react框架,使用vite和nextjs构建react项目
react框架
React 是一个用于构建用户界面(UI)的 JavaScript 库,它的本质作用是使用js动态的构建html页面,react的设计初衷就是为了更方便快捷的构建页面,官方并没有规定如何进行路由和数据获取,要构建一个完整的react项目,我们需要借助一些其他的工具或者整合了react的框架,
这里推荐使用2种方式搭建react项目:
- vite,react router,react
- 启动速度快,打包体积小,适合小型项目
- next.js
- Next.js 是一个用于构建全栈 Web 应用程序的 React 框架,它既可以构建页面,也能搭建后台,可以很便捷的实现ssr服务端渲染,适合大型的项目
使用vite和react router 搭建react
vite官网:Vite | 下一代的前端工具链 (vitejs.cn)
react router官网:Home v6.24.1 | React Router
在命令行中输入命令
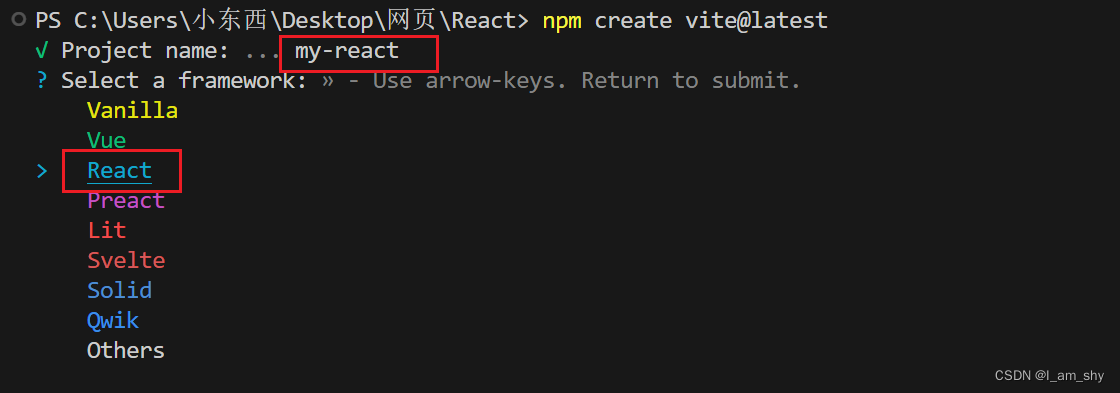
npm create vite@latest
输入项目名称,选择react框架

语言可以选择js或者ts,演示使用的是ts
之后再输入下面提示的3个命令
cd my-react npm installnpm run dev进入项目文件夹
安装依赖
启动项目
执行完npm install 后目录下会多一个node_modules文件夹,
此时就可以启动项目了


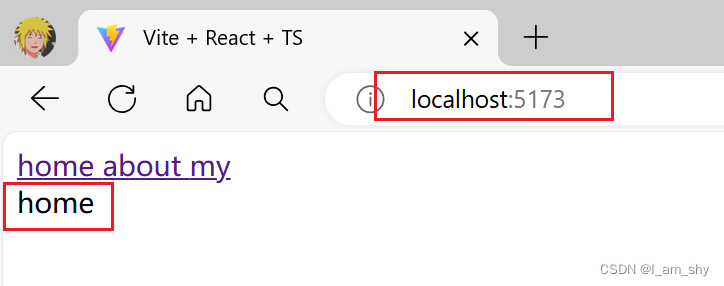
成功启动了react项目,
在这个基础上,再来使用react router搭建路由
npm install react-router-dom
可以再package.json中查看路由的安装,

在src下新建3个文件夹,并在文件夹下新建page.tsx(page.jsx)文件
// my:
export default function my() {return(<div>my</div>)
}// home:
export default function home() {return(<div>home</div>)
}// about:
export default function about() {return(<div>about</div>)
}添加一些基本内容
在main.tsx中配置路由
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'import { createBrowserRouter, RouterProvider} from 'react-router-dom'
import Home from './home/page.tsx'
import About from './about/page.tsx'
import My from './my/page.tsx'const router = createBrowserRouter([{path: '/',element: <App/>,children:[{path: '',element: <Home/> ,},{path: '/about',element: <About/>,},{path: '/my',element: <My/>,}]},
])ReactDOM.createRoot(document.getElementById('root')!).render(<React.StrictMode><RouterProvider router={router}></RouterProvider></React.StrictMode>,
)
App.tsx中设置跳转,
import { Link ,Outlet} from "react-router-dom"function App() {return (<><nav><Link to='/'>home </Link><Link to='/about'>about </Link><Link to='/my'>my </Link></nav><Outlet></Outlet></>)
}export default App
注意:以上将默认的样式(引入的css)去掉了,同时要保证App组件在RouterProvide内部,oulet是路由出口,组件页面的内容在这里展示
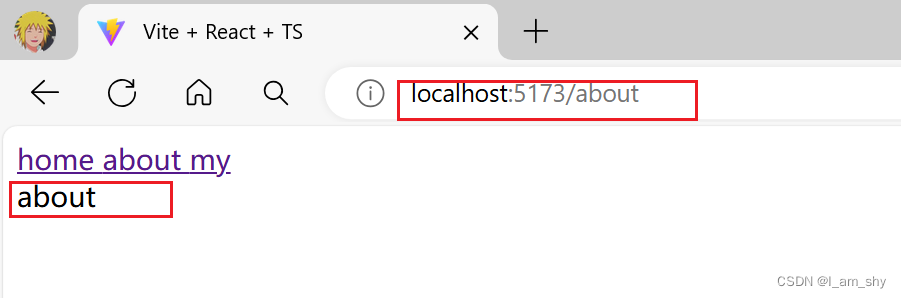
启动项目查看页面



这样就完成了路由配置
使用next.js搭建react项目
构建nextjs框架使用npx命令
npx create-next-app@latestnpx的特点,npx是包执行器,它可以获取任意环境的包,而npm是包管理器,只能安装本地的包,一般是通过下载到本地在安装包
输入项目名称后一路回车即可,采用官方的默认配置

这里要注意的就是这个App Router,这是官方的默认路由措施,

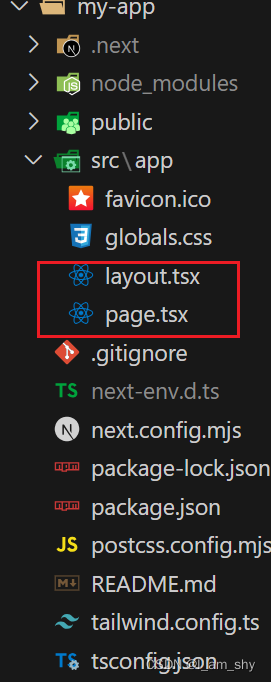
安装完成后查看项目目录,核心文件就是这两个文件
进入项目文件夹,启动项目
npm run dev


成功启动了项目,可以看到花费的时间是比较长的,
然后开始来配置路由,nextjs的路由是比较特殊的,它不需要去配置路径和声明路由,以文件名称作为路由
next.js采用的是自动路由措施,以src下app文件夹为根路径自动配置路由,也就是说,在创建组件的时候路由就自动生成了
- layout.tsx 页面容器
- page.tsx 页面内容
- 文件夹的名称是路由路径,
- 一般的名称 --- about => /about
- 特殊的名称
- --- [id] => /${id} 动态的路径,传递id参数 ,这种方式需要使用客户端跳转 "use client"
- --- _parmas => 不会被解析成路由路径,变成服务器端组件,虚拟节点,由服务端生成后传递给客户端
"use client" :客户端组件,在next.js中组件默认为服务端组件
以下展示了一个路由结构,

layout.tsx:根容器,
import type { Metadata } from "next";
import "./globals.css";
import Nav from "./_nav/Nav";export const metadata: Metadata = {title: "Create Next App",description: "Generated by create next app",
};export default function RootLayout({children,
}: Readonly<{children: React.ReactNode;
}>) {return (<html lang="en"><body><Nav></Nav>{children}{/* 路由出口 */}</body></html>);
}
page.tsx:根页面
import React from "react";export default function Home() {// React 并不强制使用 JSX,也可以使用原生的 JavaScript// jsx/tsx语法// return (// <>// <div className="box-content h-32 w-32 p-4 border-4">// <h1>Home</h1>// </div>// </>// );// 原生js/ts语法return React.createElement('div',{ className: 'box-content h-32 w-32 p-4 border-4' },React.createElement('h1',null,'Home'),'');
}more/page.tsx:
import React from "react";export default function () {return (<div><h1>More</h1></div>)
}
_nav/Nav.tsx:
import Link from "next/link"export default function () {return(<div><Link href="/">home</Link><Link href="/about">about</Link><Link href="/more">more</Link><hr /></div>)
}about/layout.tsx:
import Nav from "./_nav/Nav"export default function ({ children }: Readonly<{ children: React.ReactNode }>) {return (<><Nav></Nav><h2 className="">二级路由容器</h2><div>{children /*子路由内容 */}</div></>)
}about/page.tsx:
export default function () {return(<div className="h-32 w-32 bg-red-500 text-white flex justify-center items-center"><h1>About</h1></div>)
}about/_nav/Nav.tsx:
import Link from "next/link"export default function () {return(<div><Link href="/about/list">list</Link><Link href="/about/100">100</Link><hr /></div>)
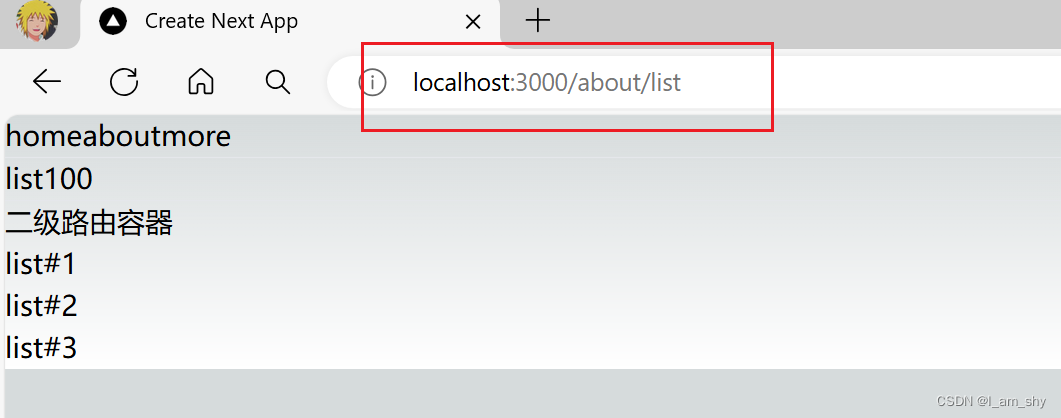
}about/list/page.tsx:
export default function () {return(<div><ul><li>list#1</li><li>list#2</li><li>list#3</li></ul></div>)
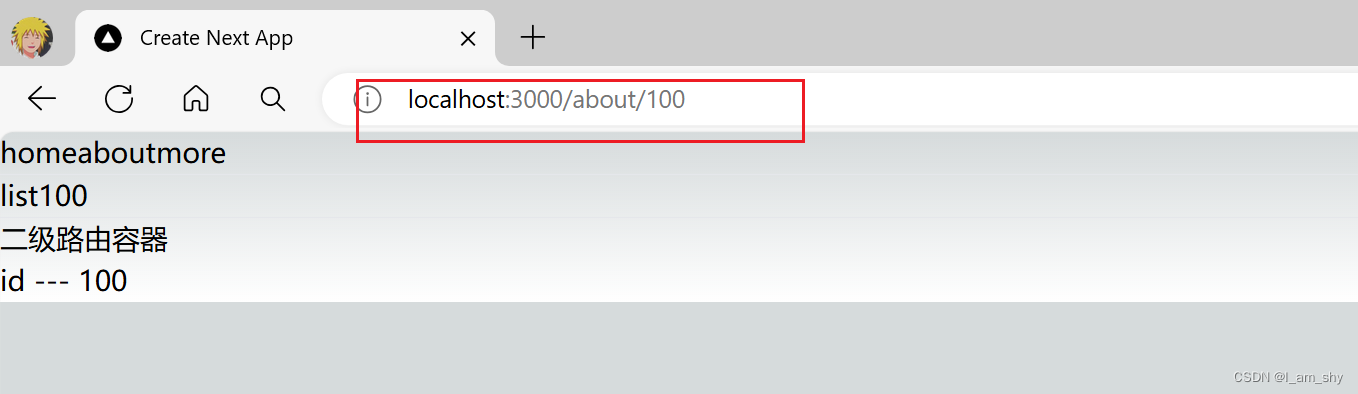
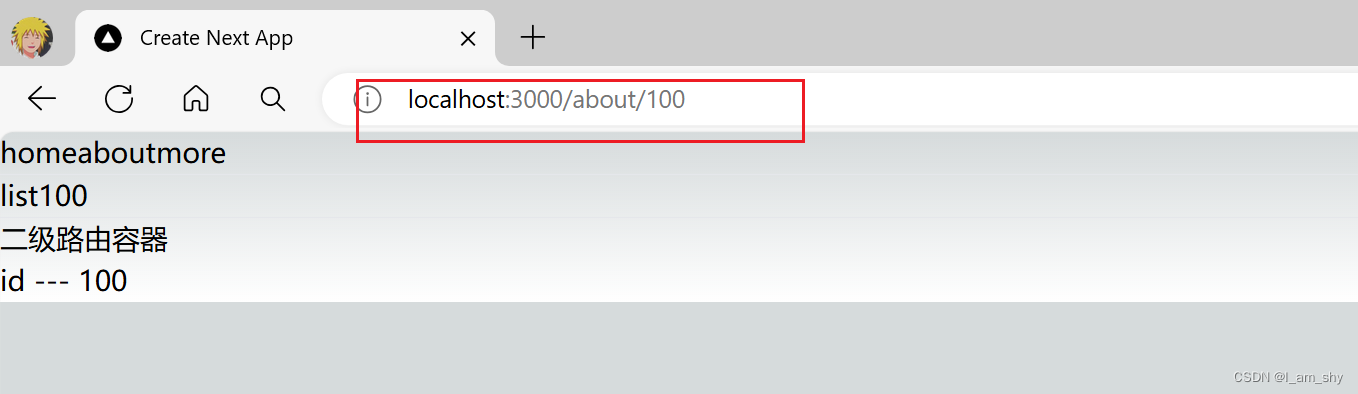
}about/[id]/page.tsx:
"use client" //客户端跳转,不会像服务端请求页面
import { useParams } from "next/navigation"export default function () {const { id } = useParams()// console.log(id)return(<div><div>id --- {id}</div></div>)
}最终结果展示





以上就是关于next.js项目的基本搭建过程
相关文章:

react框架,使用vite和nextjs构建react项目
react框架 React 是一个用于构建用户界面(UI)的 JavaScript 库,它的本质作用是使用js动态的构建html页面,react的设计初衷就是为了更方便快捷的构建页面,官方并没有规定如何进行路由和数据获取,要构建一个完整的react项目,我们需要…...

Games101学习笔记 Lecture16 Ray Tracing 4 (Monte Carlo Path Tracing)
Lecture16 Ray Tracing 4 (Monte Carlo Path Tracing 一、蒙特卡洛积分 Monte Carlo Integration二、路径追踪 Path tracing1.Whitted-Style Ray Tracings Problems2.只考虑直接光照时3.考虑全局光照①考虑物体的反射光②俄罗斯轮盘赌 RR (得到正确shade函数&#x…...

数据结构概念
文章目录 1. 概念 2. 数据结构和算法的关系 3. 内存 4. 数据的逻辑结构 5. 数据的存储结构 1. 顺序存储结构 2. 链式存储结构 3. 索引存储结构 4. 散列存储结构 6. 数据的运算 1. 概念 定义1(宏观): 数据结构是为了高效访问数据而…...

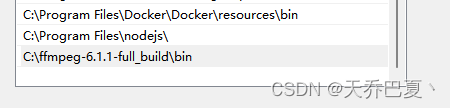
Windows 下载安装ffmpeg
下载地址 https://ffmpeg.org/download.html 测试 管理员方式打开控制台,输入ffmpeg测试 配置环境变量...

Java AI 编程助手
Java AI 编程助手是指利用人工智能技术来增强和优化Java开发过程中的各种任务和活动。它可以涵盖从代码生成和分析到测试和优化的多个方面,帮助开发人员提高生产效率、降低错误率,并优化代码质量和性能。 ### 功能和特点 1. **智能代码生成和建议**&am…...

day10:01集合
1 作用 Python中的集合(Set)是一个无序的、不包含重复元素的容器。它主要用于去重、成员测试、以及执行数学上的集合运算(如并集、交集、差集和对称差集)等操作。集合的内部实现通常基于哈希表,这提供了快速的成员测试…...

03浅谈提示工程、RAG和微调
03浅谈提示工程、RAG和微调 提示词Prompt Prompt(提示词)是指在使用大模型时,向模型提供的一些指令或问题。这些指令作为模型的输入,引导模型产生所需要的输出。例如,在生成文本时,Prompt可能是一个问题或…...

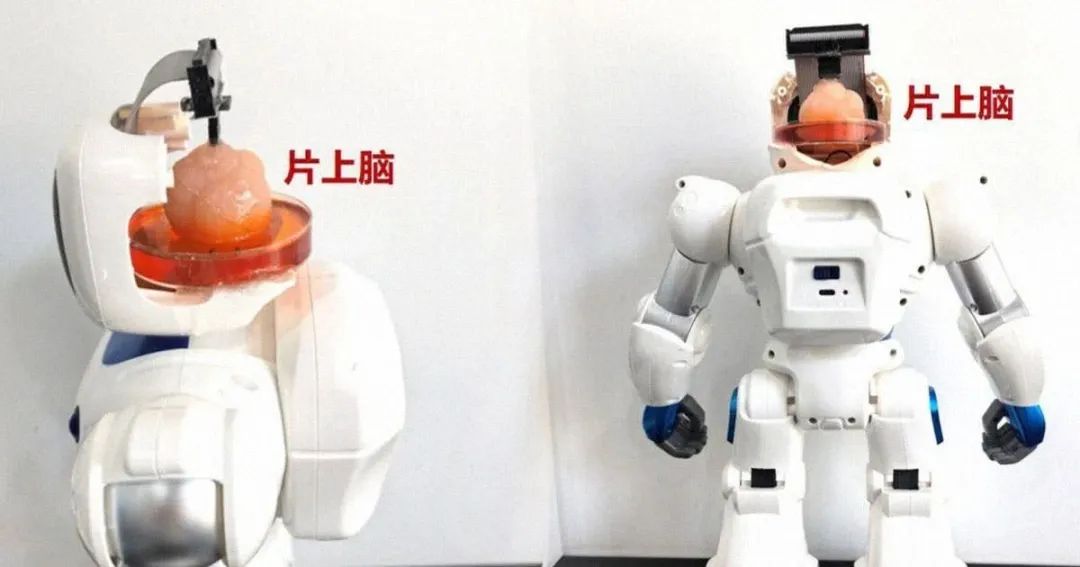
硅纪元视角 | AI纳米机器人突破癌症治疗,精准打击肿瘤细胞
在数字化浪潮的推动下,人工智能(AI)正成为塑造未来的关键力量。硅纪元视角栏目紧跟AI科技的最新发展,捕捉行业动态;提供深入的新闻解读,助您洞悉技术背后的逻辑;汇聚行业专家的见解,…...

刷代码随想录有感(125):动态规划——最长公共子序列
题干: 代码: class Solution { public:int longestCommonSubsequence(string text1, string text2) {vector<vector<int>>dp(text1.size() 1, vector<int>(text2.size() 1, 0));for(int i 1; i < text1.size(); i){for(int j …...

Linux和mysql中的基础知识
cpu读取的指令大部分在内存中(不考虑缓存) 任何程序在运行之前都的加入到内存。 eip->pc指针,指明当前指令在什么位置。 代码大概率是从上往下执行的,基于这样的基本理论。既可以将一部分指令加载到CPU对应的缓存中…...
编辑 12 编辑模版)
ArcGIS Pro SDK (七)编辑 12 编辑模版
ArcGIS Pro SDK (七)编辑 12 编辑模版 文章目录 ArcGIS Pro SDK (七)编辑 12 编辑模版1 在图层上按名称查找编辑模板2 查找属于独立表的表模板3 当前模板4 更改模板的默认编辑工具5 隐藏或显示模板上的编辑工具6 使用图层创建新模…...
)
数据结构底层之HashMap(面经篇1)
1 . 讲一下hashmap的数据结构 HashMap是一种基于哈希表实现的数据结构,通常用于关联键值对,其中键是唯一的,而值可以重复。在Java中,HashMap是java.util.Map接口的一个实现,它提供了快速的查找、插入和删除操作。 数据…...

昇思学习打卡-6-基于MindSpore的GPT2文本摘要
第一次近距离接触GPT,了解了tokenizers这个分词库,感觉NLP和CV对比起来,处理流程基本一致,都是数据集加载和处理,模型构建、选择学习率、模型训练,进而可以使用模型进行推理。 不同的是,NLP可能…...

代码随想录算法训练营第2天|LeetCode977,209,59
977.有序数组平方 题目链接: 977. 有序数组的平方 - 力扣(LeetCode) 文章讲解:代码随想录 视频讲解: 双指针法经典题目 | LeetCode:977.有序数组的平方_哔哩哔哩_bilibili 第一想法 暴力算法肯定是先将元素…...

Web前端开发——HTML快速入门
HTML:控制网页的结构CSS:控制网页的表现 一、什么是HTML、CSS (1)HTML (HyperText Markup Languaqe:超文本标记语言) 超文本:超越了文本的限制,比普通文本更强大。除了…...

浅谈http协议及常见的面试题
1、浅谈http协议 HTTP(Hypertext Transfer Protocol)超文本传输协议,是互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。它是基于TCP/IP通信协议来传递数据(HTML文件、图片文件、查询结果等&am…...

LabVIEW自动探头外观检测
开发了一套基于LabVIEW的软件系统,结合视觉检测技术,实现探头及连接器外观的自动检测。通过使用高分辨率工业相机、光源和机械手臂,系统能够自动定位并检测探头表面的细微缺陷,如划痕、残胶、异色、杂物等。系统支持多种探头形态&…...

搏击与防卫笔记
文章目录 降龙十八掌 咏春个人防身笔记防卫直拳应对耳光防卫摆拳坐马冲拳 本来想以武术为标题的,想了想武术这个标题太大太深,自己连一知半解都算不上,就谢为搏击与防卫吧。 每个男孩都有个武侠梦,独步江湖,仗剑走天涯…...

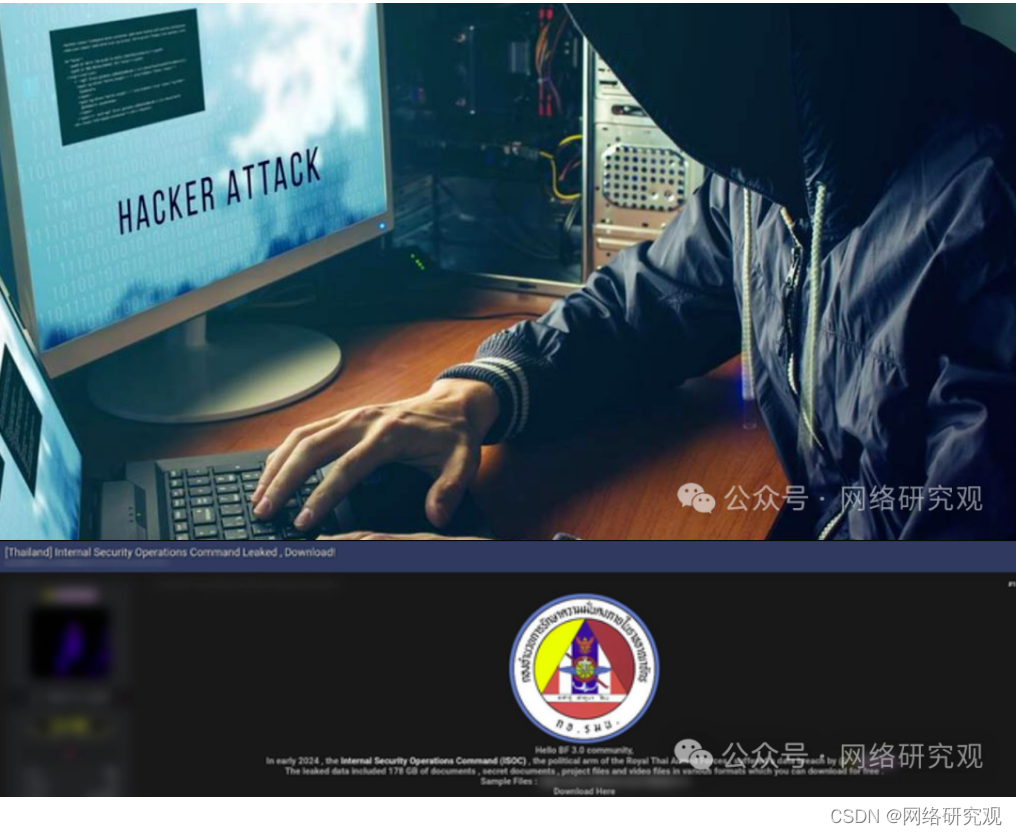
泰国内部安全行动司令部数据泄露
BreachForums 论坛的一名成员宣布发生一起重大数据泄露事件,涉及泰国内部安全行动司令部 (ISOC),该机构被称为泰国皇家武装部队的政治部门。 目前,我们无法准确确认此次泄露的真实性,因为该组织尚未在其网站上发布有关该事件的任…...
)
MATLAB算法实战应用案例精讲-【数模应用】分层聚类(附MATLAB、python和R语言代码实现)
目录 前言 几个高频面试题目 什么情况下选择分层聚类,什么情况下选择K-mean聚类呢?两种模型的好坏如何比较? 算法原理 SPSSAU 案例分析 SPSSPRO 1、作用 2、输入输出描述 3、案例示例 4、案例数据 5、案例操作 6、输出结果分析 7、注意事项 8、模型理论 分层…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
