项目页面优化,我们该怎么做呢?
避免页面卡顿
怎么衡量页面卡顿的情况呢?
-
失帧和帧率FPS
60Hz就是帧率fps,即一秒钟60帧,换句话说,一秒钟的动画是由60幅静态图片连在一起形成的。
卡了,失帧了,或者掉帧了,一秒钟没有60个画面,看起来不连贯了。这可能是因为在渲染某些帧所花的时间比较长,导致停留在这些帧的时间比较长,所以画面停顿了。
-
页面渲染流程
60fps就要求1帧的时间为1s/60=16.67ms。浏览器显示页面的时候,要处理JS逻辑,还要做渲染,每个执行片段不能超过16.67ms。实际上,浏览器内核自身支撑体系运行也需要消耗一些时间,所以留给我们的差不多只有10ms。
渲染流程:JavaScrip->Style->Layout->Paint->Composite
首先用JS做了些逻辑,还触发了样式变化,Style把应用的样式规则计算好之后,把影响到的页面元素进行重新布局(叫作Layout),再把它画到内存的一个画布里面,paint成了像素,最后把这个画布刷新到屏幕上去,叫作Composite,形成一帧。
-
掉帧分析
一般最长的开销是JS脚本,并且可能JS里面做了很多DOM操作或者改了很多CSS,导致Rendering的时间也很长。
所以可观察这些JS执行的具体开销,包括调用的函数栈及每个函数的执行时间。
-
拆分代码段
把代码拆分成一个个单元,每个单元就是一个task任务,每一帧之前去取一个task执行,并且控制每个task的执行时间都在10ms以内。
-
减少layout
由于layout是比较耗时的操作,所以要尽量减少页面重绘。例如:能用transform就不要使用position/width/height做动画,另外要减少layout的影响范围。
-
简化DOM结构
当DOM结构越复杂时,需要重绘的元素也就越多。所以DOM应该保持简单,特别是那些需要做动画的,或者要监听scroll/mousemove事件的。另外使用flex比使用float在重绘方面会有优势,flex需要重绘的元素会比float少,使用flex布局做动画会更加流畅。
加快页面打开速度
页面的打开速度对网站的优化有极大的意义,那么,如何评价一个页面打开得快不快,可以用两个指标描述,一个是ready的时间,另一个是load的时间。
减少渲染堵塞
-
避免head标签JS堵塞
所有放在head标签里的CSS和JS都会堵塞渲染。如果这些CSS和JS需要加载解析很久的话,那么页面就空白了。
有两种解决办法:
**第一种:**把script放到body后面,这也是很多网站采取的方法:
**第二种:**给script加defer的属性,defer是HTML5新增的属性。一旦script是defer延迟的,那么这个script将会异步加载,但不会马上执行,会在ready state change变为Interactive后按顺序依次执行。
-
减少head标签里的CSS资源
由于CSS必须要放在head标签里面,因为如果放在body里面,一旦加载好之后,又会对layout好的DOM进行重绘,样式可能会发生闪烁。
1)不要放太多base64放在CSS里面
放太多base64放在CSS里面,会导致CSS极速膨胀,把一张3k的图片转成base64,体积将变成4k。
2)把CSS写成内联的
这样虽然对缓存不利,但是对于首次加载是有很大的作用的。
如果把CSS放到CDN上,为了得到这个CSS,它首先需要进行域名解析,然后建立http/https连接,其次才是下载。为了加载这个资源,DNS查找花掉了0.5s,建立TCP连接花掉了0.95s,建立https连接花掉了0.6s,从发送请求到收到第一个字节的数据又花掉了1.27s,总的时间接近3s。
优化图片
-
使用响应式图片
响应式图片的优点是浏览器能够根据屏幕大小、设备像素比DPR、横竖屏自动加载合适的图片。
DPR=1,加载1倍图;DPR=2,加载2倍图;
-
延迟加载图片
图片往往是占据最多流量和带宽的资源。如果一口气全部放出来,那么页面的loaded时间将会较长,并且由于并行加载资源数是有限的,图片太多会导致放在body后面的JS解析比较慢,页面将长时间处于不可交互状态。
压缩和缓存
-
gzip压缩
-
Cache-Control
-
使用etag
所谓etag就是对文件做的一个校验和,第一次访问的时候,响应头里面返回这个文件的etag,浏览器第二次访问的时候把etag带上,Nginx根据这个etag和新渲染的文件计算出的etag进行比较,如果相等则返回304。
如果网站的信息特别重要,连很小的概率如百万分之一都不允许文件大小相等,那么就不要使用etag了。
使用etag的代价是增加了服务器的计算负担,特别是当文件比较大时。
升级到HTTP/2
HTTP/2的优点在于对于一个域只建立一次TCP连接,使用多路复用,传输多个资源,这样就不用使用诸如雪碧图、合并JS/CSS文件等技术减少请求数。
还能进行报文头压缩,使用二进制传输和Server Push提前把资源推送给浏览器,不用等HTML解析了才能触发加载。
其他优化方案
-
DNS预读取
一个网站很可能要加载7、8个域的资源,第一次打开时,要做7/8次的DNS查找,这个时间是非常可观的。方法是在head标签里面写上几个link标签,对以上几个网站提前解析DNS,由于它使并行的,不会堵塞页面渲染。
-
HTML优化
例如把注释remove掉,把行前缩进删掉
-
代码优化
例如HTML别嵌套太多层,否则加重页面layout的压力,CSS的选择器别写太复杂,不然匹配的计算量会比较大,对JS,别滥用闭包,闭包会加深作用域链,加长变量查找的时间。
增强用户体验
加Loading效果
加过渡动画效果
单击和输入
- 用户单击按钮提交的时候,可以给按钮做一个效果
- 使用HTML5的input
- 自动补全,根据当前输入框的特点自动补全
记住用户使用习惯
-
记住位置
-
记住用户的输入信息
哪些需要被记住,哪些不需要被记住可能根据不同的使用场景,如果记住了一些不必要的信息可能会适得其反。
避免页面抖动
总结
总之呢,页面优化都是一点一点细节的优化,增加用户的体验,也就是提高我们的收益最大化。
相关文章:

项目页面优化,我们该怎么做呢?
避免页面卡顿 怎么衡量页面卡顿的情况呢? 失帧和帧率FPS 60Hz就是帧率fps,即一秒钟60帧,换句话说,一秒钟的动画是由60幅静态图片连在一起形成的。 卡了,失帧了,或者掉帧了,一秒钟没有60个画面&…...

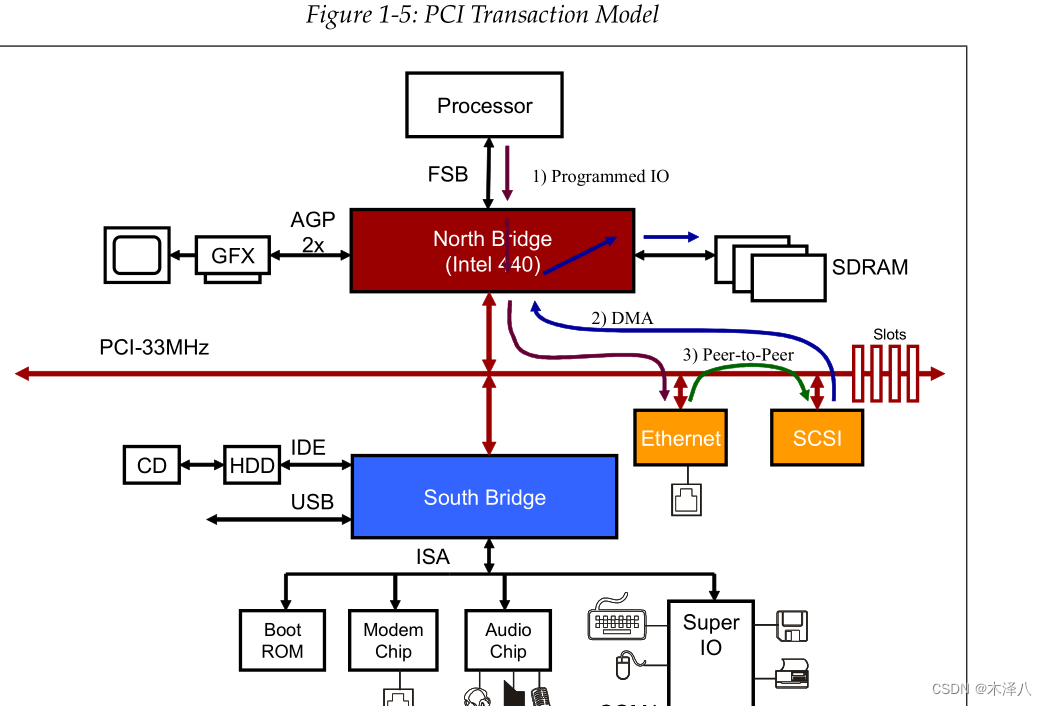
【PCIe】P2P DMA
PCIe P2P (peer-to-peer communication)是PCIe的一种特性,它使两个PCIe设备之间可以直接传输数据,而不需要使用主机RAM作为临时存储。如下图3的走向 比如EP1要发送和数据给EP2,操作流程如下: 1. 打开EP1的dma控制器;--client侧 …...

Linux shell编程学习笔记62: top命令 linux下的任务管理器
0 前言 top命令是Unix 和 Linux下常用的性能分析工具,提供了一个动态的、交互式的实时视图,显示系统的整体性能信息,以及正在运行的进程的相关信息,包括各个进程的资源占用状况,类似于Windows的任务管理器。 1 top命令…...

如何在Java中实现高性能的网络通信
如何在Java中实现高性能的网络通信 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言 在当今互联网时代,高性能的网络通信是构建大规模分布…...
政务单位网站SSL证书选择策略
在数字化快速发展的今天,政务单位网站作为政府与公众沟通的重要桥梁,其安全性和可信度显得尤为重要。SSL证书作为保障网站安全的重要手段,其选择对于政务单位网站来说至关重要。本文将探讨政务单位网站在选择SSL证书时应该考虑的因素…...

零基础入门 Ai 数据挖掘竞赛-速通 Baseline-1
#AI夏令营 #Datawhale #夏令营 本项目为Datawhale 2024 年 AI 夏令营赛事,零基础入门 AI 数据挖掘竞赛-速通学习手册配套的代码项目。 项目链接:https://aistudio.baidu.com/bd-cpu-02/user/2961857/8113198/home#codelab 任务目标 根据给的test&…...
(Python))
第二十六章 生成器(generator)(Python)
文章目录 前言一、生成器函数 前言 在 Python 中,使用了 yield 的函数被称为生成器(generator) yield 是一个关键字,用于定义生成器函数,生成器函数是一种特殊的函数,可以在迭代过程中逐步产生值ÿ…...

Vue通过Key管理状态
Vue通过Key管理状态 Vue 默认按照“就地更新”的策略来更新,通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。为了给 Vue 一个提示…...

鸿蒙 HarmonyOs 网络请求 快速入门
官方文档: ArkUI简介-ArkUI(方舟UI框架)-应用框架 | 华为开发者联盟 (huawei.com) 一、通过原有的http组件进行网络请求(方式一) 1.1 HttpRequestOptions的操作 名称类型描述methodRequestMethod请求方式ÿ…...

Kubernetes云原生存储解决方案openebs部署实践-4.0.1版本(helm部署)
Kubernetes云原生存储解决方案openebs部署实践-4.0.1版本(helm部署) 简介 OpenEBS 是一种开源云原生存储解决方案。OpenEBS 可以将 Kubernetes 工作节点可用的任何存储转化为本地或复制的 Kubernetes 持久卷。OpenEBS 帮助应用和平台团队轻松地部署需要…...

如何使用Pip生成requirements.txt文件:全面指南与实践示例
如何使用Pip生成requirements.txt文件:全面指南与实践示例 Python的包管理工具Pip是Python开发中不可或缺的一部分。它不仅可以帮助我们安装和管理Python包,还可以通过生成requirements.txt文件来记录项目所需的所有依赖。本文将详细介绍如何使用Pip生成…...

微信小程序消息通知(一次订阅)
在微信公众平台配置通知模版 通过wx.login获取code发送给后端 let that this // 登陆codewx.login({success: function (res) {if (res.code) {// 发送code到后端换取openid和session_keythat.setData({openCode: res.code})console.log(that.data.openCode, openCode);// 调…...

电传动无杆飞机牵引车交付用户
自2019年起,我们计划做电传动控制,先后做了电传动水泥搅拌罐车罐体控制(国内首创),初步理解了电机控制的特点。 20-21年接着做了10t飞机牵引车控制,还是电液控制联合的,把越野叉车的行驶控制方…...

react框架,使用vite和nextjs构建react项目
react框架 React 是一个用于构建用户界面(UI)的 JavaScript 库,它的本质作用是使用js动态的构建html页面,react的设计初衷就是为了更方便快捷的构建页面,官方并没有规定如何进行路由和数据获取,要构建一个完整的react项目,我们需要…...

Games101学习笔记 Lecture16 Ray Tracing 4 (Monte Carlo Path Tracing)
Lecture16 Ray Tracing 4 (Monte Carlo Path Tracing 一、蒙特卡洛积分 Monte Carlo Integration二、路径追踪 Path tracing1.Whitted-Style Ray Tracings Problems2.只考虑直接光照时3.考虑全局光照①考虑物体的反射光②俄罗斯轮盘赌 RR (得到正确shade函数&#x…...

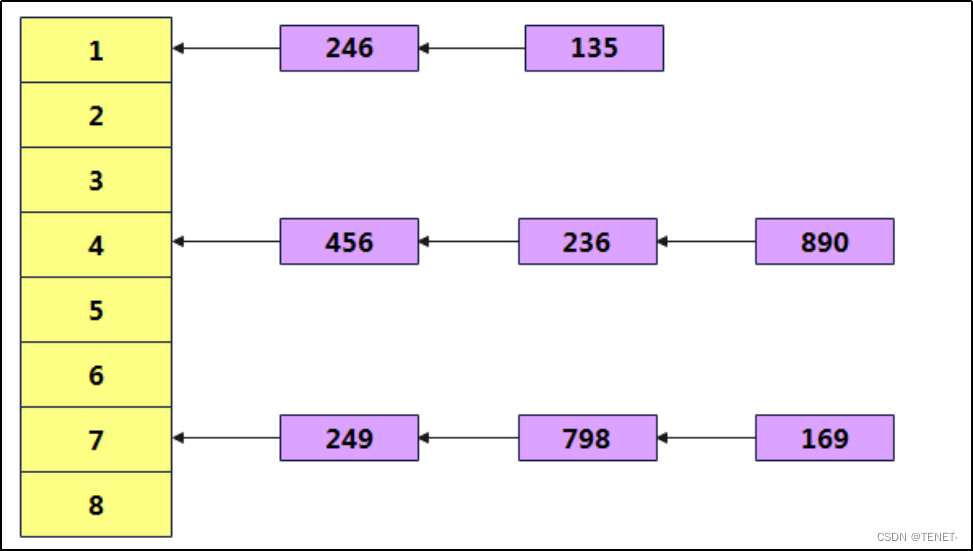
数据结构概念
文章目录 1. 概念 2. 数据结构和算法的关系 3. 内存 4. 数据的逻辑结构 5. 数据的存储结构 1. 顺序存储结构 2. 链式存储结构 3. 索引存储结构 4. 散列存储结构 6. 数据的运算 1. 概念 定义1(宏观): 数据结构是为了高效访问数据而…...

Windows 下载安装ffmpeg
下载地址 https://ffmpeg.org/download.html 测试 管理员方式打开控制台,输入ffmpeg测试 配置环境变量...

Java AI 编程助手
Java AI 编程助手是指利用人工智能技术来增强和优化Java开发过程中的各种任务和活动。它可以涵盖从代码生成和分析到测试和优化的多个方面,帮助开发人员提高生产效率、降低错误率,并优化代码质量和性能。 ### 功能和特点 1. **智能代码生成和建议**&am…...

day10:01集合
1 作用 Python中的集合(Set)是一个无序的、不包含重复元素的容器。它主要用于去重、成员测试、以及执行数学上的集合运算(如并集、交集、差集和对称差集)等操作。集合的内部实现通常基于哈希表,这提供了快速的成员测试…...

03浅谈提示工程、RAG和微调
03浅谈提示工程、RAG和微调 提示词Prompt Prompt(提示词)是指在使用大模型时,向模型提供的一些指令或问题。这些指令作为模型的输入,引导模型产生所需要的输出。例如,在生成文本时,Prompt可能是一个问题或…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
