使用el-col和el-row布局,有版心,一页有两栏布局 三栏布局 四栏布局 使用vue动态渲染元素
使用Vue结合Element UI的el-row和el-col组件来实现版心布局,并动态渲染不同栏数的布局,可以通过以下步骤实现:
-
定义版心容器:使用
el-container来定义整个页面的容器,其中el-header、el-main、el-footer分别定义头部、主要内容和底部。 -
动态渲染列:使用
v-for指令在el-row中动态渲染el-col组件。 -
控制列数:通过Vue的数据属性来控制渲染的列数。
下面是一个示例代码,展示如何实现上述功能:
<template><el-container><el-header>头部</el-header><el-main><div class="layout-selector"><button @click="setLayout(2)">两栏布局</button><button @click="setLayout(3)">三栏布局</button><button @click="setLayout(4)">四栏布局</button></div><el-row :gutter="20"><el-col v-for="(item, index) in cols" :key="index" :span="24 / currentLayout"><div>栏目内容 {{ index + 1 }}</div></el-col></el-row></el-main><el-footer>底部</el-footer></el-container>
</template><script>
export default {data() {return {currentLayout: 2, // 默认两栏布局cols: [1, 2, 3, 4], // 栏目数据};},methods: {setLayout(layout) {this.currentLayout = layout;}}
};
</script><style>
.layout-selector {margin-bottom: 20px;
}
</style>
在这个示例中:
- 使用
el-container包裹整个页面,定义了头部、主要内容和底部。 el-row中的gutter属性定义了列之间的间距。- 使用
v-for指令在el-row中动态渲染el-col组件,每个el-col的span属性通过24 / currentLayout计算得出,确保列宽平均分配。 setLayout方法用于更改currentLayout的值,从而改变布局的列数。- 通过按钮点击事件来动态切换布局的列数。
这样,你就可以根据用户的操作动态地改变页面的布局列数。
相关文章:

使用el-col和el-row布局,有版心,一页有两栏布局 三栏布局 四栏布局 使用vue动态渲染元素
使用Vue结合Element UI的el-row和el-col组件来实现版心布局,并动态渲染不同栏数的布局,可以通过以下步骤实现: 定义版心容器:使用el-container来定义整个页面的容器,其中el-header、el-main、el-footer分别定义头部、主…...

中软国际加入龙蜥社区,促进“技术+生态”双向赋能
近日,中软国际有限公司(简称“中软国际”)签署了 CLA(Contributor License Agreement,贡献者许可协议),正式加入龙蜥社区(OpenAnolis)。 中软国际创立于 2000 年&#x…...

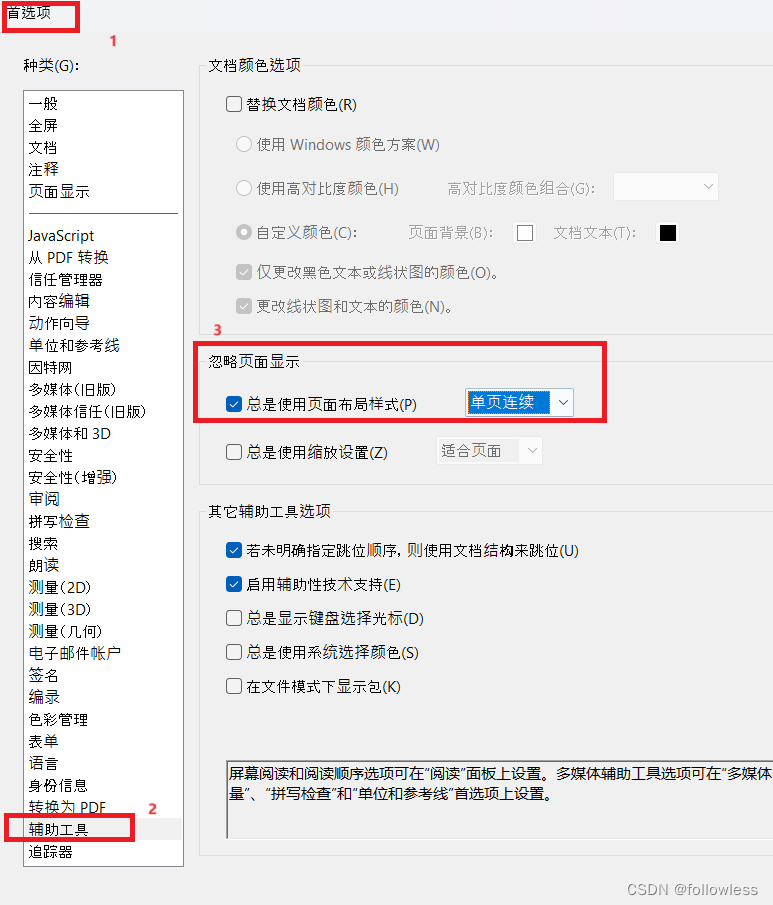
adobe pdf设置默认打开是滚动而不是单页视图
上班公司用adobe pdf,自己还不能安装其它软件。 每次打开pdf,总是默认单页视图,修改滚动后,下次打开又 一样,有时候比较烦。 后面打开编辑->首选项, 如下修改,下次打开就是默认滚动了...

React Hooks 深度解析
Hooks简介 诞生背景: 在React 16.8之前的版本中,组件主要分为函数组件和类组件两大类。函数组件简单轻量,但不支持状态(state)和生命周期方法;而类组件虽然功能强大,但编写和维护起来相对复杂。…...

14-32 剑和诗人6 - GenAI 重塑 SRE 和云工程实践
在不断发展的软件开发和运营领域,各种学科的融合催生了新的范式和实践,旨在简化流程、加强协作和推动创新。DevSecOps、站点可靠性工程 (SRE)、平台工程和云工程已成为支持现代软件系统的重要支柱,每个支柱都解决了独特的挑战和要求。 然而&…...

Towards Deep Learning Models Resistant to Adversarial Attacks
这篇论文的主要内容是关于开发对抗攻击具有抗性的深度学习模型。对抗攻击是通过对输入数据进行微小且精心设计的扰动,诱使深度学习模型做出错误的预测。这种攻击在图像识别、语音识别和自然语言处理等任务中尤为突出。 这篇论文的主要内容是关于开发对抗攻击具有抗…...

2、Key的层级结构
Key的层级结构 Redis的key允许有多个单词形成层级结构,多个单词之间用’:隔开。 举个例子: 我们有一个项目project,有user和product俩种不同的数据类型,那么我们可以这么定义key: user相关的key:project:user:1 pr…...

如何在Qt使用uchardet库
如何在 Qt 中使用 uchardet 库 文章目录 如何在 Qt 中使用 uchardet 库一、简介二、uchardet库的下载三、在Qt中直接调用四、编译成库文件后调用4.1 编译工具下载4.2 uchardet源码编译4.3 测试编译文件4.4 Qt中使用 五、一些小问题5.1 测试文件存在的问题5.2 uchardet库相关 六…...

G9 - ACGAN理论与实战
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 目录 环境步骤环境设置数据准备工具方法模型设计模型训练模型效果展示 总结与心得体会 上周已经简单的了解了ACGAN的原理,并且不经实践的编写了部分…...

合合信息大模型“加速器”亮相2024世界人工智能大会,助力大模型学好“专业课”
7月4日至7日,2024世界人工智能大会在上海拉开帷幕。现阶段,“百模大战”现象背后的中国大模型发展前景与堵点仍然是各界关注的焦点。如何帮助大模型在信息的海洋中快速找准航向,在数据的荒漠中找到高质量的“水源”?合合信息在本次…...

bond网络配置文件中 interface-name 与 id 的区别
在bond网络配置文件中,interface-name和id是两个不同的参数,它们有如下区别: interface-name:该参数用于指定bond设备所使用的物理网卡接口的名称。可以设置一个或多个接口名称,多个接口名称之间使用逗号分隔。例如&am…...

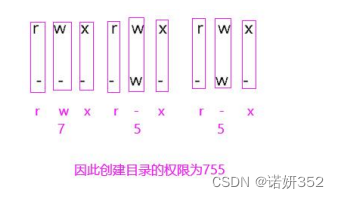
Linux权限概述
一、权限概述 1.权限的基本概念 2.为什么要设置权限 3.linux用户的身份类别 4.user文件的拥有者 5.group文件所属组内用户 6.other其他用户 7.特殊用户root 二、普通权限管理 1.ls -l查看文件权限 2.文件类型以及权限解析 3.文件或文件夹的权限设置 4.通过数字给文件…...

谷粒商城学习-09-配置Docker阿里云镜像加速及各种docker问题记录
文章目录 一,配置Docker阿里云镜像加速二,Docker安装过程中的几个问题1,安装报错:Could not resolve host: mirrorlist.centos.org; Unknown error1.1 检测虚拟机网络1.2 重设yum源 2,报错:Could not fetch…...

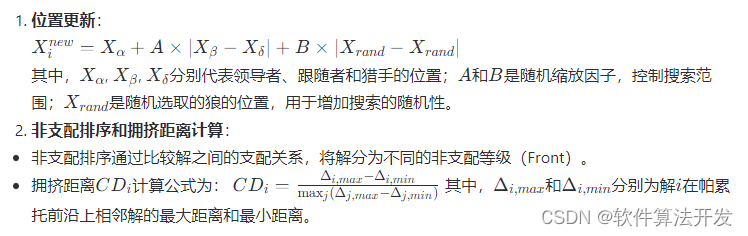
基于GWO灰狼优化的多目标优化算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 4.1灰狼优化算法原理 4.2 多目标优化问题(MOP)的帕累托最优解 4.3 基于GWO的多目标优化算法 5.完整程序 1.程序功能描述 基于GWO灰狼优化的多目标优化算法matlab仿真,目标函数…...

排序算法-java版本
冒泡排序 原理:相邻的数据两两比较,小的放前面,大的放后面 int[] arr{3,5,2,1,4} for(int i0;i<arr.length-1;i){for(int j0;j<arr.length-1-i;j){if(arr[j]>arr[j1]){int temparr[j];arr[j]arr[j1];arr[j1]temp;}}}选择排序 升序…...

Java+前后端分离架构+ MySQL8.0.36产科信息管理系统 产科电子病历系统源码
Java前后端分离架构 MySQL8.0.36产科信息管理系统 产科电子病历系统源码 产科信息管理系统—住院管理 数字化产科住院管理是现代医院管理中的重要组成部分,它利用数字化技术优化住院流程,提升医疗服务质量和效率。以下是对数字化产科住院管理的详细阐述…...

js使用websocket,vue使用websocket,copy即用
新建一个文件 websocket.js // 定义websocket 地址 let socketurlDev "ws://192.000.0.0:8085/websocket/admin/"; //开发环境 let socketurlProd "wss://123456789.cn/prod-api/websocket/admin/"; //正式环境// 重连锁, 防止过多重连 let reconnectLo…...

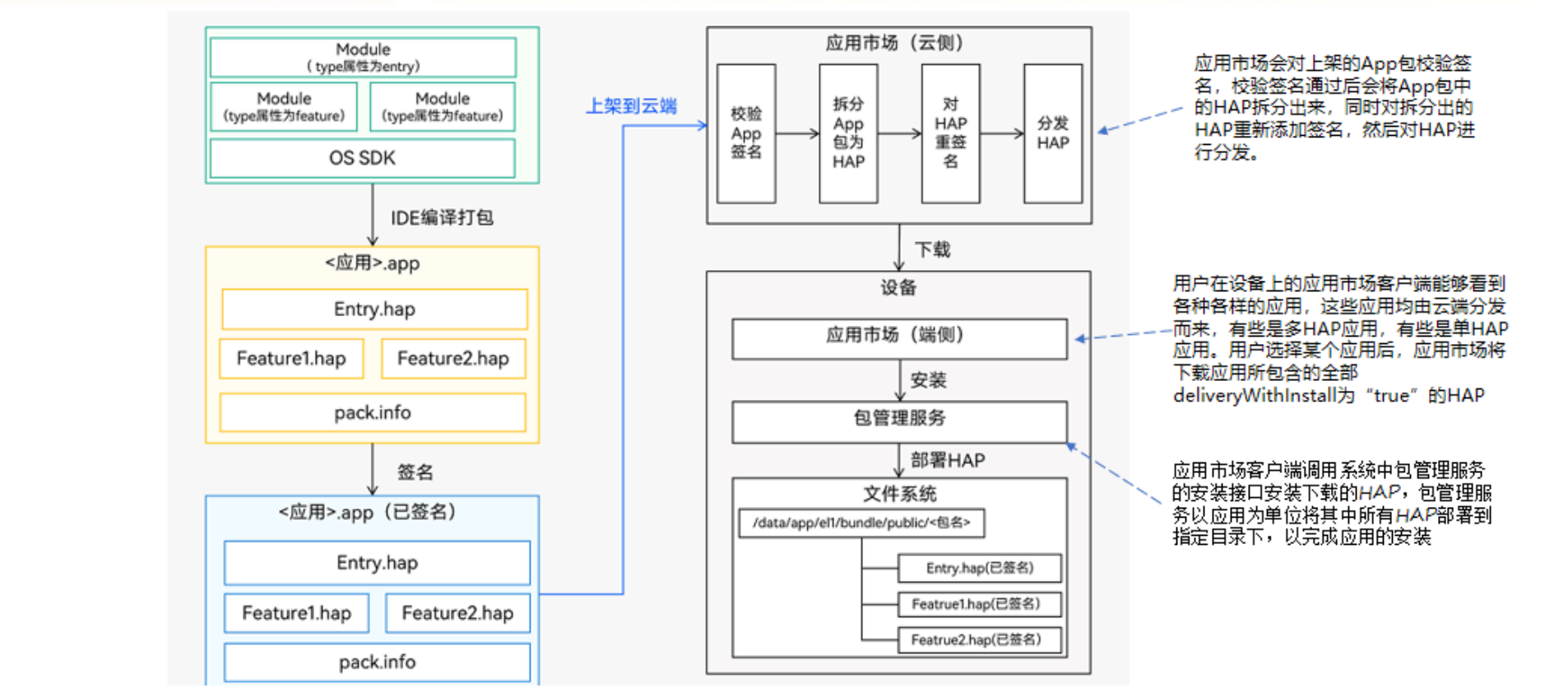
【鸿蒙学习笔记】Stage模型工程目录
官方文档:应用配置文件概述(Stage模型) 目录标题 FA模型和Stage模型工程级目录模块级目录app.json5module.json5程序执行流程程序基本结构开发调试与发布流程 FA模型和Stage模型 工程级目录 模块级目录 app.json5 官方文档:app.j…...

算法基础-----【动态规划】
动态规划(待完善) 动规五部曲分别为: 确定dp数组(dp table)以及下标的含义确定递推公式(状态转移公式)dp数组如何初始化确定遍历顺序举例推导dp数组、 动态规划的核心就是递归剪枝(存储键值,…...

Java中的响应式编程与Reactor框架
Java中的响应式编程与Reactor框架 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 响应式编程(Reactive Programming)是一种面向数据流…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
