级联目标检测:构建高效目标识别的多阶段策略
标题:级联目标检测:构建高效目标识别的多阶段策略
级联目标检测(Cascade Object Detection)是一种多阶段的目标检测方法,它通过一系列逐渐细化的分类器来提高检测的准确性和效率。这种技术通常用于处理计算资源受限的情况,同时需要保持较高的检测精度。本文将详细介绍级联目标检测的原理、实现方式以及如何在实际应用中部署级联目标检测系统。
1. 级联目标检测概述
级联目标检测通过多个检测器的级联来逐步提高检测精度,每个检测器专注于不同的检测任务。
2. 级联检测的优势
- 效率与精度的平衡:通过快速的初级检测器筛选大量负样本,再用精细的检测器提高正样本的检测精度。
- 适应性:可以针对不同的应用场景调整检测器的复杂度和数量。
3. 级联检测的工作原理
级联检测通常由多个检测器组成,每个检测器都有不同的阈值和性能指标。
4. 构建级联检测系统
构建一个级联检测系统需要设计和训练多个检测器,并将它们按顺序组织起来。
5. 初级检测器的设计
初级检测器通常使用简单的模型和特征,以便快速排除背景。
# Python伪代码示例:初级检测器
from some_detection_library import SimpleDetector# 初始化初级检测器
初级检测器 = SimpleDetector()
初级检测器.train(初级训练数据)
6. 高级检测器的设计
随着级联的深入,后续的检测器使用更复杂的模型和特征来提高检测精度。
# Python伪代码示例:高级检测器
from some_detection_library import AdvancedDetector# 初始化高级检测器
高级检测器 = AdvancedDetector()
高级检测器.train(高级训练数据)
7. 级联检测流程的实现
实现级联检测流程,确保候选区域通过每个检测器的验证。
def cascade_detection(image):candidates = detect_candidates(image) # 候选区域检测for detector in cascade_detectors:candidates = detector.filter(candidates) # 逐级筛选return candidates
8. 阈值和性能调整
每个检测器都有其特定的检测阈值和性能指标,需要根据实际情况进行调整。
9. 级联检测的性能优化
优化级联检测的性能,包括减少计算量、提高处理速度等。
10. 级联检测的应用场景
级联检测广泛应用于实时视频监控、自动驾驶车辆、移动设备等场景。
11. 结论
级联目标检测是一种有效的目标检测方法,它通过多阶段的检测流程实现了效率和精度的平衡。
12. 进一步的资源
- 目标检测领域的研究论文和教程
- 深度学习框架中目标检测的实现
- 级联检测技术的实际应用案例
通过本文的探讨,我们可以看到级联目标检测如何通过一系列逐步细化的检测器来提高目标检测的准确性和效率。从初级检测器的快速筛选到高级检测器的精确识别,级联检测技术为计算机视觉领域提供了一种灵活而强大的解决方案。掌握级联检测的原理和实现方法,将有助于你在相关领域中开发更智能的视觉应用。
相关文章:

级联目标检测:构建高效目标识别的多阶段策略
标题:级联目标检测:构建高效目标识别的多阶段策略 级联目标检测(Cascade Object Detection)是一种多阶段的目标检测方法,它通过一系列逐渐细化的分类器来提高检测的准确性和效率。这种技术通常用于处理计算资源受限的…...

this指向问题以及如何改变指向
当在Vue.js中讨论"this"的指向问题时,有几个重要的方面需要考虑,特别是在组件化开发和异步操作中: 1. 普通函数 vs 箭头函数 在JavaScript中,普通函数和箭头函数对于"this"的处理方式有显著区别:…...

基于.NET开源游戏框架MonoGame实现的开源项目合集
前言 今天分享一些基于.NET开源游戏框架MonoGame实现的开源项目合集。 MonoGame项目介绍 MonoGame是一个简单而强大的.NET框架,使用C#编程语言可以创建桌面PC、视频游戏机和移动设备游戏。它已成功用于创建《怒之铁拳4》、《食肉者》、《超凡蜘蛛侠》、《星露谷物…...

spring boot + vue3+element plus 项目搭建
一、vue 项目搭建 1、创建 vue 项目 vue create vue-element说明:创建过程中可以选择路由,也可也可以不选择,可以通过 npm install 安装 vue 项目目录结构 说明:api 为自己创建的文件夹,router 选择路由模块会自动…...

linux之管道重定向
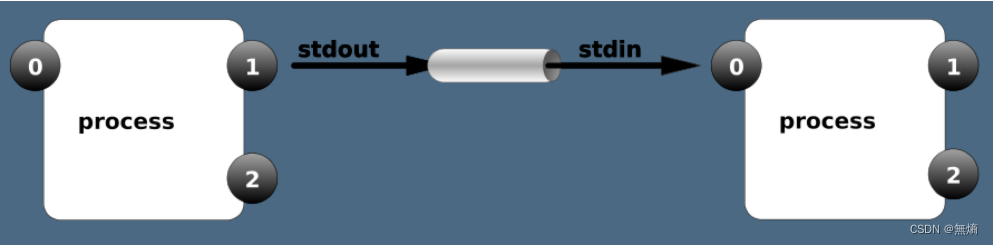
管道与重定向 一、重定向 将原输出结果存储到其他位置的过程 标准输入、标准正确输出、标准错误输出 进程在运行的过程中根据需要会打开多个文件,每打开一个文件会有一个数字标识。这个标识叫文件描述符。 进程使用文件描述符来管理打开的文件(FD--…...

to_json 出现乱码的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

Java接口和类
package chapter04;public class Java22_Object_接口 {public static void main(String[] args) {// TODO 面向对象 - 接口// 所谓的接口,可以简单理解为规则、规范// 基本语法:interface 接口名称 { 规则属性,规则的行为 }// 接口其实是抽象…...

前端文件预览汇总
一、vue中预览word、excel、pdf: vue-office vue-office支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3,也支持非Vue框架的预览。 特点: 一站式:提供word(.docx)、pdf、excel(.xlsx, .xls)多种文档在线…...

银河麒麟V10 安装tigervncserver
银河麒麟V10 安装tigervncserver 银河麒麟V10安装tigervnc-server步骤: 提示,本安装环境:arm飞腾2000,主机开机进入root用户模式。 1、安装server安装包 #rpm -i tigervnc-server-1.10.1-5.p05.ky10.aarch64.rpm 2、控制台输入 …...

SKM Power*Tools 10.0
SKM Power*Tools 10.0是功能强大的电气电力系统分析设计解决方案!综合软件提供强大的功能和领先的技术,在检查、计算、负载分配、流量、瞬态稳定性等多个方面提供领先的支持,可对不同的安全设备、系统进行评估分析和比较,使用 Pow…...

查看视频时间基 time_base
时间基、codec, 分辨率,音频和视频的都一样,才可以直接使用ffmpeg -f concat -i file.txt 方式合并。 On Thu, Dec 03, 2015 at 21:54:53 0200, redneb8888 wrote: I am looking for a way to find the time base of a stream (video or audio), $ ffpr…...

数据结构 —— 最小生成树
数据结构 —— 最小生成树 什么是最小生成树Kruskal算法Prim算法 今天我们来看一下最小生成树: 我们之前学习的遍历算法并没有考虑权值,仅仅就是遍历结点: 今天的最小生成树要满足几个条件: 考虑权值所有结点联通权值之和最小无环…...

初学Spring之 JavaConfig 实现配置
使用 Java 方式配置 Spring 写个实体类: Component 表示这个类被 Spring 接管了,注册到了容器中 package com.demo.pojo;import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component;Component //…...

在Java项目中实现实时日志分析
在Java项目中实现实时日志分析 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 随着互联网应用的发展,实时日志分析成为了保证系统稳定性、性能优化…...

Git基础知识与常用命令指南
这是一个Git基础知识和常用命令的简要指南,涵盖了日常开发中最常用的操作。你可以将这个指南保存下来,作为日常工作的参考。 目录 基础篇1. Git基本概念2. 配置Git3. 创建仓库4. 基本的工作流程5. 分支操作6. 查看历史7. 撤销更改8. 远程仓库操作 Git进阶知识与技巧指南1. 分…...

第8章:Electron 剪贴版和消息通知
在本章中,我们将介绍如何在Electron应用中与操作系统进行集成。这些操作包括剪贴板操作、通知系统、原生对话框等功能。 8.1 剪贴板操作 Electron 提供了 clipboard 模块,允许我们在应用中访问和操作剪贴板内容。以下是一些基本的剪贴板操作示例。 8.…...

Android zygote访谈录
戳蓝字“牛晓伟”关注我哦! 用心坚持输出易读、有趣、有深度、高质量、体系化的技术文章,技术文章也可以有温度。 本文摘要 本文以访谈的方式来带大家了解zygote进程,了解zygote进程是啥?它的作用是啥?它是如何一步…...

nuxt、vue树形图d3.js
直接上代码 //安装 npm i d3 --save<template><div class"d3"><div :id"id" class"d3-content"></div></div> </template> <script> import * as d3 from "d3";export default {props: {d…...

香橙派AIpro测评:yolo8+usb鱼眼摄像头的Camera图像获取及识别
一、前言 近期收到了一块受到业界人士关注的开发板"香橙派AIpro",因为这块板子具有极高的性价比,同时还可以兼容ubuntu、安卓等多种操作系统,今天博主便要在一块832g的香橙派AI香橙派AIpro进行YoloV8s算法的部署并使用一个外接的鱼眼USB摄像头…...

大华设备接入GB28181视频汇聚管理平台EasyCVR安防监控系统的具体操作步骤
智慧城市/视频汇聚/安防监控平台EasyCVR兼容性强,支持多协议接入,包括国标GB/T 28181协议、GA/T 1400协议、部标JT808协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SDK等,并能对外分发RTMP、…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
