鸿蒙笔记导航栏,路由,还有axios
1.导航组件
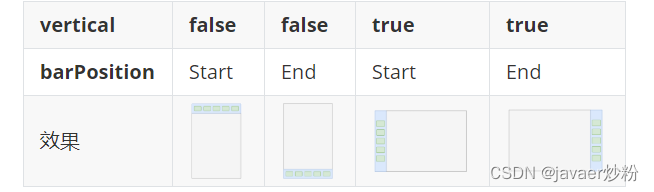
导航栏位置可以调整,导航栏位置

@Entry
@Component
struct t1 {build() {Tabs(){TabContent() {Text('qwer')}.tabBar("首页")TabContent() {Text('发现内容')}.tabBar('发现')TabContent() {Text('我的内容')}.tabBar("我的")}// 做平板适配的.vertical(false)}
}可滚动就是加个方法即可
.barMode(BarMode.Scrollable)
自定义导航 @Build 表示组件ui的复用,相当于抽取出来个组件,差不多的意思。
ArkUI还提供了⼀种更轻量的UI元素复用机制 @Builder , @Builder 所装饰的函数遵循
build() 函数语法规则,开发者可以将重复使用的UI元素抽象成⼀个方法,在build方法里调用。
Image(this.currentIndex === index ? iconSelected : icon)
这句话我们知道选的是哪个tags,根据index
这个是什么意思,是当前导航栏的意思吗?
.onChange((index) => {
this.currentIndex = index;
})
@Entry
@Component
struct BarCustomPage {@State currentIndex: number = 0;build() {Tabs() {TabContent() {Text('首页')}.tabBar(this.barBuilder(0, '主页', $r('app.media.icon_home'), $r('app.media.icon_home_selected')))TabContent() {Text('消息')}.tabBar(this.barBuilder(1, '消息', $r('app.media.icon_message'), $r('app.media.icon_message_selected')))TabContent() {Text('我的')}.tabBar(this.barBuilder(2, '我的', $r('app.media.icon_mine'), $r('app.media.icon_mine_selected')))}.barPosition(BarPosition.End).onChange((index) => {this.currentIndex = index;})}@Builder barBuilder(index: number, title: string, icon: Resource, iconSelected: Resource) {Column() {Image(this.currentIndex === index ? iconSelected : icon).width(25).height(25)Text(title).fontColor(this.currentIndex === index ? '#0491d1' : '#8a8a8a').fontWeight(FontWeight.Medium)}}
}
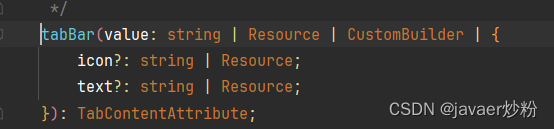
上面为什么tarBar可以放个函数进去
tarbar源码需要的参数,我发现这鸿蒙感觉和java太像了没啥意思,听这课无聊的批爆,不推荐大家学。
这源码说了,tarbar可以给的参数有string,resource,customerbuild(这个是个回调函数),或者{。。。。}这个意思是有以下参数的函数。

2.页面路由
给每个页面配个唯一标识,然后让他跳。
router模块提供了两种跳转模式,分别是router.pushUrl()和router.replaceUrl(),这两种模式的区别在于是否保留当前页的状态。pushUrl()会将当前页面压入历史页面栈,因此使用该方法跳转到目标页面之后,还可以再返回。而replaceUrl(),会直接销毁当前页面并释放资源,然后用目标页替换当前页,因此使用该方法跳转到目标页面后,不能返回。
页面栈什么意思?
栈底,栈顶,相当于有一个栈,里面可以存多个页面,可以回滚页面,初始的页面就放栈底?比如首页点登录,push到登录页面,因为要回首页,登录成功,回首页就replace,把登录干掉就行了,不要回滚。
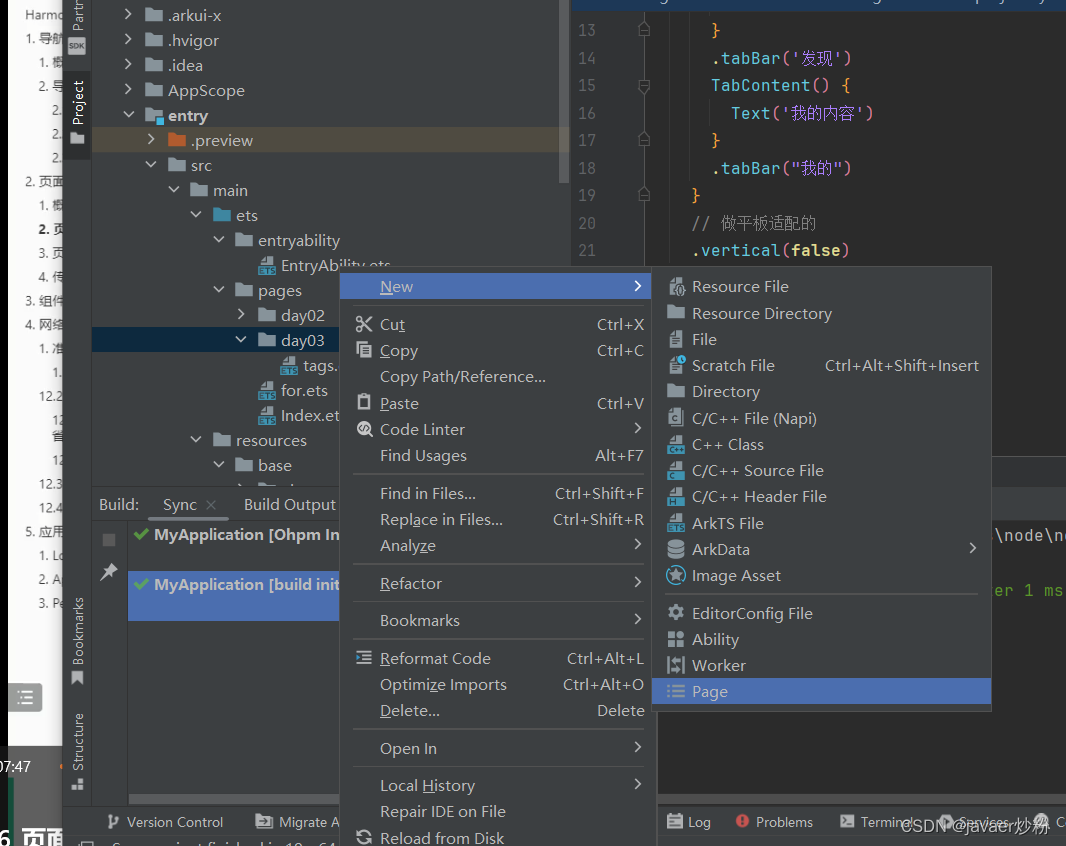
页面跳转,这个文件看,在main_pages.json中配置自己的路由和vue差不多,你要用哪些路由在这个文件配置

或者
 它会自动添加路由
它会自动添加路由

刚才报了个错,如果你要跳的话,你必须要把你准备跳的那个界面同样添加到路由地址那里。
服了,它又不给提示,只有靠自己猜,这点差评,错误提示不明显。
import router from '@ohos.router'
@Entry
@Component
struct t2 {build() {Row({space:20}){Button("11").onClick(()=>{router.pushUrl({url:"pages/day03/Page1"})})}}
}页面返回
router.back({url:'pages/Index'})
可以指定个路径返回
4.传递参数
可以在调用上述方式时,添加一个params属性,并指定一个对象作为参数
目标页面可通过router.getParams()方法获取参数
对象可以 as来获取对象
也可以不用传对象哈
发送页
import router from '@ohos.router'export class ProDto{id:numberproductName:stringprice:numberconstructor(id: number, productName: string, price: number) {this.id = idthis.productName = productNamethis.price = price}
}
@Entry
@Component
struct t2 {build() {Row({space:20}){Button("11").onClick(()=>{router.pushUrl({url:"pages/day03/Page1",params: new ProDto(1,"wawa",6999)})})}}
}接受方
import router from '@ohos.router';
import { ProDto } from '../day03/T1';
@Entry
@Component
struct Page1 {@State message: string = 'Hello World';build() {RelativeContainer() {Text(this.message).id('Page1HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})Button("获取参数").onClick(()=>{// let obj :ProDto=()router.getParams() as ProDto;let obj:ProDto = router.getParams() as ProDto;// console.log(obj.productName)console.log(obj.id+"")console.log(obj.productName+"")console.log(obj.price+"")})}.height('100%').width('100%')}
}组件的构造函数
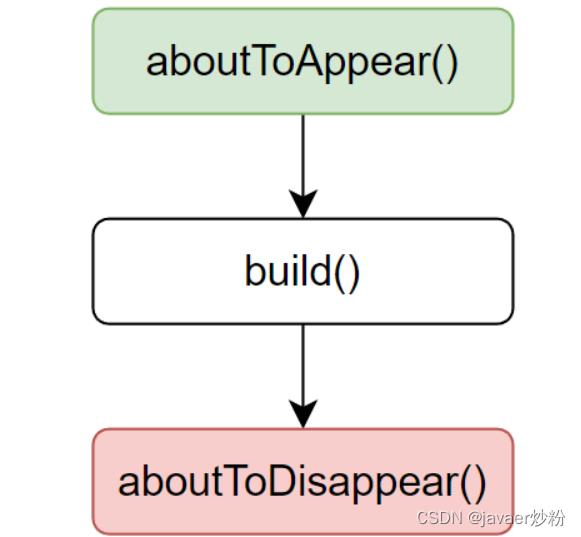
普通组件的生命周期

aboutApeear:组件出现之前,build之前
build:构建页面结构
abouttoDisappear:销毁之前,build之后
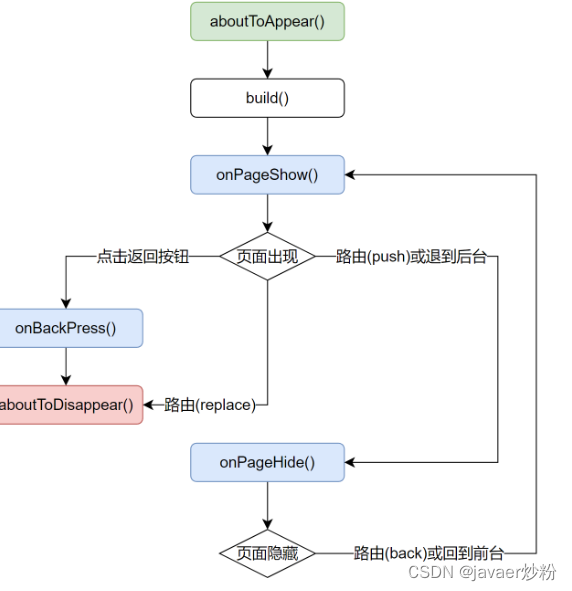
入口组件的生命周期,打了@entry的那个组件
独有的三个
onpageshow:每次页面显示的时候,路由跳转过去,后台进入前台
onpageHide:每次隐藏都会调用一次
onbackpress:每次点击返回按钮会被调用

使用axios
系统权限 用户权限
就手机那些权限
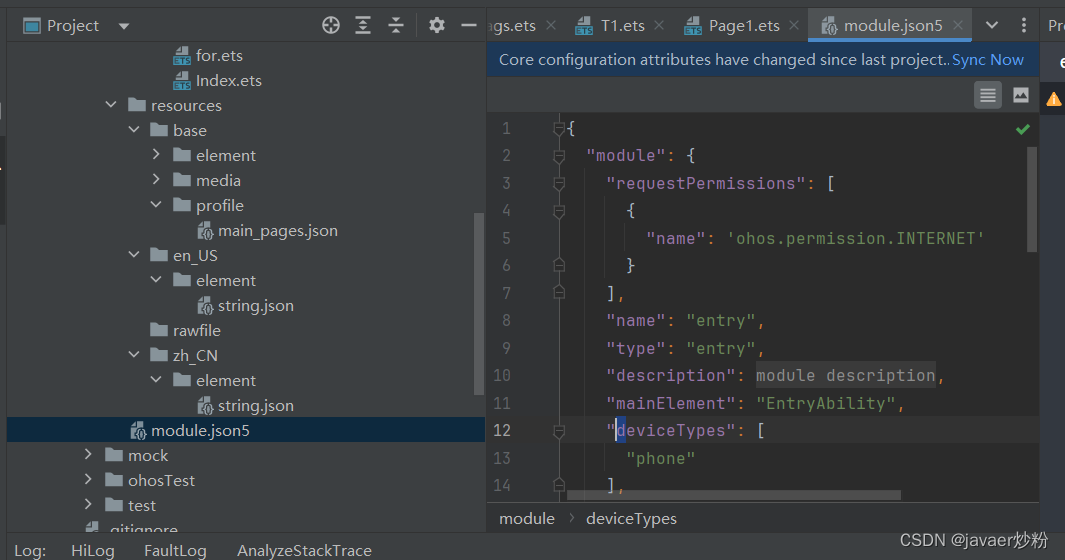
配置权限
开发者需要在entry/src/main/module.json5文件中声明所需权限,具体格式如下
从这英文来看,似乎是什么网络权限,我在想后面,需要什么权限的话,同样也可以在上面配吧。

{"module": {......"requestPermissions": [{"name": 'ohos.permission.INTERNET'}]}
}在terminal安装 ohpm类似于npm
ohpm i @ohos/axios
安装不起,我看有些需要在path路径上添加ohpm,但是我没有添加依旧下起了,不知道为什么
安装好了

const instance = axios.create({baseURL: 'http://<ip>:<port>',timeout: 2000
})注意:需要根据实际情况替换上述的ip地址和端口号
第二步
创建axios实例后,便可通过该实例的api来发送各种http请求,常用的api定义如下
| api | 功能 |
|---|---|
get(url, config?): Promise | 发送GET请求 |
delete(url, config?): Promise | 发送DELETE请求 |
post(url, data?, config?): Promise | 发送POST请求 |
put(url, data?, config?): Promise | 发送PUT请求 |
第三步返回值也是一样的
then和catch
上述api的返回值类型均为Promise,Promise是JavaScript中用于表示异步操作结果的对象,若操作成功,其中会包含具体结果,若操作失败,其会包含错误的原因。在实际应用中,开发者可以通过该对象的then()方法来处理操作成功时的结果,通过catch()方法来处理操作失败的情况,例如
get(...).then((response:AxiosResponse)=>{//处理请求成功的结果...}).catch((error:AxiosError)=>{//处理请求失败的错误...})自己实战测试了下
关于axios传递参数,它可以有多个方式,可以放个对象,也可以其他。
import axios, { AxiosError, AxiosResponse } from '@ohos/axios'//创建axios实例
const instance = axios.create({baseURL: 'http://127.0.0.1:8888',timeout: 1000
})@Entry
@Component
struct AxiosPage {@State phone: string = ''@State code: string = ''build() {Column({ space: 40 }) {Button('发送验证码').onClick(() => {console.log("1322")//发送get请求instance.get('/t1').then((response:AxiosResponse) => {this.code = response.dataconsole.log(this.code)}).catch((error:AxiosResponse) => {console.log(error.data)})})}.width('100%').height('100%').justifyContent(FlexAlign.Center).padding(20)}
}成功了哈

相关文章:

鸿蒙笔记导航栏,路由,还有axios
1.导航组件 导航栏位置可以调整,导航栏位置 Entry Component struct t1 {build() {Tabs(){TabContent() {Text(qwer)}.tabBar("首页")TabContent() {Text(发现内容)}.tabBar(发现)TabContent() {Text(我的内容)}.tabBar("我的")}// 做平板适配…...

Spring 框架中都用到了哪些设计模式:单例模式、策略模式、代理模式
Spring 框架是一个功能强大的企业级应用开发框架,它使用了多种设计模式来提高代码的可维护性、可扩展性和可重用性。以下是 Spring 框架中常见的几个设计模式,并简要说明它们的应用场景: 1. 单例模式(Singleton Pattern) 定义:确保一个类只有一个实例,并提供全局访问点…...

阶段总结——基于深度学习的三叶青图像识别
阶段总结——基于深度学习的三叶青图像识别 文章目录 一、计算机视觉图像分类系统设计二、训练模型2.1. 构建数据集2.2. 网络模型选择2.3. 图像数据增强与调参2.4. 部署模型到web端2.5. 开发图像识别小程序 三、实验结果3.1. 模型训练3.2. 模型部署 四、讨论五、参考文献&#…...

深度解析Java世界中的对象镜像:浅拷贝与深拷贝的奥秘与应用
在Java编程的浩瀚宇宙中,对象拷贝是一项既基础又至关重要的技术。它直接关系到程序的性能、资源管理及数据安全性。然而,提及对象拷贝,不得不深入探讨其两大核心类型:浅拷贝(Shallow Copy)与深拷贝…...

Python | Leetcode Python题解之第218题天际线问题
题目: 题解: class Solution:def getSkyline(self, buildings: List[List[int]]) -> List[List[int]]:buildings.sort(keylambda bu:(bu[0],-bu[2],bu[1]))buildings.append([inf,inf,inf])heap [[-inf,-inf,-inf]]ans []for l,r,h in buildings:i…...

使用Spring Boot构建RESTful API
使用Spring Boot构建RESTful API 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将深入探讨如何使用Spring Boot构建RESTful API。通过这篇…...

Spark快速大数据分析PDF下载读书分享推荐
《Spark 快速大数据分析》是一本为 Spark 初学者准备的书,它没有过多深入实现细节,而是更多关注上层用户的具体用法。不过,本书绝不仅仅限于 Spark 的用法,它对 Spark 的核心概念和基本原理也有较为全面的介绍,让读者能…...

Centos7离线安装mysql-5.7.44bundle包
在 CentOS 7 上安装 mysql-5.7.44-1.el7.x86_64.rpm-bundle.tar(这里假设这是一个包含多个 RPM 包的 tar 归档文件)的步骤通常涉及解压归档文件、安装 RPM 包以及配置 MySQL 服务。以下是一个详细的步骤指南: 1. 下载和解压 RPM 包 首先&am…...

ROS melodic版本卸载---Ubuntu18.04
sudo apt-get remove ros-melodic-desktop-fullsudo apt-get remove gazebo* 删除依赖关系 sudo apt autoremove删除与ros关联的所有文件 sudo apt-get purge ros-* sudo rm -rf /etc/ros找到.bashrc文件删除含ros的环境配置语句 全部删除完毕,可以去计算机下的…...

Java面试之Java多线程常见面试题
1、什么是线程? 定义:线程是程序中的执行路径,是操作系统进行调度的基本单位。它允许程序并发执行多个任务,提高程序的响应速度和资源利用率。 2、为什么需要线程? 1、提高并发性:线程允许程序同时执行多…...
 ✨)
Java [ 基础 ] Java面向对象编程 (OOP) ✨
目录 ✨探索Java基础 Java面向对象编程 (OOP) ✨ 引言 1. 类和对象 2. 封装 3. 继承 4. 多态 5. 抽象 结论 ✨探索Java基础 Java面向对象编程 (OOP) ✨ 引言 Java是一门以面向对象编程(OOP)为基础的编程语言。OOP的核心概念包括类和对象、封装…...

敏捷开发笔记(第9章节)--开放-封闭原则(OCP)
目录 1:PDF上传链接 9.1 开放-封闭原则(OCP) 9.2 描述 9.3 关键是抽象 9.3.1 shape应用程序 9.3.2 违反OCP 糟糕的设计 9.3.3 遵循OCP 9.3.4 是的,我说谎了 9.3.5 预测变化和“贴切的”结构 9.3.6 放置吊钩 1.只受一次…...

苹果电脑清理app垃圾高效清理,无需专业知识
在我们的日常使用中,苹果电脑以其优雅的设计和强大的功能赢得了广泛的喜爱。然而,即便是最高效的设备,也无法免俗地积累各种不必要的文件和垃圾,特别是app垃圾。所以,苹果电脑清理app垃圾高效清理,对于大多…...

【算法】(C语言):快速排序(递归)、归并排序(递归)、希尔排序
快速排序(递归) 左指针指向第一个数据,右指针指向最后一个数据。取第一个数据作为中间值。右指针指向的数据 循环与中间值比对,若大于中间值,右指针往左移动一位,若小于中间值,右指针停住。右…...

模型驱动开发(Model-Driven Development,MDD):提高软件开发效率与一致性的利器
目录 前言1. 模型驱动开发的原理1.1 什么是模型驱动开发1.2 MDD的核心思想 2. 模型驱动开发的优势2.1 提高开发效率2.2 确保代码一致性2.3 促进沟通和协作2.4 方便维护和扩展 3. 实现模型驱动开发的方法3.1 选择合适的建模工具3.1.1 UML3.1.2 BPMN3.1.3 SysML 3.2 建模方法3.2.…...

记录discuz修改用户的主题出售价格
大家好,我是网创有方的站长,今天遇到了需要修改discuz的主题出售价格。特此记录下 方法很简单: 进入用于组-》选择论坛-》批量修改...

WGAN(Wassertein GAN)
WGAN E x ∼ P g [ log ( 1 − D ( x ) ) ] E x ∼ P g [ − log D ( x ) ] \begin{aligned} & \mathbb{E}_{x \sim P_g}[\log (1-D(x))] \\ & \mathbb{E}_{x \sim P_g}[-\log D(x)] \end{aligned} Ex∼Pg[log(1−D(x))]Ex∼Pg[−logD(x)] 原始 GAN …...

Maven基本使用
1. Maven前瞻 Maven官网:https://maven.apache.org/ Maven镜像:https://mvnrepository.com 1.1、Maven是什么 Maven是一个功能强大的项目管理和构建工具,可以帮助开发人员简化Java项目的构建过程。 在Maven中,使用一个名为 pom.…...

在Linux系统中配置GitHub的SSH公钥
在Linux系统中配置GitHub的SSH公钥,可以让您无需频繁输入密码即可与GitHub仓库进行交互,提高工作效率。以下是配置步骤: 第一步: 检查SSH密钥是否存在 首先,检查您的用户目录下的.ssh文件夹中是否已有SSH密钥。打开终端࿰…...

小酌消烦暑|人间正清欢
小暑是二十四节气之第十一个节气。暑,是炎热的意思,小暑为小热,还不十分热。小暑虽不是一年中最炎热的时节,但紧接着就是一年中最热的节气大暑,民间有"小暑大暑,上蒸下煮"之说。中国多地自小暑起…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
