Qt 基础组件速学 鼠标和键盘事件
学习目标: 鼠标事件和键盘事件应用
前置环境
运行环境:qt creator 4.12
学习内容和效果演示:
1.鼠标事件
根据鼠标的坐标位置,做出对应的事件。

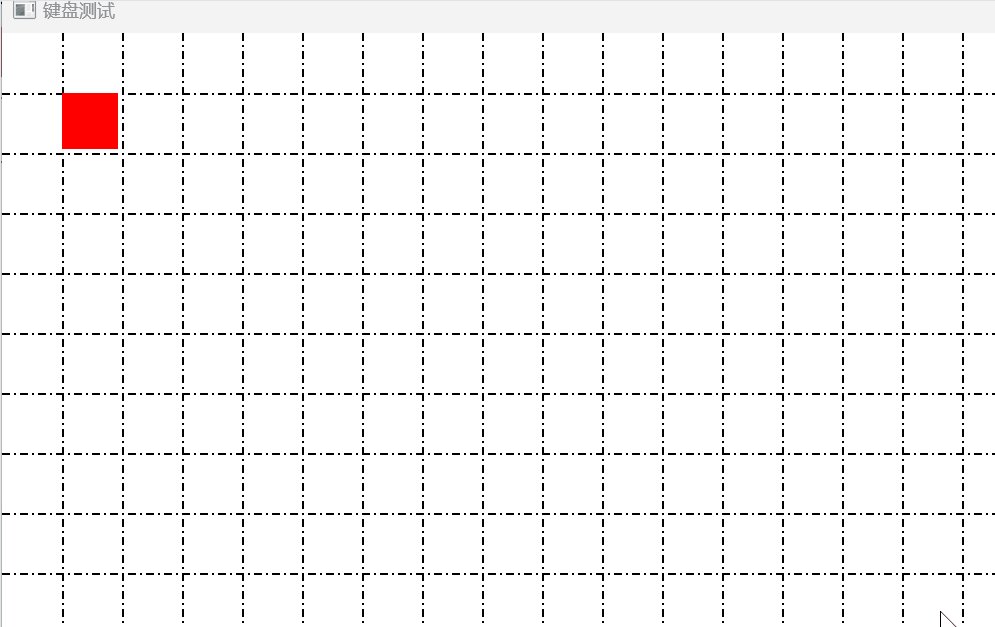
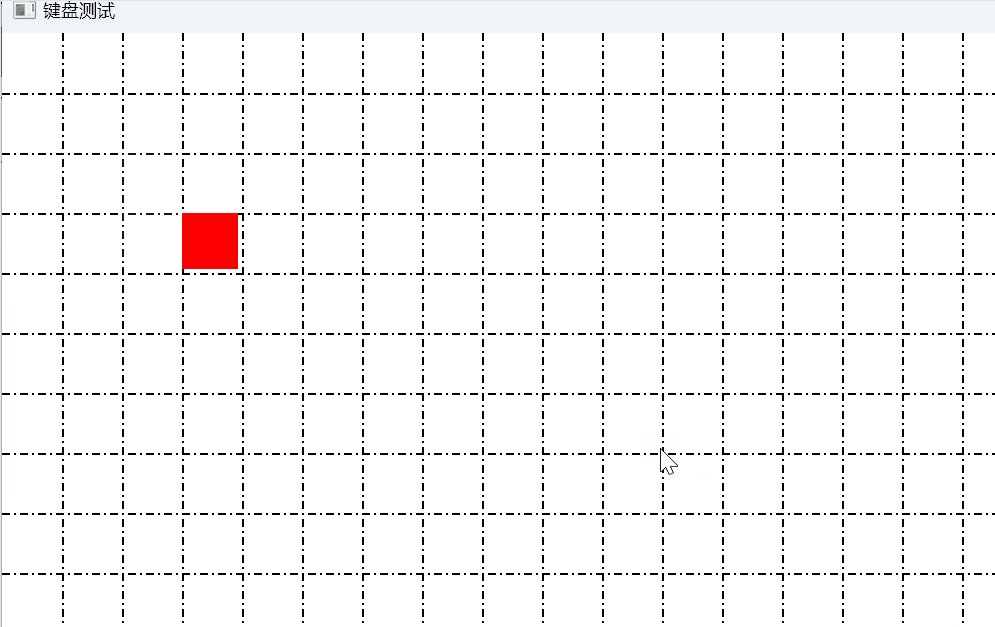
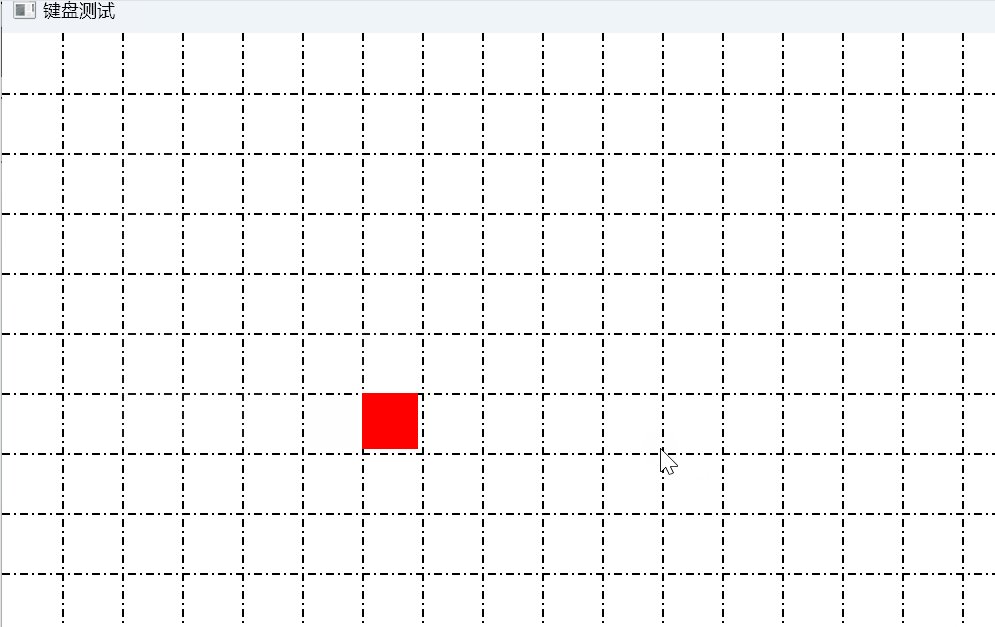
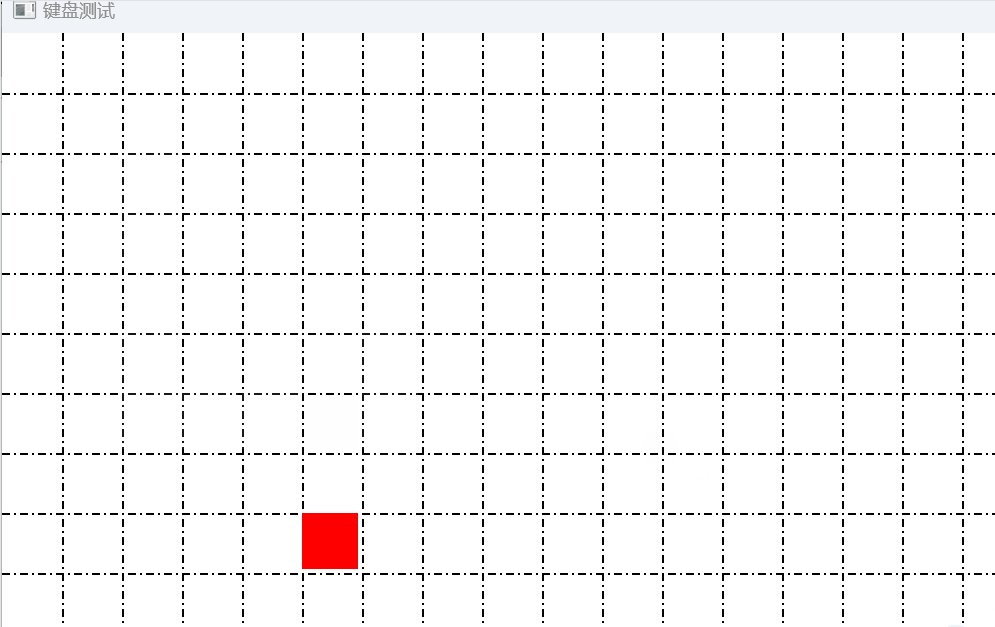
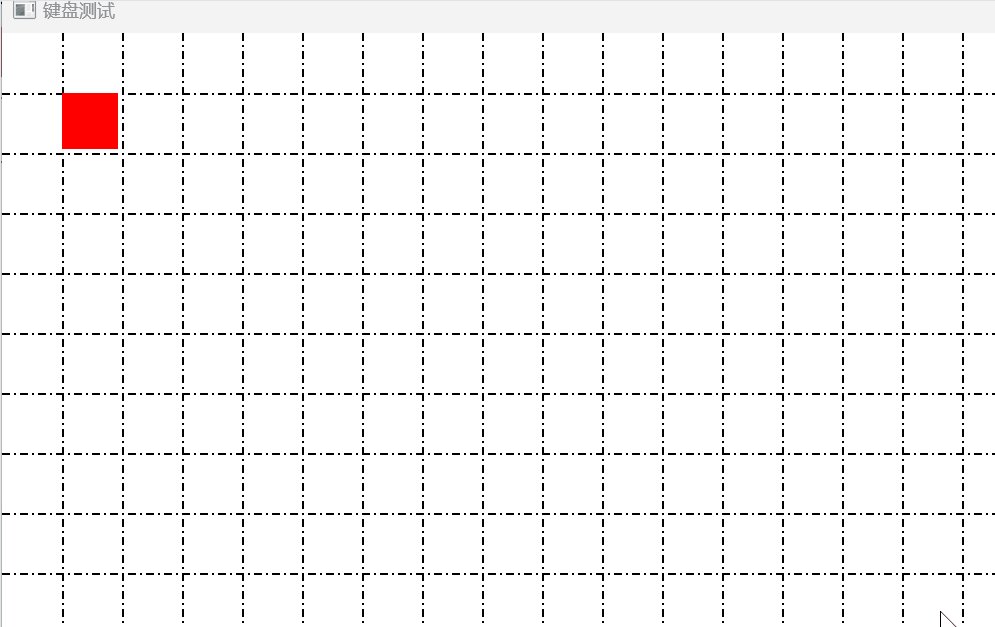
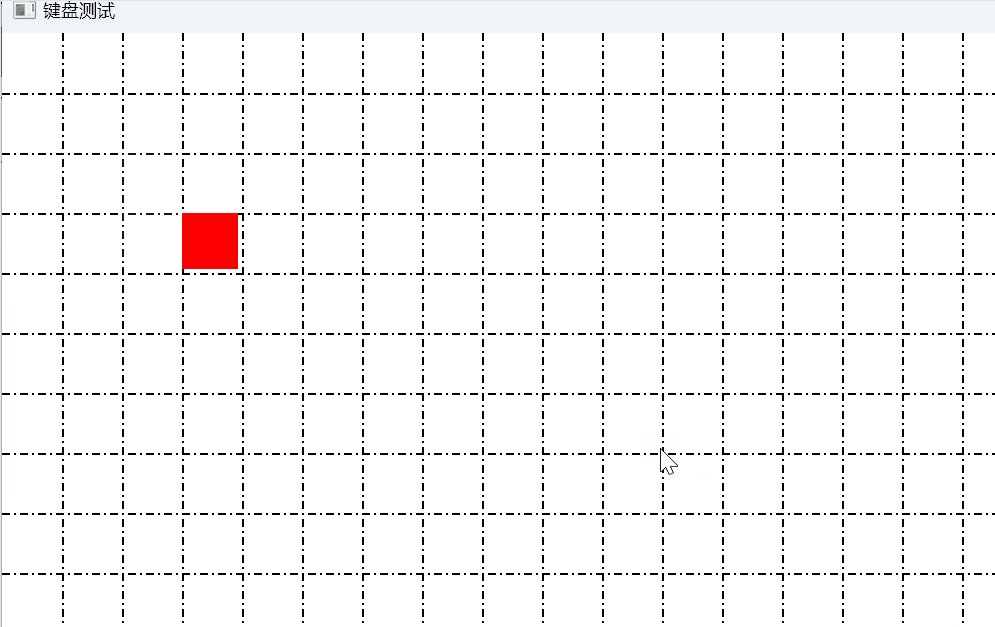
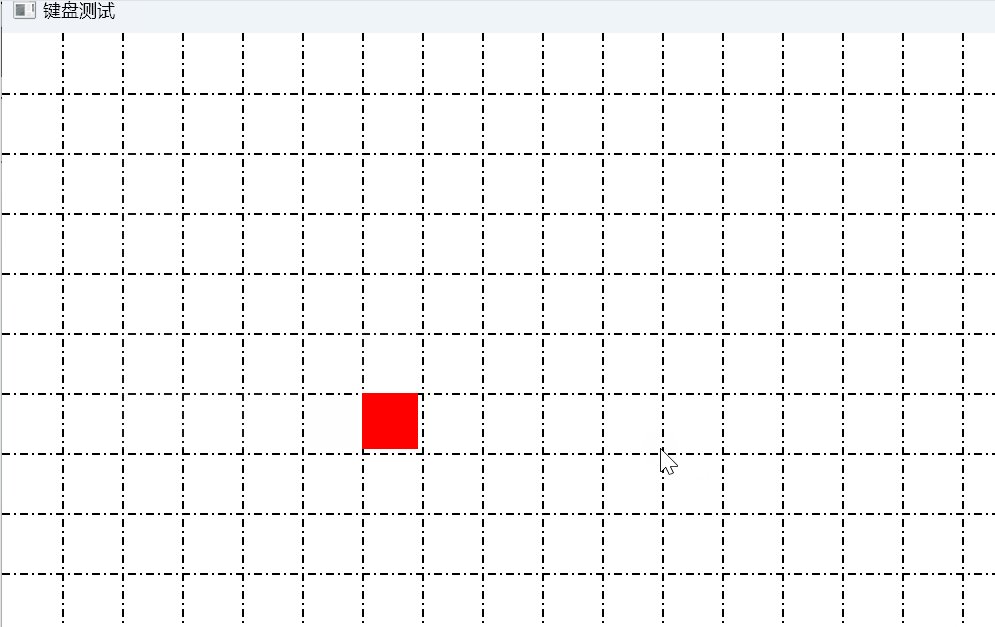
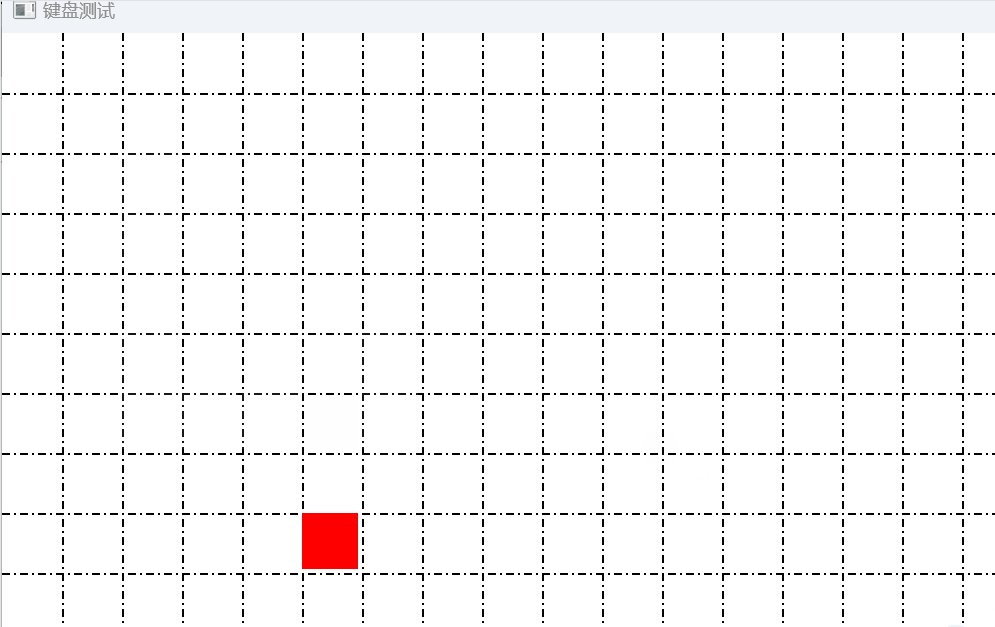
2.键盘事件
根据键盘的输入做出对应操作

详细主要代码
1.鼠标事件
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{status = new QLabel("鼠标在当前窗口坐标为:");status->setFixedWidth(200);mouser = new QLabel("");mouser->setFixedWidth(200);statusBar()->addPermanentWidget(status);statusBar()->addPermanentWidget(mouser);this->setMouseTracking(true);resize(800,600);QImage *image=new QImage();if(!image->load("C:/Users/jbj/Pictures/test/IMG_5037.JPG")){QMessageBox::information(this,"失败","加载图片失败,请重新检查?");delete image;return;}QLabel* imglabe = new QLabel(this);imglabe->setFixedSize(200,300);imglabe->setPixmap(QPixmap::fromImage(*image));
}MainWindow::~MainWindow()
{
}//鼠标移动时被调用
void MainWindow::mouseMoveEvent(QMouseEvent *e){mouser->setText("("+QString::number(e->x())+","+QString::number(e->y())+")");
}
//鼠标按下时被调用
void MainWindow::mousePressEvent(QMouseEvent *e){QString qstr="("+QString::number(e->x())+","+QString::number(e->y())+")";if(e->button()==Qt::LeftButton){statusBar()->showMessage("用户已按下鼠标[左键]坐标"+qstr);}else if(e->button()==Qt::RightButton){statusBar()->showMessage("用户已按下鼠标[右键]坐标"+qstr);}else if(e->button()==Qt::MidButton){statusBar()->showMessage("用户已按下鼠标[中键]坐标"+qstr);}
}
//鼠标释放时被调用
void MainWindow::mouseReleaseEvent(QMouseEvent *e){QString qstr="("+QString::number(e->x())+","+QString::number(e->y())+")";statusBar()->showMessage("用户已释放鼠标坐标"+qstr,20);
}
2.键盘事件
这里用到了绘画的知识点
画板 Qpalette 画家 Qpainter 钢笔QPen
理解:画师在画板上做画,会用到钢笔,当要展现时,QPainter 负责将画板呈现。
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{setWindowTitle("键盘测试");setAutoFillBackground(true);//调色板QPalette pale =this->palette();pale.setColor(QPalette::Window,Qt::white);setPalette(pale);setMinimumSize(800,600);setMaximumSize(800,600);width=size().width();height=size().height();pix=new QPixmap(width,height);//画板pix->fill(Qt::white);//实际物体main=new QPixmap(28,28);main->fill(Qt::red);sx=30;sy=30;step=30;Drawpinit();resize(800,600);
}
void Widget::Drawpinit(){pix->fill(Qt::white); // 清空QPainter* painter =new QPainter;//画家QPen pen(Qt::DashDotLine);for (int i=step; i<width;i+=step) { //竖线painter->begin(pix); //选择画板painter->setPen(pen);painter->drawLine(QPoint(i,0),QPoint(i,height));painter->end();}for(int j=step;j<height;j=j+step) // 横线{painter->begin(pix); //选择画板painter->setPen(pen);painter->drawLine(QPoint(0,j),QPoint(width,j));painter->end();}painter->begin(pix);painter->drawPixmap(QPoint(sx,sy),*main);painter->end();
}void Widget::paintEvent(QPaintEvent *){QPainter painter;painter.begin(this);//将之前在 Drawpinit() 函数中绘制的 QPixmap 对象绘制到 Widget 的左上角(坐标 (0, 0))。painter.drawPixmap(QPoint(0,0),*pix);painter.end();}
void Widget::keyPressEvent(QKeyEvent *evt){sx=sx-sx%step;sy=sy-sy%step;//左右移动if(evt->key()==Qt::Key_Left){sx=(sx-step<0)?sx:sx-step;}if(evt->key()==Qt::Key_Right){sx=(sx+step+main->width() > width)?sx:sx+step;}if(evt->key()==Qt::Key_Up){sy=(sy-step<0)?sy:sy-step;}if(evt->key()==Qt::Key_Down){sy=(sy+step+main->height() >height)?sy:sy+step;}Drawpinit(); //重新设置参数update(); //触发绘画
}
Widget::~Widget()
{}
总结:
键盘事件:
void keyPressEvent(QKeyEvent *evt) //按下时被调用
鼠标事件:
//鼠标移动时被调用
void mouseMoveEvent(QMouseEvent *e);
//鼠标按下时被调用
void mousePressEvent(QMouseEvent *e);
//鼠标释放时被调用
void mouseReleaseEvent(QMouseEvent *e);
详细开发则需查阅官方开发文档。
最后附上源代码链接
对您有帮助的话,帮忙点个star
26-mouserEvent · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)
27-QkeyEvent · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)
相关文章:

Qt 基础组件速学 鼠标和键盘事件
学习目标: 鼠标事件和键盘事件应用 前置环境 运行环境:qt creator 4.12 学习内容和效果演示: 1.鼠标事件 根据鼠标的坐标位置,做出对应的事件。 2.键盘事件 根据键盘的输入做出对应操作 详细主要代码 1.鼠标事件 #include "main…...

【踩坑】解决undetected-chromedriver报错cannot connect to-chrome
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 更新: 发现一个非常好用的项目,直接内置uc: GitHub - seleniumbase/SeleniumBase: 📊 Pythons all-in…...

PyCharm 2024.1 版本更新亮点:智能编程,高效协作
目录 1. 前言2. 更新内容2.1 智能编码体验2.1.1 Hugging Face 文档预览2.1.2 全行代码补全 2.2 提升编辑器体验2.2.1 粘性行功能2.2.2 编辑器内代码审查 2.3 全新终端体验(测试版)2.3.1 新终端 Beta 2.4 智能助手(特定版本和专业用户…...

网络安全设备——蜜罐
网络安全设备蜜罐(Honeypot)是一种主动防御技术,它通过模拟真实网络环境中的易受攻击的目标,以吸引和监测攻击者的活动。具体来说,蜜罐是一种虚拟或实体的计算机系统,它模拟了一个真实的网络系统或应用程序…...

Java与Selenium配置及常见报错解决方法
Java与Selenium配置及常见报错解决方法 1. 简介 Java与Selenium是自动化测试中常用的工具和技术。正确配置开发环境并处理可能出现的问题,对于顺利开展测试工作至关重要。本文将为您详细介绍Java与Selenium的配置过程,并提供常见报错的解决方法。 2. …...

最新扣子(Coze)实战案例:使用图像流做超分,模糊图片秒变清晰,完全免费教程
🧙♂️ 大家好,我是斜杠君,手把手教你搭建扣子AI应用。 📜 本教程是《AI应用开发系列教程之扣子(Coze)实战教程》,完全免费学习。 👀 关注斜杠君,可获取完整版教程。👍Ἷ…...

数组相关内容
一、数组 就是一个集合,里面存放了相同类型的数据元素 特点: 1.数组中的每个数据元素都是相同的数据类型 2.数组是由连续内存位置组成的 二、一维数组 定义方式 1.数据类型 数组名[数组长度]; 2.数据类型 数组名[数组长度]{值1࿰…...

【Python机器学习】模型评估与改进——打乱划分交叉验证
打乱划分交叉验证是一种非常灵活的交叉验证策略。 在打乱划分交叉验证中,每次划分为训练集取样train_size个点,为测试集取样test_size个不相交的点。将这一划分方法重复n_iter次。 举例: import matplotlib.pyplot as plt import mglearnm…...

nodejs操作excel文件实例,读取sheets, 设置cell颜色
本代码是我帮客户做的兼职的实例,涉及用node读取excel文件,遍历sheets,给单元格设置颜色等操作,希望对大家接活有所帮助。 gen.js let dir"Z:\\武汉烟厂\\山东区域\\备档资料\\销区零售终端APP维护清单\\走访档案\\2024年6月…...

用GPT做足球预测案例分享
自从GPT出来后,一直想利用GPT的能力做点什么,想了很多项目,比如用GPT写小说,用GPT做股票分析,用GPT写营销文章,最终我选了一个比较有意思的方向:GPT足球预测。因为每天都有足球比赛,…...

代码随想录| 编辑距离
判断子序列[https://leetcode.cn/problems/is-subsequence/description/] 题意:给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 思路:从动态规划, dp[i][j] 表示s的前i-1个元素和t的前j-1个元素相同的子序列元素的个数。 还要对d…...

MOJO编程语言的编译与执行:深入编译器与解释器的工作原理
引言 MOJO编程语言以其面向对象的特性和简洁的语法而受到开发者的欢迎。在MOJO的世界中,编译器和解释器是两个核心组件,它们负责将MOJO代码转换为机器可执行的指令。本文将探讨MOJO编译器和解释器的工作原理,以及它们如何在MOJO编程过程中发…...

nginx-限制客户端并发数
文章目录 前言一、ngx_http_limit_conn_module二、指令介绍1. limit_conn_zone2.limit_conn3. limit_conn_log_level4. limit_conn_status 案例未限制限制 总结 前言 瞬时大量用户访问服务器,导致服务器超载而宕机。 恶意请求攻击服务器,导致服务器超载…...

Vatee万腾平台:智能生活的新选择
在科技飞速发展的今天,智能生活已经不再是遥不可及的梦想,而是逐渐渗透到我们日常生活的方方面面。Vatee万腾平台,作为智能科技领域的佼佼者,正以其创新的技术、丰富的应用场景和卓越的用户体验,成为智能生活的新选择&…...

白嫖A100-interLM大模型部署试用活动,亲测有效-2.Git
申明 以下部分内容来源于活动教学文档: Docs git 安装 是一个开源的分布式版本控制系统,被广泛用于软件协同开发。程序员的必备基础工具。 常用的 Git 操作 git init 初始化一个新的 Git 仓库,在当前目录创建一个 .git 隐藏文件夹来跟踪…...

LeetCode 60.排序排列(dfs暴力)
给出集合 [1,2,3,...,n],其所有元素共有 n! 种排列。 按大小顺序列出所有排列情况,并一一标记,当 n 3 时, 所有排列如下: "123""132""213""231""312""321" 给定…...

矩阵分析与应用1-矩阵代数基础
矩阵分析与应用1-矩阵代数基础 1 矩阵的基本运算2 矩阵的初等变换3 向量空间、线性映射与Hilbert空间4 内积与范数5 随机向量6 矩阵的性能指标7 逆矩阵与伪逆矩阵8 Moore-Penrose逆矩阵9 矩阵的直和与Hadamard积10 Kronecker积与Khatri-Rao积11 向量化与矩阵化12 稀疏表示与压缩…...

Vue的学习之生命周期
一、生命周期 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>Vue的学习</title><script src"vue.js" type"text/javascript" charset"utf-8"></script></head>&l…...

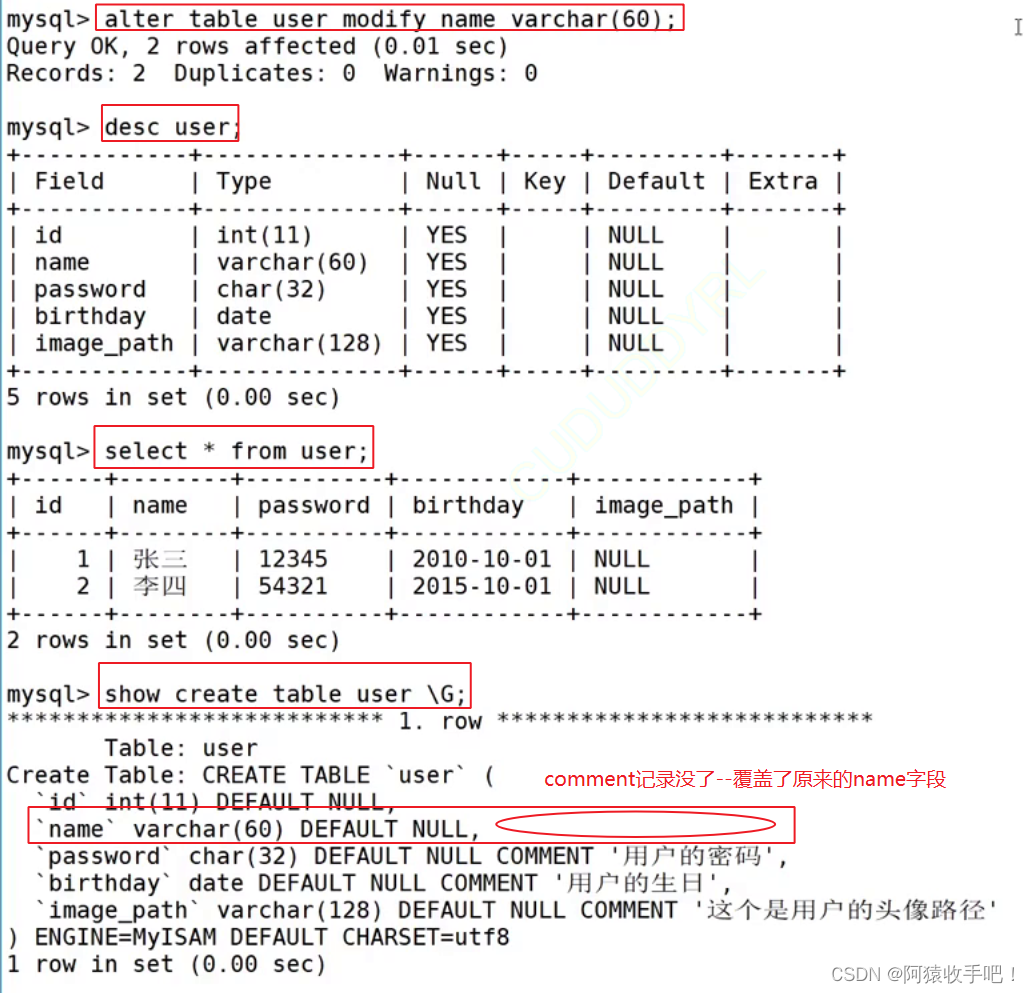
【MySQL】表的操作{创建/查看/修改/删除}
文章目录 1.创建表1.1comment:注释信息1.2存储引擎 2.查看表3.修改表3.1add添加列,对原数据无影响3.2drop删除列3.3modify修改列类型3.4change修改列名3.5rename [to]修改表名 4.删除表5.总结 1.创建表 CREATE TABLE table_name (field1 datatype,field…...

基于Python爬虫的城市二手房数据分析可视化
基于Python爬虫的城市二手房数据分析可视化 一、前言二、数据采集(爬虫,附完整代码)三、数据可视化(附完整代码)3.1 房源面积-总价散点图3.2 各行政区均价3.3 均价最高的10个小区3.4 均价最高的10个地段3.5 户型分布3.6 词云图四、如何更换城市一、前言 二手房具有价格普…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
