CH12_函数和事件
第12章:Javascript的函数和事件
本章目标
- 函数的概念
- 掌握常用的系统函数
- 掌握类型转换
- 掌握Javascript的常用事件
课程回顾
- Javascript中的循环有那些?
- Javascript中的各个循环特点是什么?
- Javascript中的各个循环语法分别是什么?
讲解内容
1. 函数概念
-
为什么要使用函数
- 思考:我们写了一段代码,实现了一个功能,如果其他地方还是要实现这个功能,我们怎么办?
- 以前的思路:
- 重新写一段重复的代码,实现同一个功能,代码冗余。
- 重复代码太多,可阅读性太差。
- 如果功能要修改,每段重复代码都要修改,维护性差。
- 用函数实现,可以解决以上问题
函数概念:
函数就是完成特定任务的代码语句块。
对于JS来说,我们可以把函数理解为任意一段代码放在一个盒子里,在我们想要让这段代码执行的时候,直接执行这个盒子里的代码就行。专业一点来讲:js函数就是由事件驱动的可执行课重复只用的代码块。
-
函数的分类
- 自定义函数
- 系统函数
2. 声明式函数
-
无参函数
-
语法:
function 函数名(){函数体; } -
函数的组成部分
- 声明函数关键字:function。
- 函数名,和变量命名规则一样。
- 参数列表,()括号里面的变量,如果没有参数,括号为空,叫无参函数。
- 函数体:{}里面的代码块,则表示函数实现的具体功能。
-
实例,通过函数方式实现输出hello Javascript~
第一步:声明函数,实现具体功能
function showHello(){console.log("hello Javascript~"); }第二步:函数调用
<input type="button" value="调用函数" onclick="showHello()"/>代码说明:onclick为点击事件,当点击按钮时则会调用showHello()函数。
注意:
函数必须要调用才能被执行,通常情况是在事件中调用。
函数中的代码将在其他代码调用该函数时执行:
- 当事件发生时(当用户点击按钮时)
- 当 JavaScript 代码调用时
- 自动的(自调用)
-
-
有参数的函数
-
语法:
//函数声明 function 函数名(参数1,参数2,… ){ JavaScript代码; } //函数调用 函数名(参数1值,参数2值,....); -
参数说明:
-
形参:声明函数时的参数为形参,类似于变量名,没有具体的值,只是一个参数变量,此变量只能在函数中使用。
function 函数名(参数1,参数2,… ) -
实参:调用函数时传入的值为实参,则为要传入到声明函数的具体值,按顺序赋值,必须注意顺序。
函数名(参数1值,参数2值,....);
-
-
案例:通过函数方式实现输出N次“hello javascript~”
第一步:编写函数
function showHello(count){ //count为形参for(var i=0;i<count;i++){console.log("hello javascript~");} }第二步:调用函数
<input type="button" value="调用函数" onclick="showHello(5)"/> //5为传入的具体值,则为实参 <input type="button" value="调用函数2" onclick="showHello(prompt('请输入显示HelloWorld的次数:',''))"/> -
案例2,带多个参数,通过函数传入输入内容和次数,实现打印功能
第一步:编写函数
/* context:要输出的内容 count:要输出的次数 */ function showText(context,count){for(var i =0; i<count; i++){//根据count来决定输出次数console.log(context);//传入的内容是什么则输出什么} }第二步:调用函数
//直接调用 showText("你好,张三!",10);//将会输出10次“你好,张三!” //事件调用 <input type="button" value="调用参数函数" onclick="showText('你好,张三~',10)" /> //注意事件用双引号,调用函数时的字符串必须用单引号
-
-
带返回值的函数
-
语法
//函数声明 function 函数名(参数1,参数2,… ){ JavaScript代码; return 返回值;//将函数里面的值返回 } //函数调用 var 变量=函数名(参数1值,参数2值,....);//可以接收函数返回的值关键字:return
当 JavaScript 到达 return 语句,函数将停止执行。
如果函数被某条语句调用,JavaScript 将在调用语句之后“返回”执行代码。
函数通常会计算出返回值。这个返回值会返回给调用者:
-
案例:传入二个数字实现加法运算,将结果返回
第一步:定义带返回类型的函数
function jia(num1,num2){//定义带二个参数的函数var result=num1+num2;//实现加法运算,将结果保存在变量中return result;//返回结果 }第二步:调用
var result=jia(10,20);//可获取结果,然后保存在变量中 console.log("结果:"+result);
-
-
函数特点:
- 函数就是对一段代码的封装,在我们想调用的时候调用
- 函数的几个优点
- 封装代码,使代码更加简洁
- 复用,在重复功能的时候直接调用就好
- 代码执行时机,随时可以在我们想要执行的时候执行
**现场作业:**用函数方式实现以下功能,简单计算器,实现加减乘除功能。
3. 匿名函数
-
语法:
var 变量名=function(参数1,参数2...){函数体; }网上常见匿名写法
方式一:事件名=function(){…}
方式二: (function (){ JavaScript代码;}())
直接运行函数
window.οnlοad=function(){…} -
案例:通过匿名方法实现加法功能
var jia=function(num1,num2){return num1+num2; }//调用 : var result=jia(10,20); 或 <input type="button" value="调用匿名方法" onclick="jia(10,20)"/> -
声明式函数和匿名函数的区别:
-
声明式函数: 调用可以在 定义之前或者定义之后
// 可以调用 fn() // 声明式函数 function fn() {console.log('我是 fn 函数') } // 可以调用 fn函数 fn() -
赋值式函数:只能在定义之后
// 会报错 fn() // 赋值式函数 var fn = function() {console.log('我是 fn 函数') } // 可以调用 fn()
-
4. 系统函数
-
什么是系统函数
- 则为系统已经定义好完成一个具体功能的函数,用户直接调用则可
-
常用的系统函数
parseInt (“字符串”)
将字符串转换为整型数字
如: parseInt (“86”)将字符串“86”转换为整型值86
parseFloat(“字符串”)
将字符串转换为浮点型数字
如: parseFloat(“34.45”)将字符串“34.45”转换为浮点值34.45
isNaN()
用于检查其参数是否是非数字
课堂案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>function fun1(){alert("这是提示信息");}function fun2(){var name=prompt("请输入姓名:");alert("姓名:"+name);}function fun3(){var r=confirm("你确定要删除吗?");if(r)alert("删除成功");}function fun4(){open("http://www.baidu.com");}function fun5(){close();}function fun6(){var num=prompt("请输入一个数字:");if(isNaN(num)){alert("你输入的不是数字!");}else{alert("你输入的是数字!");}}function fun7(){var num1=parseInt(prompt("请输入一个数字:"));var num2=parseInt(prompt("请输入二个数字:"));var result=num1+num2;alert("两数之和为:"+result);}</script>
</head>
<body><button onclick="fun1()">警告框</button><button onclick="fun2()">输入框</button><button onclick="fun3()">确认框</button><button onclick="fun4()">打开百度</button><button onclick="fun5()">关闭当前</button><button onclick="fun6()">验证数字</button><button onclick="fun7()">类型转换</button></body>
</html>
5. Javascript事件
-
Javascript中的事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
-
HTML中的事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
-
HTML中事件语法
<body onload="加载事件()"><input type="button" value="点击我吧" onclick="函数()" /> </body> -
常用的事件

-
Javascript事件可以做什么呢?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
- 等等 …
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 …
6. 常用事件
鼠标事件

课堂案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head>
<body> <button id="btn1">单击事件</button><textarea id="txt1" rows="10" cols="50">test</textarea><input type="text" id="txt2" /><script>//单击事件document.getElementById("btn1").onclick=function(){alert("被单击了");}//快捷 菜单事件(鼠标右键)document.oncontextmenu=function(){alert("在文档中按了鼠标右键");}//双击事件txt1.ondblclick=function(){alert("双击了文本框");}//鼠标移入事件txt1.onmouseover=function(){txt1.value+="鼠标移入";}//鼠标移出事件txt1.onmouseout=function(){txt1.value+="鼠标移出";}txt2.onmousedown=function(){txt2.value+="鼠标按下";}txt2.onmouseup=function(){txt2.value+="鼠标释放";}</script>
</body>
</html>
键盘事件

事件参数:
| 属性 | 描述 |
|---|---|
| key | 按键值 |
| keyCode | 按键哈希值 |
| ctrlKey | 是否是ctrl键 |
| altKey | 是否是alt键 |
| shiftKey | 是否是shift键 |
课堂案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>textarea{position: absolute;}</style>
</head>
<body><textarea id="txt1" rows="10" cols="50" ></textarea><script>// txt1.οnkeydοwn=function(e){// txt1.value+=e.keyCode;// }var x=0;var y=0;document.onkeydown=function(e){var txt=document.getElementById("txt1");//初始化x=txt.offsetLeft;y=txt.offsetTop;if(e.ctrlKey){alert("按了ctrl键");}else if(e.altKey){alert("按了alt键");}else if(e.shiftKey){alert("按了shift键");}else if(e.keyCode==37){x-=50;}else if(e.keyCode==38){y-=50;}else if(e.keyCode==39){x+=50; }else if(e.keyCode==40){y+=50; }txt.style.left=x+"px";txt.style.top=y+"px";}//产生内容时document.onkeypress=function(e){//按键哈希码//txt1.value+=e.keyCode;//按键值txt1.value+=e.key; }</script>
</body>
</html>
对象事件

课堂案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面、窗口事件</title><script>function fun1(){console.log("页面加载完成");}function fun2(){console.log("页面卸载完成");}function fun3(){console.log("用户访问页面");}function fun4(){console.log("用户离开页面");}function fun5(){console.log("调整了窗口的大小");}function fun6(){console.log("用户滚动了页面");}</script>
</head>
<body onload="fun1()" onunload="fun2()" onpageshow="fun3()" onpagehide="fun4()" onresize="fun5()" onscroll="fun6()"><h1>今天有方式电风扇暴雨</h1><hr/><div style="height: 900px;"></div>
</body>
</html>
表单事件

课堂案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单事件</title><style>#ms1{display: none;}</style><script>function fun1(isView){//获取到目标元素var target=document.getElementById("ms1");//判断if(isView)target.style.display="inline"; //显示elsetarget.style.display="none"; //隐藏}function fun2(obj){//alert(obj.value);document.getElementById("msg").innerText=obj.value;}function fun3(obj){var index=obj.selectedIndex;var opt=obj.options[index];//document.getElementById("msg").innerText=opt.text;document.getElementById("msg").innerText=opt.value;}function fun4(obj){document.getElementById("msg").innerText=obj.value;}function fun5(){console.log("用户重置了表单");}function fun6(){console.log("用户提交了表单");}function fun7(){var content=window.getSelection();alert("选中了文本:"+content);}</script>
</head>
<body><form action="http://www.baidu.com" method="get" onreset="fun5()" onsubmit="fun6()"><p>用户名:<input type="text" onchange="fun2(this)" onselect="fun7()" /></p><p>密码:<input type="password" onfocus="fun1(true)" onblur="fun1(false)" /><span id="ms1">密码有6-10位数字、字母组成</span></p><p>年龄:<input type="text" oninput="fun4(this)" /></p><p>城市:<select onchange="fun3(this)"><option value="sz">深圳</option><option value="dg">东莞</option><option value="gz">广州</option></select></p><p><input type="submit"/><input type="reset" /></p></form><hr><div id="msg"></div>
</body>
</html>
课后作业
作业1:定义一个盒子(div)通过wasd键让他左右上下移动;(用css定位来控制它的移动效果)
给div加上一个css样式“position: absolute;”

作业2:当我们按下a键,文本框里面就显示手机;当释放该键,则文本框清空。

作业3:下拉菜单,鼠标经过的时候显示,鼠标离开就隐藏。

作业4:在目标元素上按下鼠标按键则背景颜色变红,当释放则变黄。

作业5:鼠标移出文本框时文本框显示123456,最后双击按钮显示两个输入框,随便输入两个数值最后相加起来和是多。

作业6:实现从第一个框复制,到第二个框粘贴,Ctrl+A:复制,Ctrl+B粘贴。

作业7.有一个文本框,需要输入年龄,在失去焦点时判断气质是否符合要求,如果不符合要求则给出相应提示,如果符合要求则提示提交成功。(条件为:必须是数字,且为1-100)
作业8.有一个文本框,需要输入姓名,要求在其获得焦点时设置其样式:
A.虚线边框
B.红色背景颜色
作业9.有一个登录表单页面,要求实现登录判断:
如果用户名为admin,且密码为gckj123456,则提示登录成功,且跳转到目标页面
如果错误,则给出相应提示。
作业10.有一个文本框,要求编程实现复制、粘贴所选中的内容。(Ctrl+A:复制,Ctrl+B:粘贴);
作业11.获得焦点,如果是默认文字,就清空表单内容 并且字体为黑色 并且把类型换为文本框 this.type = ‘text’
失去焦点,如果为空,则表单改为默认字 ,并且字体为灰色 并且把类型换为密码框 this.type = ‘password’
作业12.登录系统,由一个文本框,两个密码框和登录按钮组成,用户输入,账号,密码,确认密码,两个密码必须相同,才可以登录,否则登录按钮处于禁用状态。
作业13.创建一个页面包含一个文本框、跟一个按钮,和一个显示结果的div.
默认情况下,在文本框输入内容时,字体颜色为黑色
当单击以一下旁边的按钮后,则在文本框输入内容时,字体颜色为红色
当双击一下旁边的按钮后,则在文本框输入内容时,字体为黄色.
无论是单击还是双击,如果文本框中有内容,则将其写入到下方的div中。
作业14.有一个表单,包含一个输入框和一个按钮。用户输入一个数字,点击按钮后,如果该数字是偶数,则在页面上显示“偶数”,否则显示“奇数”。
作业15.实现一个选择菜单,包含三个选项 A、B 和 C。
当用户选择选项 A 时,显示一个输入框。
当用户选择选项 B 时,显示一个单选框,
当用户选择选项 C 时,隐藏其他输入框和单选框。
相关文章:

CH12_函数和事件
第12章:Javascript的函数和事件 本章目标 函数的概念掌握常用的系统函数掌握类型转换掌握Javascript的常用事件 课程回顾 Javascript中的循环有那些?Javascript中的各个循环特点是什么?Javascript中的各个循环语法分别是什么?…...

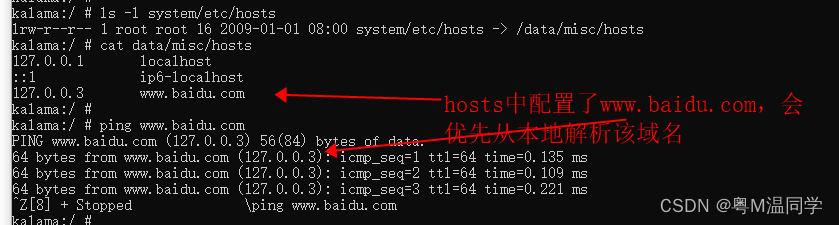
Android- Framework 非Root权限实现修改hosts
一、背景 修改system/etc/hosts,需要具备root权限,而且remount后,才能修改,本文介绍非root状态下修改system/etc/hosts方案。 环境:高通 Android 13 二、方案 非root,system/etc/hosts只有只读权限&…...

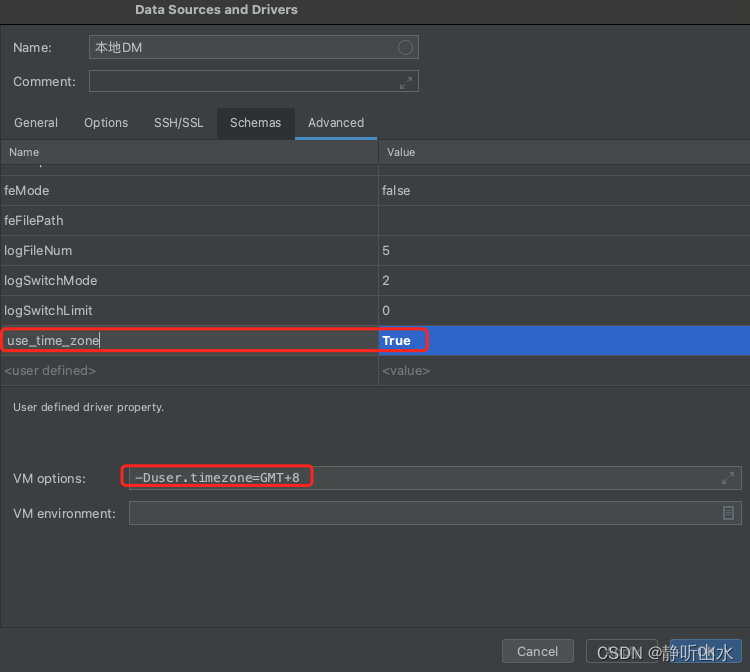
mac安装达梦数据库
参考:mac安装达梦数据库 实践如下: 1、下载达梦Docker镜像文件 同参考链接 2、导入镜像 镜像可以随便放在某个目录,相当于安装包,导入后就没有作用了。 查找达梦镜像名称:dm8_20240613_rev229704_x86…...

14-41 剑和诗人15 - RLAIF 大模型语言强化培训
介绍 大型语言模型 (LLM) 在自然语言理解和生成方面表现出了巨大的能力。然而,这些模型仍然存在严重的缺陷,例如输出不可靠、推理能力有限以及缺乏一致的个性或价值观一致性。 为了解决这些限制,研究人员采用了一种名为“人工…...

每日一题~oj(贪心)
对于位置 i来说,如果 不选她,那她的贡献是 vali-1 *2,如果选他 ,那么她的贡献是 ai. 每一个数的贡献 是基于前一个数的贡献 来计算的。只要保证这个数的前一个数的贡献是最优的,那么以此类推下去,整体的val…...

成人高考报名条件及收费标准详解
成人高考报名条件及收费标准详解 您想通过成人高考改变自己的命运,但不知道报名条件和收费标准?本文将为您详细介绍成人高考报名条件和收费标准,并为您提供专业的成人教育服务。 深圳成人高考www.shenzhixun.com 成人高考报名条件 成人高考…...

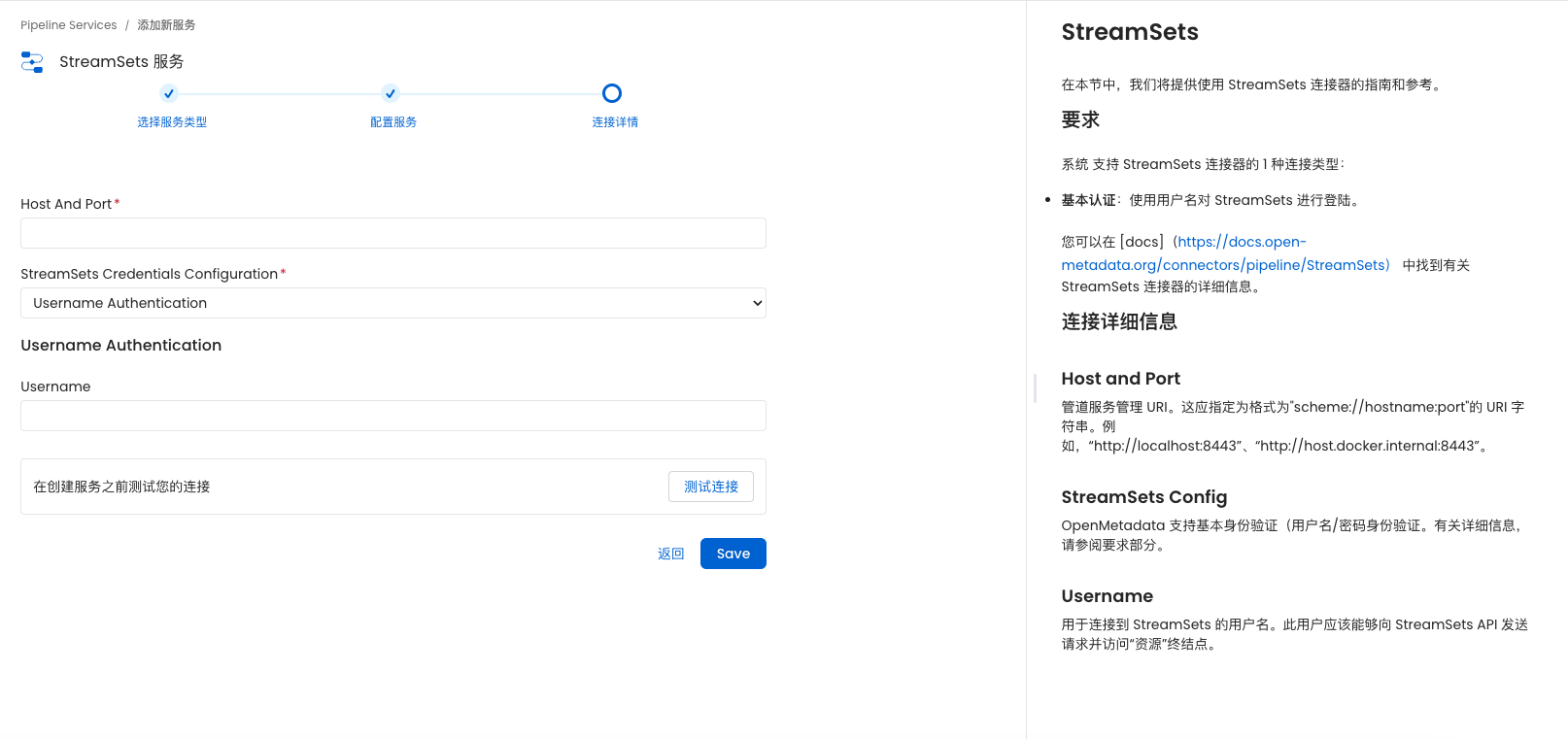
openmetadata1.3.1 自定义连接器 开发教程
openmetadata自定义连接器开发教程 一、开发通用自定义连接器教程 官网教程链接: 1.https://docs.open-metadata.org/v1.3.x/connectors/custom-connectors 2.https://github.com/open-metadata/openmetadata-demo/tree/main/custom-connector (一&…...

PostgreSQL 如何优化存储过程的执行效率?
文章目录 一、查询优化1. 正确使用索引2. 避免不必要的全表扫描3. 使用合适的连接方式4. 优化子查询 二、参数传递1. 避免传递大对象2. 参数类型匹配 三、减少数据量处理1. 限制返回结果集2. 提前筛选数据 四、优化逻辑结构1. 分解复杂的存储过程2. 避免过度使用游标 五、事务处…...

普中51单片机:数码管显示原理与实现详解(四)
文章目录 引言数码管的结构数码管的工作原理静态数码管电路图开发板IO连接图代码演示 动态数码管实现步骤数码管驱动方式电路图开发板IO连接图真值表代码演示1代码演示2代码演示3 引言 数码管(Seven-Segment Display)是一种常见的显示设备,广…...

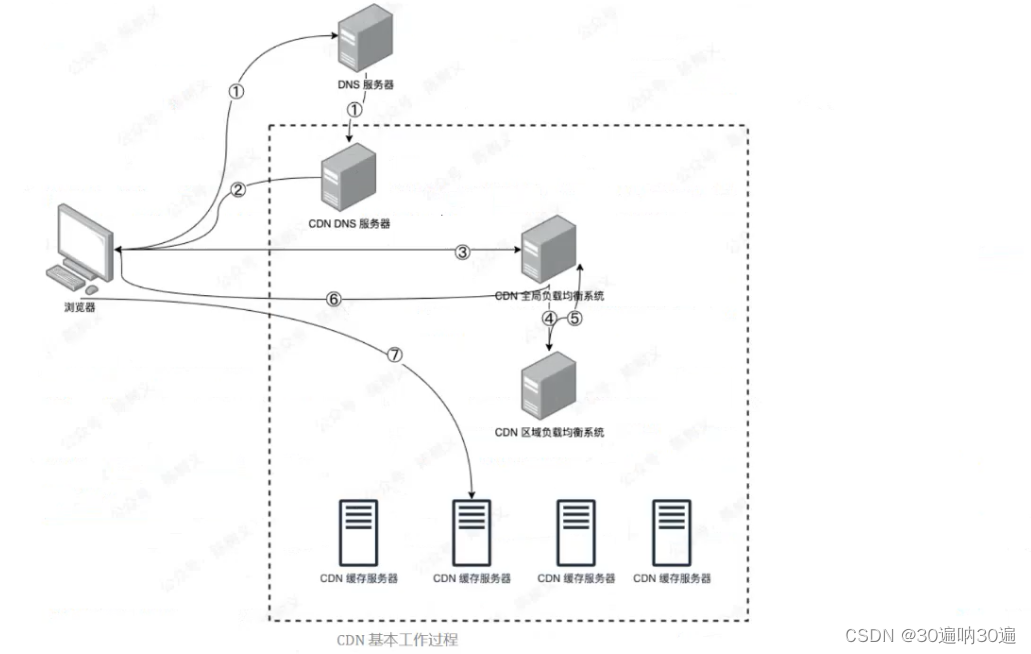
web缓存代理服务器
一、web缓存代理 web代理的工作机制 代理服务器是一个位于客户端和原始(资源)服务器之间的服务器,为了从原始服务器取得内容,客户端向代理服务器发送一个请求,并指定目标原始服务器,然后代理服务器向原始…...

容器:queue(队列)
以下是关于queue容器的总结 1、构造函数:queue [queueName] 2、添加、删除元素: push() 、pop() 3、获取队头/队尾元素:front()、back() 4、获取栈的大小:size() 5、判断栈是否为空:empty() #include <iostream> #include …...

探索 WebKit 的后台同步新纪元:Web Periodic Background Synchronization 深度解析
探索 WebKit 的后台同步新纪元:Web Periodic Background Synchronization 深度解析 随着 Web 应用逐渐成为我们日常生活中不可或缺的一部分,用户对应用的响应速度和可靠性有了更高的期待。Web Periodic Background Synchronization API(周期…...

ctfshow web入门 web338--web344
web338 原型链污染 comman.js module.exports {copy:copy };function copy(object1, object2){for (let key in object2) {if (key in object2 && key in object1) {copy(object1[key], object2[key])} else {object1[key] object2[key]}}}login.js var express …...

mupdf加载PDF显示中文乱码
现象 加载PDF显示乱码,提示非嵌入字体 non-embedded font using identity encoding调式 在pdf-font.c中加载字体 调试源码发现pdf文档的字体名字居然是GBK,估计又是哪个windows下写的pdf生成工具生成pdf 字体方法: static pdf_font_desc * load_cid…...

常用的限流工具Guava RateLimiter 或Redisson RRateLimiter
在分布式系统和高并发场景中,限流是一个非常常见且重要的需求。以下是一些常用的限流工具和库,包括它们的特点和使用场景: 1. Guava RateLimiter Google 的 Guava 库中的 RateLimiter 是一个简单且高效的限流工具,适用于单节点应…...
和循环神经网络(RNN) 的区别与联系)
卷积神经网络(CNN)和循环神经网络(RNN) 的区别与联系
卷积神经网络(CNN)和循环神经网络(RNN)是两种广泛应用于深度学习的神经网络架构,它们在设计理念和应用领域上有显著区别,但也存在一些联系。 ### 卷积神经网络(CNN) #### 主要特点…...

Unity【入门】场景切换和游戏退出及准备
1、必备知识点场景切换和游戏退出 文章目录 1、必备知识点场景切换和游戏退出1、场景切换2、鼠标隐藏锁定相关3、随机数和自带委托4、模型资源的导入1、模型由什么构成2、Unity支持的模型格式3、如何指导美术同学导出模型4、学习阶段在哪里获取模型资源 2、小项目准备工作需求分…...

Python 函数递归
以下是一个使用递归计算阶乘的 Python 函数示例 : 应用场景: 1. 动态规划问题:在一些需要逐步求解子问题并利用其结果的动态规划场景中,递归可以帮助直观地表达问题的分解和求解过程。 2. 遍历具有递归结构的数据:如递…...
如何配置 MyBatis 实现打印可执行的 SQL 语句)
MyBatis(27)如何配置 MyBatis 实现打印可执行的 SQL 语句
在开发过程中,打印可执行的SQL语句对于调试和性能优化是非常有帮助的。MyBatis提供了几种方式来实现SQL语句的打印。 1. 使用日志框架 MyBatis可以通过配置其内部使用的日志框架(如Log4j、Logback等)来打印SQL语句。这是最常用的方法。 Lo…...

3.js - 裁剪平面(clipIntersection:交集、并集)
看图 代码 // ts-nocheck// 引入three.js import * as THREE from three// 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls// 导入lil.gui import { GUI } from three/examples/jsm/libs/lil-gui.module.min.js// 导入tween import …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
