「兔了个兔」玉兔踏青,纯CSS实现瑞兔日历(附源码)

💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀!今天给大家带来的是一款可爱兔兔的纯CSS日历,希望大家喜欢!让我们一起用日历记录下今天的日子!
🤟每日一言: 永远年轻,永远热泪盈眶!
目录
- 前言
- 效果演示
- 实现思路
- 背景设计
- HTML代码
- CSS代码
- 日历框设计
- HTML代码
- CSS代码
- 日历左侧日期设计
- HTML代码
- CSS代码
- 日历右侧瑞兔图片设计
- HTML代码
- CSS代码
- 完整源码
- 写在最后的话
前言

各位小伙伴们大家好呀!今天给大家带来的是一款可爱兔兔的纯CSS日历,希望大家喜欢!让我们一起用日历记录下今天的日子!
效果演示
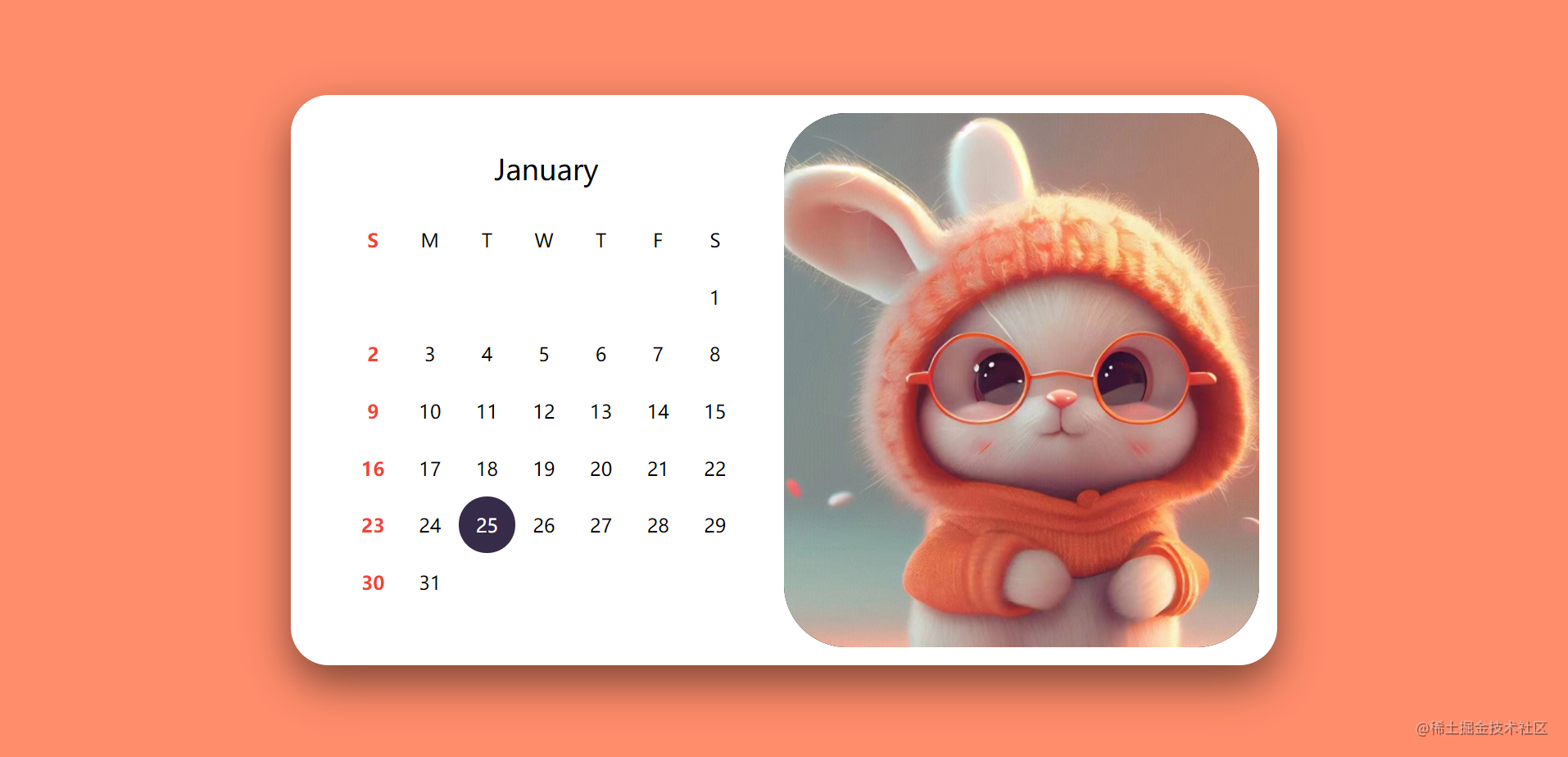
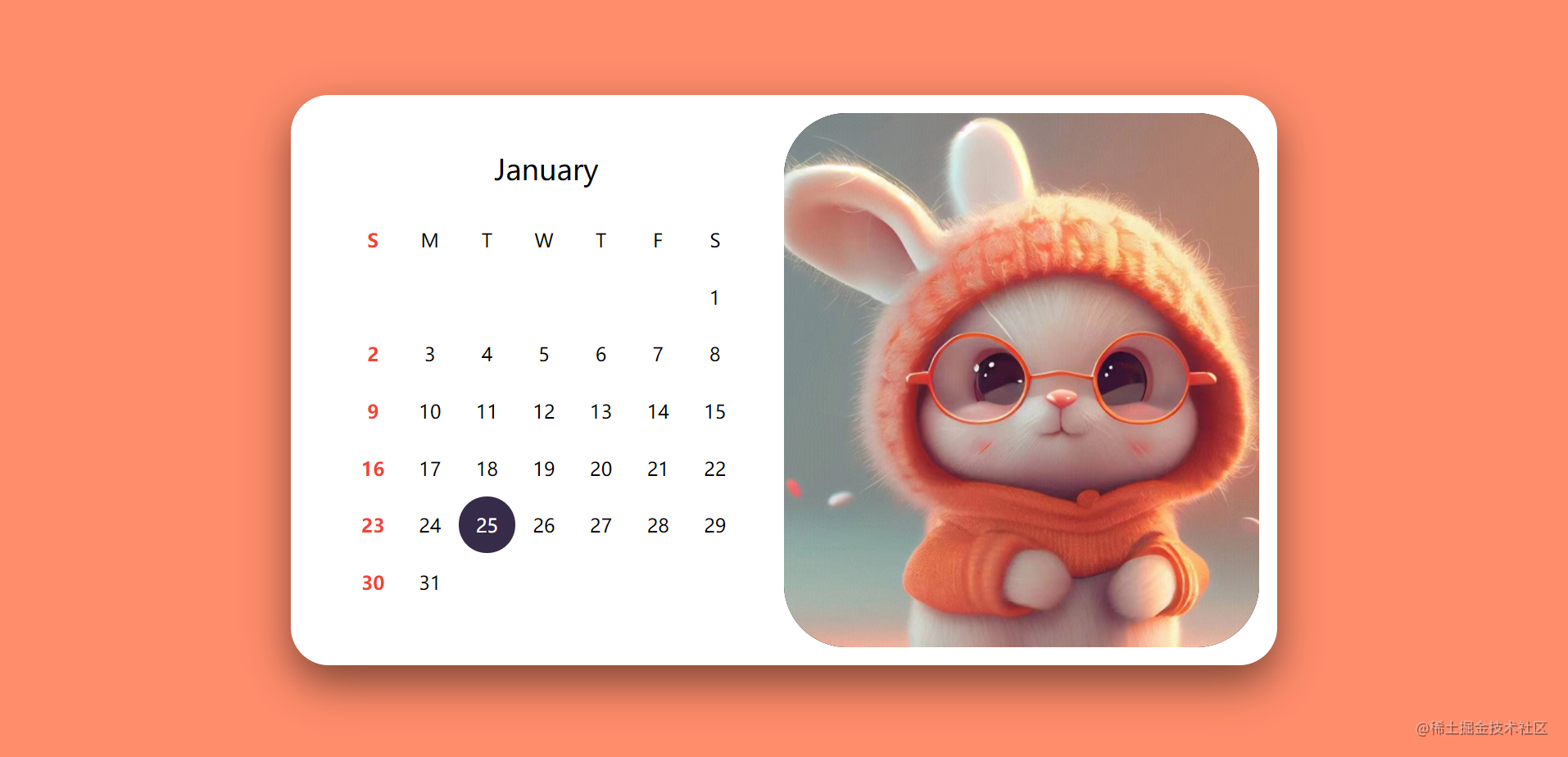
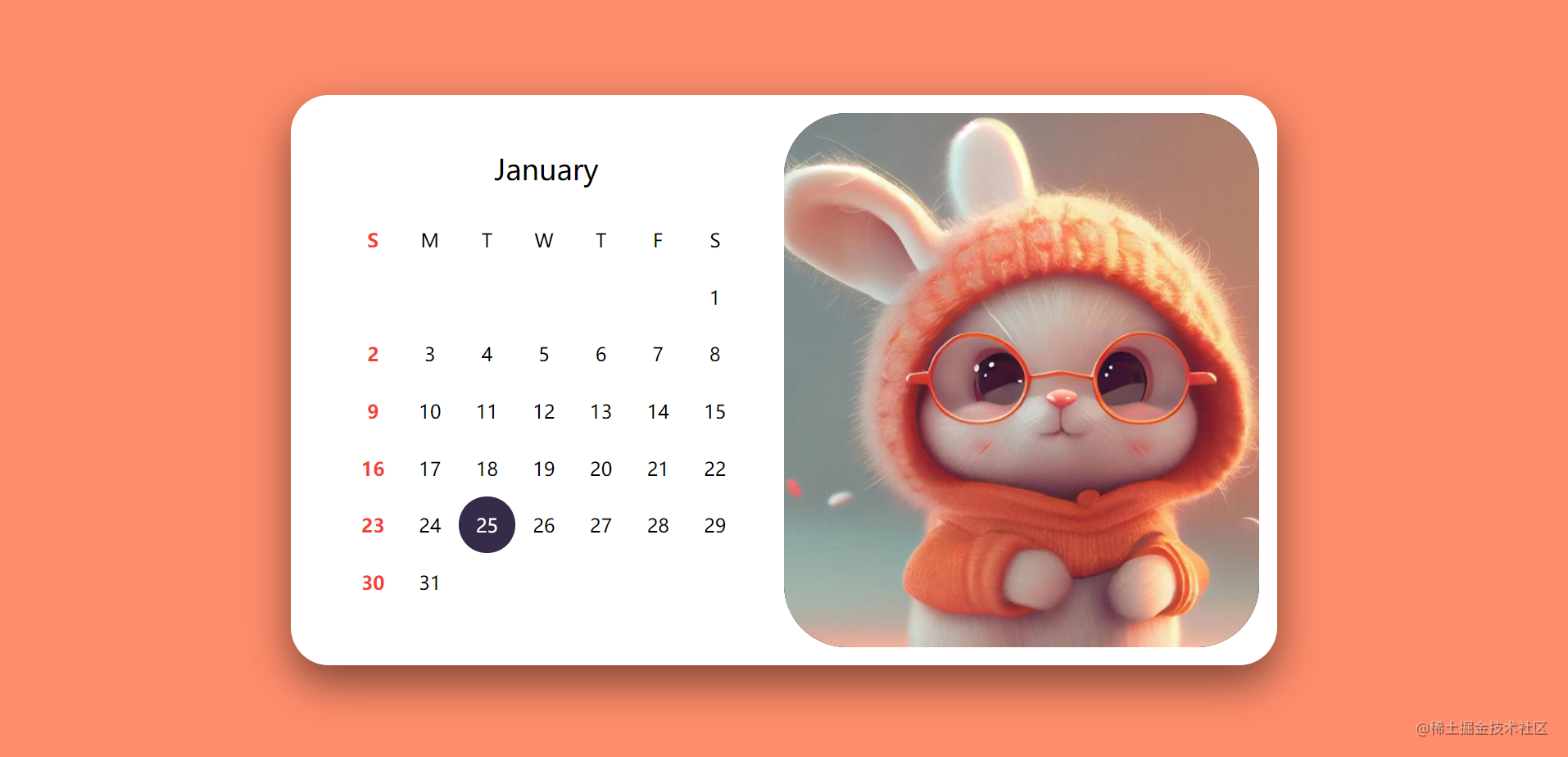
下面为大家展示的是瑞兔日历的预览图:

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!在分步讲解中我会将HTML,CSS两个部分全部放在同一个文件中,方便各位小伙伴们获取!
我将实现思路分成了如下四个部分,列举如下:
- 背景设计
- 日历框设计
- 日历左侧日期设计
- 日历右侧瑞兔图片设计
背景设计
通过使用HTML和CSS可以完成整个日历背景的设置,背景颜色采取了橘橙色的设计,具有一种高级感和亲切感!

HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style></style>
</head>
<body></body>
</html>CSS代码
将下面代码复制粘贴至<style></style>之间
body{margin: 0; /*外边距*/padding: 0; /*内边距*/display: flex; /*盒模型*/justify-content: center; /*主轴居中*/align-items: center; /*项目居中*/height: 100vh; /*高度*/background-color: #ff8c6b; /*背景颜色*/font-family: sans-serif; /*字体*/
}
日历框设计
日历框设计对四个角落采取了圆角化处理,并且设计了底部阴影模糊处理,使得整个日历框呈现一种三维立体的感觉!
圆角化处理使用CSS中的border-radius对象选择器底部阴影模糊处理使用CSS中的border-radius对象选择器

HTML代码
将下面代码复制粘贴至<body></body>之间
<div class="calendar">
</div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar{position: relative;background-color: #fff;width: 800px;height: 450px;display: flex;justify-content: space-between;align-items: center;border: 15px solid #fff; /*边框*/box-shadow: 0 15px 35px rgba(0,0,0,0.5);border-radius: 2rem;
}
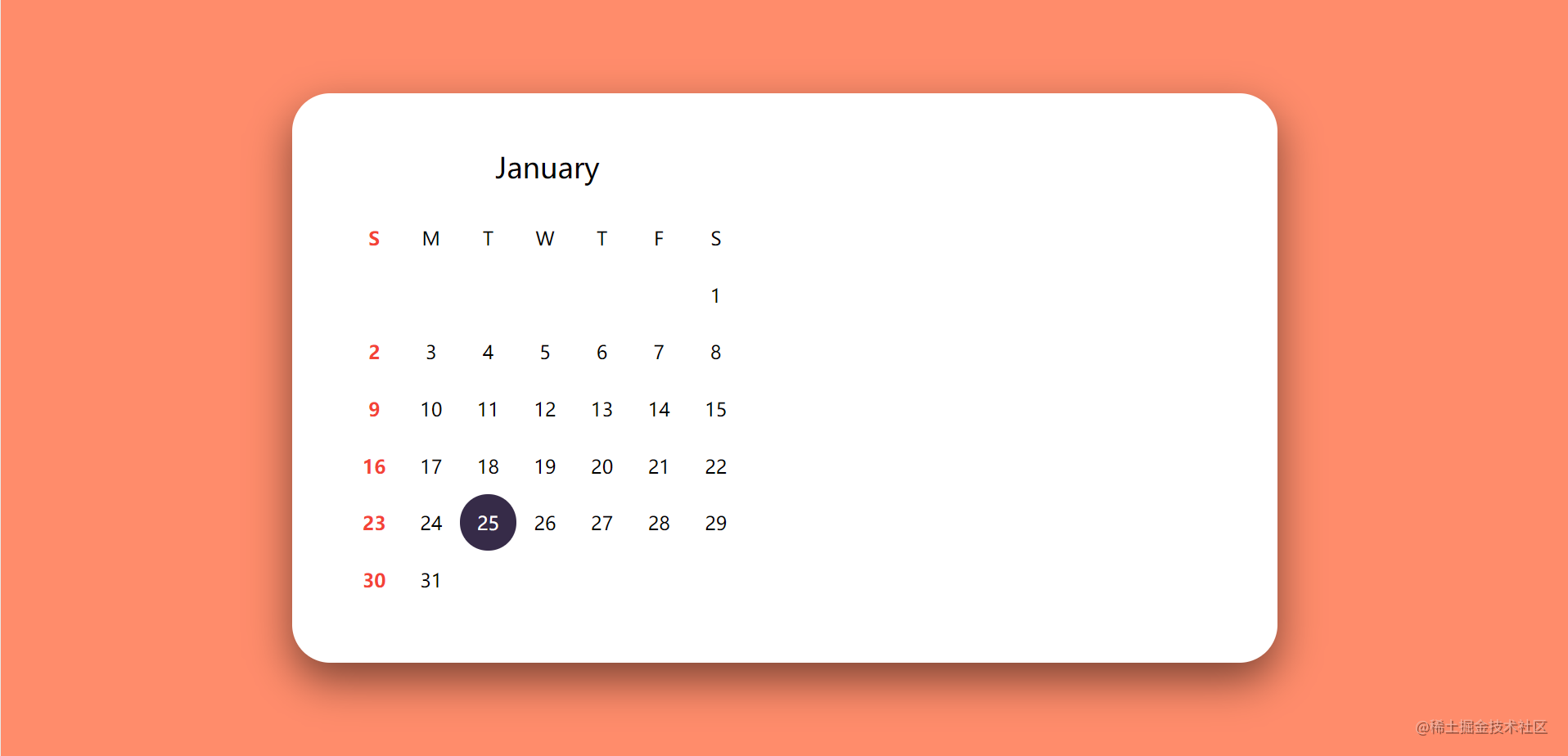
日历左侧日期设计
左侧黑色高亮的日期可以自己进行修改,代表当天的日期。根据月份的不同,需要对当月的日期进行重新设计!

HTML代码
将下面代码复制粘贴至<div class="calendar"></div>之间
<div class="date"><h3>January</h3><div class="days"><div class="day">S</div><div class="day">M</div><div class="day">T</div><div class="day">W</div><div class="day">T</div><div class="day">F</div><div class="day">S</div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number">1</div><div class="number">2</div><div class="number">3</div><div class="number">4</div><div class="number">5</div><div class="number">6</div><div class="number">7</div><div class="number">8</div><div class="number">9</div><div class="number">10</div><div class="number">11</div><div class="number">12</div><div class="number">13</div><div class="number">14</div><div class="number">15</div><div class="number">16</div><div class="number">17</div><div class="number">18</div><div class="number">19</div><div class="number">20</div><div class="number">21</div><div class="number">22</div><div class="number">23</div><div class="number">24</div><div class="number active">25</div><div class="number">26</div><div class="number">27</div><div class="number">28</div><div class="number">29</div><div class="number">30</div><div class="number">31</div></div></div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar .date{width: 400px;padding: 30px;box-sizing: border-box; /*盒子大小规则*/
}
.calendar .date h3{margin: 0 0 20px; padding: 0;font-size: 24px; /*字体大小*/font-weight: 500; /*字体维度*/text-align: center; /*字体居中*/user-select: none; /*不可选中*/text-transform: capitalize; /*首字母大写*/
}
.calendar .date .days{display: flex;flex-wrap: wrap; /*可换行*/
}
.calendar .date .days .number.active{background-color: #362b48;color: #fff;cursor: pointer; /*鼠标样式*/border-radius: 50%; /*边框圆角*/
}
.calendar .date .days .day,
.calendar .date .days .number{width: 48px;height: 48px;display: flex;justify-content: center;align-items: center;user-select: none;
}
.calendar .date .days .day:first-child,
.calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/color: #f44336;font-weight: 600;
}日历右侧瑞兔图片设计

HTML代码
将下面代码复制粘贴至最后一个</div>之上
<div class="img"><img src="https://wyz-math.cn/usr/uploads/2023/01/3088778204.jpg" alt="Error" ></div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar .img{position: relative; /*定位*/top:0;right: 0;width: 400px;height: 100%;background-color: #000;user-select: none;border-radius: 3.3rem;
}
.calendar .img img{position: relative;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover; /*元素内容如何适应屏幕*/border-radius: 3.3rem;
}
完整源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>body{margin: 0; /*外边距*/padding: 0; /*内边距*/display: flex; /*盒模型*/justify-content: center; /*主轴居中*/align-items: center; /*项目居中*/height: 100vh; /*高度*/background-color: #ff8c6b; /*背景颜色*/font-family: sans-serif; /*字体*/
}
.calendar{position: relative;background-color: #fff;width: 800px;height: 450px;display: flex;justify-content: space-between;align-items: center;border: 15px solid #fff; /*边框*/box-shadow: 0 15px 35px rgba(0,0,0,0.5);border-radius: 2rem;
}
.calendar .date{width: 400px;padding: 30px;box-sizing: border-box; /*盒子大小规则*/
}
.calendar .date h3{margin: 0 0 20px; padding: 0;font-size: 24px; /*字体大小*/font-weight: 500; /*字体维度*/text-align: center; /*字体居中*/user-select: none; /*不可选中*/text-transform: capitalize; /*首字母大写*/
}
.calendar .date .days{display: flex;flex-wrap: wrap; /*可换行*/
}
.calendar .date .days .number.active{background-color: #362b48;color: #fff;cursor: pointer; /*鼠标样式*/border-radius: 50%; /*边框圆角*/
}
.calendar .date .days .day,
.calendar .date .days .number{width: 48px;height: 48px;display: flex;justify-content: center;align-items: center;user-select: none;
}
.calendar .date .days .day:first-child,
.calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/color: #f44336;font-weight: 600;
}
.calendar .img{position: relative; /*定位*/top:0;right: 0;width: 400px;height: 100%;background-color: #000;user-select: none;border-radius: 3.3rem;
}
.calendar .img img{position: relative;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover; /*元素内容如何适应屏幕*/border-radius: 3.3rem;
}</style>
</head>
<body><div class="calendar"><div class="date"><h3>January</h3><div class="days"><div class="day">S</div><div class="day">M</div><div class="day">T</div><div class="day">W</div><div class="day">T</div><div class="day">F</div><div class="day">S</div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number">1</div><div class="number">2</div><div class="number">3</div><div class="number">4</div><div class="number">5</div><div class="number">6</div><div class="number">7</div><div class="number">8</div><div class="number">9</div><div class="number">10</div><div class="number">11</div><div class="number">12</div><div class="number">13</div><div class="number">14</div><div class="number">15</div><div class="number">16</div><div class="number">17</div><div class="number">18</div><div class="number">19</div><div class="number">20</div><div class="number">21</div><div class="number">22</div><div class="number">23</div><div class="number">24</div><div class="number active">25</div><div class="number">26</div><div class="number">27</div><div class="number">28</div><div class="number">29</div><div class="number">30</div><div class="number">31</div></div></div><div class="img"><img src="https://wyz-math.cn/usr/uploads/2023/01/3088778204.jpg" alt="Error" ></div></div>
</body>
</html>写在最后的话
本文花费大量时间介绍了如何创建一个精美的瑞兔日历,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{9c81c1}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{ed7976}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{98c091}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

「兔了个兔」玉兔踏青,纯CSS实现瑞兔日历(附源码)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后…...

第17章 关于局部波动率的一些总结
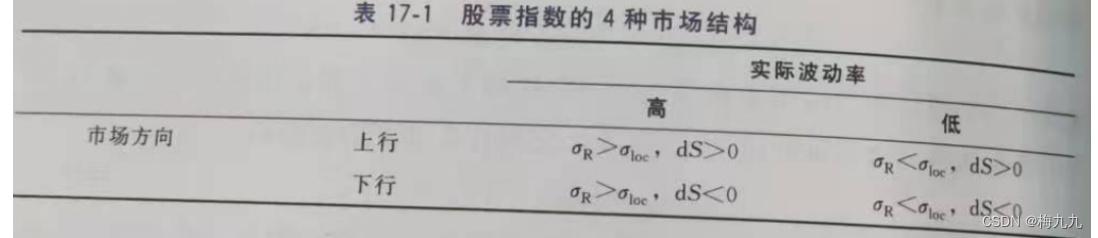
这学期会时不时更新一下伊曼纽尔德曼(Emanuel Derman) 教授与迈克尔B.米勒(Michael B. Miller)的《The Volatility Smile》这本书,本意是协助导师课程需要,发在这里有意的朋友们可以学习一下,思…...

反转链表合并两个有序链表链表分割链表的回文结构相交链表
反转链表来源:杭哥206. 反转链表 - 力扣(LeetCode)typedef struct ListNode ListNode; struct ListNode* reverseList(struct ListNode* head) {if (headNULL){return NULL;}ListNode* prevhead;ListNode* curhead->next;ListNode* furNUL…...

联想触摸板只能单击,二指三指失效
问题背景 这问题是我笔记本两三年前重装win10系统后出现的,当时有鼠标懒得弄。今天发现没鼠标后,触摸板连二指滑动都没有太麻烦了,所以决定弄一下。 联想笔记本,win10系统重装后出现的问题。 1.鲁大师,联想电脑管家 …...
卡死解决办法)
mysql 删除表卡死,或是截断(truncate)卡死解决办法
利用工具进行truncate表的时候,一直运行,运行了十几分钟也没有成功。中止之后再运行也是一样。但是删除表的数据以及查询表数据都是可以的。猜测是锁死了。 使用 show processlist; 发现Waiting for table metadata lock 问题; mysql> s…...

ORACLE P6 EPPM 架构及套件介绍(源自Oracle Help)
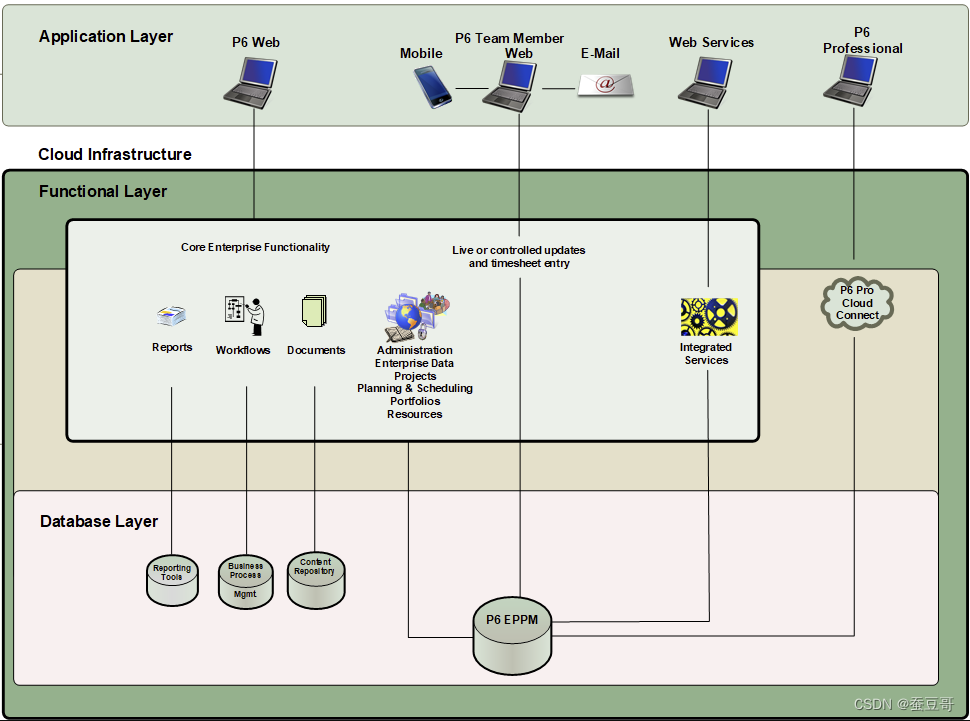
引言 借助官方帮助的内容, 我水一篇文章,翻译了下文 P6EPPM架构 P6各套件 P6:大多数用户几乎完全依赖在标准网络浏览器中运行的 P6 网络应用程序。简称为 P6,它是管理项目的主要界面。P6 移动版:允许团队成员提供任…...

Android开发面试:数据结构与算法知识答案精解
目录 数据结构与算法 线性表 数组 链表 栈 队列 树 二叉树 红黑树 哈夫曼树 排序算法 冒泡排序 选择排序 插入排序 希尔排序 堆排序 快速排序 归并排序 查找算法 线性查找 二分查找 插值查找 斐波拉契查找 树表查找 分块查找 哈希查找 动态规划算法…...

京东前端手写面试题集锦
实现call方法 call做了什么: 将函数设为对象的属性执行和删除这个函数指定this到函数并传入给定参数执行函数如果不传入参数,默认指向为 window // 模拟 call bar.mycall(null); //实现一个call方法: // 原理:利用 context.xxx self obj.…...

【JDK动态代理】及【CGLib动态代理】:Java的两种动态代理方式
Java的两种动态代理方式动态代理是什么?JDK动态代理CGLib动态代理CGLib 底层原理CGLib 实现步骤两者区别Spring AOP原理--动态代理动态代理是什么? 动态代理就是,在程序运行期,创建目标对象的代理对象,并对目标对象中的…...

《程序员面试金典(第6版)》面试题 04.05. 合法二叉搜索树
题目描述 实现一个函数,检查一棵二叉树是否为二叉搜索树。 示例 1: 输入: 2/ \1 3输出: true 示例 2: 输入: 5/ \1 4/ \3 6输出: false 解释: 输入为: [5,1,4,null,null,3,6]。 根节点的值为 5 ,但是其右子节点值为 4 。 解题思路与代码 使用…...

Nginx 反向代理技术梳理
Nginx 反向代理技术梳理 使用反向代理脑图 域名 A 可以解析找到 CDN 缓存 用户点击 APP 即通过 URL 发送 HTTPS 请求域名会进入阿里云的 DNS 服务器,解析域名会做第一级负载均衡通过 CDN 解析出域名,通过阿里云配置转发到 CDN 缓存服务器 CDN 有数据则直…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 整数编码(Java) | 机试题+算法思路+考点+代码解析 【2023】
整数编码 题目 实现一种整数编码方法,使得待编码的数字越小,编码后所占用的字节数越小。 编码规则如下: 1、编码时7位一组,每个字节的低7位用于存储待编码数字的补码。 2、字节的最高位表示后续是否还有字节,置1表示后面还有更多的字节,置0表示当前字节为最后一个字…...

蓝桥杯冲击01 - 质数篇
目录 前言 一、质数是什么 二、易错点 三、试除法判断是否为质数 四、质数常考三大模型 五、真题练手 前言 距离蓝桥杯还有一个月,高效复习蓝桥杯知识, 质数相关的题目在蓝桥杯中经常出现。例如,2016年蓝桥杯省赛初赛第四题就是要求判…...

【WEB前端进阶之路】 HTML 全路线学习知识点梳理(下)
前言 本文是HTML零基础小白学习系列的第三篇文章,点此阅读 上一篇文章 文章目录前言十五.HTML布局1.使用div元素添加网页布局2.使用table元素添加网页布局十六.HTML表单和输入1.文本域2.密码字段3.单选按钮4.复选框5.提交按钮十七.HTML框架1.iframe语法2.iframe设置…...

MySQL索引分类
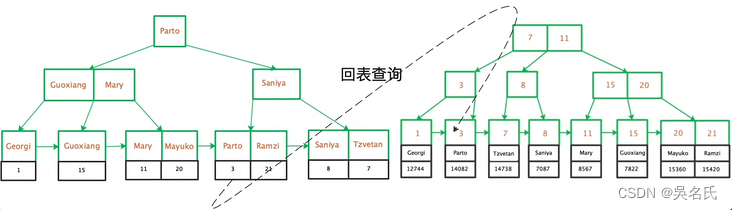
1 MySQL索引都有哪些分类按数据结构分类可分为:Btree索引、Hash索引、Full-text索引;按物理存储分类可分为:聚簇索引、二级索引(辅助索引);按字段特性分类可分为:主键索引、普通索引、前缀索引;按字段个数分类可分为&a…...

会声会影2023最新版图文安装详细教程
会声会影2023操作简单,使用便捷,创意十足,新增的分屏功能,轨道透明度,镜头平移等功能,让用户的剪辑过程更加流畅,轻松就能制作出令人惊艳的视频作品。它不仅符合家庭或个人所需的影片剪辑功能&a…...

Java中的反射
类加载器(1)类的加载当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中。说明:a.图中的Class对象是指:java.lang.Class类的…...

STM32入门笔记(03):STM32F103C8T6定时器的输入捕获模式和编码器模式(SPL库函数版)
目录1.定时器的输入捕获模式定时器输入捕获实验代码实现程序说明实现思路实现效果知识要点2.定时器的编码器模式定时器编码器实验代码实现实验思路知识要点参考资料先导知识 [1] STM32入门笔记(02):定时器之定时器中断、输入捕获和PWM输出(SPL库函数版)…...

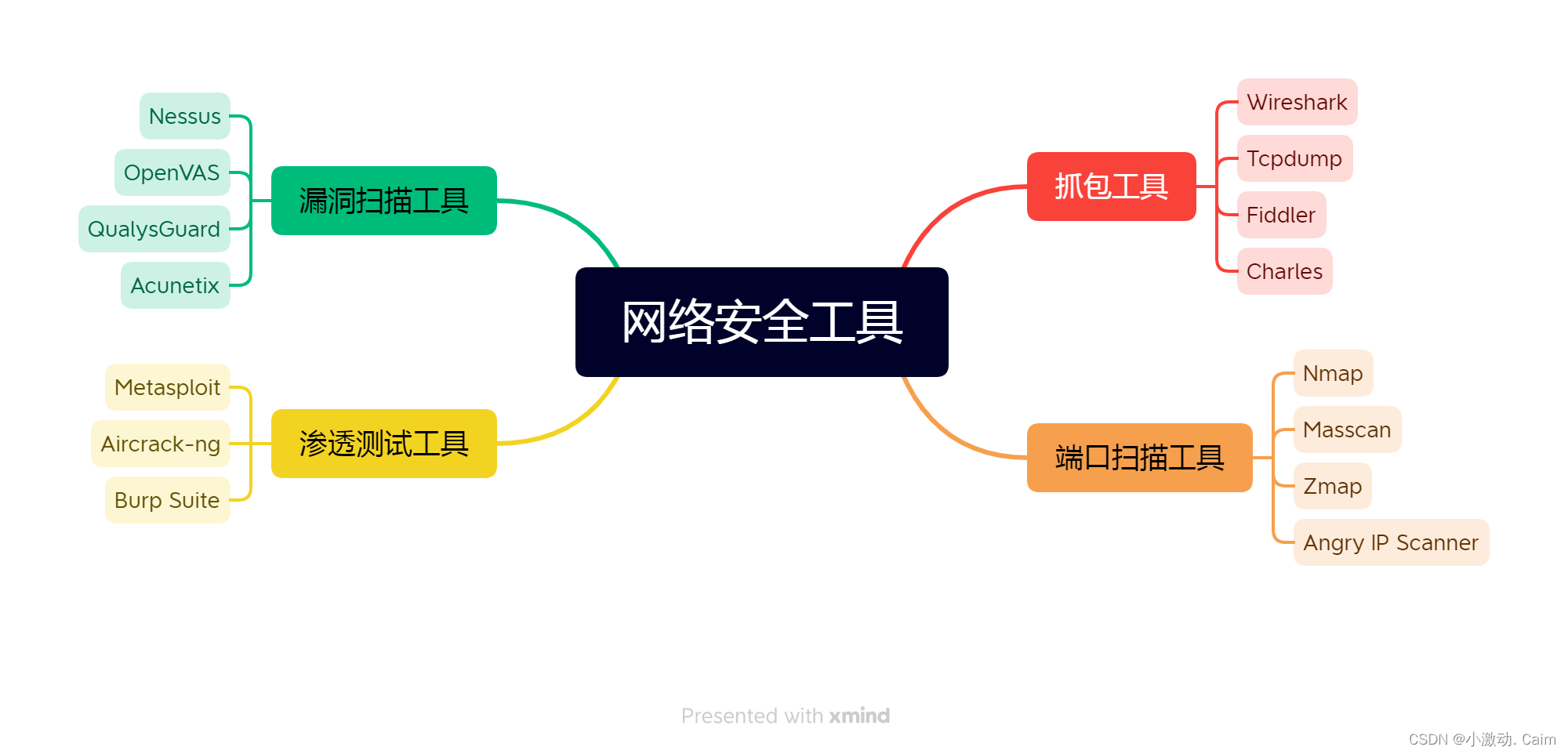
《网络安全》零基础教程-适合小白科普
《网络安全》零基础教程 目录 目录 《网络安全》零基础教程 第1章 网络安全基础 什么是网络安全 常见的网络安全威胁 网络安全的三个基本要素 网络安全的保障措施 第2章 网络攻击类型 病毒、蠕虫、木马、后门 DoS、DDoS攻击 SQL注入、XSS攻击 …...

微信小程序语言与web开发语言的区别
WXML与HTML的区别def:WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,作用类似于web开发中的HTML区别:标签名称的不同如HTML中的div,span,img,a分别对应wxml中的view,…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
