puppeteer 爬虫初探

1. puppeteer 和 puppeteer-core
安装 puppeteer 会默认下载一个最新版本的 chrome 浏览器;
安装 puppeteer-core ,不会安装 chrome, 若要程序打开浏览器运行时,需手动指定电脑系统安装的 chrome 浏览器路径;
2. puppeteer-core 指定系统 chrome 浏览器路径
import puppeteer from 'puppeteer-core';
// launch 添加 executablePath 参数
await puppeteer.launch({executablePath: '/path/to/Chrome'});
查看本机 chrome路径: 在 chrome 浏览器中输入地址 chrome://version

3. 简单启用示例
const userAgents = [// 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3',// 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3',// 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.6261.95 Safari/537.36 QIHU 360SE',// 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36',// 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36','Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36','Mozilla/5.0 (Macintosh; Intel Mac OS X 11_0_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36'
];// 随机选择一个 User-Agent
function getRandomUserAgent () {return userAgents[Math.floor(Math.random() * userAgents.length)];
}(async () => {// Launch the browser and open a new blank pageconst browser = await puppeteer.launch({userDataDir: './userData', // 指定存放用户数据目录headless: false, // 关闭无头模式,会打开 chrome 浏览器args: ['--start-maximized', // 窗口最大化// `--proxy-server=${proxySettings.proxy}`, // 配置代理'--no-sandbox','--disable-setuid-sandbox'], defaultViewport: { // 模式页面视图大小width: 1920,height: 1080,},devtools: true, // 打开开发者工具});try {let isLogin = falseconst page = await browser.newPage()// 设置随机 User-Agentconst userAgent = getRandomUserAgent();await page.setUserAgent(userAgent);// 从文件读取 cookiesconst cookiesJson = fs.readFileSync('qcccookies.json', 'utf8');if (cookiesJson) {const cookies = JSON.parse(cookiesJson);// 在页面加载之前设置 cookiescookies && await page.setCookie(...cookies); // 使用扩展运算符展开 cookies 数组}// 进入目标页await page.goto('https://www.baidu.com', {waitUntil: "networkidle2",})// 判断是否有账户头像,有则说明自动登录成功const userImg = await page.$('xxxxx.img')if (userImg) {isLogin = true;}/*** 登录 在页面 input 中数据内容并登录*/if (!isLogin) {// insert nameawait page.type('body > input', config.account, { delay: typeDelay });// insert pwdawait page.type('body > input', config.pwd, { delay: typeDelay });// 点击登录await page.click('body > button')// 页面截图await page.screenshot({ path: "test2.png" })// 等待进行手动登录验证,进入页面await page.waitForNavigation({waitUntil: 'load'})// 获取当前页面的所有 cookies{const cookies = await page.cookies();console.log(cookies);// 将 cookies 转换为 JSON 字符串并保存到文件await fs.writeFileSync('qcccookies.json', JSON.stringify(cookies, null, 2));}}// 获取打开的页面栈const pages = await browser.pages();console.log(pages);// 获取最新打开的页面let newPage = nullawait new Promise((resolve) => {browser.on('targetcreated', async (target) => {if (target.opener() === page.target()) {newPage = await target.page();}});});if (newPage) {await sleep(3000)await newPage.waitForSelector('body'); // 例如等待页面加载完成// 页面存 pdfawait page.pdf({path: 'xxxx.pdf',format: 'A3',// displayHeaderFooter: true,margin: {top: '5mm',right: '5mm',bottom: '5mm',left: '5mm'}})}} catch (e) {console.error(e)} finally {// await browser.close()}})();
4. 获取 dom 中的数据
// 在页面内执行 document.querySelector。page.$(selector)// 在页面内执行 document.querySelectorAll。page.$$(selector)// page.$// page.$$// page.evaluateconst pageData = await page.evaluate(() => {// 获取节点容器const items = Array.from(document.querySelectorAll('#id li'));// 获取dom 文字信息return items.map(item => {return ({title: item.querySelector('.xxx a').innerText.replaceAll('/', '//'),})});});
5. 简易反反爬虫
1. 动态设置 user-agent
page.setUserAgent(userAgent);
2. 读取 cookie 和设置 cookie
const cookies = await page.cookies()
await page.setCookie(...cookies)
3. 开启存储用户数据,登录一次,未过期时间内,下次自动登录
const browser = await puppeteer.launch({userDataDir: './userData',
})
相关文章:

puppeteer 爬虫初探
1. puppeteer 和 puppeteer-core 安装 puppeteer 会默认下载一个最新版本的 chrome 浏览器; 安装 puppeteer-core ,不会安装 chrome, 若要程序打开浏览器运行时,需手动指定电脑系统安装的 chrome 浏览器路径; 2. puppeteer-core …...

Pandas 入门 15 题
Pandas 入门 15 题 1. 相关知识点1.1 修改DataFrame列名1.2 获取行列数1.3 显示前n行1.4 条件数据选取值1.5 创建新列1.6 删去重复的行1.7 删除空值的数据1.9 修改列名1.10 修改数据类型1.11 填充缺失值1.12 数据上下合并1.13 pivot_table透视表的使用1.14 melt透视表的使用1.1…...

使用微信开发者工具连接gitee
编写代码 打开微信开发者工具 编写小程序代码 提交代码 在微信开发者工具提交代码到gitee仓库的步骤: 1.在gitee创建仓库,得到仓库url 2.微信开发者工具设置远程仓库 点击版本管理-->点击设置-->网络和认证-->认证方式选择 使用用户名和…...

论文复现-基于决策树算法构建银行贷款审批预测模型(金融风控场景)
作者Toby,来源公众号:Python风控模型,基于决策树算法构建银行贷款审批预测模型 目录 1.金融风控论文复现 2.项目背景介绍 3.决策树介绍 4.数据集介绍 5.合规风险提醒 6.技术工具 7.实验过程 7.1导入数据 7.2数据预处理 7.3数据可…...
)
力扣225题解析:使用队列实现栈的三种解法(Java实现)
引言 在算法和数据结构中,如何用队列实现栈是一个常见的面试题和实际应用问题。本文将探讨力扣上的第225题,通过不同的方法来实现这一功能,并分析各种方法的优劣和适用场景。 问题介绍 力扣225题目要求我们使用队列实现栈的下列操作&#…...

网络协议与标准
协议: 语法 ;计算机的算法,二进制 语义 ;不要有出现歧义的 同步 ; 同步还原信息,收发同步 标准: ISO(国际标准化组织) IEEE(电气和电子工程师学会) 局域网技术 一.协议…...

154. 寻找旋转排序数组中的最小值 II(困难)
154. 寻找旋转排序数组中的最小值 II 1. 题目描述2.详细题解3.代码实现3.1 Python3.2 Java 1. 题目描述 题目中转:154. 寻找旋转排序数组中的最小值 II 2.详细题解 该题是153. 寻找旋转排序数组中的最小值的进阶题,在153. 寻找旋转排序数组中的最小值…...

5、MP4解复用---AAC+H264
MP4 MP4同样是一种容器格式,是由一个一个Box组成,每个Box又分为Header与Data,Data又包含很多子Box,具体的MP4文件结构也看过,内部Box结构比较复杂,一般不写MP4解释器的话,Box结构不用了解太细&a…...

计算样本之间的相似度
文章目录 前言一、距离度量1.1 欧几里得距离(Euclidean Distance)1.2 曼哈顿距离(Manhattan Distance)1.3 切比雪夫距离(Chebyshev Distance)1.4 闵可夫斯基距离(Minkowski Distance)…...

2-5 softmax 回归的简洁实现
我们发现通过深度学习框架的高级API能够使实现线性回归变得更加容易。 同样,通过深度学习框架的高级API也能更方便地实现softmax回归模型。 本节如在上节中一样, 继续使用Fashion-MNIST数据集,并保持批量大小为256。 import torch from torc…...

我 17 岁创业,今年 20 岁,月入 70 万,全靠低代码
想象一下,当你还在高中的课桌前埋头苦读时,有人告诉你三年后你将成为一家年收入超过 100 万美元的科技公司的创始人。 听起来是不是像天方夜谭? 但对于 20 岁的小伙子 Jacob Klug 来说,这就是他的真实人生。 在大多数同龄人还在为…...

【Python】已解决:urllib.error.HTTPError: HTTP Error 403: Forbidden
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决:urllib.error.HTTPError: HTTP Error 403: Forbidden 一、分析问题背景 在使用Python的urllib库中的urlopen或urlretrieve函数下载文件时,有时会遇到…...

昇思12天
FCN图像语义分割 1. 主题和背景 FCN是由UC Berkeley的Jonathan Long等人于2015年提出的,用于实现图像的像素级预测。 2. 语义分割的定义和重要性 语义分割是图像处理和机器视觉中的关键技术,旨在对图像中的每个像素进行分类。它在很多领域有重要应用…...

【postgresql】 基础知识学习
PostgreSQL是一个高度可扩展的开源对象关系型数据库管理系统(ORDBMS),它以其强大的功能、灵活性和可靠性而闻名。 官网地址:https://www.postgresql.org/ 中文社区:文档目录/Document Index: 世界上功能最强大的开源…...

按键控制LED流水灯模式定时器时钟
目录 1.定时器 2. STC89C52定时器资源 3.定时器框图 4. 定时器工作模式 5.中断系统 1)介绍 2)流程图:编辑 3)STC89C52中断资源 4)定时器和中断系统 5)定时器的相关寄存器 6.按键控制LED流水灯模…...

【Docker安装】OpenEuler系统下部署Docker环境
【Docker安装】OpenEuler系统下部署Docker环境 前言一、本次实践介绍1.1 本次实践规划1.2 本次实践简介二、检查本地环境2.1 检查操作系统版本2.2 检查内核版本2.3 检查yum仓库三、卸载Docker四、部署Docker环境4.1 配置yum仓库4.2 检查可用yum仓库4.3 安装Docker4.4 检查Docke…...

小程序 使用 UI 组件 Vant Weapp 、vant组件样式覆盖
注意:使用vant 包,需要把app.json 中 的"style:v2" 这句去掉 不然会出现样式混乱的问题 Vant Weapp组件库的使用 参考官网 vant官网 Vant Weapp 组件样式覆盖 Vant Weapp 基于微信小程序的机制,为开发者提供了 3 种修改组件样式…...
前端弄一个变量实现点击次数在前端页面实时更新)
(接上一篇)前端弄一个变量实现点击次数在前端页面实时更新
实现点击次数在前端页面实时更新,确实需要在前端维护一个变量来存储当前的点击次数。这个变量通常在Vue组件的data选项中定义,并在组件的生命周期方法或事件处理函数中更新。 以下是实现这一功能的基本步骤: 定义变量:在Vue组件的…...

迭代器模式在金融业务中的应用及其框架实现
引言 迭代器模式(Iterator Pattern)是一种行为设计模式,它提供了一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。在金融业务中,迭代器模式可以用于遍历复杂的数据结构,如交易…...

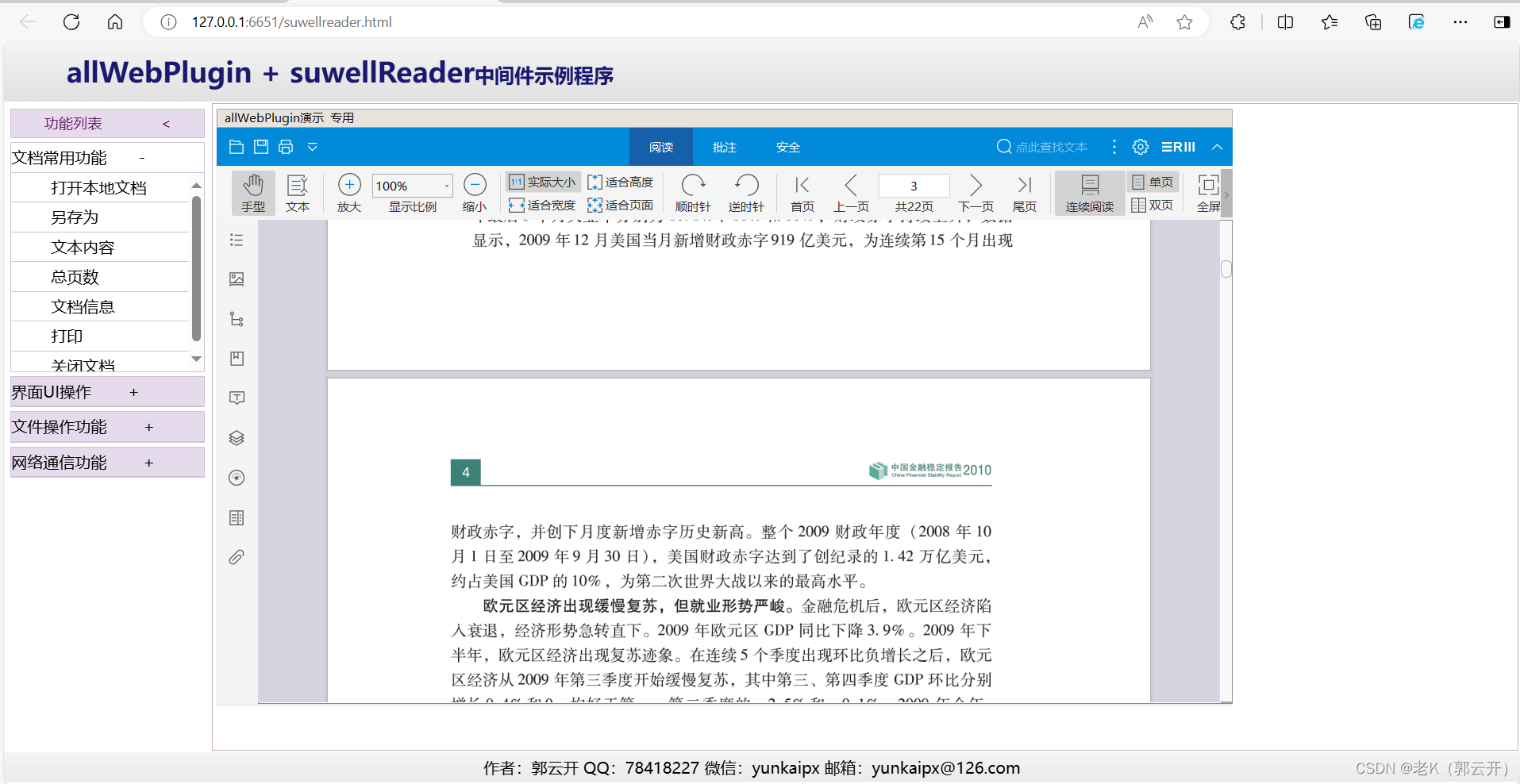
浏览器插件利器-allWebPluginV2.0.0.14-stable版发布
allWebPlugin简介 allWebPlugin中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品,致力于将浏览器插件重新应用到所有浏览器。它将现有ActiveX插件直接嵌入浏览器,实现插件加载、界面显示、接口调用、事件回调等。支持谷歌、火狐等浏…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
