使用vue3-treeselect问题
1.当vue3-treeselect是单选时,使用watch监听绑定value,无法监听到值清空
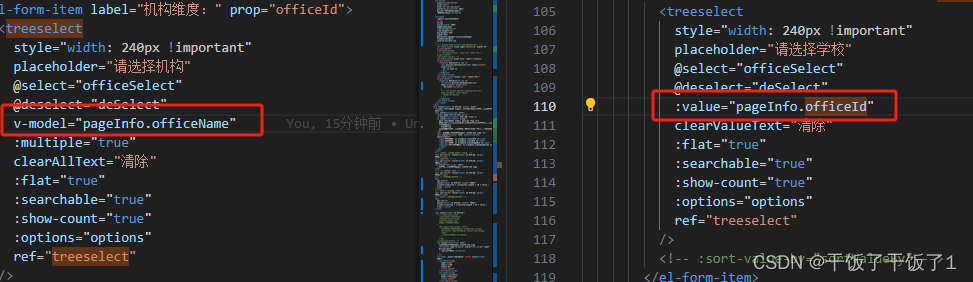
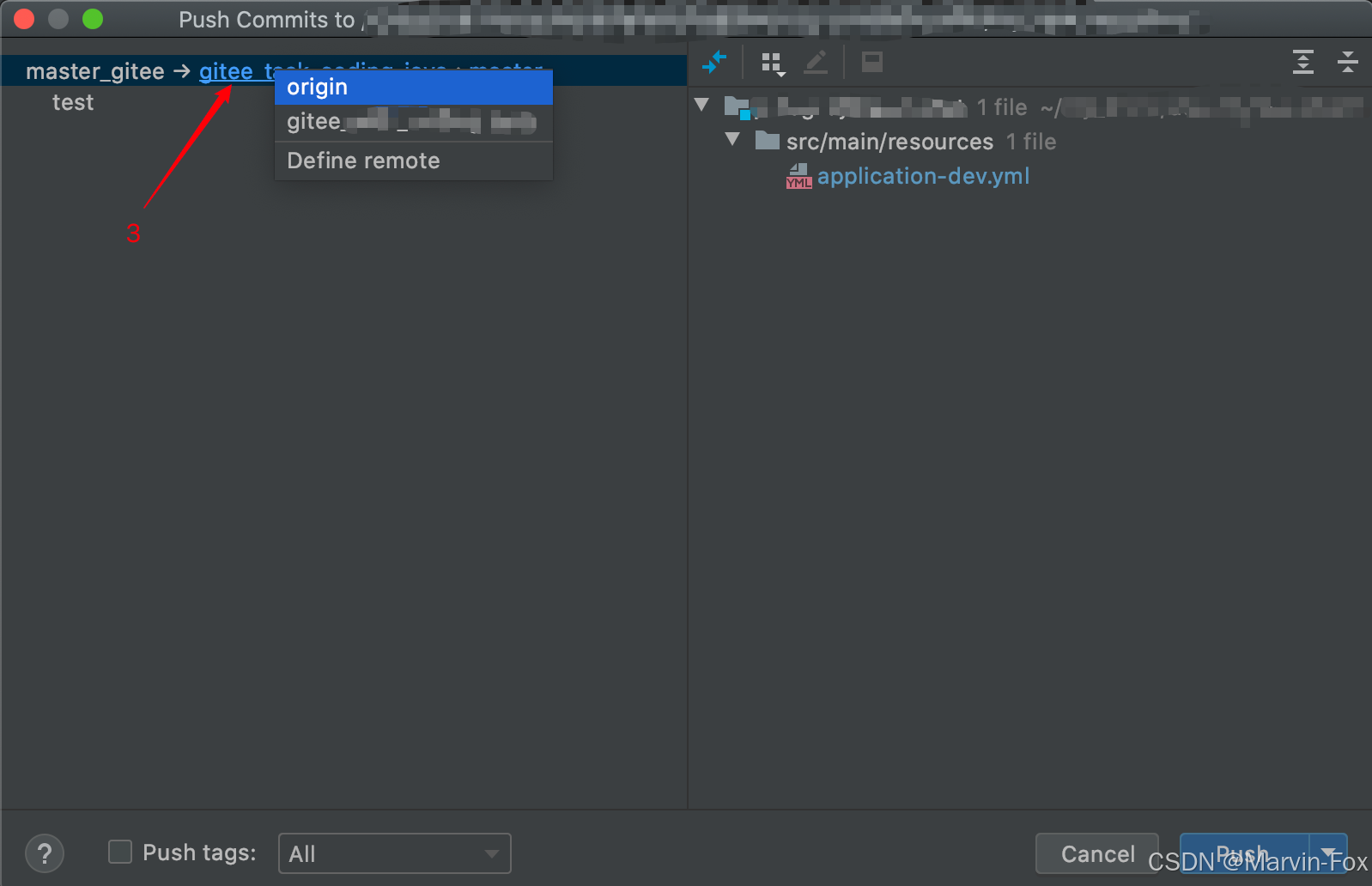
对照后将:value改为v-model,如图

2.使用vue3-treeselect全部清空按钮如何置空select的值,使用watch监听
多选:'pageInfo.officeName'(val) {// console.log('val', val.length);if (val.length == 0) {this.classTableData = [];this.$refs.treeselect.clear();}},
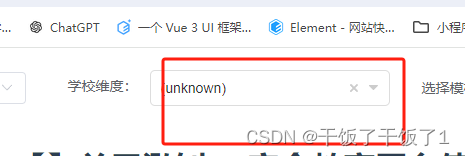
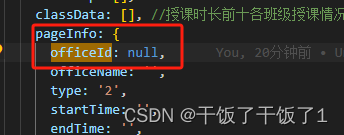
单选:'pageInfo.officeId'(val) {if (!val) {this.classTableData = [];this.$refs.treeselect.clear();console.log(this.pageInfo.officeId, 'watchpageInfo.officeId');}},3.当vue3-treeselect是单选,清空后默认值显示(unknown)

解决:将这个默认值设置为null或undefined

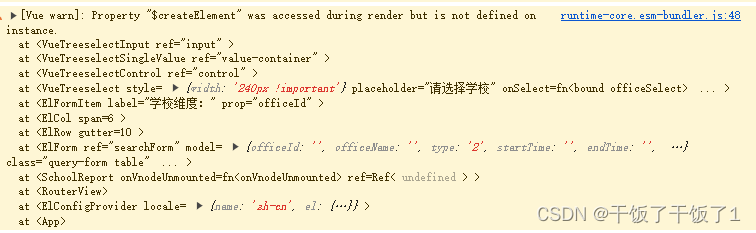
4.Froperty "$oreateElement" was accessed during render but is not defined onruntime core.esm bundler.is:48instanee.at <VueTreeselectInput>出现这种警告
原因是vue的版本问题,应使用vue3,但是由于是之前的项目改不了vue版本,只能将其注释,搜索的答案就是:
要删除此错误直至修复,
请在 node_modules 文件夹中找到 vue3-treeselect.common.js 文件,
然后注释掉所有包含“var h = this.$createElement;”的行。
截至本文发布时,应该有 27 行。
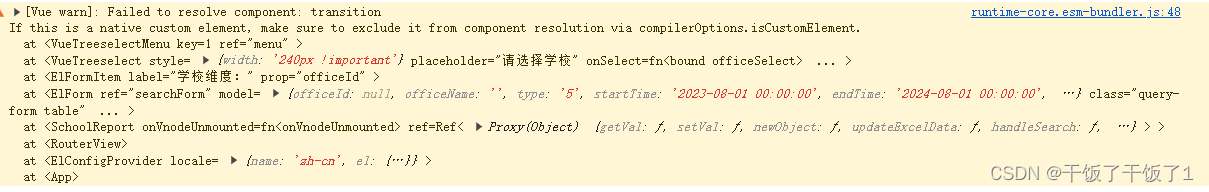
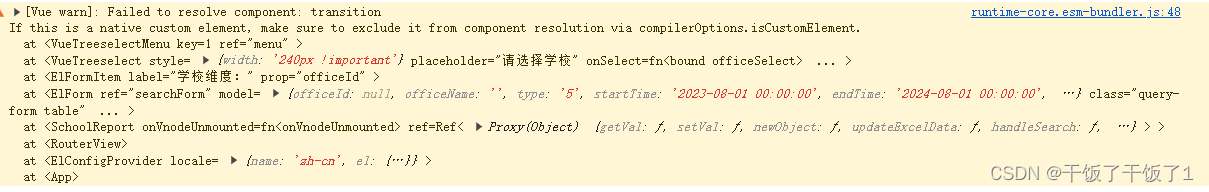
5.[Vue warn]: Failed to resolve component: transition
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
未解决

相关文章:

使用vue3-treeselect问题
1.当vue3-treeselect是单选时,使用watch监听绑定value,无法监听到值清空 对照后将:value改为v-model,如图 2.使用vue3-treeselect全部清空按钮如何置空select的值,使用watch监听 多选:pageInfo.officeName(val) {// …...

每日直播分享车载知识:硬件在环、UDS诊断、OTA升级、TBOX测试、CANoe、ECU刷写、CAN一致性测试:物理层、数据链路层等
每日直播时间:(进腾讯会议方式:QazWsxEdc_2010) 周一到周五:20:00-23:00(讲一个小时,实操两个小时) 周六与周日:9:00-17:0…...

flex布局---子元素未设置高度,默认与父元素同高---侧轴方向的拉伸
父元素未设置固定高度,由子元素高度撑开,并给父元素开启 flex 布局,成为伸缩容器。 父元素中有三个子元素,为伸缩项目,三个伸缩项目都未指定高度,div.inner1 的高度由内容撑开,div.inner2 和 d…...

资源分享—2021版三调符号库
汇总整理平台软件支持过程中客户项目提供的各类资源(包括但不限于符号库、地图模板等),在客户允许情况下进行集团内分享。 本次分享新版国土空间规划【三调符号库(2021版)】,提供SuperMap格式符号库下载。 …...

解决selenium手动下载驱动问题
解决selenium手动下载驱动问题 每次都需要手动下载驱动很头疼,今天发现一个可以自动下载最新驱动的包webdriver_manager,挺不错的 安装依赖包 pip install selenium pip install webdriver_manager from selenium import webdriver from selenium.webdr…...

使用fifo IP核,给fifo写数据,当检测到ALMOST_EMPTY时,为什么不能立即赋值
这涉及到FIFO(先入先出缓冲器)的内部工作机制和时序考虑。让我详细解释为什么在检测到ALMOST_EMPTY信号时不能立即向FIFO写入数据。 ALMOST_EMPTY信号的特性: ALMOST_EMPTY是一个预警信号,表示FIFO中的数据量已经接近空。这个信号…...

【Python123题库】#汽车迷 #编写函数输出自除数 #身份证号基本信息
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/140080109 参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301 有帮助麻烦点个赞 ~ ~ Python123题库 汽车迷编写函数输出自除数身份证号基本信息 汽车…...

普通人怎么利用GPT赚钱之SEO优化内容
如何利用GPT撰写SEO优化内容:全面指南 在当今的数字化世界,搜索引擎优化(SEO)是提升网站流量和曝光率的关键。高质量的SEO优化内容不仅可以提高搜索引擎排名,还能吸引更多潜在客户。GPT(生成预训练变换器)作为一种先进的人工智能工具,可以大大提升SEO内容创作的效率和…...

LeetCode热题100刷题8:54. 螺旋矩阵、73. 矩阵置零、48. 旋转图像
54. 螺旋矩阵 class Solution { public:vector<int> spiralOrder(vector<vector<int>>& matrix) {vector<int> vec;if(matrix.empty())return vec;int left0;int right matrix[0].size()-1;int up0;int down matrix.size()-1;while(true) {for(i…...

景联文科技打造高质量图文推理问答数据集,赋能大语言模型提升推理能力
大语言模型在处理推理任务时,不同于人类能够反思错误并修正思维路径,当它遇到自身知识盲区时,缺乏自我校正机制,往往导致输出结果不仅无法改善,反而可能变得更不准确。 需要依赖外部的知识库和推理能力来克服其在理解和…...

用网络编程完成windows和linux跨平台之间的通信(服务器)
服务器代码逻辑: 服务器功能 创建 Socket: 服务器首先创建一个 Socket 对象,用于进行网络通信。通常使用 socket() 函数创建。 绑定(Bind): 服务器将 Socket 绑定到一个特定的 IP 地址和端口号上。这是通过…...

力扣3148.矩阵中的最大得分
力扣3148.矩阵中的最大得分 类似二维前缀和 枚举右下角 求(i,j) - (0,0)的子矩阵的最小值每次与当前点作差 求答案 class Solution {public:int maxScore(vector<vector<int>>& grid) {int res INT_MIN;int m grid.size(),n grid[0].size();vector<ve…...

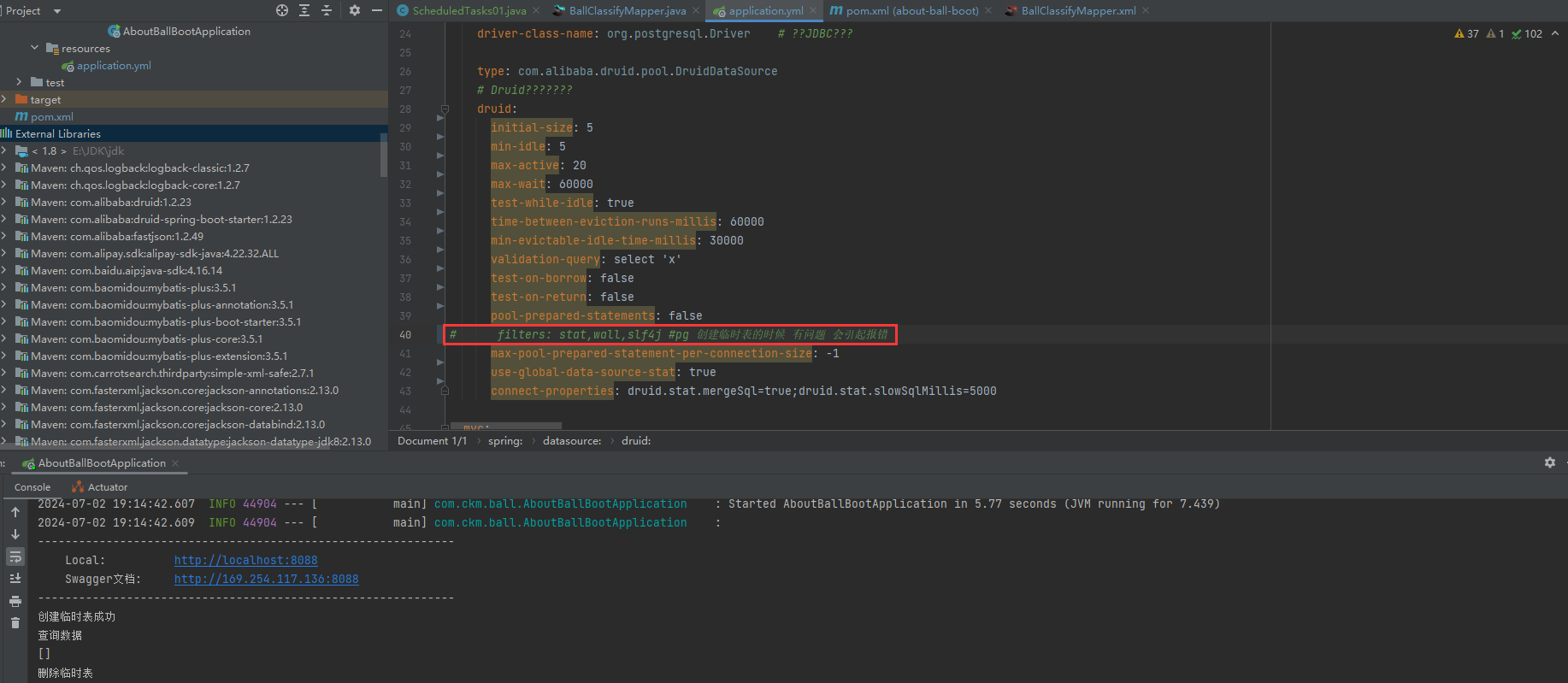
解决数据库PGSQL,在Mybatis中创建临时表报错TODO IDENTIFIER,连接池用的Druid。更换最新版本Druid仍然报错解决
Druid版本1.1.9报错Caused by: java.sql.SQLException: sql injection violation, syntax error: TODO IDENTIFIER : CREATE TEMPORARY TABLE temp_ball_classify (id int8 NOT NULL,create_time TIMESTAMP,create_by VARCHAR,classify_name VARCHAR) 代码如下: 测…...

【WPF】桌面程序开发之xaml页面基础布局方式详解
使用Visual Studio开发工具,我们可以编写在Windows系统上运行的桌面应用程序。其中,WPF(Windows Presentation Foundation)项目是一种常见的选择。然而,对于初学者来说,WPF项目中xaml页面的布局设计可能是一…...

第十五章 Nest Pipe(内置及自定义)
NestJS的Pipe是一个用于数据转换和验证的特殊装饰器。Pipe可以应用于控制器(Controller)的处理方法(Handler)和中间件(Middleware),用于处理传入的数据。它可以用来转换和验证数据,确…...
:使用Processing创建动态图形:诡异八爪鱼)
实战篇(八):使用Processing创建动态图形:诡异八爪鱼
使用Processing创建动态图形:诡异八爪鱼 引言 在这个教程中,我们将深入探讨如何使用Processing编程语言创建一个动态的图形效果。我们将通过一个具体的例子,展示如何绘制一个跟随鼠标移动的“鱿鱼”图形,并使其颜色和形状动态变化。这个项目不仅适合初学者学习Processing…...

大模型成为软件和数据工程师
前言 想象一下这样一个世界:人工智能伙伴负责编码工作,让软件和数据工程师释放他们的创造天赋来应对未来的技术挑战! 想象一下:你是一名软件工程师,埋头于堆积如山的代码中,淹没在无数的错误中࿰…...

【鸿蒙学习笔记】页面布局
官方文档:布局概述 常见页面结构图 布局元素的组成 线性布局(Row、Column) 了解思路即可,更多样例去看官方文档 Entry Component struct PracExample {build() {Column() {Column({ space: 20 }) {Text(space: 20).fontSize(15)…...

GIT 使用相关技巧记录
目录 1、commit 用户信息变更 全局用户信息(没有特殊配置的情况下默认直接用全局信息) 特定仓库用户信息(只针对于当前项目) 方法一:修改config文件 方法二:命令方式 2、idea同一代码推向多个远端仓库…...

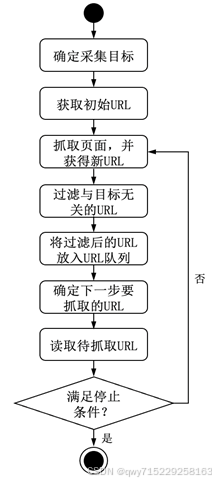
1-认识网络爬虫
1.什么是网络爬虫 网络爬虫(Web Crawler)又称网络蜘蛛、网络机器人,它是一种按照一定规则,自动浏览万维网的程序或脚本。通俗地讲,网络爬虫就是一个模拟真人浏览万维网行为的程序,这个程序可以代替真人…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
