【CSS01】CSS概述,使用样式的必要性,CSS语法及选择器
文章目录
- 一、什么是样式
- 二、使用样式的必要性
- 三、使用样式的几种方式
- 四、CSS基本语法:
- 五、CSS的注释
- 六、CSS选择器——重点
- 相关单词
一、什么是样式
概念:
Cascade [kæˈskeɪd] Style Sheet [ʃiːt] 级联样式单/表,层叠样式表
CSS有化腐朽为神奇的力量,掌握了CSS后在页面美化方面能限制住你的只有想象力。
看到页面感觉很复杂,那是不是学习CSS也很难呢?其实CSS类似于HTML是标记语言一样,没有逻辑运算等。
二、使用样式的必要性
1、随着内容越来越多,已经不适合将内容和表现混合在一起,为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style),1996年推出css1,1998年推出CSS2,目前是css3
2、用来表示网页的外观
3、为了解决内容与表现分离的问题
三、使用样式的几种方式
1、内联样式(inline):使用style属性声明在元素中
<div style="属性:属性值"></div>
注意:只对当前元素有效
2、内部(内嵌)样式(inner):
<head><style type="text/css">...</style></head
注意:对当前页面有效
3、外部(外链)样式(outer):创建一个独立的.css文件
<head><link rel="stylesheet" type="text/css" href="x.css"/></head>
<link> 标签定义文档与外部资源的关系。
rel属性规定当前文档与被链接文档之间的关系。只有 rel 属性的 “stylesheet” 值得到了所有浏览器的支持。其他值只得到了部分地支持。
type属性规定被链接文档的 MIME 类型。
注意:外部样式对所有引用它的页面都有效(可用于控制全站的风格)
4、引入样式
可以放置在内部样式或者外部样式中
@import url(style.css)
注意:不建议使用
使用原则:
- 内联样式尽量少用;
- 内部样式可以适量使用(全站中只有一个页面中使用的样式);
- 推荐使用外部样式(外部文件不要太多)
四、CSS基本语法:
选择器 { 语句声明; 语句声明2; ... 语句声明n }
/*备注:*/
语句声明=属性:属性值;

使用花括号包围,多条声明语句需要使用分号隔开,最后一个可以不用。
例子:
h1{ color:red; font-size:14px;}
1、内联样式写法:
<h1 style="color:red; font-size:14px;">我是一只小小鸟</h1>
2、内部/外部CSS写法
选择器{属性名: 属性值;... 属性名: 属性值;
}
/*例子:*/
h1{ color:red; font-size:14px;
}
注意:
- 选择器需要区分大小写,而属性和属性值不需要
- 空格会被忽略
- 值为若干单词,则要给值加引号(主要是字体样式)
选择器命名规范:
只能以数字,26个英文字母(a-z,A-Z),和—、_来命名,而且理论上也不能以数字、下划线减号开头
五、CSS的注释
单行多行均使用一种注释方式:
/*这里是注释*/
六、CSS选择器——重点
选择器的本质:选择XX标签做XX事情。
什么是选择器:表示CSS允许你通过标签的标签名、属性名来选择某些HTML,并对他们进行操作,也就是选择什么做什么事情。
常用的基本选择器(在学习CSS3时会接触更多):
- 通配符选择器
写法:*{...}
含义:选择页面中的所有元素
举例:
*{color: red;
}
- 标签选择器
写法:元素名{...}
含义:选择指定的元素 如div{…}
举例:
div{color: red;
}
- ID选择器
写法:#ID值{...}
含义:仅选择具有指定ID的元素 如#p2{…}
举例:
#p2{color: red;
}
- 类别选择器
写法:.类名{...}
含义:选择具有指定class的所有元素 .mark{}
举例:
.bgpink{background-color: #FBD1D1
}
- 过滤选择器
写法:选择器1选择器2{...}
含义:选择可被两个选择器同时选定的元素 如p.mark{…} 或 .product.mark{…}
举例:
/*过滤选择器,表示该元素必须都要包含指定的选择器*/
#font2.box{color: red;
}- 后代选择器(父子选择器)
写法:选择器1 选择器2{...}
含义:选择可被选择器1选择的元素下的所有子元素中可被选择器2选中的元素 如div span{…} .product .mark{…}
举例:
.block p{/*表示选中block下的所有的p元素*/color:red;
}
- 直接子元素选择器
写法:选择器1>选择器2{...}
含义:选中选择器1中的直接子元素中可被选择器2选中的 如div > span{…}
举例:
.block > p{/*block下的所有的子元素p*/color:red;
}
- 并列选择器
写法:选择器1,选择器2,...选择器n{...}
含义:选择可被任何一个选择器选中的元素 h2,#main,.mark{…}
举例:
/*并列选择器*/
#font1,#font2,#font3,#font4{font-size: 14px
}
- 伪类选择器
/*
理论上任何元素都可以设置则4种状态
主要用于给a链接设置4种不同的状态的样式
角色相当于是类别选择器,只是在特定的场景下才会起作用,有如下四个
*/
:link{样式规则
}
:visited{样式规则
}
:hover{样式规则
}
:active{样式规则
}
/*
要按照以上的书写顺序来
记忆口诀:爱恨原则 lv ha
*/
相关单词
-
link 链接,a链接访问前的状态
-
visited 访问后的
-
hover 悬浮
-
active 激活,活动的
-
style 样式
如需本次课作业、笔记、案例等,请在下方+微获取。
如果你在web前端开发、面试、前端学习路线有困难可以在下方加我名片。免费答疑,行业深潜多年的技术牛人帮你解决bug。
我可提供web前端开发,网站开发、技术咨询、答疑、直播讲座等服务
祝你能成为一名优秀的WEB前端开发工程师!
相关文章:

【CSS01】CSS概述,使用样式的必要性,CSS语法及选择器
文章目录 一、什么是样式二、使用样式的必要性三、使用样式的几种方式四、CSS基本语法:五、CSS的注释六、CSS选择器——重点相关单词 一、什么是样式 概念: Cascade [kˈskeɪd] Style Sheet [ʃiːt] 级联样式单/表,层叠样式表 CSS有化腐…...

PostgreSQL的pg_bulkload工具
PostgreSQL的pg_bulkload工具 pg_bulkload 是一个针对 PostgreSQL 提供高性能批量数据加载的工具。相较于内置的 COPY 命令,pg_bulkload 更加灵活并且在许多情况下性能更高。它支持数据的强制加载、数据过滤、数据转换以及错误处理等多种功能,非常适合需…...

【Java伴学笔记】Day-01 命令行|环境|编译解释运行|Java的相关分支|Java的特性|字面量
一、关于命令行 图形化界面的缺点 需要加载图片等一系列资源 效率较低 命令行 CMDMicrosoft Learn-CMDWindows CMD常用命令大全(值得收藏) 二、环境 什么是JDK JDK是Java Development Kit的缩写,意为Java开发工具包。它是一个用于开发Java应用…...

如何使用Vue3创建在线三维模型展示?
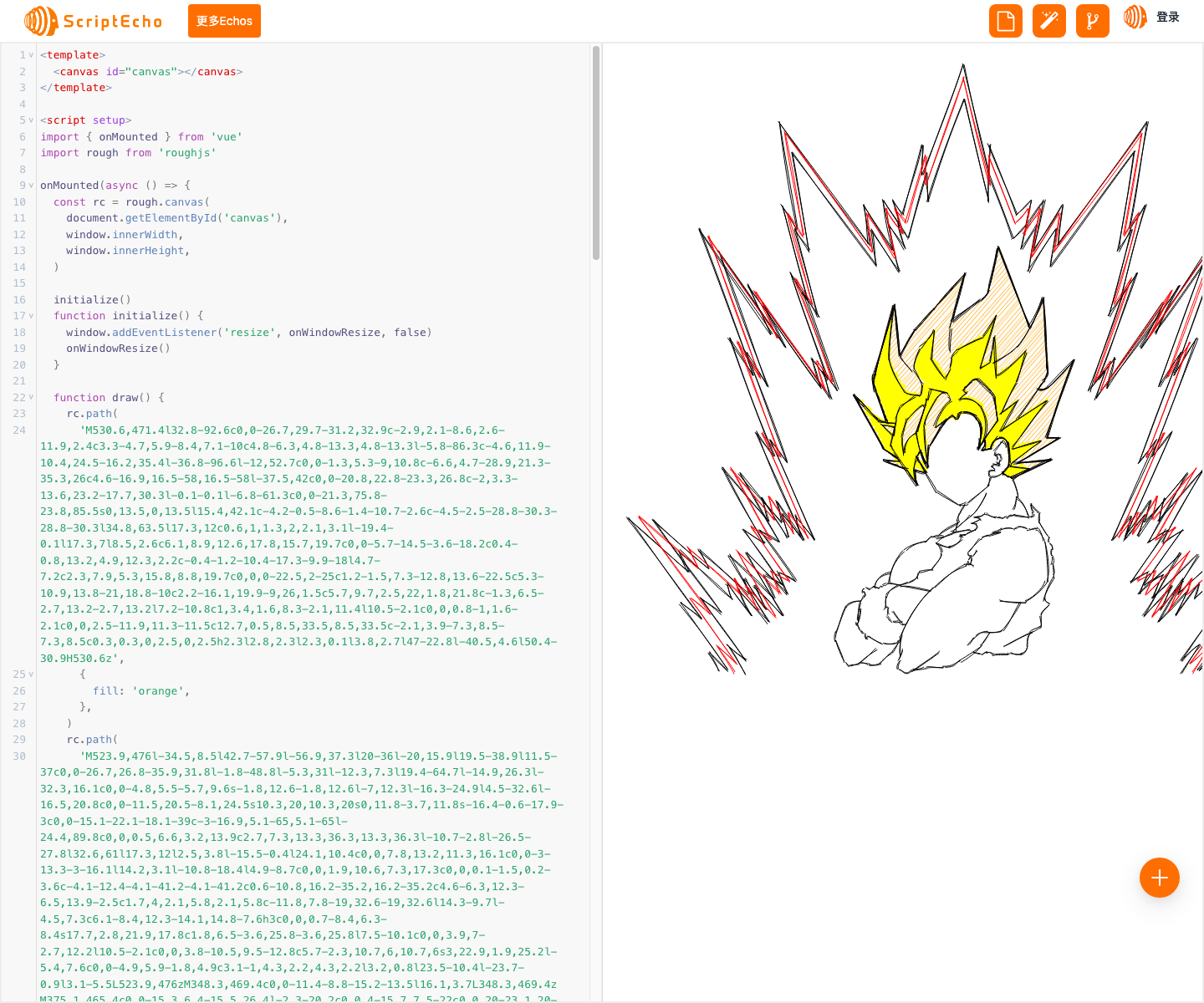
本文由ScriptEcho平台提供技术支持 项目地址:传送门 代码相关的技术博客 代码应用场景介绍 本段代码使用 RoughJS 库在 HTML5 Canvas 上创建了手绘风格的图像,展示了 RoughJS 库的强大功能,可用于创建具有有机手绘外观的图形。 代码基本…...

使用ndoe实现自动化完成增删改查接口
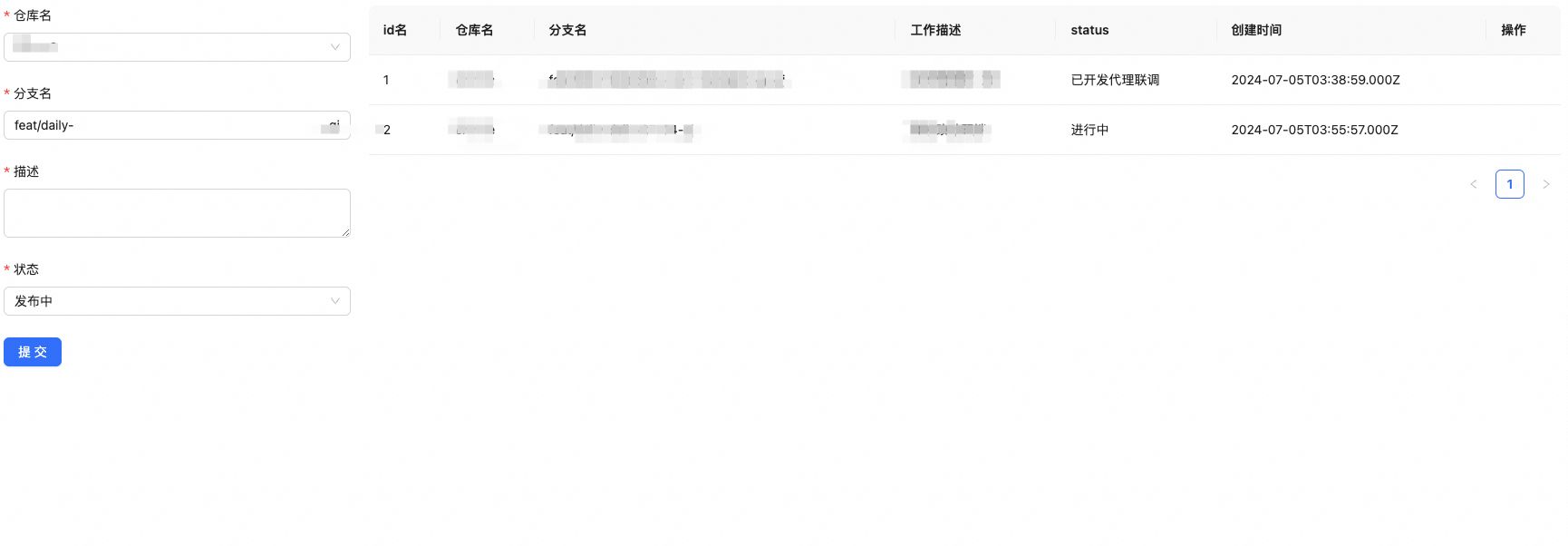
使用ndoe实现自动化完成增删改查接口 最近工作内容比较繁琐,手里需要开发的项目需求比较多,常常在多个项目之间来回切换,有时候某些分支都不知道自己开发了什么、做了哪些需求, 使用手写笔记的方式去记录分支到头来也是眼花缭乱&a…...

排序 -- 手撕归并排序(递归和非递归写法)
一、基本思想 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide and Conquer)的一个非常典型的应用。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列有…...

防火墙基础及登录(华为)
目录 防火墙概述防火墙发展进程包过滤防火墙代理防火墙状态检测防火墙UTM下一代防火墙(NGFW) 防火墙分类按物理特性划分软件防火墙硬件防火墙 按性能划分百兆级别和千兆级别 按防火墙结构划分单一主机防火墙路由集成式防火墙分布式防火墙 华为防火墙利用…...

【Vue】使用html、css实现鱼骨组件
文章目录 预览图组件测试案例 预览图 组件 <template><div class"context"><div class"top"><div class"label-context"><div class"label" v-for"(item, index) in value" :key"index&qu…...

Python的多态
在 Python 中,多态(Polymorphism)是指不同的对象可以对相同的消息(方法调用)做出不同的响应。 简单来说,多态允许使用一个统一的接口来操作不同类型的对象,而这些对象会根据自身的类型来执行相应…...

001uboot体验
1.uboot的作用: 上电->uboot启动->关闭看门狗、初始化时钟、sdram、uart等外设->把内核文件从flash读取到SDRAM->引导内核启动->挂载根文件系统->启动根文件系统的应用程序 2.uboot编译 uboot是一个通用的裸机程序,为了适应各种芯片&…...

Flask之电子邮件
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 目录 一、使用Flask-Mail发送电子邮件 1.1、配置Flask-Mail 1.2、构建邮件数据 1.3、发送邮件 二、使用事务邮件服务SendGrid 2.1、注册SendGr…...

Vue 2 与 ECharts:结合使用实现动态数据可视化
在现代前端开发中,数据可视化变得越来越重要。ECharts 是一个强大的数据可视化库,而 Vue 2 则是一个流行的前端框架。本文将介绍如何将 Vue 2 和 ECharts 结合使用,以实现动态数据可视化。 安装与配置 首先,确保你的项目中已经安…...

.net core Redis 使用有序集合实现延迟队列
Redis 有序集合和集合一样也是 string 类型元素的集合,且不允许重复的成员。 不同的是每个元素都会关联一个 double 类型的分数。redis 正是通过分数来为集合中的成员进行从小到大的排序。 有序集合的成员是唯一的,但分数(score)却可以重复。 集合是通过哈希表实现的…...

linux 安装Openjdk1.8
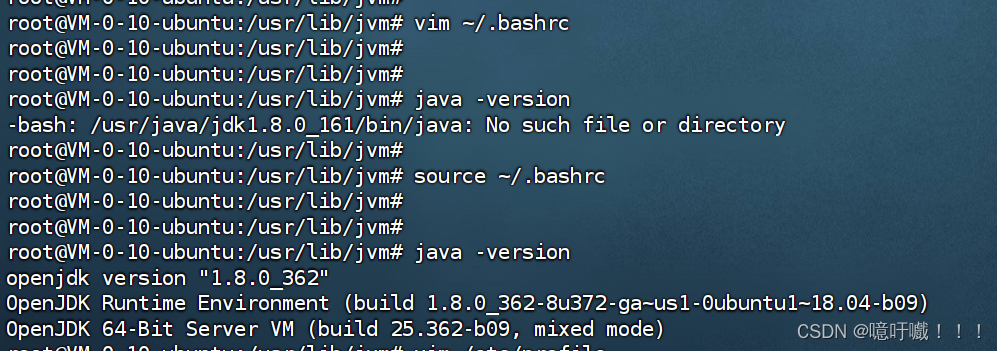
一、在线安装 1、更新软件包 sudo apt-get update 2、安装openjdk sudo apt-get install openjdk-8-jdk 3、配置openjdk1.8 openjdk默认会安装在/usr/lib/jvm/java-8-openjdk-amd64 vim ~/.bashrc export JAVA_HOME/usr/lib/jvm/java-8-openjdk-amd64 export JRE_HOME${J…...

鸿蒙系统:未来智能生态的引领者
在当今这个日新月异的互联网领域,操作系统作为连接硬件与软件的桥梁,其重要性不言而喻。随着华为鸿蒙系统(HarmonyOS)的崛起,一场关于操作系统未来的讨论再次被推向高潮。 鸿蒙OS,华为的全新力作ÿ…...

Java语言程序设计——篇二(1)
Java语言基础 数据类型关键字与标识符关键字标识符 常量与变量1、常量2、变量 类型转换自动类型转换强制类型转换 数据类型 数据的基本要素数据的性质(数据结构)数据的取值范围(字节大小)数据的存储方式参与的运算 Java是一门强类…...

水果商城系统 SpringBoot+Vue
1、技术栈 技术栈:SpringBootVueMybatis等使用环境:Windows10 谷歌浏览器开发环境:jdk1.8 Maven mysql Idea 数据库仅供学习参考 【已经答辩过的毕业设计】 项目源码地址 2、功能划分 3、效果演示...

半导体制造企业 文件共享存储应用
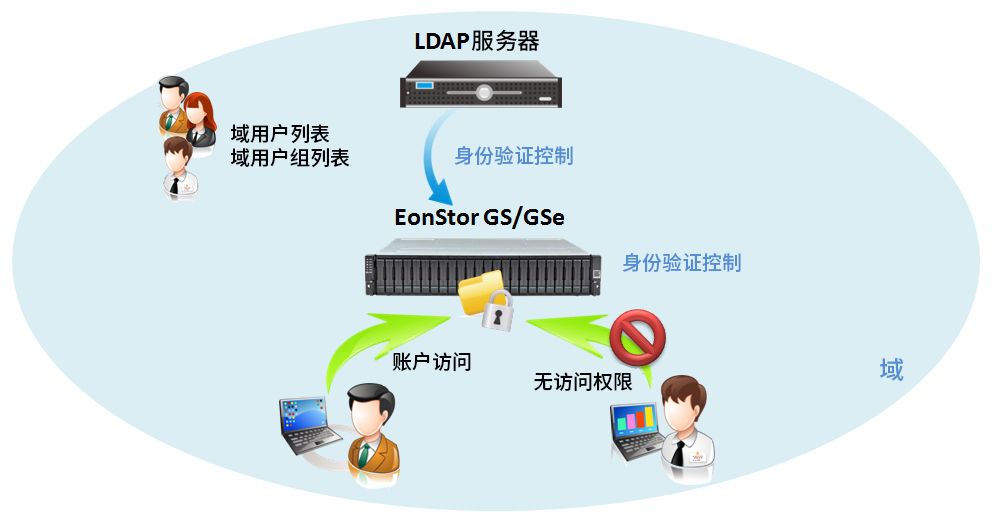
用户背景:半导体设备(上海)股份有限公司是一家以中国为基地、面向全球的微观加工高端设备公司,为集成电路和泛半导体行业提供具竞争力的高端设备和高质量的服务。 挑战:芯片的行业在国内迅猛发展,用户在上海…...

深入分析 Android BroadcastReceiver (九)
文章目录 深入分析 Android BroadcastReceiver (九)1. Android 广播机制的扩展应用与高级优化1.1 广播机制的扩展应用1.1.1 示例:有序广播1.1.2 示例:粘性广播1.1.3 示例:局部广播 1.2 广播机制的高级优化1.2.1 示例:使用 Pending…...

从数据到洞察:DataOps加速AI模型开发的秘密实践大公开!
作者 | 代立冬,白鲸开源科技联合创始人&CTO 引言 在AI驱动的商业世界中,DataOps作为连接数据与洞察的桥梁,正迅速成为企业数据战略的核心。 在WOT全球技术创新大会2024北京站,白鲸开源联合创始人&CTO 代立冬 在「大数据…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
