WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整
2、动态模型材质处理
3、动态模型鼠标交互
4、模型旋转基本思路
5、六轴机械臂节点旋转处理
6、更多HelixToolkit插件处理案例
7、快速对接Blender模型
鼠标交互(没有强调场景的变换)
鼠标命中测试(HitTest 不推荐)
平面对象加载
数据绑定(数据与动作)
环境配置与相关方法
模型准备:Blender/SolidWorks
模型导入
HelixToolkit更多案例
WPF UI 3D 多轴 机械臂 stl 模型UI交互
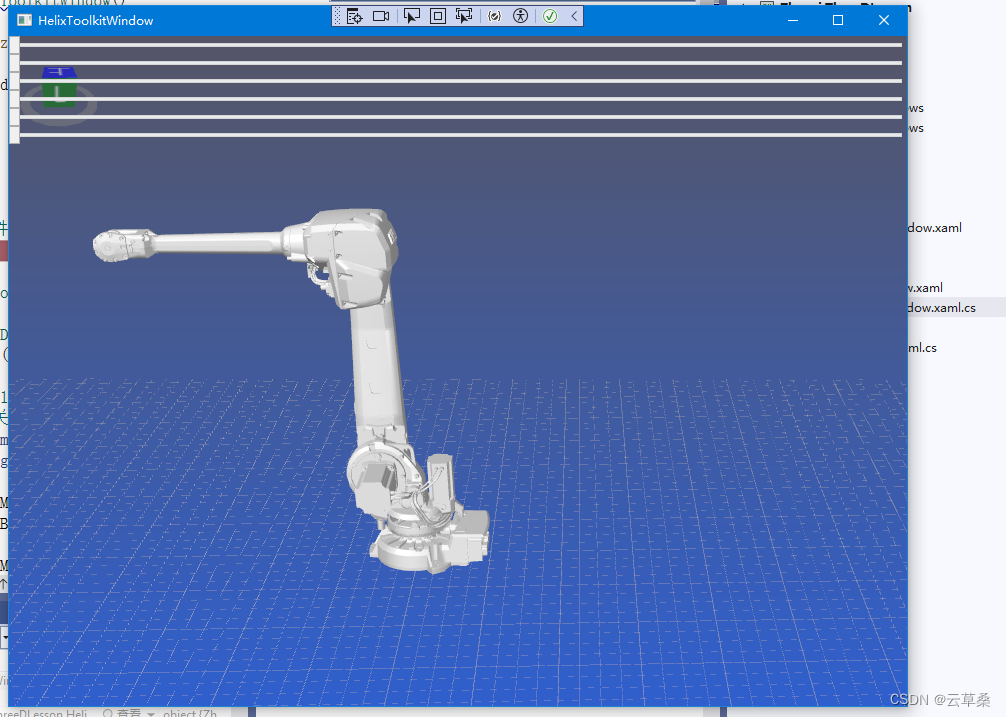
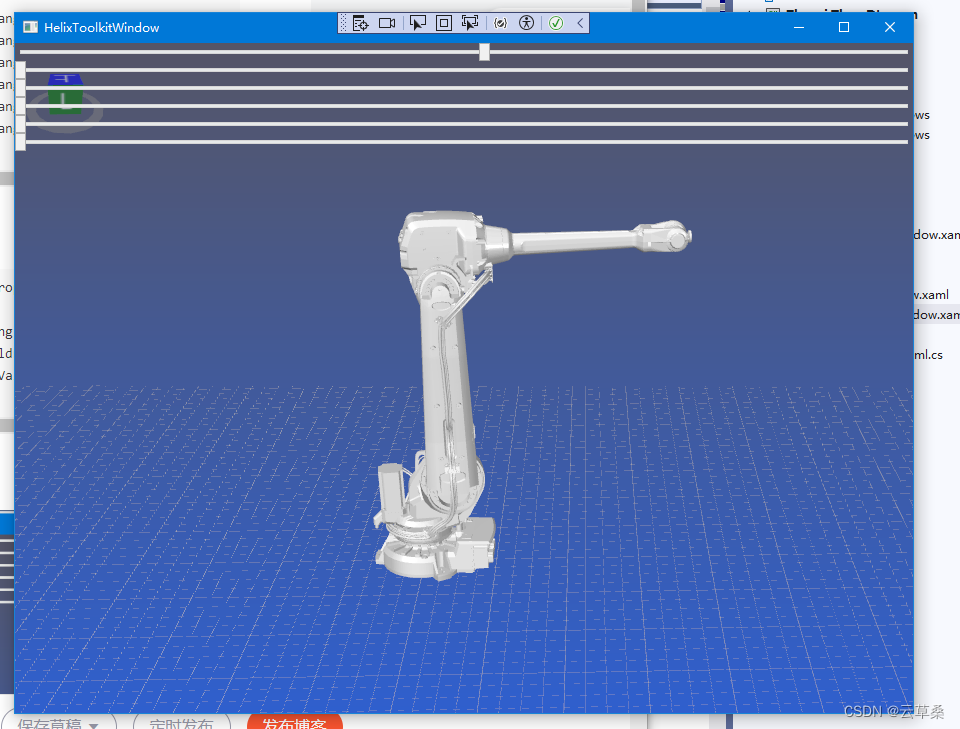
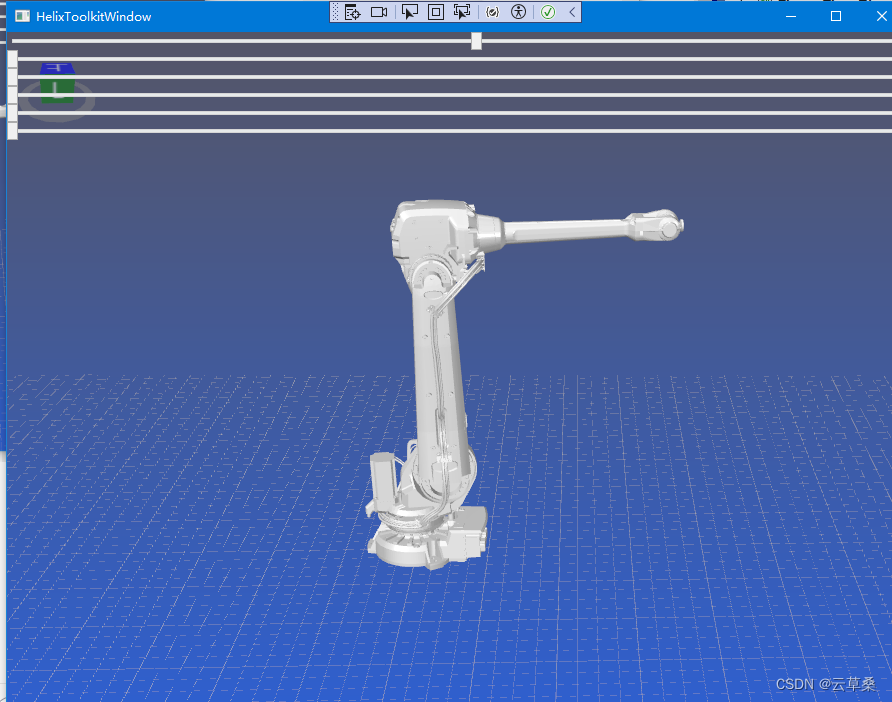
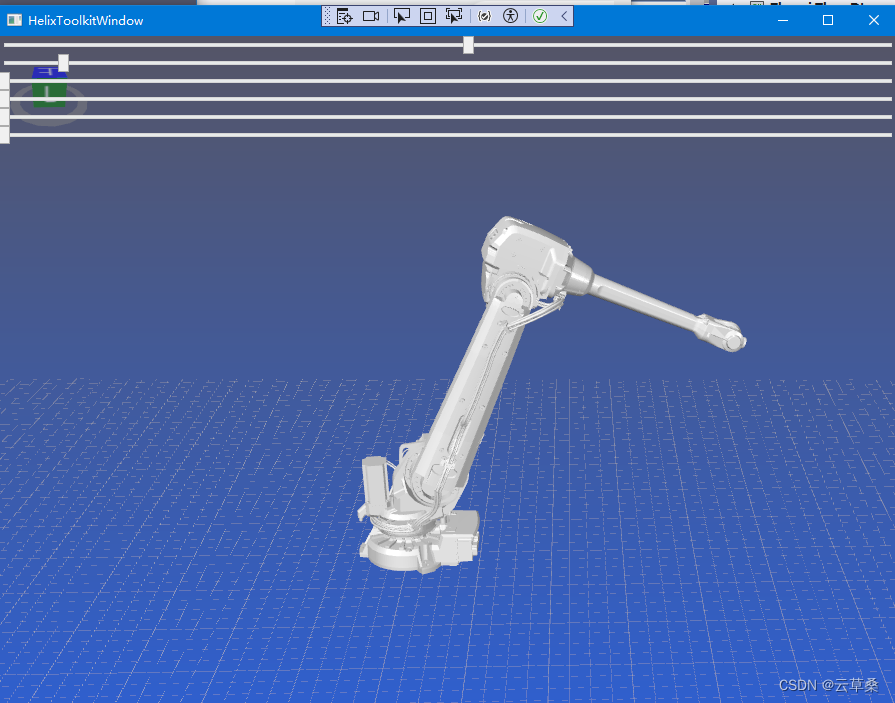
顶部控件多轴控制
ui
<StackPanel VerticalAlignment="Top"><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="1"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="2"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="3"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="8"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="9"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="10"/>
</StackPanel>ui后端
private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{int index = int.Parse((sender as Slider).Tag.ToString());(((models[index].Transform as Transform3DGroup).Children[1] as RotateTransform3D).Rotation as AxisAngleRotation3D).Angle = e.NewValue;
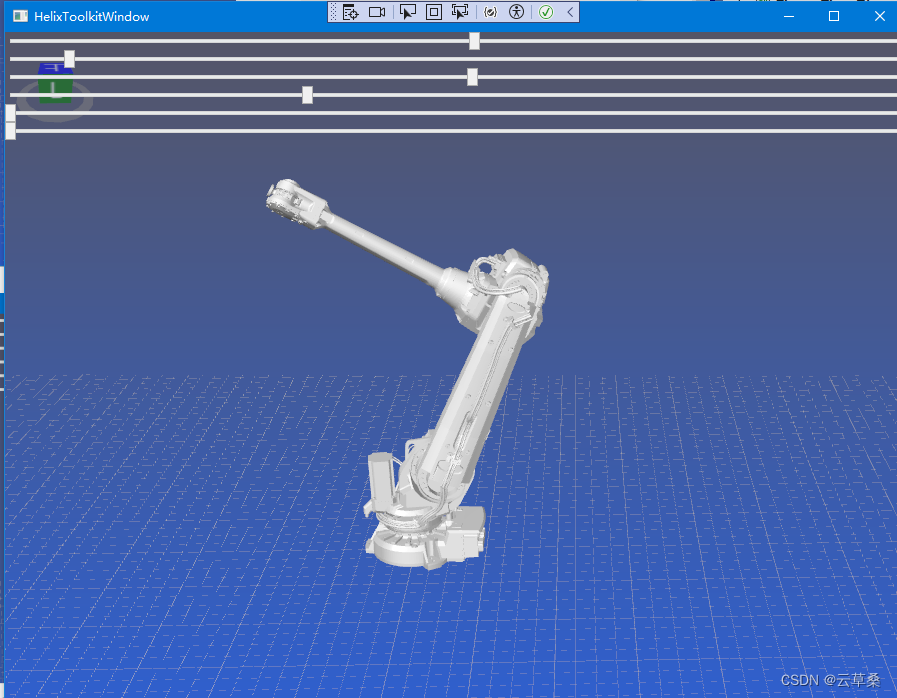
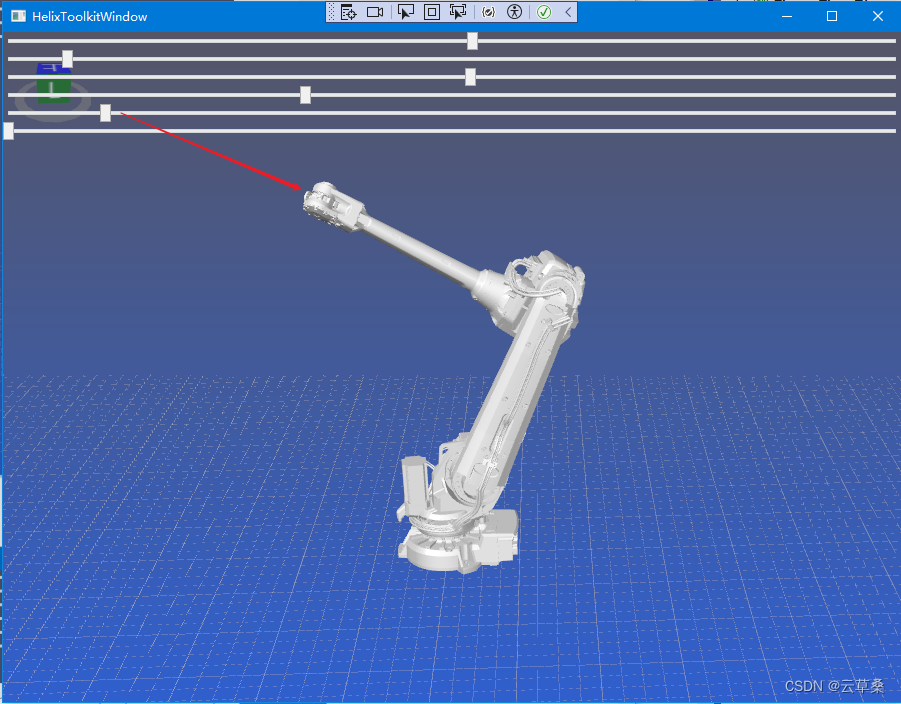
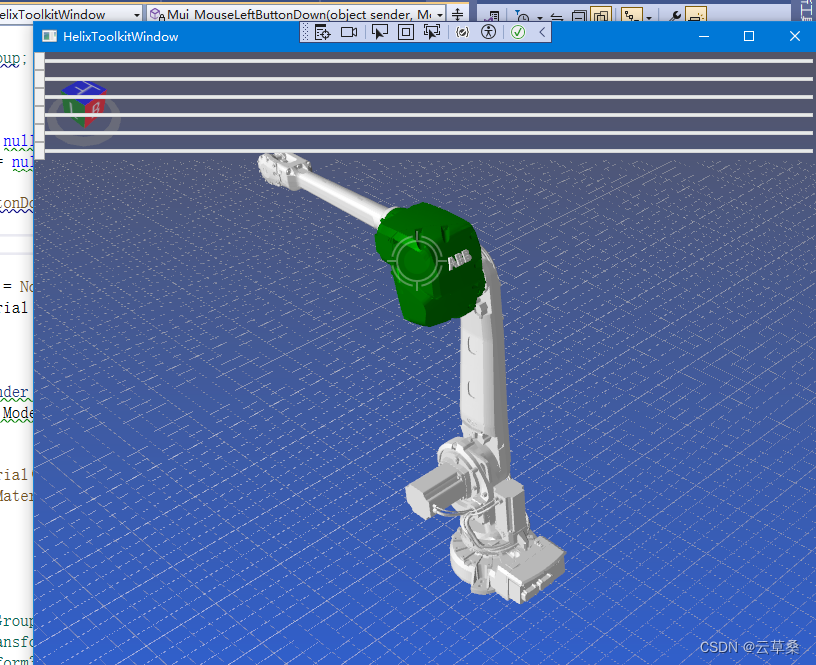
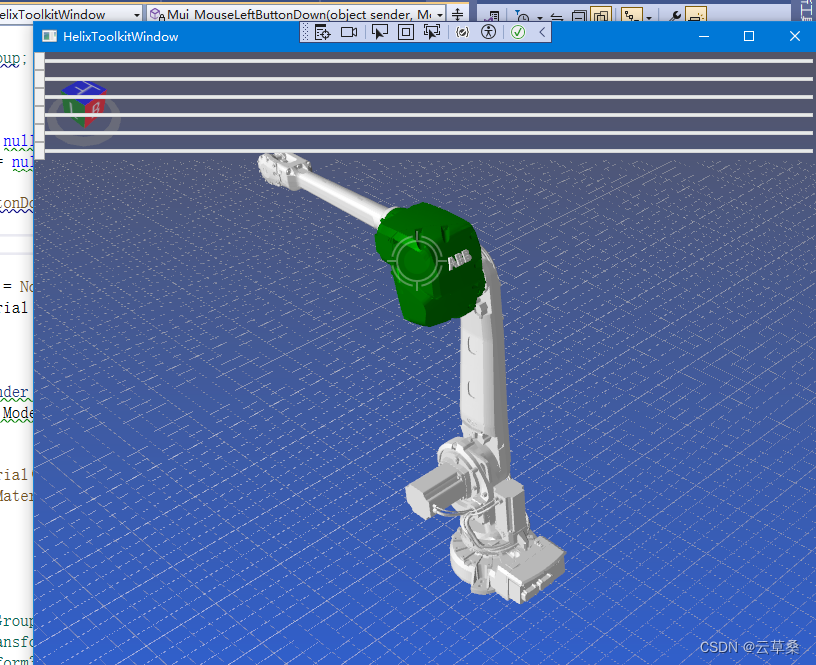
}效果


2


3


4


5


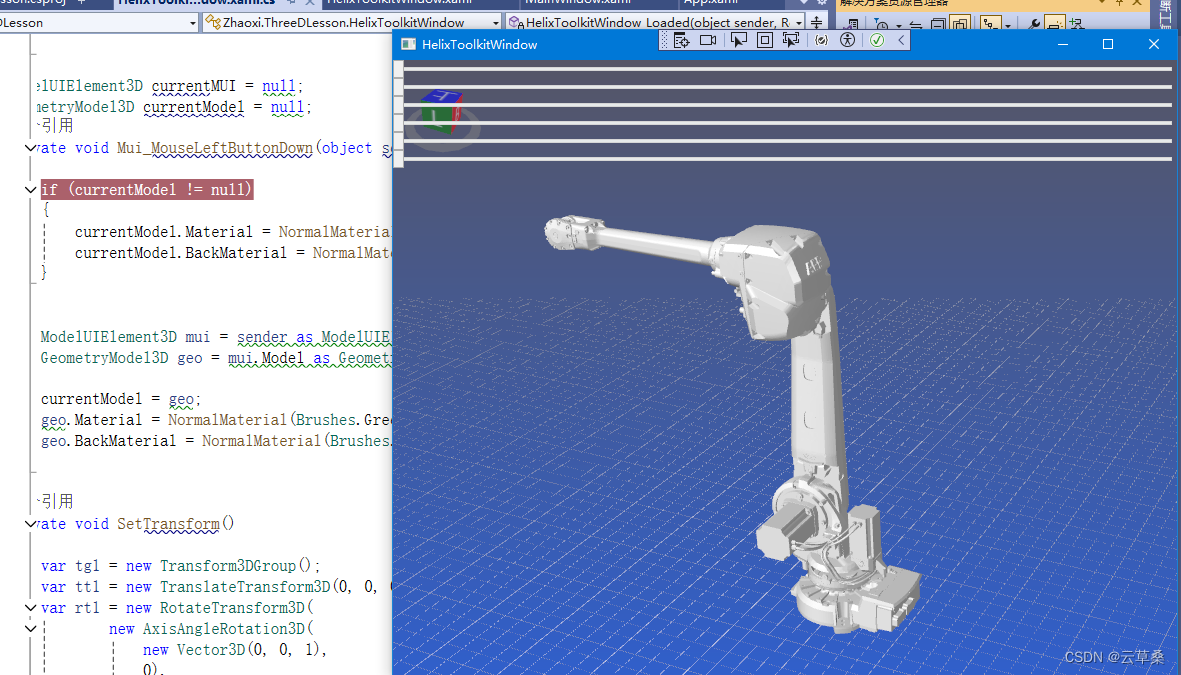
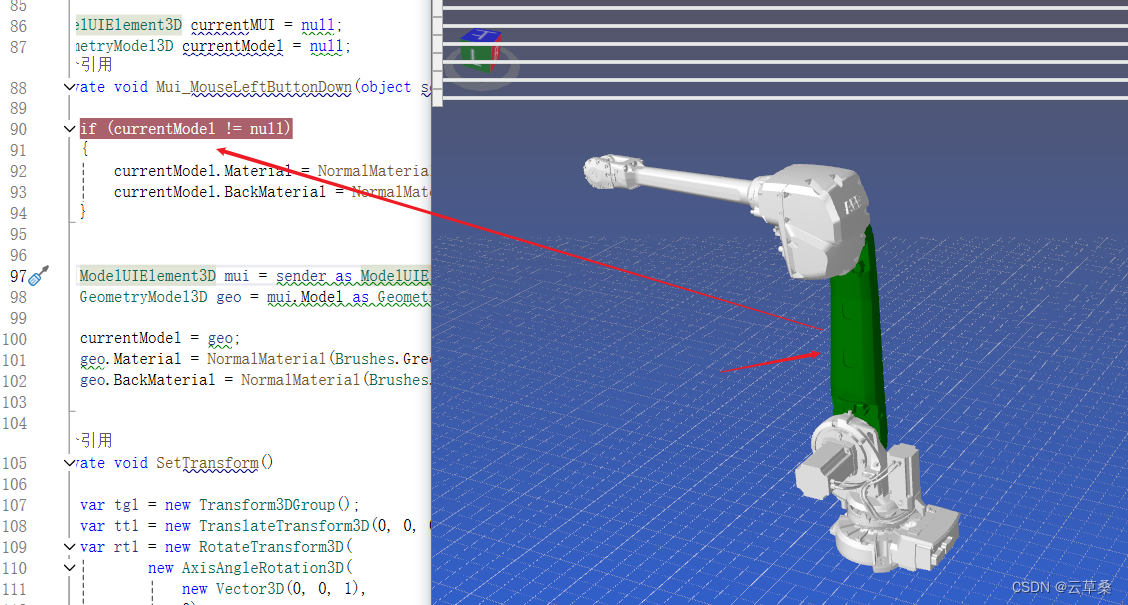
多轴材质控制



ui
<h:HelixViewport3D Name="hv"ShowViewCube="True"ViewCubeWidth="100"ViewCubeHeight="100"ViewCubeHorizontalPosition="Left"ViewCubeVerticalPosition="Top"ViewCubeFrontText="前"ViewCubeTopText="上"ShowCoordinateSystem="True"CoordinateSystemLabelForeground="#5000"CoordinateSystemHorizontalPosition="Left"CoordinateSystemVerticalPosition="Bottom"RotateAroundMouseDownPoint="True"MouseLeftButtonDown="HelixViewport3D_MouseLeftButtonDown" Margin="0,0,-344,-320"><!--========================HelixViewport3D对象的属性(必须在内容之前)==========================--><h:HelixViewport3D.Background><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#556" Offset="0"/><GradientStop Color="#FF1D64FF" Offset="1"/></LinearGradientBrush></h:HelixViewport3D.Background><!--相机--><h:HelixViewport3D.Camera><PerspectiveCamera Position="-1571, 4801, 3774"LookDirection="2038, -5200, -2930"FieldOfView="50"UpDirection="-0.145, 0.372, 0.917"FarPlaneDistance="10000"NearPlaneDistance="1"/></h:HelixViewport3D.Camera><h:HelixViewport3D.RotateGesture><MouseGesture MouseAction="LeftClick"/></h:HelixViewport3D.RotateGesture><h:HelixViewport3D.PanGesture><MouseGesture MouseAction="RightClick"/></h:HelixViewport3D.PanGesture><!--========================HelixViewport3D对象的属性(结束)==========================--><!--========================HelixViewport3D对象的内容(必须在属性配置之后)==========================--><!--光源--><!--<ModelVisual3D><ModelVisual3D.Content><Model3DGroup><AmbientLight Color="White"/></Model3DGroup></ModelVisual3D.Content></ModelVisual3D>--><h:DefaultLights/><!--网格线--><h:GridLinesVisual3D Width="16000" Length="16000" Thickness="1"Fill="#EEE" MinorDistance="100" MajorDistance="400"/><!--模型--><!--<ModelVisual3D x:Name="model"><ModelVisual3D.Content><Model3DGroup><GeometryModel3D> C#加载的一个stl模型文件</GeometryModel3D><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></Model3DGroup></ModelVisual3D.Content></ModelVisual3D>--><!--<ModelUIElement3D MouseLeftButtonDown=""><ModelUIElement3D.Model><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D>--><!--<ModelUIElement3D MouseLeftButtonDown=""><ModelUIElement3D.Model><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D>--><!--<ModelUIElement3D MouseLeftButtonDown=""><ModelUIElement3D.Model><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D>--><!--========================HelixViewport3D对象的内容(结束)==========================-->
</h:HelixViewport3D><StackPanel VerticalAlignment="Top"><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="1"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="2"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="3"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="8"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="9"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="10"/>
</StackPanel>/*stl文件*/
string[] model_files = System.IO.Directory.GetFiles($"{Environment.CurrentDirectory}/3D_Models");ModelImporter importer = new ModelImporter();//Model3DGroup group = new Model3DGroup();
foreach (var file in model_files)
{ModelUIElement3D mui = new ModelUIElement3D();// 关键的模型文件解析过程=》 GemotryModel3Dvar mg = importer.Load(file);var geo = mg.Children[0] as GeometryModel3D;geo.Material = NormalMaterial(Brushes.White);geo.BackMaterial = NormalMaterial(Brushes.White);mui.Model = geo;// 这里想办法添加鼠标动作//mui.MouseLeftButtonDown += (a, b) =>//{// geo.Material = NormalMaterial(Brushes.Green);// geo.BackMaterial = NormalMaterial(Brushes.Green);//};mui.MouseLeftButtonDown += Mui_MouseLeftButtonDown;//if (file.IndexOf("LINK1_CAD") > -1)//{// RotateTransform3D rt = new RotateTransform3D();// rt.Rotation = new AxisAngleRotation3D(new Vector3D(0, 0, 1), 0);// rt.CenterX = 0;// rt.CenterY = 0;// rt.CenterZ = 0;// mui.Transform = rt;// currentMUI = mui;//}this.hv.Children.Add(mui);models.Add(mui);
}//this.model.Content = group;
SetTransform();相关文章:

WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整 2、动态模型材质处理 3、动态模型鼠标交互 4、模型旋转基本思路 5、六轴机械臂节点旋转处理 6、更多HelixToolkit插件处理案例 7、快速对接Blender模型 鼠标交互(没有强调场景的变换) 鼠标命中测试(HitTest 不推荐&…...

《金山 WPS AI 2.0:重塑办公未来的智能引擎》
AITOP100平台获悉,在 2024 世界人工智能大会这一科技盛宴上,金山办公以其前瞻性的视野和创新的技术,正式发布了 WPS AI 2.0,犹如一颗璀璨的星辰,照亮了智能办公的新征程,同时首次公开的金山政务办公模型 1.…...

RT2-使用NLP的方式去训练机器人控制器
目标 研究在网络数据上训练的视觉语言模型也可以直接结合到端到端的机器人控制中,提升泛化性以及获得突出的语义推理;使得单个的端到端训练模型可以同时学习从机器人观测到动作的映射,这个过程可以受益于基于网络上的语言和视觉语言数据的预训…...

VisActor vs ECharts: 哪个更适合你的数据可视化需求?
VisActor vs ECharts: 哪个更适合你的数据可视化需求? 在当今数据驱动的世界里,选择合适的数据可视化工具是至关重要的。ECharts作为广受欢迎的可视化库,已经在行业内拥有了长久的历史和广泛的用户基础。然而,VisActor作为新兴的…...

【QT中实现摄像头播放、以及视频录制】
学习分享 1、效果图2、camerathread.h3、camerathread.cpp4、mainwindow.h5、mainwindow.cpp6、main.cpp 1、效果图 2、camerathread.h #ifndef CAMERATHREAD_H #define CAMERATHREAD_H#include <QObject> #include <QThread> #include <QDebug> #include &…...

el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件: <template><div class"tableTool" ref"tableTool" click.stop><el-button click"shengFnc">升序</el-button><el-button click"jiangFnc">降序</el-button><el-input v-m…...

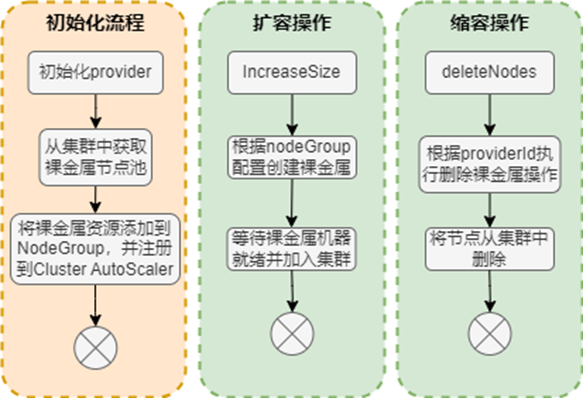
基于DPU的云原生计算资源共池管理解决方案
1. 方案背景和挑战 在传统的云环境中,通常存在着不同的技术栈,支撑多样化的计算服务,具体如下: ① OpenStack环境与虚拟化云主机及裸金属服务 OpenStack是一个开源的云计算管理平台项目,它提供了部署和管理大规模计…...

Bugly并非无所不能
在 iOS 应用因为内存占用过大而被系统 killed 的情况下,Bugly 以及大多数崩溃报告工具是无法捕获到这种类型的崩溃信息的。原因在于,当系统由于内存压力过大而终止应用时,是直接将应用进程杀死,不会触发常规的崩溃处理流程&#x…...

2024年信息系统项目管理师1批次上午客观题参考答案及解析(3)
51、探索各种选项,权衡包括时间与成本、质量与成本、风险与进度、进度与质量等多种因素,在整个过程中,舍弃无效或次优的替代方案,这种不确定性应对方法是()。 A.集合设计 B.坚韧性 C.多种结果…...

YOLOv8改进 | 注意力机制 | 对密集和小目标友好的EVAblock 【原理 + 完整代码】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录 :《YOLOv8改进有效…...

高效前端开发:解密pnpm的存储与链接
什么是pnpm PNPM(Performant NPM)是一种快速且节省磁盘空间的包管理工具。相较于其他包管理器如NPM和Yarn,PNPM通过独特的存储机制和链接技术解决了许多常见的问题。以下是PNPM如何避免这些问题以及其关键技术的详细介绍。 特性 PNPM Store…...

设置单实例Apache HTTP服务器
配置仓库 [rootlocalhost ~]# cd /etc/yum.repos.d/ [rootlocalhost yum.repos.d]# vi rpm.repo仓库代码: [BaseOS] nameBaseOS baseurl/mnt/BaseOS enabled1 gpgcheck0[AppStream] nameAppStream baseurl/mnt/AppStream enabled1 gpgcheck0挂载 [rootlocalhost …...

Python | Leetcode Python题解之第221题最大正方形
题目: 题解: class Solution:def maximalSquare(self, matrix: List[List[str]]) -> int:if len(matrix) 0 or len(matrix[0]) 0:return 0maxSide 0rows, columns len(matrix), len(matrix[0])dp [[0] * columns for _ in range(rows)]for i in…...

使用Python实现线性拟合
如下 Python 代码主要用于处理和分析数据,并使用 Matplotlib 库绘制出数据的拟合曲线。它的主要步骤包括数据预处理、进行线性回归分析,并根据结果绘图展示。下面是对代码及其所引用库的详细解释: 引用的库 numpy (np): 用于进行数值计算。这…...

如何在浏览器控制台Console中引入外部 JS
想要在某个网页执行一些脚本,却发现某个工具类,如 ajax 请求的 axios 该网页没有引入,或者引入了但控制台却访问不到,这时要怎么办呢? 只需要控制台执行如下代码就好了 var script document.createElement(script);…...

后端——全局异常处理
一、老办法try-catch 当我们执行一些错误操作导致程序报错时,程序会捕捉到异常报错,这个异常会存在一个Exception对象里 那我们在spring boot工程开发时,当我们执行一个sql查询时报错了,那就会从最底层的Mapper层捕捉到Exceptio…...

软件开发面试题(C#语言,.NET框架)
1. 解释什么是委托(Delegate),并举例说明它在C#中的用法。 委托是一种引用类型,它可以用于封装一个或多个方法。委托对象可以像方法一样调用,甚至可以用于创建事件处理程序。委托是C#中实现事件和回调函数的重要机制。…...

Spring学习04-[Spring容器核心技术AOP学习]
AOP学习 AOP介绍使用对业务方法添加计算时间的增强 EnableAspectJAutoProxyAOP的术语通知前置通知Before后置通知After返回通知AfterReturning异常通知AfterThrowing总结-通知执行顺序 切点表达式的提取-使用Pointcut进行抽取切点表达式的详细用法execution和annotation组合 Sp…...

第5章-组合序列类型
#全部是重点知识,必须会。 了解序列和索引|的相关概念 掌握序列的相关操作 掌握列表的相关操作 掌握元组的相关操作 掌握字典的相关操作 掌握集合的相关操作1,序列和索引 1,序列是一个用于存储多个值的连续空间,每一个值都对应一…...

大话光学原理:2.最短时间原理、“魔法石”与彩虹
一、最短时间原理 1662年左右,费马在一张信纸的边角,用他那著名的潦草笔迹,随意地写下了一行字:“光在两点间选择的路,总是耗时最少的。”这句话,简单而深邃,像是一颗悄然种下的种子,…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
