MySQL中undo log、redo log 和 binlog三种日志的作用及应用场景
在 MySQL 数据库中,undo log、redo log 和 binlog 都是关键的日志类型,它们在数据恢复和事务管理中起着重要作用。
-
Undo Log(回滚日志)
- 作用:undo log 主要用于事务回滚和MVCC(多版本并发控制)。它记录了数据被修改之前的状态,以便在需要回滚事务时,可以将数据恢复到原有状态。
- 应用场景:当事务执行过程中出现错误或者被显式回滚时,undo log 可以用来撤销已经执行的操作。
-
Redo Log(重做日志)
- 作用:redo log 主要用于事务提交后的数据恢复。它记录了数据修改的操作,即使系统在事务提交后立刻崩溃,仍可以通过 redo log 恢复已提交事务的修改。
- 应用场景:在 MySQL 发生崩溃后,通过 redo log 可以进行崩溃恢复,确保已提交的事务不会丢失。这有助于 MySQL 实现持久性(Durability)这一 ACID 属性。
-
Binlog(归档日志或二进制日志)
- 作用:binlog 记录了所有对数据库造成更改的 SQL 语句,包括插入、更新、删除等操作。它的主要目的是复制和数据恢复。
- 应用场景:
- 复制:在主从复制场景中,主数据库会将 binlog 传输给从数据库,从数据库可以重放这些日志以实现数据同步。
- 数据恢复:binlog 可以用来进行增量备份和恢复,通过重放 binlog,可以把数据库恢复到特定时间点,比如恢复丢失的数据。
综合应用场景
结合三种日志的实际应用,MySQL 能够在不同场景下提供全面的数据管理与保护:
银行系统:使用 undo log 确保单笔转账的原子性,redo log 保证系统崩溃后的数据完整性,binlog 则用于灾难恢复和高可用性架构。
电商平台:undo log 和 MVCC 提高了读写并发性能,redo log 提供了系统高负载下的稳定性,binlog 用于实时数据同步和数据分析。
社交网络:在用户大量并发操作下,undo log 保证数据一致性,redo log 提高写性能和数据恢复能力,而 binlog 则用于跨数据中心的数据复制和故障恢复。
总结来说:
- Undo log 用于回滚未提交的事务,保证事务的原子性。
- Redo log 用于恢复已提交事务的更改,保证事务的持久性。
- Binlog 用于数据复制和增量备份恢复,维护数据的一致性和灾难恢复能力。
相关文章:

MySQL中undo log、redo log 和 binlog三种日志的作用及应用场景
在 MySQL 数据库中,undo log、redo log 和 binlog 都是关键的日志类型,它们在数据恢复和事务管理中起着重要作用。 Undo Log(回滚日志) 作用:undo log 主要用于事务回滚和MVCC(多版本并发控制)。…...

javaweb零碎知识3
// 假设您已经导入了 axios import axios from axios;// 获取表单元素 const form document.getElementById(myForm);// 为表单添加 submit 事件监听器 form.addEventListener(submit, function(e) {// 阻止表单的默认提交行为e.preventDefault();// 创建 FormData 对象并从表…...

2024.7.9.小组汇报postman分享会
文章目录 一、前言(一)界面导航说明(二)发送第一个请求 二、基本功能(一)常见类型的接口请求(常见的接口有如下四种类型:1.查询参数的接口请求2.表单类型的接口请求3.上传文件的表单请求4.JSON …...
)
C语言文件操作-文件IO(系统调用)
文件IO (系统调用) 文件描述符open函数read函数write函数lseek函数close函数dup函数dup2函数 stat函数getpwuid函数getgrgid函数 实例 目录操作 opendir函数readdir函数rewinddir函数closedir函数实例 文件IO (系统调用) 文件IO就是系统调用,用户空间进入内核空间…...

LeetCode67(二进制求和[位运算,大数运算])
二进制求和 题目要求: 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 这道题其实有几种解法.我们先来介绍简单的方法. 我们可以将两个字符串的二进制转成十进制,获取对应值相加之后,我们可以不断对2取余,获取尾数拼接即可.也就是像我们平常求一…...

grep对文件内容搜索(附重要拓展-正则表达式)
文件搜索是搜索查找符合条件的某文件的目录,若要编辑文件或对文件的某配置进行修改,就需要对文件内容进行搜索。 grep 命令是 Linux 及类 Unix 操作系统中的一个强大的文本搜索工具,用于搜索一个或多个文件中匹配给定模式的行。grep 代表“Gl…...

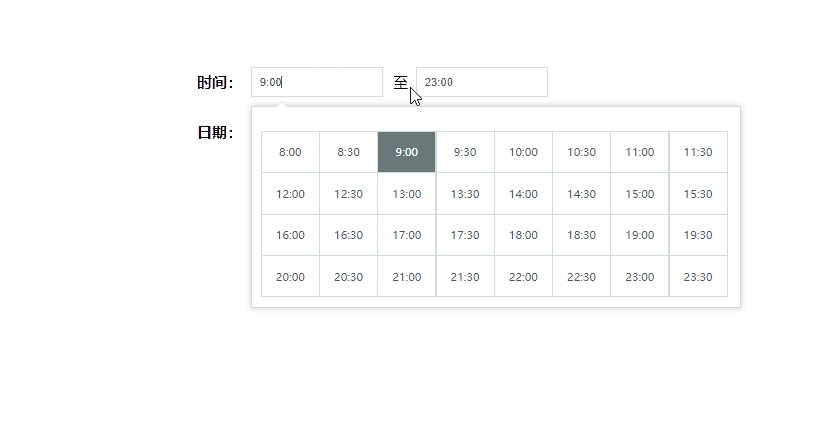
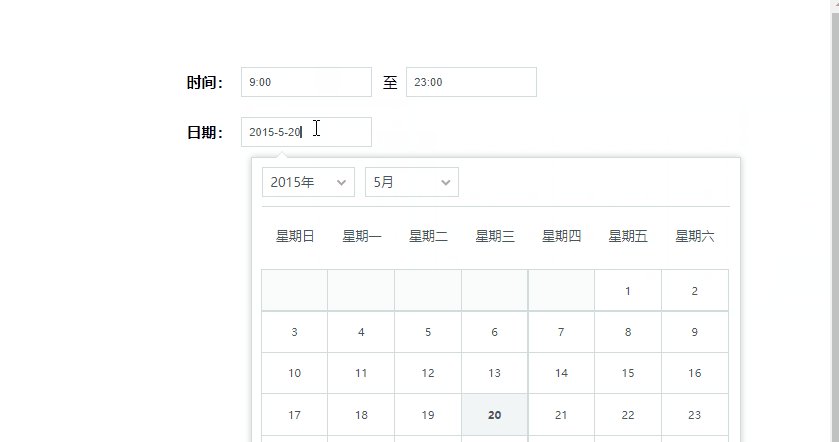
前端JS特效第26波:jQuery日期时间选择器插件
jQuery日期时间选择器插件,先来看看效果: 部分核心的代码如下: <!DOCTYPE html> <html> <head lang"zh-CN"> <meta charset"UTF-8"> <title>jQuery日期时间选择器插件 - PHP中文网</t…...

Anaconda+Pycharm 项目运行保姆级教程(附带视频)
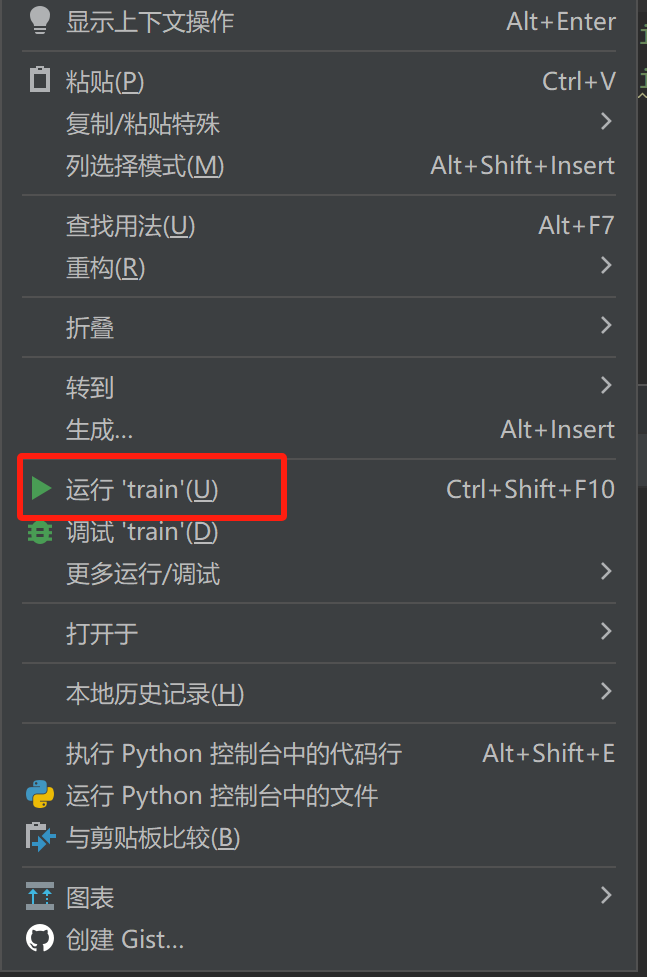
最近很多小白在问如何用anacondapycharm运行一个深度学习项目,进行代码复现呢?于是写下这篇文章希望能浅浅起到一个指导作用。 附视频讲解地址:AnacondaPycharm项目运行实例_哔哩哔哩_bilibili 一、项目运行前的准备(软件安装&…...
)
java面试-java基础(上)
文章目录 一、什么是Java?特点?二、什么是JVM、JDK、JRE?三、java跨平台实现原理四、java数据类型有哪些?五、char能不能存一个中文汉字?六、存在数字i加1小于i或者i减1小于i?七、什么是自动类型转换与强制类型转换?八、什么是装/拆箱&am…...

STM32快速搭建项目框架
注:编写本博客的原因,学习期间基于复习之前知识点的需要,故撰写本教程,即是复习前面的知识点也是作为博客的补充 1.0 文件夹的创建 创建一个STM32项目为模版工程,问价夹下分别包含4个子文件夹,一个是Librar…...

JMH324-免费【最后一战LOL】MOBA竞技版本+单机一键端+视频教程+文本教程
资源介绍: 修改前打开【D:\ZHServer】文件夹里的【[1]一键启动.bat】,游戏不要打开,否则修改失败。 修改完以后重启架设程序才会生效。 fball_gamedb1数据库——gameuser数据表 obj_name 角色名 obj_lv 等级 obj_diamond 钻石 obj_gold 8…...

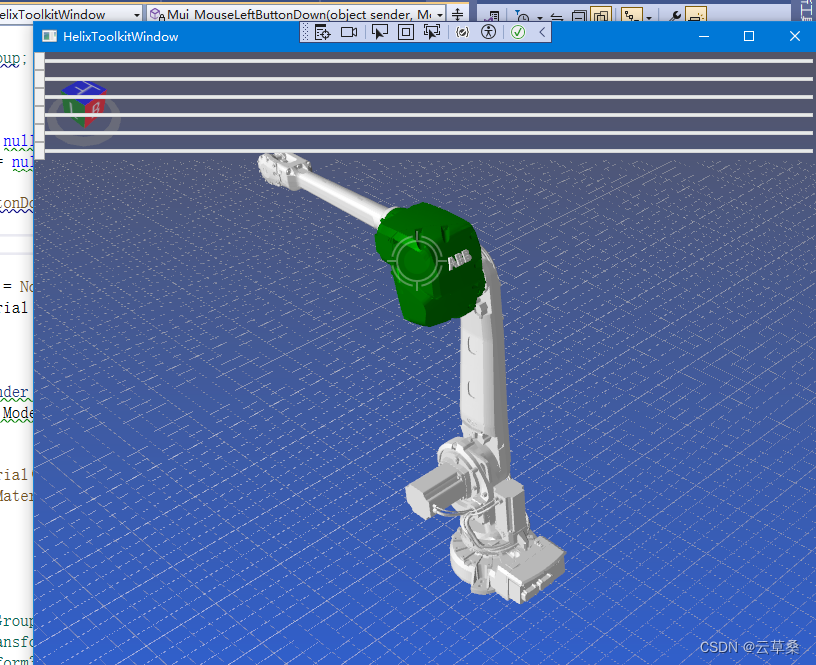
WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整 2、动态模型材质处理 3、动态模型鼠标交互 4、模型旋转基本思路 5、六轴机械臂节点旋转处理 6、更多HelixToolkit插件处理案例 7、快速对接Blender模型 鼠标交互(没有强调场景的变换) 鼠标命中测试(HitTest 不推荐&…...

《金山 WPS AI 2.0:重塑办公未来的智能引擎》
AITOP100平台获悉,在 2024 世界人工智能大会这一科技盛宴上,金山办公以其前瞻性的视野和创新的技术,正式发布了 WPS AI 2.0,犹如一颗璀璨的星辰,照亮了智能办公的新征程,同时首次公开的金山政务办公模型 1.…...

RT2-使用NLP的方式去训练机器人控制器
目标 研究在网络数据上训练的视觉语言模型也可以直接结合到端到端的机器人控制中,提升泛化性以及获得突出的语义推理;使得单个的端到端训练模型可以同时学习从机器人观测到动作的映射,这个过程可以受益于基于网络上的语言和视觉语言数据的预训…...

VisActor vs ECharts: 哪个更适合你的数据可视化需求?
VisActor vs ECharts: 哪个更适合你的数据可视化需求? 在当今数据驱动的世界里,选择合适的数据可视化工具是至关重要的。ECharts作为广受欢迎的可视化库,已经在行业内拥有了长久的历史和广泛的用户基础。然而,VisActor作为新兴的…...

【QT中实现摄像头播放、以及视频录制】
学习分享 1、效果图2、camerathread.h3、camerathread.cpp4、mainwindow.h5、mainwindow.cpp6、main.cpp 1、效果图 2、camerathread.h #ifndef CAMERATHREAD_H #define CAMERATHREAD_H#include <QObject> #include <QThread> #include <QDebug> #include &…...

el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件: <template><div class"tableTool" ref"tableTool" click.stop><el-button click"shengFnc">升序</el-button><el-button click"jiangFnc">降序</el-button><el-input v-m…...

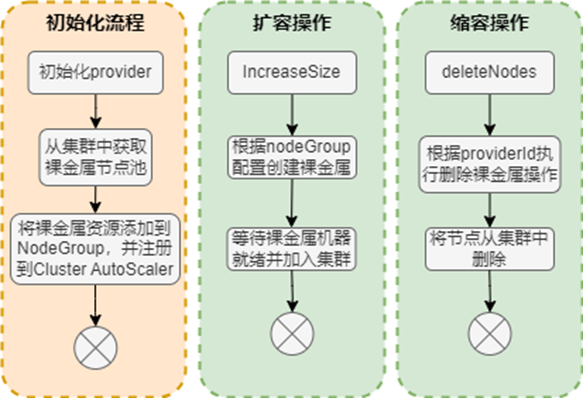
基于DPU的云原生计算资源共池管理解决方案
1. 方案背景和挑战 在传统的云环境中,通常存在着不同的技术栈,支撑多样化的计算服务,具体如下: ① OpenStack环境与虚拟化云主机及裸金属服务 OpenStack是一个开源的云计算管理平台项目,它提供了部署和管理大规模计…...

Bugly并非无所不能
在 iOS 应用因为内存占用过大而被系统 killed 的情况下,Bugly 以及大多数崩溃报告工具是无法捕获到这种类型的崩溃信息的。原因在于,当系统由于内存压力过大而终止应用时,是直接将应用进程杀死,不会触发常规的崩溃处理流程&#x…...

2024年信息系统项目管理师1批次上午客观题参考答案及解析(3)
51、探索各种选项,权衡包括时间与成本、质量与成本、风险与进度、进度与质量等多种因素,在整个过程中,舍弃无效或次优的替代方案,这种不确定性应对方法是()。 A.集合设计 B.坚韧性 C.多种结果…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
