前端JS特效第26波:jQuery日期时间选择器插件
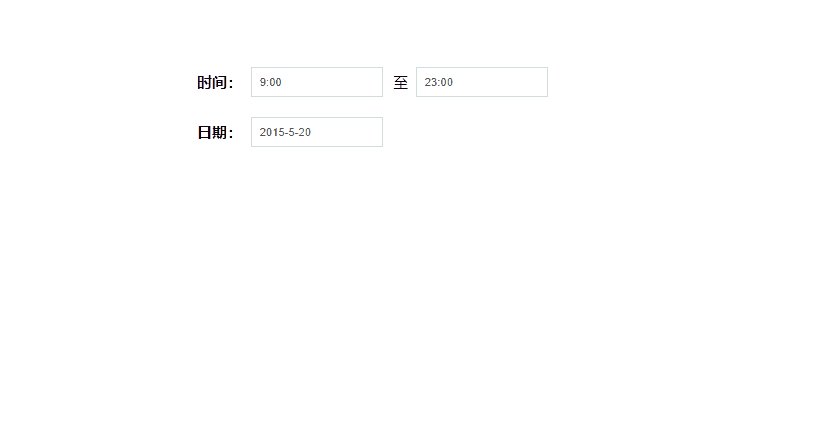
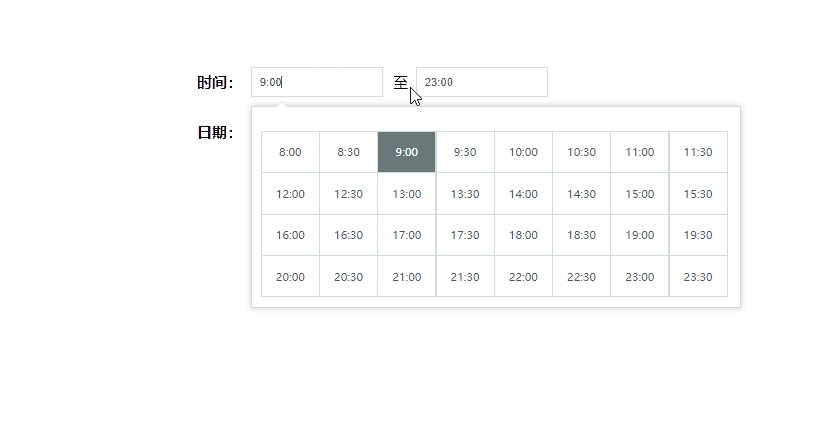
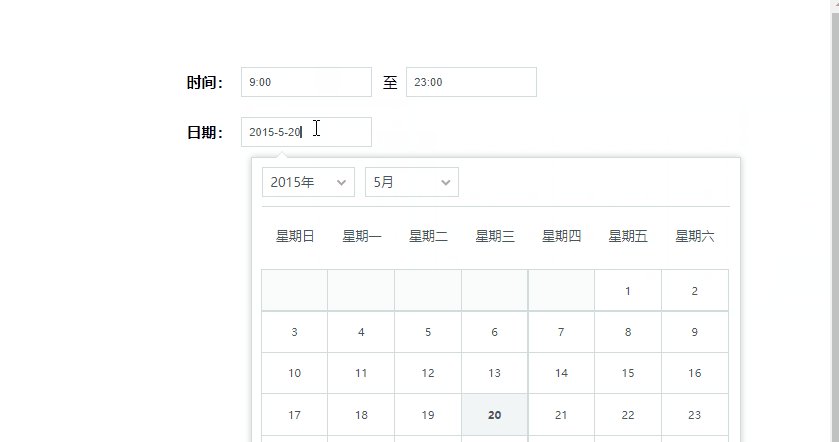
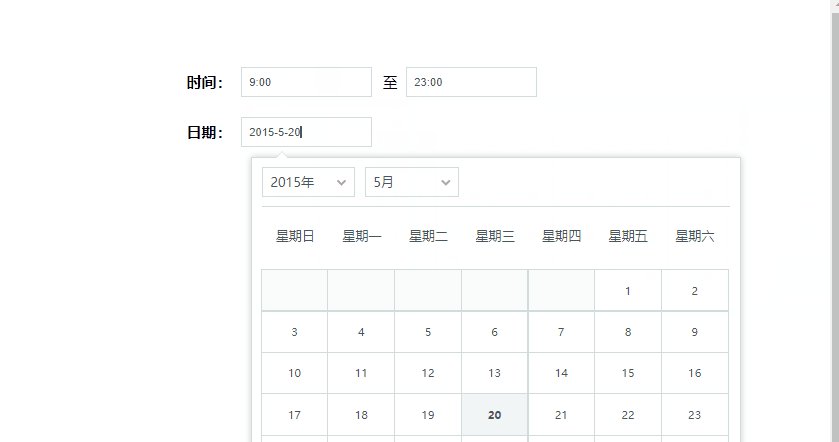
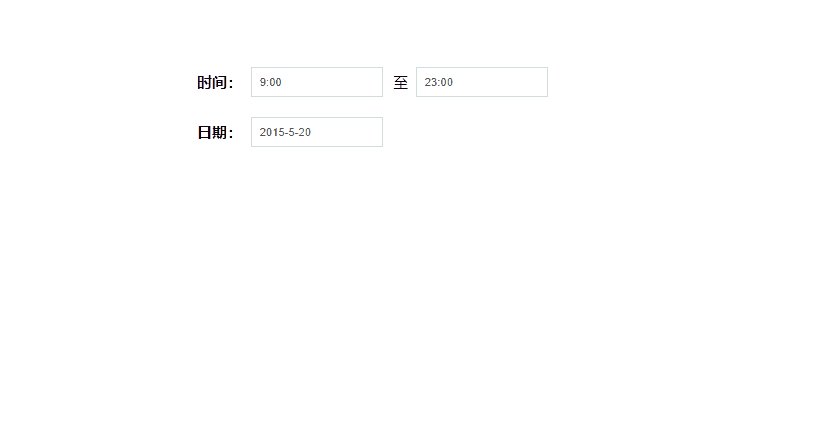
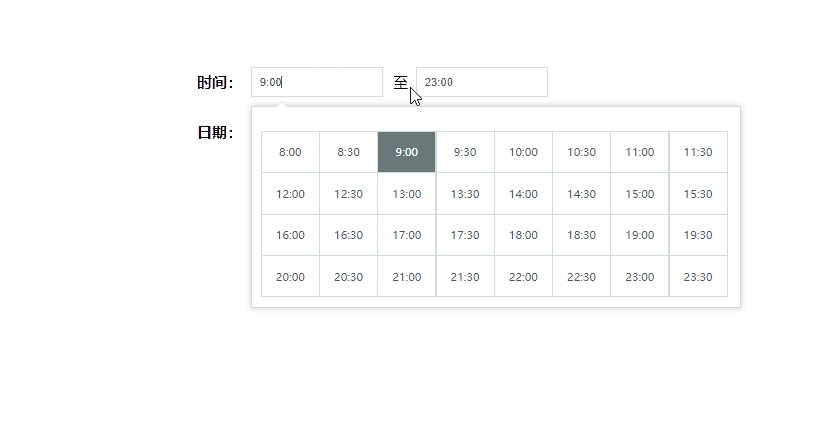
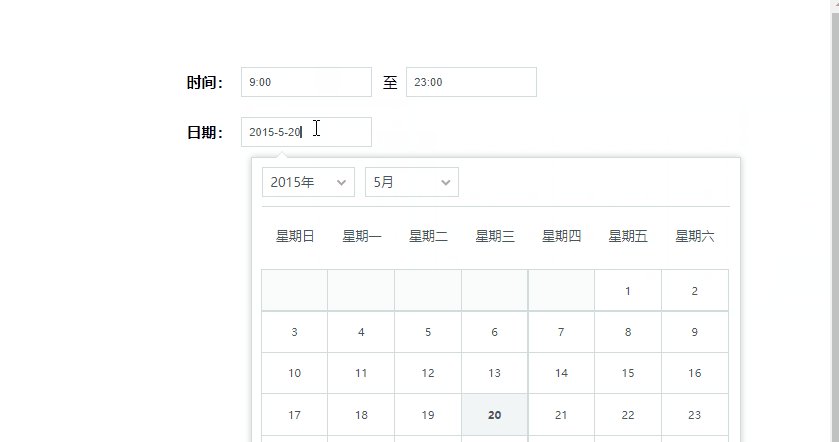
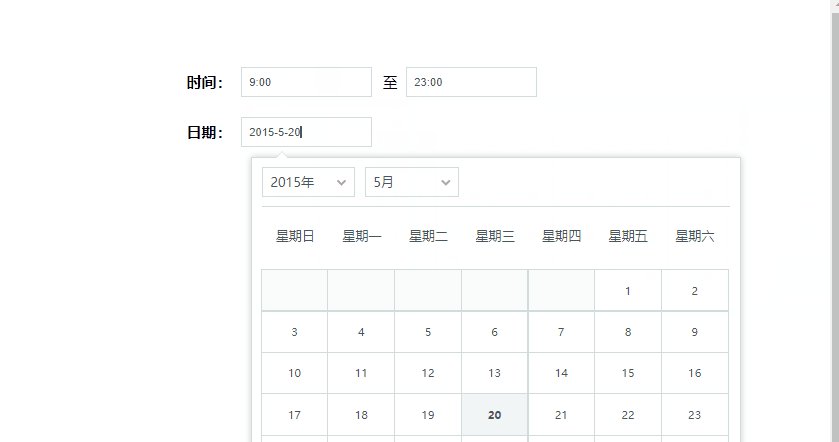
jQuery日期时间选择器插件,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<title>jQuery日期时间选择器插件 - PHP中文网</title>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<style>body{font-family:'microsoft yahei';}em{font-style:normal;font-size:14px;}.form-group {position: relative;width:140px;}.form-group-txt{height:32px;line-height:32px;padding:0 10px;}.form-group-select {/*padding-left: 1px;*/}.form-control,.simulation-input {width: 100%;line-height: 16px;font-size: 12px;color: #4b555b;background: none;outline: none;border: 1px solid #d3dcdd;background-color: #fff;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;margin: 0 -1px;padding: 7px 8px;*padding-left: 0;*padding-right: 0;*text-indent: 8px;*float: left;transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;}.float-left{float:left;}
</style>
</head>
<body>
<!--主体开始-->
<div class="container" style="width:500px;margin:80px auto;"><div class="inner"><div class="service-wrap"><div class="main-form"><div class="table-form service-form"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="table table-cell"><tbody><tr><th width="14%"><span>时间:</span></th><td><div class="form-group float-left w140"><input type="text" name="datepicker" id="datetimepicker1" class="form-control" value="9:00"/></div><div class="float-left form-group-txt">至</div><div class="form-group float-left w140"><input type="text" name="datepicker" id="datetimepicker2" class="form-control" value="23:00"/></div></td></tr><tr><th><span></span></th><td> </td></tr><tr><th><span>日期:</span></th><td><div class="form-group float-left w140"><input type="text" name="datepicker" id="datetimepicker3" class="form-control" value="2015-5-20"/></div></td></tr></tbody></table></div></div></div></div>
</div>
<!--主体结束--><link rel="stylesheet" type="text/css" href="css/lq.datetimepick.css"/>
<script src="js/jquery.js" type="text/javascript"></script>
<script src='js/selectUi.js' type='text/javascript'></script>
<script src='js/lq.datetimepick.js' type='text/javascript'></script>
<script type="text/javascript">
$(function (){$("#datetimepicker1").on("click",function(e){e.stopPropagation();$(this).lqdatetimepicker({css : 'datetime-hour'});});$("#datetimepicker2").on("click",function(e){e.stopPropagation();$(this).lqdatetimepicker({css : 'datetime-hour'});});$("#datetimepicker3").on("click",function(e){e.stopPropagation();$(this).lqdatetimepicker({css : 'datetime-day',dateType : 'D',selectback : function(){}});});
});
</script></body>
</html>
全部代码:jQuery日期时间选择器插件
相关文章:

前端JS特效第26波:jQuery日期时间选择器插件
jQuery日期时间选择器插件,先来看看效果: 部分核心的代码如下: <!DOCTYPE html> <html> <head lang"zh-CN"> <meta charset"UTF-8"> <title>jQuery日期时间选择器插件 - PHP中文网</t…...

Anaconda+Pycharm 项目运行保姆级教程(附带视频)
最近很多小白在问如何用anacondapycharm运行一个深度学习项目,进行代码复现呢?于是写下这篇文章希望能浅浅起到一个指导作用。 附视频讲解地址:AnacondaPycharm项目运行实例_哔哩哔哩_bilibili 一、项目运行前的准备(软件安装&…...
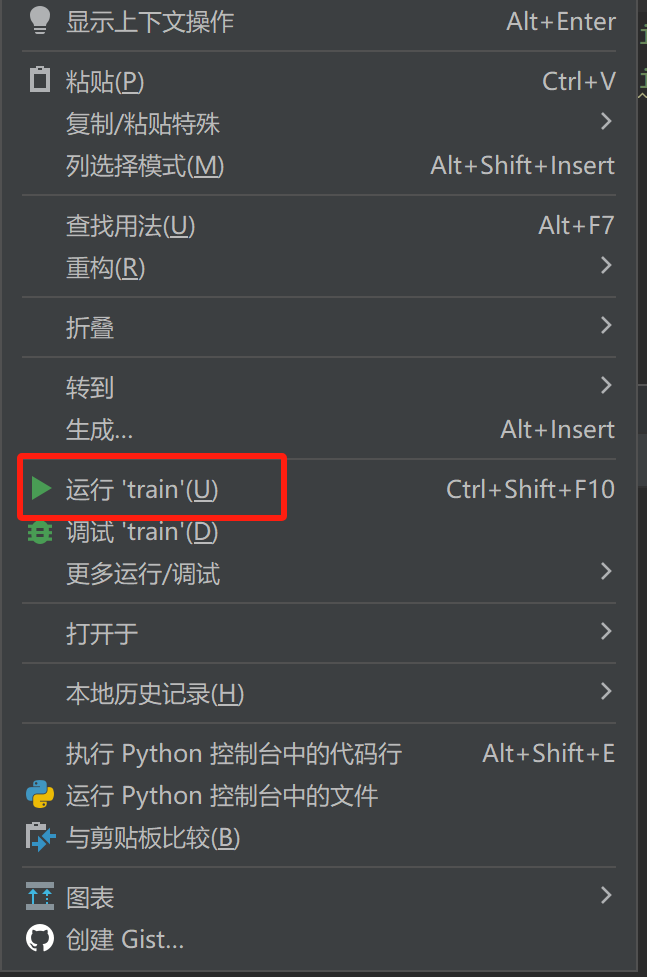
)
java面试-java基础(上)
文章目录 一、什么是Java?特点?二、什么是JVM、JDK、JRE?三、java跨平台实现原理四、java数据类型有哪些?五、char能不能存一个中文汉字?六、存在数字i加1小于i或者i减1小于i?七、什么是自动类型转换与强制类型转换?八、什么是装/拆箱&am…...

STM32快速搭建项目框架
注:编写本博客的原因,学习期间基于复习之前知识点的需要,故撰写本教程,即是复习前面的知识点也是作为博客的补充 1.0 文件夹的创建 创建一个STM32项目为模版工程,问价夹下分别包含4个子文件夹,一个是Librar…...

JMH324-免费【最后一战LOL】MOBA竞技版本+单机一键端+视频教程+文本教程
资源介绍: 修改前打开【D:\ZHServer】文件夹里的【[1]一键启动.bat】,游戏不要打开,否则修改失败。 修改完以后重启架设程序才会生效。 fball_gamedb1数据库——gameuser数据表 obj_name 角色名 obj_lv 等级 obj_diamond 钻石 obj_gold 8…...

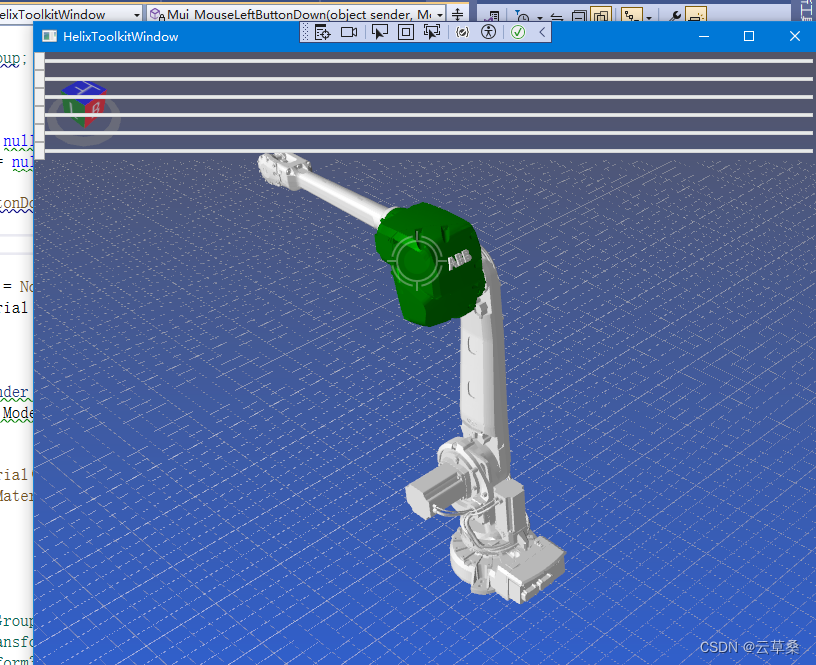
WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整 2、动态模型材质处理 3、动态模型鼠标交互 4、模型旋转基本思路 5、六轴机械臂节点旋转处理 6、更多HelixToolkit插件处理案例 7、快速对接Blender模型 鼠标交互(没有强调场景的变换) 鼠标命中测试(HitTest 不推荐&…...

《金山 WPS AI 2.0:重塑办公未来的智能引擎》
AITOP100平台获悉,在 2024 世界人工智能大会这一科技盛宴上,金山办公以其前瞻性的视野和创新的技术,正式发布了 WPS AI 2.0,犹如一颗璀璨的星辰,照亮了智能办公的新征程,同时首次公开的金山政务办公模型 1.…...

RT2-使用NLP的方式去训练机器人控制器
目标 研究在网络数据上训练的视觉语言模型也可以直接结合到端到端的机器人控制中,提升泛化性以及获得突出的语义推理;使得单个的端到端训练模型可以同时学习从机器人观测到动作的映射,这个过程可以受益于基于网络上的语言和视觉语言数据的预训…...

VisActor vs ECharts: 哪个更适合你的数据可视化需求?
VisActor vs ECharts: 哪个更适合你的数据可视化需求? 在当今数据驱动的世界里,选择合适的数据可视化工具是至关重要的。ECharts作为广受欢迎的可视化库,已经在行业内拥有了长久的历史和广泛的用户基础。然而,VisActor作为新兴的…...

【QT中实现摄像头播放、以及视频录制】
学习分享 1、效果图2、camerathread.h3、camerathread.cpp4、mainwindow.h5、mainwindow.cpp6、main.cpp 1、效果图 2、camerathread.h #ifndef CAMERATHREAD_H #define CAMERATHREAD_H#include <QObject> #include <QThread> #include <QDebug> #include &…...

el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件: <template><div class"tableTool" ref"tableTool" click.stop><el-button click"shengFnc">升序</el-button><el-button click"jiangFnc">降序</el-button><el-input v-m…...

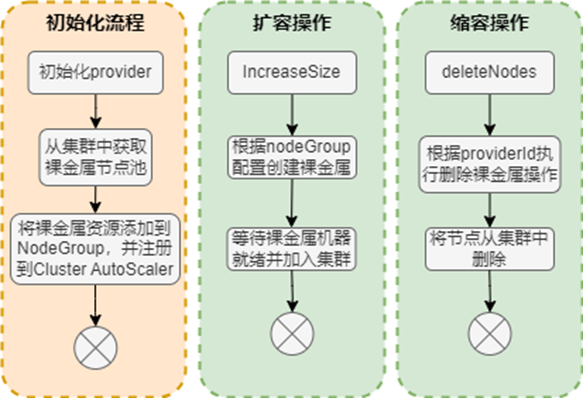
基于DPU的云原生计算资源共池管理解决方案
1. 方案背景和挑战 在传统的云环境中,通常存在着不同的技术栈,支撑多样化的计算服务,具体如下: ① OpenStack环境与虚拟化云主机及裸金属服务 OpenStack是一个开源的云计算管理平台项目,它提供了部署和管理大规模计…...

Bugly并非无所不能
在 iOS 应用因为内存占用过大而被系统 killed 的情况下,Bugly 以及大多数崩溃报告工具是无法捕获到这种类型的崩溃信息的。原因在于,当系统由于内存压力过大而终止应用时,是直接将应用进程杀死,不会触发常规的崩溃处理流程&#x…...

2024年信息系统项目管理师1批次上午客观题参考答案及解析(3)
51、探索各种选项,权衡包括时间与成本、质量与成本、风险与进度、进度与质量等多种因素,在整个过程中,舍弃无效或次优的替代方案,这种不确定性应对方法是()。 A.集合设计 B.坚韧性 C.多种结果…...

YOLOv8改进 | 注意力机制 | 对密集和小目标友好的EVAblock 【原理 + 完整代码】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录 :《YOLOv8改进有效…...

高效前端开发:解密pnpm的存储与链接
什么是pnpm PNPM(Performant NPM)是一种快速且节省磁盘空间的包管理工具。相较于其他包管理器如NPM和Yarn,PNPM通过独特的存储机制和链接技术解决了许多常见的问题。以下是PNPM如何避免这些问题以及其关键技术的详细介绍。 特性 PNPM Store…...

设置单实例Apache HTTP服务器
配置仓库 [rootlocalhost ~]# cd /etc/yum.repos.d/ [rootlocalhost yum.repos.d]# vi rpm.repo仓库代码: [BaseOS] nameBaseOS baseurl/mnt/BaseOS enabled1 gpgcheck0[AppStream] nameAppStream baseurl/mnt/AppStream enabled1 gpgcheck0挂载 [rootlocalhost …...

Python | Leetcode Python题解之第221题最大正方形
题目: 题解: class Solution:def maximalSquare(self, matrix: List[List[str]]) -> int:if len(matrix) 0 or len(matrix[0]) 0:return 0maxSide 0rows, columns len(matrix), len(matrix[0])dp [[0] * columns for _ in range(rows)]for i in…...

使用Python实现线性拟合
如下 Python 代码主要用于处理和分析数据,并使用 Matplotlib 库绘制出数据的拟合曲线。它的主要步骤包括数据预处理、进行线性回归分析,并根据结果绘图展示。下面是对代码及其所引用库的详细解释: 引用的库 numpy (np): 用于进行数值计算。这…...

如何在浏览器控制台Console中引入外部 JS
想要在某个网页执行一些脚本,却发现某个工具类,如 ajax 请求的 axios 该网页没有引入,或者引入了但控制台却访问不到,这时要怎么办呢? 只需要控制台执行如下代码就好了 var script document.createElement(script);…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

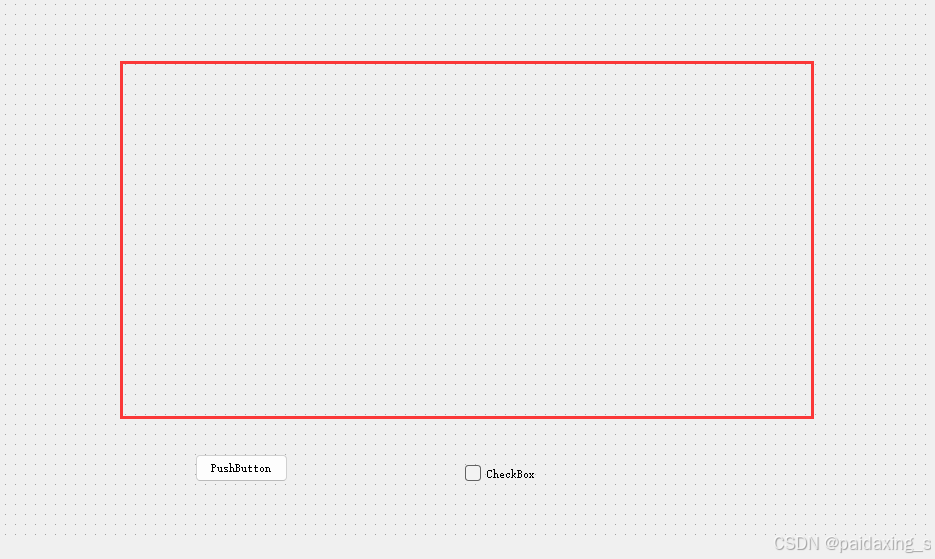
使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
