本地开发微信小程序,使用巴比达内网穿透
在微信小程序开发的热潮中,开发者常面临的一个挑战是如何在复杂的网络环境下测试和调试内网环境中的服务。巴比达正为这一难题提供了一条解决方案,极大简化了微信小程序与内网服务器之间通信的流程,加速了开发迭代周期。
以往,开发微信小程序时,若功能依赖于内网服务器的API接口,开发者往往受限于公司防火墙或公网访问限制,难以在真实设备上进行测试。而巴比达的出现,凭借其自主研发的WanGooe Tunnel协议,让内网资源如同部署在公网上一样可访问。

巴比达如何助力微信小程序开发
- 无缝对接内网服务:通过巴比达,开发者可以快速创建一个稳定的公网访问入口,直接映射内网服务器的API接口,无需修改代码或配置,即可实现在微信开发者工具或真机上对内网服务的调用测试。
- 提升开发效率:巴比达的事件驱动模型和高并发处理能力,确保了在多开发者同时调试或进行压力测试时,服务响应仍然迅速,避免了因网络延迟导致的开发进度滞后。
- 优化调试体验:集成的高级通信缓存功能和低延迟传输机制,减少了数据传输等待时间,使得微信小程序的调试反馈更加迅速,提高了开发者的调试效率和体验。
- 安全无忧的开发环境:巴比达的安全防护体系,包括实时威胁评估和容灾设计,确保了开发过程中数据传输的安全性,让开发者可以专注于代码而不必担心数据泄露风险。
- 灵活的资源扩展:随着微信小程序功能的增加和用户量的增长,巴比达提供的智能负载均衡和垂直扩展支持,意味着开发者可以轻松应对未来可能遇到的流量增长,保证了小程序服务的稳定性和可扩展性。
实践案例
假设你正在开发一个需要实时获取内网数据库信息的微信小程序,通过巴比达,你可以简单几步设置,将内网数据库API暴露给公网,然后在微信开发者工具中直接调用该API进行数据交互测试。这样一来,无论是功能验证还是性能优化,都可以在接近真实的网络环境下完成,大大缩短了从开发到上线的周期。
这个例子假定您已经通过巴比达设置了内网穿透,得到了一个可以公开访问的API地址。
// app.js 或页面的js文件中
Page({onLoad: function() {this.fetchData();},fetchData: function() {wx.request({url: 'http://your-babida-public-url/api/data', // 巴比达映射后的公网URLmethod: 'GET',header: {'content-type': 'application/json' // 默认值},success: function(res) {if (res.statusCode === 200) {console.log('请求成功', res.data);// 在这里处理返回的数据,例如更新UIthis.setData({dataList: res.data});} else {console.error('请求失败', res.errMsg);}},fail: function(err) {console.error('请求失败', err);}});}
});在这个例子中,fetchData函数会在页面加载时被调用,它使用wx.request向您通过巴比达映射的API地址发送GET请求。请求成功后,会打印出返回的数据,并可以进一步处理这些数据,例如更新页面的数据显示。
请记得替换http://your-babida-public-url/api/data为您通过巴比达得到的实际公网访问URL,并根据实际情况调整请求方法(GET、POST等)、请求头以及处理数据的逻辑。
相关文章:

本地开发微信小程序,使用巴比达内网穿透
在微信小程序开发的热潮中,开发者常面临的一个挑战是如何在复杂的网络环境下测试和调试内网环境中的服务。巴比达正为这一难题提供了一条解决方案,极大简化了微信小程序与内网服务器之间通信的流程,加速了开发迭代周期。 以往,开…...

【LeetCode】快乐数
目录 一、题目二、解法完整代码 一、题目 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变…...

大模型未来发展深度分析
大模型未来发展方向的深度探讨 近年来,人工智能技术的飞速发展,特别是大模型技术的崛起,为全球科技产业带来了前所未有的变革。大模型,以其强大的推理能力、创意生成能力和情绪智能,正在逐步成为推动社会经济发展的核…...

[线性RNN系列] Mamba: S4史诗级升级
前言 iclr24终于可以在openreview上看预印本了 这篇(可能是颠覆之作)文风一眼c re组出品;效果实在太惊艳了,实验相当完善,忍不住写一篇解读分享分享。 TL;DR (overview) Structured State-Sp…...

【鸿蒙学习笔记】元服务
官方文档:元服务规格 目录标题 什么是元服务特征第一个元服务-案例介绍创建项目源码启动模拟器启动entry创建卡片出发元服务 什么是元服务 特征 免安装分包预加载老化和更新机制 第一个元服务-案例介绍 创建项目 源码 Entry Component struct WidgetCard {buil…...

LIS+找规律,CF 582B - Once Again...
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 582B - Once Again... 二、解题报告 1、思路分析 考虑朴素做法对T *n的数组求LIS 但是T * n可达1e9 思考一下,最优解无非就是几个循环节拼接,我们最差情况下对sqrt(T)个a[]求LIS即…...
——开发:数据拆分——实施过程、应用特点)
数据赋能(145)——开发:数据拆分——实施过程、应用特点
实施过程 数据拆分的实施过程通常涉及以下几个关键步骤: 确定拆分目标和需求: 明确数据拆分的目的和需求,例如是为了减少数据处理的复杂性、提高查询效率还是为了满足特定的业务需求。根据需求确定拆分后的数据结构和拆分规则。选择拆分方法…...

【漏洞复现】Splunk Enterprise for Windows 任意文件读取漏洞 CVE-2024-36991
声明:本文档或演示材料仅用于教育和教学目的。如果任何个人或组织利用本文档中的信息进行非法活动,将与本文档的作者或发布者无关。 一、漏洞描述 Splunk Enterprise 是一款强大的机器数据管理和分析平台,广泛应用于企业中,用于实…...

FastAPI -- 第一弹
Hello World 经典的 Hello World 安装 pip install fastapi pip install "uvicorn[standard]"main.py from typing import Unionfrom fastapi import FastAPIapp FastAPI()app.get("/") def read_root():return {"Hello": "World"}…...

C++入门基础篇(1)
欢迎大家来到海盗猫鸥的博客—— 断更许久,让我们继续好好学习吧! 目录 1.namespace命名空间 命名空间的存在价值: 命名空间的定义: 命名空间的使用: 2.C输入输出函数 使用: 3.缺省参数 4.函数重载…...

基于html开发的在线网址导航在线工具箱源码
基于html开发的在线网址导航在线工具箱源码,将全部文件复制到服务器,入口文件是index.html 如需修改网址,可修改index.html 如需修改关于页面,可修改about里面的index页面 源码下载:https://download.csdn.net/down…...

【密码学】大整数分解问题和离散对数问题
公钥密码体制的主要思想是通过一种非对称性,即正向计算简单,逆向计算复杂的加密算法设计,来解决安全通信。本文介绍两种在密码学领域内最为人所熟知、应用最为广泛的数学难题——大整数分解问题与离散对数问题 一、大整数分解问题 …...

解析 pdfminer layout.py LAParams类及其应用实例
解析 pdfminer layout.py LAParams类及其应用实例 引言类的定义1. line_overlap2. char_margin3. word_margin4. line_margin5. boxes_flow6. detect_vertical7. all_texts 类的初始化参数验证类的表示总结 引言 在这篇文章中,我们将解析一个叫做 LAParams 的类。这…...

Redis官方可视化管理工具
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl RedisInsight是一个Redis可视化工具,提供设计、开发和优化 Redis 应用程序的功能。RedisInsight分为免费的社区版和一个付费的企业版,免费版具有基本…...

android 固定图片大小
在Android中,固定图片大小可以通过多种方法实现,这些方法主要涉及到ImageView控件的使用、Bitmap类的操作,以及第三方库(如Glide)的辅助。以下是几种常见的方法: 1. 使用ImageView控件 在Android的布局文…...

操作系统——内存管理(面试准备)
虚拟内存 单片机没有操作系统,每次写完代码,都需要借助工具把程序烧录进去,这样程序才能跑起来。 另外,单片机的CPU是直接操作内存的物理地址。 在这种情况下,想在内存中同时运行两个程序是不可能的,如果第…...

vue3实现vuedraggable实现拖拽到垃圾桶图标位置进行删除
当使用Vue 3和vuedraggable库时,你可以按照以下方式实现拖拽到垃圾桶图标位置进行删除的功能: 首先,确保你已经安装了vuedraggable库。如果没有安装,可以通过以下命令进行安装: vuedraggable 和vue-draggable-plus使…...

MySQL向自增列插入0失败问题
问题 在一次上线时,发现通过脚本添加的状态表中,待提交的状态不正确,本来应该是0,线上是101。 原因 默认情况下,MySQL对应自增列,认为0和null等价(因为mysql认为0不是最佳实践不推荐使用&…...

Python:Python基础知识(注释、命名、数据类型、运算符)
.注释 Python有两种注释方法:单行注释和多行注释。单行注释以#开头,多行注释以三个单引号 或三个双引号 """ 开头和结尾。 2.命名规则 命名规则: 大小写字母、数字、下划线和汉字等字符及组合; 注意事项: 大小写敏感、首…...

Protobuf: 大数据开发中的高效数据传输利器
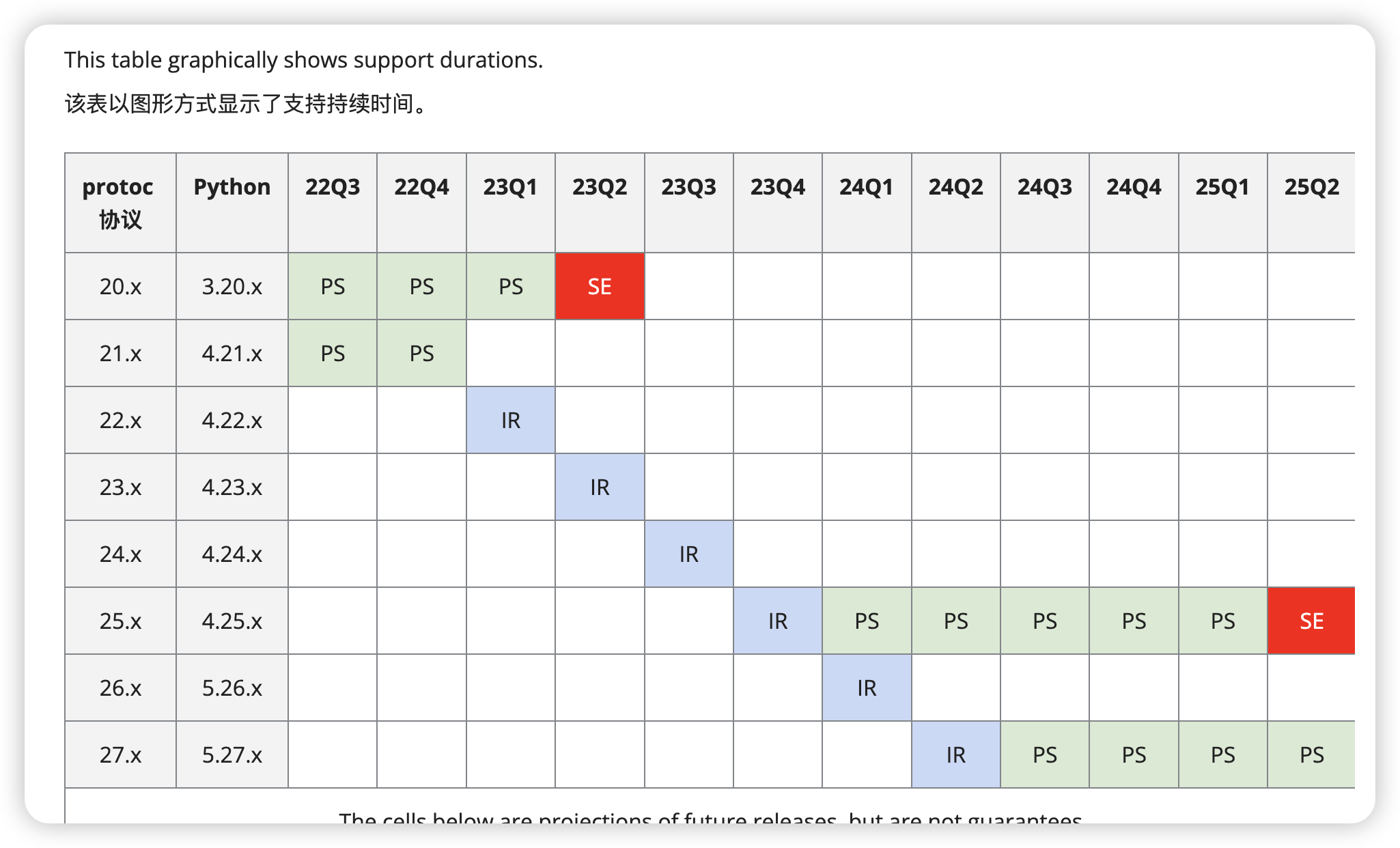
作为一名大数据开发者,我经常需要处理海量的数据传输和存储。在这个过程中,选择一个高效、可靠的数据序列化工具至关重要。今天,我想和大家分享一下我在项目中使用 Protobuf 的经历。 目录 故事背景Protobuf 简介优点: 实战案例示…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
