React@16.x(52)Redux@4.x(1)- 核心概念
目录
- 1,MVC
- 2,前端MVC的困难
- 3,Flux
- 4,Redux
1,MVC
是一个解决方案,用于降低 UI 和数据关联的复杂度。
在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而浏览器仅承担渲染页面的作用,整体流程也就是服务端渲染。
其中服务端的处理流程:处理请求,并将需要的数据嵌入到 HTML,再返回给浏览器。
为了降低这个过程的复杂度,出现了 MVC 模式。
- 服务端收到不同的请求,分发给不同的 Controller(控制器)来处理,并组装这次请求需要的数据。
- Model 层会将数据组装为,用于UI渲染的数据模型。
- View 层会将数据模型组装到 HTML 中,返回给浏览器。
前后端分离的部分原因,
MVC 模式中,将数据模型为组装到 View 视图层生成最终的 HTML,这一步越来越复杂了。
所以想直接给前端返回数据,组装数据进行展示的逻辑,交给前端来做。
2,前端MVC的困难
前端框架 Vue、React 解决了数据 --> 视图的问题,但 Controller 比服务端复杂的多。
1,前端的 Controller 实际上是在处理用户的操作,而操作场景是复杂的,改变数据的情况太多了。
1,不同的组件有不同的操作和响应,每一个事件处理程序做的事情也都不一样。
2,比如,服务器只需要知道是否调用了某个接口,并控制器来处理逻辑。
而前端触发调用接口的场景可能不止一个:点击按钮触发,计时器触发,或其他逻辑执行完后再触发。
2,前端框架使用的是单向数据流,在共享数据时,只能将数据提升到顶层组件,并逐层传递,比较繁琐。
所以产生了上下文(React.createContext / prvide/inject)来提供共享数据。但还是有一些缺陷,尤其对中大型应用来说。
- 上下文更多应用在局部的、层级关系较深的组件间通信,并且是为了数据传递,很少有更改传递数据的情况。
- Vuex、Redux 是为了提供了更完整的状态管理解决方案,也包括时间旅行(调试,状态回溯)、模块化等。
3,Flux
FaceBook 提出的数据解决方案,最大的历史意义是引入了 action 概念。
action是一个对象,用于描述要做的事情,是触发数据变化的唯一原因。store表示数据仓库(全局单例模式),存储共享数据。会根据不同的action更改仓库的中的数据。
// 示例
cosnt loginAction = {type: "login",payload: {loginId:"admin",loginPwd:"123123"}
}const deleteAction = {type: "delete",payload: 1 // 用户id为1
}
4,Redux
在 Flex 基础上引入了 reducer,用于根据 action 来处理数据,处理后的数据会被仓库重新保存。
对比服务端的 MVC 流程,
action相当于触发请求,reducer相当于 Controller。
和 vuex 的对比:
| Redux | Vuex |
|---|---|
| Store | Store |
| Reducer | Mutation |
| Action | Action |
简单使用:
import { createStore } from "redux";function reducer(state, action) {console.log(action.payload);if (action.type === "add") {return state + 1;} else if (action.type === "minus") {return state - 1;}return state;
}const store = createStore(reducer, 10);// 分发 action
store.dispatch({ type: "add", payload: "附加的数据" });
// 获取最新的 store
console.log(store.getState());
对比 Vuex:
const store = createStore({state: {count: 0},mutations: {increment (state, { amount }) {state.count += amount}},actions: {increment ({ commit }, payload) {// 触发 mutationcommit('increment', payload)}}
})// 分发 action
store.dispatch('increment', {amount: 10
})// 以对象形式分发
store.dispatch({type: 'increment',amount: 10
})
以上。
相关文章:
Redux@4.x(1)- 核心概念)
React@16.x(52)Redux@4.x(1)- 核心概念
目录 1,MVC2,前端MVC的困难3,Flux4,Redux 1,MVC 是一个解决方案,用于降低 UI 和数据关联的复杂度。 在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而…...

pytest系列——pytest_runtest_makereport钩子函数获取测试用例执行结果
前言 pytest测试框架提供的很多钩子函数方便我们对测试框架进行二次开发,可以根据自己的需求进行改造。 例如:钩子方法:pytest_runtest_makereport ,可以更清晰的了解测试用例的执行过程,并获取到每个测试用例的执行…...

Oracle数据库模式对象
文章目录 Oracle数据库模式对象 Oracle数据库模式对象 1、模式(schema)是一个数据库对象的集合。模式为一个数据库用户所有,与用户名字相同。通俗来说,模式对象就是一个用户。 2、 模式对象包括:聚簇、约束、数据库链接、触发器、维、外部过…...

各地户外分散视频监控点位,如何实现远程集中实时监看?
公司业务涉及视频监控项目承包搭建,此前某个项目需求是为某林业公司提供视频监控解决方案,需要实现各地视频摄像头的集中实时监看,以防止国家储备林的盗砍、盗伐行为。 公司原计划采用运营商专线连接各个视频监控点位,实现远程视…...

Vue笔记12-新的组件
Fragment 在Vue2中,template标签内,必须有一个div标签,作为根标签。 在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。 这么做的目的:减少标签的层级…...

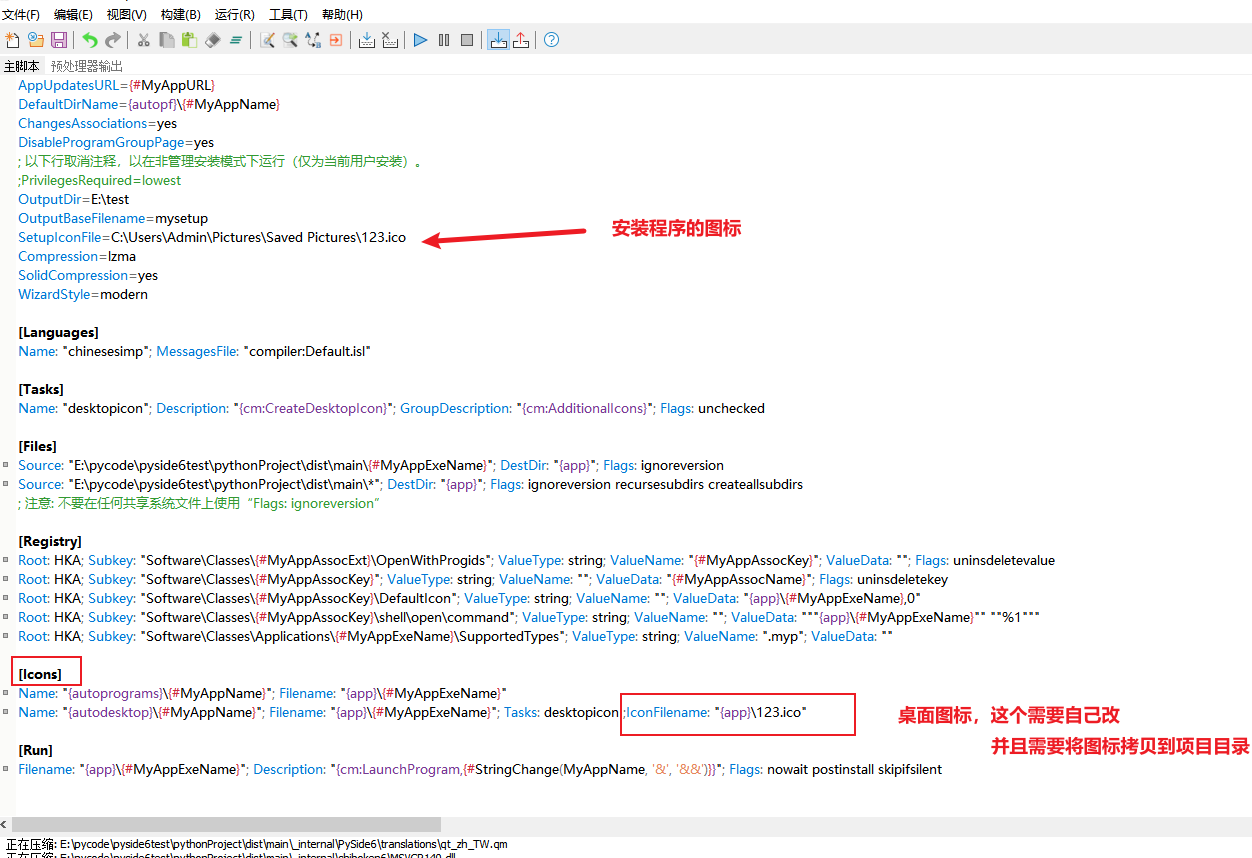
PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

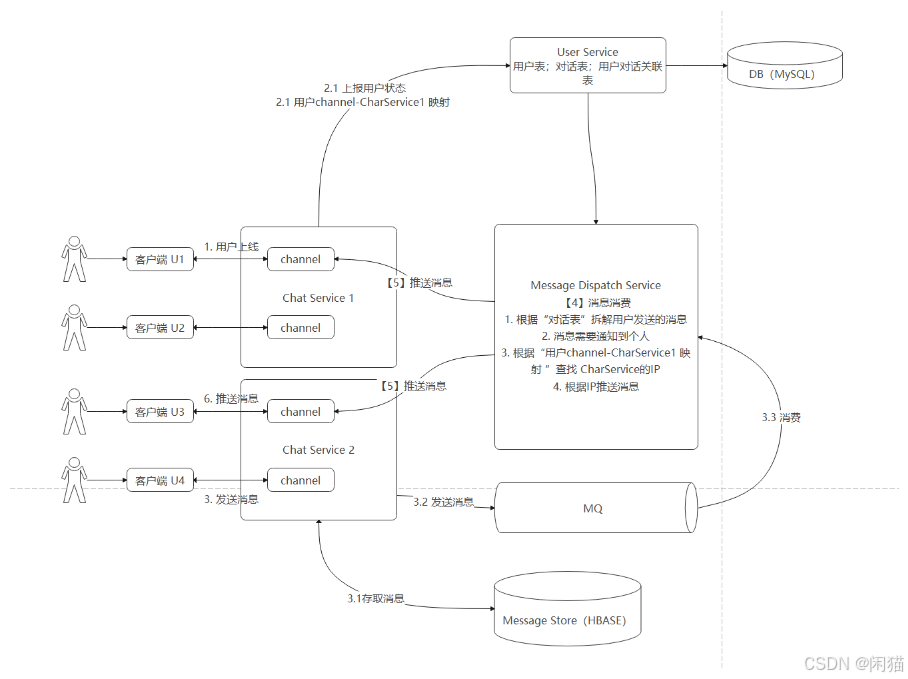
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

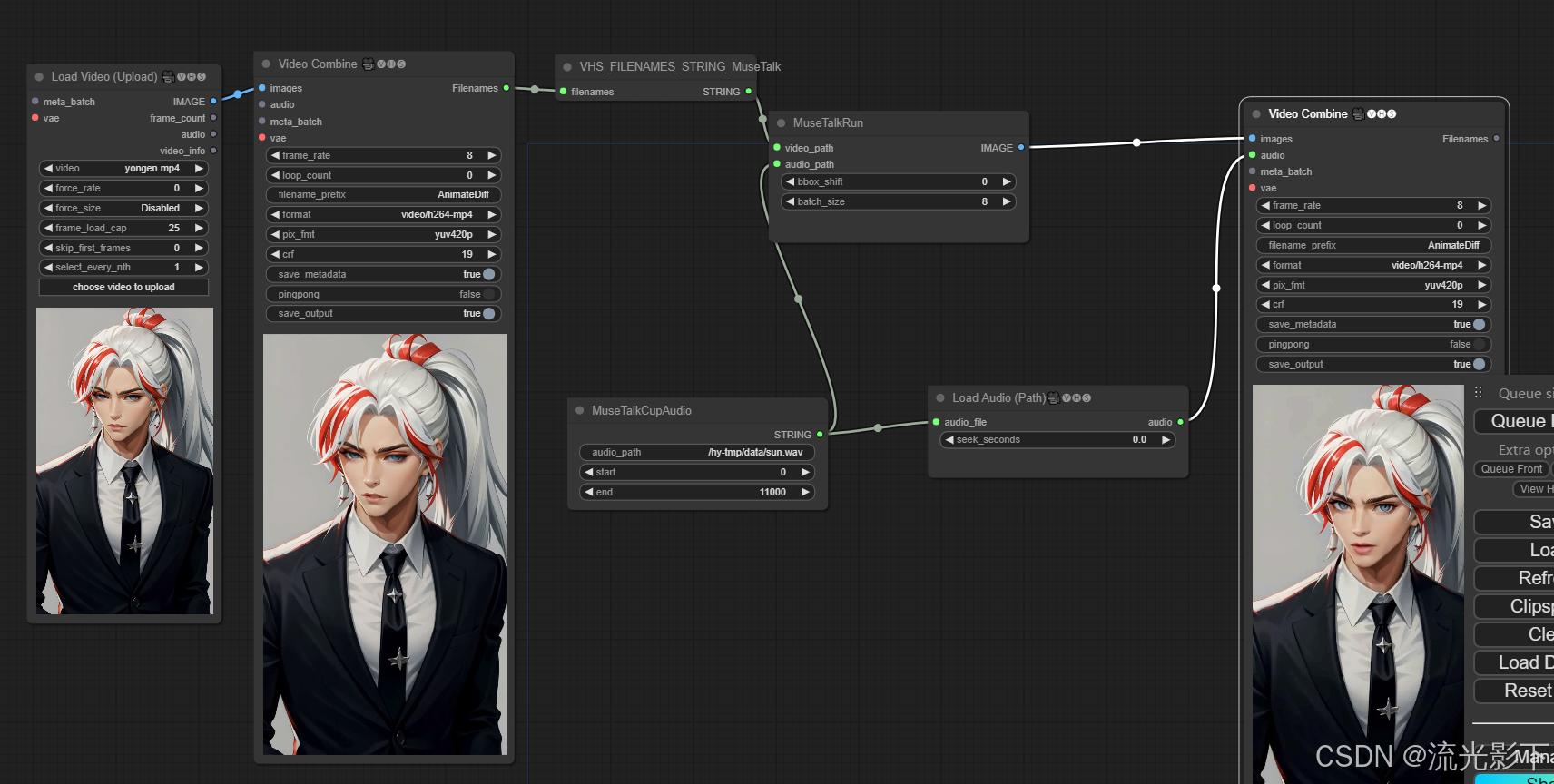
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

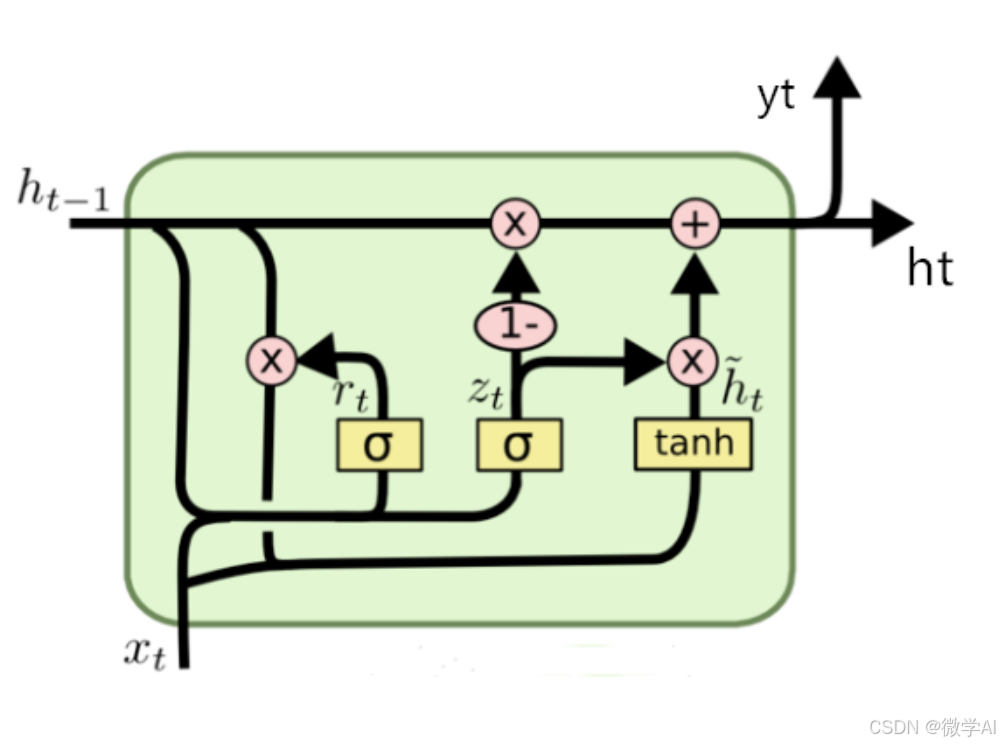
人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

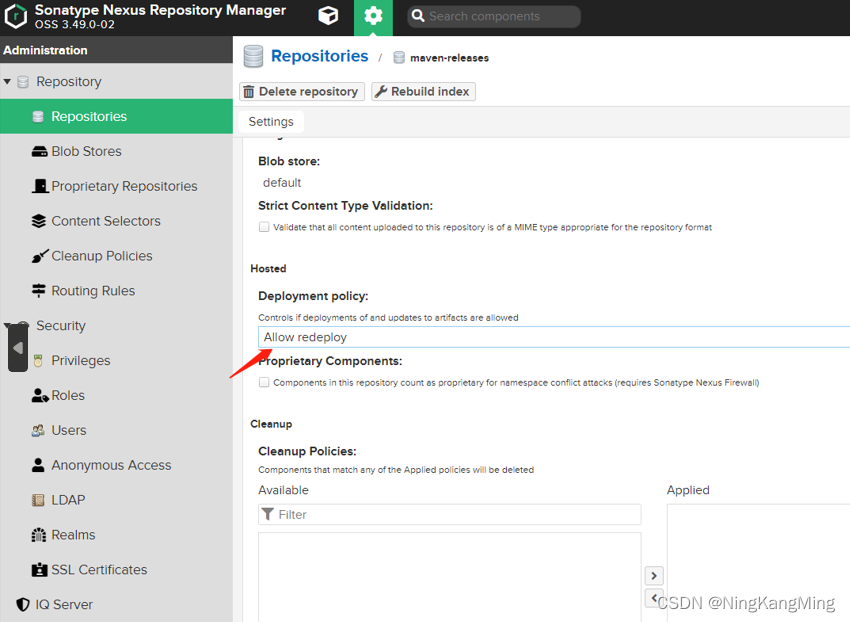
Maven Nexus3 私服搭建、配置、项目发布指南
maven nexus私服搭建 访问nexus3官方镜像库,选择需要的版本下载:Docker Nexus docker pull sonatype/nexus3:3.49.0 创建数据目录并赋权 sudo mkdir /nexus-data && sudo chown -R 200 /nexus-data 运行(数据目录选择硬盘大的卷进行挂载) …...
)
东方博宜1627 - 暑期的旅游计划(2)
问题描述 期末考试结束了,小华语文、数学、英语三门功课分别考了 x、y、z 分,小华的家长说,如果小华三门功课中有一门考到 90 分或者 90 分以上,那么就去北京旅游,如果都没考到,那么就去南京玩。 请从键盘…...

FastAPI 学习之路(三十五)项目结构优化
之前我们创建的文件都是在一个目录中,但是在我们的实际开发中,肯定不能这样设计,那么我们去创建一个目录,叫models,大致如下。 主要目录是: __init__.py 是一个空文件,说明models是一个package…...

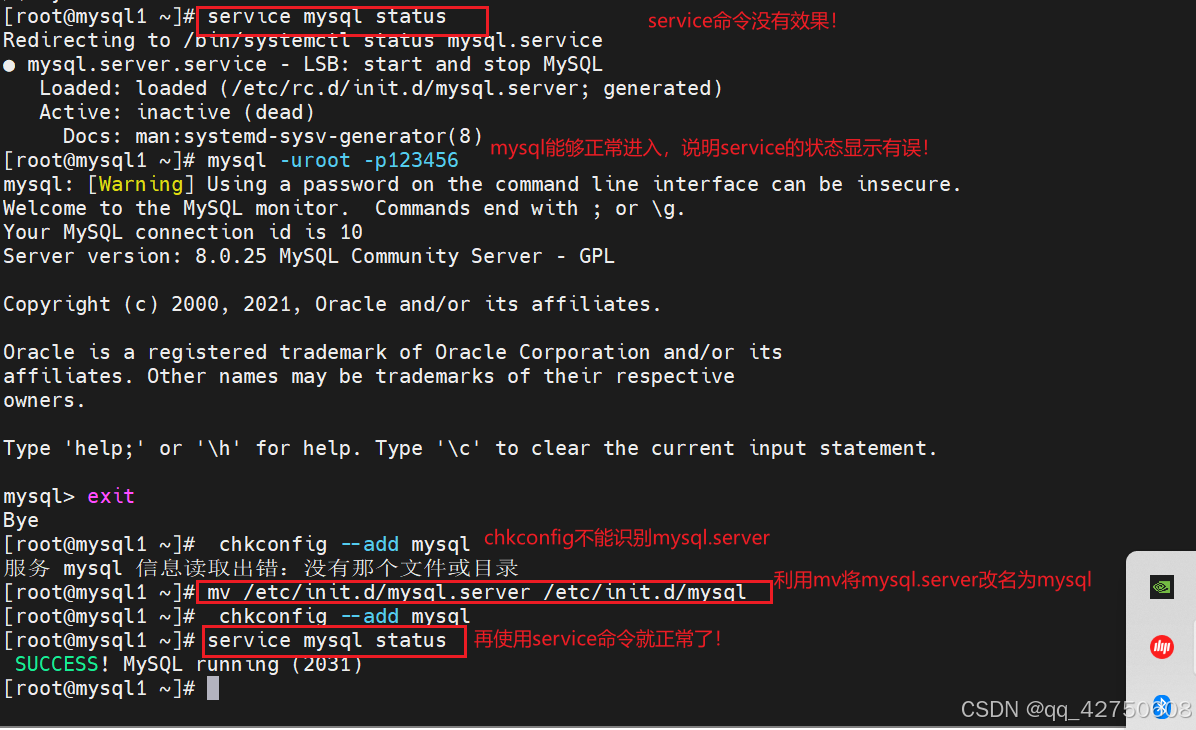
linux源码安装mysql8.0的小白教程
1.下载8.x版本的mysql MySQL :: Download MySQL Community Server (Archived Versions) 2.安装linux 我安装的是Rocky Linux8.6 3.设置ip地址,方便远程连接 使用nmcli或者nmtui设置或修改ip地址 4.使用远程连接工具MobaXterm操作: (1)将mysql8版本的压缩包上传到mybaxterm…...

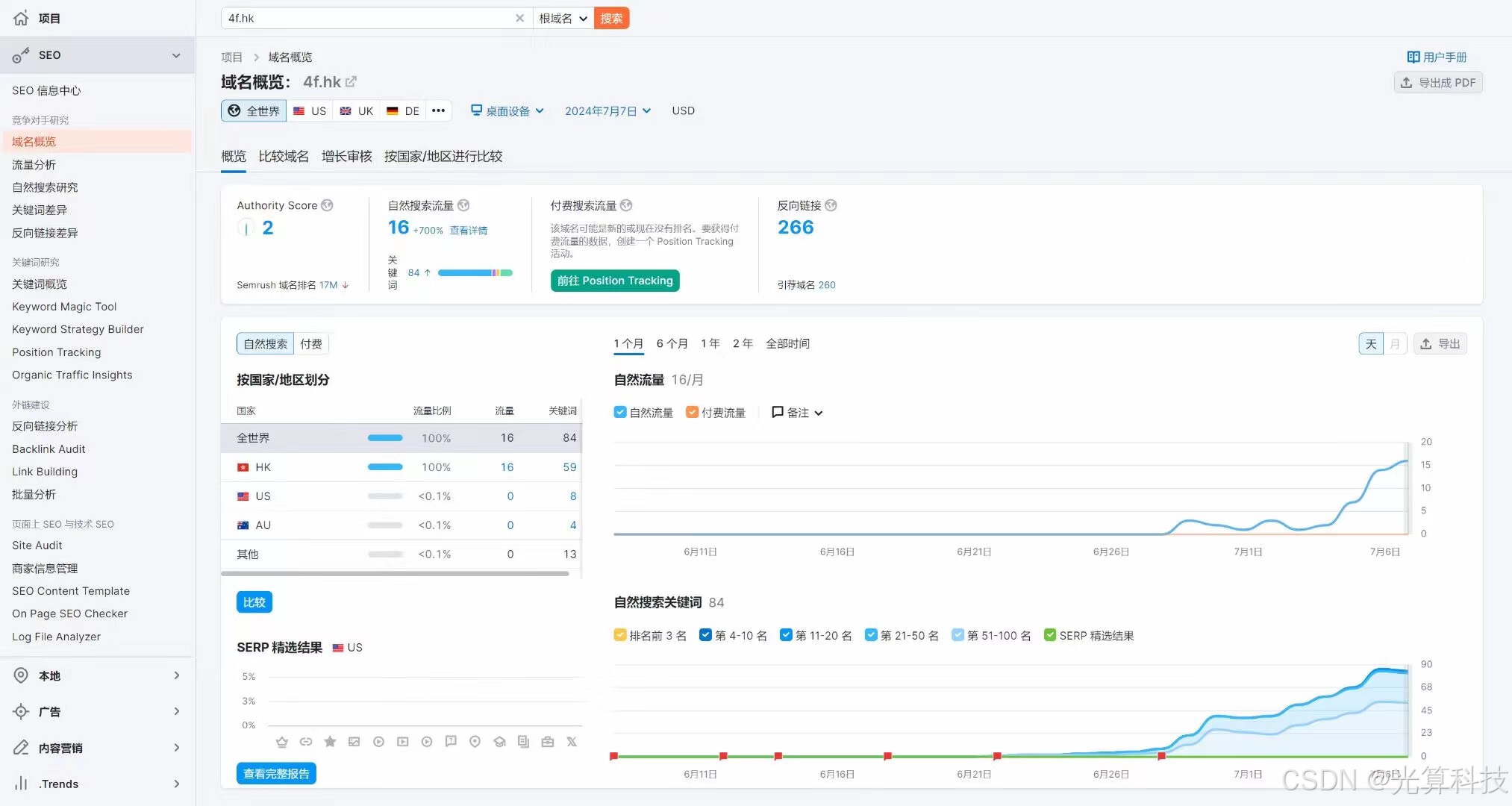
如何评估独立站的外链质量?
要评估独立站的外链质量时,首先要看的不是别的,而是内容,跟你网站相关的文章内容才是最重要的,其他的一切其实都不重要。什么网站的DA,评级,网站的主要内容跟你的文章内容是否相关其实都不重要,…...

AI在编程领域的作用
AI(人工智能)在软件开发和许多其他领域都发挥着重要作用,但这并不意味着它在取代开发者。相反,AI更多地是在帮助开发者提高工作效率,解决复杂问题,并创造新的可能性。 探讨AI工具对开发者日常工作的影响 …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
