【小沐学Python】在线web数据可视化Python库:Bokeh
文章目录
- 1、简介
- 2、安装
- 3、测试
- 3.1 创建折线图
- 3.2 添加和自定义渲染器
- 3.3 添加图例、文本和批注
- 3.4 自定义您的绘图
- 3.5 矢量化字形属性
- 3.6 合并绘图
- 3.7 显示和导出
- 3.8 提供和筛选数据
- 3.9 使用小部件
- 3.10 嵌入Bokeh图表到Flask应用程序
- 结语
1、简介
https://bokeh.org/
https://github.com/bokeh/bokeh
Bokeh是一个Python库,用于创建交互式的、现代化的Web可视化工具。它允许用户创建各种类型的图表,包括线图、散点图、柱状图、热图等,而且这些图表都可以在Web浏览器中交互式地操作。

Bokeh 是用于现代 Web 浏览器的交互式可视化库。它提供了优雅、简洁的多功能图形结构,并在大型或流数据集之间提供高性能交互性。Bokeh 可以帮助任何想要快速轻松地创建交互式绘图、仪表板和数据应用程序的人。

-
交互性:Bokeh提供了丰富的交互性选项,使用户能够在图表上进行缩放、平移、选择数据点等操作。
-
现代化的外观:Bokeh的图表外观非常现代化和吸引人,可以定制颜色、线条样式等。
-
多种输出格式:Bokeh支持多种输出格式,包括HTML、Jupyter Notebook、交互式应用程序等。
-
无需前端开发经验:使用Bokeh,不需要具备前端开发的经验,就可以创建交互式的Web可视化。
-
支持大数据集:Bokeh能够有效地处理大数据集,因此适用于各种规模的数据分析任务。
Bokeh是一个用于数据可视化的强大工具,它能够创建交互式、高性能且具有各种可视化样式的图表。Bokeh提供了Python、R、Scala和Julia等多个编程语言的接口,使得用户可以根据自己的喜好选择使用。
在将Bokeh绘图嵌入到网站中之前,我们需要将绘图文件上传到网站的服务器。一种常见的方法是将绘图作为静态资源存储在服务器上,并在网站的HTML代码中引用它。
2、安装
请在 Bash 或 Windows 命令提示符下输入以下pip命令:
pip install bokeh

3、测试
3.1 创建折线图
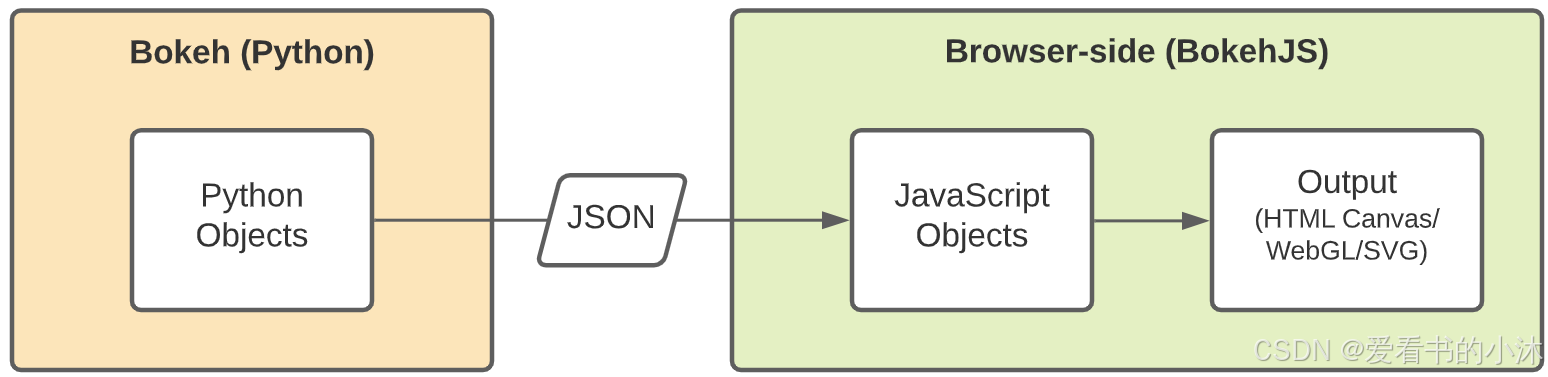
Bokeh允许您使用Python构建在web浏览器中运行的交互式可视化。为了实现这一点,Bokeh包含了一个名为BokehJS的JavaScript库。BokehJS负责在浏览器中呈现可视化效果。
当您在Python中使用Bokeh创建可视化时,Bokeh会将此可视化转换为JSON文件。然后,这个JSON文件被发送到BokehJS,BokehJS在浏览器中呈现可视化效果。

在Python中使用Bokeh,它会自动生成BokehJS代码。但是,您也可以在JavaScript中直接使用BokehJS。

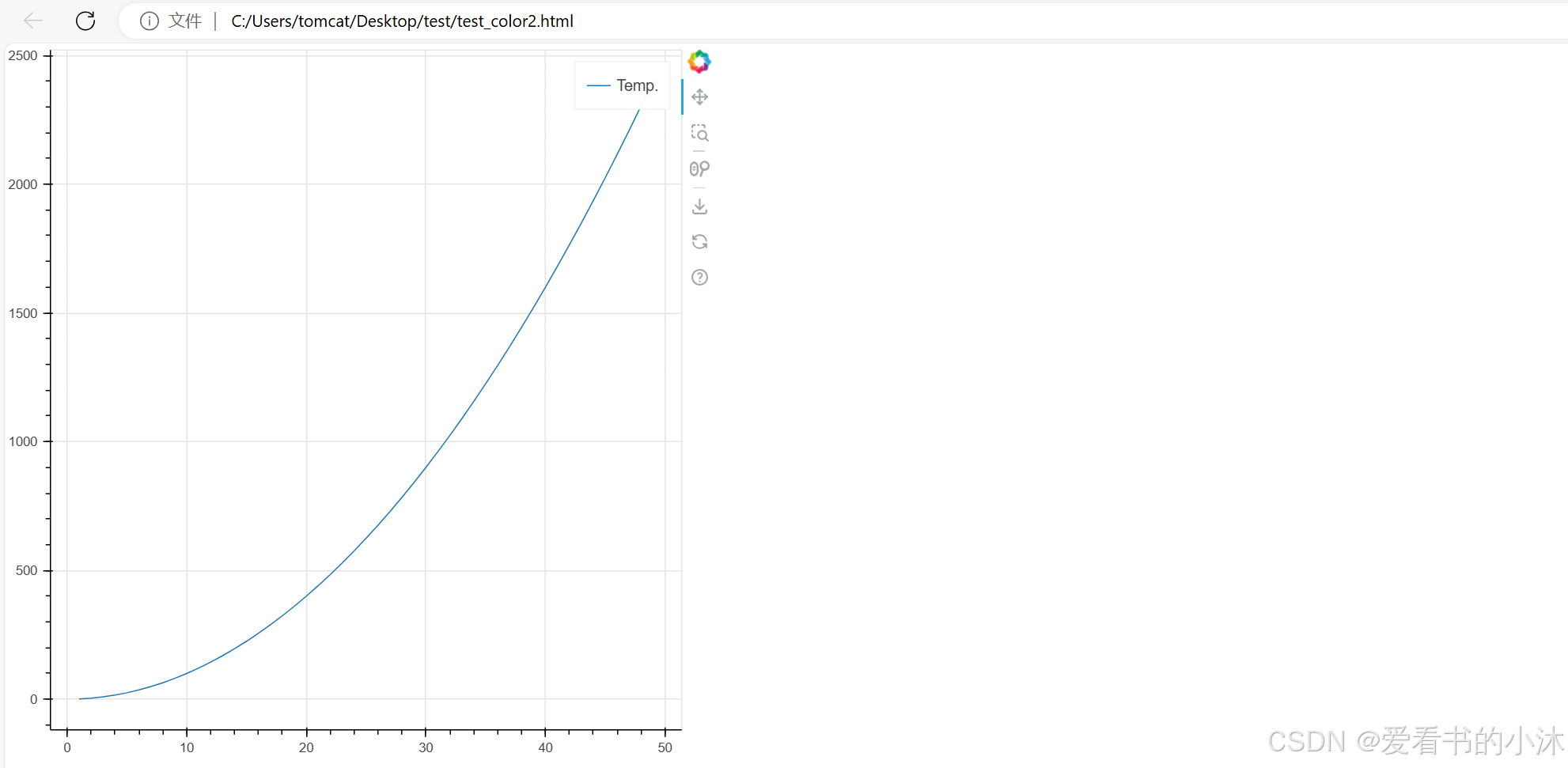
from bokeh.plotting import figure, show# generate some values
x = list(range(1, 50))
y = [pow(x, 2) for x in x]# create a new plot
p = figure()
# add a line renderer and legend to the plot
p.line(x, y, legend_label="Temp.")# show the results
show(p)

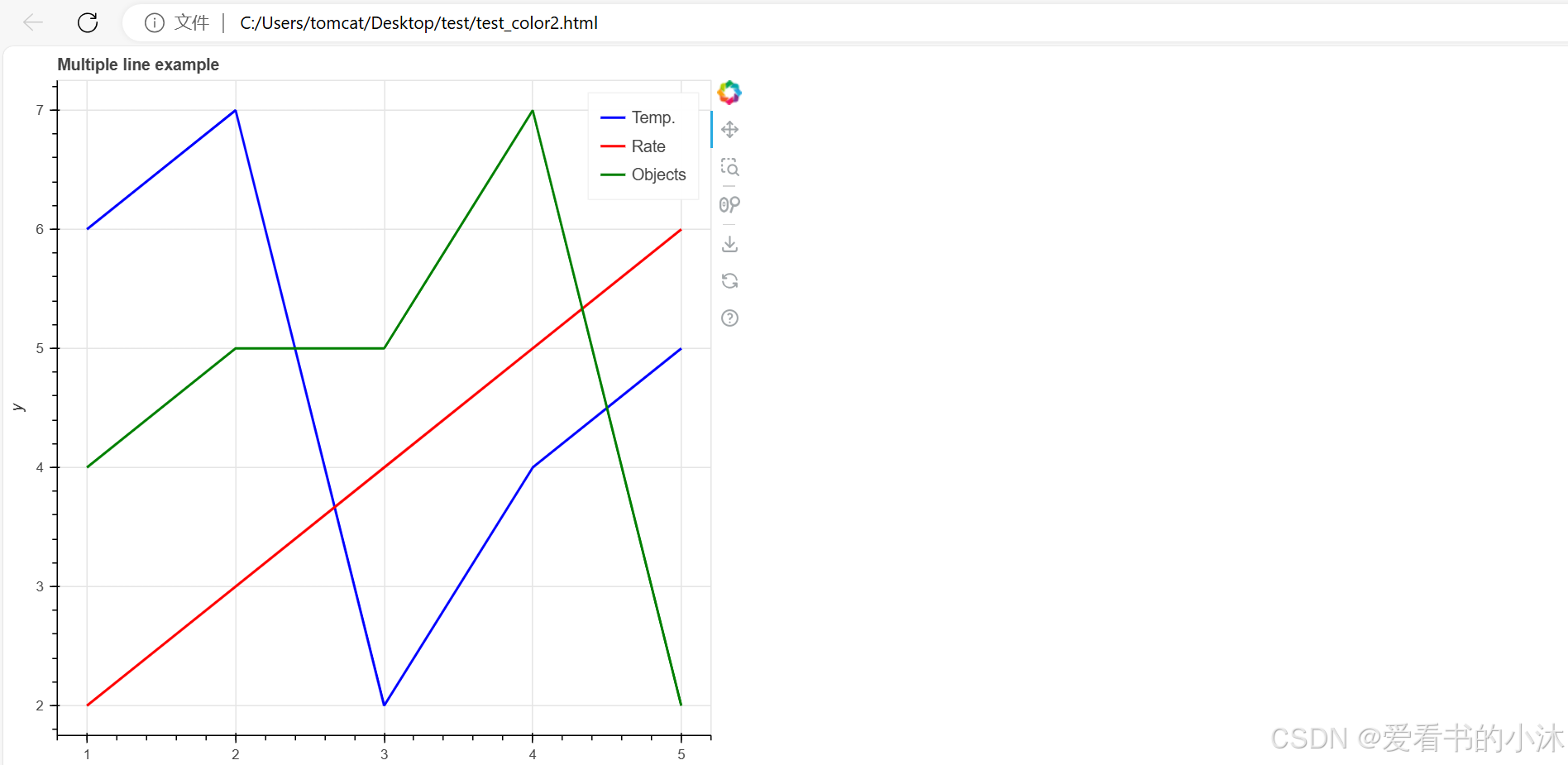
from bokeh.plotting import figure, show# prepare some data
x = [1, 2, 3, 4, 5]
y1 = [6, 7, 2, 4, 5]
y2 = [2, 3, 4, 5, 6]
y3 = [4, 5, 5, 7, 2]# create a new plot with a title and axis labels
p = figure(title="Multiple line example", x_axis_label="x", y_axis_label="y")# add multiple renderers
p.line(x, y1, legend_label="Temp.", color="blue", line_width=2)
p.line(x, y2, legend_label="Rate", color="red", line_width=2)
p.line(x, y3, legend_label="Objects", color="green", line_width=2)# show the results
show(p)

3.2 添加和自定义渲染器
在本节中,您将使用不同的渲染器函数来创建各种 其他类型的图形。您还将自定义字形的外观。
from bokeh.plotting import figure, show# prepare some data
x = [1, 2, 3, 4, 5]
y1 = [6, 7, 2, 4, 5]
y2 = [2, 3, 4, 5, 6]
y3 = [4, 5, 5, 7, 2]# create a new plot with a title and axis labels
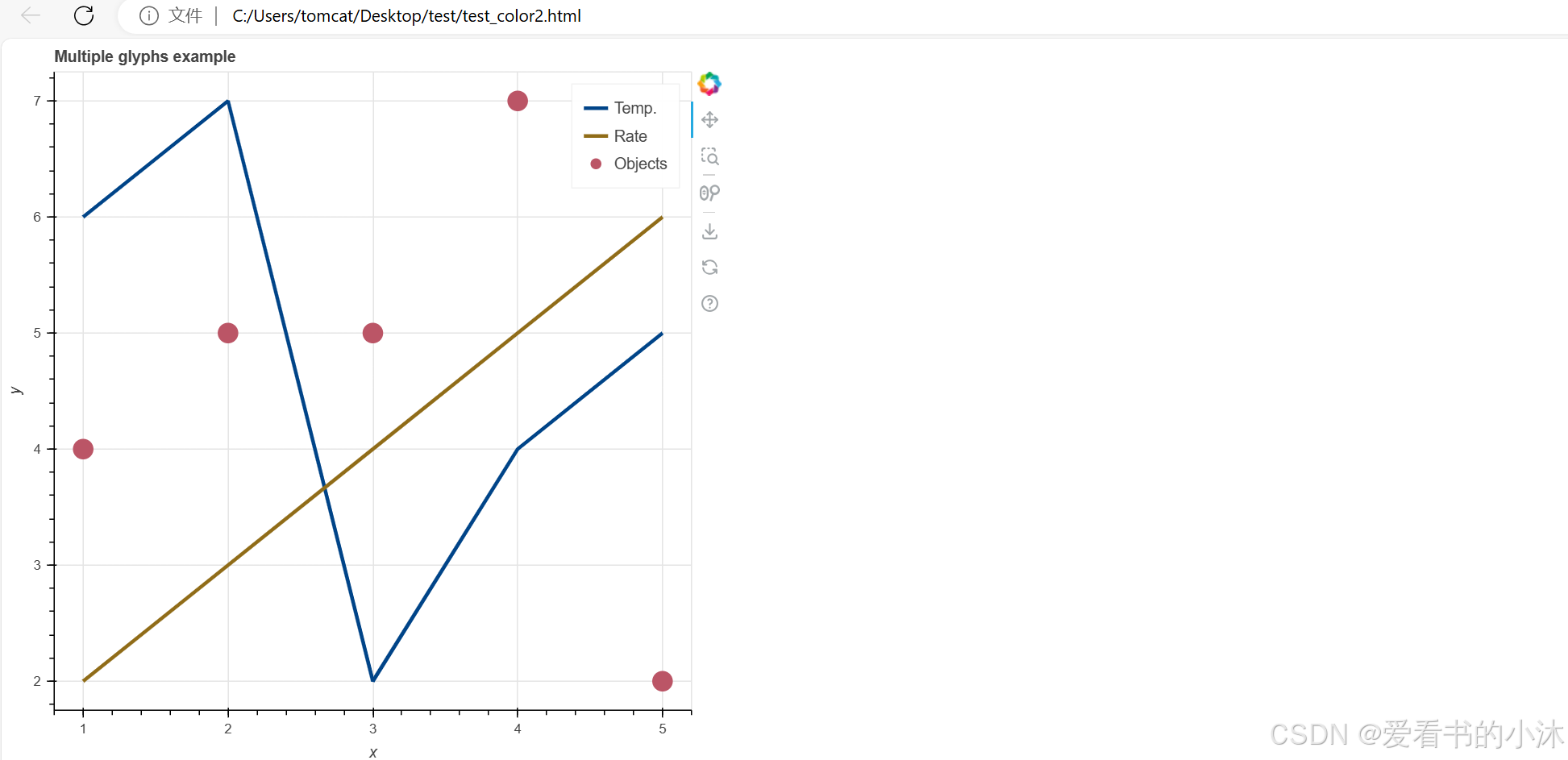
p = figure(title="Multiple glyphs example", x_axis_label="x", y_axis_label="y")# add multiple renderers
p.line(x, y1, legend_label="Temp.", color="#004488", line_width=3)
p.line(x, y2, legend_label="Rate", color="#906c18", line_width=3)
p.scatter(x, y3, legend_label="Objects", color="#bb5566", size=16)# show the results
show(p)

3.3 添加图例、文本和批注
from bokeh.plotting import figure, show# prepare some data
x = [1, 2, 3, 4, 5]
y1 = [4, 5, 5, 7, 2]
y2 = [2, 3, 4, 5, 6]# create a new plot
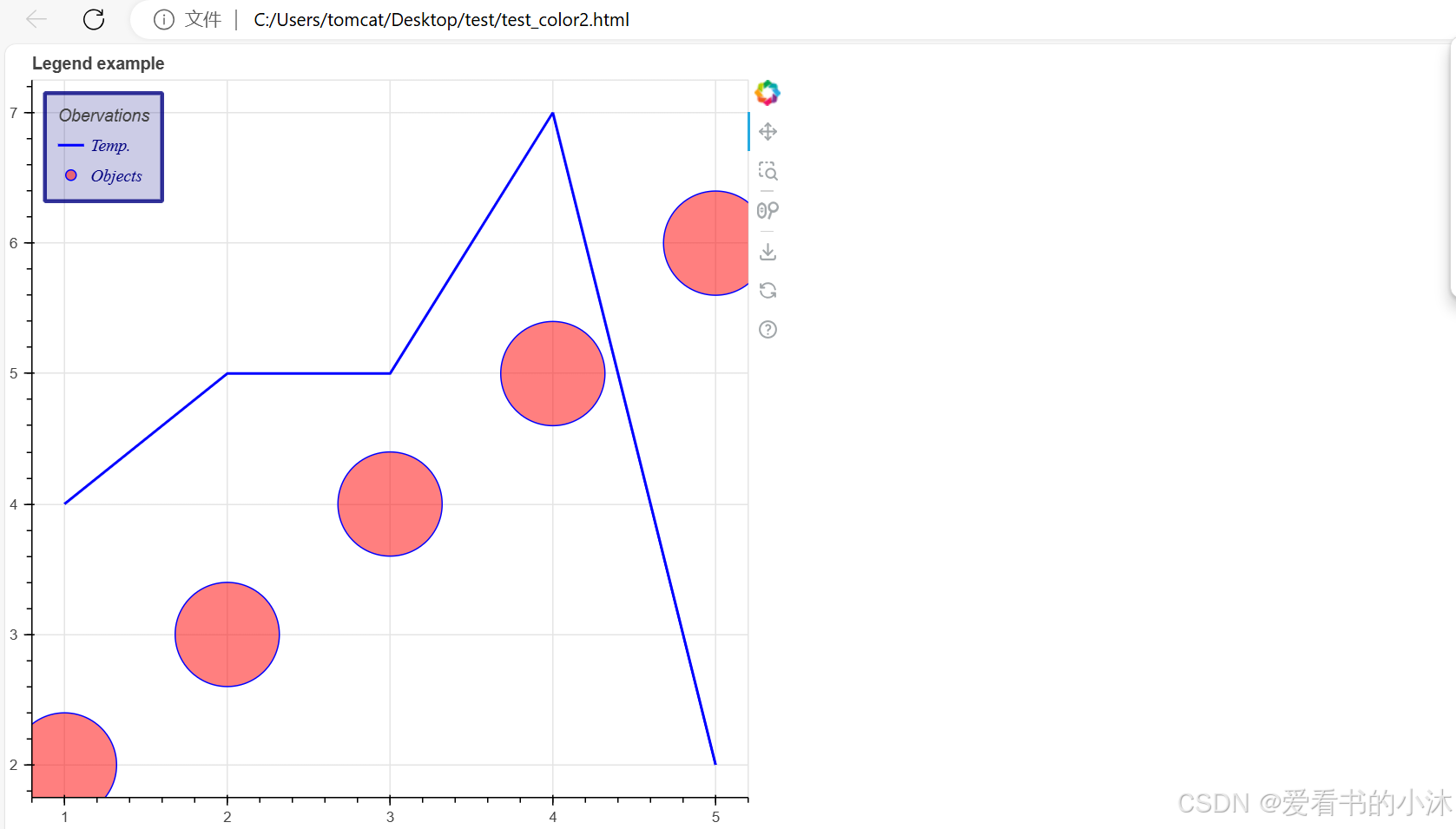
p = figure(title="Legend example")# add circle renderer with legend_label arguments
line = p.line(x, y1, legend_label="Temp.", line_color="blue", line_width=2)
circle = p.scatter(x,y2,marker="circle",size=80,legend_label="Objects",fill_color="red",fill_alpha=0.5,line_color="blue",
)# display legend in top left corner (default is top right corner)
p.legend.location = "top_left"# add a title to your legend
p.legend.title = "Obervations"# change appearance of legend text
p.legend.label_text_font = "times"
p.legend.label_text_font_style = "italic"
p.legend.label_text_color = "navy"# change border and background of legend
p.legend.border_line_width = 3
p.legend.border_line_color = "navy"
p.legend.border_line_alpha = 0.8
p.legend.background_fill_color = "navy"
p.legend.background_fill_alpha = 0.2# show the results
show(p)

3.4 自定义您的绘图
from bokeh.io import curdoc
from bokeh.plotting import figure, show# prepare some data
x = [1, 2, 3, 4, 5]
y = [4, 5, 5, 7, 2]# apply theme to current document
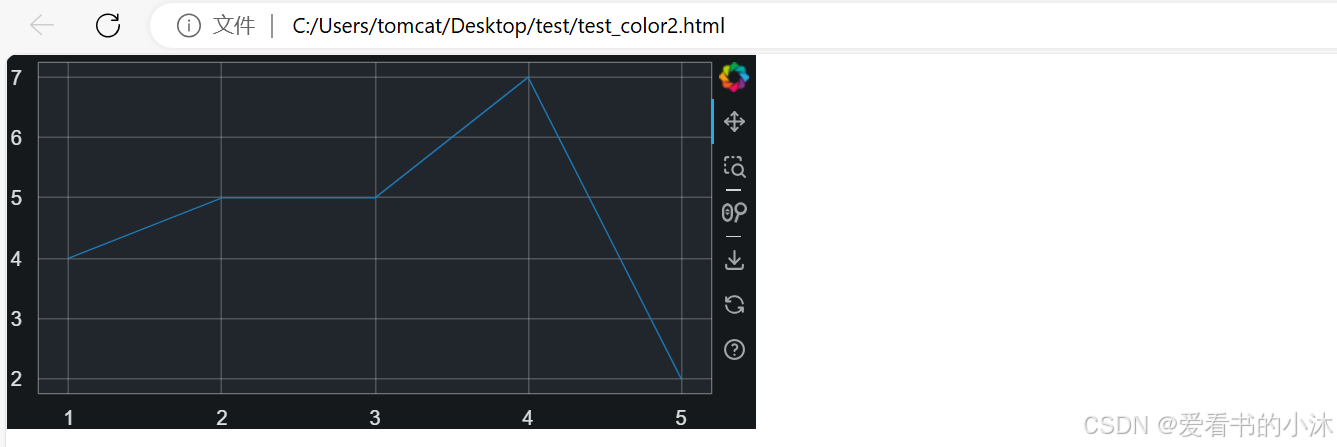
curdoc().theme = "dark_minimal"# create a plot
p = figure(sizing_mode="stretch_width", max_width=500, height=250)# add a renderer
p.line(x, y)# show the results
show(p)

3.5 矢量化字形属性
生成了 不同的字形并定义了它们的外观。
import randomfrom bokeh.plotting import figure, show# generate some data (1-10 for x, random values for y)
x = list(range(0, 26))
y = random.sample(range(0, 100), 26)# generate list of rgb hex colors in relation to y
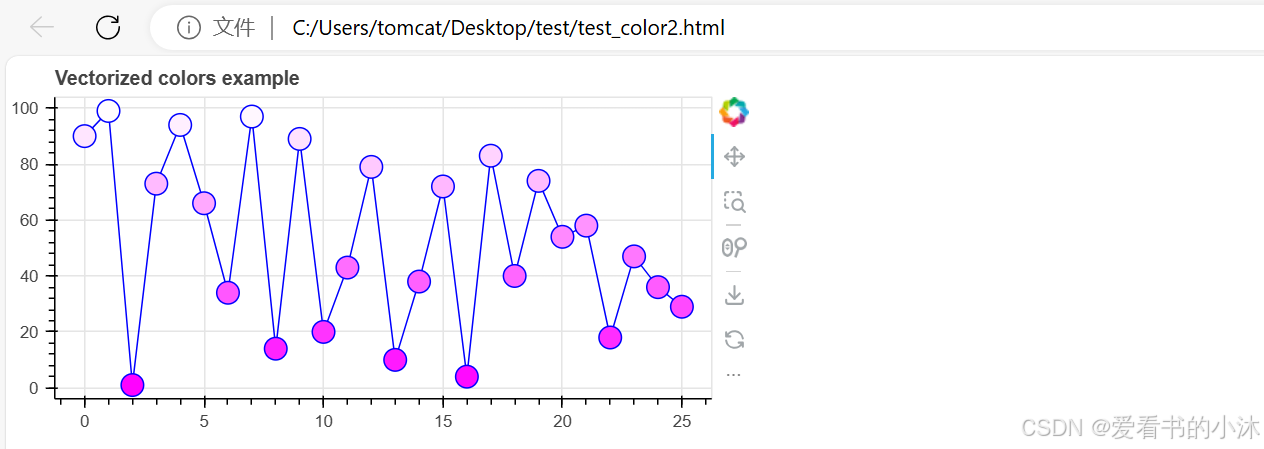
colors = [f"#{255:02x}{int((value * 255) / 100):02x}{255:02x}" for value in y]# create new plot
p = figure(title="Vectorized colors example",sizing_mode="stretch_width",max_width=500,height=250,
)# add line and scatter renderers
p.line(x, y, line_color="blue", line_width=1)
p.scatter(x, y, fill_color=colors, line_color="blue", size=15)# show the results
show(p)

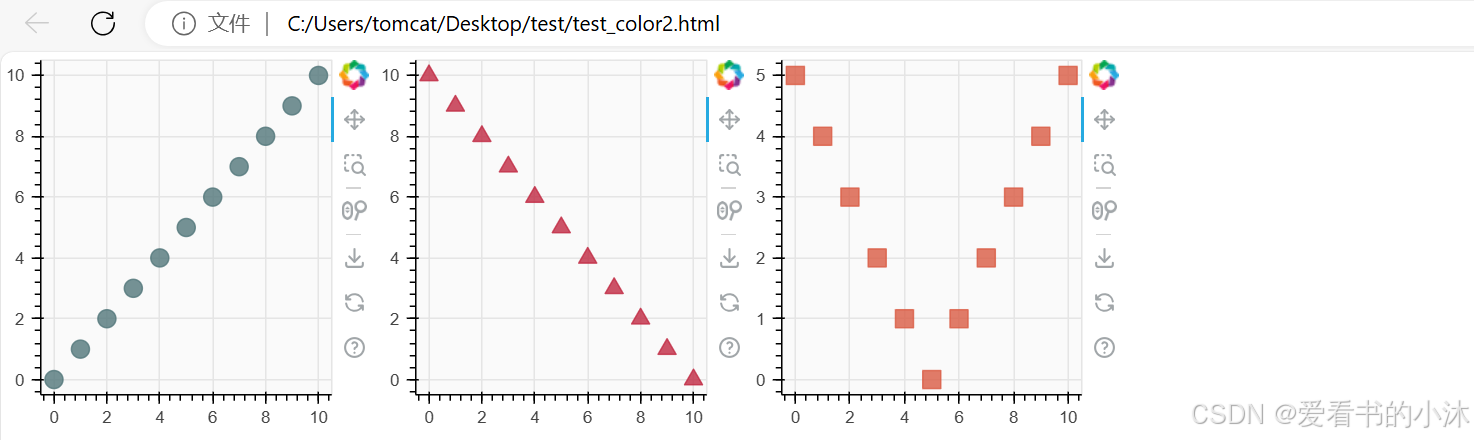
3.6 合并绘图
把多个地块组合成不同类型的布局。
from bokeh.layouts import row
from bokeh.plotting import figure, show# prepare some data
x = list(range(11))
y0 = x
y1 = [10 - i for i in x]
y2 = [abs(i - 5) for i in x]# create three plots with one renderer each
s1 = figure(width=250, height=250, background_fill_color="#fafafa")
s1.scatter(x, y0, marker="circle", size=12, color="#53777a", alpha=0.8)s2 = figure(width=250, height=250, background_fill_color="#fafafa")
s2.scatter(x, y1, marker="triangle", size=12, color="#c02942", alpha=0.8)s3 = figure(width=250, height=250, background_fill_color="#fafafa")
s3.scatter(x, y2, marker="square", size=12, color="#d95b43", alpha=0.8)# put the results in a row and show
show(row(s1, s2, s3))

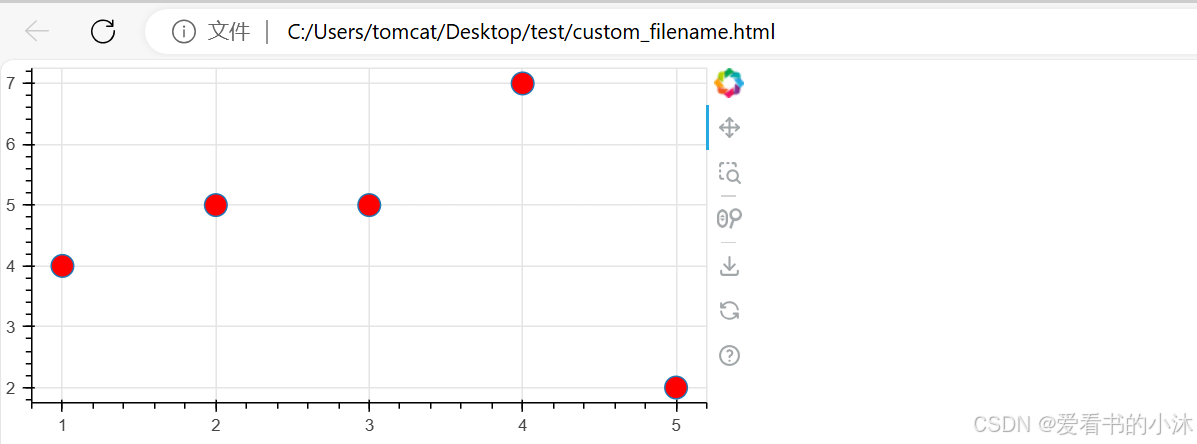
3.7 显示和导出
创建了 自定义和组合的可视化效果。
from bokeh.plotting import figure, output_file, save# prepare some data
x = [1, 2, 3, 4, 5]
y = [4, 5, 5, 7, 2]# set output to static HTML file
output_file(filename="custom_filename.html", title="Static HTML file")# create a new plot with a specific size
p = figure(sizing_mode="stretch_width", max_width=500, height=250)# add a scatter renderer
p.scatter(x, y, fill_color="red", size=15)# save the results to a file
save(p)

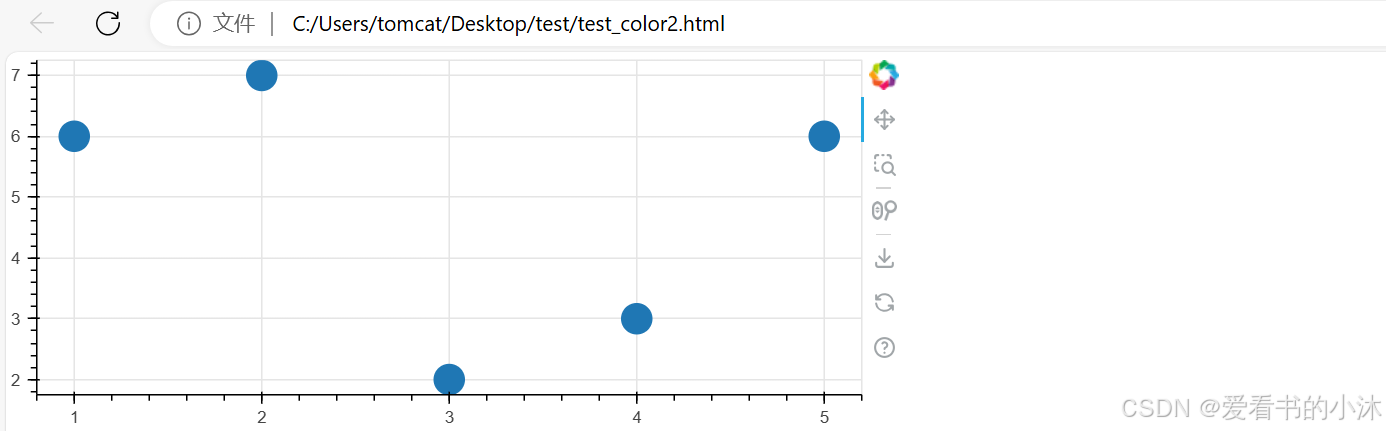
3.8 提供和筛选数据
使用了不同的 用于显示和导出可视化效果的方法。
from bokeh.plotting import figure, show
from bokeh.models import ColumnDataSource# create dict as basis for ColumnDataSource
data = {'x_values': [1, 2, 3, 4, 5],'y_values': [6, 7, 2, 3, 6]}# create ColumnDataSource based on dict
source = ColumnDataSource(data=data)# create a plot and renderer with ColumnDataSource data
p = figure(height=250)
p.scatter(x='x_values', y='y_values', size=20, source=source)
show(p)

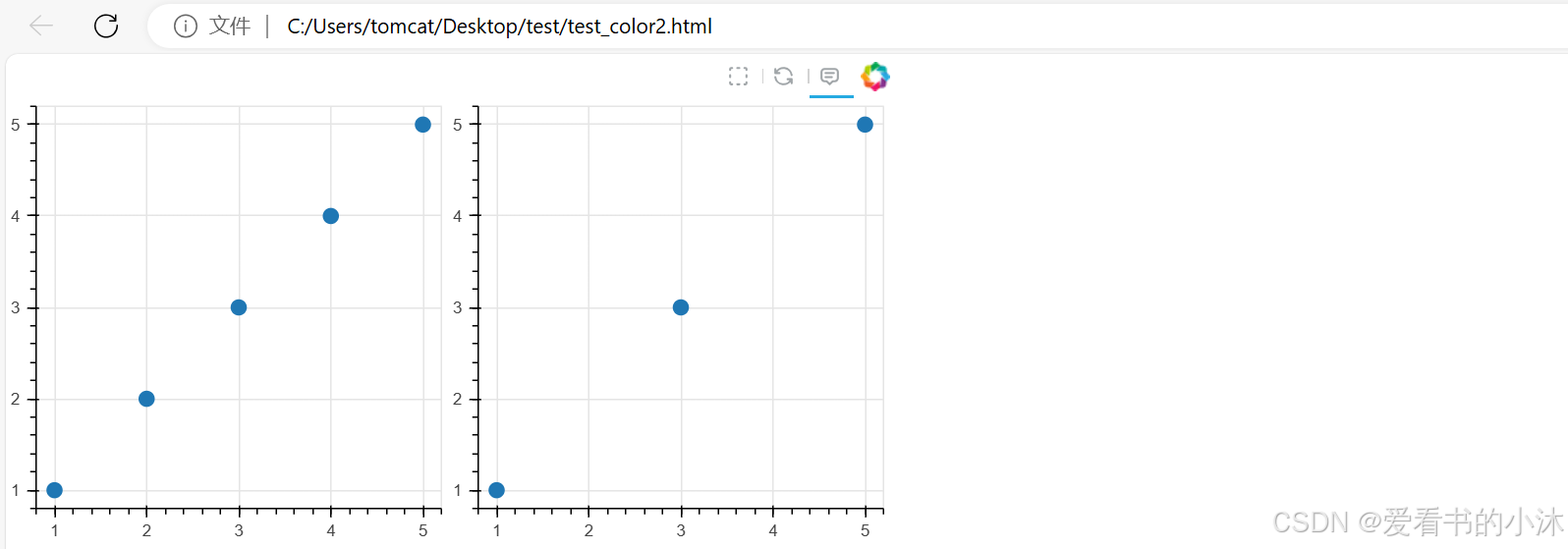
from bokeh.layouts import gridplot
from bokeh.models import CDSView, ColumnDataSource, IndexFilter
from bokeh.plotting import figure, show# create ColumnDataSource from a dict
source = ColumnDataSource(data=dict(x=[1, 2, 3, 4, 5], y=[1, 2, 3, 4, 5]))# create a view using an IndexFilter with the index positions [0, 2, 4]
view = CDSView(filter=IndexFilter([0, 2, 4]))# setup tools
tools = ["box_select", "hover", "reset"]# create a first plot with all data in the ColumnDataSource
p = figure(height=300, width=300, tools=tools)
p.scatter(x="x", y="y", size=10, hover_color="red", source=source)# create a second plot with a subset of ColumnDataSource, based on view
p_filtered = figure(height=300, width=300, tools=tools)
p_filtered.scatter(x="x", y="y", size=10, hover_color="red", source=source, view=view)# show both plots next to each other in a gridplot layout
show(gridplot([[p, p_filtered]]))

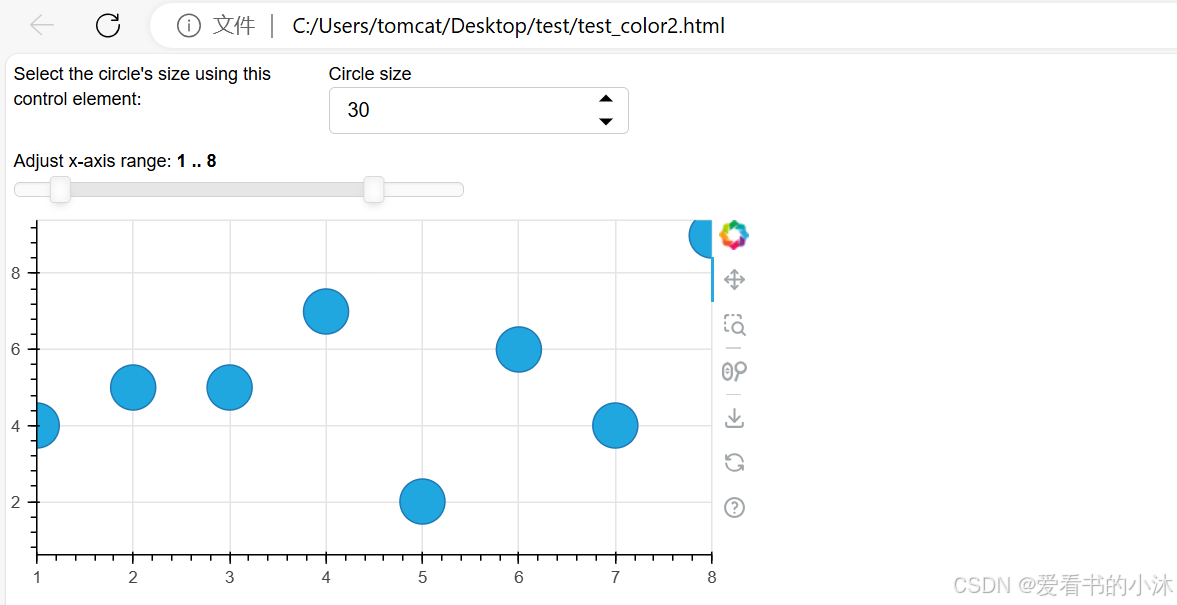
3.9 使用小部件
from bokeh.layouts import layout
from bokeh.models import Div, RangeSlider, Spinner
from bokeh.plotting import figure, show# prepare some data
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y = [4, 5, 5, 7, 2, 6, 4, 9, 1, 3]# create plot with circle glyphs
p = figure(x_range=(1, 9), width=500, height=250)
points = p.scatter(x=x, y=y, size=30, fill_color="#21a7df")# set up textarea (div)
div = Div(text="""<p>Select the circle's size using this control element:</p>""",width=200,height=30,
)# set up spinner
spinner = Spinner(title="Circle size",low=0,high=60,step=5,value=points.glyph.size,width=200,
)
spinner.js_link("value", points.glyph, "size")# set up RangeSlider
range_slider = RangeSlider(title="Adjust x-axis range",start=0,end=10,step=1,value=(p.x_range.start, p.x_range.end),
)
range_slider.js_link("value", p.x_range, "start", attr_selector=0)
range_slider.js_link("value", p.x_range, "end", attr_selector=1)# create layout
layout = layout([[div, spinner],[range_slider],[p],],
)# show result
show(layout)

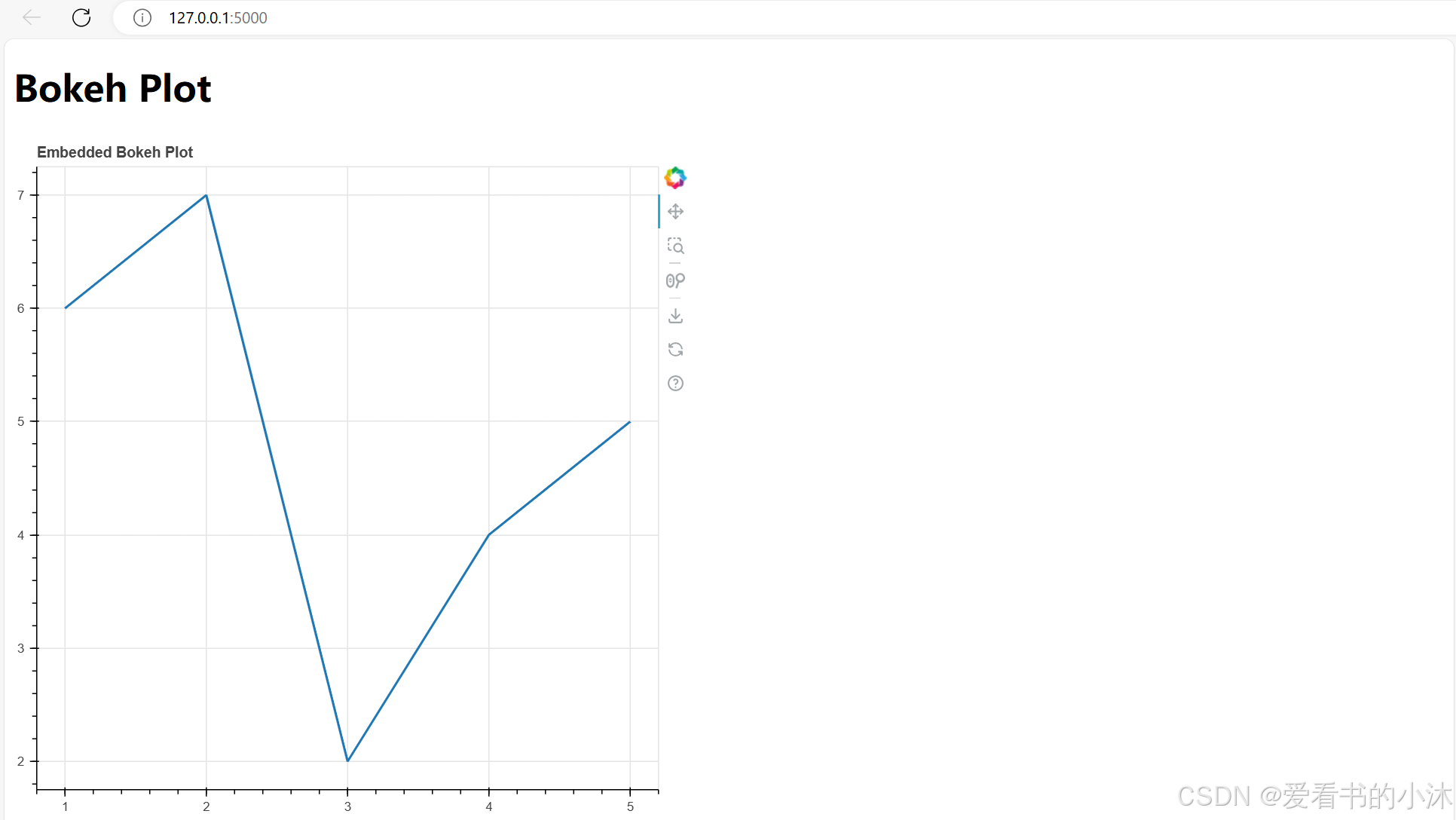
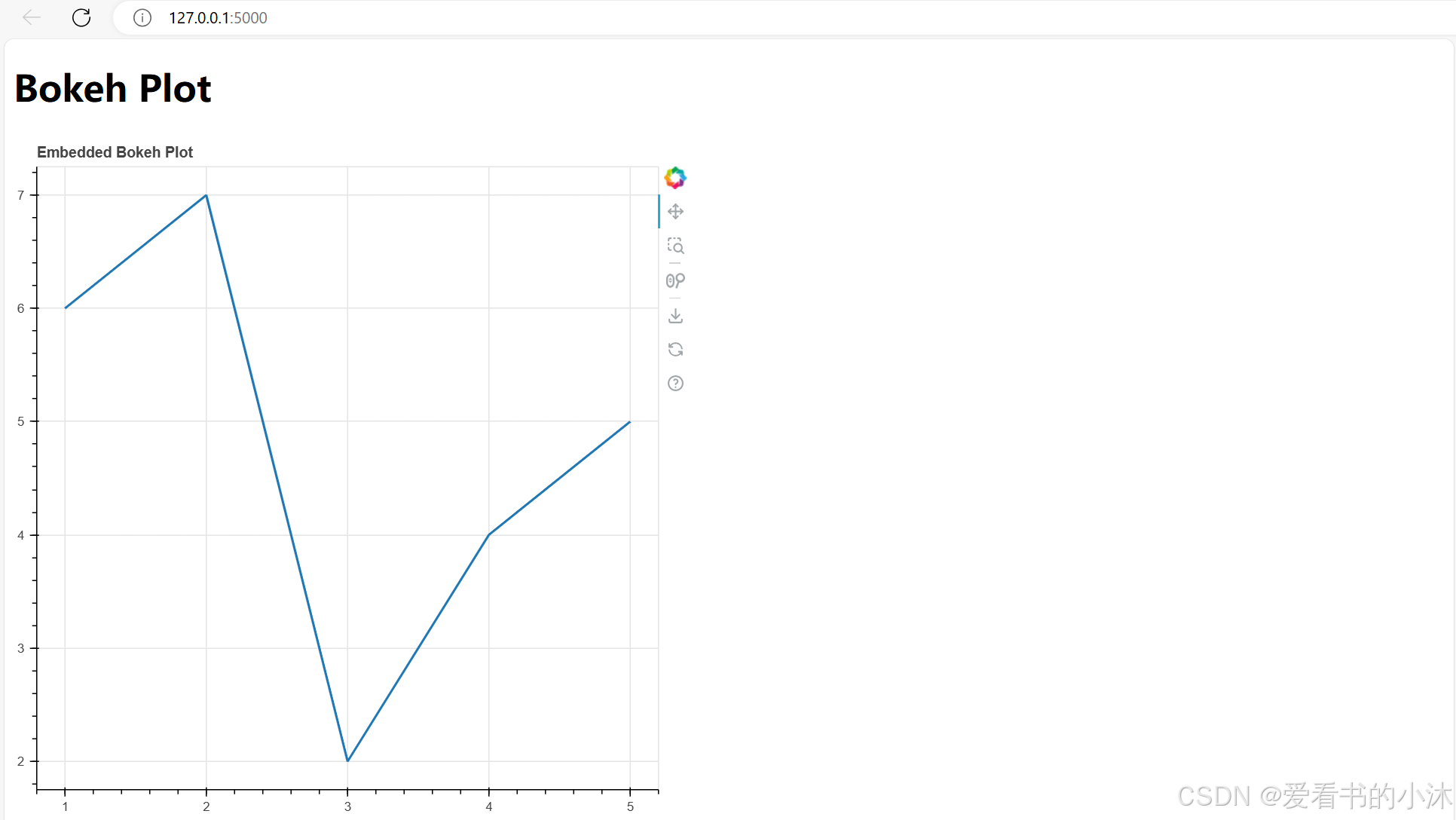
3.10 嵌入Bokeh图表到Flask应用程序
要在Flask应用中嵌入一个Bokeh应用,我们需要进行以下步骤:
- 安装Bokeh和Flask库。
- 创建一个Flask应用。
- 在Flask应用中创建一个Bokeh绘图函数。
- 创建一个包含Bokeh绘图函数的HTML模板。
- 在Flask应用中创建一个路由,渲染HTML模板并运行Bokeh绘图函数。
app.py代码如下:
from flask import Flask, render_template
from bokeh.plotting import figure
from bokeh.embed import componentsapp = Flask(__name__)@app.route('/')
def index():# 创建一个图表对象p = figure(title="Embedded Bokeh Plot")# 添加数据点x = [1, 2, 3, 4, 5]y = [6, 7, 2, 4, 5]# 绘制折线p.line(x, y, line_width=2)# 将图表组件嵌入到HTML模板中script, div = components(p)return render_template('index.html', script=script, div=div)if __name__ == '__main__':app.run()
index.html代码如下:
<!DOCTYPE html>
<html>
<head><title>Bokeh Plot</title><link href="https://cdn.bokeh.org/bokeh/release/bokeh-3.4.2.min.css" rel="stylesheet" type="text/css"><script src="https://cdn.bokeh.org/bokeh/release/bokeh-3.4.2.min.js"></script>
</head>
<body><h1>Bokeh Plot</h1><div>{{ script | safe }}{{ div | safe }}</div>
</body>
</html>
执行命令如下:
python app.py

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!
相关文章:

【小沐学Python】在线web数据可视化Python库:Bokeh
文章目录 1、简介2、安装3、测试3.1 创建折线图3.2 添加和自定义渲染器3.3 添加图例、文本和批注3.4 自定义您的绘图3.5 矢量化字形属性3.6 合并绘图3.7 显示和导出3.8 提供和筛选数据3.9 使用小部件3.10 嵌入Bokeh图表到Flask应用程序 结语 1、简介 https://bokeh.org/ https…...

GitHub 站点打不开
遇到的问题 您是否遇到过GitHub网站打不开的情况,正如下图所示: 解决方案 以下是一些常见的解决方案: 1. 检查网络连接 确保你的设备已连接到互联网。尝试访问其他网站,确保不是你的网络问题。 C:\Vinca>ping github.…...

前端开发工具
Lodash 有普通的 CommonJS 版本(通常称为 lodash)和 ES6 模块版本(称为 lodash-es)。它们的主要区别包括: 模块化:lodash 是传统的 CommonJS 模块,可使用 require 或 import 引入;lo…...

Everything搜索无法搜索到桌面的文件(无法检索C盘 或 特定路径的文件)
现象描述 在Everything搜索框中输入桌面已存在的文件或随便已知位置的文件,无法找到。 搜索时检索结果中明显缺少部分磁盘位置的,例如无法检索C盘,任意关键字搜索时结果中没有位于C盘的,无论怎样都搜不到C盘文件。 解决方法 在…...
Redux@4.x(1)- 核心概念)
React@16.x(52)Redux@4.x(1)- 核心概念
目录 1,MVC2,前端MVC的困难3,Flux4,Redux 1,MVC 是一个解决方案,用于降低 UI 和数据关联的复杂度。 在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而…...

pytest系列——pytest_runtest_makereport钩子函数获取测试用例执行结果
前言 pytest测试框架提供的很多钩子函数方便我们对测试框架进行二次开发,可以根据自己的需求进行改造。 例如:钩子方法:pytest_runtest_makereport ,可以更清晰的了解测试用例的执行过程,并获取到每个测试用例的执行…...

Oracle数据库模式对象
文章目录 Oracle数据库模式对象 Oracle数据库模式对象 1、模式(schema)是一个数据库对象的集合。模式为一个数据库用户所有,与用户名字相同。通俗来说,模式对象就是一个用户。 2、 模式对象包括:聚簇、约束、数据库链接、触发器、维、外部过…...

各地户外分散视频监控点位,如何实现远程集中实时监看?
公司业务涉及视频监控项目承包搭建,此前某个项目需求是为某林业公司提供视频监控解决方案,需要实现各地视频摄像头的集中实时监看,以防止国家储备林的盗砍、盗伐行为。 公司原计划采用运营商专线连接各个视频监控点位,实现远程视…...

Vue笔记12-新的组件
Fragment 在Vue2中,template标签内,必须有一个div标签,作为根标签。 在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。 这么做的目的:减少标签的层级…...

PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

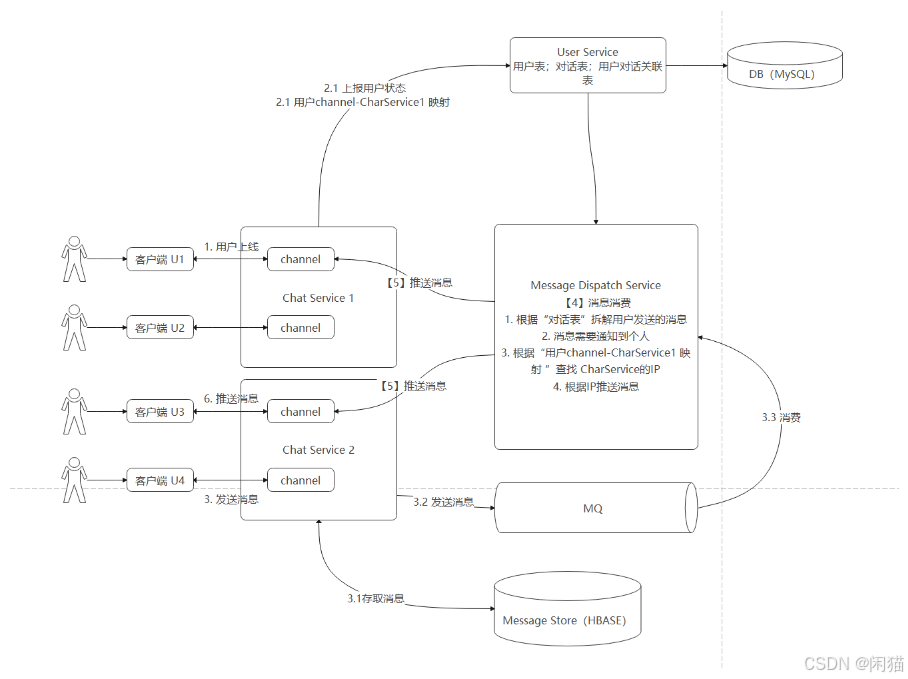
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

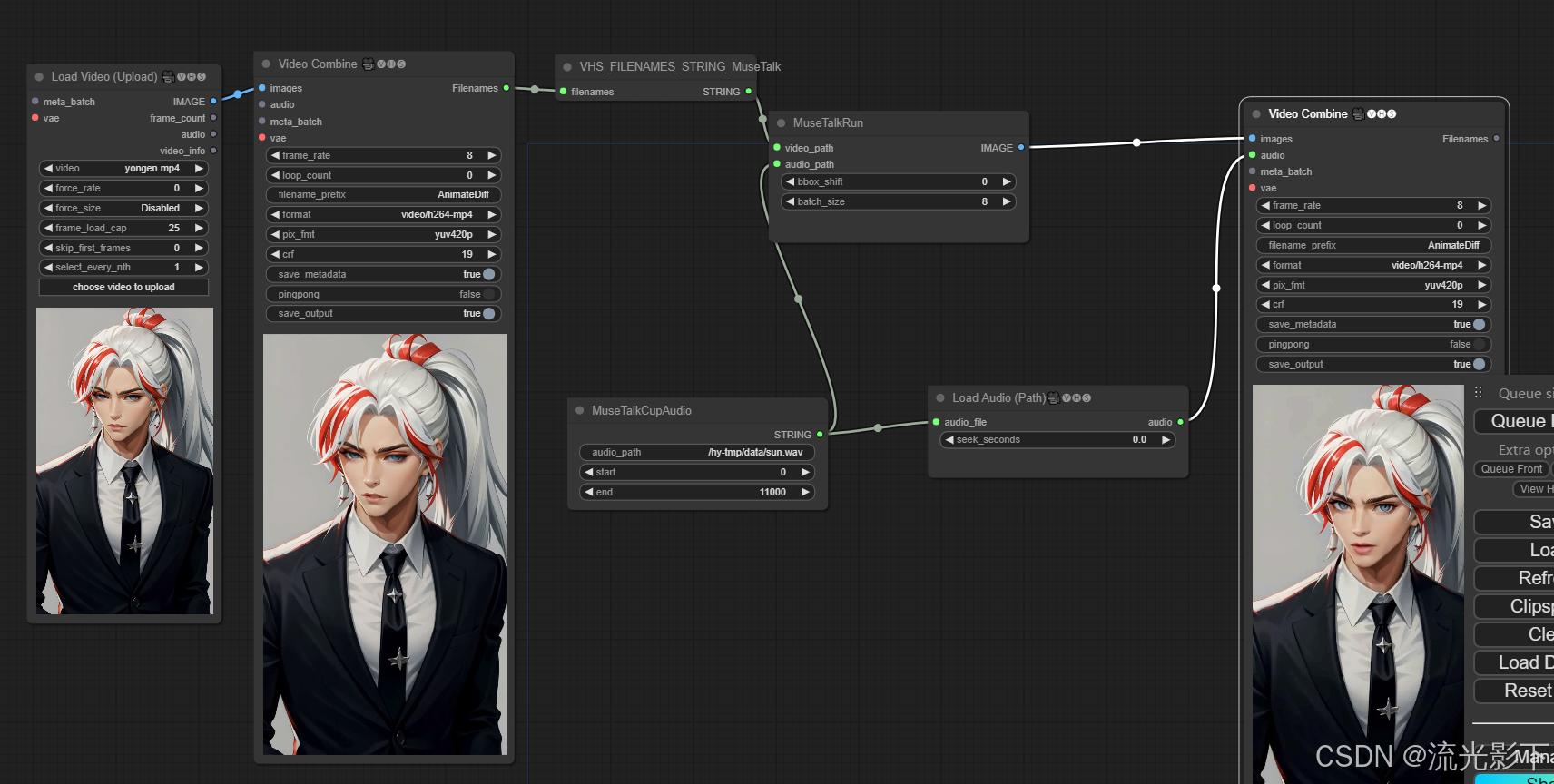
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

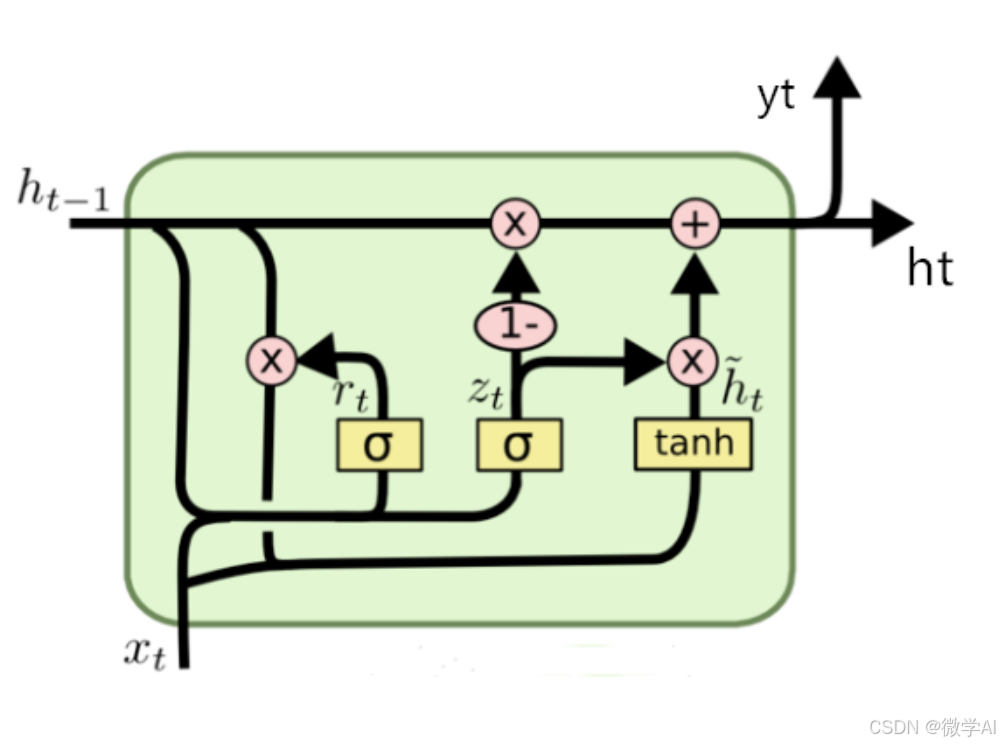
人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

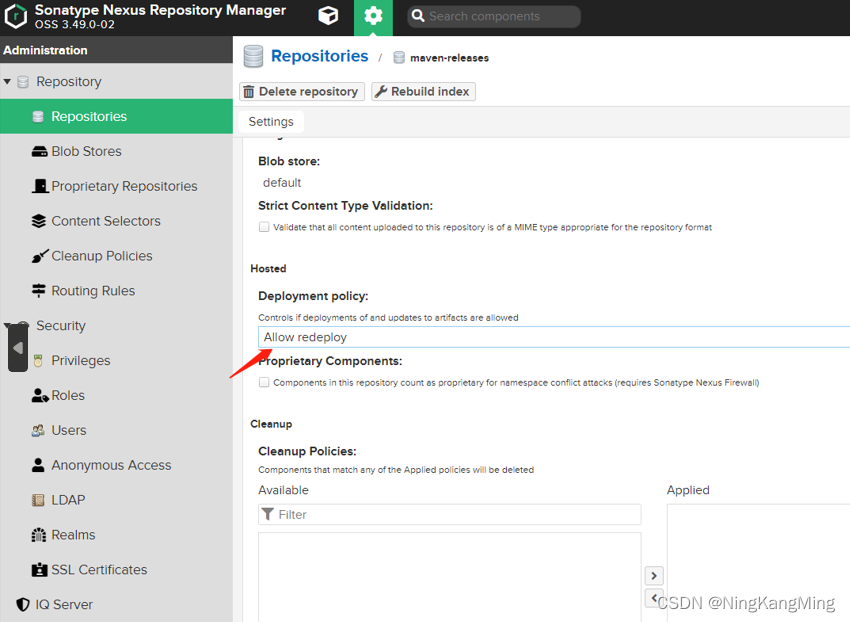
Maven Nexus3 私服搭建、配置、项目发布指南
maven nexus私服搭建 访问nexus3官方镜像库,选择需要的版本下载:Docker Nexus docker pull sonatype/nexus3:3.49.0 创建数据目录并赋权 sudo mkdir /nexus-data && sudo chown -R 200 /nexus-data 运行(数据目录选择硬盘大的卷进行挂载) …...
)
东方博宜1627 - 暑期的旅游计划(2)
问题描述 期末考试结束了,小华语文、数学、英语三门功课分别考了 x、y、z 分,小华的家长说,如果小华三门功课中有一门考到 90 分或者 90 分以上,那么就去北京旅游,如果都没考到,那么就去南京玩。 请从键盘…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
