GitHub 站点打不开
遇到的问题
-
您是否遇到过GitHub网站打不开的情况,正如下图所示:

解决方案
以下是一些常见的解决方案:
1. 检查网络连接
- 确保你的设备已连接到互联网。
- 尝试访问其他网站,确保不是你的网络问题。
C:\Vinca>ping github.com正在 Ping github.com [140.82.112.3] 具有 32 字节的数据:来自 140.82.112.3 的回复: 字节=32 时间=219ms TTL=47来自 140.82.112.3 的回复: 字节=32 时间=219ms TTL=47来自 140.82.112.3 的回复: 字节=32 时间=221ms TTL=47来自 140.82.112.3 的回复: 字节=32 时间=219ms TTL=47140.82.112.3 的 Ping 统计信息:数据包: 已发送 = 4,已接收 = 4,丢失 = 0 (0% 丢失),往返行程的估计时间(以毫秒为单位):最短 = 219ms,最长 = 221ms,平均 = 219ms```
2. 清理浏览器缓存
-
清理浏览器的缓存和 cookies,可能是缓存导致的问题。

-
快捷键
Ctrl + Shift + Delete
3. 切换 DNS 服务器
尝试使用公共 DNS 服务器,如 Google 的 8.8.8.8 和 8.8.4.4,或 Cloudflare 的 1.1.1.1。
以下是不同操作系统中更改 DNS 服务器的步骤:
Windows 10
- 打开 控制面板。
- 选择 网络和 Internet。
- 点击 网络和共享中心。
- 在左侧栏选择 更改适配器设置。
- 右键点击你正在使用的网络连接(例如 Wi-Fi 或以太网),然后选择 属性。
- 在属性窗口中,选择 Internet 协议版本 4 (TCP/IPv4),然后点击 属性。
- 在新的窗口中,选择 使用下面的 DNS 服务器地址,然后输入以下 DNS 服务器地址:
- 首选 DNS 服务器:8.8.8.8
- 备用 DNS 服务器:8.8.4.4
- 点击 确定,然后再点击 关闭。
macOS
- 打开 系统偏好设置。
- 选择 网络。
- 在左侧栏中选择你正在使用的网络连接(例如 Wi-Fi 或以太网)。
- 点击右下角的 高级。
- 选择 DNS 标签页。
- 点击左下角的 + 按钮,添加以下 DNS 服务器地址:
- 8.8.8.8
- 8.8.4.4
- 点击 确定,然后再点击 应用。
Linux (以 Ubuntu 为例)
- 打开 设置。
- 选择 网络。
- 在网络连接列表中找到你正在使用的网络,点击旁边的 齿轮图标。
- 选择 IPv4 标签页。
- 取消勾选 自动(DHCP)。
- 在 DNS 部分,输入以下 DNS 服务器地址:
- 8.8.8.8
- 8.8.4.4
- 点击 应用。
路由器
- 登录到你的路由器管理界面(通常是通过在浏览器中输入路由器的 IP 地址,如 192.168.1.1 或 192.168.0.1)。
- 找到 DNS 设置,通常在 网络设置 或 高级设置 中。
- 输入以下 DNS 服务器地址:
- 8.8.8.8
- 8.8.4.4
- 保存设置并重新启动路由器。
4. 使用 VPN
- GitHub 在某些地区可能会被限制,使用 VPN 可以帮助绕过这些限制。
- 由于相关法律规定,这里不做介绍。
- 请大家务必文明上网。
5. 检查 hosts 文件
-
检查并编辑你的 hosts 文件,确保没有错误配置。路径如下:
- Windows:
C:\Windows\System32\drivers\etc\hosts - macOS / Linux:
/etc/hosts
- Windows:
-
添加以下条目以解决 DNS 解析问题:
140.82.112.3 github.com 140.82.112.4 gist.github.com -
需要使用超级管理员身份打开编辑

-
如果有杀毒软件警告,选择
允许本次操作
6. 使用镜像网站
- 在极端情况下,可以尝试使用 GitHub 的镜像网站,如 FastGit。
- 除了 FastGit,还有其他 GitHub 镜像网站可以尝试,如:
- cnpmjs
- gitclone
7. 检查防火墙和安全软件
-
某些防火墙或安全软件可能会阻止对 GitHub 的访问,检查并配置这些软件允许访问 GitHub。
-
以下是一些常见的防火墙拦截方法以及如何检查和解除这些限制:
防火墙拦截方法
-
阻止 IP 地址:
- 防火墙可以通过阻止 GitHub 服务器的 IP 地址来限制访问。
-
阻止域名:
- 防火墙可以通过阻止对
github.com和相关子域名的访问来限制访问。
- 防火墙可以通过阻止对
-
端口阻断:
- GitHub 使用特定的端口(如 443 端口进行 HTTPS 通信)。防火墙可以通过阻止这些端口来限制访问。
-
内容过滤:
- 防火墙可以通过检测和过滤包含特定关键字或 URL 的网络请求来限制访问。
检查和解除防火墙限制
-
Windows 防火墙
-
打开 Windows 防火墙设置:
- 打开 控制面板,选择 系统和安全,然后点击 Windows Defender 防火墙。
-
允许应用或功能通过防火墙:
- 点击左侧的 允许应用或功能通过 Windows Defender 防火墙。
- 点击 更改设置,然后找到浏览器或 Git 客户端,确保它们的公用和专用网络都被允许访问。
-
创建入站和出站规则:
- 在 Windows Defender 防火墙 窗口左侧,点击 高级设置。
- 在 入站规则 和 出站规则 中分别创建新的规则,允许对
github.com和相关 IP 地址的访问。 - 选择 新建规则,选择 自定义,然后输入 GitHub 的 IP 地址或域名。
-
-
第三方防火墙软件
如果你使用的是第三方防火墙软件,例如 Norton, McAfee, Kaspersky 等,可以参考以下步骤:
-
打开防火墙软件:
- 启动你的防火墙软件,进入设置或配置页面。
-
查找访问控制设置:
- 在设置中找到访问控制或应用程序控制,查看是否有关于
github.com的限制。
- 在设置中找到访问控制或应用程序控制,查看是否有关于
-
允许 GitHub 访问:
- 将
github.com和相关的 IP 地址添加到允许列表中,确保浏览器和 Git 客户端的访问被允许。
- 将
-
关闭内容过滤:
- 如果防火墙软件有内容过滤功能,检查并确保没有对 GitHub 相关内容的过滤规则。
-
检查路由器防火墙
-
登录到路由器管理界面:
- 通常通过在浏览器中输入路由器的 IP 地址(如 192.168.1.1 或 192.168.0.1)访问。
-
查找防火墙或安全设置:
- 在设置菜单中找到防火墙或安全设置。
-
检查并解除对 GitHub 的限制:
- 检查是否有对
github.com或相关 IP 地址的访问限制,解除这些限制。
- 检查是否有对
使用命令行工具检查连接
可以使用命令行工具如
ping和tracert(Windows)或traceroute(macOS / Linux)来检查与 GitHub 的连接:ping github.com tracert github.com # Windows traceroute github.com # macOS / Linux -
以上就是对github不能正常打开的解决方案,如果你有更好的解决方案欢迎在评论区留言。
相关文章:

GitHub 站点打不开
遇到的问题 您是否遇到过GitHub网站打不开的情况,正如下图所示: 解决方案 以下是一些常见的解决方案: 1. 检查网络连接 确保你的设备已连接到互联网。尝试访问其他网站,确保不是你的网络问题。 C:\Vinca>ping github.…...

前端开发工具
Lodash 有普通的 CommonJS 版本(通常称为 lodash)和 ES6 模块版本(称为 lodash-es)。它们的主要区别包括: 模块化:lodash 是传统的 CommonJS 模块,可使用 require 或 import 引入;lo…...

Everything搜索无法搜索到桌面的文件(无法检索C盘 或 特定路径的文件)
现象描述 在Everything搜索框中输入桌面已存在的文件或随便已知位置的文件,无法找到。 搜索时检索结果中明显缺少部分磁盘位置的,例如无法检索C盘,任意关键字搜索时结果中没有位于C盘的,无论怎样都搜不到C盘文件。 解决方法 在…...
Redux@4.x(1)- 核心概念)
React@16.x(52)Redux@4.x(1)- 核心概念
目录 1,MVC2,前端MVC的困难3,Flux4,Redux 1,MVC 是一个解决方案,用于降低 UI 和数据关联的复杂度。 在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而…...

pytest系列——pytest_runtest_makereport钩子函数获取测试用例执行结果
前言 pytest测试框架提供的很多钩子函数方便我们对测试框架进行二次开发,可以根据自己的需求进行改造。 例如:钩子方法:pytest_runtest_makereport ,可以更清晰的了解测试用例的执行过程,并获取到每个测试用例的执行…...

Oracle数据库模式对象
文章目录 Oracle数据库模式对象 Oracle数据库模式对象 1、模式(schema)是一个数据库对象的集合。模式为一个数据库用户所有,与用户名字相同。通俗来说,模式对象就是一个用户。 2、 模式对象包括:聚簇、约束、数据库链接、触发器、维、外部过…...

各地户外分散视频监控点位,如何实现远程集中实时监看?
公司业务涉及视频监控项目承包搭建,此前某个项目需求是为某林业公司提供视频监控解决方案,需要实现各地视频摄像头的集中实时监看,以防止国家储备林的盗砍、盗伐行为。 公司原计划采用运营商专线连接各个视频监控点位,实现远程视…...

Vue笔记12-新的组件
Fragment 在Vue2中,template标签内,必须有一个div标签,作为根标签。 在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。 这么做的目的:减少标签的层级…...

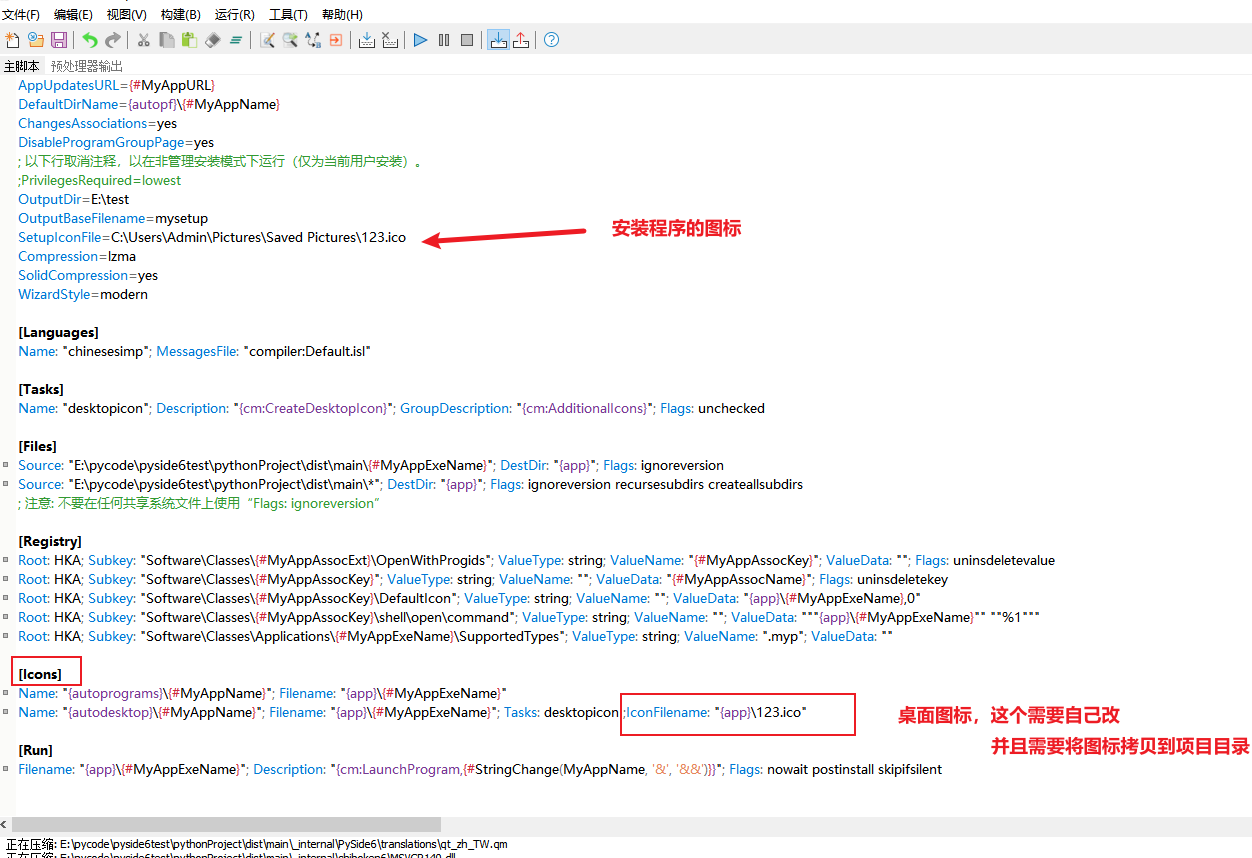
PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

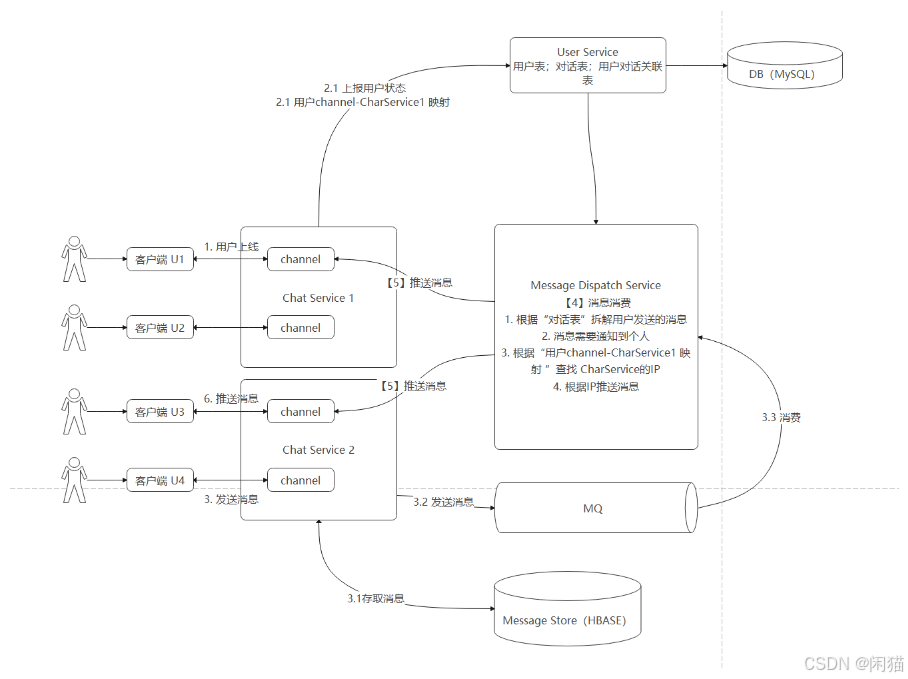
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

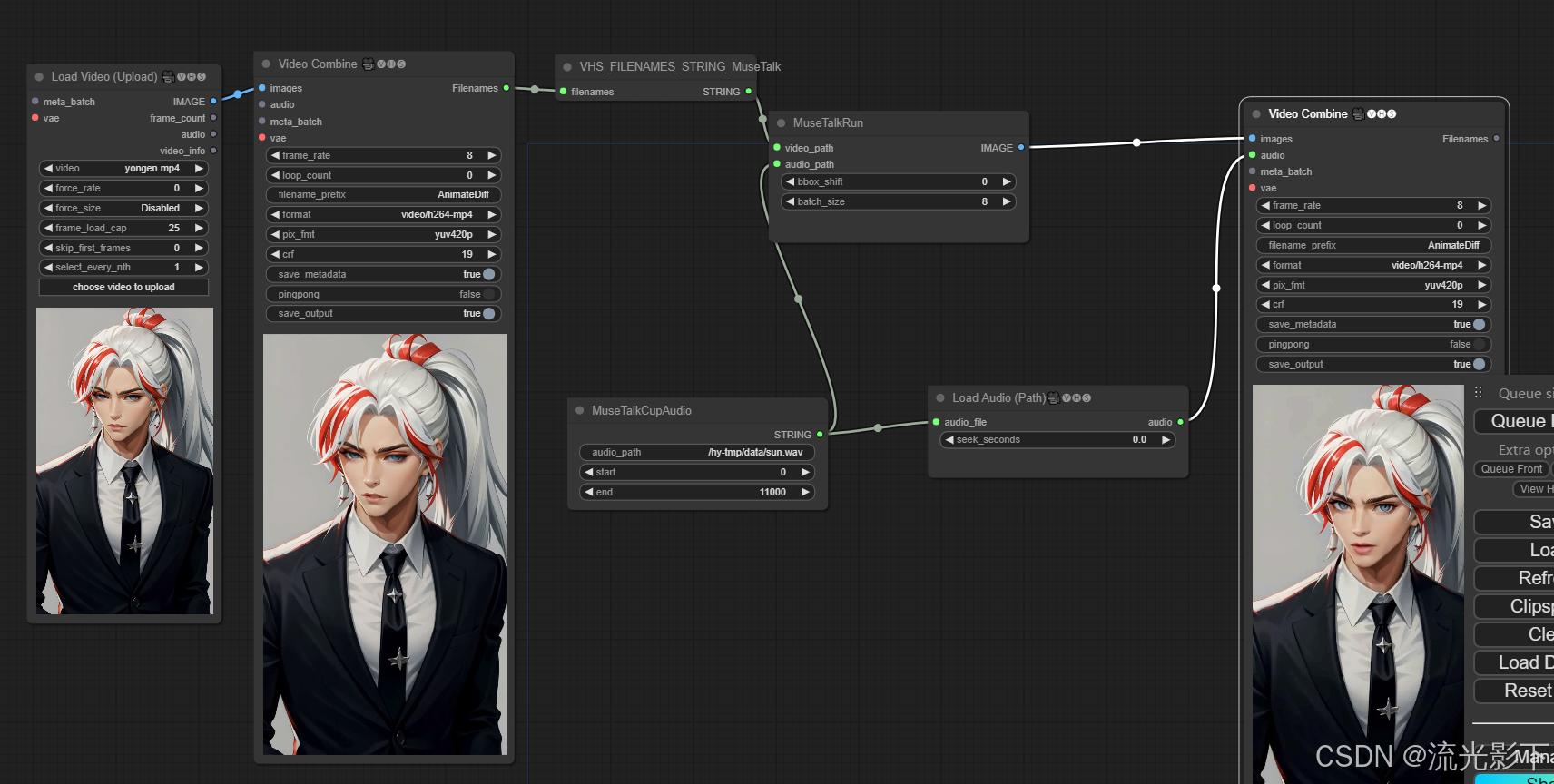
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

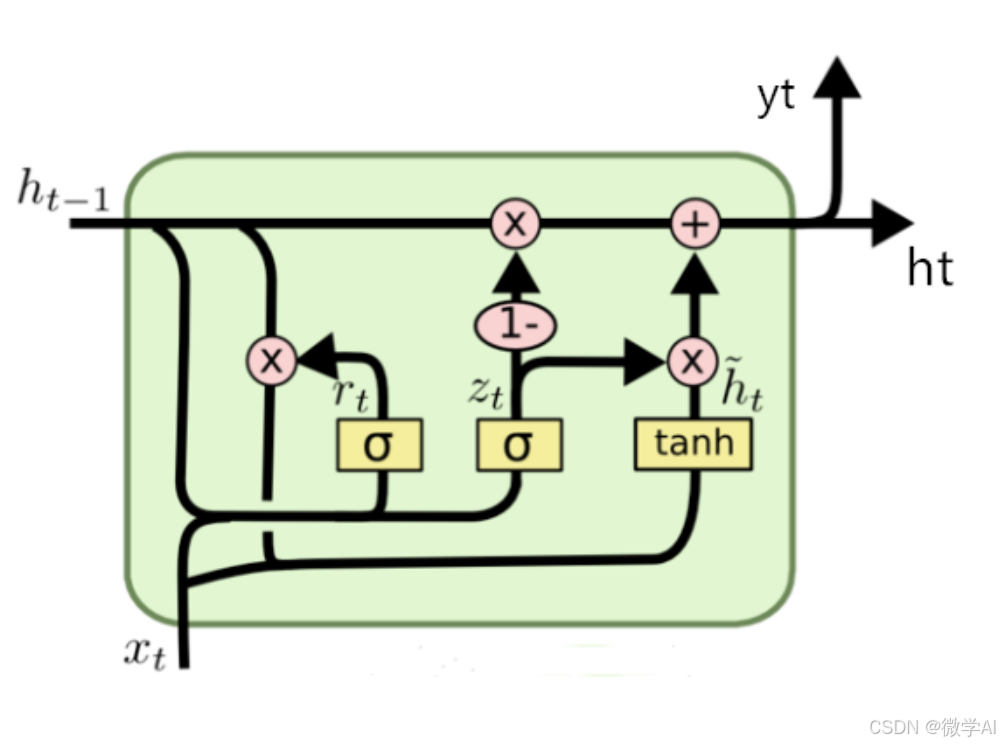
人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

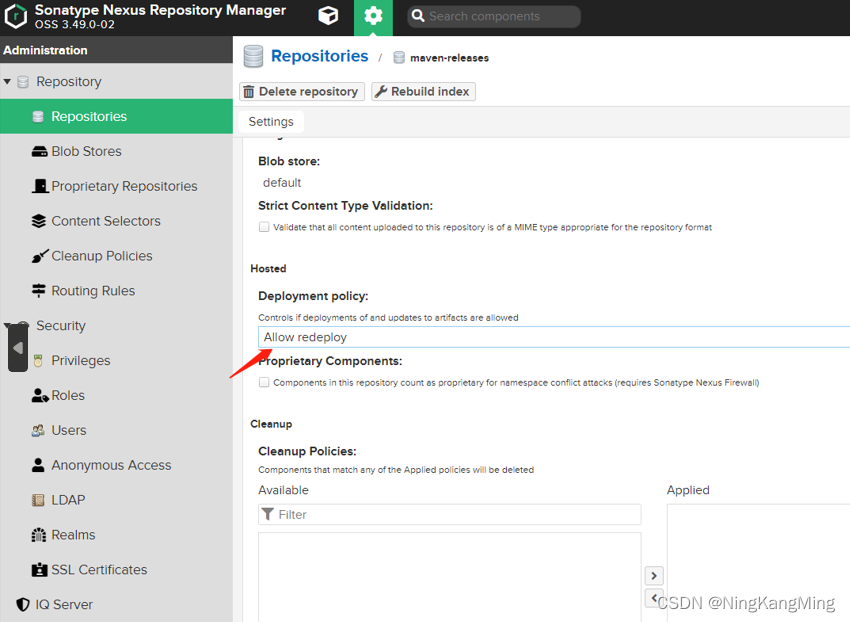
Maven Nexus3 私服搭建、配置、项目发布指南
maven nexus私服搭建 访问nexus3官方镜像库,选择需要的版本下载:Docker Nexus docker pull sonatype/nexus3:3.49.0 创建数据目录并赋权 sudo mkdir /nexus-data && sudo chown -R 200 /nexus-data 运行(数据目录选择硬盘大的卷进行挂载) …...
)
东方博宜1627 - 暑期的旅游计划(2)
问题描述 期末考试结束了,小华语文、数学、英语三门功课分别考了 x、y、z 分,小华的家长说,如果小华三门功课中有一门考到 90 分或者 90 分以上,那么就去北京旅游,如果都没考到,那么就去南京玩。 请从键盘…...

FastAPI 学习之路(三十五)项目结构优化
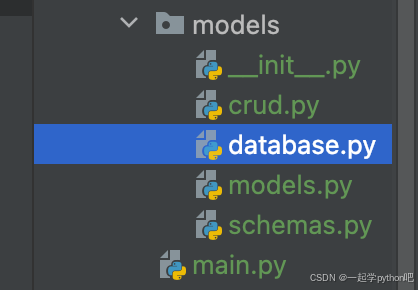
之前我们创建的文件都是在一个目录中,但是在我们的实际开发中,肯定不能这样设计,那么我们去创建一个目录,叫models,大致如下。 主要目录是: __init__.py 是一个空文件,说明models是一个package…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
