C# + halcon 联合编程示例
C# + halcon 联合编程示例
实现功能
1.加载图像
2.画直线,画圆,画矩形, 画椭圆 ROI,可以调整大小和位置
3.实现找边,找圆功能
效果

开发环境
Visual Studio 2022
.NET Framework 4.8
halcondotnet.dll
查看帮助文档

项目结构

DLL引用
要注意是 HALCON-17.12\dotnet35\halcondotnet.dll
界面控件
用System.Windows.Forms.Panel 控件来显示 图片
其他主要是按钮
代码
using HalconDotNet;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using static System.Net.Mime.MediaTypeNames;namespace CJH.Halcon.WinForms.App
{public partial class Form1 : Form{private HSmartWindowControl hwControl;private HWindow hw;private HImage ho_Image;private List<HDrawingObjectEx> drawObjs = new List<HDrawingObjectEx>();public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){//创建Halcon控件对象,并添加到指定的容器中hwControl = new HSmartWindowControl();//var hwControlWpf = new HSmartWindowControlWPF();hwControl.MouseWheel += HwControl_MouseWheel;//通过Halcon控件获取对应Halcon窗口对象hw = hwControl.HalconWindow;//设置控件的填充方式hwControl.Dock = DockStyle.Fill;//把控件添加到显示区hw_container.Controls.Add(hwControl);}/// <summary>/// 鼠标滚轮移动时发生事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void HwControl_MouseWheel(object sender, MouseEventArgs e){hwControl.HSmartWindowControl_MouseWheel(sender, e);}/// <summary>/// 加载图像/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnLoadImage_Click(object sender, EventArgs e){var fileDialog = new OpenFileDialog();fileDialog.Title = "打开图像资源";fileDialog.Filter = "图像资源|*.png;*.jpg;*.bmp";if (fileDialog.ShowDialog() == DialogResult.OK){var filePath = fileDialog.FileName;//创建halcon 图像对象ho_Image = new HImage(filePath);//把图像对象显示到Halcon窗口中hw.DispObj(ho_Image);//设置打开图像自动适应窗口的大小hwControl.SetFullImagePart();}}/// <summary>/// 画直线/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnLine_Click(object sender, EventArgs e){//drawObjs.Clear();//定义绘制线的开始和结束坐标 起点XY- 终点XYvar lineTuple = new HTuple[] { 100, 300, 100, 100 };//创建线的对象var lineObj = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.LINE, lineTuple);//注册线拖拽事件lineObj.OnDrag(LineOnDragAction);lineObj.OnResize(LineonResizeAction);//保存线对象drawObjs.Add(new HDrawingObjectEx(){HObj = lineObj,HTuples = lineTuple});//把画出线放到Halcon窗口上面hw.AttachDrawingObjectToWindow(lineObj);}/// <summary>/// 拖拽(移动)/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void LineOnDragAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectData(drawid);}/// <summary>/// 改变大小,长度/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void LineonResizeAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectData(drawid);}/// <summary>/// 更新线拖拽或改变大小的方法/// </summary>/// <param name="drawid"></param>/// <exception cref="NotImplementedException"></exception>private void UpdateDrawingObjectData(HDrawingObject drawid){//创建需要对象的属性元组var attrTuple = new HTuple("row1", "column1", "row2", "column2");//根据提供元组获取对应的属性值组元组var valueTuple = drawid.GetDrawingObjectParams(attrTuple);Debug.WriteLine($"row1:{valueTuple[0].D},column1:{valueTuple[1].D},row2:{valueTuple[2].D},column2:{valueTuple[3].D}");//构建一个数组值组成的元组数组var attrValues = new HTuple[] { valueTuple[0], valueTuple[1], valueTuple[2], valueTuple[3] };//更新当前拖拽对像的属性数据drawObjs[0].HTuples = attrValues;}/// <summary>/// 直线抓边/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnLineBound_Click(object sender, EventArgs e){//获取刚刚绘制直线对象的数据var lineTuple = drawObjs[0].HTuples;var hv_LineParam = new HTuple(lineTuple);//清理绘制的直线对象clearObject();//创建计算测量句柄HOperatorSet.CreateMetrologyModel(out HTuple hv_MetrologyHandle);//句柄关联测试的图坐标位置//设置测量对象图像的大小//参数:// MeasureHandle:输入测量模型的句柄;// Width:输出图像宽;// Height:输出图像高;//HOperatorSet.SetMetrologyModelImageSize(hv_MetrologyHandle, hv_Width, hv_Height);//添加测量模型对象(此处是线)//将测量对象添加到测量模型中//算子参数:// MeasureHandle:输入测量模型的句柄;// Shape:输入要测量对象的类型;默认值:‘circle’,参考值:‘circle’圆,‘ellipse’椭圆,‘line’线,‘rectangle2’矩形,长方形;// ShapeParam:要添加的测量对象的参数。// MeasureLength1:输入垂直于边界的测量区域的一半长度(卡尺长度);默认值:20,参考值:10,20,30;最小增量:1.0;建议增量:10.0// MeasureLength2:输入与边界相切的测量区域的一半长度(卡尺宽度);默认值:5,参考值:3,5,10;最小增量:1.0;建议增量:10.0// MeasureSigma:输入用于平滑的高斯函数的sigma;默认值:1,参考值:0.4,0.6,0.8,1.0,1.5,2.0,3.0,4.0,5.0,7.0,10.0;最小增量:0.01;建议增量:0.1;限制:(0.4 <= MeasureSigma)&&(MeasureSigma <= 100)// MeasureThreshold:输入测量阈值/最小边缘幅度;默认值:30,参考值:5.0, 10.0, 20.0, 30.0, 40.0, 50.0, 60.0, 70.0, 90.0, 110.0;最小增量:0.5;建议增量:2;// GenParamName:输入参数名称;参考: ‘distance_threshold’, ‘end_phi’, ‘instances_outside_measure_regions’, ‘max_num_iterations’, ‘measure_distance’, ‘measure_interpolation’, ‘measure_select’, ‘measure_transition’, ‘min_score’, ‘num_instances’, ‘num_measures’, ‘point_order’, ‘rand_seed’, ‘start_phi’;// GenParamValue:输入参数值;参考:1, 2, 3, 4, 5, 10, 20, ‘all’, ‘true’, ‘false’, ‘first’, ‘last’, ‘positive’, ‘negative’, ‘uniform’, ‘nearest_neighbor’, ‘bilinear’, ‘bicubic’;// Index:输出创建测量对象的索引值;HOperatorSet.AddMetrologyObjectGeneric(hv_MetrologyHandle, "line", hv_LineParam,50, 5, 1, 30, new HTuple(), new HTuple(), out HTuple hv_Index);//为测量模型的测量对象设置参数 set_metrology_object_param//根据需求设置测量的参数//设置找线的方式(positive,negative,all)从黑到白,从白到黑//算子参数:// MeasureHandle:输入测量模型的句柄;// Index:指定测量对象,为all时所有计量对象的参数都被设置(‘all’);// GenParamName:输入参数名称;默认:‘num_instances’,参考:// 'measure_length1':区域,垂直于边界的测量区域的一半长度// 'measure_length2':区域,相切于边界的测量区域的一半长度// 'measure_distance':区域,两个测量区域中心之间的距离// 'num_measures':区域,测量区域数// 'measure_sigma':测量,用于平滑的高斯函数的 Sigma// 'measure_threshold':测量,最小边缘幅度阈值// 'measure_select':测量,边缘端点的选择('last'、'first')// 'measure_transition':测量,方向('all'、'negative'、 'positive')// 'measure_interpolation':测量,插值类型// 'min_score':拟合,最小分数// 'num_instances':拟合,成功拟合实例的最大数量// 'distance_threshold':拟合,距离阈值HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_transition","all");//预期测量的区域个数HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "num_instances",12);//拟合数HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "num_instances",6);//高斯平滑系数,值越大,唯一的边缘越清晰HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_sigma",5);//区域,垂直与边界的测量区域的一半长度HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_length1",80);//区域,相切于边缘的测量区域的一半长度HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_length2",10);//最小边缘幅度越大,要求找到的边缘越锐利(灰度变换明显),反而不容易找到边缘HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_threshold",20);//测量双立方插入值,区别与bilinear双线性HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_interpolation","bicubic");//取值 all,first,best,lastHOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "measure_select","all");//设置最小分数0.7HOperatorSet.SetMetrologyObjectParam(hv_MetrologyHandle, "all", "min_score",0.7);//开始找边缘HOperatorSet.ApplyMetrologyModel(ho_Image, hv_MetrologyHandle);//获取测量区域找到的边缘坐标集合HOperatorSet.GetMetrologyObjectMeasures(out HObject ho_Contours, hv_MetrologyHandle,"all", "all", out HTuple hv_Row, out HTuple hv_Column);//设置卡尺颜色HOperatorSet.SetColor(hw, "cyan");//显示卡尺HOperatorSet.DispObj(ho_Contours, hw);//把找到的点通过十字叉来显示//HOperatorSet.GenCrossContourXld(out HObject ho_Cross, hv_Row, hv_Column, 6, 0.785398);//HOperatorSet.DispObj(ho_Cross, hw);//得到线的起点坐标并显示出来HOperatorSet.GetMetrologyObjectResult(hv_MetrologyHandle, 0, "all", "result_type","all_param", out HTuple hv_Parameter);//获取计量模型的计量结果轮廓HOperatorSet.GetMetrologyObjectResultContour(out HObject ho_Contour, hv_MetrologyHandle,0, "all", 1.5);//设置轮廓颜色HOperatorSet.SetColor(hw, "green");HOperatorSet.SetLineWidth(hw, 3);//显示轮廓HOperatorSet.DispObj(ho_Contour, hw);//清除句柄HOperatorSet.ClearMetrologyModel(hv_MetrologyHandle);}/// <summary>/// 清理绘制的直线对象/// </summary>private void clearObject(){foreach (var item in drawObjs){var hDrawingObject = item.HObj;//把这个对象从Halcon窗口中移除hw.DetachDrawingObjectFromWindow(hDrawingObject);hDrawingObject.Dispose();}drawObjs.Clear();}/// <summary>/// 找 圆/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnFindCircle_Click(object sender, EventArgs e){//获取圆形对象的位置与半径var circle = drawObjs[0].HTuples;//创建测量模型HOperatorSet.CreateMetrologyModel(out HTuple hv_MetrologyHandle);//添加找圆工具,给定参数,显示过程卡尺//50 卡尺长度//5 卡尺宽度HOperatorSet.AddMetrologyObjectCircleMeasure(hv_MetrologyHandle, circle[0].D, circle[1].D,circle[2].D, 50, 5, 1, 30, new HTuple(), new HTuple(), out HTuple hv_Index);HOperatorSet.GetMetrologyObjectModelContour(out HObject ho_Contour, hv_MetrologyHandle,0, 1.5);HOperatorSet.GetMetrologyObjectMeasures(out HObject ho_Contours, hv_MetrologyHandle,"all", "all", out HTuple hv_Row1, out HTuple hv_Column1);HOperatorSet.SetColor(hw, "cyan");HOperatorSet.DispObj(ho_Contour, hw);HOperatorSet.DispObj(ho_Contours, hw);//执行找圆并显示结果HOperatorSet.ApplyMetrologyModel(ho_Image, hv_MetrologyHandle);HOperatorSet.GetMetrologyObjectResult(hv_MetrologyHandle, 0, "all", "result_type","all_param", out HTuple hv_Parameter);HOperatorSet.GetMetrologyObjectResultContour(out HObject ho_Contour1, hv_MetrologyHandle,0, "all", 1.5);HOperatorSet.SetLineWidth(hw, 2);HOperatorSet.SetColor(hw, "green");HOperatorSet.DispObj(ho_Contour1, hw);HOperatorSet.ClearMetrologyModel(hv_MetrologyHandle);}/// <summary>/// 拖拽(移动)/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void circOnDragAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectDataCirc(drawid);}/// <summary>/// 改变大小,长度/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void circResizeAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectDataCirc(drawid);}/// <summary>/// (圆)更新线拖拽或改变大小的方法/// </summary>/// <param name="drawid"></param>/// <exception cref="NotImplementedException"></exception>private void UpdateDrawingObjectDataCirc(HDrawingObject drawid){//创建需要对象的属性元组var attrTuple = new HTuple("row", "column", "radius");//根据提供元组获取对应的属性值组元组var valueTuple = drawid.GetDrawingObjectParams(attrTuple);Debug.WriteLine($"row:{valueTuple[0].D},column:{valueTuple[1].D},radius:{valueTuple[2].D}");//构建一个数组值组成的元组数组var attrValues = new HTuple[] { valueTuple[0], valueTuple[1], valueTuple[2] };//更新当前拖拽对像的属性数据drawObjs[0].HTuples = attrValues;}/// <summary>/// 画圆/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnCircle_Click(object sender, EventArgs e){var circleHtuple = new HTuple[] { 100, 100, 100 };var circleObj = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.CIRCLE, circleHtuple);//注册线拖拽事件circleObj.OnDrag(circOnDragAction);circleObj.OnResize(circResizeAction);//保存线对象drawObjs.Add(new HDrawingObjectEx(){HObj = circleObj,HTuples = circleHtuple});//把画出圆放到Halcon窗口上面hw.AttachDrawingObjectToWindow(circleObj);}/// <summary>/// 画矩形/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnRectangle1_Click(object sender, EventArgs e){var rectangle1Htuple = new HTuple[] { 100, 100, 200, 200 };//矩形var rectangle1Obj = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, rectangle1Htuple);//注册线拖拽事件rectangle1Obj.OnDrag(rectangle1OnDragAction);rectangle1Obj.OnResize(rectangle1ResizeAction);//保存线对象drawObjs.Add(new HDrawingObjectEx(){HObj = rectangle1Obj,HTuples = rectangle1Htuple});//把画出圆放到Halcon窗口上面hw.AttachDrawingObjectToWindow(rectangle1Obj);}/// <summary>/// (矩形)拖拽(移动)/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void rectangle1OnDragAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectDataRectangle1(drawid);}/// <summary>/// (矩形)改变大小,长度/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void rectangle1ResizeAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectDataRectangle1(drawid);}/// <summary>/// (矩形)更新线拖拽或改变大小的方法/// </summary>/// <param name="drawid"></param>/// <exception cref="NotImplementedException"></exception>private void UpdateDrawingObjectDataRectangle1(HDrawingObject drawid){//创建需要对象的属性元组var attrTuple = new HTuple("row1", "column1", "row2", "column2");//根据提供元组获取对应的属性值组元组var valueTuple = drawid.GetDrawingObjectParams(attrTuple);Debug.WriteLine($"row1:{valueTuple[0].D},column1:{valueTuple[1].D},row2:{valueTuple[2].D},column2:{valueTuple[3].D}");//构建一个数组值组成的元组数组var attrValues = new HTuple[] { valueTuple[0], valueTuple[1], valueTuple[2], valueTuple[3] };//更新当前拖拽对像的属性数据drawObjs[0].HTuples = attrValues;}/// <summary>/// 画椭圆/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnEllipse_Click(object sender, EventArgs e){var ellipseHtuple = new HTuple[] { 100, 100, 50, 50, 50 };//椭圆var ellipseObj = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.ELLIPSE, ellipseHtuple);//注册线拖拽事件ellipseObj.OnDrag(ellipseOnDragAction);ellipseObj.OnResize(ellipseResizeAction);//保存线对象drawObjs.Add(new HDrawingObjectEx(){HObj = ellipseObj,HTuples = ellipseHtuple});//把画出圆放到Halcon窗口上面hw.AttachDrawingObjectToWindow(ellipseObj);}/// <summary>/// (椭圆)拖拽(移动)/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void ellipseOnDragAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectDataEllipse(drawid);}/// <summary>/// (椭圆)改变大小,长度/// </summary>/// <param name="drawid"></param>/// <param name="window"></param>/// <param name="type"></param>private void ellipseResizeAction(HDrawingObject drawid, HWindow window, string type){UpdateDrawingObjectDataEllipse(drawid);}/// <summary>/// (椭圆)更新线拖拽或改变大小的方法/// </summary>/// <param name="drawid"></param>/// <exception cref="NotImplementedException"></exception>private void UpdateDrawingObjectDataEllipse(HDrawingObject drawid){//创建需要对象的属性元组//phi 以弧度表示的前半轴的方向//radius1 前半轴//radius2 后半轴var attrTuple = new HTuple("row", "column", "phi", "radius1", "radius2");//根据提供元组获取对应的属性值组元组var valueTuple = drawid.GetDrawingObjectParams(attrTuple);Debug.WriteLine($"row:{valueTuple[0].D},column:{valueTuple[1].D},phi:{valueTuple[2].D},radius1:{valueTuple[3].D},radius2:{valueTuple[4].D}");//构建一个数组值组成的元组数组var attrValues = new HTuple[] { valueTuple[0], valueTuple[1], valueTuple[2], valueTuple[3], valueTuple[4] };//更新当前拖拽对像的属性数据drawObjs[0].HTuples = attrValues;}}/// <summary>/// HDrawingObject 扩展类 ,主要包含拖拽对象和对象属性数据/// </summary>public class HDrawingObjectEx{public HDrawingObject HObj { get; set; }public HTuple[] HTuples { get; set; }}
}
项目源码下载地址
https://download.csdn.net/download/cjh16606260986/89497706
END
相关文章:

C# + halcon 联合编程示例
C# halcon 联合编程示例 实现功能 1.加载图像 2.画直线,画圆,画矩形, 画椭圆 ROI,可以调整大小和位置 3.实现找边,找圆功能 效果 开发环境 Visual Studio 2022 .NET Framework 4.8 halcondotnet.dll 查看帮助文档 项目结构 DL…...

【Git基本操作】添加文件 | 修改文件 | 及其各场景下.git目录树的变化
目录 1. 添加文件&add操作和commit操作 2. .git树状目录的变化 3. git其他操作 4. 修改文件 4.1 git status 4.2 git diff 1. 添加文件&add操作和commit操作 add操作:将工作区中所有文件的修改内容 添加进版本库的暂存区中。commit操作:…...

Aop切面编程(2)--代理模式
1、代理模式的理解:不修改A对象的代码的基础上,对A代码块进行拓展。通过创建ProxyA代理对象,拓展A对象并调用A对象的核心功能; 即:不修改对象的源码基础上,创建代理对象,进行功能的附加和增强&…...
:Tesseract实现图片文字自动识别)
Spring Boot(八十):Tesseract实现图片文字自动识别
1Tesseract 要实现图片转文字(OCR,Optical Character Recognition)功能,可以使用一些现有的OCR库,比如Google的Tesseract或者百度AI、阿里云OCR等云服务。 下面以Tesseract为例: Tesseract是一个开源文本识别 (OCR)引擎,是目前公认最优秀、最精确的开源OCR系统,用于…...

QT 图片处理
1.qt 图片控件 在Qt中,用于显示图片的控件主要是QLabel。以下是关于Qt图片控件的详细介绍: QLabel控件: QLabel是Qt中用于显示文本或图片的控件。在显示图片时,QLabel通过setPixmap()函数来设置要显示的图片。QPixmap代表Qt中的…...

Linux C++ 053-设计模式之模板方法模式
Linux C 053-设计模式之模板方法模式 本节关键字:Linux、C、设计模式、模板方法模式 相关库函数: 概念 模板方法模式定义了一个算法的步骤,并允许子类别为一个或多个步骤提供其实践方式。让子类别在不改变算法架构的情况下,重新…...

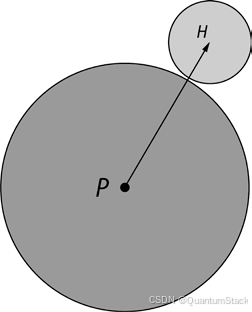
【Python 项目】类鸟群:仿真鸟群
类鸟群:仿真鸟群 仔细观察一群鸟或一群鱼,你会发现,虽然群体由个体生物组成,但该群体作为一个整体似乎有它自己的生命。鸟群中的鸟在移动、飞越和绕过障碍物时,彼此之间相互定位。受到打扰或惊吓时会破坏编队…...

基于信号处理的PPG信号滤波降噪方法(MATLAB)
光电容积脉搏波PPG信号结合相关算法可以用于人体生理参数检测,如血压、血氧饱和度等,但采集过程中极易受到噪声干扰,对于血压、血氧饱和度测量的准确性造成影响。随着当今社会医疗保健技术的发展,可穿戴监测设备对于PPG信号的质量…...

新一代信息技术及应用
关于云计算的描述不正确的是( )。 A 云计算可以通过网络连接,用户通过网络接入“云”中并获得有关的服务,“云”内节点之间也通过内部的网络相连 B 云计算可以快速、按需、弹性服务,用户可以按照实际需求迅速获取或释放…...

SVN 解决冲突
SVN 解决冲突 1. 引言 在软件开发过程中,版本控制是一个至关重要的环节。SVN(Subversion)作为一个流行的版本控制系统,被广泛应用于团队协作中。然而,当多个开发者同时对同一部分代码进行修改时,冲突是不可避免的。本文将详细介绍如何在SVN中解决这些冲突,以便团队成员…...

机器人前沿--PalmE:An Embodied Multimodal Language Model 具身多模态大(语言)模型
首先解释这篇工作名称Palm-E,发表时间为2023.03,其中的Palm是谷歌内部在2022.04开发的大语言模型,功能类似ChatGPT,只是由于各种原因没有那样火起来,E是Embodied的首字母,翻译过来就是具身多模态大语言模型…...

编程语言都是哪些人开发出来的?为什么都是国外较小国家的人
编程语言都是哪些人开发出来的? 编程语言的开发者通常是来自计算机科学、软件工程、数学、物理学等领域的专家、学者和工程师。这些开发者具备深厚的编程技能、算法知识、系统设计能力以及创新思维,他们致力于创造出能够解决特定问题或满足特定需求的编…...

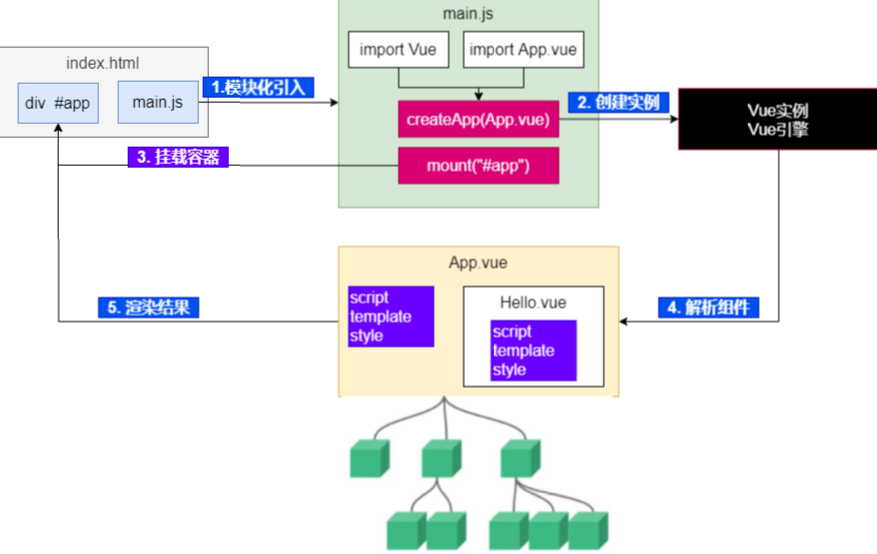
【前端速通系列|第二篇】Vue3前置知识
文章目录 1.前言2.包管理工具npm2.1下载node.js2.2配置 npm 镜像源2.3 npm 常用命令 3.Vite构建工具4.Vue3组件化5.Vue3运行原理 1.前言 本系列文章旨在帮助大家快速上手前端开发。 2.包管理工具npm npm 是 node.js中进行 包管理 的工具. 类似于Java中的Maven。 2.1下载nod…...
)
ES6 Module 的语法(十二)
ES6(ECMAScript 2015)引入了模块(Modules)的概念,使得JavaScript代码可以更容易地组织和复用。 1. export 关键字 命名导出 (Named Exports) 你可以使用 export 关键字导出多个变量、函数或类。 // module.js export…...

Redis 主从复制,哨兵与集群
目录 一.redis主从复制 1.redis 主从复制架构 2.主从复制特点 3.主从复制的基本原理 4.命令行配置 5.实现主从复制 6.删除主从复制 7.主从复制故障恢复 8.主从复制完整过程 9.主从同步优化配置 二.哨兵模式(Sentinel) 1.主要组件和概念 2.哨…...

CV05_深度学习模块之间的缝合教学(1)
1.1 在哪里缝 测试文件?() 训练文件?() 模型文件?(√) 1.2 骨干网络与模块缝合 以Vision Transformer为例,模型文件里有很多类,我们只在最后…...

【密码学】公钥密码的基本概念
在先前我写的密码学体制文章中谈到,现代密码学分为两大体制,介绍了一些有关对称密码体制诸如流密码和分组密码的内容。本文的主要内容则切换到公钥密码体制(又称非对称密码体制),简述了公钥密码体制的基本思想和应用方…...

【前端项目笔记】10 项目优化上线
项目优化上线 目标:优化Vue项目部署Vue项目(上线提供使用) 项目优化 项目优化策略: 生成打包报告:根据生成的报告发现问题并解决第三方库启用CDN:提高首屏页面的加载效率Element-UI组件按需加载路由懒加…...

Qt基础控件总结—多页面切换(QStackWidget类、QTabBar类和QTabWidget类)
QStackedWidget 类 QStackedWidget 类是在 QStackedLayout 之上构造的一个便利的部件,其使用方法与步骤和 QStackedLayout 是一样的。QStackedWidget 类的成员函数与 QStackedLayout 类也基本上是一致的,使用该类就和使用 QStackedLayout 一样。 使用该类可以参考QStackedL…...

团队融合与业务突破
结束了在上海久事集团下属公司的《团队融合与业务突破》课程,不仅探讨了团队领导力的关键技巧,更重要的是,我们从业务协同的视角,在跨团队中如何达成了共识,结合系统思考的相关内容,让大家看到跨部门冲突的…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
