前端练习小项目——方向感应名片
前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——方向感应名片
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
在开始学习之前,先让我们看一下最终效果:

那么我们如何去实现这样的小案例呢?在下文中我们对每一段重要的代码都进行了解释,读者可以根据注释对代码进行理解。
1.HTML代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>fish</title> <!-- 设置页面标题为fish --><link rel="stylesheet" href="./test.css"> <!-- 引入外部CSS样式表 -->
</head><body><div class="shell"> <!-- 外层容器 --><div class="box"> <!-- 盒子容器 --><div class="images"> <!-- 图片容器 --><img src="./item1.jpg"> <!-- 显示item1.jpg图片 --></div><div class="content"> <!-- 内容容器 --><h2>ZeenChin</h2> <!-- 标题为ZeenChin --><p>The style in the painting integrates temptation, fantasy and strangeness</p> <!-- 段落内容描述绘画风格 --></div></div><!-- 后续box结构与前面类似,每个box包含图片和内容 --><div class="box"><div class="images"><img src="./item2.jpg"></div><div class="content"><h2>ZeenChin</h2><p>The style in the painting integrates temptation, fantasy and strangeness</p></div></div><div class="box"><div class="images"><img src="./item3.jpg"></div><div class="content"><h2>ZeenChin</h2><p>The style in the painting integrates temptation, fantasy and strangeness</p></div></div><div class="box"><div class="images"><img src="./item4.jpg"></div><div class="content"><h2>ZeenChin</h2><p>The style in the painting integrates temptation, fantasy and strangeness</p></div></div><div class="box"><div class="images"><img src="./item5.jpg"></div><div class="content"><h2>ZeenChin</h2><p>The style in the painting integrates temptation, fantasy and strangeness</p></div></div></div></body></html>看完上述的代码之后,我相信读者已经有了大致的内容理解了,现在在让我们简单的回顾一下上述的代码:
其中<head>部分包含网页标题“fish”和引入外部CSS样式表test.css。主体部分由一个外层容器<div class="shell">包裹,其中包含多个盒子<div class="box">,每个盒子内部有图片容器<div class="images">和内容容器<div class="content">,展示了不同的图片(如item1.jpg至item5.jpg)
——这里读者可以先对HTML中的代码进行简单的编写,这里直接展示HTML代码的结果了:

这样我们就大致的将网页的骨架搭建完成了,接下来在让我们编写CSS代码来进行对其的美化。
2.CSS代码
* {margin: 0;padding: 0;
}body {/* 将内容区域居中显示 */display: flex;/* 使用 Flex 布局 */justify-content: center;/* 水平居中 */align-items: center;/* 垂直居中 */min-height: 100vh;/* 最小高度占据整个视口 *//* 设置背景渐变色 */background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%);
}.shell {/* 设置相对定位,启用3D变换 */position: relative;min-width: 1000px;/* 最小宽度为1000像素 */display: flex;/* 使用 Flex 布局 */justify-content: center;/* 水平居中 */flex-wrap: wrap;/* 换行排列子元素 */transform-style: preserve-3d;/* 保持3D变换 */perspective: 900px;/* 设置透视效果 */
}.shell .box {/* 设置相对定位和固定宽高 */position: relative;width: 250px;/* 宽度250像素 */height: 350px;/* 高度350像素 */transition: 0.6s;/* 过渡效果时长 */overflow: hidden;/* 隐藏溢出部分 */margin: 30px;/* 外边距为30像素 */transform: rotateY(0deg);/* 默认Y轴旋转角度为0度 */transition-delay: .1s;/* 过渡延迟0.1秒 */border-radius: 5px;/* 设置圆角为5像素 */border: #fff 5px solid;/* 边框为白色5像素实线 */
}/* 鼠标悬停在 .shell 上时 */
.shell:hover .box {transform: rotateY(20deg);/* 所有 .box 元素绕Y轴旋转20度 */
}/* 鼠标悬停在 .box 上时 */
.shell .box:hover {transform: rotateY(0deg) scale(1.25);/* 当前 .box 元素恢复到0度旋转并放大到1.25倍 */box-shadow: 0 25px 40px rgba(0, 0, 0, 0.7);/* 添加阴影效果 */z-index: 1;/* 设置堆叠顺序为1,使其位于最顶层 */
}/* 鼠标悬停在 .box 上时,其他 .box 元素的效果 */
.shell .box:hover~.box {transform: rotateY(-20deg);/* 其他 .box 元素绕Y轴反向旋转20度 */
}.shell .box .images img {width: 100%;/* 图片宽度100% */
}.shell .box .content {position: absolute;/* 绝对定位 */top: 0;/* 顶部与父元素对齐 */width: 90%;/* 宽度90% */height: 100%;/* 高度100% */z-index: 999;/* 设置堆叠顺序为999,使内容层位于最顶层 */padding: 15px;/* 内边距为15像素 */
}.shell .box .content h2 {color: rgb(210, 140, 140);/* 设置标题颜色 */transition: 0.6s;/* 过渡效果时长 */font-size: 20px;/* 字体大小20像素 */transform: translateY(-100px);/* 初始位置向上偏移100像素 */
}/* 鼠标悬停在 .box 上时的标题效果 */
.shell .box:hover .content h2 {transform: translateY(-15px);/* 标题向上偏移15像素 */
}.shell .box .content p {color: rgb(0, 0, 0);/* 设置段落文本颜色 */transition: 0.6s;/* 过渡效果时长 */font-size: 14px;/* 字体大小14像素 */transform: translateY(600px);/* 初始位置向下偏移600像素 */background-color: rgba(255, 255, 255, 0.7);/* 设置背景颜色及透明度 */
}/* 鼠标悬停在 .box 上时的段落效果 */
.shell .box:hover .content p {transform: translateY(220px);/* 段落向下偏移220像素 */
}注:上边的代码中我们将每一行代码的讲解都附在了代码的上边,希望读者可以跟随着代码中的注释来理解每行代码的用意。
这里我们在简单的进行解释一下:
* { margin: 0; padding: 0; }: 将所有元素的内外边距重置为0,以确保整体布局的一致性。
body: 设置了页面主体的样式,利用Flex布局将内容区域水平和垂直居中,并设置了背景渐变色作为背景图像。
.shell: 这是一个容器,采用Flex布局,用于包裹一组具有动态效果的盒子(.box)。设置了透视效果(perspective)和3D变换(transform-style: preserve-3d),使得内容具有立体感。
.shell .box: 每个.box代表一个盒子,固定了宽度和高度,带有圆角和边框。通过旋转(transform: rotateY())和过渡效果(transition),实现了鼠标悬停时的动画效果。
.shell:hover .box和.shell .box:hover: 当鼠标悬停在.shell或.box上时,通过旋转和缩放动画(transform属性)以及阴影效果(box-shadow),增强了用户交互体验。
.shell .box .content: 盒子内部的内容区域,利用绝对定位(position: absolute)来定位在盒子的顶部,设置了透明的背景颜色和过渡效果。
.shell .box:hover .content h2和.shell .box:hover .content p: 当鼠标悬停在.box上时,标题和段落文本通过transform属性实现了位置的变化,从而产生动态效果。
——最终我们将代码运行尽可以得到最终结果啦!(如图)

以上就是本篇文章的全部内容了~~~
相关文章:

前端练习小项目——方向感应名片
前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——方向感应名片 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 在开始学习之前,先让我们看一…...

【Vim】为什么程序员喜欢用 Vim
1. Vim介绍 Vim是一款高度可配置的文本编辑器,它被设计成作为一个工具,可以非常高效地进行文本编辑工作。以下是关于Vim的一些基本介绍: 历史:Vim 是 Vi 文本编辑器的改进版,最初由布莱姆米勒(Bram Moole…...

stm32h743 NetXduo 实现http server CubeIDE+CubeMX
在这边要设置mpu的大小,要用到http server,mpu得设置的大一些 我是这么设置的,做一个参考 同样,在FLASH.ld里面也要对应修改,SECTIONS里增加.tcp_sec和 .nx_data两个区,我们用ram_d2区域去做网络,这个就是对应每个数据在d2区域的起点。 在CubeMX里,需要用到filex、dhc…...

ubuntu服务器部署vue springboot前后端分离项目
上传构建好的vue前端文件 vscode构建vue项目,会生成dist目录 npm run build在服务器root目录新建/projects/www目录,把dist目录下的所有文件,上传到此目录中 上传ssl证书 上传ssl证书到/projects目录中 配置nginx 编辑 /etc/nginx/site…...

【python】pandas报错:UnicodeDecodeError详细分析,解决方案以及如何避免
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

FlinkModule加载HiveModule异常
HiveModule这个模块加载不出来 加在不出来这个模块,网上查说是要加下面这个依赖 <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-hive_${scala.binary.version}</artifactId><version>${flink.…...

计算机硬件---如何更新自己电脑的BLOS
1找官网 例如“我使用的是HP(惠普)品牌的电脑”我只需要在浏览器上搜索“惠普官网”或“惠普-blos更新” 就可以看到,来自官网中更新blos的信息 2.有些品牌要查序列号该怎么办呢? 有许多方法可以查询,例如…...

AI算法17-贝叶斯岭回归算法Bayesian Ridge Regression | BRR
贝叶斯岭回归算法简介 贝叶斯岭回归(Bayesian Ridge Regression)是一种回归分析方法,它结合了岭回归(Ridge Regression)的正则化特性和贝叶斯统计的推断能力。这种方法在处理具有大量特征的数据集时特别有用ÿ…...

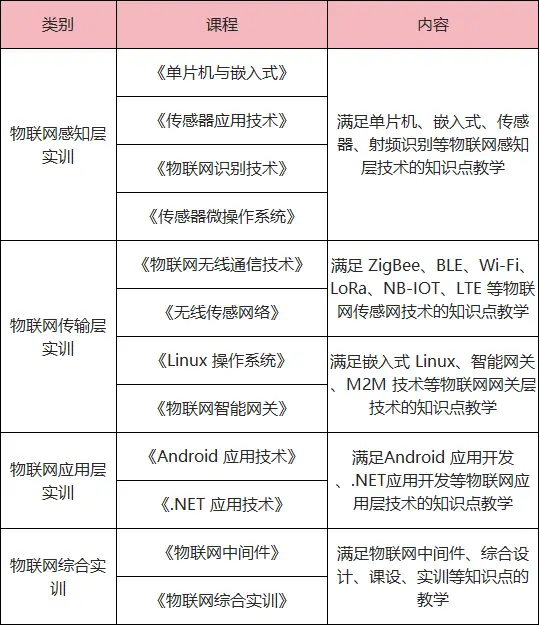
唯众物联网综合实训台 物联网实验室建设方案
物联网综合实训装置 物联网工程应用综合实训台是我公司针对职业院校物联网行业综合技能型人才培养,综合运用传感器技术、RFID技术、接口控制技术、无线传感网技术、Android应用开发等,配合实训台上的433M无线通信设备、ZigBee节点、射频设备、控制设备、…...

深入浅出 Vue.js:从基础到进阶的全面总结
深入浅出 Vue.js:从基础到进阶的全面总结 Vue.js 是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结 Vue.js 的核心概念、常用技术和最佳实践,并提…...

路网双线合并单线——ArcGISpro 解决方法
路网双线合并成单线是一个在地图制作、交通规划以及GIS分析中常见的需求。双线路网定义:具有不同流向、不同平面结构的道路。此外,车道数较多的道路(例如,双黄实线车道数大于4的道路)也可以视为双线路网,本…...

邮箱验证码功能开发
该文章用于记录怎么进行邮箱验证码开发。 总所周知,我们在某些网站进行注册的适合总是会遇到什么填写邮箱,邮箱接收验证码,验证通过后才可以继续注册,那么这个功能是怎么实现的呢? 一,准备工作 1.1 邮箱…...

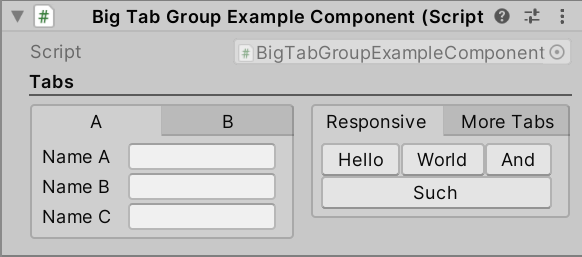
2024-07-15 Unity插件 Odin Inspector3 —— Button Attributes
文章目录 1 说明2 Button 特性2.1 Button2.2 ButtonGroup2.3 EnumPaging2.4 EnumToggleButtons2.5 InlineButton2.6 ResponsiveButtonGroup 1 说明 本文介绍 Odin Inspector 插件中有关 Button 特性的使用方法。 2 Button 特性 2.1 Button 依据方法,在 Inspec…...

根据脚手架archetype快速构建spring boot/cloud项目
1、找到archetype,并从私仓下载添加archetype到本地 点击IDEA的file,选择new project 选择maven项目,勾选create from archetype 填写archetype信息,(repository填写私仓地址) 2、选择自定义的脚手架arche…...

安灯系统在电力设备制造业中的应用效果
安灯系统作为面向制造业生产现场的专门应用软硬件系统,在电力设备制造企业中发挥着重要的作用。作为精益制造执行的核心工具,安灯系统为企业提供了快速联络生产、物料、维修、主管等部门的功能,以实时掌控和管理生产线状况,实现生…...

代码随想录打卡第二十五天
代码随想录–回溯部分 day 24 休息 day 25 回溯第三天 文章目录 代码随想录--回溯部分一、力扣93--复原IP地址二、力扣78--子集三、力扣90--子集Ⅱ 一、力扣93–复原IP地址 代码随想录题目链接:代码随想录 有效 IP 地址 正好由四个整数(每个整数位于 0…...

openharmony上传图片,并获取返回路径
适用条件: openharmony开发 4.0 release版本,对应能力API10 一直不断尝试,一会用官方提供的上传文件,一会用第三方库的axios都不行, 一会报错‘没权限,一会报错’路径错误,还有报错‘401参数错…...

git常用命令及git分支
git常用命令及git分支 git常用命令设置用户签名初始化本地库查看本地库状态将文件添加到暂存区提交到本地库查看历史记录版本穿梭 git分支什么是分支分支的好处分支的操作查看分支创建分支切换分支删除分支合并分支合并冲突 git常用命令 设置用户签名 //设置用户签名 git con…...

c# 依赖注入-服务的生命周期
在 C# 中,依赖注入服务的生命周期指的是在应用程序中管理和控制依赖项注入服务对象的生命周期的方式。常见的生命周期包括瞬态(transient)、作用域(scoped)和单例(singleton)三种。 瞬态&#…...

一站式短视频矩阵开发,高效托管!
短视频矩阵系统源码SaaS解决方案提供全面的开发服务,包括可视化视频编辑、矩阵式内容分发托管以及集成的多功能开发支持。 短视频矩阵:引爆您的数字营销革命 短视频矩阵系统是一套多功能集成解决方案,专为提升在短视频平台上的内容创作、管理…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

