js中! 、!!、?.、??、??=的用法及使用场景
js中! 、 !. 、!、?.、.?、??、??=的用法及使用场景
- !
- !!
- ?.
- ??
- ??=
- ??、??= 区别
- !. (ts)
- 注意
!
- (非空断言符号)
用于取反一个布尔值或将一个值转换为布尔类型并取反
const a= true;
const b= false; const value = !a; // 'false'
const value = !b; // 'true'
!!
- (强制类型转换)
用于将一个值转换为对应的布尔值(强制类型转换)
const a= "Hello";
const value = !!a; // 'true',任何非空字符串在布尔上下文中都是真值
?.
- (可选链操作符)
在访问对象属性或调用函数时,检查中间的属性是否存在或为 null/undefined。如果中间的属性不存在或为空,表达式将短路返回 undefined,而不会引发错误
const obj = {a: {b: {c: 42}},m: [],n: function () {return "Hello, world!";}
};// 传统写法 --需要手动检查每个属性
const value1 = obj && obj.a&& obj.a.b&& obj.a.b.c;
const value2 = obj && obj.m&& obj.m[0] && obj.n[0].fn && obj.n[0].fn();
const value3 = obj && obj.n && obj.n();// 使用可选链操作符 --如果任何中间属性不存在或为空,value 将为 undefined// 对属性的检查
const value1 = obj?.a?.b?.x;//对数组下标的检查 ?. => ?.[]
const value2 = obj?.m?.[2]; //对函数的检查 ?. => ?.()
const value3 = obj?.n?.();
??
- (空值合并操作符 )
用于选择性地提供默认值,仅当变量的值为 null 或 undefined 时,才返回提供的默认值。否则,它将返回变量的实际值
const a= null;
const b= undefined;
const c= 0;
const d= '';
const e= false;//传统写法,除了null,undefined, 无法兼容0、''、false的情况,使用时要特别小心
const value1 = a || 'default'; // 'default'
const value2 = b || 'default'; // 'default'
const value3 = c || 'default'; // 'default',因为 0 转布尔类型是 false
const value4 = d || 'default'; // 'default',因为 '' 转布尔类型是 false
const value5 = e || 'default'; // 'default'const value1 = a ?? 'default'; // 'default',因为 a 是 null
const value2 = b ?? 'default'; // 'default',因为 b 是 undefined
const value3 = c ?? 'default'; // 0,因为 c 不是 null 或 undefined
const value4 = d ?? 'default'; // false,因为 d 不是 null 或 undefined
??=
- (空值合并赋值操作符)
结合了空值合并操作符和赋值操作符。它用于将默认值分配给变量,仅当变量的值为 null 或 undefined 时
let a= null;
let b= undefined;
let c= 0;a ??= 'default'; // 'default',因为 a 是 null
b ??= 'default'; // 'default',因为 b 是 undefined
c ??= 'default'; // 0,因为 c的初始值不是 null 或 undefined??、??= 区别
- 是否是复制操作
| — | 含义 |
|---|---|
| ?? | 在??左边是null或者undefined的时候,返回右边的结果 |
| ??= | 当左边是null或者undefined的时候,赋值右边的结果。 |
!. (ts)
- (非空断言操作符符)
在访问对象属性或调用函数时,检查中间的属性是否不存在或不是 null/undefined,表示确定某个标识符是有值的。
function a(value?:string){console.log(value!.length);// console.log(value.length); //错误提醒:value is possibly 'undefined'.}
a('b');// 注意: !.不传值, 编译JS后会报错, 建议使用?. 替代 !.
注意
- !. 、 ?.、??、??= 是在 ECMAScript 2020 标准中引入的,因此在旧版本的 JavaScript 中可能不被支持
相关文章:

js中! 、!!、?.、??、??=的用法及使用场景
js中! 、 !. 、!、?.、.?、??、??的用法及使用场景 !!!?.??????、?? 区别 !. (ts)注意 ! (非空断言符号) 用于取反一个布尔值或将一个值转换为布尔类型并取反 const a true; const b false; const value !a; // false const value !…...

嵌入式面试高频八股文面试题及参考答案
目录 什么是嵌入式系统?请简要描述其特点。 请解释实时操作系统(RTOS)的概念。 请列举几种常见的嵌入式操作系统。 请解释中断、异常和竞态条件在嵌入式系统中的作用。 什么是死锁?请举例说明如何避免死锁的发生。 请解释进程和线程的区别。 请解释同步和互斥的概念…...

前端练习小项目——方向感应名片
前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——方向感应名片 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 在开始学习之前,先让我们看一…...

【Vim】为什么程序员喜欢用 Vim
1. Vim介绍 Vim是一款高度可配置的文本编辑器,它被设计成作为一个工具,可以非常高效地进行文本编辑工作。以下是关于Vim的一些基本介绍: 历史:Vim 是 Vi 文本编辑器的改进版,最初由布莱姆米勒(Bram Moole…...

stm32h743 NetXduo 实现http server CubeIDE+CubeMX
在这边要设置mpu的大小,要用到http server,mpu得设置的大一些 我是这么设置的,做一个参考 同样,在FLASH.ld里面也要对应修改,SECTIONS里增加.tcp_sec和 .nx_data两个区,我们用ram_d2区域去做网络,这个就是对应每个数据在d2区域的起点。 在CubeMX里,需要用到filex、dhc…...

ubuntu服务器部署vue springboot前后端分离项目
上传构建好的vue前端文件 vscode构建vue项目,会生成dist目录 npm run build在服务器root目录新建/projects/www目录,把dist目录下的所有文件,上传到此目录中 上传ssl证书 上传ssl证书到/projects目录中 配置nginx 编辑 /etc/nginx/site…...

【python】pandas报错:UnicodeDecodeError详细分析,解决方案以及如何避免
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

FlinkModule加载HiveModule异常
HiveModule这个模块加载不出来 加在不出来这个模块,网上查说是要加下面这个依赖 <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-hive_${scala.binary.version}</artifactId><version>${flink.…...

计算机硬件---如何更新自己电脑的BLOS
1找官网 例如“我使用的是HP(惠普)品牌的电脑”我只需要在浏览器上搜索“惠普官网”或“惠普-blos更新” 就可以看到,来自官网中更新blos的信息 2.有些品牌要查序列号该怎么办呢? 有许多方法可以查询,例如…...

AI算法17-贝叶斯岭回归算法Bayesian Ridge Regression | BRR
贝叶斯岭回归算法简介 贝叶斯岭回归(Bayesian Ridge Regression)是一种回归分析方法,它结合了岭回归(Ridge Regression)的正则化特性和贝叶斯统计的推断能力。这种方法在处理具有大量特征的数据集时特别有用ÿ…...

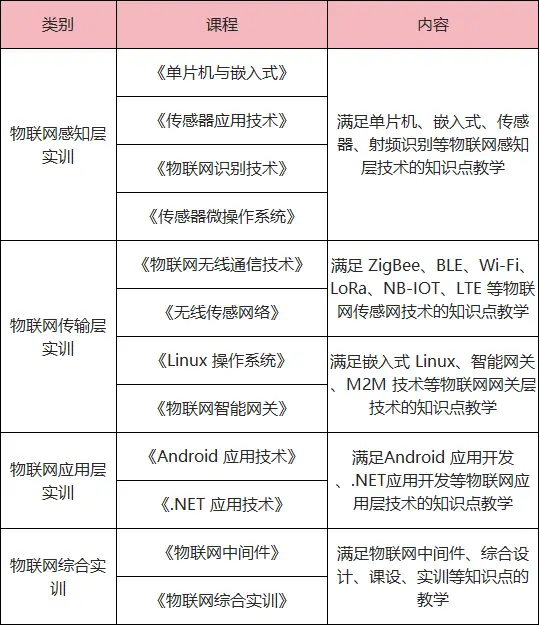
唯众物联网综合实训台 物联网实验室建设方案
物联网综合实训装置 物联网工程应用综合实训台是我公司针对职业院校物联网行业综合技能型人才培养,综合运用传感器技术、RFID技术、接口控制技术、无线传感网技术、Android应用开发等,配合实训台上的433M无线通信设备、ZigBee节点、射频设备、控制设备、…...

深入浅出 Vue.js:从基础到进阶的全面总结
深入浅出 Vue.js:从基础到进阶的全面总结 Vue.js 是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结 Vue.js 的核心概念、常用技术和最佳实践,并提…...

路网双线合并单线——ArcGISpro 解决方法
路网双线合并成单线是一个在地图制作、交通规划以及GIS分析中常见的需求。双线路网定义:具有不同流向、不同平面结构的道路。此外,车道数较多的道路(例如,双黄实线车道数大于4的道路)也可以视为双线路网,本…...

邮箱验证码功能开发
该文章用于记录怎么进行邮箱验证码开发。 总所周知,我们在某些网站进行注册的适合总是会遇到什么填写邮箱,邮箱接收验证码,验证通过后才可以继续注册,那么这个功能是怎么实现的呢? 一,准备工作 1.1 邮箱…...

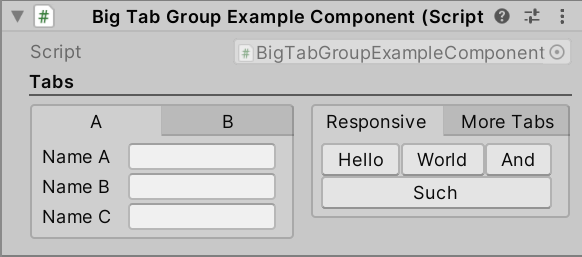
2024-07-15 Unity插件 Odin Inspector3 —— Button Attributes
文章目录 1 说明2 Button 特性2.1 Button2.2 ButtonGroup2.3 EnumPaging2.4 EnumToggleButtons2.5 InlineButton2.6 ResponsiveButtonGroup 1 说明 本文介绍 Odin Inspector 插件中有关 Button 特性的使用方法。 2 Button 特性 2.1 Button 依据方法,在 Inspec…...

根据脚手架archetype快速构建spring boot/cloud项目
1、找到archetype,并从私仓下载添加archetype到本地 点击IDEA的file,选择new project 选择maven项目,勾选create from archetype 填写archetype信息,(repository填写私仓地址) 2、选择自定义的脚手架arche…...

安灯系统在电力设备制造业中的应用效果
安灯系统作为面向制造业生产现场的专门应用软硬件系统,在电力设备制造企业中发挥着重要的作用。作为精益制造执行的核心工具,安灯系统为企业提供了快速联络生产、物料、维修、主管等部门的功能,以实时掌控和管理生产线状况,实现生…...

代码随想录打卡第二十五天
代码随想录–回溯部分 day 24 休息 day 25 回溯第三天 文章目录 代码随想录--回溯部分一、力扣93--复原IP地址二、力扣78--子集三、力扣90--子集Ⅱ 一、力扣93–复原IP地址 代码随想录题目链接:代码随想录 有效 IP 地址 正好由四个整数(每个整数位于 0…...

openharmony上传图片,并获取返回路径
适用条件: openharmony开发 4.0 release版本,对应能力API10 一直不断尝试,一会用官方提供的上传文件,一会用第三方库的axios都不行, 一会报错‘没权限,一会报错’路径错误,还有报错‘401参数错…...

git常用命令及git分支
git常用命令及git分支 git常用命令设置用户签名初始化本地库查看本地库状态将文件添加到暂存区提交到本地库查看历史记录版本穿梭 git分支什么是分支分支的好处分支的操作查看分支创建分支切换分支删除分支合并分支合并冲突 git常用命令 设置用户签名 //设置用户签名 git con…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
