Web前端-Web开发CSS基础2-选择器
一. 基础
1. 选中所有的<p>标签;
2. 选中所有的<ol>标签;
3. 选中所有的<ul>标签;
4. 选中所有id为happy的标签;
5. 选中所有id为sad的标签;
6. 选中所有id为angry的标签;
7. 选中所有类名为class1的标签;
8. 选中所有类名为class2的标签;
9. 选中所有类名为class3的标签;
10. 选中所有类名为class4的标签;
11. 选中所有类名为class5的标签;
12. 选中所有类名为class6的标签;
13. 选中所有的html元素;
14. 选中所有的html元素;
15. 选中所有的html元素;
16. 选中所有的class1类、class2类和class3类;
17. 选中所有的id为happy、id为sad和id为angry的类;
18. 选中所有的<p>标签、<h1>标签和<h2>标签;
19. 选中所有<article>标签下的所有<p>标签;
20. 选中所有<header>标签下的所有<p>标签;
21. 选中所有<footer>标签下的所有<p>标签;
22. 选中所有class1类下的所有p标签;
23. 选中所有class2类下的所有p标签;
24. 选中所有class3类下的所有p标签;
25. 选中所有id为happy下的所有p标签;
26. 选中所有id为sad下的所有p标签;
27. 选中所有id为angry下的所有p标签;
28. 选中所有<article>标签下的所有子级<p>标签;
29. 选中所有<header>标签下的所有子级<p>标签;
30. 选中所有<footer>标签下的所有子级<p>标签;
31. 选中所有class1类下的所有子级p标签;
32. 选中所有class2类下的所有子级p标签;
33. 选中所有class3类下的所有子级p标签;
34. 选中所有id为happy的标签下的所有子级p标签;
35. 选中所有id为sad的标签下的所有子级p标签;
36. 选中所有id为angry的标签下的所有子级p标签;
37. 选中所有紧跟在<article>标签后的一个<p>标签;
38. 选中所有紧跟在<header>标签后的一个<p>标签;
39. 选中所有紧跟在<footer>标签后的一个<p>标签;
40. 选中所有紧跟在class1类后的一个<p>标签;
41. 选中所有紧跟在class2类后的一个<p>标签;
42. 选中所有紧跟在class3类后的一个<p>标签;
43. 选中所有紧跟在id为happy的标签后的一个<p>标签;
44. 选中所有紧跟在id为sad的标签后的一个<p>标签;
45. 选中所有紧跟在id为angry的标签后的一个<p>标签;
46. 选中所有与<article>标签同级的<p>标签;
47. 选中所有与<header>标签同级的<p>标签;
48. 选中所有与<footer>标签同级的<p>标签;
49. 选中所有与class1类同级的p标签;
50. 选中所有与class2类同级的p标签;
51. 选中所有与class3类同级的p标签;
52. 选中所有与id为happy的标签同级的p标签;
53. 选中所有与id为sad的标签同级的p标签;
54. 选中所有与id为angry的标签同级的p标签;
55. 按顺序,选中所有未访问过的<a>标签、访问过的<a>标签、鼠标悬停时的<a>标签、按下不放时的<a>标签;
56. 按顺序,选中所有未访问过的<input>标签、访问过的<input>标签、鼠标悬停时的<input>标签、按下不放时的<input>标签;
57. 按顺序,选中所有未访问过的<button>标签、访问过的<button>标签、鼠标悬停时的<button>标签、按下不放时的<button>标签;
58. 按顺序,选中所有未访问过的类名为class1的标签、访问过的类名为class1的标签、鼠标悬停时的类名为class1的标签、按下不放时的类名为class1的标签;
59. 按顺序,选中所有未访问过的id为happy的标签、访问过的id为happy的标签、鼠标悬停时的id为happy的标签、按下不放时的id为happy的标签;
60. 按顺序,选中所有未访问过的id为sad的标签、访问过的id为sad的标签、鼠标悬停时的id为sad标签、按下不放时的id为sad的标签;
61. 选中所有<p>标签,并且这个<p>标签是其父标签中的第一个标签;
62. 选中所有<button>标签,并且这个<button>标签是其父标签中的第一个标签;
63. 选中所有<input>标签,并且这个<input>标签是其父标签中的第一个标签;
64. 选中所有类名为class1的标签,并且这个类名为class1的标签是其父标签中的第一个标签;
65. 选中所有id为angry的标签,并且这个id为angry的标签是其父标签中的第一个标签;
66. 选中所有id为happy的标签,并且这个id为happy的标签是其父标签中的第一个标签;
67. 选中所有<p>标签,并且这个<p>标签是其父标签<div>中的第一个标签;
68. 选中所有<button>标签,并且这个<button>标签是其父标签<div>中的第一个标签;
69. 选中所有<input>标签,并且这个<input>标签是其父标签<div>中的第一个标签;
70. 选中所有类名为class1的标签,并且这个类名为class1的标签是其父标签<div>中的第一个标签;
71. 选中所有id为angry的标签,并且这个id为angry的标签是其父标签<div>中的第一个标签;
72. 选中所有id为happy的标签,并且这个id为happy的标签是其父标签<div>中的第一个标签;
73. 选中所有<p>标签,并且这个<p>标签是其类名为class1的父标签中的第一个标签;
74. 选中所有<button>标签,并且这个<button>标签是其类名为class2的父标签中的第一个标签;
75. 选中所有<input>标签,并且这个<input>标签是其类名为class3的父标签中的第一个标签;
76. 选中所有类名为class1的标签,并且这个类名为class1的标签是其类名为class4的父标签中的第一个标签;
77. 选中所有id为angry的标签,并且这个id为angry的标签是其类名为class5的父标签中的第一个标签;
78. 选中所有id为happy的标签,并且这个id为happy的标签是其类名为class6的父标签中的第一个标签;
79. 选中所有<p>标签,并且这个<p>标签是其id为fff的父标签中的第一个标签;
80. 选中所有<button>标签,并且这个<button>标签是其id为fff的父标签中的第一个标签;
81. 选中所有<input>标签,并且这个<input>标签是其id为fff的父标签中的第一个标签;
82. 选中所有类名为class1的标签,并且这个类名为class1的标签是其id为fff的父标签中的第一个标签;
83. 选中所有id为angry的标签,并且这个id为angry的标签是其id为fff的父标签中的第一个标签;
84. 选中所有id为happy的标签,并且这个id为happy的标签是其id为fff的父标签中的第一个标签;
85. 选中<ul>标签下的第1个子标签;
86. 选中<ul>标签下的第2个子标签;
87. 选中<ul>标签下的第3个子标签;
88. 选中<ul>标签下的第1个子标签和第2个子标签;
89. 选中<ul>标签下的第1个子标签和第4个子标签;
90. 选中<ul>标签下的第3个子标签和第6个子标签;
91. 选中所有标签下,使用者选中的部分;
92. 选中所有标签下,使用者选中的部分;
93. 选中所有标签下,使用者选中的部分;
94. 在每个<p>标签之后,都插入图片../img/img1.png;
95. 在每个<p>标签之后,都插入图片../img/img2.png;
96. 在每个<p>标签之后,都插入图片../img/img3.png;
97. 在每个<p>标签之前,都插入图片../img/img1.png;
98. 在每个<p>标签之前,都插入图片../img/img2.png;
99. 在每个<p>标签之前,都插入图片../img/img3.png;
一. 基础
1. p{ ... }
2. ol{ ... }
3. ul{ ... }
4. #happy{ ... }
5. #sad{ ... }
6. #angry{ ... }
7. .class1{ ... }
8. .class2{ ... }
9. .class3{ ... }
10. .class4{ ... }
11. .class5{ ... }
12. .class6{ ... }
13. *{ ... }
14. *{ ... }
15. *{ ... }
16. .class1, .class2, .class3{ ... }
17. #happy, #sad, #angry{ ... }
18. p, h1, h2{ ... }
19. article p{ ... }
20. header p{ ... }
21. footer p{ ... }
22. .class1 p{ ... }
23. .class2 p{ ... }
24. .class3 p{ ... }
25. #happy p{ ... }
26. #sad p{ ... }
27. #angry p{ ... }
28. article > p{ ... }
29. header > p{ ... }
30. footer > p{ ... }
31. .class1 > p{ ... }
32. .class2 > p{ ... }
33. .class3 > p{ ... }
34. #happy > p{ ... }
35. #sad > p{ ... }
36. #angry > p{ ... }
37. article + p{ ... }
38. header + p{ ... }
39. footer + p{ ... }
40. .class1 + p{ ... }
41. .class2 + p{ ... }
42. .class3 + p{ ... }
43. #happy + p{ ... }
44. #sad + p{ ... }
45. #angry + p{ ... }
46. article ~ p{ ... }
47. header ~ p{ ... }
48. footer ~ p{ ... }
49. .class1 ~ p{ ... }
50. .class2 ~ p{ ... }
51. .class3 ~ p{ ... }
52. #happy ~ p{ ... }
53. #sad ~ p{ ... }
54. #angry ~ p{ ... }
55. a:link{ ... } a:visited{ ... } a:hover{ ... } a:active{ ... }
56. input:link{ ... } input:visited{ ... } input:hover{ ... } input:active{ ... }
57. button:link{ ... } button:visited{ ... } button:hover{ ... } button:active{ ... }
58. .class1:link{ ... } .class1:visited{ ... } .class1:hover{ ... } .class1:active{ ... }
59. #happy:link{ ... } #happy:visited{ ... } #happy:hover{ ... } #happy:active{ ... }
60. #sad:link{ ... } #sad:visited{ ... } #sad:hover{ ... } #sad:active{ ... }
61. p:first-child{ ... }
62. button:first-child{ ... }
63. input:first-child{ ... }
64. .class1:first-child{ ... }
65. #angry:first-child{ ... }
66. #happy:first-child{ ... }
67. div p:first-child{ ... }
68. div button:first-child{ ... }
69. div input:first-child{ ... }
70. div .class1:first-child{ ... }
71. div #angry:first-child{ ... }
72. div #happy:first-child{ ... }
73. .class1 p:first-child{ ... }
74. .class2 button:first-child{ ... }
75. .class3 input:first-child{ ... }
76. .class4 .class1:first-child{ ... }
77. .class5 #angry:first-child{ ... }
78. .class6 #happy:first-child{ ... }
79. #fff p:first-child{ ... }
80. #fff button:first-child{ ... }
81. #fff input:first-child{ ... }
82. #fff .class1:first-child{ ... }
83. #fff #angry:first-child{ ... }
84. #fff #happy:first-child{ ... }
85. ul > li:nth-child(1){ ... }
86. ul > li:nth-child(2){ ... }
87. ul > li:nth-child(3){ ... }
88. ul > li:nth-child(1), ul > li:nth-child(2){ ... }
89. ul > li:nth-child(1), ul > li:nth-child(4){ ... }
90. ul > li:nth-child(3), ul > li:nth-child(6){ ... }
91. ::selection{ ... }
92. ::selection{ ... }
93. ::selection{ ... }
94. p::after{ content: url(../img/img1.png); }
95. p::after{ content: url(../img/img2.png); }
96. p::after{ content: url(../img/img3.png); }
97. p::before{ content: url(../img/img1.png); }
98. p::before{ content: url(../img/img2.png); }
99. p::before{ content: url(../img/img3.png); }
相关文章:

Web前端-Web开发CSS基础2-选择器
一. 基础 1. 选中所有的<p>标签; 2. 选中所有的<ol>标签; 3. 选中所有的<ul>标签; 4. 选中所有id为happy的标签; 5. 选中所有id为sad的标签; 6. 选中所有id为angry的标签; 7. 选中所有类…...

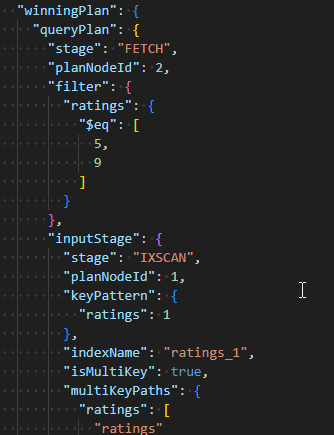
Mongodb数组字段索引之多键索引
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第92篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。如果您认为我的文章对您有帮助或者解决您的问题,欢迎在文章下面点个赞,或者关…...

[Spring] Spring Web MVC案例实战
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏: 🧊 Java基本语法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12615970.html?spm1001.2014.3001.5482 🍕 Collection与…...

大模型“重构”教育:解构学习奥秘,推动教育普惠
大模型“重构”千行百业系列选题 生成式人工智能的热潮,为AI领域的发展注入新的活力,而“赋能千行百业”已经成为人们普遍对于人工智能和大模型的全新理解。 人工智能和大模型技术的迅猛发展正在以前所未有的速度深刻改变着各个行业。正如专家所预测&a…...

HCNA VRP基础
交换机可以隔离冲突域,路由器可以隔离广播域,这两种设备在企业网络中应用越来越广泛。随着越来越多的终端接入到网络中,网络设备的负担也越来越重,这时网络设备可以通过专有的VRP系统来提升运行效率。通过路由平台VRP是华为公司数…...

单片机外围设备-EEPROM
eeprom用iic通信。eeprom有几个特点需要关注: 1、可以单字节读写 2、eeprom按页划分存储,不同型号的eeprom的页大小不一致,往eeprom写数据时,如果写到了该页的末尾,会自动从该页的开头继续写,把之前的数据…...
YOLO--置信度(超详细解读)
YOLO(You Only Look Once)算法中的置信度(Confidence)是一个关键概念,用于评估模型对预测框内存在目标对象的信心程度以及预测框对目标对象位置的准确性。 一、置信度的定义 数值范围:置信度是一个介于0和…...

“解锁物流新纪元:深入探索‘沂路畅通‘分布式协作平台“
"解锁物流新纪元:深入探索沂路畅通分布式协作平台" 在21世纪的数字浪潮中,物流行业作为连接生产与消费的关键纽带,其重要性不言而喻。然而,随着市场规模的持续扩大和消费者需求的日益多样化,传统物流模式已…...

昇思25天学习打卡营第六天|应用实践/计算机视觉/Vision Transformer图像分类
心得 运行模型似乎有点靠天意?每次跑模型之前先来个焚香沐浴?总之今天是机器视觉的最后一课了,尽管课程里强调模型跑得慢,可是我的这次运行,居然很快的就看到结果了。 如果一直看我这个系列文章的小伙伴,…...

vxe-table合并行数据
场景: 混批名称相同合并混批名称,在混批名称相同条件下合并相同的混批类型;在混混批类型相同条件下合并相同的混批值;在混批值相同条件下合并相同的单位 实现根据四个不同的key值,当四个key值对应相等时,合…...

LabVIEW异步和同步通信详细分析及比较
1. 基本原理 异步通信: 原理:异步通信(Asynchronous Communication)是一种数据传输方式,其中数据发送和接收操作在独立的时间进行,不需要在特定时刻对齐。发送方在任何时刻可以发送数据,而接收…...

【多模态学习笔记二】MINIGPT-4论文阅读
MINIGPT-4:ENHANCING VISION-LANGUAGE UNDERSTANDING WITH ADVANCED LARGE LANGUAGE MODELS 提出的MiniGPT-4使用一个投影层,将冻结的视觉编码器与冻结的先进的LLM Vicuna对齐。我们的工作首次揭示,将视觉特征与先进的大型语言模型正确对齐可以具有GPT-4所展示的许多先进的多…...

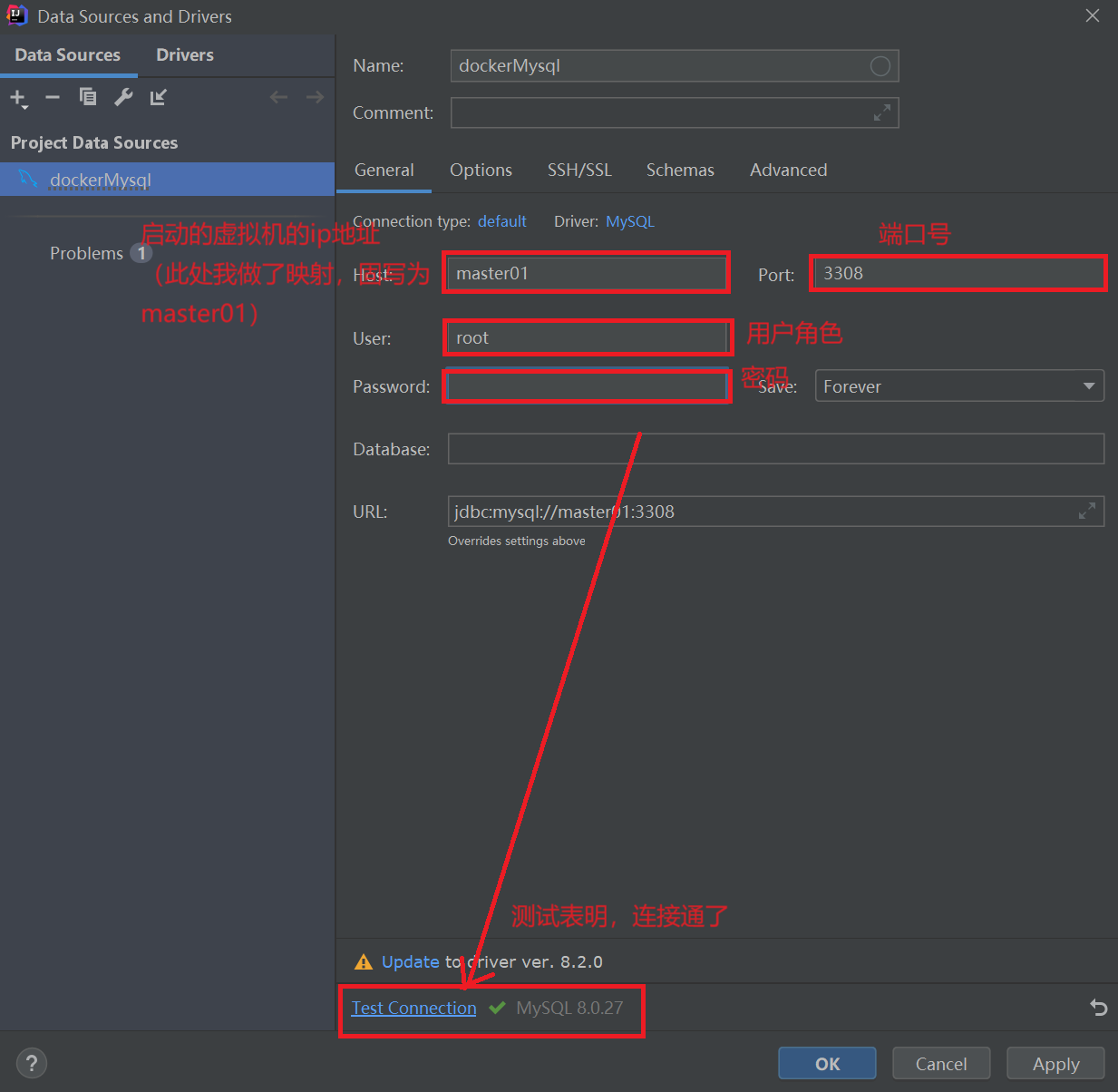
Docker基本讲解及演示
Docker安装教程 Docker安装教程 1、Docker介绍 Docker是一个开源的应用容器引擎,允许开发者将应用程序及其依赖项打包成一个轻量级、可移植的容器,然后发布到任何支持 Docker 的环境中运行,无论是开发机、测试机还是生产环境。 Docker基于…...

各类专业技术的pdf电子书
从业多年,收集了海量的pdf电子书籍,感兴趣的私聊。...

【Linux】多线程_9
文章目录 九、多线程10. 线程池 未完待续 九、多线程 10. 线程池 这里我没实现一些 懒汉单例模式 的线程池,并且包含 日志打印 的线程池: Makefile: threadpool:Main.ccg -o $ $^ -stdc11 -lpthread .PHONY:clean clean:rm -f threadpoolT…...

LabVIEW设备检修信息管理系统
开发了基于LabVIEW设计平台开发的设备检修信息管理系统。该系统应用于各种设备的检修基地,通过与基地管理信息系统的连接和数据交换,实现了本地检修工位数据的远程自动化管理,提高了设备的检修效率和安全性。 项目背景 现代设备运维过程中信…...

python爬虫基础:使用lxml库进行HTML解析和数据提取的实践指南
使用lxml库进行HTML解析和数据提取的实践指南 在Python编程中,网页抓取和数据提取是一项常见任务。lxml库因其高效性和强大的XPath支持,成为了处理HTML和XML文档的优选工具。本文将带你了解如何使用lxml来解析HTML文档并提取所需数据。 1. 安装lxml库 …...

大语言模型系列:Transformer
在自然语言处理(NLP)领域,Transformer模型自2017年由Vaswani等人在论文《Attention Is All You Need》中提出以来,已成为最具影响力的技术之一。这种模型设计的核心是自注意力机制,它允许模型在处理序列数据时…...

宠物健康新守护:智能听诊器引领科技突破
在宠物护理领域,一项令人瞩目的科技创新正逐渐兴起,那便是智能听诊器。这款革命性的设备以前所未有的准确性和便利性,为宠物主人提供了一种全新的健康监测体验。 只需将智能听诊器轻轻放置在爱宠的身上,它便立即开始工作…...

KITTI 3D 数据可视化
引言 KITTI 视觉基准测试套件(KITTI Vision Benchmark Suite)提供了大量用于理解自动驾驶场景的工具。尤其是3D数据可视化在分析和解释传感器(如激光雷达)与环境的复杂交互中起到了至关重要的作用。本文将详细探讨KITTI数据集中3…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
