vue3 学习笔记17 -- 基于el-menu封装菜单
vue3 学习笔记17 – 基于el-menu封装菜单
前提条件:组件创建完成
配置路由
// src/router/index.ts
import { createRouter, createWebHashHistory } from 'vue-router'
import type { RouteRecordRaw } from 'vue-router'
export const Layout = () => import('@/layout/index.vue')
// 静态路由
export const routes: RouteRecordRaw[] = [{path: '/login',component: () => import('@/views/login/index.vue'),hidden: true},{path: '/401',component: () => import('@/views/error-page/401.vue'),hidden: true},{path: '/404',component: () => import('@/views/error-page/404.vue'),hidden: true},{path: '/',component: Layout,redirect: '/home',children: [{path: 'home',component: () => import('@/views/home/index.vue'),name: 'Home',meta: { title: '首页', icon: 'home' }}]},{path: '/permission',component: Layout,meta: {title: '权限管理',icon: 'permission'},children: [{path: 'user',component: () => import('@/views/permission/user/index.vue'),name: 'User',meta: { title: '用户管理'}},{path: 'role',component: () => import('@/views/permission/role/index.vue'),name: 'Role',meta: { title: '角色管理' }}]}
]
const router = createRouter({history: createWebHashHistory(),routes: routes as RouteRecordRaw[],scrollBehavior: () => ({ left: 0, top: 0 })
})
/*** 重置路由*/
export function resetRouter() {router.replace({ path: '/login' })
}export default router封装el-menu
-
目录结构

-
sidebar/index.vue
<script lang="ts" setup>
// sidebarItem 项组件
import SideBarItem from './sidebarItem.vue'
import { useRouter } from 'vue-router'
import { usePermissionStoreHook } from '@/stores/permission'
import { toRaw } from 'vue'
// 拿到路由列表,过滤我们不想要的
const router = useRouter()
const permissionStore = usePermissionStoreHook()
const routerList = toRaw(permissionStore.permission.routes)
console.log(routerList, '获取到的路由list')
const defaultOpenList = []
const activeMenu = ref()
function handleSelect(index, indexPath) {console.log(index, indexPath)
}
watch(() => router.currentRoute.value.path,(toPath) => {activeMenu.value = toPath//要执行的方法console.log(toPath)},{ immediate: true, deep: true }
)
</script>
<template><div class="sidebar"><!-- 导航菜单 --><el-menuref="elMenu":default-active="activeMenu"@select="handleSelect":default-openeds="defaultOpenList"router><!-- 引入子组件 --><SideBarItem :routerList="routerList" /></el-menu></div>
</template>
<style lang="scss" scoped>
.sidebar {height: 100%;padding-top: 30px;:deep(.el-menu) {width: 100%;height: 100%;overflow-y: auto;background: transparent;border: none;.el-menu-item {font-size: 16px;height: 25px;padding: 0 30px;margin-bottom: 40px;background: transparent;display: flex;align-items: center;outline: none;box-sizing: border-box;&:last-child {margin-bottom: 0;}img {width: 24px;height: 24px;margin-right: 10px;}span {color: var(--vt-main-color);}&.is-active {position: relative;span {color: var(--vt-main-color);font-weight: 600;font-family: 'PingFangSC-Semibold';}&::after {content: '';position: absolute;width: 4px;height: 30px;background: #2b5ae8;left: 0;top: 0;bottom: 0;margin: auto;z-index: 999;}}}.el-sub-menu {font-size: 14px;margin-bottom: 40px;.el-menu-item {min-width: 179px;padding: 0 64px !important;outline: none;overflow: hidden;font-size: 14px;margin-bottom: 20px;&:last-child {margin-bottom: 0;}&:first-child {margin-top: 20px;}span {color: #797979;}&.is-active {span {font-family: 'PingFangSC-Semibold';font-weight: 600;color: var(--vt-main-color);}}}&.is-opened {.el-submenu__title {> span {color: var(--vt-main-color);}}&.is-active {.el-submenu__title {font-weight: 600;}}}.el-sub-menu__title {font-size: 16px;height: 25px;display: flex;align-items: center;padding: 0 30px !important;background: transparent;img {width: 24px;height: 24px;margin-right: 10px;}&:hover {background: transparent;}+ .el-menu {.el-submenu__title {background: transparent;padding: 0 64px !important;}.el-submenu {.el-menu {.el-menu-item {padding: 0 100px !important;&.is-active {padding: 0 100px !important;}}}}}// span {// position: relative;// &::after {// content: '';// @include imageURL('closeMenu.png');// width: vw(5 * 2);// height: vw(5 * 2);// position: absolute;// right: vw(-15 * 2);// top: 0;// bottom: 0;// margin: auto;// }// }}.el-sub-menu__icon-arrow {display: none;}&.is-opened {> .el-sub-menu__title {&:hover {background: transparent;}}.el-menu-item {padding: 0 64px !important;&.is-active {padding-left: 64px !important;font-weight: 600;color: var(--vt-main-color);}}}.el-submenu {margin-bottom: 20px;&:first-child {margin-top: 20px;}}}}
}
</style>- sidebar/siderbarItem.vue
<script lang="ts" setup>
defineProps({routerList: {type: Array,default: () => {return []}}
})
const getImageUrl = (iconName) => {return new URL(`../../../assets/menu/${iconName}.png`, import.meta.url).href
}
</script>
<template><template v-for="menu in routerList"><el-sub-menu:key="menu.url":index="menu.url"v-if="menu.children && menu.children.length > 0 && !menu.hidden"><template #title><img :src="getImageUrl(menu.meta.icon)" alt="" /><span class="menu-title">{{ menu.meta.title }}</span></template><sidebarItem :router-list="menu.children"></sidebarItem></el-sub-menu><el-menu-item :key="menu.meta.url + 'u'" :index="menu.meta.url" v-else-if="!menu.hidden"><img :src="getImageUrl(menu.meta.icon)" alt="" v-if="menu.meta.icon" /><span class="menu-title">{{ menu.meta.title }}</span></el-menu-item></template>
</template>- layout/index.vue – 引入菜单
<template><div class="page-box"><div class="page-left"><div class="logo-box"><img src="@/assets/menu/logo-word.png" alt="" /></div><sidebar class="side-menu"></sidebar></div><div class="page-right"><div class="header-box"><div class="title">让电看得见摸得着.</div></div><Layout></Layout></div></div>
</template>
<script setup lang="ts">
import Layout from './layout.vue'
import sidebar from './components/sidebar/index.vue'
</script>
<style lang="scss" scoped>
.page-box {width: 100%;height: 100%;display: flex;overflow: hidden;position: relative;background: #f0f0f0;.page-left {width: 258px;position: fixed;left: 6px;top: 0;bottom: 0;margin: auto;display: flex;flex-direction: column;background: #f0f0f0;.logo-box {height: 73px;display: flex;align-items: center;padding-left: 34px;width: 100%;img {width: 73px;height: 30px;}}.side-menu {width: 100%;flex: 1;background: url('@/assets/menu/bg.png') no-repeat;background-size: 100% 100%;overflow: hidden;transition: width 0.28s;margin-bottom: 60px;box-sizing: content-box;}}.page-right {flex: 1;height: 100%;transition: margin-left 0.28s;margin-left: 264px;display: flex;flex-direction: column;.header-box {position: fixed;width: 87.0625%;//210-230left: 260px;top: 0;padding: 0 50px;display: flex;align-items: center;height: 73px;justify-content: space-between;box-sizing: border-box;z-index: 9;}}
}
</style>- layout/lauout.vue
<template><div id="app-main"><router-view v-slot="{ Component, route }"><transition name="router-fade" mode="out-in"><div key="route.fullPath"><component :is="Component" /></div></transition></router-view></div>
</template>
<script setup lang="ts"></script>
<style lang="scss">
#app-main {flex: 1;height: 100%;padding-top: 73px;display: flex;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;padding-left: 40px;
}
</style>- 运行项目查看页面
相关文章:

vue3 学习笔记17 -- 基于el-menu封装菜单
vue3 学习笔记17 – 基于el-menu封装菜单 前提条件:组件创建完成 配置路由 // src/router/index.ts import { createRouter, createWebHashHistory } from vue-router import type { RouteRecordRaw } from vue-router export const Layout () > import(/lay…...

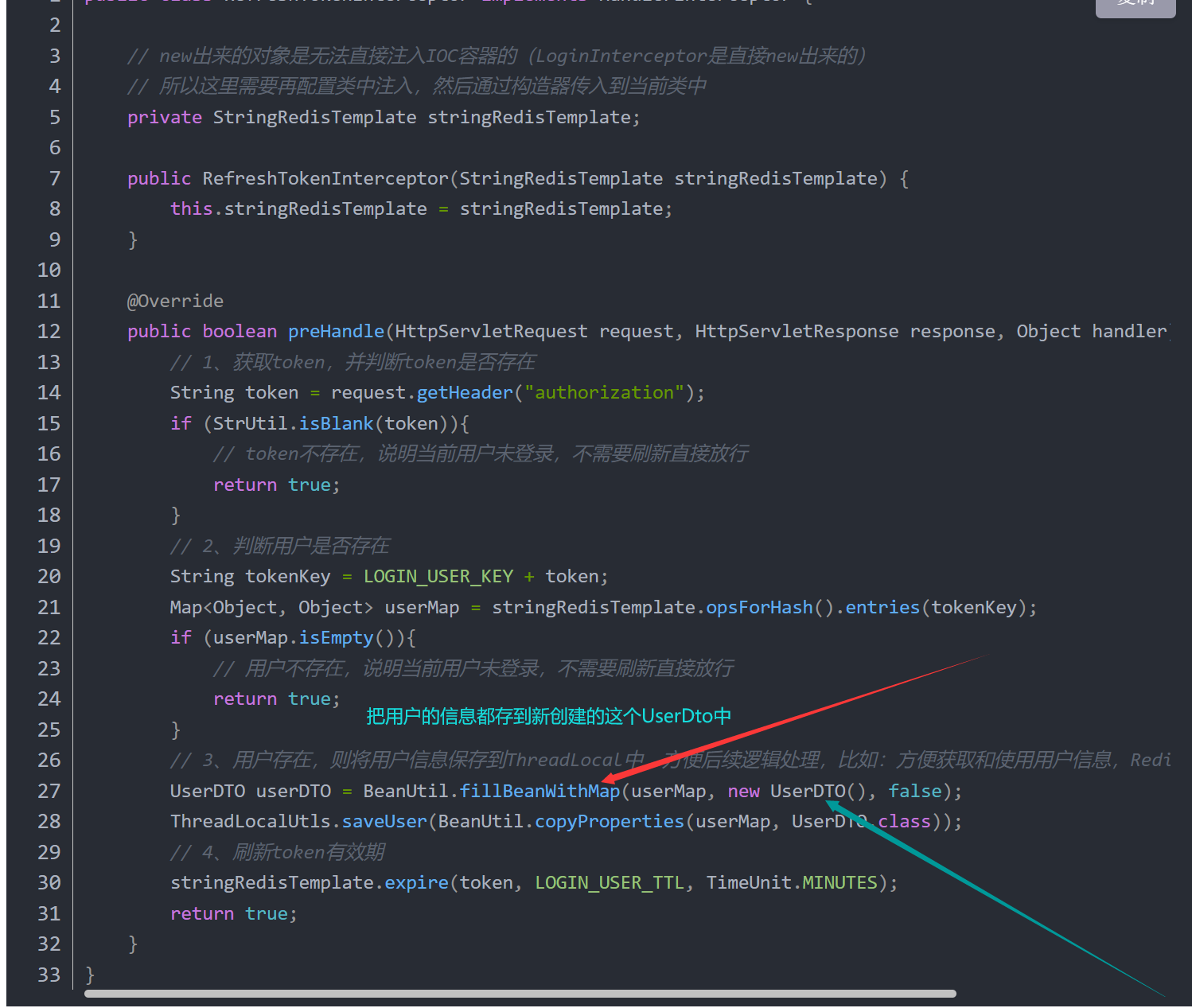
使用 Redis 实现验证码、token 的存储,用自定义拦截器完成用户认证、并使用双重拦截器解决 token 刷新的问题
可以看一下我以前做过的笔记:黑马点评 短信登录部分 基于session实现登录流程 1.发送验证码 用户在提交手机号后,会校验手机号是否合法,如果不合法,则要求用户重新输入手机号 如果手机号合法,后台此时生成对应的验…...
C语言)
反转链表 - 力扣(LeetCode)C语言
206. 反转链表 - 力扣(LeetCode)( 点击前面链接即可查看题目) /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* reverseList(struct ListNode* head) {if(head NULL)…...

【Linux】进程间通信(1):进程通信概念与匿名管道
人与人之间是如何通信的?举个简单的例子,假如我是月老,我要为素不相识的但又渴望爱情的男女两方牵红线。我需要收集男方的信息告诉女方,收集女方的信息告诉男方,然后由男女双方来决定是否继续。对于他们而言࿰…...

Spring从入门到精通 01
文章目录 1. 依赖注入 (Dependency Injection, DI)2. 面向切面编程 (Aspect-Oriented Programming, AOP)3. 事务管理4. 简化 JDBC 开发5. 集成各种框架和技术6. 模块化和扩展性:主要的 Spring 模块:Core Container:AOP 模块:Data …...

C语言经典习题25
冒泡排序 对一维数组进行升序排序,然后在数组中输入20个数,将排序后的结果打印输出。 #include<stdio.h> #define N 20 int main() {int a[N];int i;for(i0;i<N;i) //初始化数组的数 {scanf("%d",&a);}for(i0;…...

2-47 基于matlab的时域有限差分法(FDTD法)拉夫等效原理进行时谐场外推
基于matlab的时域有限差分法(FDTD法)拉夫等效原理进行时谐场外推。外推边界距离吸收边界的距离、电磁场循环、傅立叶变换提起幅值和相位、各远区剖分点电场、方向系数计算等操作,得出可视化结果。程序已调通,可直接运行。 2-47 时域有限差分法(FDTD法) 拉…...

JupyterNotebook快捷键 自用
COMMAND MODE —————————————————————————————— Up Down cells的上下选择 A B 在上/下方插入cell C V X 复制/粘贴/剪切cell 双击D 删除所选cell Z 恢复被删除的cell 双击I Interrupt中断内核 Shift Enter 运行cell并选择下方 EDIT MODE ———…...

【我的OpenGL学习进阶之旅】讲一讲GL_TEXTURE_2D和GL_TEXTURE_EXTERNAL_OES的区别
在使用OpenGL ES进行图形图像开发时,我们常使用GL_TEXTURE_2D纹理类型,它提供了对标准2D图像的处理能力。这种纹理类型适用于大多数场景,可以用于展示静态贴图、渲染2D图形和进行图像处理等操作。 另外,有时我们需要从Camera或外部视频源读取数据帧并进行处理。这时,我们…...

Makefile 如何将生成的 .o 文件放到指定文件夹
研究了不少文章,我行通了一个,但是也不全,目前只能适用当前文件夹,如果源文件有子文件夹处理不了,还得继续研究。很多人说编译完把O文件移动走或者直接删掉。我想说的是不符合我的要求,移走或者删除O文件&a…...

聊一聊知识图谱结合RAG
因为最近在做一些关于提高公司内部使用的聊天机器人的回答准确率,并且最近微软官方也是开源了一下graphrag的源码,所以想聊一聊这个知识图谱结合rag。 rag在利用私有数据增强大模型回答的领域是一种比较典型的技术,也就是我们提出问题的时候&…...
)
Java面试锦集 之 一、Java基础(1)
一、Java基础(1) 1.final 关键字的作用? 修饰变量: 一旦被赋值,就不能再被修改,保证了变量值的稳定性。 例: final int NUMBER 10; //之后就不能再改变 NUMBER 的值了。修饰方法:…...

【leetcode】排列序列
给出集合 [1,2,3,...,n],其所有元素共有 n! 种排列。 按大小顺序列出所有排列情况,并一一标记,当 n 3 时, 所有排列如下: "123""132""213""231""312""321" 给定…...

【Cesium开发实战】视频融合功能的实现,可自定义位置和视频路径
Cesium有很多很强大的功能,可以在地球上实现很多炫酷的3D效果。今天给大家分享一个视频融合功能。 1.话不多说,先展示 视频融合 2.设计思路 点击绘制开始在地图上绘制视频融合的点位,形成视频播放的区域,双击弹框输入名称和要播放视频的路径,即可对应区域播放对应视频,…...

【秋招笔试题】小明的美食
解析:思维题。由于需要互不相同,每次操作取重复的值与最大值相加即可,这样即可保证相加后不会新增重复的值。因此统计重复值即可。 #include <iostream> #include <algorithm>using namespace std; const int maxn 1e5 5; int…...

基于OpenLCA、GREET、R语言的生命周期评价方法、模型构建及典型案例应用
生命周期分析 (Life Cycle Analysis, LCA) 是评价一个产品系统生命周期整个阶段——从原材料的提取和加工,到产品生产、包装、市场营销、使用、再使用和产品维护,直至再循环和最终废物处置——的环境影响的工具。这种方法被认为是一种“从摇篮到坟墓”的…...

Linux操作系统 -socket网络通信
同一台主机之间的进程 1.古老的通信方式 无名管道 有名管道 信号 2、IPC对象通信 system v 消息队列 共享内存 信号量集 由于不同主机间进程通信 3.socket网络通信 国际网络体系结构: 七层OSI模型(理论…...

【苍穹】完美解决由于nginx更换端口号导致无法使用Websocket
一、报错信息 进行到websocket开发的过程中,遇到了前端报错,无法连接的提示: 经过F12排查很明显是服务端和客户端并没有连接成功。这里就涉及到之前的坑,现在需要填上了。 二、报错原因和推导 应该还记得刚开苍穹的第一天配置前…...

Qt中在pro中实现一些宏定义
在pro文件中利用 DEFINES 定义一些宏定义供工程整体使用。(和在cpp/h文件文件中定义使用有点类似)可以利用pro的中的宏定义实现一些全局的判断 pro中实现 #自定义一个变量 DEFINES "PI\"3.1415926\"" #自定义宏 DEFINES "T…...

bash XXX.sh文件和直接运行XXX.sh的区别
区别: bash XXX.sh 明确说明使用bash作为脚本的解释器不需要文件有执行权限 XXX.sh 需要指定相关解释器。如果第一行是#!/bin/bash则使用bash,如果是#!/bin/sh,则使用sh作为解释器需要有执行权限:通过chmod x 文件名指定 注意: #!是特殊标…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

Vue.js教学第二十一章:vue实战项目二,个人博客搭建
基于 Vue 的个人博客网站搭建 摘要: 随着前端技术的不断发展,Vue 作为一种轻量级、高效的前端框架,为个人博客网站的搭建提供了极大的便利。本文详细介绍了基于 Vue 搭建个人博客网站的全过程,包括项目背景、技术选型、项目架构设计、功能模块实现、性能优化与测试等方面。…...

第6章:Neo4j数据导入与导出
在实际应用中,数据的导入与导出是使用Neo4j的重要环节。无论是初始数据加载、系统迁移还是数据备份,都需要高效可靠的数据传输机制。本章将详细介绍Neo4j中的各种数据导入与导出方法,帮助读者掌握不同场景下的最佳实践。 6.1 数据导入策略 …...
