玩转CSS:用ul li +JS 模拟select,避坑浏览器不兼容。
玩转CSS:用ul li +JS 模拟select,避坑浏览器不兼容。
在前端的工作中,经常会遇到 selcet控件,但我们用css来写它的样式时候,总是不那么令人满意,各种浏览器不兼容啊有没有?
那么,我本篇文章就给大家提供一个思路:用UL 和li 模拟 select 控件,让我们用起来可以避免令人心烦的调整样式问题。好了,接下来,我们看图:
本例图片


文档结构
<div class="model-select-box"><div id="model-select-text" class="model-select-text" value="" class="">请选择</div><b class="bg1"></b><ul class="model-select-option"><li data-option="red" class="red">红色</li><li data-option="orange" class="orange">橙色</li><li data-option="yellow" class="yellow">黄色</li><li data-option="green" class="green">绿色</li><li data-option="cyan" class="cyan">青色</li><li data-option="blue" class="blue">蓝色</li><li data-option="purple" class="purple">紫色</li></ul></div>CSS样式
*{margin:0;padding: 0;
}ul {list-style: none;}.model-select-box { float: left;width: auto;min-width: 90px;height: auto; line-height: 22px;margin-right: 10px; position: relative;font-size: 0.8rem;box-sizing: border-box; z-index: 99;transform: translateY(-5px);user-select: none;background: #ccc;border-radius: 5px;
}.model-select-box:hover .model-select-option{ display: block;
}.model-select-option {display: none;position: absolute;background: #fff;width: calc(100% - 2px);top:28px; border-radius: 0 0 5px 5px; border: 1px solid #ccc;
}.model-select-option li {padding: 4px 10px; text-align: center;
}
.model-select-option li a{ color: #666;display: block;width: 100%;height: 30px;line-height: 30px;}.model-select-option li+li{border-top:1px solid #ccc;
}.model-select-option li:hover{color: #000;font-weight: 700;}/* 小三角 */
.bg1{position: absolute;top:12px;right:10px;border-width: 6px;border-style: solid;border-color: #666 transparent transparent transparent;
}
.model-select-text{display: block;padding: 4px 10px; padding-right: 20px;
}.red,
.orange,
.yellow,
.green,
.cyan,
.blue,
.purple{display: block;padding: 4px 10px; padding-right: 20px;cursor: pointer; color: #666;
}
.model-select-text{color: #666;
}.red{ background: red; }
.orange{ background:orange; }
.yellow{ background:yellow; }
.green{ background:green; }
.cyan{ background:cyan; }
.blue{ background:blue; }
.purple{ background:purple; }
在这里,我们预先隐层了UL,然后使用hover 显示了隐藏起来的ul。原理很简单,大家分析一下上面CSS样式表即可。
JQ代码
接下来,我们就要实现li 点击后,将li设置为选中状态,并且,将 被选中的li的value传递给 目标div。这里,必然需要用到js。那么,我们看代码:
/** 模拟网页中所有的下拉列表select*/function selectModel() {var $box = $('div.model-select-box');var $option = $('ul.model-select-option', $box);var $txt = $('div.model-select-text', $box);var speed = 10;var $bg = $('b.bg1',$box)// 点击小三角$bg.click(function(){$option.not($(this).siblings('ul.model-select-option')).slideUp(speed, function () {});$(this).siblings('ul.model-select-option').slideToggle(speed, function () {// int($(this));});return false;})/** 单击某个下拉列表时,显示当前下拉列表的下拉列表框* 并隐藏页面中其他下拉列表*/$txt.click(function (e) {$option.not($(this).siblings('ul.model-select-option')).slideUp(speed, function () {});$(this).siblings('ul.model-select-option').slideToggle(speed, function () {// int($(this));});return false;});//点击选择,关闭其他下拉/** 为每个下拉列表框中的选项设置默认选中标识 data-selected* 点击下拉列表框中的选项时,将选项的 data-option 属性的属性值赋给下拉列表的 data-value 属性,并改变默认选中标识 data-selected* 为选项添加 mouseover 事件*/$option.find('li').each(function(index,element){// console.log($(this) + '1');if($(this).hasClass('selected')){$(this).parent('.model-select-option').siblings('.model-select-text').text($(this).text())}$(this).mousedown(function(){$(this).parent().siblings('#model-select-text').text($(this).text()).attr('class', $(this).attr('data-option'));$option.slideUp(speed, function () {});$(this).addClass('selected').siblings('li').removeClass('selected');return false;})$(this).on('mouseover',function(){$(this).addClass('selected').siblings('li').removeClass('selected');})})//点击文档,隐藏所有下拉$(document).click(function (e) {$option.slideUp(speed, function () {});}); }selectModel();})还有,别忘了引用 JQ库
<script src="jquery-3.6.3.min.js"></script>大功告成
好了,至此,这个用ul li模拟select的功能代码就算完成了,具体表现可以通过修改样式表来实现。
看完了的同学,请帮忙点赞+关注+评论!谢谢!
完整代码下载点这里
相关文章:

玩转CSS:用ul li +JS 模拟select,避坑浏览器不兼容。
玩转CSS:用ul li JS 模拟select,避坑浏览器不兼容。 在前端的工作中,经常会遇到 selcet控件,但我们用css来写它的样式时候,总是不那么令人满意,各种浏览器不兼容啊有没有? 那么,我…...

介绍下PolarDB
业务中用的是阿里云自研的PolarDB,分析下PolarDB的架构。 认识PolarDB 介绍 PolarDB是阿里云自研的,兼容MySQL、PostageSQL以及支持MPP的PolarDB-X的高可用、高扩展性的数据库。 架构 部署 云起实验室 - 阿里云开发者社区 - 阿里云 (aliyun.com) 数…...

基于微信小程序+SpringBoot+Vue的儿童预防接种预约系统(带1w+文档)
基于微信小程序SpringBootVue的儿童预防接种预约系统(带1w文档) 基于微信小程序SpringBootVue的儿童预防接种预约系统(带1w文档) 开发合适的儿童预防接种预约微信小程序,可以方便管理人员对儿童预防接种预约微信小程序的管理,提高信息管理工作效率及查询…...

go语言day15 goroutine
Golang-100-Days/Day16-20(Go语言基础进阶)/day17_Go语言并发Goroutine.md at master rubyhan1314/Golang-100-Days GitHub 第2讲-调度器的由来和分析_哔哩哔哩_bilibili 一个进程最多可以创建多少个线程?-CSDN博客 引入协程 go语言中内置了协程goroutine&#…...

Mindspore框架循环神经网络RNN模型实现情感分类|(六)模型加载和推理(情感分类模型资源下载)
Mindspore框架循环神经网络RNN模型实现情感分类 Mindspore框架循环神经网络RNN模型实现情感分类|(一)IMDB影评数据集准备 Mindspore框架循环神经网络RNN模型实现情感分类|(二)预训练词向量 Mindspore框架循环神经网络RNN模型实现…...

System类
System类常见方法 ① exit 退出当前程序 public static void main(String[] args) {System.out.println("ok1");//0表示状态,即正常退出System.exit(0);System.out.println("ok2");} ② arraycopy 复制数组元素 复制的数组元素个数必须<原数…...

【前端 02】新浪新闻项目-初步使用CSS来排版
在今天的博文中,我们将围绕“新浪新闻”项目,深入探讨HTML和CSS在网页制作中的基础应用。通过具体实例,我们将学习如何设置图片、标题、超链接以及文本排版,同时了解CSS的引入方式和选择器优先级,以及视频和音频标签的…...

HarmonyOS和OpenHarmony区别联系
前言 相信我们在刚开始接触鸿蒙开发的时候经常看到HarmonyOS和OpenHarmony频繁的出现在文章和文档之中,那么这两个名词分别是什么意思,他们之间又有什么联系呢?本文将通过现有的文章和网站内容并与Google的AOSP和Android做对比,带…...

llama模型,nano
目录 llama模型 Llama模型性能评测 nano模型是什么 Gemini Nano模型 参数量 MMLU、GPQA、HumanEval 1. MMLU(Massive Multi-task Language Understanding) 2. GPQA(Grade School Physics Question Answering) 3. HumanEval llama模型 Large Language Model AI Ll…...

ElasticSearch的应用场景和优势
ElasticSearch是一个开源的分布式搜索和分析引擎,它以其高性能、可扩展性和实时性在多个领域得到了广泛应用。以下是ElasticSearch的主要应用场景和优势: 应用场景 实时搜索: ElasticSearch以其快速、可扩展和实时的特性,成为实…...

git 、shell脚本
git 文件版本控制 安装git yum -y install git 创建仓库 将文件提交到暂存 git add . #将暂存区域的文件提交仓库 git commit -m "说明" #推送到远程仓库 git push #获取远程仓库的更新 git pull #克隆远程仓库 git clone #分支,提高代码的灵活性 #检查分…...

阿里云服务器 篇六:GitHub镜像网站
文章目录 系列文章搭建镜像网站的2种方式使用 Web 抓取工具 (Spider 技术)使用 Web 代理服务器使用 nginx 搭建GitHub镜像网站基础环境搭建添加对 github.com 的转发配置添加对 raw.githubusercontent.com 的转发配置配置更改注意事项(可选)缓存优化为新增设的二级域名配置DN…...

强化学习学习(三)收敛性证明与DDPG
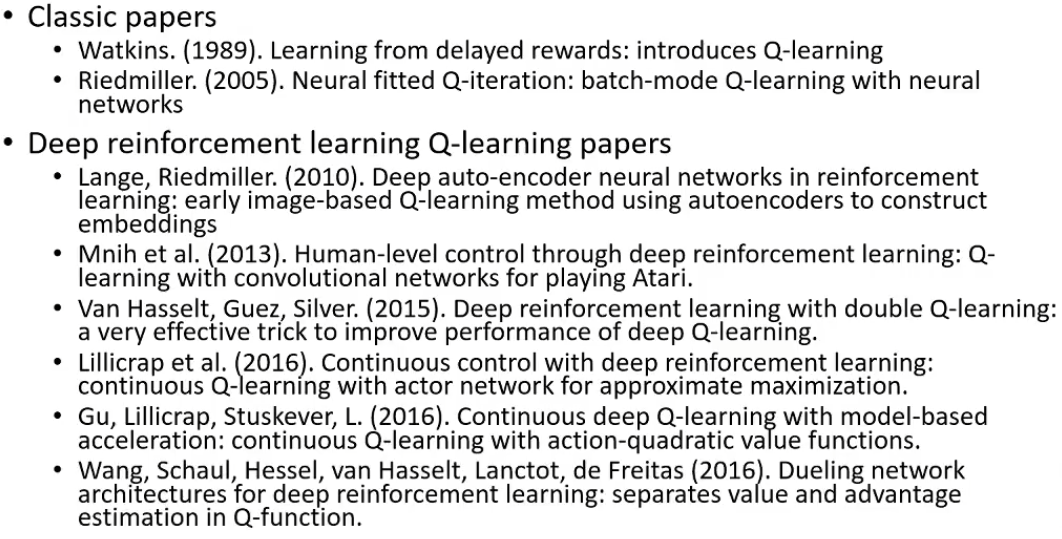
文章目录 证明收敛? Deep RL with Q-FunctionsDouble Q-Learning理论上的解法实际上的解法 DDPG: Q-Learning with continuous actionsAdvanced tips for Q-Learning 证明收敛? 对于Value迭代:不动点证明的思路 首先定义一个算子 B : B V ma…...

培养前端工程化思维,不要让一行代码毁了整个程序
看《阿丽亚娜 5 号(Ariane 5)火箭爆炸》有感。 1、动手写项目之前,先进行全局性代码逻辑思考,将该做的事情,一些细节,统一建立标准,避免为以后埋雷。 2、避免使用不必要或无意义的代码、注释。…...

电子文件怎么盖章?
电子文件怎么盖章?电子文件盖章是数字化办公中常见的操作,包括盖电子公章和电子骑缝章。以下是针对这两种情况的详细步骤: 一、盖电子公章 方法一:使用专业软件 选择软件:选择一款专业的电子签名或PDF编辑软件&…...

IDEA在编译的时候报Error: java: 找不到符号符号: 变量 log lombok失效问题
错误描述 idea因为lombok的报错: java: You arent using a compiler supported by lombok, so lombok will not work and has been disabled.Your processor is: com.sun.proxy.$Proxy8Lombok supports: sun/apple javac 1.6, ECJ 原因:这是由于Lombok的版本过低的…...

【Python】如何修改元组的值?
一、题目 We have seen that lists are mutable (they can be changed), and tuples are immutable (they cannot be changed). Lets try to understand this with an example. You are given an immutable string, and you want to make chaneges to it. Example >>…...
【安卓】Android Studio简易计算器(实现加减乘除,整数小数运算,正数负数运算)
目录 前言 运算效果 一、创建一个新的项目 二、编写xml文件(计算器显示页面) 三、实现Java运算逻辑 编辑 完整代码 xml文件代码: Java文件代码: 注: 前言 随着移动互联网的普及,手机应用程序已…...

一个vue mixin 小案例,实现等比例缩放
mixin.js /** Author: jinjianwei* Date: 2024-07-24 16:17:16* Description: 等比例缩放,屏幕适配 mixin 函数*/// * 默认缩放值 const scale {width: 1,height: 1, } // * 设计稿尺寸(px) const baseWidth 1920 const baseHeight 1080 …...

【数据结构初阶】单链表经典算法题十二道——得道飞升(中篇)
hi,bro—— 目录 5、 链表分割 6、 链表的回文结构 7、 相交链表 8、 环形链表 【思考】 —————————————— DEAD POOL —————————————— 5、 链表分割 /* struct ListNode {int val;struct ListNode *next;ListNode(int x) : val(x), …...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
