Javascript中canvas与svg详解
Canvas
在JavaScript中,<canvas> 元素用于在网页上绘制图形,如线条、圆形、矩形、图像等。它是一个通过JavaScript和HTML的<canvas>元素来工作的绘图表面。<canvas> 元素自身并不具备绘图能力,它仅仅提供了一个绘图环境(画布),你需要通过JavaScript来绘制图形。
基本使用
-
HTML中添加
<canvas>元素
<canvas id="myCanvas" width="200" height="100"></canvas>这里,width 和 height 属性指定了画布的宽度和高度(以像素为单位)。你也可以通过CSS来设置尺寸,但出于绘图的精确性考虑,推荐使用属性设置。
-
使用JavaScript绘制
首先,你需要通过JavaScript获取到这个
<canvas>元素,并获取其绘图上下文(context)。绘图上下文是一个封装了绘图功能的对象,它提供了各种绘图方法
var canvas = document.getElementById('myCanvas');
if (canvas.getContext) { var ctx = canvas.getContext('2d'); // 获取2D绘图上下文 // 使用ctx进行绘图
}绘制基本图形
-
矩形
ctx.fillStyle = 'red'; // 设置填充颜色
ctx.fillRect(10, 10, 50, 50); // 绘制填充的矩形 ctx.strokeStyle = 'blue'; // 设置边框颜色
ctx.strokeRect(30, 30, 50, 50); // 绘制边框的矩形- 圆形
ctx.beginPath(); // 开始一个新路径
ctx.arc(95, 50, 40, 0, 2 * Math.PI); // 绘制圆形
ctx.fillStyle = 'green';
ctx.fill(); // 填充圆形
ctx.lineWidth = 5;
ctx.strokeStyle = 'black';
ctx.stroke(); // 绘制圆形的边框- 线条
ctx.moveTo(0, 0); // 起始点
ctx.lineTo(200, 100); // 结束点
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.stroke(); // 绘制线条-
文本
ctx.font = '30px Arial';
ctx.fillStyle = 'blue';
ctx.fillText('Hello, Canvas!', 10, 50); // 在画布上绘制文本图像
你也可以在<canvas>上绘制图像
var img = new Image();
img.onload = function() { ctx.drawImage(img, 0, 0); // 绘制图像
};
img.src = 'image.jpg'; // 图像路径-------------------------------------------------<!DOCTYPE html>
<html>
<body> <canvas id="myCanvas" width="500" height="300" style="border:1px solid #000000;">
Your browser does not support the HTML5 canvas tag.
</canvas> <script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var img = new Image(); // 设置图像的源地址
img.src = 'your-image-url.jpg'; // 请替换为你的图像URL // 监听图像加载完成事件
img.onload = function() { // 图像加载完成,现在可以绘制了 ctx.drawImage(img, 0, 0, 200, 150); // 绘制图像,参数为:图像对象, x坐标, y坐标, 宽度, 高度
}; </script> </body>
</html>变换
<canvas> 2D上下文支持多种变换,如平移、缩放、旋转等。
-
平移
ctx.translate(100, 100); // 之后的绘图将基于新的原点(100, 100) -
缩放
ctx.scale(2, 2); // 之后的绘图将放大两倍-
旋转
ctx.rotate(Math.PI / 4); // 之后的绘图将顺时针旋转45度SVG
在JavaScript中,SVG(Scalable Vector Graphics,可缩放矢量图形)是一种使用XML格式定义的二维矢量图形。与Canvas不同,SVG是基于XML的,因此它本质上是文本格式,可以被任何文本编辑器打开和编辑,并且可以直接嵌入到HTML文档中。SVG图形是矢量图形,这意味着它们可以无限缩放而不会失去清晰度。
SVG的基本结构
SVG图像包含在一个<svg>元素内,该元素可以包含多个图形元素,如圆形(<circle>)、矩形(<rect>)、线条(<line>)、多边形(<polygon>)、路径(<path>)等。<svg>元素可以定义宽度(width)和高度(height)属性,也可以包含viewBox属性来定义SVG的视图区域和比例。
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> <rect x="10" y="20" width="80" height="60" style="fill:blue;stroke:red;stroke-width:2" />
</svg>在这个例子中,<circle>元素创建了一个圆形,cx和cy属性定义了圆心的位置,r属性定义了半径。stroke和stroke-width属性定义了圆形的边框颜色和宽度,fill属性定义了圆形的填充颜色。<rect>元素创建了一个矩形,x和y属性定义了矩形左上角的位置,width和height属性定义了矩形的宽度和高度。style属性可以用来设置更多的CSS样式。
在JavaScript中操作SVG
你可以使用JavaScript来动态地创建、修改和删除SVG元素。以下是一个示例,展示了如何使用JavaScript在SVG中动态添加一个圆形:
<!DOCTYPE html>
<html>
<body> <svg id="mySVG" width="100" height="100" xmlns="http://www.w3.org/2000/svg"></svg> <script> // 获取SVG元素 var svg = document.getElementById('mySVG'); // 创建一个圆形元素 var circle = document.createElementNS('http://www.w3.org/2000/svg', 'circle'); // 设置圆形的属性 circle.setAttribute('cx', 50); circle.setAttribute('cy', 50); circle.setAttribute('r', 40); circle.setAttribute('stroke', 'green'); circle.setAttribute('stroke-width', 4); circle.setAttribute('fill', 'yellow'); // 将圆形添加到SVG中 svg.appendChild(circle);
</script> </body>
</html>在这个例子中,document.createElementNS方法用于创建SVG元素,因为SVG元素属于不同的命名空间。然后,我们使用setAttribute方法来设置圆形的属性,并将其添加到SVG元素中。
总结
SVG是一种强大的图形格式,可以在网页中创建高质量的矢量图形。通过结合HTML和JavaScript,你可以创建动态和交互式的SVG图形,这些图形可以在各种设备和屏幕尺寸上保持清晰度和可访问性。
[Cesium]加载GeoJSON并自定义设置符号(以点要素为例)_cesium.geojsondatasource.load 添加图标-CSDN博客
相关文章:

Javascript中canvas与svg详解
Canvas 在JavaScript中,<canvas> 元素用于在网页上绘制图形,如线条、圆形、矩形、图像等。它是一个通过JavaScript和HTML的<canvas>元素来工作的绘图表面。<canvas> 元素自身并不具备绘图能力,它仅仅提供了一个绘图环境&a…...

【BUG】已解决:No Python at ‘C:Users…Python Python39python. exe’
No Python at ‘C:Users…Python Python39python. exe’ 目录 No Python at ‘C:Users…Python Python39python. exe’ 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班…...

Flink SQL 的工作机制
前言 Flink SQL 引擎的工作流总结如图所示。 从图中可以看出,一段查询 SQL / 使用TableAPI 编写的程序(以下简称 TableAPI 代码)从输入到编译为可执行的 JobGraph 主要经历如下几个阶段: 将 SQL文本 / TableAPI 代码转化为逻辑执…...

[AI Mem0] 源码解读,带你了解 Mem0 的实现
Mem0 的 CRUD 到底是如何实现的?我们来看下源码。 使用 先来看下,如何使用 Mem0 import os os.environ["OPENAI_API_KEY"] "sk-xxx"from mem0 import Memorym Memory()# 1. Add: Store a memory from any unstructured text re…...

【LLM】-10-部署llama-3-chinese-8b-instruct-v3 大模型
目录 1、模型下载 2、下载项目代码 3、启动模型 4、模型调用 4.1、completion接口 4.2、聊天(chat completion) 4.3、多轮对话 4.4、文本嵌入向量 5、Java代码实现调用 由于在【LLM】-09-搭建问答系统-对输入Prompt检查-CSDN博客 关于提示词注入…...

C语言 之 理解指针(4)
文章目录 1. 字符指针变量2. 数组指针变量2.1 对数组指针变量的理解2.2 数组指针变量的初始化 3. 二维数组传参的本质4. 函数指针变量4.1 函数指针变量的创建4.2 函数指针变量的使用 5. 函数指针数组 1. 字符指针变量 我们在前面使用的主要是整形指针变量,现在要学…...

Java设计模式—单例模式(Singleton Pattern)
目录 一、定义 二、应用场景 三、具体实现 示例一 示例二 四、懒汉与饿汉 饿汉模式 懒汉模式 五、总结 六、说明 一、定义 二、应用场景 单例模式的应用场景主要包括以下几个方面: 日志系统:在应用程序中,通常只需要一个日…...

AV1帧间预测(二):运动补偿
运动补偿(Motion Compensation,MC)是帧间预测最基础的工具,AV1支持两种运动补偿方式,一种是传统的平移运动补偿,另一种是仿射运动补偿。下面分别介绍这两种运动补偿方法。 平移运动补偿 平移运动补偿是最传统的运动补偿方式,H.26…...
——逻辑回归)
数学建模(5)——逻辑回归
一、二分类 import numpy as np import matplotlib.pyplot as plt from sklearn import datasets from sklearn.model_selection import train_test_split from sklearn.preprocessing import StandardScaler from sklearn.linear_model import LogisticRegression from sklea…...

【C++高阶】:深入探索C++11
✨ 心似白云常自在,意如流水任东西 🌏 📃个人主页:island1314 🔥个人专栏:C学习 🚀 欢迎关注:👍点赞 Ǵ…...

6. 自定义Docker镜像
如何自定义Docker镜像:从基础到实践 Docker作为一个容器化平台,使得应用的打包、分发和运行变得更加高效和便捷。本文将详细介绍如何自定义一个Docker镜像,包括镜像的构成、分层原理、创建自定义镜像的具体步骤,并演示如何打包和…...

「12月·长沙」人工智能与网络安全国际学术会议(ISAICS 2024)
人工智能与网络安全国际学术会议(ISAICS 2024)将于2024年12月20日-2024年12月22日在湖南长沙召开。会议中发表的文章将会被收录,并于见刊后提交EI核心索引。会议旨在在为国内与国际学者搭建交流平台,推进不同学科领域的融合发展,就当今人工智能与网络安全范畴内各学…...

【技术支持案例】使用S32K144+NSD8381驱动电子膨胀阀
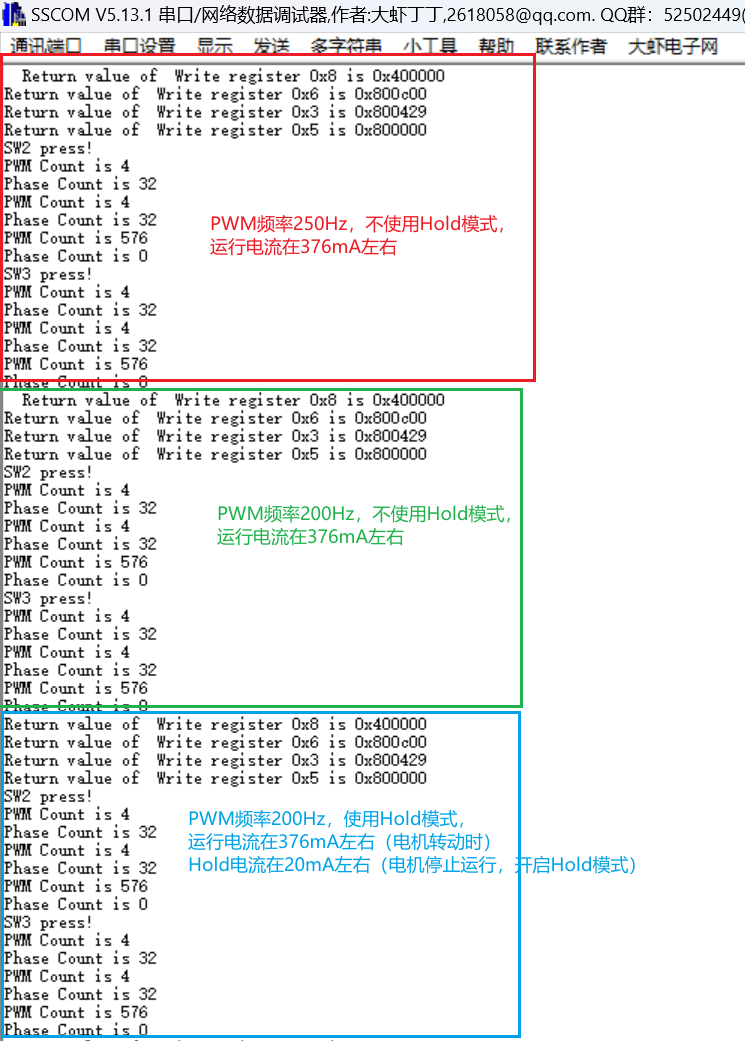
文章目录 1. 前言2. 问题描述3. 理论分析3.1 NSD8381如何连接电机3.2 S32K144和NSD8381的软件配置 4.测试验证4.1 测试环境4.2 测试效果4.3 测试记录 1. 前言 最近有客户在使用S32K144NSD8381驱动电子膨胀阀时,遇到无法正常驱动电子膨胀阀的情况。因为笔者也是刚开…...

第二期:集成电路(IC)——智能世界的微观建筑大师
嘿,小伙伴们!👋 我是你们的老朋友小竹笋,一名热爱创作和技术的工程师。上一期我们聊了聊AI芯片,这次我们要深入到更微观的层面,来探究集成电路(IC)的世界。准备好一起探索了吗&#…...

基于物联网的区块链算力网络,IGP/BGP协议
目录 基于物联网的区块链算力网络 IGP/BGP协议 IGP(内部网关协议) BGP(边界网关协议) 内部使用ISP的外部使用BGP的原因 一、网络规模和复杂性 二、路由协议的特性 三、满足业务需求 四、结论 基于物联网的区块链算力网络 通 过 多个物联网传感器将本地计算…...
)
每日一题~960 div2 A+B+C(简单奇偶博弈,构造,观察性质算贡献)
A题意: N 长的数组。 一次操作: 最开始的mx 为零。 选出一个数(使得这个数>mx) ,之后将mx 更新为这个数,将这个数置为零。 不能做这个操作的,输。 问是否有先手赢的策略。有的话,输出yes 否则no 当时一…...

音视频入门基础:H.264专题(17)——FFmpeg源码获取H.264裸流文件信息(视频压缩编码格式、色彩格式、视频分辨率、帧率)的总流程
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

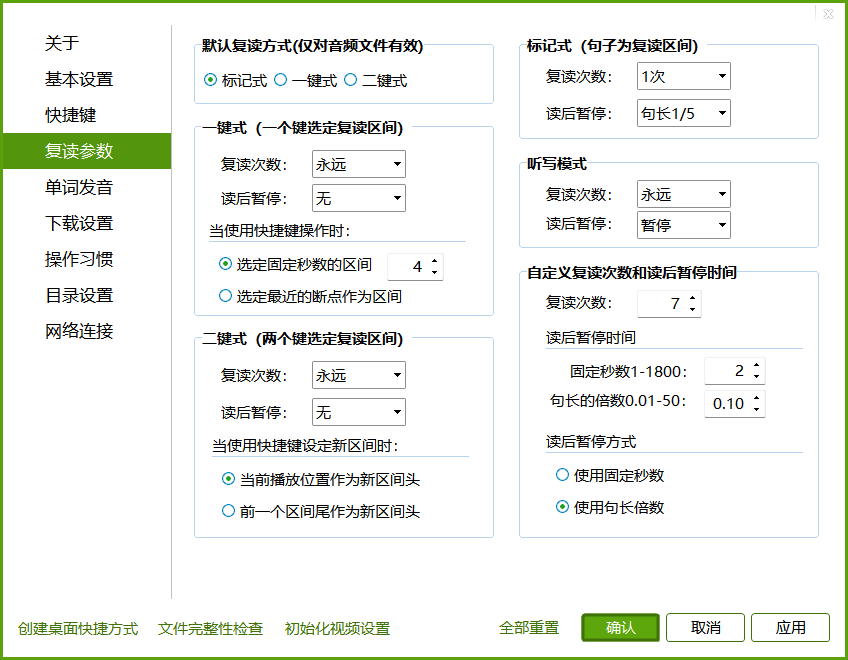
Aboboo一些操作
常用快捷键⌨ 快捷键/操作方式 功能 鼠标中键/Esc 进入/退出全屏 空格/Tab 暂停/恢复播放 左/右箭头 快退/快进 Ctrl-左/右箭头 30秒快退/快进 Alt-左/右箭头 60秒快退/快进 Ctrl-Alt-左/右箭头 播放速率调节 PageUp/PageDown 上一句/下一句 上下箭头/滚轮 …...

获取行号LineNumberReader
(每日持续更新)jdk api之LineNumberReader基础、应用、实战-CSDN博客...

python数据结构与算法
0.时间复杂度和空间复杂度 快速判断算法时间复杂度:算法运行时间 1.确定问题规模n 2.循环减半 logn 3.k层关于n的循环 n^k 空间复杂度:评估算法内存占用大小 使用几个变量 O(1) 使用长度为n的一维列表 O(n)…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
