手写vue(二)响应式实现
名词解释:
vm:指Vue实例
一、目标效果
vue定义
(1)新建vm时,可以通过一个data对象,或者data函数,其属性可以通过vm直接访问,而data对象可以通过vm._data获取
(2)修改vm._data.xxx时,等价于修改this.xxx
响应式对象
(1)能够监听到data对象属性的修改
(2)能够监听到data下对象属性的属性
响应式数组
(1)能够监听到通过数组方法修改数组
(2)数组中保存的对象,也能被监测修改
(3)不监听数组通过下标修改
测试先行:
<script src="../dist/vue.js"></script><script>var vm = new Vue({data() {return {student: {name: 'Chicken',age: 17},value: 12,hobby: ['Sing', 'Jump', 'Rap', {play: ['basketball']}]}},})console.log(vm)console.log('vm.value === vm._data.value:',vm.value === vm._data.value);console.log('1、修改data下属性,可触发响应式:');vm.value = 15console.log('2、修改data内对象属性,可触发响应式:');vm.student.name = 'lisi'console.log('3、使用数组方法,可触发响应式:');vm.hobby.push('football')console.log('4、直接通过数组下标修改数组,不触发响应式:');vm.hobby[3] = 'football'</script>二、Vue实例定义
参考Vue源码,使用构造函数的方式,通过创建传入一个配置对象生成实例
option传给vue之后,直接通过this.$option挂载到示例上,方便后面,读取配置项进行初始化
初始化单独在一个init文件中进行
import init from "./init"function Vue(option) {// 挂载到vms上this.$option = optioninit(this)
};export default Vue三、在Vue实例中定义data属性
data中的值,可以通过多个地方修改,但修改的结果时同步的,此时就不能直接粗暴地挂载在vm上:例如:
要把data.foo挂载到this.foo,如果直接使用this.foo = data.foo,则执行this.foo = newVal之后,data.foo还是旧的值。
由上面的反例可得,我们要挂载的内容不是foo的值,而是data的foo这个属性,通过this.foo修改值,应该同步到data.foo上去
通过Object.defineProperty可以动态地给对象添加属性,读取的值和返回的值都可以通过getter、setter自己定义,所以我们获取、修改值时,直接去操作data对象。
// init.js
function initData(vm) {const opt = vm.$optionlet data = opt.dataif (typeof data === 'function') {data = data()}// 在vm上定义_data和data中的数据defineGlobal(vm, '_data', { _data: data })Object.keys(data).forEach(key => {defineGlobal(vm, key, data)})
}/*** 在vm上定义代理对象* @param {*} vm vue实例* @param {*} key 需要在实例上定义的key* @param {*} source 需要被代理的源对象*/
function defineGlobal(vm, key, source) {Object.defineProperty(vm, key, {configurable: true,enumerable: true,get() {return source[key]},set(v) {source[key] = v}})
}四、对象监听
与vue挂载data类似,可以使用Object.defineProperty去代理data中的所有属性,并且递归地去代理所有的子属性,通过setter就可以监听属性的修改。
具体实现:创建一个Observer类,需要监听的对象作为参数传入构造函数,然后在这个类的构造函数中去给对象添加响应式。添加响应式监听之后,把类实例对象挂到监听对象中去,作为一个已经被监听的标志位,也直接使用监听的相关方法,否则,其实直接通过方法处理就足够了,并不需要作为一个类。
// init.js
function initData(vm) {...// 观察data中内容observe(data)...
}// observe/index.js
class Observer {constructor(obj) {if (Array.isArray(obj)) {...} else {this.observeObj(obj)}// 在被监听的对象上,定义已被监听的标志位,指向Observer对象自身// 在其它文件中,也方便直接使用监听的相关方法Object.defineProperty(obj, '__ob__', {value: this})}/*** 监听对象* @param {Object} obj 需要观察的对象*/observeObj(obj) {Object.keys(obj).forEach(key => {const val = obj[key]// 尝试监听对象的属性observe(val)// 定义响应式defineReactive(obj, key)})}
}// 导出的方法/*** * @param {Object} obj 需要监听的对象* @returns */
export function observe(obj) {if (typeof obj !== 'object') {return null}if (obj.__ob__) {return obj.__ob__}return new Observer(obj)
}/*** 给对象添加响应式* @param {Object} obj 需要定义响应式的对象* @param {String} key 对象的属性key*/
export function defineReactive(obj, key) {let value = obj[key]Object.defineProperty(obj, key, {configurable: true,enumerable: true,get() {return value},set(val) {console.log('set data', obj, key, val);value = val}})
}五、数组监听
由于数组长度可能比较大,如果对数组的每个对象都进行响应式监听,则性能损耗太高,比如数组长度为1万,则需要对一万个属性的进行响应式监听:Object.defineProperty(arr, i, {})
由于数组对数组进行操作,主要时通过push、pop、splice等等方法去修改的,通过下标直接修改比较少,因此只监听数组的方法调用进行监听。
具体实现:
举例,我们要监听对象arr的push方法,不能直接重写原型对象方法arr.__proto__.push = XXX,因为arr._proto指向的是Array.prototype, 直接修改后,所有数组对象的push方法都会被修改。
利用原型链中会逐级查找属性的特点,我们可以创建一个对象,在这个对象中重新定义push等方法,然后,需要监听的数组,只需要原型对象指我们创建的数组原型重写对象,就可以实现监听
而这个对象的原型对象应该指向Array对象,因为我们并不需要重写所有的数组方法,而是只需要重写一部分会修改原数组的方法,并且,我们重新定义的方法,最后也是要调用Array中的原方法是实现方法逻辑的,相当于对方法进行了一层代理,每次调用时,能够通知到我们,做一些操作。
// array.js
// 需要监听的方法
const observeMethods = ['push','pop','shift','unshift','splice','sort','reverse'
]
const arrayProto = Array.prototype
// 创建一个空对象,原型对象指向Array的原型属性上
const obArrayProto = Object.create(arrayProto)// 重写需要监听的方法
observeMethods.forEach(methodName => {const originalMethod = arrayProto[methodName]obArrayProto[methodName] = function (...args) {let inserted// 新增元素的方法,需要给新元素添加响应式switch (methodName) {case 'push':case 'unshift':inserted = argsbreakcase 'splice':inserted = args.slice(2)breakdefault:break;}const observe = this.__ob__if (inserted) {observe.observeArray(inserted)}console.log(methodName, args);// 需要使用call,因为originalMethod方法没有通过XXX对象去调用,因此,如果直接执行,方法中的this会指向window,在严格模式下会指向undefined// 通过call方法调用,让originalMethod方法内的this指向数组对象,因为这个方法是通过arr.XXX()调用的return originalMethod.call(this, ...args)}})/*** 监听数组方法* @param {Array} arr */
export function observeArrayMethod(arr) {// 数组的原型对象指向重写了部分方法的新的原型对象Object.setPrototypeOf(arr, obArrayProto)
}// ********************** observe/index.js ********************
import { observeArrayMethod } from "./array"class Observer {constructor(obj) {if (Array.isArray(obj)) {this.observeArray(obj)} else {...}...}/*** 监听数组* @param {Array} arr 需要观察的数组*/observeArray(arr) {// 监听数组的修改方法observeArrayMethod(arr)// 尝试监听数组内的所有元素arr.forEach(observe)}
}
总结:
目录结构:

gitee源码地址:
https://gitee.com/ZepngLin/my-vue/tree/%EF%BC%88%E4%BA%8C%EF%BC%89%E5%93%8D%E5%BA%94%E5%BC%8F%E5%AE%9E%E7%8E%B0
相关文章:

手写vue(二)响应式实现
名词解释:vm:指Vue实例一、目标效果vue定义(1)新建vm时,可以通过一个data对象,或者data函数,其属性可以通过vm直接访问,而data对象可以通过vm._data获取(2)修…...

mysql数据库常问面试题
1、NOW()和CURRENT_DATE()有什么区别? NOW()命令用于显示当前年份,月份,日期,小时,分钟和秒。 CURRENT_DATE()仅显示当前年份,月份和日期。 2、CHAR和VARCHAR的区别? (1)…...

AI风暴 :文心一言 VS GPT-4
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! 文心一言 VS GPT-4 文心一言:知识增强大语言模型百度全新一代知识增强大语言模型,文心大模型家族的新成员,能够与人对话互动&#…...

VR全景城市,用720全景树立城市形象,打造3D可视化智慧城市
随着城市化进程的加速,城市之间的竞争也日益激烈。城市管理者们需要寻求新的方式来提升城市的品牌形象和吸引力。在这个过程中,VR全景营销为城市提供了一种全新的营销手段,可以帮助提升城市的价值和吸引力。一、城市宣传新方式VR全景营销是一…...

javaweb窗口服务人员分析评价系统ssh
A)后台管理员模块:通过该功能模块,管理员可以修改自己的密码,并对管理员进行添加和删除操作。 B)注册用户模块:通过该功能模块,管理员可以查看注册用户的基本信息,对存在问题的用户进…...

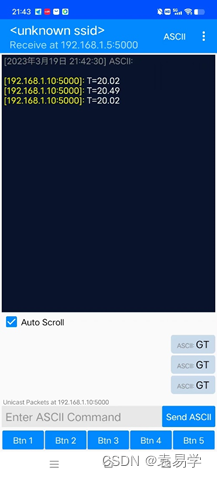
树莓派Pico W无线开发板UDP协议MicroPython网络编程实践
树莓派Pico W无线开发板(简称Pico W)是树莓派基金会于2022年6月底推出的搭载无线通信芯片的树莓派Pico开发板。本文在介绍树莓派Pico W无线开发板接口信号和TCP/IP和UDP通信协议基础上,给出Pico W无线开发板的UDP协议MicroPython网络编程实例…...

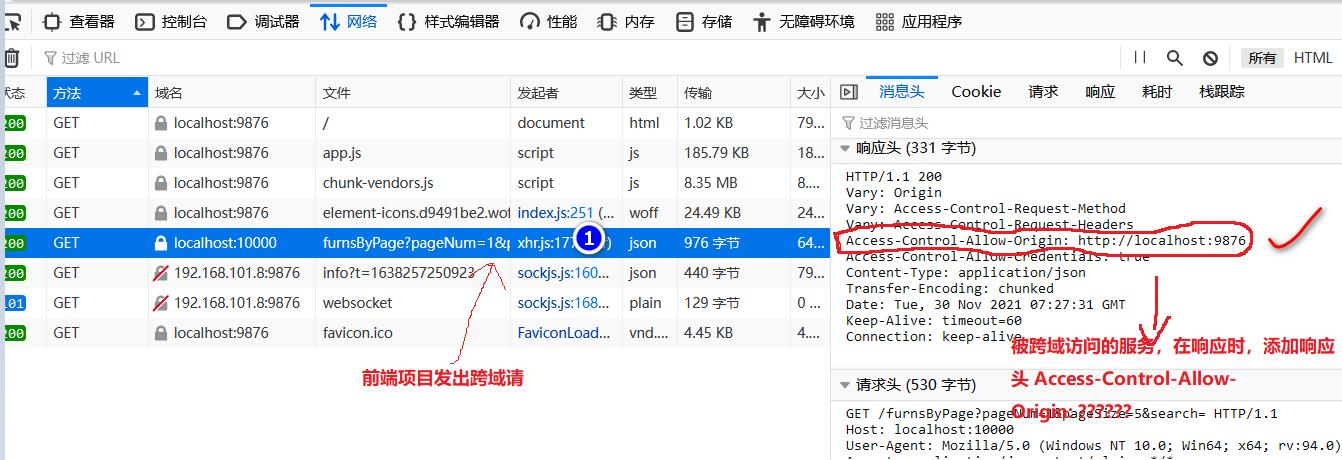
跨域解决方案
跨域解决方案 1.跨域基本介绍 文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS 跨域问题是什么? 一句话:跨域指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器对 javascr…...

springboot的统一处理
在处理网络请求时,有一部分功能是需要抽出来统一处理的,与业务隔开。 登录校验 可以利用spring mvc的拦截器Interceptor,实现HandlerInterceptor接口即可。实现该接口后,会在把请求发给Controller之前进行拦截处理。 拦截器的实…...

C/C++每日一练(20230319)
目录 1. 反转链表 II 🌟🌟 2. 解码方法 🌟🌟 3. 擅长编码的小k 🌟🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 …...

GitHub 上有些什么好玩的项目?
前言 各个领域模块的都整理了一下,包含游戏、一些沙雕的工具、实用正经的工具以及一些相关的电商项目,希望他们可以给你学习的路上增加几分的乐趣,我们直接进入正题~ 游戏 1.吃豆人 一款经典的游戏开发案例,包括地图绘制、玩家控…...

蓝桥杯刷题第十二天
问题描述给定一个正整数 n ,请问 n 的十进制表示中末尾总共有几个 0 ?输入格式输入一行包含一个正整数 n。输出格式输出一个整数,表示答案。评测用例规模与约定对于所有评测用例,1 < n < 1000000000。运行限制最大运行时间&…...

开发也可以很快乐,让VSCode和CodeGPT带给你幸福感
CodeGPT 是一款 Visual Studio Code 扩展,可以通过官方的 OpenAI API 使用 GPT-3 (预训练生成式转换器) 模型,在多种编程语言中生成、解释、重构和文档化代码片段。CodeGPT 可用于各种任务,例如代码自动完成、生成和格式化。它还可以集成到代…...

【Linux】基本指令介绍
前言从今天开始,我们一起来学习Linux的相关知识,今天先来介绍怎么登录Linux,并且介绍一些Linux的基本指令。使用 XShell 远程登录 Linux很多同学的 Linux 启动进入图形化的桌面. 这个东西大家以后就可以忘记了. 以后的工作中 没有机会 使用图…...

JQuery介绍
文章目录一. JQuery介绍二. JQuery使用三. JQuery选择器四. JQuery选择集过滤五.JQuery选择集转移六. JQuery获取和操作标签内容七. JQuery获取和设置元素属性八. JQuery事件九.JQuery事件代理- 事件冒泡- 事件绑定的问题- 事件代理一. JQuery介绍 定义: jquery是JS的一个函数…...

Selenium基础篇之八大元素定位方式
文章目录前言一、如何进行元素定位?1.右击元素-检查2.F12-选择工具点击元素3.借助selenium IDE二、八大元素定位方式1.ID1.1 方法1.2 举例1.3 代码1.4 截图2.NAME2.1 方法2.2 举例2.3 代码2.4 截图3.CLASS_NAME3.1 方法3.2 举例3.3 代码3.4 截图4.TAG_NAME4.1 方法4…...

C语言的灵魂---指针(基础)
C语言灵魂指针1.什么是指针?2.指针的大小3.指针的分类3.1比较常规的指针类型3.2指针的解引用操作3.3野指针野指针的成因:4.指针运算4.1指针加减整数4.2指针-指针1.什么是指针? 这个问题我们通常解释为两种情况: 1.指针本质&#…...

带你一文透彻学习【PyTorch深度学习实践】分篇——线性模型 梯度下降
分享给大家一段我国著名作家、散文家史铁生先生的一段话: 把路想象的越是坎坷就越是害怕,把山想象的越是险峻就越会胆怯,把别人想象的越是优秀就越是不敢去接近。惯于这样想象的人,是天生谦卑的人。 --------史铁生《关于恐惧》 🎯作者主页:追光者♂🔥 �…...

Javascript如何截取含有表情的字符串
Javascript如何截取含有表情的字符串 一、说说背景 社区社交应用中,难免会有输入用户昵称的操作,如果用户老老实实的输入中文汉字或者英文字母,那当然没啥问题,我们能够轻松的处理字符串的截取,产品说按多少字符截取…...

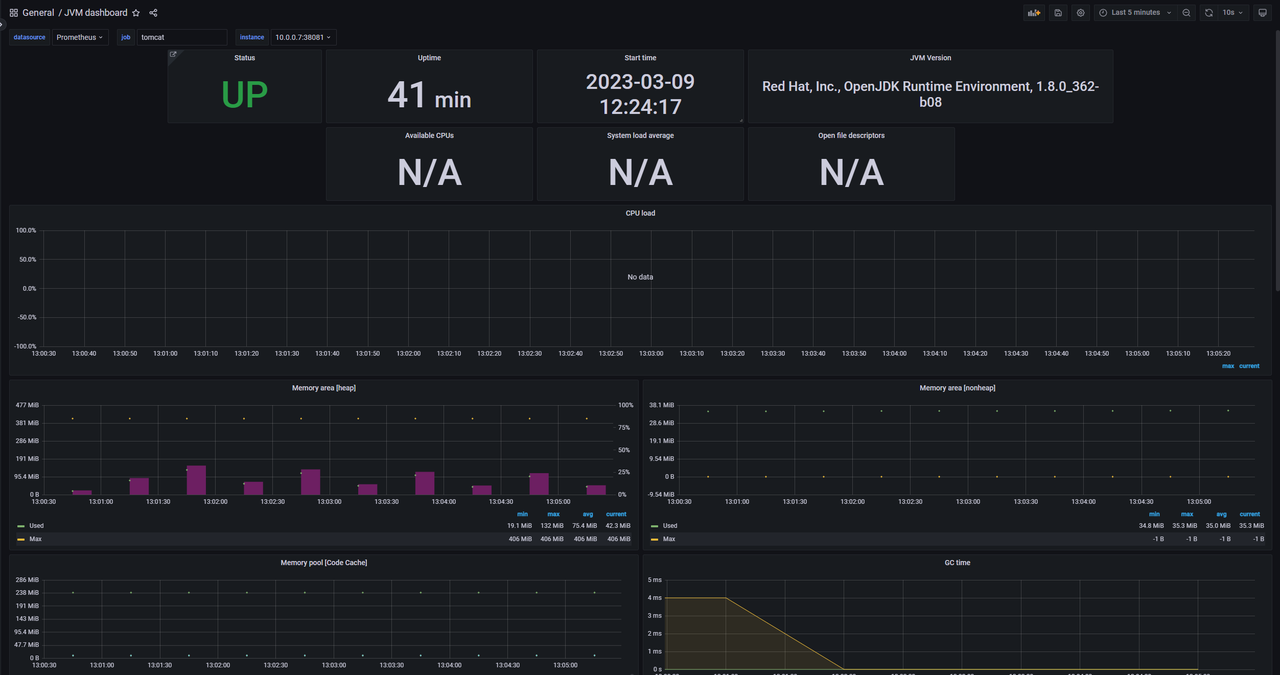
【云原生】prometheus结合jmx exporter 的java agent模式采集tomcat监控实战
前言 大家好,我是沐风晓月,今天我们又来探讨一款使用prometheus监控tomcat的另外一种形式:Java agent模式。 如果你想使用http server模式,请参考:【云原生】prometheus结合jmx exporter 的http server模式采集tomca…...

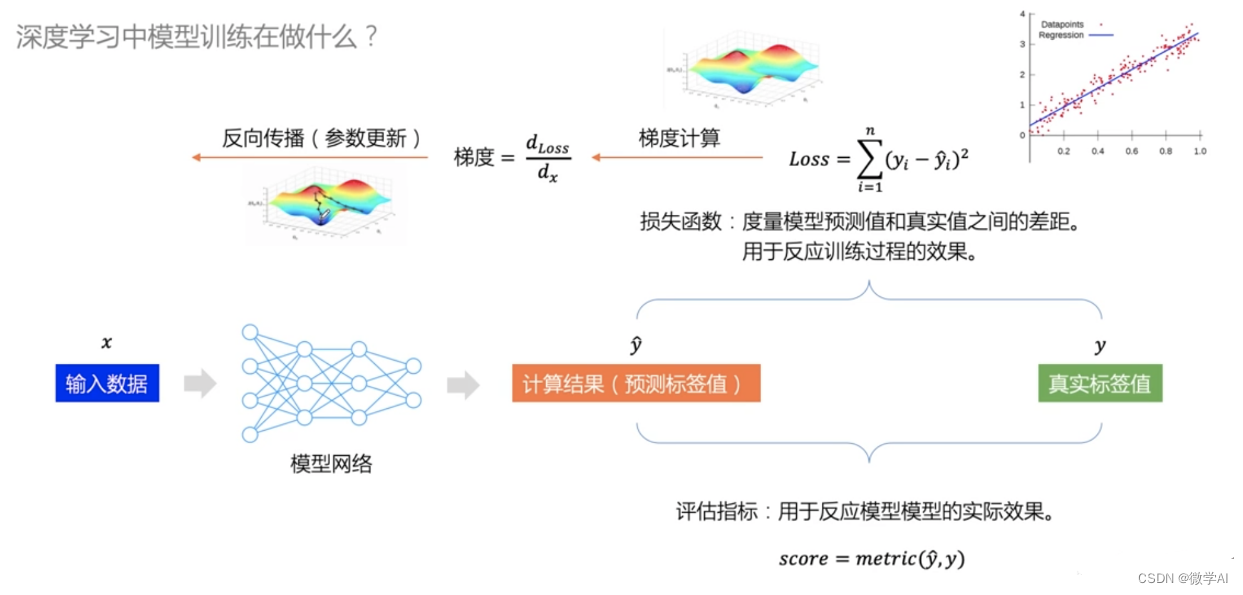
深度学习应用技巧总结与pytorch框架下训练过程的记忆技巧
大家好,我是微学AI,今天给大家总结一下深度学习模型训练过程中的一些技巧总结,以及pytorch框架下训练过程的记忆技巧,很有用的干货,理解模型训练过程的步骤,让流程难懂,难记忆的过程变得简单&am…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
