设计界的新宠:5款热门UI在线设计软件评测
随着用户界面设计行业的蓬勃发展,越来越多的设计师进入用户界面设计。选择一个方便的用户界面设计工具尤为重要!除了传统的用户界面设计工具,在线用户界面设计工具也受到越来越多设计师的青睐。这种不受时间、地点、计算机配置限制的工作方法真的很刺激。随着在线用户界面设计工具的出现,每个人都可以更方便地探索自己的创造力。在本文中,您将在2024年找到5种在线用户界面设计工具。
1、即时设计——在线UI设计工具
可实时在线编辑的设计工具——即时设计![]() https://ad.js.design/online/ui/?source=csdn&plan=xy0801a
https://ad.js.design/online/ui/?source=csdn&plan=xy0801a
即时设计是国内在线UI设计工具。 UI/UX 设计者和产品经理都在使用内置iOS的专业设计工具。、Android设计系统资源,可以帮助UI设计快速启动。即时设计集原型,UI结合UX设计、交互、交付、资源管理等多种功能。这里有自己的专业设计工具。即便是浏览器在线操作,也能有丝滑的创意体验。它是一种非常有用的在线UI设计工具。单击免费注册使用即时设计,您可以享受即时设计的所有功能:强大的功能,如无限文件数量,无限合作伙伴数量,无限云存储空间。让我们快点开始你的新设计之旅。

-
全平台覆盖,在线操作,中文环境
即时设计在线UI设计工具支持Windows, macOS,支持浏览器在线操作,无需下载,云同步更新修改内容,打破团队信息孤岛。整个中文操作界面清晰,内置实用视频教程,让初学者更容易上手,更适合国内团队。
-
团队实时合作,高效合作
通过在线UI设计工具即时设计链接,邀请团队成员进行多人云合作设计,并根据团队任务分配流程,共享团队工作界面;实时同步各种细节,如字体大小、框架和颜色。评论还可以加入合作,轻松反馈、修改和纠正所有项目。
-
链接交付,构建清晰直观的工作流程
即时设计在线UI设计工具具有完整的堆栈原型、设计和交付能力。团队可以在上游一键发送链接,下游成员可以打开浏览器完成审核。即时设计,浏览器在线进入UI设计工具,实时获取所有原型设计信息。
-
兼容各种文件格式,不再频繁切换工具
兼容 Figma、Sketch、AdobeXD、Axure 各类文件格式,线框设计,UI/UX设计,原型交互,无切图导出,代码交付。
-
大量资源库设计
即时设计资源社区集成了腾讯、阿里巴巴、字节、蚂蚁设计等众多大型工厂的设计体系。组件材料可以直接拖动和重用,团队成员也可以向团队图书馆发布风格和组件,让团队成员快速重用,节省大量重复劳动;每月更新即时设计设计资源的UI设计软件,快速创意,立即前往即时设计资源社区。
2、Figma——在线UI设计工具
Figma是一种基于浏览器操作的在线UI设计工具,可以用于MacOS。、Windows和即时设计一样,也是一个在线UI合作设计软件。无需下载和安装,云操作,在线编辑,多人同步合作,完善插件生态系统,是一种非常流行的在线UI设计工具。但是,Figam是一种海外在线UI设计工具,在国内网络环境中使用,响应速度会延迟,这是对国内UI设计师的一次测试。单击查看解决方案。

3、Adobe Spark在线ui设计工具
Adobe在线UI设计工具在线UI设计工具 Spark是 Adobe Creative Cloud 部分,更是入门级的在线设计工具。它是为轻量级在线设计的。Adobe Spark提供了适合不同平台发布的模板尺寸和媒体类型,例如, Instagram,Facebook等媒体类型照片,以及演示文稿和幻灯片。如果你只是需要进行一些较为简单的设计操作,Adobe在线UI设计工具在线UI设计工具 Spark应该绰绰有余。
高级感UI设计素材-高级感UI设计模板![]() https://js.design/special/resource-tag/advanced-ui-design.html
https://js.design/special/resource-tag/advanced-ui-design.html
4、Visme在线UI设计工具
Visme是创建交互式演示、信息图表等交互式内容的在线交互式演示平台的简单方法。Visme基于Html5技术,是一种简单而强大的在线UI设计工具。Visme平台提供丰富的图像资源、字体支持、矢量材料等,因此您在设计UI时不必担心材料。交互式图表的优点是将枯燥的数据转换成有意义的视觉效果。

5、placeit在线ui设计工具
可实时在线编辑的设计工具——即时设计![]() https://ad.js.design/online/ui/?source=csdn&plan=xy0801a
https://ad.js.design/online/ui/?source=csdn&plan=xy0801a
网上UI设计工具 placeit 对于各种模板设计都有很大的支持,网站一般包括:海报,设计模板,logo、UI、视频、游戏等。,每种类型都有丰富的模板。只需选择自己喜欢的UI原型模板并进行修改,就可以快速获取UI产品的原型显示,然后单击获取免费的原型模板材料。
以上是推荐的5种易于使用的在线UI设计工具,涉及在线协作工具和UI原型生成工具,帮助您更高效、更方便地开展UI设计相关工作。建议使用网络UI设计工具即时设计,它不仅是一种优秀的UI设计工具,而且具有与各种主流UI文件兼容的协作设计和功能。它有自己的设计资源库,功能非常强大。还有新手视频教学,使用方便。单击立即免费注册即时设计。
相关文章:
设计界的新宠:5款热门UI在线设计软件评测
随着用户界面设计行业的蓬勃发展,越来越多的设计师进入用户界面设计。选择一个方便的用户界面设计工具尤为重要!除了传统的用户界面设计工具,在线用户界面设计工具也受到越来越多设计师的青睐。这种不受时间、地点、计算机配置限制的工作方法…...

github添加ssh密钥,通过ssh方式推送代码
左手编程,右手年华。大家好,我是一点,关注我,带你走入编程的世界。 公众号:一点sir,关注领取python编程资料 很多人在使用github的时候,如果还是使用https的方式推送代码的话,可能会…...

Python设计模式 - 抽象工厂模式
定义 抽象工厂模式是一种创建型设计模式,它提供了一种创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 产品等级结构与产品族 为了更好地理解抽象工厂模式,先引入两个概念: 产品等级结构:就是产品的…...

【JavaEE初阶】懒汉模式与饿汉模式及指令重排序问题
目录 📕 单例模式 🌳 饿汉模式 🚩 线程安全 🎍 懒汉模式 🚩 懒汉模式-单线程版 🚩 懒汉模式-多线程版 🎄 指令重排序 📕 单例模式 单例模式是一种经典的设计模式,…...

Vue3使用Cascader 级联选择器如何获取值并提交信息
我写了一个用户对象,有address地址字段,我怎么将用户选择的级联数据selectedValue值传给address,并将对象返回给后端,核心代码实现了该问题。 <script> 核心代码: //获取住址并更新给addresslet selectedValue…...

Python面试整理-第三方库
Python社区提供了大量的第三方库,这些库扩展了Python的功能,覆盖了从数据科学到网络应用开发等多个领域。以下是一些非常流行和广泛使用的第三方库: 1. NumPy ● 用途:数值计算。 ● 特点:提供了一个强大的N维数组对象和大量用于数学运算的函数。 ● 应用场景:科学计算、…...

电脑添加虚拟网卡与ensp互联,互访
一、按照过程 1、打开设备管理器 2、点击网络适配器,点击左上角操作,点击“添加过时硬件” 3、下一页 4、选择“安装我手动从列表选择的硬件”,下一页 5、下拉,选择“网络适配器”,下一页 6、厂商选择“Microsoft”&…...

悬而未决:奇怪的不允许跨域CORS policy的问题
我在本地HBuilderX中进行预览写好的前端网页,它里面用了ajax访问了远程服务器的后端API网址,不出意外地报不允许跨域访问的错了:Access to XMLHttpRequest at ‘http://xxx.com/MemberUser/login’ from origin ‘http://mh.com’ has been b…...

索引优化秘籍:SQL Server数据库填充因子的调优艺术
索引优化秘籍:SQL Server数据库填充因子的调优艺术 在SQL Server的性能优化中,索引起着至关重要的作用。而索引填充因子(Fill Factor)则是控制索引页填充程度的重要参数,它直接影响索引的存储效率和查询性能。本文将深…...

ffmpeg 的内存分配架构
------------------------------------------------------------ author: hjjdebug date: 2024年 08月 01日 星期四 18:00:47 CST descripton: ffmpeg 的内存分配架构1 ------------------------------------------------------------ ffmpeg 的内配分配搞的人晕菜&#…...

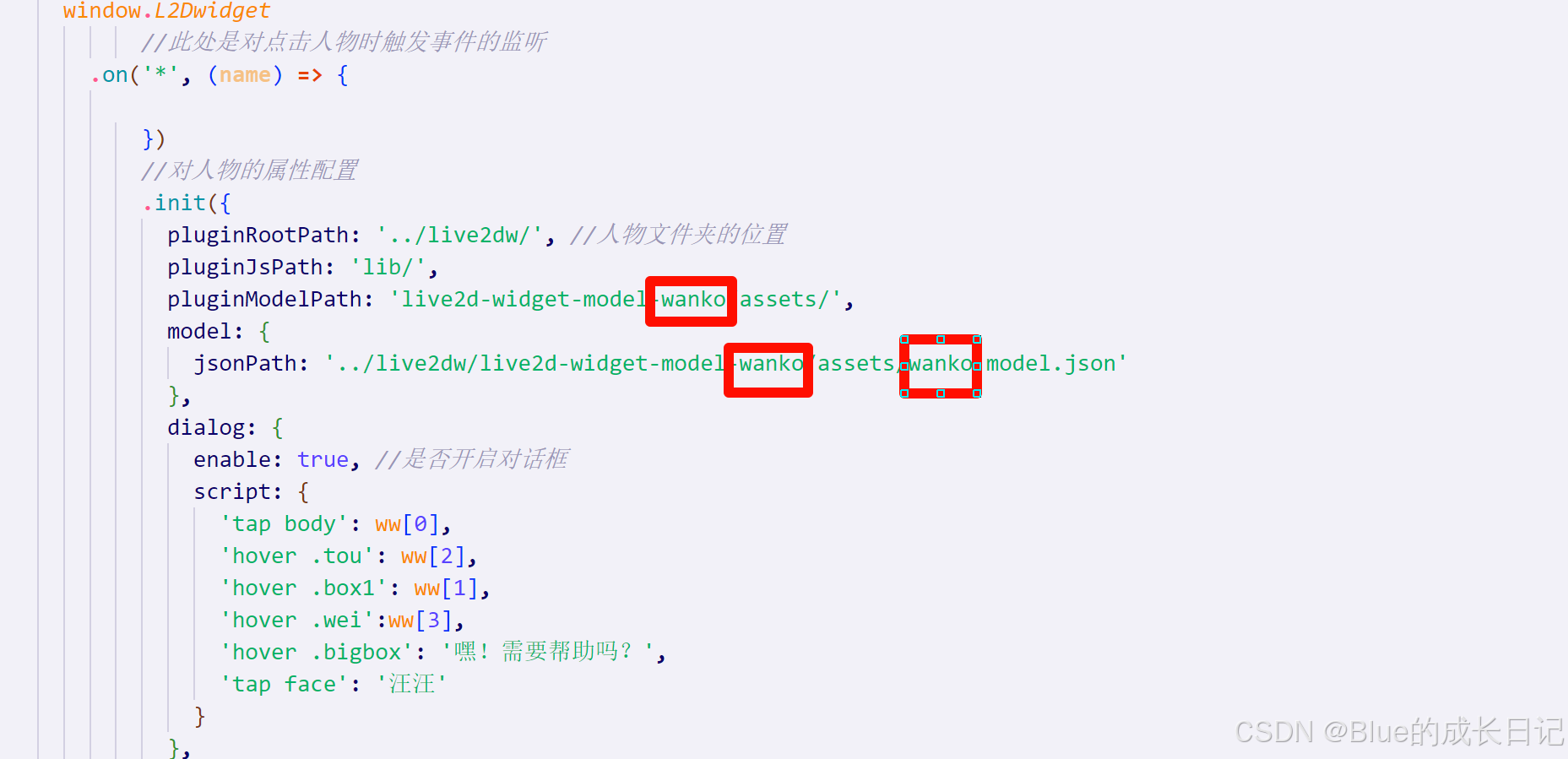
Vue+live2d实现虚拟人物互动(一次体验叙述)
目录 故事的开头: 最终的实现效果: 实现步骤: 第一步:下载重要文件 第二步:创建vue项目文件,将刚下载文件拷贝到public目录下 第三步:在index.html文件中引入js 第四步:使用&…...

内联函数的概念和用途以及区别
内联函数(Inline Function)是C(以及C99之后的C语言)中的一个特性,旨在通过减少函数调用的开销来提高程序的执行效率。在正常情况下,当程序调用一个函数时,会发生一系列的操作,包括保…...

rust 桌面 sip 软电话(基于tauri 、pjsip库)
本文尝试下rust 的tauri 桌面运用 原因在于体积小 1、pjsip 提供了rust 接口官方的 rust demo 没编译出来 在git找了个sip-phone-rs-master https://github.com/Charles-Schleich/sip-phone-rs 可以自己编译下pjsip lib库替换该项目的lib 2、创建一个tauri demo 引用 [depe…...

Linux 进程优先级、程序地址空间、进程控制
个人主页:仍有未知等待探索-CSDN博客 专题分栏: Linux 目录 一、进程优先级 1、什么是进程优先级? 2、为什么要有优先级? 3、Linux的优先级特点、查看方式 4、命令行参数和环境变量 1.命令行参数 2.环境变量 获取环境变量的…...

学习笔记一
vector 在创建时指定初始大小和初始值: vector<int> a(5, 1) // 包含 5 个整数的 vector,每个值都为 1 可以使用 push_back 方法向 vector 中添加元素: a.push_back(7) // 将整数 7 添加到 vector 的末尾 可以使用 size(…...

Linux中信号的发送及信号的自定义捕捉方法
预备知识: 信号产生时进程早已知道该信号如何处理。 信号产生时进程可能并不能立即处理信号而是等到合适的时候处理。 信号其他相关常见概念 实际执行信号的处理动作称为信号递达(Delivery) 信号从产生到递达之间的状态,称为信号未决(Pending)。 进程可以选择阻…...

yum仓库的制作与使用
目录 前言: 1 查看系统内核 2 获取网络源 3 搭建yum网络仓库 4 rpm包的下载 4.1 将rpm包下载至本地 4.2 对下载的rpm包进行备份 5 制作本地yum源 5.1 软件仓库制作工具createrepo 5.2 使用createrepo创建本地yum仓库 6 搭建docker本地仓库 前言&#x…...
)
牛客周赛54:D.清楚姐姐跳格子(bfs)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 \,\,\,\,\,\,\,\,\,\,老妪遂递一羊皮卷轴,上面什么都没有,清楚欲问,老妪却缄口不言。 \,\,\,\,\,\,\,\,\,\,清楚性格刚直&…...

用户空间 lmkd
用户空间 lmkd 1、概览1.1 配置lmkd 2、lmkd2.1 lmkd启动2.2 时序图 Android LowMemoryKiller原理分析 AOSP>文档>核心主题低内>存终止守护程序 1、概览 Android Low Memory Killer Daemon :system/memory/lmkd/README.md Android 低内存终止守护程序 (lm…...

二叉树专题
Leetcode 104. 二叉树的最大深度 class Solution { public:int maxDepth(TreeNode* root) {if(!root) return 0;int leftd maxDepth(root -> left) 1;int rightd maxDepth(root -> right) 1;return max(leftd, rightd);} }; Leetcode 100. 相同的树 class Solution…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
