工程化实践:工程配置化设计
文内项目 Github:XIAOJUSURVEY
配置化是很灵活且很常见的使用,那XIAOJUSURVEY里有哪些地方应用到了呢?
基础模板
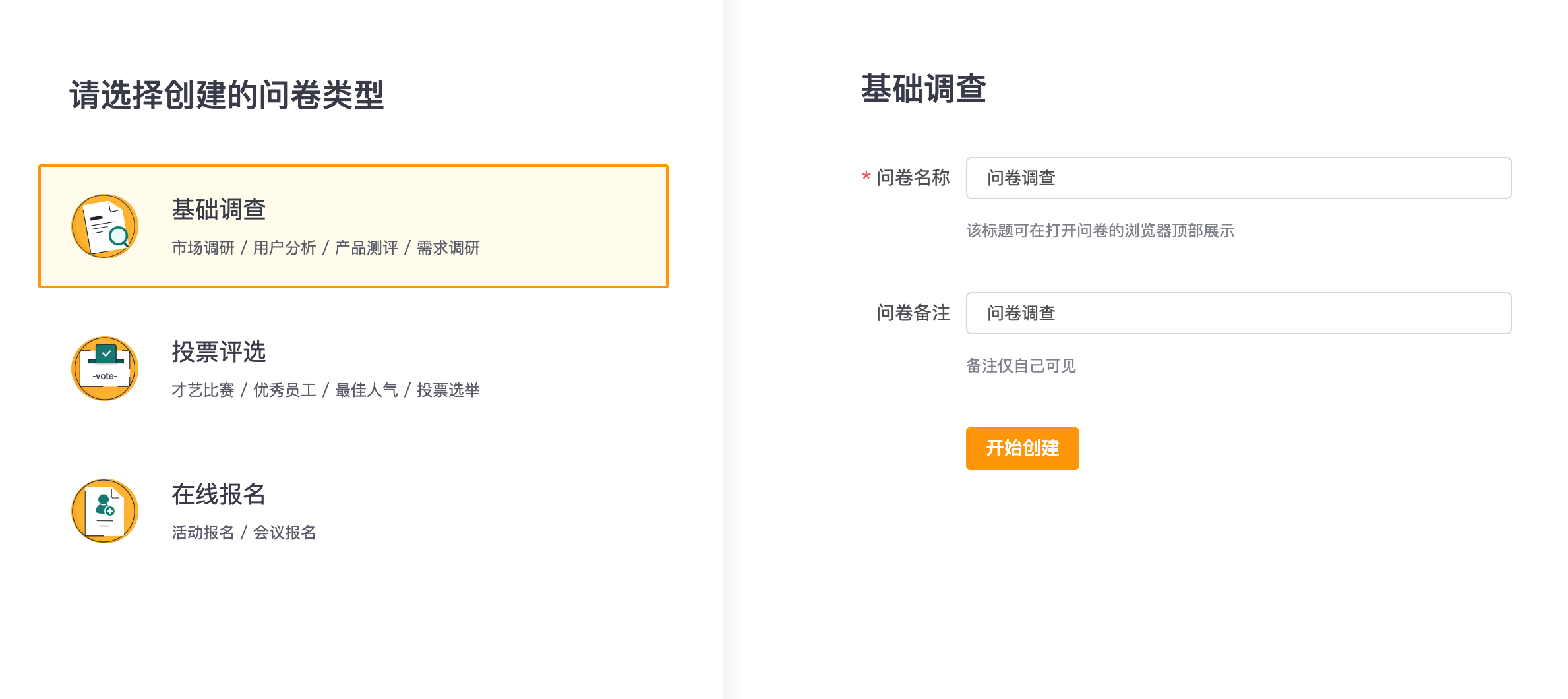
问卷模板
在创建问卷时,我们提供了多种问卷类型选择,例如普通问卷、投票、报名、NPS等。

为了实现这些问卷类型的配置,我们使用了一份默认的模板文件(templateBase.json),以及每种问卷类型专属的JSON文件。这两份JSON文件会进行合并,生成初始的问卷配置数据,最终存储在数据库中供初始化使用。以下是相关文件的路径:
默认问卷模板
server/src/apps/surveyManage/template/surveyTemplate/templateBase.json
普通问卷模板
server/src/apps/surveyManage/template/surveyTemplate/survey/normal.json
报名问卷模板
server/src/apps/surveyManage/template/surveyTemplate/survey/register.json
投票问卷模板
server/src/apps/surveyManage/template/surveyTemplate/survey/vote.json
模板文件的合并操作允许我们创建不同类型的问卷,并根据用户选择的类型初始化问卷配置。这种灵活性使得问卷创建和管理变得更加方便和可扩展。
题型模板

在需要添加一个新题目时,我们需要访问相关题型的meta.js文件以获取题型默认字段。基于配置文件,我们可以根据题型生成新的题目。
字段说明参考:《问卷业务协议规范-题型字段》
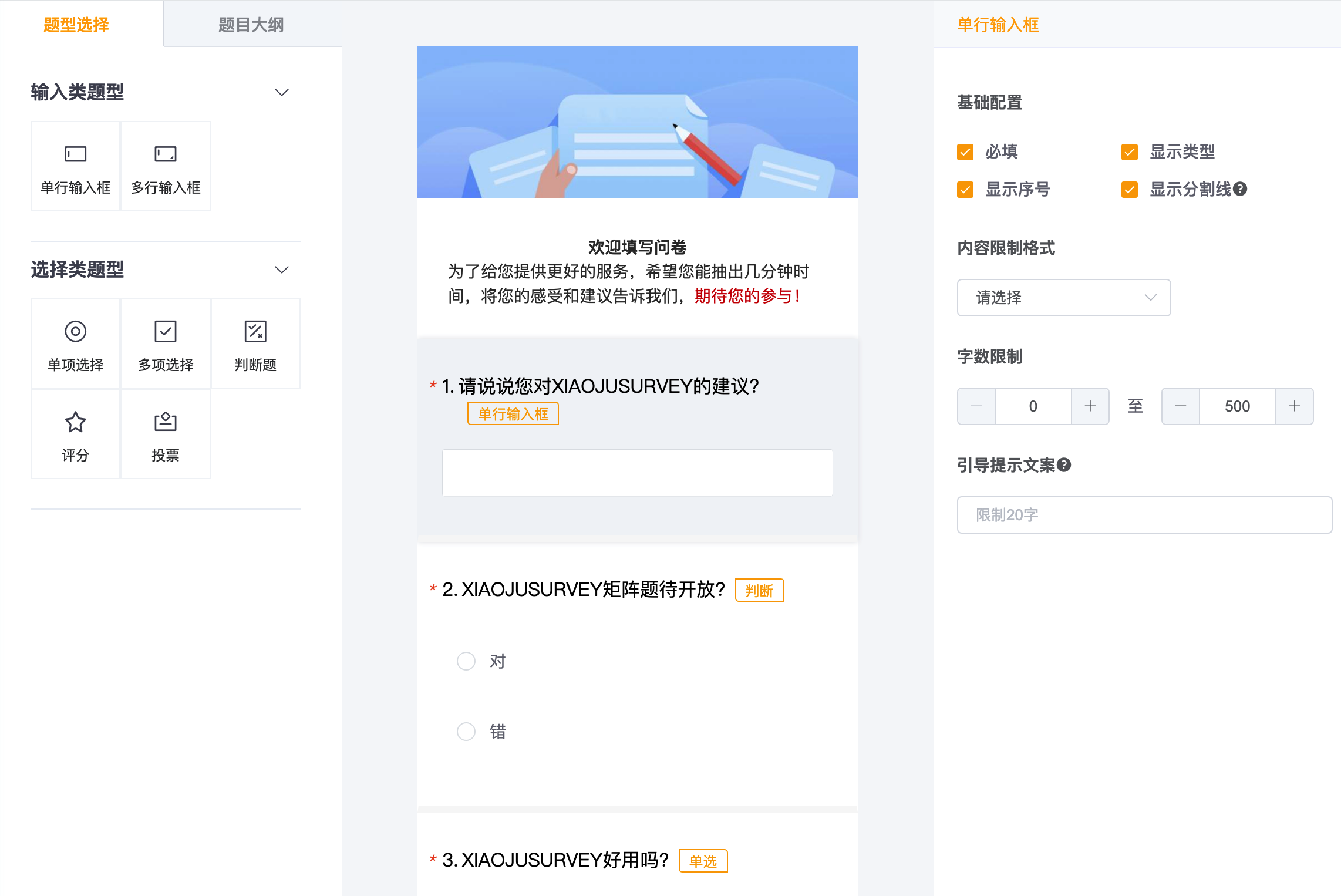
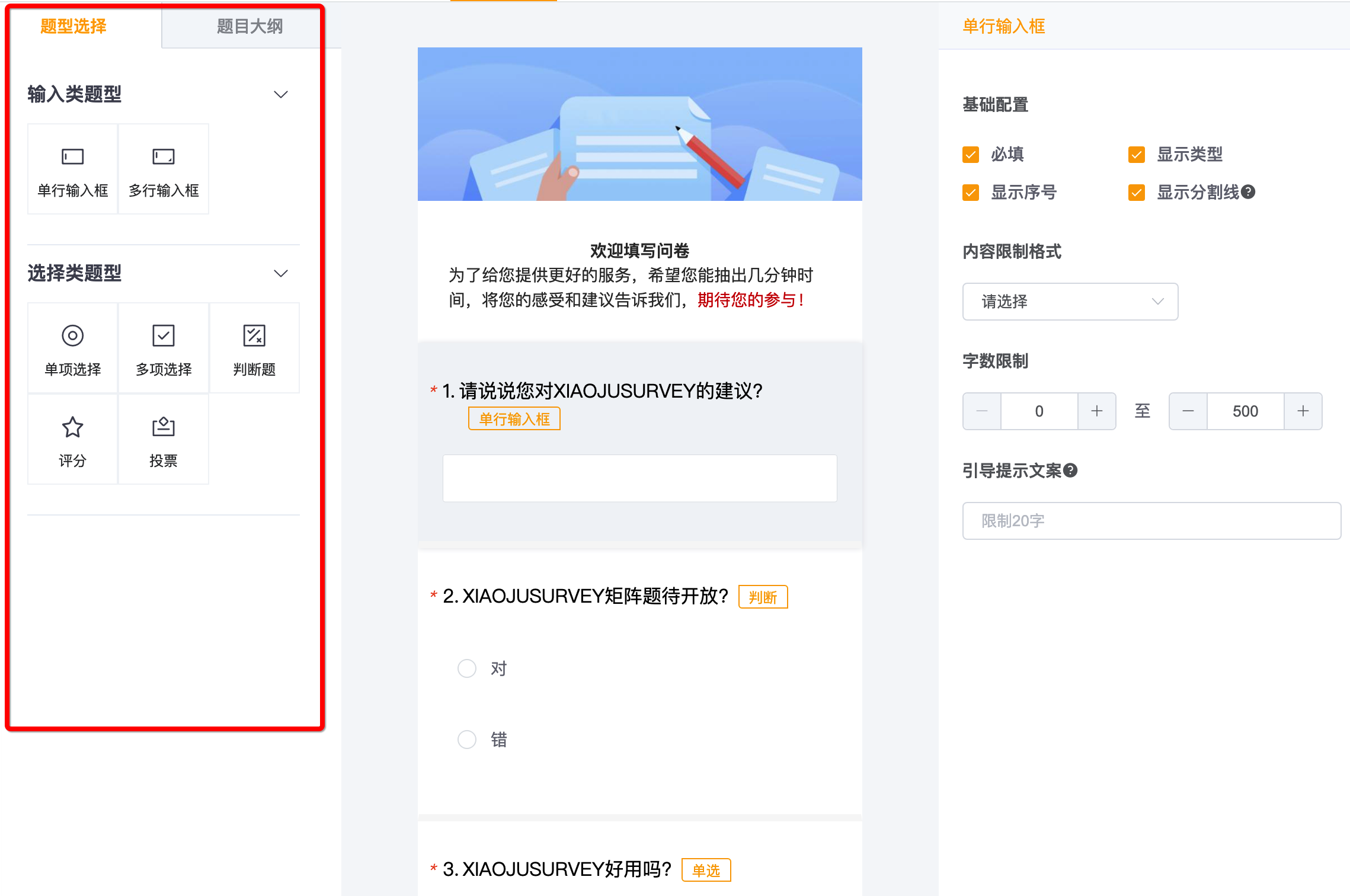
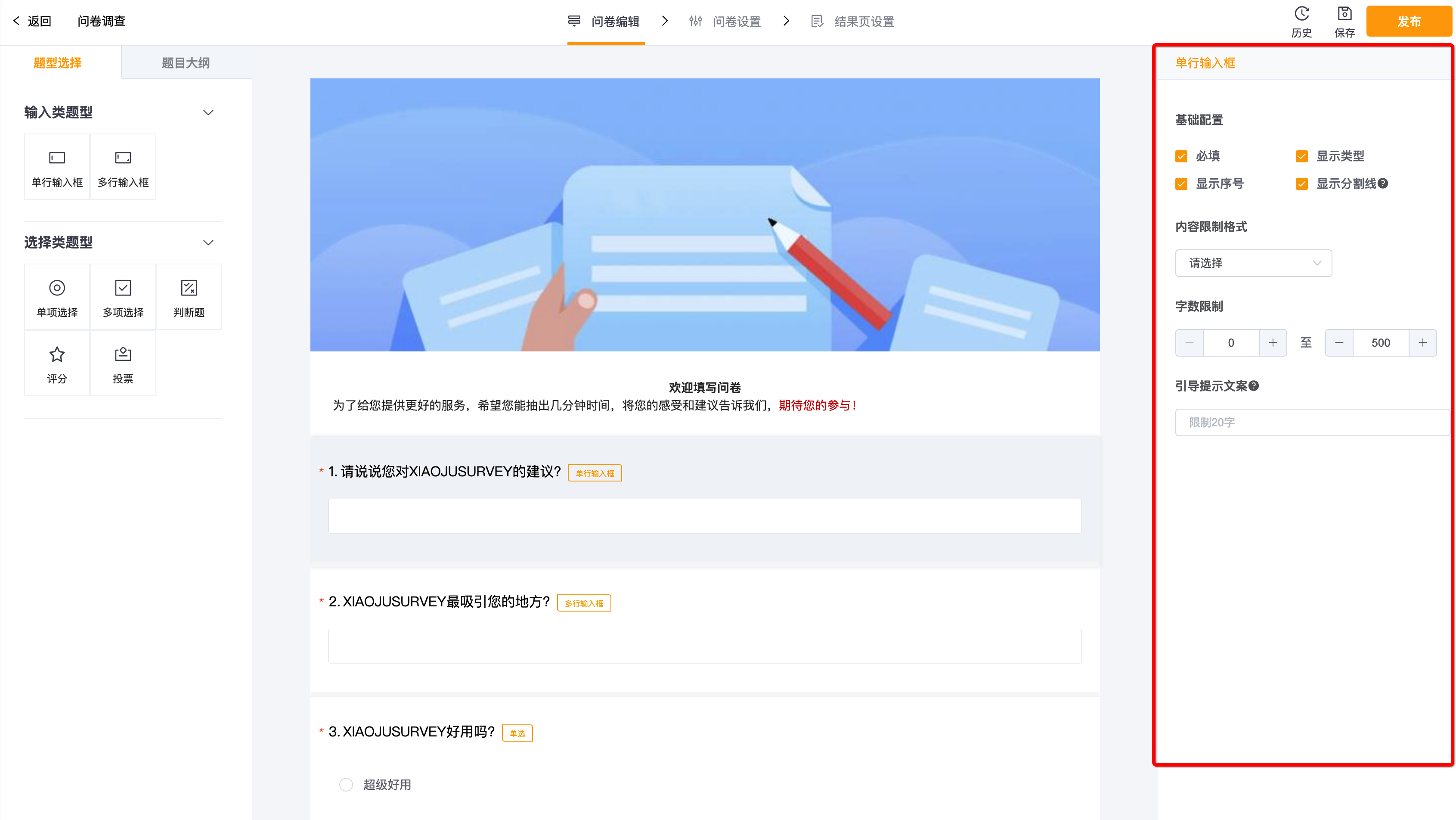
题型菜单
题型菜单功能如下

在系统中,要显示如上图所示的题型列表,我们通过两个配置文件灵活管理和展示不同题型,以及根据需要定制它们的外观和行为。
单题型配置
assets.js 主要用于定义所有的题型以及每个题型的基本信息:
// web/src/materials/questions/src/assets/config/assets.js
{"text": {"type": "text","snapshot": "/imgs/question-type-snapshot/iL84te6xxU1657702189333.png","path": "InputModule","icon": "tixing-danhangshuru","title": "单行输入框"}
}
字段说明:
text: 表示题型的类型(type),与字段type的值一致。
snapshot: 题型的预览图,用于展示题型的外观。
path: 题型的组件路径,指定了题型的实际实现。
icon: 题型的图标,用于标识题型。
title: 题型的中文介绍,提供对题型的简短描述。
题型菜单配置
具体要展示哪些题型以及它们在列表中的显示顺序,我们定义在 questionTypeListConfig.js 文件中:
// web/src/management/config/questionTypeListConfig.js
["text","textarea","radio","checkbox","binary-choice","radio-star","vote"
]
在目前的系统中,我们仅展示一个题型列表,因此我们使用一个数组来表示所要展示的题型,并按照数组的顺序来显示它们。
属性设置器
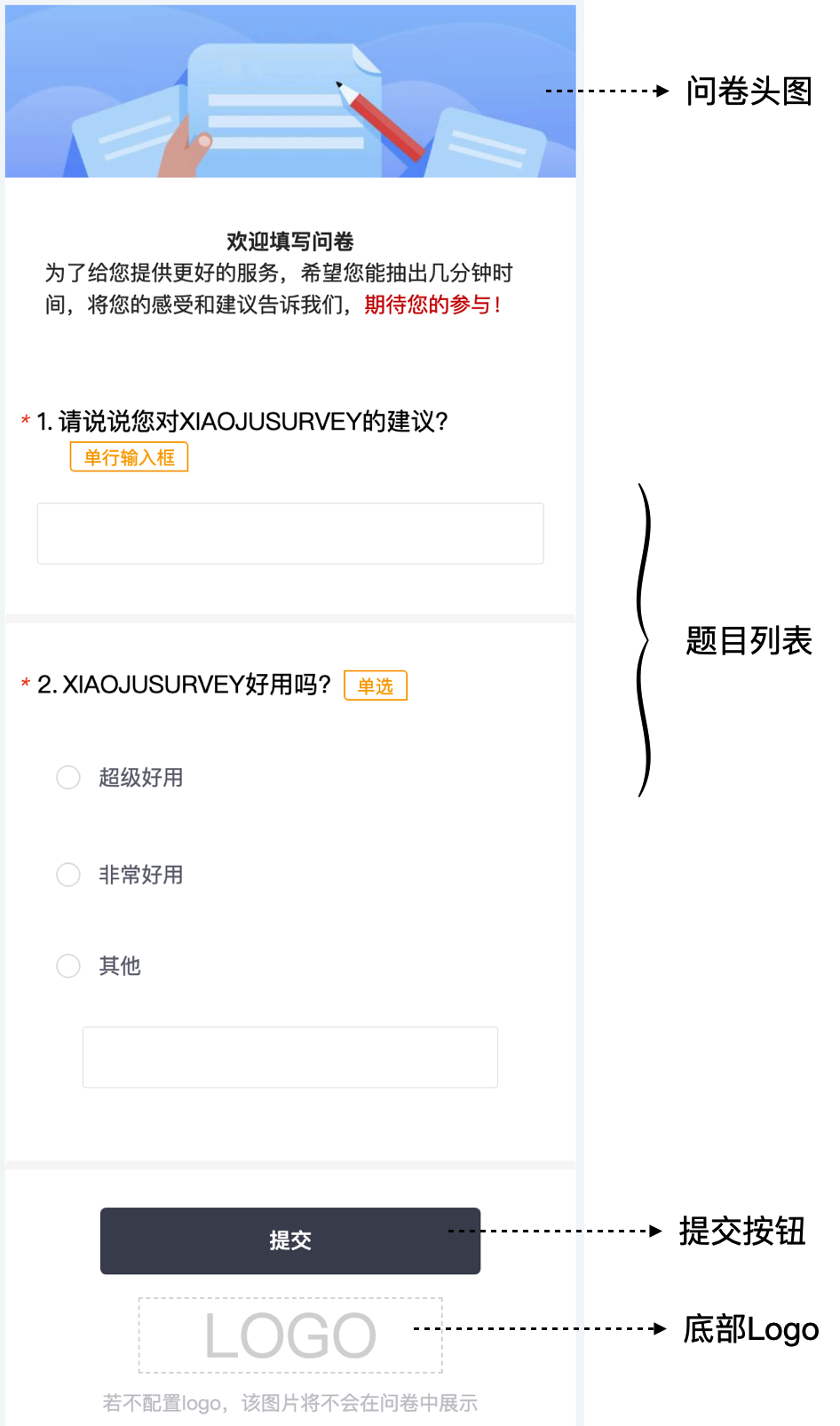
一份问卷内容主要由以下几部分组成:

属性面板可以通过不同设置器进行各部分相应属性的管理,查看 预置设置器列表。

头图设置器配置
// web/src/management/config/setterConfig/bannerConfig.js[{label: '头图配置(默认尺寸:750*260)',type: 'Customed',key: 'bannerConfig',content: [{label: '顶部图片地址',type: 'Input',key: 'bannerConfig.bgImage',direction: 'horizon',},{label: '顶部视频地址',type: 'Input',key: 'bannerConfig.videoLink',direction: 'horizon',},{label: '视频海报地址',type: 'Input',key: 'bannerConfig.posterImg',direction: 'horizon',},],},{label: '头图跳转',type: 'Customed',key: 'bannerConfig-Jump',content: [{label: '点击图片跳转到新链',type: 'StarSwitch',direction: 'space_between',key: 'bannerConfig.bgImageAllowJump',},{label: '跳转链接',type: 'Input',direction: 'horizon',key: 'bannerConfig.bgImageJumpLink',relyFunc: data => {return !!data?.bannerConfig?.bgImageAllowJump},},],}
]
头图配置
默认尺寸:750*260
-
顶部图片地址: 输入框,用于指定顶部图片的地址。
-
顶部视频地址: 输入框,用于指定顶部视频的地址。
-
视频海报地址: 输入框,用于指定视频的海报地址。
头图跳转
-
点击图片跳转到新链接: 开关,用于启用或禁用点击图片后的跳转。
-
跳转链接: 输入框,用于指定点击图片后跳转的链接。此选项在启用跳转时可用。
题型属性配置
参考:《题型物料属性配置》
Logo设置器配置
自定义Logo
-
自定义Logo: 输入框,用于指定自定义Logo的地址。
-
Logo大小: 输入框,填写宽度百分比,例如30%。
// web/src/management/config/setterConfig/logoConfig.js[{label: '自定义Logo',type: 'Input',key: 'logoImage',tip: '默认尺寸200px*50px'},{label: 'Logo大小',type: 'InputPercent',key: 'logoImageWidth',tip: '填写宽度百分比,例如30%'}
]
提交按钮设置器配置
提交按钮文案
-
提交按钮文案: 输入框,用于自定义提交按钮的文本内容。
提交确认弹窗
-
是否配置该项: 开关,用于启用或禁用提交确认弹窗。
-
二次确认文案:
输入框,用于自定义提交确认弹窗中的文本内容。此选项在启用提交确认弹窗时可用。
提交文案配置
-
已提交: 输入框,用于自定义已提交状态下的文本提示。
-
提交结束: 输入框,用于自定义提交已满额时的文本提示。
-
其他提交失败: 输入框,用于自定义其他提交失败时的文本提示。
// web/src/management/config/setterConfig/submitConfig.js[{label: '提交按钮文案',type: 'Input',key: 'submitTitle',placeholder: '提交',value: ''},{label: '提交确认弹窗',type: 'Customed',key: 'confirmAgain',content: [{label: '是否配置该项',type: 'StarSwitch',key: 'confirmAgain.is_again',direction: 'horizon',value: true,},{label: '二次确认文案',type: 'Input',key: 'confirmAgain.again_text',direction: 'horizon',placeholder: '确认要提交吗?',value: '确认要提交吗?',}]},{label: '提交文案配置',type: 'Customed',key: 'msgContent',content: [{label: '已提交',type: 'Input',key: 'msgContent.msg_9002',placeholder: '请勿多次提交!',value: '请勿多次提交!',direction: 'horizon',},{label: '提交结束',type: 'Input',key: 'msgContent.msg_9003',placeholder: '您来晚了,已经满额!',value: '您来晚了,已经满额!',direction: 'horizon',},{label: '其他提交失败',type: 'Input',key: 'msgContent.msg_9004',placeholder: '提交失败!',value: '提交失败!',direction: 'horizon',},]}
]关于我们
感谢看到最后,我们是一个多元、包容的社区,我们已有非常多的小伙伴在共建,欢迎你的加入。
Github:XIAOJUSURVEY
社区交流群
微信:

Star
开源不易,请star 一下 ❤️❤️❤️,你的支持是我们最大的动力。

相关文章:

工程化实践:工程配置化设计
文内项目 Github:XIAOJUSURVEY 配置化是很灵活且很常见的使用,那XIAOJUSURVEY里有哪些地方应用到了呢? 基础模板 问卷模板 在创建问卷时,我们提供了多种问卷类型选择,例如普通问卷、投票、报名、NPS等。 为了实…...

浏览器事件循环详解
1. 浏览器的进程模型 1.1. 何为进程? 程序运行需要有它自己的专属内存空间,可以把这块内存空间简单的理解为进程。 每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。 1.2. 何为线程?…...
)
Linux:线程管理(线程创建、线程退出、线程回收、线程分离、其它线程函数)
线程管理 (1)What(什么是线程管理) 对程序中线程的创建、调度、同步、退出、回收等操作进行有效的控制和协调 (2)Why(为什么要管理线程) 充分利用系统资源,提高程序的并发的性能和稳定性。但如果管理不当,…...

【JVM】常见面试题
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. JVM 中的内存区域划分2. JVM 的类加载机制2.1 加载(Loading)✨双亲委派模型2.2 验证(Verification)2.3 准…...

0805作业+梳理
一、作业: 代码: create.c #include<myhead.h> int main(int argc, const char *argv[]) {//创建一个有名管道文件if(mkfifo("./linux",0664)-1){perror("mkfifo linux error");return -1;}getchar();system("rm linux…...

Java高并发编程详解教程(对高并发更深一层的领悟和体会 电子版)
前言 第一部分主要阐述Thread的基础知识,详细介绍线程的API使用、线程安全、线程间数据通信以及如何保护共享资源等内容,它是深入学习多线程内容的基础。 在第二部分中之所以引人 ClassLoader,是因为 ClassLoader 与线程不无关系࿰…...

字符串中的第一个唯一字符
给定一个字符串 s ,找到 它的第一个不重复的字符,并返回它的索引 。如果不存在,则返回 -1 。 s 只包含小写字母 示例 1: 输入: s "leetcode" 输出: 0示例 2: 输入: s "loveleetcode" 输出: 2示例 3: 输…...

leetcode数论(3044. 出现频率最高的质数)
前言 经过前期的基础训练以及部分实战练习,粗略掌握了各种题型的解题思路。现阶段开始专项练习。 描述 给你一个大小为 m x n 、下标从 0 开始的二维矩阵 mat 。在每个单元格,你可以按以下方式生成数字: 最多有 8 条路径可以选择࿱…...

70.加载功能菜单功能设计
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于:易道云信息技术研究院 上一个内容:69.搭建分析工具界面 以 69.搭建分析工具界面 它的代码为基础进行修改 效果图…...

在线Banner设计工具大比拼:谁更胜一筹
在数字营销的时代,一个吸引眼球的 Banner 广告是吸引潜在客户、提高品牌知名度的关键。为了帮助营销人员和设计师快速创建专业的 Banner 广告,市面上出现了多种易于使用的 Banner 设计工具。本文将介绍几个受欢迎的 Banner 设计工具,包括即时…...

C++ STL copy, move 用法
一:功能 正向(从前向后的顺序)拷贝/移动操作,将一个容器元素拷贝/移动到另一容器中。 二:用法 #include <iostream> #include <vector> #include <algorithm>int main() {std::vector<std::str…...

MoonBit 周报 Vol.52:增加类型别名的支持、错误类型声明方式说明、MoonBit AI 支持生成文档等!
weekly 2024-08-05 MoonBit更新 JSON字面量支持array spread。 let xs: Array[json.JsonValue] [1, 2, 3, 4] let _: json.JsonValue [1, ..xs]增加了类型别名的支持,主要是为了渐进式代码重构和迁移,而不是某种给类型简短名字的机制。例如…...

Android开发之事件分发
#来自ウルトラマンゼロ(哉阿斯) 1 Activity 构成 平常布局展示在ContentView中。 2 事件分发 事件分发的本质其实就是把事件(Touch)封装成 MotionEvent 类,然后传递给 View 的层级处理。 MotionEvent 事件类型主要有…...

PyTorch深度学习实战(2)——PyTorch快速入门
PyTorch的简洁设计使得它易于入门,在深入介绍PyTorch之前,本文先介绍一些PyTorch的基础知识,以便读者能够对PyTorch有一个大致的了解,并能够用PyTorch搭建一个简单的神经网络。 1 Tensor Tensor是PyTorch中最重要的数据结构&#…...

ServletConfig、ServletContext超详细讲解
文章目录 前言一、ServletConfig的使用1.ServletConfig定义2.ServletConfig的API3.ServletConfig的测试代码: 二、 ServletContext的使用1.ServletContext定义2.ServletContext如何用3. ServletContext其他重要API 总结 前言 ServletConfig接口代表了Servlet的配置信…...

【文献阅读】GraphAny: A Foundation Model for Node Classification on Any Graph
Abstract 可以执行任何新任务而无需特定训练的基础模型已经在视觉和语言应用中引发了机器学习的革命。然而,涉及图结构数据的应用仍然是基础模型面临的一个难题,因为每个图都有独特的特征和标签空间。传统的图机器学习模型,如图神经网络&…...

动态规划.
目录 (一)递归到动规的一般转化方法 (二)动规解题的一般思路 1. 将原问题分解为子问题 2. 确定状态 3. 确定一些初始状态(边界状态)的值 4. 确定状态转移方程 (三)能用动规解…...

PHP常用函数
字符串 strlen()获取字符串长度strpos()在字符串内查找一个字符或一段指定的文本,返回第一次出现的位置或falsestripos()同上,但不区分大小写strrpos()同上上,返回最后一…...

完全用python 实现消息中间件4
为了进一步完善这个消息中间件,我们可以添加以下功能: 消息确认:客户端可以发送一个确认消息,表明消息已经被正确接收。消息队列:使用一个队列来存储消息,而不是直接存储在字典中。多消费者支持࿱…...

公司新来的两个Java后端,因题背太熟轻松过面试?
以前面试是背八股文,而2024年的后端面试都是流行问场景题!建议大家把面试想简单一点,顺的场景题直接给有需要的人,希望能对大家有所帮助! 由于平台篇幅原因,很多java面试资料内容展示不了,需要…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
