CSS对元素的分类
文章目录
- 概述
- 置换元素/非置换元素
- 置换元素
- 非置换元素
- 行内元素/块级元素/行内块级元素
- 行内元素
- 块级元素
- 行内块级元素
概述
CSS从两个维度上将HTML元素进行了分类:
- 从元素内容的表现形式上,将元素分为:置换元素、非置换元素。
- 从元素自身的显示方式上,将元素分为:行内元素、块级元素、行内块级元素。
要清楚理解元素内容和元素自身的区别:
- 讨论元素内容的时候,元素就是个容器,里面装的东西就是要关注的内容
- 讨论元素自身的时候,内容不重要,它的位置、宽高、内外边距才是重点
置换元素/非置换元素
重点关注元素内容的渲染效果:内容来源、如何创建。
浏览器渲染HTML文档,创建元素内容的时候,分两种情况:
- 可以直接从元素标签中获得元素内容。比如
<p>内容区</p>,直接渲染内容区就能创建好<p>元素的内容,这种元素就是非置换元素 - 需要引入额外对象,才能创建好元素内容。比如
<img src="photo.png" />,需要额外加载图片,才能创建好<img>元素的内容,再比如<button>按钮</button>,浏览器要引入一个按钮组件,才能创建好<button>元素的内容,这种元素就是置换元素。
在HTML文档中,大部分是都非置换元素,只有少数几个置换元素:<img>、<select>、<textarea>、<input>、<button>、<iframe>、<video>、<audio>、<embed>、<object>
置换元素
特点:
- 从
HTML源码文档中看元素标签,只能看到元素自身,看不到具体的元素内容 - 修改元素某些属性值,就可以改变元素内容,比如
<input>的type属性,<img>的src属性 - 元素自身一般拥有固定尺寸(宽、高、宽高比),部分元素有
height和width属性 CSS渲染模型美化不了元素内容,只能对元素自身进行美化
非置换元素
特点:
- 从
HTML源码文档中看元素标签,可以同时看到元素自身和具体的元素内容 - 严格遵循
CSS渲染模型机制,元素自身和元素内容都可以被CSS美化
行内元素/块级元素/行内块级元素
重点关注元素自身的渲染效果:位置、宽高、内外边距。
这种分类方式跟CSS属性display有直接关系,该属性可选值有很多,这里只涉及其中三个:
- 行内元素:用
display: inline渲染的元素 - 块级元素:用
display: block渲染的元素 - 行内块级元素:用
display: inline-block渲染的元素
浏览器会为每个HTML元素赋予一个默认的display属性值,主动改变这个值就可以改变默认的元素分类,比如:
- 用
display: block修饰<a>元素,就把行内元素变成了块级元素 - 用
display: inline修饰<div>元素,就把块级元素变成了行内元素
行内元素
特点:
- 在父元素文档流中不会独占一行,左右两边可以出现其它行内元素
- 不能控制高度
height和宽度width,默认高度和宽度分别为元素内容的高度和宽度 - 仅能在左右两个方向上控制外边距
margin和内边距padding,上下两个方向不能控制 - 行内元素中不能放置块级元素,否则会被
CSS渲染出来一些很奇怪的样式效果
在特点1中,相邻行内元素之间会存在空白间隙的问题,可参考其它文章解决。
在特点2中,如果行内元素同时也是置换元素,就可以控制元素的宽高,这是特例。
常见行内元素:<img>、<a>、<label>、<span>、<strong>、<small>、<em>、<i>、<b>、<abbr>、<br>、<dfn>、<code>、<kbd>、<q>、<samp>、<sub>、<sup>、<var>、<city>、<iframe>
块级元素
特点:
- 在父元素文档流中独自占据一整行,左右两边不会出现其他元素
- 可以控制高度
height和宽度width,默认高度为元素内容高度,默认宽度为父元素100%宽度 - 可以在上下左右四个方向上控制外边距
margin和内边距padding
常见块级元素:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<ol>、<ul>、<li>、<dl>、<dt>、<dd>、<div>、<form>、<fieldset>、<legend>、<article>、<header>、<main>、<footer>、<figure>、<blockquote>、<figcaption>、<hr>、<p>、<pre>
行内块级元素
既有行内元素特点,又有块级元素特点:
- 在父元素文档流中不会独占一行,左右两边可以有其它元素(行内元素特点)
- 可以控制高度
height和宽度width(块级元素特点),默认高度和宽度分别为元素内容的高度和宽度(行内元素特点) - 可以在上下左右四个方向上控制外边距
margin和内边距padding(块级元素特点)
常见行内块级元素:<button>、<input>、<textarea>、<select>
相关文章:

CSS对元素的分类
文章目录 概述置换元素/非置换元素置换元素非置换元素 行内元素/块级元素/行内块级元素行内元素块级元素行内块级元素 概述 CSS从两个维度上将HTML元素进行了分类: 从元素内容的表现形式上,将元素分为:置换元素、非置换元素。从元素自身的显…...

力扣第五十四题——螺旋矩阵
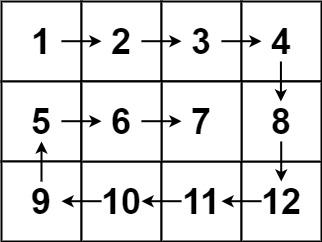
内容介绍 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5]示例 2: 输入:matrix …...

中创算力:以知识产权转化运用促进高质量发展
创新是引领发展的第一动力,保护知识产权就是保护创新。为深入实施知识产权公共服务普惠工程,促进知识产权公共服务更好服务高水平科技,国家知识产权局发布关于全面提升知识产权公共服务效能的指导意见。 在政策落地过程中,如何精…...

C语言9~10 DAY(合集)
数组的概念 什么是数组 数组是相同类型,有序数据的集合。 数组的特征 数组中的数据被称为数组的元素,是同构的 数组中的元素存放在内存空间里 (char player_name[6]:申请在内存中开辟6块连续的基于char类型的变量空间) 衍生概念&#x…...

【Kubernetes】应用的部署(一):金丝雀部署
应用的部署(一):金丝雀部署 在项目迭代开发过程中,经常需要对应用进行上线部署。上线部署策略主要有 3 种:金丝雀部署、蓝绿部署 和 滚动部署。 金丝雀部署 也被叫作 灰度部署。金丝雀部署过程:先让一部分…...

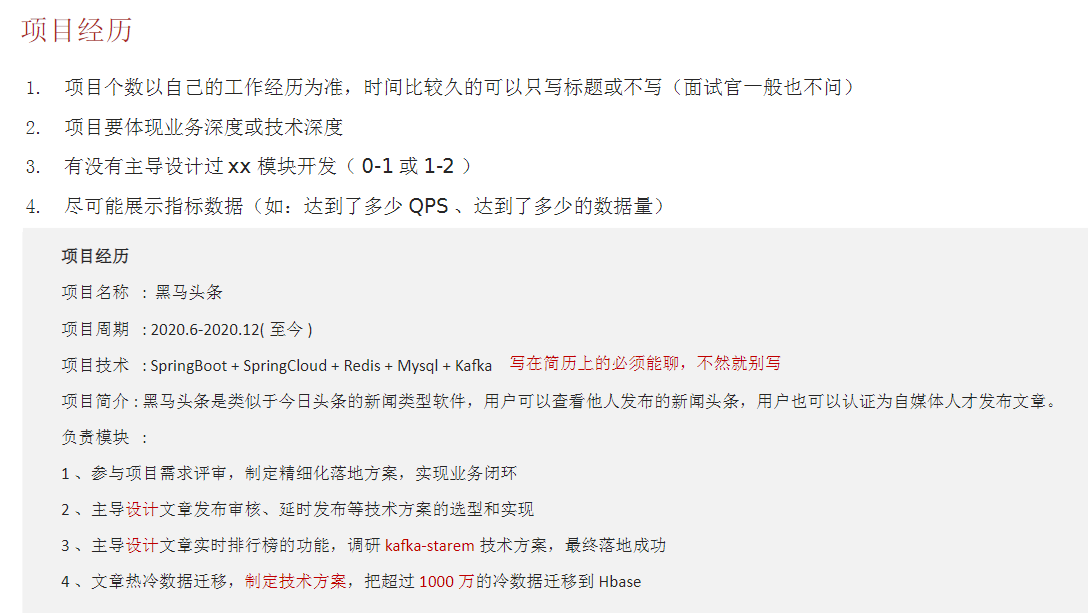
1.面试准备篇
筛选简历 找实习用处不大 简历注意事项 注意职业技能和项目经历 职业技能 黄金位置 针对性 引导面试官提问 只写会的 不会的不能写 项目描述 主要设计… 展示指标 找练手项目 来源:Gitee 或者github 主要关注点:功能实现、常见问题、系统设计 面试过程 一面…...

Spring: try-catch 是否还会回滚
问题出现: try-catch 语句 依旧会抛出如下错误 org.springframework.transaction.TransactionSystemException: Could not commit JPA transaction; nested exception is javax.persistence.RollbackException: Transaction marked as rollbackOnlyat org.springf…...

spdlog日志库--基础介绍
文章目录 1. 简介1.1. spdlog代码特点1.2. 说明1.3. spdlog架构 2. spdlog的安装2.1. 使用包管理器安装2.2. 使用源码安装2.3. 仅使用头文件 3. 相关概念3.0 常用的头文件3.1. level_enum3.2. sink3.3. logger3.4 格式输出3.5 对齐方式3.6 截断3.7 字符串格式化fmt 4. 特性4.1.…...

【网络】网络编程套接字(二)
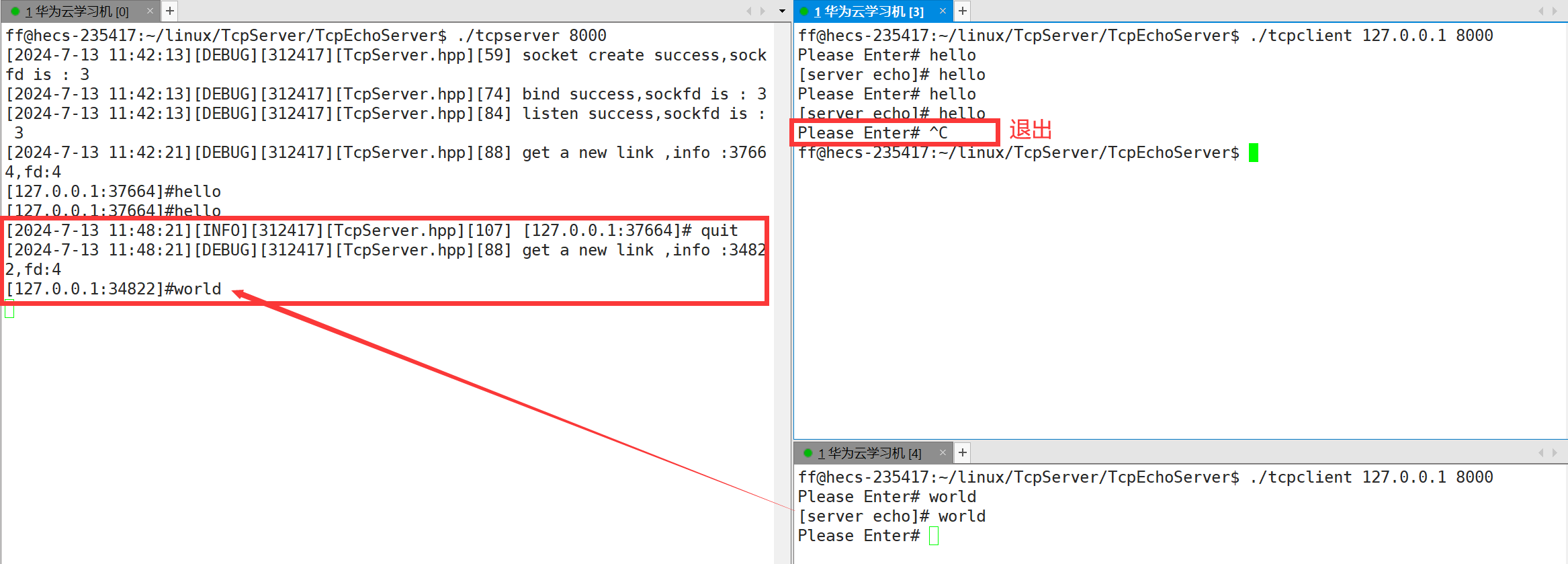
网络编程套接字(二) 文章目录 1.单执行流的TCP网络程序1.1服务端创建套接字1.2服务端绑定1.3服务端监听1.4服务端获取链接1.5服务端处理请求1.6客户端创建套接字1.7客户端连接服务器1.8客户端发起请求 2.多进程版的TCP网络程序2.1单执行流的弊端2.2多进…...

1.1、centos stream 9安装Kubernetes v1.30集群 环境说明
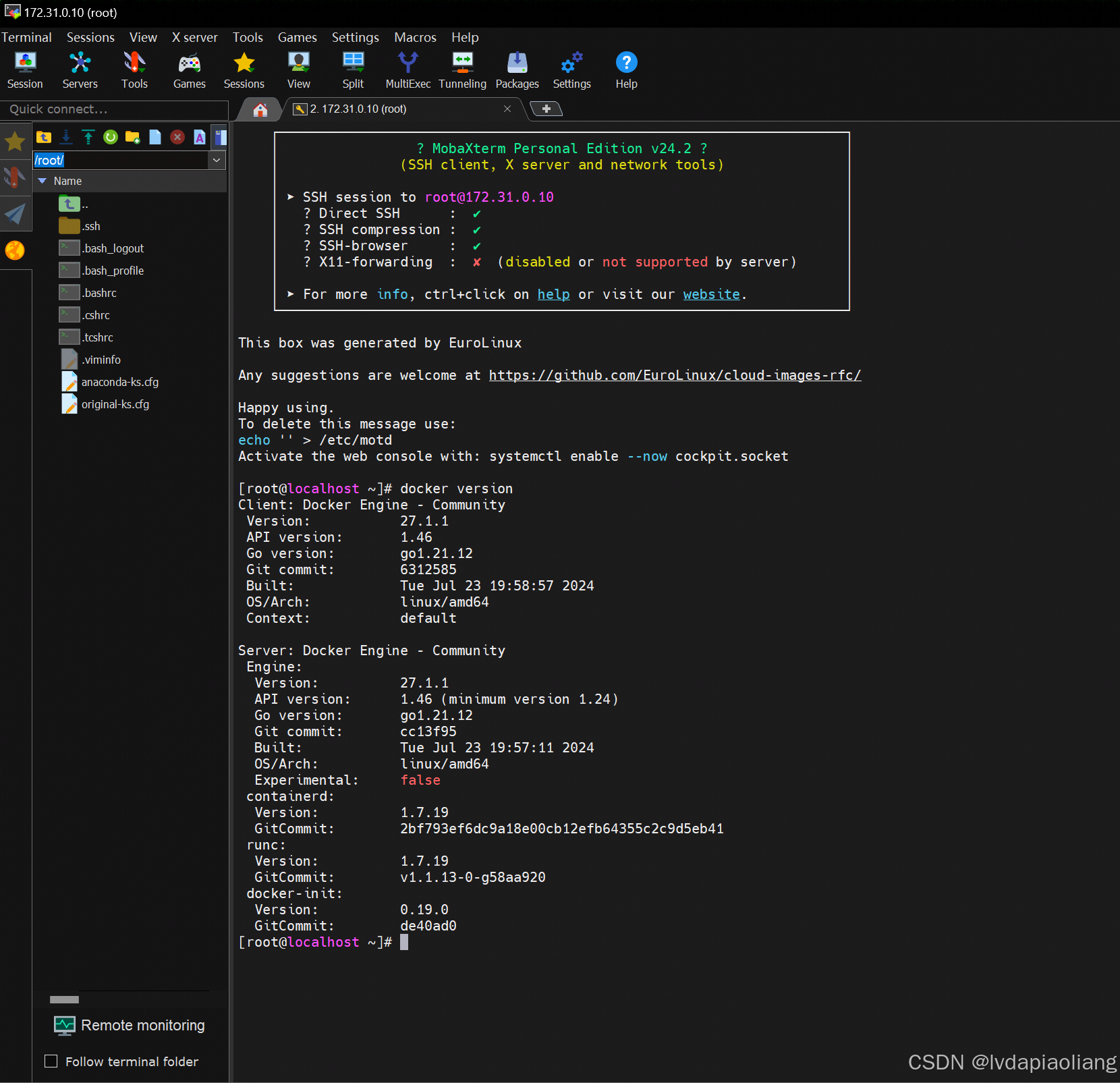
最近正在学习kubernetes,买了一套《Kubernetes权威指南 从Docker到Kubernetes实践全接触(第六版)》这本书讲得很好,上下两册,书中k8s的版本是V1.29,目前官网最新版本是v1.30。强烈建议大家买一套看看。 Kubernetes官网地址&#x…...

Redis3
目录 什么是缓存穿透?怎么解决? 什么是缓存雪崩?怎么解决? 如何保证数据库和缓存的数据一致性? 如何保证Redis服务高可用? 哨兵的作用 Redis虚拟槽分区有什么优点? 为什么Redis集群最大槽…...

Oracle数据巡检 - 设计巡检模板
设计巡检模板 明确巡检数据库等信息 包括数据库种类、版本、架构、数量等,例如 Oracle DG和Oracle RAC数据库巡检项肯定会有差异,Oracle 11g和12c版本巡检内容也会有所不同。 明确巡检项 这一块需要结合自身的运维经验,列出详尽的巡检项&…...

优盘未格式化数据恢复实战指南
在数字时代,优盘(USB闪存驱动器)作为便携存储媒介,承载着无数重要的文件与数据。然而,当您插入优盘准备访问资料时,却遭遇了“驱动器未被格式化”的提示,这无疑是一场突如其来的数据危机。本文将…...
)
【python基础】python基础习题练习(一)
文章目录 一. python语言简介二. python基本语法与常用函数三. python基本数据类型一.选择题二.编程题四. python组合数据类型一.选择题二.简答题三.编程题一. python语言简介 查看python是否安装成功的命令是:python -vPython IDE有:pyCharm、Spyder、Jupter NotebookPython…...

GESP 4级样题 ---> 绝对素数
这题需要判断一个数和它的反转后的数是否都为素数。 可以转成 string 后 reverse 一下。 AC CODE: #include <bits/stdc.h> using namespace std; typedef long long LL; bool isPrime(int x){if(x<2) return false;for(int i2;i*i<x;i){if(x%i0) re…...

大语言模型系列 - Transformer
1. 简介 1.1. 概述 大语言模型Transformer是一种由谷歌公司提出的基于注意力机制的神经网络模型,它在自然语言处理(NLP)领域取得了显著成就,并逐渐被应用于其他领域如语音识别、计算机视觉和强化学习等。 1.2. 学习资源 以下是一些学习大语言模型Transformer的资源地址…...

Java面试之操作系统
1、冯诺依曼模型 运算器、控制器、存储器、输入设备、输出设备 32位和64位CPU最主要区别是一次性能计算多少字节数据,如果计算的数额不超过 32 位数字的情况下,32 位和 64 位 CPU 之间没什么区别的,只有当计算超过 32 位数字的情况下&#…...

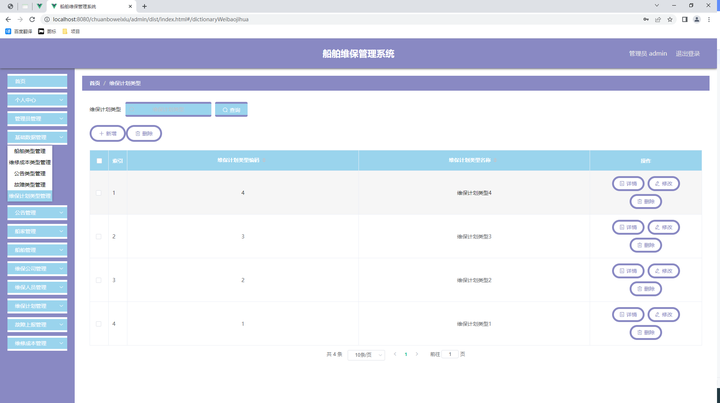
springboot船舶维保管理系统--论文源码调试讲解
第二章 相关技术 本次开发船舶维保管理系统使用的是Vue进行程序开发,船舶维保管理系统的数据信息选择MySQL数据库进行存放。 2.1 VUE介绍 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue…...

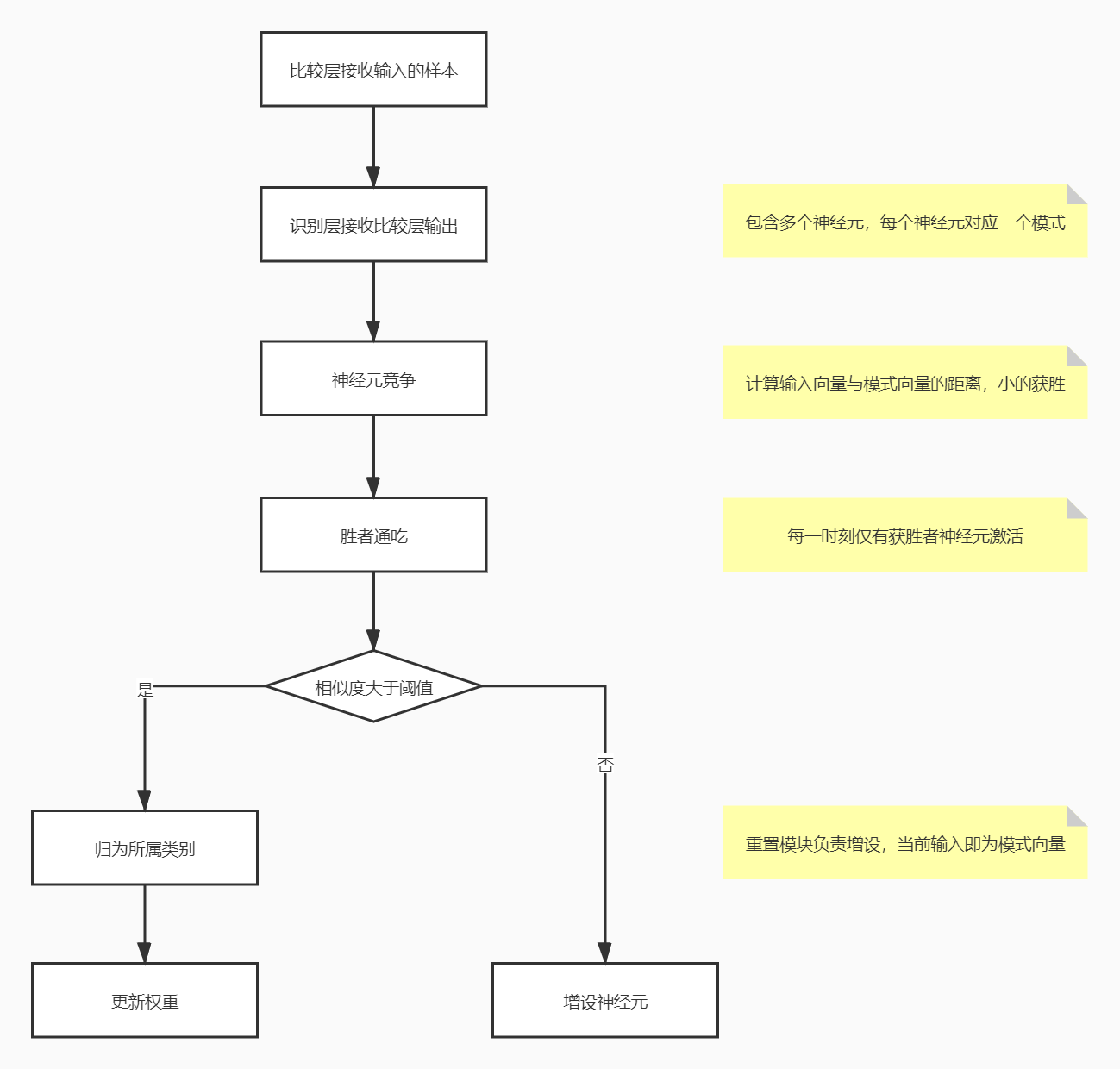
【机器学习西瓜书学习笔记——神经网络】
机器学习西瓜书学习笔记【第五章】 第五章 神经网络5.1神经元模型5.2 感知机与多层网络学习感知机学习率成本/损失函数梯度下降 5.3 BP神经网络(误差逆传播)5.4 全局最小与局部极小5.5 其他常见神经网络RBF网络RBF 与 BP 最重要的区别 ART网络 第五章 神…...

安装 electron 报错解决
1. 报错 大概率由镜像问题导致 2. 解决 2.1 打开 npm 配置 npm config edit 2.2 添加配置 registryhttps://registry.npmmirror.comelectron_mirrorhttps://cdn.npmmirror.com/binaries/electron/electron_builder_binaries_mirrorhttps://npmmirror.com/mirrors/electron…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
