JavaScript三级联动jQuery写法
HTML结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>三级联动</title><!-- <style>select {margin: 10px 0;padding: 5px;width: 200px;}</style> --><script src="./js/jquery-3.7.1.js"></script>
</head><body><select id="provinceSelect"><option value="">请选择省份</option></select><select id="citySelect"><option value="">请先选择省份</option></select><select id="countySelect"><option value="">请先选择省份</option></select><button onclick="showResult()">显示结果</button><script src="./js/local.js"></script>
</body></html>
JS部分的jQuery写法
// 使用jQuery选择器获取省份、城市、区县选择器的DOM元素
let provinceSelect = $('#provinceSelect');
let citySelect = $('#citySelect');
let countySelect = $('#countySelect');
let data; // 用于存储省市县数据的变量// 加载数据的函数
function loadData() {// 使用jQuery的ajax方法从JSON文件加载数据,假设文件路径为 'js/locals.json'$.ajax({// 设置请求的文件路径为 'js/locals.json'url: 'js/localss.json',// 设置请求的数据类型为JSONdataType: 'json',// 请求成功后调用success函数处理数据success: function (json) {// 将数据存储在全局变量data中data = json; // 调用填充省份数据的函数populateProvinces(); }});
}// 填充省份数据的函数
function populateProvinces() {// 清空省份选择框provinceSelect.empty();// 添加默认选项provinceSelect.append($('<option value="">请选择省份</option>'));// 遍历数据中的每个省份,创建并添加一个选项元素$.each(data, function (index, province) {// 创建一个option元素,设置其value属性为省份的索引值,text属性为省份的名称provinceSelect.append($('<option></option>').text(province.province));});
}// 根据选择的省份填充城市数据的函数
function populateCities(provinceIndex) {// 清空城市选择框和区县选择框citySelect.empty();// 添加默认选项citySelect.append($('<option value="">请选择城市</option>'));countySelect.empty();countySelect.append($('<option value="">请先选择城市</option>'));let cities = data[provinceIndex].cities;// 遍历城市数据,创建并添加选项元素$.each(cities, function (index, city) {citySelect.append($('<option></option>').text(city.city));});
}// 根据选择的城市填充区县数据的函数
function populateCounties(provinceIndex, cityIndex) {// 清空区县选择框countySelect.empty();countySelect.append($('<option value="">请选择区县</option>'));let counties = data[provinceIndex].cities[cityIndex].counties;// 遍历区县数据,创建并添加选项元素$.each(counties, function (index, county) {countySelect.append($('<option></option>').text(county));});
}// 当省份选择器的选项改变时,调用此函数
$('#provinceSelect').on('change', function () {let provinceIndex = $(this).prop('selectedIndex') - 1; // -1是因为第一个option是请选择省份if (provinceIndex >= 0) {populateCities(provinceIndex);} else {citySelect.empty();// 添加默认选项请选择城市citySelect.append($('<option value="">请选择城市</option>'));countySelect.empty();// 添加选项为请先选择区县countySelect.append($('<option value="">请选择区县</option>'));}
});// 当城市选择器的选项改变时,调用此函数
$('#citySelect').on('change', function () {let provinceIndex = $('#provinceSelect').prop('selectedIndex') - 1;let cityIndex = $(this).prop('selectedIndex') - 1;if (cityIndex >= 0) {populateCounties(provinceIndex, cityIndex);} else {countySelect.empty();countySelect.append($('<option value="">请选择区县</option>'));}
});// 显示选择结果的函数
function showResult() {// 获取省份、城市、区县的value值let province = $('#provinceSelect option:selected').text();let city = $('#citySelect option:selected').text();let county = $('#countySelect option:selected').text();if (province && city && county) {// 弹窗显示选择结果alert(`您选择的结果是:${province} - ${city} - ${county}`);}
}// 页面加载完成后加载数据
$(document).ready(function () {// 调用加载数据的函数loadData();
});带有详细注释家人们!
相关文章:

JavaScript三级联动jQuery写法
HTML结构 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>三级联动</title><!-- <style…...

无人机挂载抓捕网
一、技术原理与机制 无人机挂载抓捕网装置的技术原理是通过无人机平台的飞行能力和灵活性,结合特制的抓捕网装置,实现对目标的快速、准确抓捕。抓捕网装置在接收到指令后,通过特定机制快速展开并包围目标,从而实现抓捕任务。 二…...
174.地下城游戏——LeetCode
题目 恶魔们抓住了公主并将她关在了地下城 dungeon 的 右下角 。地下城是由 m x n 个房间组成的二维网格。我们英勇的骑士最初被安置在 左上角 的房间里,他必须穿过地下城并通过对抗恶魔来拯救公主。 骑士的初始健康点数为一个正整数。如果他的健康点数在某一时刻…...

登录相关功能的优化【JWT令牌+拦截器+跨域】
登录相关功能的优化 登录后显示当前登录用户el-dropdown: Element - The worlds most popular Vue UI framework <el-dropdown style"float: right; height: 60px; line-height: 60px"><span class"el-dropdown-link" style"color: white;…...

向日葵没有显示器会卡住
前言 有一台机器【ubuntu20】,用于远程开发,使用向日葵时候,如果不接显示器是会卡住的。。。 显示屏是有限的,所以现在解决一下这个问题。 卡在登录界面 双击启动 由于Ubuntu默认显示管理器是gdm,而向日葵使用的是l…...

【机器学习西瓜书学习笔记——聚类】
机器学习西瓜书学习笔记【第九章】 第九章 聚类9.1 聚类任务9.2 性能度量两类指标 9.3距离计算基本性质属性有序属性无序属性 混合距离加权距离 9.4 原型聚类K-MEANS聚类算法步骤优势劣势 学习向量量化高斯混合聚类步骤难点例子EM思想的体现小结 9.5 密度聚类9.6 层次聚类 第九…...

MATLAB(8)深度变化模型
一、前言 在MATLAB中模拟深度变化模型通常依赖于具体的应用场景,比如海洋深度、地下水深度、地形高度变化等。由于“深度变化”可以涉及多种物理过程和数学模型,我将提供一个简化的示例,该示例模拟了一个基于时间变化的深度变化模型ÿ…...

mp3格式转换器哪个好用?汇总七款音频格式转换方法(无损转换)
音乐已经成为我们生活中不可或缺的一部分。但是在播放的时候,可能会遇到音频格式不兼容的情况。特别是在一些下载站或音乐平台获取的音频,有些特殊格式在播放器上无法正常播放,一般这种情况我们需要借助mp3转换器解决。 mp3是一种常见的数字音…...

移行前的复盘:CodeCommit 的重要地位分析
前言 截至7月28日,关于AWS CodeCommit的现状如下: 现有账号的现有存储库可以继续使用CodeCommit,不受限制。之前未使用过CodeCommit的账号(或没有现有存储库的账号)无法创建新的存储库。 这并不意味着CodeCommit的服…...
)
Java中等题-括号生成(力扣)
数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:["((()))","(()())","(())()","()(())","()()(…...

Flink 实时数仓(八)【DWS 层搭建(二)流量域、用户域、交易域搭建】
前言 今天的任务是完成流量域最后一个需求、用户域的两个需求以及交易域的部分需求; 1、流量域页面浏览各窗口汇总表 任务:从 Kafka 页面日志主题读取数据,统计当日的首页和商品详情页独立访客数。 注意:一般我们谈到访客&…...

gitlab-runner /var/run/docker.sock connect permission denied
usermod -aG docker gitlab-runner sudo service docker restart参考:https://gitlab.com/gitlab-org/gitlab-runner/-/issues/3492...

网络安全 - 应急响应检查表
前言 本项目旨在为应急响应提供全方位辅助,以便快速解决问题。结合自身经验和网络资料,形成检查清单,期待大家提供更多技巧,共同完善本项目。愿大家在应急之路一帆风顺。 图片皆来源于网络,如有侵权请联系删除。 一…...
)
AD常用PCB设计规则介绍 (详细版)
AD09常用PCB设计规则介绍 电气设计规则用来设置在电路板布线过程中所遵循的电气方面的规则,包括安全间距、短路、未布线网络和未连接引脚这四个方面的规则: (1)、安全间距规则(clearance) 该规则用于设定在PCB设计中࿰…...

mysql主从服务配置
主从MySQL服务器 [rootlocalhost ~]# yum -y install ntpdate [rootlocalhost ~]# ntpdate cn.ntp.org.cn [rootlocalhost ~]# yum -y install rsync [rootlocalhost ~]# vim mysql.sh #!/bin/bash yum list installed |grep libaio if [ $? ne 0 ]; then yum -y install…...

Redis基础总结、持久化、主从复制、哨兵模式、内存淘汰策略、缓存
文章目录 Redis 基础Redis 是什么,有哪些特点为什么要使用 Redis 而不仅仅依赖 MySQLRedis 是单线程吗Redis 单线程为什么还这么快 Redis 数据类型和数据结构五种基本数据结构及应用场景其他数据类型Redis 底层数据结构 Redis 持久化数据不丢失的实现AOF 日志RDB 快…...

Java与Python优劣势对比:具体例子与深入分析
在软件开发的世界里,Java和Python是两座不可忽视的高峰。它们各自拥有独特的优势和应用场景,为开发者提供了多样化的选择。本文将通过具体例子,深入分析Java和Python在不同方面的表现,以期为读者提供更为详尽的参考。 1. 语法简洁…...

C++内存泄漏介绍
C内存泄漏(Memory Leak)是指程序在运行过程中,动态分配的内存没有被适当地释放或回收,导致这部分内存始终被占用,无法再被程序或其他程序使用。这种情况通常发生在使用了new或malloc等函数动态分配内存后,忘…...

C++分析红黑树
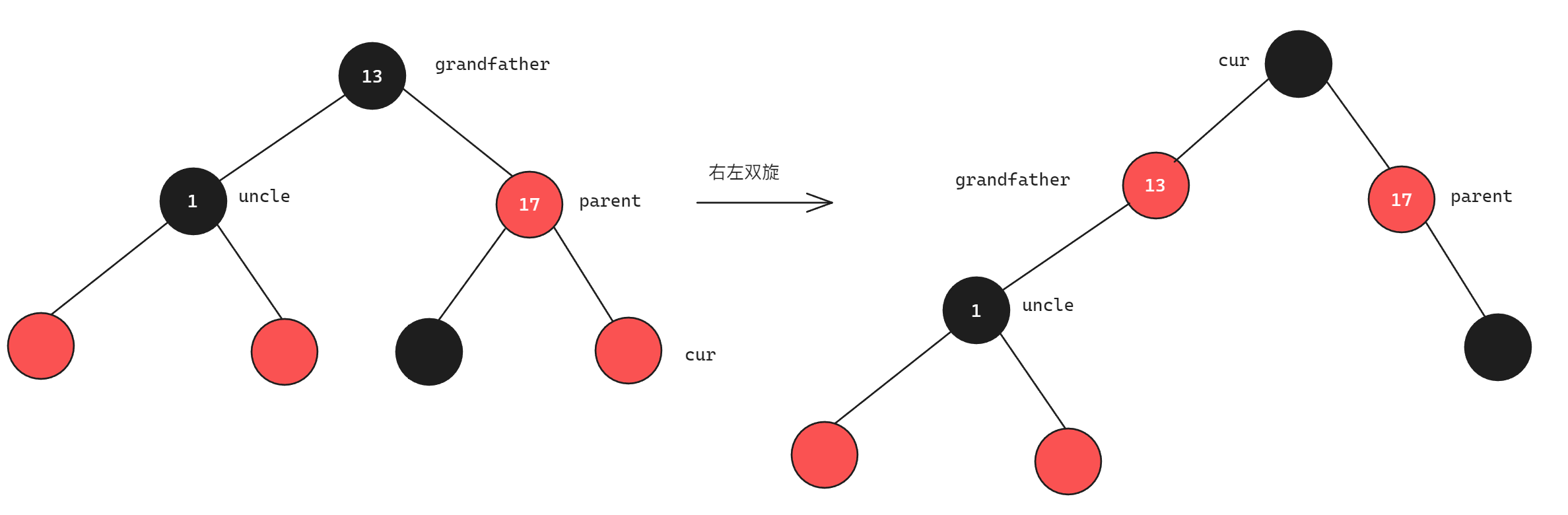
目录 红黑树介绍 红黑树的性质与平衡控制关系 红黑树节点的插入 情况1:不需要调整 情况2:uncle节点为红色 情况3:uncle节点为黑色 总结与代码实现 红黑树的删除(待实现) 红黑树的效率 红黑树介绍 红黑树是第二种平衡二…...

mysql线上查询之前要性能调优
查询优化是数据库性能调优的关键方面,目的是减少查询的执行时间和资源消耗。以下是一些常见的查询优化技巧及其示例: 使用合适的索引 问题: 全表扫描导致查询缓慢优化: 为经常用于搜索条件的列添加索引示例: 假设有一…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
