基于uniapp+u-view开发小程序【技术点整理】
一、上传图片
1.实现效果:

2.具体代码:
<template><view><view class="imgbox"><view>职业证书</view><!-- 上传图片 --><u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" multiple :maxCount="9"></u-upload></view></view>
</template><script>export default {data() {return {hostUrl: this.$api.hostImages, //封装的图片地址fileList1: [], //存放图片的ururl_arr: [],}},methods: {// 删除图片deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)this.url_arr.splice(event.index, 1)},// 新增图片async afterRead(event) {// console.log(event.name);// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file)let fileListLen = this[`fileList${event.name}`].lengthlists.map((item) => {this[`fileList${event.name}`].push({...item,status: 'uploading',message: '上传中'})})for (let i = 0; i < lists.length; i++) {const result = await this.uploadFilePromise(lists[i].url)let item = this[`fileList${event.name}`][fileListLen]this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {status: 'success',message: '',url: result}))fileListLen++}},uploadFilePromise(url) {var that = thisreturn new Promise((resolve, reject) => {let a = uni.uploadFile({url: that.hostUrl + '/api/upload/upload', //图片接口地址filePath: url,name: 'file',formData: {user: 'test'},success: (res) => {// console.log('图片',res.data)var a = JSON.parse(res.data).initialPreview[0] //对象转数组var imgsUrl = a //数组转字符串that.url_arr.push(imgsUrl)// console.log('图片数组',that.url_arr)setTimeout(() => {resolve(res.data.data)}, 1000)}});})},}}
</script>二、实现省市区的选择
三、下拉框选择
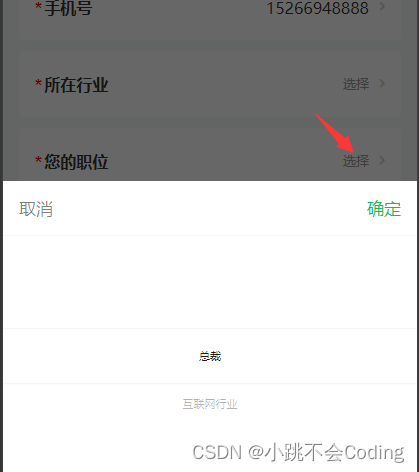
1.实现效果:

2.代码实现:
<!--1.html部分--><view class="item"><view class="item_title"><text>*</text>您的职位</view><picker @change="positionArrayChange" :value="positionIndex" :range="positionArray" range-key="name"><input placeholder="选择" :value="positionArray[positionIndex].name"placeholder-style="font-size:24rpx;color:#999;font-weight: 500;" /></picker><image class="moreimg" :src="localImgSrc('more4@2x.png')"></image></view><!--2.JS部分--><script>export default {data() {return {positionArray: [], //职位数组positionIndex: null, //职位id}},methods: {//职位的接口positionFun() {var that = thisthis.$api.appPlateForm('POST', this.$url.position, '', function(res) {console.log('职位', res)that.positionArray = res.data})},//点击选择职位positionArrayChange: function(e) {console.log('选中的职位', e.detail.value)this.positionIndex = e.detail.value},}}</script>四、自定义单选框
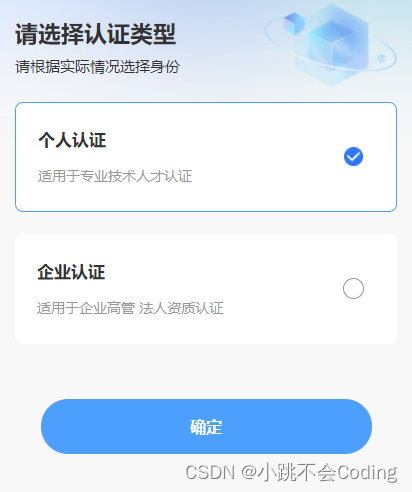
1.实现效果

2.代码实现:
<template><view class="home_content"><view class="itembox"><view class="item" :class="{'item_active':type==1}" @click="addClass(1)"><view><view class="title">个人认证</view><view class="">适用于专业技术人才认证</view></view><view class="right"></view><image :src="localImgSrc('s_xz@2x.png')"></image></view><view class="item" :class="{'item_active':type==2}" @click="addClass(2)"><view><view class="title">企业认证</view><view class="">适用于企业高管 法人资质认证</view></view><view class="right"></view><image :src="localImgSrc('s_xz@2x.png')"></image></view></view></view>
</template><script>export default {data() {return {type: '',}},methods: {// 动态添加classaddClass(index) {this.type = index;console.log(this.type)},nextFun() {//type:1个人认证,2企业认证if (this.type == 1) {uni.navigateTo({url: '/pages/attestation/personalCertification'})} else if (this.type == 2) {uni.navigateTo({url: '/pages/attestation/companyCertification'})} else {uni.showToast({title: '请选择认证类型',icon: 'none'})}},}}
</script><style>page {background-color: RGBA(248, 248, 248, 1);padding-bottom: 100rpx;}.home_content {width: 100%;}.selectbox {width: 100%;display: flex;align-items: center;justify-content: space-between;box-sizing: border-box;padding: 0 30rpx;font-size: 28rpx;font-weight: 400;color: #333333;margin-top: -370rpx;position: relative;margin-bottom: 20rpx;}.selectbox image {width: 242rpx;height: 161rpx;}.selectbox .tit {font-size: 42rpx;font-weight: bold;color: #333333;margin-bottom: 15rpx;}.itembox {width: 100%;box-sizing: border-box;padding: 0 30rpx;position: relative;}.itembox .item {width: 100%;height: 200rpx;background: #FFFFFF;border-radius: 15rpx;margin-bottom: 40rpx;display: flex;align-items: center;justify-content: space-between;box-sizing: border-box;padding: 0 60rpx 0 40rpx;font-size: 26rpx;font-weight: 400;color: #999999;}.itembox .item image {width: 35rpx;height: 35rpx;display: none;}.itembox .item .title {font-size: 32rpx;font-weight: bold;color: #333333;margin-bottom: 30rpx;}.itembox .item .right {width: 35rpx;height: 35rpx;background: #FFFFFF;border: 2rpx solid #999999;border-radius: 50%;}.item_active {border: 3rpx solid #4D9FFE !important;}.item_active image {display: block !important;}.item_active .right {display: none !important;}
</style>五、搜索
5.1 u-view里的搜索组件
1.实现效果:

2.具体代码:
<!--html-->
<view class="topSearch">
<!--这里需要注意一下:如果只使用 search 事件,点击搜索按钮是没有反应的,需要再加一个 custom--><u-search placeholder="搜索关键词..." v-model="keyword" @search="searchHistory" :show-action="true" @custom="searchHistory"></u-search>
</view><!--js-->
<script>export default {data() {return {keyword: '',}},methods: {//搜索接口getSearch() {var that = this;var data = {keyword: that.keyword}this.$api.appPlateForm('POST', this.$url.index_search, data,function(res) {})},//点击搜索searchHistory(value) {console.log('获取到搜索框的内容:',value)this.keyword = valuethis.page = 1this.activityFun()},}}
</script><style>.topSearch {width: 690rpx;height: 70rpx;background: #F4F6F5;border-radius: 35rpx;margin: auto;box-sizing: border-box;padding-right: 20rpx;}/deep/ .u-search__content {height: 70rpx !important;background-color: transparent !important;border-width: 0 !important;}/deep/ .u-search__content input {background-color: transparent !important;}
</style>
5.2 纯手写搜索(包括搜索、搜索记录、热门搜索)
1.实现效果

2.具体代码:
<template><view class="uni_search"><view class="search"><view class="search_box"><input class="search_input" type="text" v-model.trim="keywords" placeholder="搜索关键词..."placeholder-style="font-size: 24rpx;color:#999999;" /></view><view class="search_close" @click="inputFun">搜索</view></view><view class="history" v-if="is_searchcon == 0"><view class="history_top"><view class="history_top_row"><view class="history_title">搜索记录</view><view @click="clearHistory()"><image :src="localImgSrc('icon_delete@2x.png')"></image>清除</view></view></view><view class="history_con"><view class="history_con_li" v-for="(itemH,indexH) in searchHistory" :key='indexH'><view class="" @tap="history_li(itemH)">{{itemH}}</view></view><view class="zanwu" v-if="searchHistory == ''">暂无搜索历史</view></view></view><view class="hot_search"><view class="history_top"><view class="history_title">热门搜索</view></view><view class="history_con"><view class="history_con_li history_con_li_hot" v-for="(item,index) in hotsearch" :key='index'><view class="" @tap="history_li(item.title)"><image class="hotimg" :src="localImgSrc('hot@2x.png')"></image>{{item.title}}</view></view></view></view></view>
</template><script>export default {data() {return {keywords: '', //关键词isSearch: false, //是否搜索hotsearch: [], //热门搜索内容is_searchcon: 0, //是否存在搜索内容 1是0否searchContent: [], //搜索结果内容searchHistory: [] ,//搜索历史}},onLoad() {this.getHotSearch()//在缓存里取到历史数据this.searchHistory = JSON.parse(uni.getStorageSync('searchLocal'));},onShow(){this.is_searchcon = 0},methods: {//点击搜索inputFun() {var that = this;if (that.keywords == '') {uni.showToast({title: '请输入搜索内容',icon: 'none'})that.is_searchcon = 0;} else {that.is_searchcon = 1;uni.navigateTo({url:'/pages/home/searchResult?keywords=' + that.keywords})//搜索历史存入缓存var s = 0; //判断有无重复 0无this.searchHistory.forEach((item, index) => {if (item == this.keywords) {s++this.searchHistory.splice(index, 1);this.searchHistory.unshift(this.keywords)}})if (s == 0) {this.searchHistory.unshift(this.keywords)}//只获取搜索历史的前20个显示uni.setStorageSync('searchLocal', JSON.stringify(this.searchHistory.slice(0, 20)));}},//点击搜索历史里的内容(点击热门搜索里的某一条)history_li(keyword) {var that = this;that.keywords = keyword;//搜索结果接口that.inputFun();},//清空历史搜索clearHistory() {this.searchHistory = []uni.setStorageSync('searchLocal', '');},//热门搜索接口getHotSearch() {var that = this;this.$api.appPlateForm('POST', this.$url.hot_search, '', function(res) {that.hotsearch = res.data})},}}
</script><style>.uni_search {padding: 0 30rpx;box-sizing: border-box;height: 100%;overflow: hidden;}.search {margin-top: 20rpx;margin-bottom: 60rpx;width: 100%;height: 68rpx;display: flex;align-items: center;justify-content: space-between;}.search_box {background-color: #F4F6F5;width: 620rpx;height: 68rpx;border-radius: 68rpx;padding-left: 86rpx;box-sizing: border-box;background-image: url(https://qqh.qqbd.vip/static/index/head/search@2x.png);background-repeat: no-repeat;background-position: 30rpx center;background-size: 36rpx 36rpx;}.search_input {width: 100%;height: 66rpx;line-height: 66rpx;font-size: 24rpx;}.search_close {font-size: 26rpx;}.history {margin-bottom: 60rpx;}.history_top {display: flex;align-items: center;justify-content: space-between;height: 30rpx;margin-bottom: 32rpx;}.history_con {display: flex;flex-wrap: wrap;}.history_con_li {width: auto;height: auto;background: #F6F6F6;border-radius: 30rpx;padding: 18rpx 23rpx;font-size: 24rpx;font-weight: 500;color: #333333;margin-right: 12rpx;margin-bottom: 26rpx;}.history_con_li_hot {display: flex;align-items: center;}.history_con_li_hot image {width: 21rpx;height: 27rpx;margin-left: 8rpx;}.history_top_row{display: flex;align-items: center;justify-content: space-between;width: 100%;font-size: 24rpx;font-weight: 500;color: #999999;}.history_top_row image{width: 30rpx;height: 30rpx;margin-right: 4rpx;}.history_top_row>view{display: flex;align-items: center;}.history_title {font-size: 30rpx;font-weight: bold;color: #333333;}.hotimg{width: 30rpx;height: 30rpx;margin-right: 6rpx;}.history_con_li_hot>view{display: flex;align-items: center;}.zanwu {color: #333333;font-size: 24rpx;text-align: center;width: 100%;}
</style>
六、滚动加载
相关文章:

基于uniapp+u-view开发小程序【技术点整理】
一、上传图片 1.实现效果: 2.具体代码: <template><view><view class"imgbox"><view>职业证书</view><!-- 上传图片 --><u-upload :fileList"fileList1" afterRead"afterRead"…...
)
投稿指南【NO.7】目标检测论文写作模板(初稿)
中文标题(名词性短语,少于20字,尽量不使用外文缩写词)张晓敏1,作者1,2***,作者2**,作者2*(通信作者右上标*)1中国科学院上海光学精密机械研究所空间激光传输与探测技术重…...

【绘图】比Matplotlib更强大:ProPlot
✅作者简介:在读博士,伪程序媛,人工智能领域学习者,深耕机器学习,交叉学科实践者,周更前沿文章解读,提供科研小工具,分享科研经验,欢迎交流!📌个人…...

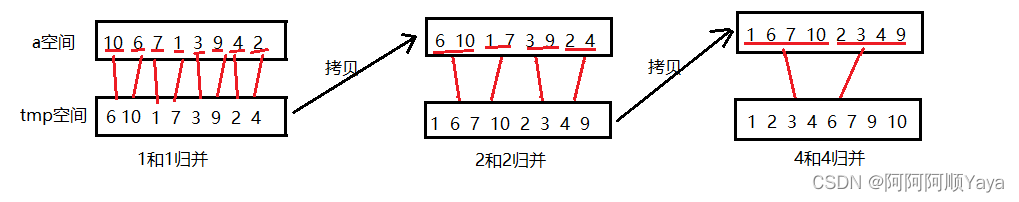
经典七大比较排序算法 ·上
经典七大比较排序算法 上1 选择排序1.1 算法思想1.2 代码实现1.3 选择排序特性2 冒泡排序2.1 算法思想2.2 代码实现2.3 冒泡排序特性3 堆排序3.1 堆排序特性:4 快速排序4.1 算法思想4.2 代码实现4.3 快速排序特性5 归并排序5.1 算法思想5.2 代码实现5.3 归并排序特性…...

【网络安全工程师】从零基础到进阶,看这一篇就够了
学前感言 1.这是一条需要坚持的道路,如果你只有三分钟的热情那么可以放弃往下看了。 2.多练多想,不要离开了教程什么都不会,最好看完教程自己独立完成技术方面的开发。 3.有问题多google,baidu…我们往往都遇不到好心的大神,谁…...

素描-基础
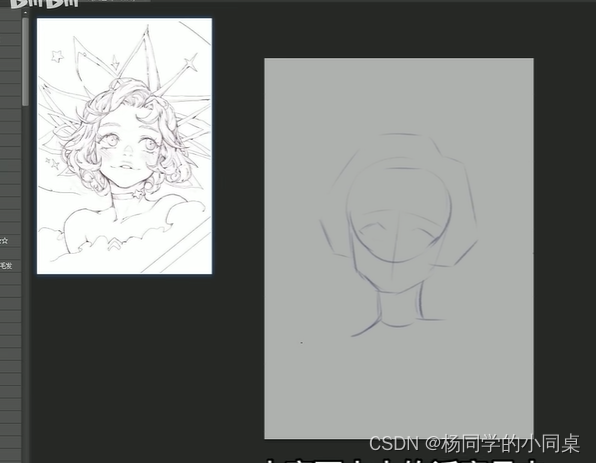
# 如何练习排线第一次摸板子需要来回的排线,两点然后画一条线贯穿两点画直的去练 练线的定位叫做穿针引线法或者两点一线法 练完竖线练横线 按照这样去练顺畅 直线曲线的画法 直线可以按住shift键 练习勾线稿 把线稿打开降低透明度去勾线尽量一笔的去练不要压…...

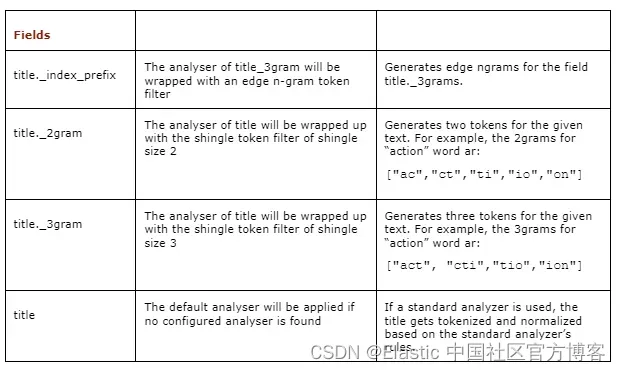
Elasticsearch:高级数据类型介绍
在我之前的文章 “Elasticsearch:一些有趣的数据类型”,我已经介绍了一下很有趣的数据类型。在今天的文章中,我再进一步介绍一下高级的数据类型,虽然这里的数据类型可能和之前的一些数据类型有所重复。即便如此,我希望…...

Golang每日一练(leetDay0012)
目录 34. 查找元素首末位置 Find-first-and-last-position-of-element-in-sorted-array 🌟🌟 35. 搜索插入位置 Search Insert Position 🌟 36. 有效的数独 Valid Sudoku 🌟🌟 🌟 每日一练刷题专栏 …...

Web前端:6种基本的前端编程语言
如果你想在前端web开发方面开始职业生涯,学习JavaScript是必须的。它是最受欢迎的编程语言,它功能广泛,功能强大。但JavaScript并不是你唯一需要知道的语言。HTML和CSS对于前端开发至关重要。他们将帮助你开发用户友好的网站和应用程序。什么…...

九【springboot】
Springboot一 Spring Boot是什么二 SpringBoot的特点1.独立运行的spring项目三 配置开发环境四 配置开发环境五 创建 Spring Boot 项目1.在 IntelliJ IDEA 欢迎页面左侧选择 Project ,然后在右侧选择 New Project,如下图2.在新建工程界面左侧,…...

《程序员成长历程的四个阶段》
阶段一:不知道自己不知道(Unconscious incompetence) 大学期间,我和老师做过一些小项目,自认为自己很牛,当时还去过一些公司面试做兼职,但是就是不知道为什么没有回复。那个时期的我,压根不知道自己不知道&…...

【SpringBoot】Spring data JPA的多数据源实现
一、主流的多数据源支持方式 将数据源对象作为参数,传递到调用方法内部,这种方式增加额外的编码。将Repository操作接口分包存放,Spring扫描不同的包,自动注入不同的数据源。这种方式实现简单,也是一种“约定大于配置…...

uni-app基础知识介绍
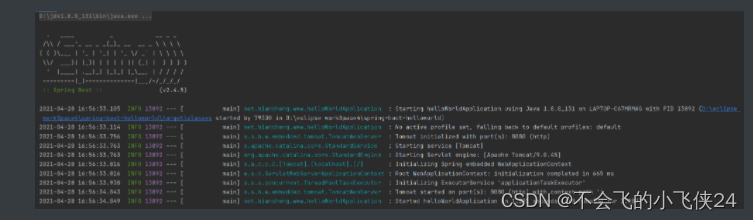
uni-app的基础知识介绍 1、在第一次将代码运行在微信开发者工具的时候,应该进行如下的配置: (1)将微信开发者工具路径进行配置; [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lbyk5Jw2-16790251840…...

Word2010(详细布局解释)
目录一、界面介绍二、选项卡1、文件选项卡(保存、打开、新建、打印、保存并发送、选项)2、开始选项卡(剪贴板、字体、段落、样式、编辑)3、插入选项卡(页、表格、插图、链接、页眉页脚、文本、符号)4、页面…...

Spring如何实现Quartz的自动配置
Spring如何实现Quartz的自动配置1. 开启Quartz自动配置2. Quartz自动配置的实现过程2.1 核心类图2.2 核心方法3. 任务调度执行3.1 大致流程3.2 调整线程池的大小如果想在应用中使用Quartz任务调度功能,可以通过Spring Boot实现Quartz的自动配置。以下介绍如何开启Qu…...

计算机组成原理——作业四
一. 单选题(共11题,33分) 1. (单选题, 3分)四片74181 ALU和一片74182 CLA器件相配合,具有如下进位传递功能:________。 A. 行波进位B. 组内先行进位,组间行波进位C. 组内先行进位,组间先行进位D. 组内行波进位,组间先行进位 我的答案: C 3…...
)
2023前端面试题(经典面试题)
经典面试题Vue2.0 和 Vue3.0 有什么区别?vue中计算属性和watch以及methods的区别?单页面应用和多页面应用区别及优缺点?说说 Vue 中 CSS scoped 的原理?谈谈对Vue中双向绑定的理解?为什么vue2和vue3语法不可以混用&…...

【Linux内网穿透】使用SFTP工具快速实现内网穿透
文章目录内网穿透简介1. 查看地址2.局域网测试连接3.创建tcp隧道3.1. 安装cpolar4.远程访问5.固定TCP地址内网穿透简介 是一种通过公网将内网服务暴露出来的技术,可以使得内网服务可以被外网访问。以下是内网穿透的一些应用: 远程控制:通过内…...

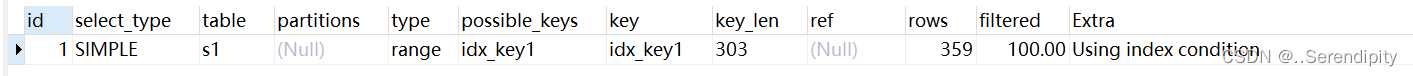
SQL语句性能分析
1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢?这里把思考的流程整理成下面这张图。 整个流程划分成了 观察(Show status) 和 行动(Action) 两个部分。字母 S 的部分代表观察&…...

【K3s】第28篇 详解 k3s-killall.sh 脚本
目录 k3s-killall.sh 脚本 k3s-killall.sh 脚本 为了在升级期间实现高可用性,当 K3s 服务停止时,K3s 容器会继续运行。 要停止所有的 K3s 容器并重置容器的状态,可以使用k3s-killall.sh脚本。 killall 脚本清理容器、K3s 目录和网络组件&a…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
