前端(HTML + CSS)小兔鲜儿项目(仿)
前言
这是一个简单的商城网站,代码部分为HTML + CSS 和少量JS代码
项目总览
一、头部区域
头部的 购物车 和 手机 用的是 文字图标,所以效果可以和文字一样
购物车右上角用的是绝对定位
logo用的是 h1 标签,用来提高网站搜索排名

二、banner区域

banner区域左侧导航 :hover 和 轮播图
轮播图用了部分JS代码

三、主体区域
新鲜好物

人气推荐

热门品牌

居家

居家 :hover 为过渡


美食

服饰

母婴

最新专题

四、尾部区域-版权区域
图标没找到相应的 精灵图 所以也是用的 文字图标


源码
HTML(index.html)代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- meta:desc --><meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台"><!-- meta:kw --><meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物"><title>小兔鲜儿 - 新鲜 惠民 快捷!</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><!-- 引入字体图标样式 --><link rel="stylesheet" href="./iconfont/iconfont.css"><!-- 引入相关样式 --><link rel="stylesheet" href="./CSS/base.css"><link rel="stylesheet" href="./CSS/common.css"><link rel="stylesheet" href="./CSS/index.css">
</head>
<body><!-- 快捷导航开始 --><div class="shortcut"><div class="wrapper"><ul><li><a href="#">请先登录</a></li><li><a href="#">免费注册</a></li><li><a href="#">我的订单</a></li><li><a href="#">会员中心</a></li><li><a href="#">帮助中心</a></li><li><a href="#">关于我们</a></li><li><a href="#"><span class="iconfont icon-shouji1">手机版</span></a></li></ul></div></div><!-- 快捷导航结束 --><!-- 头部-布局开始 --><div class="header wrapper"><!-- logo --><div class="logo"><h1><a href="#">小兔鲜儿</a></h1></div><!-- 导航 --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">居家</a></li><li><a href="#">美食</a></li><li><a href="#">服饰</a></li><li><a href="#">母婴</a></li><li><a href="#">个护</a></li><li><a href="#">严选</a></li><li><a href="#">数码</a></li><li><a href="#">运动</a></li></ul></div><!-- 搜索 --><div class="search"><span class="iconfont icon-search"></span><input type="text" placeholder="搜一搜"></div><!-- 购物车 --><div class="cart"><a href="#"><span class="iconfont icon-gouwuche"></span></a><i>6</i></div></div><!-- 头部-布局结束 --><!-- banner开始 --><div class="banner"><div class="wrapper"><!-- 图片 --><ul class="pic"><li><a href="#"><img src="./uploads/banner/banner1.jpg" alt=""></a></li><li><a href="#"><img src="./uploads/banner/banner2.jpg" alt=""></a></li><li><a href="#"><img src="./uploads/banner/banner3.jpg" alt=""></a></li><li><a href="#"><img src="./uploads/banner/banner4.jpg" alt=""></a></li><li><a href="#"><img src="./uploads/banner/banner5.jpg" alt=""></a></li></ul><!-- 箭头 --><!-- 上一张 prev --><a href="#" class="prev"><i class="iconfont icon-danjiantou-zuoyouqiehuan"></i></a><!-- 下一张 next --><a href="#" class="next"><i class="iconfont icon-danjiantou-zuoyouqiehuan1"></i></a><!-- 侧导航 --><div class="subnav"><ul><li><a href="#">居家</a><a href="#">茶咖酒具</a><a href="#">水具杯壶</a></li><li><a href="#">美食</a><a href="#">网易黑猪</a><a href="#">水产海鲜</a></li><li><a href="#">服饰</a><a href="#">室外拖鞋</a><a href="#">春夏潮鞋</a></li><li><a href="#">母婴</a><a href="#">T恤/polo/衬衫</a><a href="#">卫衣/毛衫</a></li><li><a href="#">个护</a><a href="#">家庭清洁</a><a href="#">浴室用品</a></li><li><a href="#">严选</a><a href="#">卫浴用品</a><a href="#">高级珠宝</a></li><li><a href="#">数码</a><a href="#">影音娱乐</a><a href="#">乐器</a></li><li><a href="#">运动</a><a href="#">登机箱</a><a href="#">托运箱</a></li><li><a href="#">杂项</a><a href="#">乐器杂项</a></li><li><a href="#">品牌</a><a href="#">品牌推荐</a></li></ul></div><!-- 圆点指示器 --><div class="circle"></div></div></div><!-- banner结束 --><!-- 新鲜好物开始 --><div class="goods wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>新鲜好物</h3><p>新鲜出炉 品质靠谱</p></div><div class="right"><a href="#" class="more">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><!-- 内容 --><div class="bd"><ul><li><a href="#"><div class="pic"><img src="./uploads/goods/goods1.jpg" alt=""></div><div class="text"><h4>魔术盒快客杯旅行盖碗茶具套装</h4><p>¥148.00</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods/goods2.jpg" alt=""></div><div class="text"><h4>情侣款时尚户外轻型徒步鞋环保大底</h4><p>¥364.00</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods/goods3.jpg" alt=""></div><div class="text"><h4>Kenroll女士防滑夏季人字沙滩拖鞋</h4><p>¥99.00</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods/goods4.jpg" alt=""></div><div class="text"><h4>2021春季新品,宝宝四季连体哈衣59-90cm</h4><p>¥55.00</p></div></a></li></ul></div></div><!-- 新鲜好物结束 --><!-- 人气推荐开始 --><div class="recommend wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>人气推荐</h3><p>人气爆款 不容错过</p></div></div><!-- 内容 --><div class="bd"><ul><li><a href="#"><div class="pic"><img src="./uploads/recommend/recommend1.jpg" alt=""></div><div class="text"><h4>特惠推荐</h4><p>它们最实惠</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend/recommend2.jpg" alt=""></div><div class="text"><h4>爆款推荐</h4><p>它们最受欢迎</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend/recommend3.jpg" alt=""></div><div class="text"><h4>一站买全</h4><p>使用场景下精心优选</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend/recommend4.jpg" alt=""></div><div class="text"><h4>领券中心</h4><p>更多超值优惠券</p></div></a></li></ul></div></div><!-- 人气推荐结束 --><!-- 热门品牌开始 --><div class="brand"><div class="wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>热门品牌</h3><p>国际经典 品质保证</p></div><div class="button"><a href="#" class="prev"><span class="iconfont icon-danjiantou-zuoyouqiehuan"></span></a><a href="#" class="next"><span class="iconfont icon-danjiantou-zuoyouqiehuan1"></span></a></div></div><!-- 内容 --><div class="bd"><ul><li><a href="#"><div class="pic"><img src="./uploads/热门品牌/热门品牌1.jpg" alt=""></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/热门品牌/热门品牌2.jpg" alt=""></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/热门品牌/热门品牌3.jpg" alt=""></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/热门品牌/热门品牌4.jpg" alt=""></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/热门品牌/热门品牌5.jpg" alt=""></div></a></li></ul></div></div></div><!-- 热门品牌结束 --><!-- 居家开始 --><div class="home wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>居家</h3></div><div class="right"><ul><li><a href="#">茶咖酒具</a></li><li><a href="#">水具杯壶</a></li><li><a href="#">宠物食品</a></li><li><a href="#">宠物用品</a></li></ul><a href="#" class="more">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><!-- 内容 --><div class="content"><div class="left"><a href="#"><img src="./uploads/home/home_left.jpg" alt=""></a></div><div class="right"><ul><li><a href="#"><div class="pic"><img src="./uploads/home/home_01.jpg" alt=""></div><div class="txt"><p class="head">日式黑陶功夫茶组双侧把茶具礼盒装</p><p class="desc">日式风格单把设计防烫隔热美观大气</p><p class="price">¥288.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_02.jpg" alt=""></div><div class="txt"><p class="head">五谷丰登好兆头白酒杯壶套装一壶五杯+骰子</p><p class="desc">纯手工精制,每一个细节都精益求精,源自20多年经验的老师傅精心手作</p><p class="price">¥188.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_03.jpg" alt=""></div><div class="txt"><p class="head">魔术盒快客杯旅行盖碗茶具套装</p><p class="desc">轻松收纳携带方便随时随地品茶</p><p class="price">¥148.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_04.png" alt=""></div><div class="txt"><p class="head">大师监制龙泉青瓷茶叶罐</p><p class="desc">世界非遗|青瓷世家出品|釉润如玉</p><p class="price">¥139.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_05.jpg" alt=""></div><div class="txt"><p class="head">电动红酒醒酒器分酒器取酒器</p><p class="desc">贴心醒酒阀设计,随心开启,自由切换、轻松开启和关闭醒酒器功能</p><p class="price">¥169.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_06.png" alt=""></div><div class="txt"><p class="head">非遗大师手作标本级六色建盏套组</p><p class="desc">用低价一次集齐六色建盏,大师手作,盏盏精美</p><p class="price">¥439.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_07.png" alt=""></div><div class="txt"><p class="head">竹制干泡茶盘正方形沥水茶台品茶盘</p><p class="desc">干泡蓄水拆洗方便轻便实用</p><p class="price">¥109.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/home/home_08.jpg" alt=""></div><div class="txt"><p class="head">与众不同的口感汝瓷白酒杯套组1壶4杯</p><p class="desc">白酒的最佳搭档,席间一道风景——汝瓷白酒套组</p><p class="price">¥108.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li></ul></div></div></div><!-- 居家结束 --><!-- 美食开始 --><div class="food wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>美食</h3></div><div class="right"><ul><li><a href="#">网易黑猪</a></li><li><a href="#">水产海鲜</a></li><li><a href="#">全球美食</a></li><li><a href="#">冷冻冷藏</a></li></ul><a href="#" class="more">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><!-- 内容 --><div class="content"><div class="left"><a href="#"><img src="./uploads/food/food_left.png" alt=""></a></div><div class="right"><ul><li><a href="#"><div class="pic"><img src="./uploads/food/food_01.jpg" alt=""></div><div class="txt"><p class="head">网易味央黑猪去骨蹄膀500g*1袋</p><p class="desc">安心黑猪甄选好礼</p><p class="price">¥65.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_02.jpg" alt=""></div><div class="txt"><p class="head">鲜活捕捞,爽口鱿鱼须250g*1包(约15g/根)</p><p class="desc">鲜甜海味,低脂低热量</p><p class="price">¥19.90</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_03.jpg" alt=""></div><div class="txt"><p class="head">网易味央黑猪猪蹄330g*1袋</p><p class="desc">安心黑猪甄选好礼</p><p class="price">¥38.90</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_04.jpg" alt=""></div><div class="txt"><p class="head">网易味央黑猪大排330g*1袋</p><p class="desc">安心黑猪甄选好礼</p><p class="price">¥37.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_05.png" alt=""></div><div class="txt"><p class="head">营养高蛋白鲜嫩黑鱼片300克</p><p class="desc">活鱼切片,免洗免浆</p><p class="price">¥33.80</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_06.png" alt=""></div><div class="txt"><p class="head">中段精华,银鳕鱼切片200g</p><p class="desc">“餐桌上的营养师”,蛋白质丰富</p><p class="price">¥109.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_07.jpg" alt=""></div><div class="txt"><p class="head">个大体肥,冷冻对虾400g</p><p class="desc">新鲜优质虾品,星级享受</p><p class="price">¥39.90</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/food/food_08.png" alt=""></div><div class="txt"><p class="head">鲜甜海味,深海大虾200g</p><p class="desc">人工筛选优质大虾,可做宝贝辅食</p><p class="price">¥26.80</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li></ul></div></div></div><!-- 美食结束 --><!-- 服饰开始 --><div class="clothes wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>服饰</h3></div><div class="right"><ul><li><a href="#">室外拖鞋</a></li><li><a href="#">春夏潮鞋</a></li><li><a href="#">飞织系列</a></li><li><a href="#">一脚蹬懒人系列</a></li></ul><a href="#" class="more">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><!-- 内容 --><div class="content"><div class="left"><a href="#"><img src="./uploads/clothes/clothes_left.png" alt=""></a></div><div class="right"><ul><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_01.jpg" alt=""></div><div class="txt"><p class="head">Kenroll女士防滑夏季人字沙滩拖鞋</p><p class="desc">清爽人字拖鞋,轻松夏日出行</p><p class="price">¥39.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_02.jpg" alt=""></div><div class="txt"><p class="head">KENROLL室外防滑男女运动拖鞋</p><p class="desc">潮流外穿,运动鞋型</p><p class="price">¥19.90</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_03.jpg" alt=""></div><div class="txt"><p class="head">男女经典两带式软木拖鞋</p><p class="desc">经典两带式,舒适不过时</p><p class="price">¥28.80</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_04.jpg" alt=""></div><div class="txt"><p class="head">KENROLL吾皇潮趣男女室外拖鞋</p><p class="desc">潮流吾皇万睡</p><p class="price">¥20.90</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_05.png" alt=""></div><div class="txt"><p class="head">可机洗系列-女式尖头平底鞋</p><p class="desc">解放双手,随盒赠送洗鞋袋</p><p class="price">¥109.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_06.png" alt=""></div><div class="txt"><p class="head">情侣款经典小白鞋</p><p class="desc">一双胜十双的穿搭利器</p><p class="price">¥239.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_07.png" alt=""></div><div class="txt"><p class="head">深船型两带式可外穿软弹拖鞋</p><p class="desc">软弹如云朵般,开天窗版透气</p><p class="price">¥15.90</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/clothes/clothes_08.jpg" alt=""></div><div class="txt"><p class="head">KENROLL男女简洁多彩一片式室外拖</p><p class="desc">多彩多色,夏日出行防护</p><p class="price">¥18.80</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li></ul></div></div></div><!-- 服饰结束 --><!-- 母婴开始 --><div class="mother&baby wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>母婴</h3></div><div class="right"><ul><li><a href="#">T恤/polo/衬衫</a></li><li><a href="#">卫衣/毛衫</a></li><li><a href="#">外套/套装</a></li><li><a href="#">连体衣/礼盒</a></li></ul><a href="#" class="more">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><!-- 内容 --><div class="content"><div class="left"><a href="#"><img src="./uploads/clothes/clothes_left.png" alt=""></a></div><div class="right"><ul><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_01.jpg" alt=""></div><div class="txt"><p class="head">2021春季新品,宝宝四季连体哈衣59-90cm</p><p class="desc">不同开襟方式,穿出更多花样</p><p class="price">¥55.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_02.jpg" alt=""></div><div class="txt"><p class="head">儿童字母纯棉POLO衫73-130cm</p><p class="desc">甄选100%纯棉面料,手感细腻柔软,穿着舒适透气。</p><p class="price">¥99.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_03.jpg" alt=""></div><div class="txt"><p class="head">复古文艺宝宝格纹短袖衬衫73-110cm</p><p class="desc">经典格纹,柔软舒适,清凉透气,小熊贴布,萌趣可爱</p><p class="price">¥89.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_04.png" alt=""></div><div class="txt"><p class="head">毛茸茸小熊出没,儿童羊羔绒背心73-90cm</p><p class="desc">杜邦科技棉填充,保暖舒适</p><p class="price">¥79.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_05.png" alt=""></div><div class="txt"><p class="head">温暖拥抱新生,婴童杜邦棉爬服0-3岁</p><p class="desc">杜邦科技棉填充,保暖舒适</p><p class="price">¥129.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_06.jpg" alt=""></div><div class="txt"><p class="head">基础百搭,儿童套头针织毛衣1-9岁</p><p class="desc">宽松版型,搭出休闲风格</p><p class="price">¥119.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_07.jpg" alt=""></div><div class="txt"><p class="head">2021年春季新品,儿童纯棉长袖T恤73-130cm</p><p class="desc">多色可选,童趣别致</p><p class="price">¥59.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/mother&baby/mather&baby_08.jpg" alt=""></div><div class="txt"><p class="head">95%白鸭绒,儿童厚款面包羽绒服110-140cm</p><p class="desc">三层结构防跑绒,鸭绒轻便保暖</p><p class="price">¥439.00</p></div></a><!-- 产品底部 -- 过渡 --><a href="#"><div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right"></span></p></div></a></li></ul></div></div></div><!-- 母婴结束 --><!-- 最新专题开始 --><div class="topic wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>最新专题</h3></div><div class="right"><a href="#" class="more">查看更多<span class="iconfont icon-arrow-right"></span></a></div></div><!-- 内容 --><div class="topic-bd"><ul><li><a href="#"><div class="pic"><img src="./uploads/topic/topic-1.png" alt=""><!-- 定位区域 --><div class="cover"><div class="left"><h4>儿童3D/平面口罩 30枚</h4><p>说是儿童口罩但很大,不适合低龄儿童使用</p></div><div class="right"><span>¥49起</span></div></div></div><div class="txt"><div class="left"><p><i class="iconfont icon-aixin" style="color: rgb(255, 0, 0);"></i><span>5438</span></p><p><i class="iconfont icon-icon-test"></i><span>8423</span></p></div><div class="right"><p><i class="iconfont icon-pinglun1"></i><span>4096</span></p></div></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/topic/topic-2.png" alt=""><!-- 定位区域 --><div class="cover"><div class="left"><h4>地表强温 男式鹅绒毛领经典派克宽松羽绒服</h4><p>很好,很暖和(。・ω・。)!</p></div><div class="right"><span>¥1299起</span></div></div></div><div class="txt"><div class="left"><p><i class="iconfont icon-aixin"></i><span>5904</span></p><p><i class="iconfont icon-icon-test"></i><span>6517</span></p></div><div class="right"><p><i class="iconfont icon-pinglun1"></i><span>2543</span></p></div></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/topic/topic-3.png" alt=""><!-- 定位区域 --><div class="cover"><div class="left"><h4>煎炸蒸煮 日式双耳多用锅 小煎锅寿喜烧</h4><p>寿喜锅、煲仔砂陶碗以及石锅多项功能于一身的多用型选手~简即繁,外形设计较日式,更加偏向于制作寿喜烧那种菜肴的铸铁锅多一点,再加上六层压铸技术,所以还没收到的时候以为会很重,结果超轻!包装精简,女生也能美美使用~拿到锅的第一件事情必然是开锅~开锅不繁琐,效益享万年~底部也用心地印上了胖选独有的logo~熠熠生辉~严选控一本满足!锅体受热很快,较普通锑锅相比受热更加均匀,几乎同等的水能优先烧开,媲美小巧的雪平锅,但容量规格又秒杀雪平锅~锅盖两个出气的设计很好地避免了凑上去观看内部蒸煮情况时被蒸汽误伤的情形,对了!贴心地设计了两个隔热小把手套,我宣布~这多功能锅,现在就是我宝贝里面第一心头好!!!</p></div><div class="right"><span>¥169起</span></div></div></div><div class="txt"><div class="left"><p><i class="iconfont icon-aixin"></i><span>1134</span></p><p><i class="iconfont icon-icon-test"></i><span>6275</span></p></div><div class="right"><p><i class="iconfont icon-pinglun1"></i><span>2546</span></p></div></div></a></li></ul></div></div><!-- 最新专题结束 --><!-- 尾部-布局开始 --><div class="footer"><div class="wrapper"><!-- 服务 --><div class="service"><ul><li><span class="iconfont icon-kehujiage"></span><p>价格亲民</p></li><li><span class="iconfont icon-wuliu1"></span><p>物流快捷</p></li><li><span class="iconfont icon-pinzhi"></span><p>品质新鲜</p></li><li><span class="iconfont icon-shouhou2"></span><p>售后无忧</p></li></ul></div><!-- 帮助中心 --><div class="help"><!-- 文字 --><div class="left"><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">支付方式</a></dd><dd><a href="#">售后规则</a></dd></dl><dl><dt>配送方式</dt><dd><a href="#">配送运费</a></dd><dd><a href="#">配送范围</a></dd><dd><a href="#">配送时间</a></dd></dl><dl><dt>关于我们</dt><dd><a href="#">平台规则</a></dd><dd><a href="#">联系我们</a></dd><dd><a href="#">问题反馈</a></dd></dl><dl><dt>售后服务</dt><dd><a href="#">售后政策</a></dd><dd><a href="#">退款说明</a></dd><dd><a href="#">取消订单</a></dd></dl><dl><dt>服务热线</dt><dd><a href="#">在线客服<span class="iconfont icon-kefu"></span></a></dd><dd><a href="#">客服电话 400-0000-000</a></dd><dd><a href="#">工作时间 周一至周日 8:00-18:00</a></dd></dl></div><!-- 二维码 --><div class="right"><ul><li><div class="pic"><span class="iconfont icon-weixin"></span></div><p>微信公众号</p></li><li><div class="pic"><img src="./images/load.jpg" alt=""></div><p>APP下载二维码</p></li></ul></div></div><!-- 版权 --><div class="copyright"><p><a href="#">关于我们</a><a href="#">帮助中心</a><a href="#">售后服务</a><a href="#">配送与验收</a><a href="#">商务合作</a><a href="#">推荐搜索</a><a href="#">友情链接</a></p><p>CopyRight © 小兔鲜儿</p></div></div></div><!-- 尾部-布局结束 -->
</body><!-- 轮播图 -->
<script>window.onload = function () {var pic = document.querySelector('.pic');var circle = document.querySelector('.circle');var thisIndex = 0;var picLi = pic.children;var circleA = circle.children;var flag = true;pic.style.width = pic.children.length * 1260 + 'px';for (var i = 0; i < pic.children.length; i++) {var aNode = document.createElement('a');aNode.setAttribute('index', i); //设置自定义属性if (i == 0) {aNode.className = 'hover';}circle.appendChild(aNode);}// 设置监视器circle.addEventListener('click', function (e) {if (flag) {flag = false;if (e.target.nodeName != 'A') {return false;}thisIndex = e.target.getAttribute('index');slow(pic, -thisIndex * 1260, function () {flag = true;});circleChange();}})// 自动播放function antoChange() {setInterval(function () {if (flag) {flag = false;if (thisIndex >= circleA.length) {thisIndex = 0;}slow(pic, -thisIndex * 1260, function () {flag = true;});circleChange();thisIndex++;}}, 2500);}// 圆点样式function circleChange() {for (var i = 0; i < circleA.length; i++) {circleA[i].className = '';}circleA[thisIndex].className = 'hover';}function slow(obj, target, callback) {obj.myInter = setInterval(function () {var offsetLeft = obj.offsetLeft;var num = (target - offsetLeft) / 10;num > 0 ? num = Math.ceil(num) : num = Math.floor(num);if (offsetLeft == target) {clearInterval(obj.myInter);callback && callback();} else {obj.style.left = offsetLeft + num + 'px';}}, 10)}antoChange();
}
</script>
</html>CSS样式(base.css)代码:
/* 去除常见标签默认的 margin 和 padding */
* {margin: 0;padding: 0;box-sizing: border-box;
}/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {font: 16px/1.5 "Microsoft YaHei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}/* 去除列表默认样式 */
h1,h2,h3,h4,h5,h6,ul,
ol {list-style: none;
}/* 去除默认的倾斜效果 */
em,
i {font-style: normal;
}/* 去除a标签默认下划线,并设置默认字体颜色 */
a {color: #333;text-decoration: none;
}/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {vertical-align: middle;
}CSS样式(index.css)代码:
/* 头尾各个页面相同的样式 */
/* 版心 */
.wrapper {margin: 0 auto;width: 1240px;
}/* 快捷导航开始 */
.shortcut {height: 52px;background-color: #333;
}.shortcut .wrapper {display: flex;justify-content: flex-end;height: 52px;
}.shortcut ul {display: flex;line-height: 52px;
}.shortcut li a {padding: 0 15px;border-left: 1px solid #666;font-size: 14px;color: #cdcdcd;
}.shortcut li:first-child a {border-left: 0;
}.shortcut li a:hover{color: #27ba9b;
}
/* 快捷导航结束 *//* 头部-布局开始 */
.header {display: flex;margin-top: 22px;margin-bottom: 22px;height: 88px;
}/* logo开始 */
.logo {margin-right: 40px;width: 200px;height: 88px;
}.logo a {display: block;width: 200px;height: 88px;background-image: url(../images/logo.png);background-size: 200px 88px;font-size: 0;
}
/* logo结束 *//* 导航开始 */
.nav {margin-top: 33px;margin-right: 28px;
}.nav ul {display: flex;
}.nav li {margin-right: 47px;
}.nav li a {padding-bottom: 10px;
}.nav li a:hover {color: #27ba9b;border-bottom: 2px solid #27ba9b;
}
/* 导航结束 *//* 搜索开始 */
.search {display: flex;margin-top: 33px;margin-right: 45px;width: 170px;height: 34px;border-bottom: 2px solid #f4f4f4;
}.search .iconfont {margin-right: 8px;font-size: 18px;color: #333;
}.search input {/* 浏览器优先生效 input 标签的默认宽度,所有 flex:1 不生效 *//* 解决办法:重置 input 默认宽度 → width:0 */flex: 1;width: 0;border: none;outline: none;
}.search input::placeholder {font-size: 16px;color: #ccc;border: none;
}
/* 搜索结束 *//* 购物车开始 */
.cart {position: relative;margin-top: 32px;
}.cart .iconfont {font-size: 24px;
}.cart i {position: absolute;top: 0;/* ringht 定位右对齐:如果文字多了,向左撑开,可能盖住其他内容 *//* right: 0; *//* left 定位左对齐:如果文字多了,向右撑开, */left: 18px;padding: 1px 6px;line-height: 1;background: #e26237;color: #fff;font-size: 12px;border-radius: 10px;
}
/* 购物车结束 */
/* 头部-布局结束 *//* 尾部-布局开始 */
.footer {height: 580px;background-color: #f5f5f5;
}/* 服务开始 */
.service {padding: 60px 0;height: 178px;border-bottom: 1px solid #e8e8e8;
}.service ul {display: flex;justify-content: space-evenly;
}.service li {display: flex;width: 190px;height: 58px;
}.service li .iconfont {margin-right: 20px;width: 58px;height: 58px;border: 2px solid #27ba9b;color: #27ba9b;border-radius: 50%;font-size: 30px;text-align: center;line-height: 58px;
}.service li:first-child .iconfont {padding-left: 2px;
}.service li p {line-height: 58px;font-size: 28px;
}
/* 服务结束 *//* 帮助中心开始 */
.help {display: flex;justify-content: space-between;padding-top: 60px;height: 300px;
}/* 文字开始 */
.help .left {display: flex;
}.help .left dl {margin-right: 84px;
}.help .left dl:last-child {margin-right: 0;
}.help .left dt {margin-bottom: 30px;font-size: 18px;
}.help .left dd {margin-bottom: 10px;
}.help .left a {font-size: 16px;color: #969696;
}.help .left a:hover {color: #27ba9b;
}.help .left a .iconfont {margin-left: 5px;color: #72d0ff;
}
/* 文字结束 *//* 二维码开始 */
.help .right ul {display: flex;
}.help .right li:first-child {margin-left: 84px;margin-right: 55px;
}.help .right .pic {padding-top: 10px;margin-bottom: 10px;width: 120px;height: 120px;border: 1px solid #eae0e0;
}.help .right .iconfont {margin-left: 16px;font-size: 72px;color: #666;
}.help .right .iconfont:hover {color: #27ba9b;cursor: pointer;
}.help .right img {margin-left: 10px;width: 100px;height: 100x;
}.help .right p {color: #999;text-align: center;
}
/* 二维码结束 */
/* 帮助中心结束 *//* 版权开始 */
.copyright p {margin-bottom: 20px;color: #999;line-height: 1;text-align: center;
}.copyright a {padding: 0 10px;color: #999;border-right: 1px solid #999;
}.copyright a:hover {color: #27ba9b;
}.copyright a:last-child {border-right: 0;
}
/* 版权结束 */
/* 尾部-布局结束 */CSS样式(index.css)代码:
/* 首页内容样式 */
/* banner开始 */
.banner {height: 500px;background-color: #f5f5f5;
}.banner .wrapper {position: relative;height: 500px;overflow: hidden;
}/* 图片开始 */
.banner .pic {position: absolute;
}.banner .pic li {float: left;margin-right: 20px;
}
/* 图片结束 *//* 箭头开始 */
.banner .prev,
.banner .next {/* 隐藏 */display: none;position: absolute;top: 50%;transform: translateY(-50%);width: 44px;height: 44px;text-align: center;line-height: 44px;border-radius: 50%;color: #fff;background-color: rgba(0, 0, 0, 0.2);
}/* 鼠标滑到banner区域,箭头要显示 display:block */
.banner .wrapper:hover .prev,
.banner .wrapper:hover .next {display: block;
}
.banner .prev {left: 270px;
}
.banner .next {right: 20px;
}.banner .iconfont {font-size: 20px;
}
/* 箭头结束 *//* 侧导航开始 */
.subnav {position: absolute;top: 0;left: 0;width: 250px;height: 500px;background-color: rgba(0, 0, 0, 0.8);
}.subnav li {padding-left: 40px;height: 50px;line-height: 50px;
}.subnav li:hover {background-color: #27ba9b;
}.subnav li a:first-child {font-size: 16px;
}.subnav li a {color: #fff;font-size: 14px;
}
/* 侧导航结束 *//* 圆点指示器开始 */
.circle {padding-left: 250px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);cursor: pointer;
}.circle a {margin-right: 12px;width: 12px;height: 12px;background-color: rgba(0, 0, 0, 0.3);display: block;border-radius: 50%;float: left;
}.circle a.hover {background-color: #fff;
}
/* 圆点指示器结束 */
/* banner结束 *//* 新鲜好物开始 */
/* 标题开始 -- 公共样式 */
.title {display: flex;justify-content: space-between;margin: 40px 0;height: 42px;
}.title .left {display: flex;
}.title .left h3 {font-size: 30px;margin-left: 6px;font-weight: normal;
}.title .left p {margin-left: 20px;align-self: flex-end;color: #999;
}.title .right .more {line-height: 42px;color: #999;
}.title .right .more:hover {color: #27ba9b;
}.title .right .more .iconfont {margin-left: 6px;
}
/* 标题结束 *//* 内容开始 -- 公共样式 */
.bd ul {display: flex;justify-content: space-between;
}.bd li {width: 306px;height: 406px;background-color: #f0f9f4;transition: all 0.5s;
}.goods .bd li:hover,
.recommend .bd li:hover,
.topic .topic-bd li:hover {box-shadow: 0 5px 10px 1px rgba(0, 0, 0, 0.2);
}.bd li img {width: 306px;height: 306px;max-width: 100%;max-height: 100%;transition: all 0.5s;
}.bd li .text {text-align: center;font-size: 22px;white-space: nowrap;
}.bd li .text h4 {width: 306px;height: 42.8px;padding: 12px 30px 0;font-weight: normal;overflow: hidden;text-overflow: ellipsis;
}.bd li .text p {padding: 12px 30px 0;color: #cf4444;
}
/* 内容结束 */
/* 新鲜好物结束 *//* 人气推荐开始 */
.recommend {margin-bottom: 20px;
}.recommend .bd li {transition: all 0.5s;background-color: #fff;
}.recommend li .text p {color: #999;font-size: 18px;
}
/* 人气推荐结束 *//* 热门品牌开始 */
.brand {background-color: #f5f5f5;height: 468px;}.brand .wrapper {overflow: hidden;
}/* 标题开始 */
.brand .title {position: relative;
}.brand .title .left {height: 42px;
}.brand .button {position: absolute;right: 0;bottom: 0;/* 让 a 在一行显示,宽高生效 */display: flex;
}.brand .button a {margin-left: 5px;width: 20px;height: 20px;color: #fff;text-align: center;line-height: 20px;
}.brand .button .prev {background-color: #ccc;
}.brand .button .next {background-color: #27ba9b;
}/* 标题结束 *//* 内容开始 */
.brand .bd li {width: 240px;height: 305px;margin-bottom: 40px;
}.brand .bd img {width: 240px;height: 305px;
}
/* 内容结束 */
/* 热门品牌结束 *//* 居家开始 */
/* 标题开始 */
.title .right {display: flex;
}/* 右侧导航 -- 公共样式 */
.title .right ul {display: flex;
}.title .right li {line-height: 42px;text-align: center;
}.title .right li:last-child {margin-right: 80px;
}.title .right li a {padding: 2px 12px;border-radius: 4px;
}.title .right li a:hover {color: #fff;background-color: #27ba9b;
}
/* 标题结束 *//* 内容开始 -- 公共样式 */
.content {display: flex;justify-content: space-between;
}.content .left img {width: 240px;height: 610px;
}.content .right {width: 990px;height: 610px;
}.content .right ul {display: flex;justify-content: space-between;flex-wrap: wrap;
}.content .right li {position: relative;padding: 10px 30px;width: 242px;height: 303px;border: 1px solid transparent;overflow: hidden;
}.content .right li:hover {border: 1px solid #27ba9b;
}.content .right li:nth-child(-n+4) {margin-bottom: 4px;border-bottom: 1px solid #27ba9a74;
}.content .pic img {margin: 0 10px;width: 160px;height: 160px;
}.content .txt p {margin-top: 6px;
}.content .txt .head {height: 44px;
}.content .txt .desc {text-wrap: nowrap;text-overflow: ellipsis;overflow: hidden;color: #666;
}.content .txt .price {margin-top: 10px;color: #cf4444;font-size: 20px;
}/* 产品底部 -- 过渡开始 */
.content li .cover {position: absolute;left: 0;bottom: -84px;padding-top: 15px;width: 241.6px;height: 84px;background-color: #27ba9b;text-align: center;color: #fff;/* 过渡 */transition: all 0.55s;
}.content .cover p:first-child {font-size: 18px;
}.content .cover p:nth-child(2) {margin: 5px auto 3px;width: 120px;height: 1px;background-color: #fff;
}.content .cover p:nth-child(3) {font-size: 13px;
}.content .cover p:nth-child(3) .iconfont {margin-left: 2px;font-size: 12px;
}/* 鼠标悬停到li,显示cover,改变位置 */
.content .right li:hover .cover {bottom: 0;
}
/* 产品底部 -- 过渡结束 */
/* 内容结束 */
/* 居家结束 *//* 最新专题开始 */
.topic-bd {margin-bottom: 40px;
}.topic-bd ul {display: flex;justify-content: space-between;
}.topic-bd li {width: 405px;height: 360px;transition: all 0.5s;
}.topic-bd .pic {position: relative;
}.topic-bd .pic img {width: 405px;height: 288px;
}.topic-bd .txt {display: flex;justify-content: space-between;align-items: center;padding: 0 20px;width: 405px;height: 72px;background-color: #f5f5f5;color: #999;
}.topic-bd .txt .iconfont {font-size: 18px;
}.topic-bd .txt .left {display: flex;
}.topic-bd .txt .left p {margin-right: 25px;
}/* 定位区域 -- 文字开始 */
.topic-bd .cover {position: relative;position: absolute;left: 0;bottom: 0;display: flex;justify-content: space-between;align-items: center;padding: 0 16px;width: 405px;height: 100px;background-image: linear-gradient(180deg, rgba(137, 137, 137, 0.00) 0%,rgba(0, 0, 0, 0.90) 100%);
}.topic-bd .cover .left {position: absolute;bottom: 0;padding-bottom: 16px;width: 70%;
}.topic-bd .cover .left h4 {font-weight: normal;font-size: 22px;color: #fff;text-wrap: nowrap;overflow: hidden;text-overflow: ellipsis;
}.topic-bd .cover .left p {font-size: 19px;color: #999;text-wrap: nowrap;overflow: hidden;text-overflow: ellipsis;
}.topic-bd .cover .right {position: absolute;bottom: 25px;right: 16px;padding: 4px 8px 4px 7px;line-height: 1;font-size: 17px;color: #cf4444;background-color: #fff;border-radius: 2px;
}
/* 定位区域 -- 文字结束 */
/* 最新专题结束 */相关文章:

前端(HTML + CSS)小兔鲜儿项目(仿)
前言 这是一个简单的商城网站,代码部分为HTML CSS 和少量JS代码 项目总览 一、头部区域 头部的 购物车 和 手机 用的是 文字图标,所以效果可以和文字一样 购物车右上角用的是绝对定位 logo用的是 h1 标签,用来提高网站搜索排名 二、banne…...

【Rust光年纪】构建高效终端用户界面:Rust库全面解析
构建优雅终端应用:深度评析六大Rust库 前言 随着Rust语言的流行和应用场景的不断扩大,对于终端操作和用户界面构建的需求也日益增长。本文将介绍一些在Rust语言中常用的终端操作库和用户界面构建库,以及它们的核心功能、使用场景、安装与配…...
)
鼠标滑动选中表格部分数据列(vue指令)
文章目录 代码指令代码使用代码 代码 指令代码 // 获得鼠标移动的范围 function getMoveRange(startClientX, endClientX, startClientY, endClientY) {const _startClientX Math.min(startClientX, endClientX);const _endClientX Math.max(startClientX, endClientX);con…...

“5G+Windows”推动全场景数字化升级:美格智能5G智能模组SRM930成功运行Windows 11系统
操作系统作为连接用户与数字世界的桥梁,在数字化迅速发展的时代扮演着至关重要的角色,智能设备与操作系统的协同工作,成为推动现代生活和商业效率的关键力量。其中,Windows系统以其广泛的应用基础和强大的兼容性成为全球最广泛使用…...

c语言学习,isupper()函数分析
1:isupper() 函数说明: 检查参数c,是否为大写英文字母。 2:函数原型: int isupper(int c) 3:函数参数: 参数c,为检测整数 4:返回值: 参数c是大写英文字母&…...

Adnroid 数据存储:SharedPreferences详解【SharedPreferencesUtils,SharedPreferences的ANR】
目录 1)SP是什么、如何使用,SPUtils 2)SP的流程 3)comit和apply 一、SP是什么,如何使用,SPUtils 1.1 SP是什么? SharedPreferences是Android平台提供的一种轻量级的数据存储方式,…...

Sentinel 规则持久化到 Nacos 实战
前言: 前面系列文章我们对 Sentinel 的作用及工作流程源码进行了分析,我们知道 Sentinel 的众多功能都是通过规则配置完成的,但是我们前面在演示的时候,发现 Sentinel 一重启,配置的规则就没有了,这是因为…...

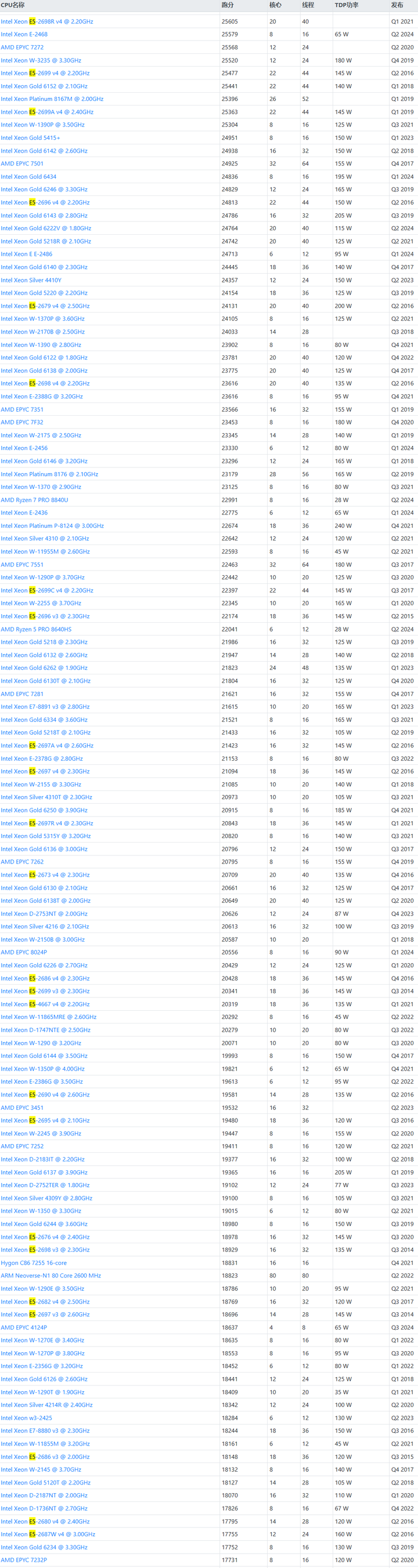
服务器CPU天梯图2024年8月,含EYPC/至强及E3/E5
原文地址(高清无水印原图/持续更新/含榜单出处链接): >>>服务器CPU天梯图<<< 本文提供的服务器CPU天梯图数据均采集自各大专业网站,榜单图片末尾会标准其来源(挂太多链接有概率会被ban,…...

SpringBoot加载dll文件示例
1、将动态库放在resource文件目录下 2、编写相关加载逻辑 import lombok.extern.slf4j.Slf4j; import java.io.File; import java.io.IOException; import java.lang.reflect.Field; import java.util.HashMap;/*** Description: 加载动态库 .dll文件* author: Be.insighted* c…...

9.C基础_指针与数组
数组指针(一维数组) 数组指针就是" 数组的指针 ",它是一个指向数组首地址的指针变量。 1、数组名的含义 对于一维数组,数组名就是一个指针,指向数组的首地址。 基于如下代码进行分析: int a…...

C语言——结构体与共用体
C语言——结构体与共用体 结构体共用体 结构体 如果将复杂的复杂的数据类型组织成一个组合项,在一个组合项中包含若干个类型不同(当然也可以相同)的数据项。 C语言允许用户自己指定这样一种数据结构,它称为结构体。 结构体的语法…...

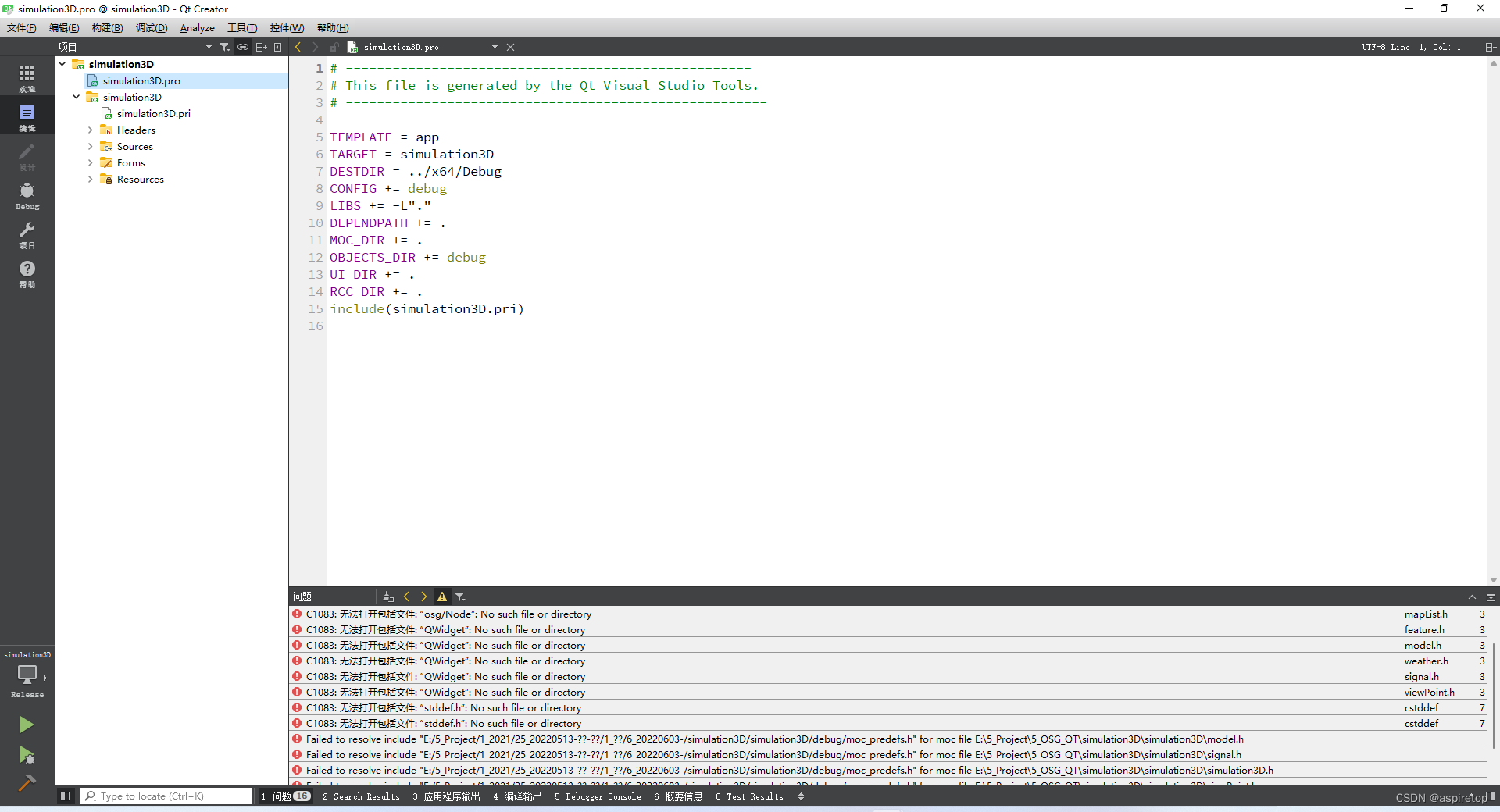
vs+qt项目转qt creator
1、转换方法 打开vs工程,右键项目,Qt->Create Base .pro File 后面默认OK 如果工程有include和lib路径需要配置,则转换后的工程,需要修改pro文件 2.修改pro文件 例如转换后的工程如下: 修改后 # ------------…...

微信小程序 checkbox 实现双向绑定以及特殊交互处理
wxml文件代码如下: <!--页面顶部 引入wxs文件--> <wxs module"tools" src"../../filter/tools.wxs"></wxs> ... <checkbox-group bindchange"checkboxChange"><label class"weui-cell weui-check__…...

我在高职教STM32——I2C通信之读写EEPROM(1)
大家好,我是老耿,高职青椒一枚,一直从事单片机、嵌入式、物联网等课程的教学。对于高职的学生层次,同行应该都懂的,老师在课堂上教学几乎是没什么成就感的。正是如此,才有了借助CSDN平台寻求认同感和成就感的想法。在这里,我准备陆续把自己花了很多心思设计的教学课件分…...

【ARM】应用ArmDS移植最小FreeRTOS系统
【更多软件使用问题请点击亿道电子官方网站】 一、文档背景 FreeRTOS(Free Real-Time Operating System)是一个开源的实时操作系统内核,广泛应用于嵌入式系统。它具有小巧、灵活、低功耗等特点,支持多任务调度、信号量、队列等实…...

golang下载、上传文件MD5高效计算方法,利用io.TeeReader函数特性 实时计算文件md5签名
在go语言的开发中,当我们在操作下载或者上传文件对象时, 我们可以利用golang内置的io包中的 TeeReader函数特性,高效实时计算文件的md5值。 方法如下: TeeReader高效计算文件md5示例 保存上传文件,并使用文件的md5签…...

TreeMap实现根据值比较
前言: TreeMap普通的排序方法都是根据键来比较来排序,本篇文章实现两种方式实现值排序 1.使用 SortedSet 和 Stream API 如果你想要一个持久化的排序结果,你可以使用 SortedSet 结构来存储键值对的条目。 TreeSet<Map.Entry<String, …...
)
2024前端面试(内容持续更新)
Vue篇 data为什么是个函数? 在Vue中,data必须是一个函数,这是因为当data是函数时,每个组件实例化时都会调用该函数,返回一个新的数据对象,从而保证每个组件实例拥有独立的数据,避免数据冲…...

接口基础知识5:详解request headers(一篇讲完常见字段)
课程大纲 一、请求头的定义 HTTP请求头部(HTTP Request Headers):HTTP协议中的一部分,用于在客户端和服务器之间传递附加信息。这些头部字段提供了关于请求、客户端环境、或请求的上下文的信息。 请求头是键值对的形式ÿ…...

mac的node使用
查看当前Node和npm版本 node -v npm -v安装"n"版本管理工具 sudo npm install -g n 更新node版本 sudo n stable // 稳定版本 sudo n lts // 最新稳定版本 sudo n latest // 最新版本 sudo n xx.xx // 更新到指定版本查看node版本安装集合 n ls切换对应node版…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
