todoList清单(HTML+CSS+JavaScript)

🌏个人博客主页:

前言: 前段时间学习了JavaScript,然后写了一个todoList小项目,现在和大家分享一下我的清单以及如何实现的,希望对大家有所帮助
🔥🔥🔥文章专题:todoList清单
😽感谢大家的点赞👍收藏⭐️评论✍您的一键三连是我更新的动力 💓
清单效果:
页面展示:
tab-工作-tab-生活-tab-学习-tab-健康:




功能介绍和代码详细解释:
我一共写了4个页面,但是每个页面都是基本一样的,所以我通过第一个页面向大家展示我的功能都有哪些并且是如何实现的
大体思路:
现在我来介绍一下我大体是如何实现的,首先我创造两个二维数组(一个arrList1数组储存我的未完成内容,一个arrList2数组储存我的已完成内容),还有一个全局变量 dataId,dataId在这里的作用非常大,dataId通过tab点击可以改变我的dataId的内容,然后显示我的第几个页面和改变我的二维数组的第一个下标的值(四个页面我都设置了相class=“note”属性,所以可以通过tab关联的dataId显示我的第几个note和转换我的第几个数组)
提示:(第一个页面是我的arrList1[0]和arrList2[0])
每一个页面的内容的存储都相当于两个一维数组
1 全局dataId和二维数组显示:
// 判断到第几个notelet dataId = 1//定义数组if (!this.localStorage.getItem('arr')) {localStorage.setItem('arr', "[[], [], [], []]")} else if (!this.localStorage.getItem('arr1')) {localStorage.setItem('arr1', "[[], [], [], []]")}//我的未完成数组const arrList1 = JSON.parse(localStorage.getItem('arr'))//我的已完成数组const arrList2 = JSON.parse(localStorage.getItem('arr1'))2 更新未完成和已完成:
因为更新已完成和未完成相似 ,所以下面我就通过更新未完成来和大家讲解,关于更新添加,我是通过将我的本地存储解析成数组然后遍历将这些内容通过join返回成一个字符串,添加到我的un_ul里面,最终显示在页面当中
// 更新未完成function renderUnfinished() {let un_ul = document.querySelector(`.note:nth-child(${dataId}) .uul-unfinished`);const listItems = JSON.parse(localStorage.getItem('arr'))[dataId - 1].map((taskText, index) => {return `<li><a href="#" class="task-icon finished" data-name="${index}"></a><div class="center-item">${taskText}</div><div class="timing">定时<select data-name="${index}" id="timing-list" class="timeNum"><option value="0">0min</option><option value="1">1min</option><option value="2">2min</option><option value="3">3min</option><option value="4">4min</option><option value="5">5min</option></select></div><div class="delete task-icon" data-id="${index}"></div></li>`}).join('')console.log(JSON.parse(localStorage.getItem('arr'))[dataId - 1])un_ul.innerHTML = listItems}// 更新已完成function renderFinished() {let ul = document.querySelector(`.note:nth-child(${dataId}) .uul-finished`)const listItems = JSON.parse(localStorage.getItem('arr1'))[dataId - 1].map((taskText, index) => {return `<li><a href="#" class="task-icon finished" data-name="${index}"></a><div class="center-item">${taskText}</div><div class="timing">定时<select data-name="${index}" id="timing-list" class="timeNum"><option value="0">0min</option></select></div><div class="delete task-icon" data-id="${index}"></div></li>`}).join('')ul.innerHTML = listItems}
3 input输入框回车输入内容:
第一步获得我的input标签,然后我给我的input标签添加键盘事件监听,如果监听到点击键盘的回车Enter键,并且我的内容不为空,然后就添加给我的数组和我的本地存储,并且通过我的 renderUnfinished方法进行显示,最后将我的input标签内容变为空
// 如果按下了回车事件let inputTask = document.querySelector('#task')inputTask.addEventListener('keydown', function (e) {if (e.key === 'Enter') {let newTaskText = inputTask.value.trim()if (newTaskText !== '') {arrList1[dataId - 1].push(newTaskText)localStorage.setItem('arr', JSON.stringify(arrList1))//更新未完成事件界面renderUnfinished()//将input设为空inputTask.value = ''}}})
4 点击删除未完成:
首先给父级元素添加点击事件,通过dataID来获得是第几个li标签然后删除该位置的数组内容(dataID和一维数组是关联的)通过dataID可以当中数组下标得到内容,所以可以直接使用dataID进行数组操作,定位到第几个内容然后直接进行删除操作,然后改变本地存储,最后进行遍历显示
// 删除未完成//un_ul是存储内容li的父级ul标签,这里使用冒泡来获得liun_ul.addEventListener('click', function (e) {//判断点击的是否是delete小图标if (e.target.classList.contains('delete')) {let dataID = parseInt(e.target.dataset.id)arrList1[dataId - 1].splice(dataID, 1)console.log(arrList1)//往本地存储添加相同密匙的内容只会覆盖localStorage.setItem('arr', JSON.stringify(arrList1))renderUnfinished()}})5 点击删除已完成:
这里的操作和上面的删除未完成操作一样,只是获取的父级元素不一样
// 删除已完成ul.addEventListener('click', function (e) {if (e.target.classList.contains('delete')) {let dataID = parseInt(e.target.dataset.id)// console.log(dataID)arrList2[dataId - 1].splice(dataID, 1)localStorage.setItem('arr1', JSON.stringify(arrList2))renderFinished()}})6 删除全部未完成:
这个就是点击全部已完成的按钮,然后将数组和本地存储清空,最后进行更新
//删除全部已完成text1.addEventListener('click', function (e) {if (e.target.tagName === 'SPAN') {arrList2[dataId - 1] = []localStorage.setItem('arr1', JSON.stringify(arrList2))renderFinished()}})7 点击圆形图标未完成变成已完成:
这个就是点击li标签的第一个小图标,然后使得该内容从未完成变成已完成,内部操作就是点击该图标,通过dataName为下标来获得该处的内容,然后将该内容添加到已完成的数组里面,最后将该内容在未完成里面删除,最后修改本地存储,然后进行更新
// 点击未完成按钮任务变成完成un_ul.addEventListener('click', function (e) {if (e.target.classList.contains('finished')) {let dataName = parseInt(e.target.dataset.name);arrList2[dataId - 1].push(arrList1[dataId - 1][dataName]);arrList1[dataId - 1].splice(dataName, 1);localStorage.setItem('arr1', JSON.stringify(arrList2));localStorage.setItem('arr', JSON.stringify(arrList1));renderFinished();renderUnfinished();}})8 时间提醒:
这个是我的select标签里面的option进行的change 才会触发事件监听,虽然还是冒泡,但是在if语句里面进行了判断,开始获得事件,然后添加了计时器将时间每秒减一次,当时间为0时重复上面的未完成功能到已完成的操作
// 时间提醒un_ul.addEventListener('change', function (e) {if (e.target && e.target.classList.contains('timeNum')) {let timer = +e.target.value;let time = setInterval(function () {timer--;let dataName = parseInt(e.target.dataset.name);if (timer === 0) {arrList2[dataId - 1].push(arrList1[dataId - 1][dataName]);arrList1[dataId - 1].splice(dataName, 1);localStorage.setItem('arr', JSON.stringify(arrList1));localStorage.setItem('arr1', JSON.stringify(arrList2));renderFinished();renderUnfinished();alert('滴滴,时间到');clearInterval(time);}}, 1000)}})9 计时器:
获得当前时间进行显示 ,然后通过计时器每秒更改一次时间
// 显示当前时间function showTime() {let date = new Date()// 年月日let year = date.getFullYear()let month = date.getMonth() + 1let day = date.getDate()// 时分秒let hour = date.getHours()hour = hour < 10 ? '0' + hour : hourlet minute = date.getMinutes()minute = minute < 10 ? '0' + minute : minutelet second = date.getSeconds()second = second < 10 ? '0' + second : second// 显示let element = document.getElementById('date')element.innerHTML = '<p>' + year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second + '</p>'}let ShowTime = window.setInterval(showTime, 1000)全部代码展示:
HTML:
<body><p id="date"></p><!-- 设置便签整体 --><div class="entire"><div class="title"><img class="pic" src="./image/title.png"><img class="pic1" src="./image/bianqian.png"></div><!-- 设置便签头部 --><div class="header"><!-- 添加输入框 --><input id="task" type="text" placeholder="添加请按回车键"></div><!-- 设置中部 --><div class="middle"><!-- 设置中间tab栏部分 --><div class="tabs"><!-- 设置4个内容便签tab --><div class="work active" data-id="1">工作</div><div class="life" data-id="2">生活</div><div class="study" data-id="3">学习</div><div class="health" data-id="4">健康</div></div><!-- 设置中间内容部分 --><div class="content"><!-- 设置第一个便签内容 --><div class="note active"><div class="work-unfinished"><div class="note-text">未完成</div><!-- 定时 --><ul class="uul-unfinished"><!-- 通过dom添加li标签 --><!-- <li><a href="#" class="task-icon finished" data-name="1"></a><div class="center-item">吃饭</div><div class="timing">定时<select data-name="${index}" id="timing-list" class="timeNum"><option value="0">0min</option><option value="1">1min</option><option value="2">2min</option><option value="3">3min</option><option value="4">4min</option><option value="5">5min</option></select></div><div class="delete task-icon" data-id="1"></div></li> --></ul></div><div class="work-finished"><div class="text"><div class="note-text">已完成</div><span class="deleteAll">删除全部</span><img src="./image/unfinished.png"></div><!-- 定时 --><ul class="uul-finished"><!-- 通过dom添加li标签 --><!-- <li><a href="#" class="task-icon unfinished"></a><div class="center-item">${taskText}</div><div class="timing">定时<select data-name="1" id="timing-list" class="timeNum"><option value="0">0min</option></select></div><div class="delete task-icon" data-id="${index}"></div></li> --></ul></div></div><!-- 设置第二个便签内容 --><div class="note"><div class="life-unfinished"><div class="note-text">未完成</div><!-- 定时 --><ul class="uul-unfinished"><!-- 通过dom添加li标签 --></ul></div><div class="life-finished"><div class="text"><div class="note-text">已完成</div><span class="deleteAll">删除全部</span><img src="./image/unfinished.png"></div><!-- 定时 --><ul class="uul-finished"><!-- 通过dom添加li标签 --></ul></div></div><!-- 设置第三个便签内容 --><div class="note"><div class="study-unfinished"><div class="note-text">未完成</div><!-- 定时 --><ul class="uul-unfinished"><!-- 通过dom添加li标签 --></ul></div><div class="study-finished"><div class="text"><div class="note-text">已完成</div><span class="deleteAll">删除全部</span><img src="./image/unfinished.png"></div><!-- 定时 --><ul class="uul-finished"><!-- 通过dom添加li标签 --></ul></div></div><!-- 设置第四个便签内容 --><div class="note"><div class="health-unfinished"><div class="note-text">未完成</div><!-- 定时 --><ul class="uul-unfinished"><!-- 通过dom添加li标签 --></ul></div><div class="health-finished"><div class="text"><div class="note-text">已完成</div><span class="deleteAll">删除全部</span><img src="./image/unfinished.png"></div><!-- 定时 --><ul class="uul-finished"><!-- 通过dom添加li标签 --></ul></div></div></div></div></div></div><script src="./todoList.js"></script>
</body>CSS:
* {margin: 0;margin: 0;box-sizing: border-box;
}li {list-style: none;
}a {text-decoration: none;
}body {background-color: #fffbfb;background-image: url(./image/bigbgc.png);height: 1300px;background-repeat: no-repeat;background-size: cover;user-select: none;
}#date {text-align: center;height: 80px;font-size: 50px;color: #fff;
}.entire {margin: auto;width: 600px;height: 1100px;border-radius: 45px;border: 1px solid rgb(228, 228, 255);box-shadow: 5px 5px 15px rgb(201, 198, 198), -5px -5px 10px #fff;background-color: #ffefef;/* background-image: url(./image/bgc.png);background-size: contain; */
}.task-icon {cursor: pointer;font-family: 'icomoon';display: inline-block;width: 40px;height: 40px;font-size: 40px;text-align: center;border-radius: 20px;/* box-shadow: 5px 5px 5px rgb(255, 255, 255), 5px 5px 5px #fffdfd; */color: #ffffff;margin-right: 10px;margin-bottom: 9px;
}.life-finished .task-icon,
.life-unfinished .task-icon {color: #ffd1d1;
}.health-finished .task-icon,
.health-unfinished .task-icon {color: #dde6ff;
}.title {margin: auto;width: 400px;height: 100px;border-radius: 40px;text-align: center;box-shadow: 5px 5px 15px rgb(201, 198, 198), -5px -5px 10px #fff;margin-bottom: 20px;
}/* .title span {color: #d27171;font-size: 30px;margin-top: 5px;text-align: center;vertical-align: middle;
} */.title .pic {width: 80px;height: 80px;vertical-align: middle;margin-top: 10px;margin-right: 10px;
}.title .pic1 {border-radius: 12px;width: 160px;vertical-align: middle;margin-top: 10px;margin-right: 10px;
}.header input {margin-left: 105px;padding-left: 15px;width: 390px;height: 55px;border-radius: 25px;border: none;outline: none;font-size: 22px;color: #e09191;background-color: #ffefef;box-shadow: 5px 5px 15px rgb(219, 218, 218) inset, -5px -5px 10px #fff inset;
}input::placeholder {color: #f2b1b1;font-size: 21px;
}.tabs {margin-top: 35px;display: flex;gap: 10px;border-bottom: 2px solid #f0b2b2;
}.tabs div {padding: 10px 20px;background-color: #ffefef;border: 2px solid #e7b3b3;border-top-left-radius: 36px;border-top-right-radius: 36px;border-bottom: none;cursor: pointer;color: #e59898;box-shadow: 5px 5px 15px rgb(250, 241, 241) inset, -5px -5px 10px #fff inset;
}.tabs .active {background-color: #ffd5d5;
}.timing {width: 140px;text-align: center;
}#timing-list {width: 60px;color: rgb(206, 168, 168);outline: none;border-color: rgb(228, 128, 128);border-radius: 10px;margin-top: 13px;}.content {padding-top: 15px;
}.note {padding-top: 20px;margin: auto;width: 560px;height: 790px;border: 3px solid #f7dfdf;border-radius: 40px;}.note:nth-child(1) {background-color: #ffdddd;
}.note:nth-child(2) {background-color: #fffefe;
}.note:nth-child(2) .center-item {color: #da5d5d;
}.note:nth-child(3) {background-color: #ffdddd;
}.note:nth-child(3) .center-item {color: #ffffff;
}.note:nth-child(4) {background-color: #f8f9ff;
}.note:nth-child(4) .center-item {color: #7d9fb8;
}/* 设置背景图片 */
.work-unfinished,
.work-finished {background-image: url(./image/bgc.png);
}.life-finished,
.life-unfinished {background-image: url(./image/bgc1.png);background-size: cover;
}.study-unfinished,
.study-finished {background-image: url(./image/bgc2.png);
}.health-unfinished,
.health-finished {background-image: url(./image/bgc3.png);
}/* 设置完成和未完成的框的大小和样式 */
.work-unfinished,
.work-finished,
.life-unfinished,
.life-finished,
.study-unfinished,
.study-finished,
.health-unfinished,
.health-finished {padding-top: 10px;margin: auto;height: 360px;width: 510px;border-radius: 25px;border: #eadddd solid 2px;box-shadow: 5px 5px 5px rgb(223, 223, 223) inset, -5px -5px 10px #f2e8e8 inset;
}/* 设置完成和未完成之间的间隔为20px */
.work-unfinished,
.life-unfinished,
.study-unfinished,
.health-unfinished {margin-bottom: 20px;
}/* 设置完成和未完成的字体样式 */
.note-text {margin: auto;width: 140px;height: 50px;border-radius: 22px;padding-top: 5px;color: #d58585;font-size: 26px;text-align: center;
}/* 更换第三个标签主题字体颜色 */
.study-unfinished .note-text,
.study-finished .note-text {color: #ffffff;
}/* 更换第一个标签主题颜色 */
.work-finished .note-text,
.work-unfinished .note-text {box-shadow: 5px 5px 5px rgb(248, 157, 157) inset, -5px -5px 10px #f2e8e8 inset;background-color: #ffdfdf;}.life-finished .note-text,
.life-unfinished .note-text {box-shadow: 5px 5px 5px rgb(248, 157, 157) inset, -5px -5px 10px #f2e8e8 inset;background-color: #fff8f8;
}.study-unfinished .note-text,
.study-finished .note-text {box-shadow: 5px 5px 5px rgb(207, 161, 161) inset, -5px -5px 10px #f2e8e8 inset;background-color: #ffc5c5;
}.health-finished .note-text,
.health-unfinished .note-text {box-shadow: 5px 5px 5px #e3f1ff inset, -5px -5px 10px #dbdbdb inset;color: #d6e3ff;background-color: #ffffff;
}.work-finished .note-text,
.life-finished .note-text,
.study-finished .note-text,
.health-finished .note-text {margin-left: 185px;
}.uul-unfinished,
.uul-finished {margin-top: 5px;display: block;width: 510px;height: 295px;overflow-y: scroll;overflow-x: hidden;
}/* 隐藏滚动条 */
.uul-unfinished::-webkit-scrollbar,
.uul-finished::-webkit-scrollbar {width: 0;
}.uul-unfinished li,
.uul-finished li {padding: 11px;margin-top: 12px;margin-left: -10px;border-radius: 30px;display: flex;height: 60px;width: 450px;text-align: center;font-size: 17px;color: #c06666;
}.work-unfinished .uul-unfinished li,
.work-finished .uul-finished li {box-shadow: 5px 5px 15px rgb(255, 255, 255) inset, -5px -5px 10px #f2e8e8 inset;background-color: #ffc3c3;
}.life-unfinished .uul-unfinished li,
.life-finished .uul-finished li {box-shadow: 5px 5px 5px rgb(255, 211, 211) inset, -5px -5px 10px #f2e8e8 inset;background-color: #ffffff;
}.study-unfinished .uul-unfinished li,
.study-finished .uul-finished li {box-shadow: 5px 5px 15px rgb(255, 255, 255) inset, -5px -5px 10px #f2e8e8 inset;background-color: #ffa3a3;
}.health-unfinished .uul-unfinished li,
.health-finished .uul-finished li {box-shadow: 5px 5px 15px rgb(255, 255, 255) inset, -5px -5px 10px #e6f8ff inset;background-color: #ffffff;
}.center-item {width: 250px;height: 20px;overflow: hidden;margin-top: 10px;text-align: left;}.uul-finished .center-item {text-decoration: line-through;
}/* .delete {cursor: pointer;color: #ffffff;height: 36px;width: 36px;
} *//* 设置变签内容不可看 */
.note {display: none;
}/* 设置变迁内容可看 */
.content .active {display: block;
}/* 设置完成文字图片在一排 */
.text {display: flex;
}/*
.deleteAll {cursor: pointer;background-image: url(./image/unfinished.png);width: 50px;height: 50px;
} */.text img {width: 30px;height: 30px;border-radius: 15px;margin-right: 10px;margin-left: 10px;margin-top: 4px;
}.text span {width: 100px;height: 40px;/* cursor: pointer;/ */text-align: center;vertical-align: middle;color: #8d2222;font-size: 20px;padding: 4px;border-radius: 15px;border: 1px solid rgb(255, 217, 142);
}JS:
window.addEventListener('load', function () {// 判断到第几个notelet dataId = 1//显示时间1showTime()//定义数组if (!this.localStorage.getItem('arr')) {localStorage.setItem('arr', "[[], [], [], []]")} else if (!this.localStorage.getItem('arr1')) {localStorage.setItem('arr1', "[[], [], [], []]")}const arrList1 = JSON.parse(localStorage.getItem('arr'))const arrList2 = JSON.parse(localStorage.getItem('arr1'))// 初始化所有标签页的任务列表for (let i = 1; i <= 4; i++) {dataId = irenderUnfinished()renderFinished()}//将dataId重新赋值为1dataId = 1// 如果按下了回车事件let inputTask = document.querySelector('#task')inputTask.addEventListener('keydown', function (e) {if (e.key === 'Enter') {let newTaskText = inputTask.value.trim()if (newTaskText !== '') {arrList1[dataId - 1].push(newTaskText)localStorage.setItem('arr', JSON.stringify(arrList1))//更新未完成事件界面renderUnfinished()//将input设为空inputTask.value = ''}}})// 点击tabslet tabs = document.querySelector('.tabs')tabs.addEventListener('click', function (e) {if (e.target.tagName === 'DIV' && e.target.hasAttribute('data-id')) {document.querySelector('.tabs .active').classList.remove('active')e.target.classList.add('active')// 判断到第几个noteconsole.log(dataId)dataId = +e.target.dataset.idconsole.log(dataId)// console.log(dataId)document.querySelector('.content .active').classList.remove('active')document.querySelector(`.content .note:nth-child(${dataId})`).classList.add('active')// 更新两个界面// renderFinished()// renderUnfinished()bindEventListeners()}});// 绑定事件监听器function bindEventListeners() {let un_ul = document.querySelector(`.note:nth-child(${dataId}) .uul-unfinished`)let ul = document.querySelector(`.note:nth-child(${dataId}) .uul-finished`)let text1 = document.querySelector(`.note:nth-child(${dataId}) .deleteAll`)// 删除未完成un_ul.addEventListener('click', function (e) {if (e.target.classList.contains('delete')) {let dataID = parseInt(e.target.dataset.id)arrList1[dataId - 1].splice(dataID, 1)console.log(arrList1)localStorage.setItem('arr', JSON.stringify(arrList1))renderUnfinished()}})// 删除已完成ul.addEventListener('click', function (e) {if (e.target.classList.contains('delete')) {let dataID = parseInt(e.target.dataset.id)// console.log(dataID)arrList2[dataId - 1].splice(dataID, 1)localStorage.setItem('arr1', JSON.stringify(arrList2))renderFinished()}})//删除全部已完成text1.addEventListener('click', function (e) {if (e.target.tagName === 'SPAN') {arrList2[dataId - 1] = []localStorage.setItem('arr1', JSON.stringify(arrList2))renderFinished()}})// 点击未完成按钮任务变成完成un_ul.addEventListener('click', function (e) {if (e.target.classList.contains('finished')) {let dataName = parseInt(e.target.dataset.name);arrList2[dataId - 1].push(arrList1[dataId - 1][dataName]);arrList1[dataId - 1].splice(dataName, 1);localStorage.setItem('arr1', JSON.stringify(arrList2));localStorage.setItem('arr', JSON.stringify(arrList1));renderFinished();renderUnfinished();}})// 时间提醒un_ul.addEventListener('change', function (e) {if (e.target && e.target.classList.contains('timeNum')) {let timer = +e.target.value;let time = setInterval(function () {timer--;let dataName = parseInt(e.target.dataset.name);if (timer === 0) {arrList2[dataId - 1].push(arrList1[dataId - 1][dataName]);arrList1[dataId - 1].splice(dataName, 1);localStorage.setItem('arr', JSON.stringify(arrList1));localStorage.setItem('arr1', JSON.stringify(arrList2));renderFinished();renderUnfinished();alert('滴滴,时间到');clearInterval(time);}}, 1000)}})}// 更新未完成function renderUnfinished() {let un_ul = document.querySelector(`.note:nth-child(${dataId}) .uul-unfinished`);// if (!un_ul) {// console.error('Element .note:nth-child(${dataId}) .uul-unfinished is not found.');// return// }const listItems = JSON.parse(localStorage.getItem('arr'))[dataId - 1].map((taskText, index) => {return `<li><a href="#" class="task-icon finished" data-name="${index}"></a><div class="center-item">${taskText}</div><div class="timing">定时<select data-name="${index}" id="timing-list" class="timeNum"><option value="0">0min</option><option value="1">1min</option><option value="2">2min</option><option value="3">3min</option><option value="4">4min</option><option value="5">5min</option></select></div><div class="delete task-icon" data-id="${index}"></div></li>`}).join('')console.log(JSON.parse(localStorage.getItem('arr'))[dataId - 1])un_ul.innerHTML = listItems}// 更新已完成function renderFinished() {let ul = document.querySelector(`.note:nth-child(${dataId}) .uul-finished`)// if (!ul) {// console.error('Element .note:nth-child(${dataId}) .uul-finished is not found.')// return// }const listItems = JSON.parse(localStorage.getItem('arr1'))[dataId - 1].map((taskText, index) => {return `<li><a href="#" class="task-icon finished" data-name="${index}"></a><div class="center-item">${taskText}</div><div class="timing">定时<select data-name="${index}" id="timing-list" class="timeNum"><option value="0">0min</option></select></div><div class="delete task-icon" data-id="${index}"></div></li>`}).join('')ul.innerHTML = listItems}// 显示当前时间function showTime() {let date = new Date()// 年月日let year = date.getFullYear()let month = date.getMonth() + 1let day = date.getDate()// 时分秒let hour = date.getHours()hour = hour < 10 ? '0' + hour : hourlet minute = date.getMinutes()minute = minute < 10 ? '0' + minute : minutelet second = date.getSeconds()second = second < 10 ? '0' + second : second// 显示let element = document.getElementById('date')element.innerHTML = '<p>' + year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second + '</p>'}let ShowTime = window.setInterval(showTime, 1000)// 初始化事件监听器bindEventListeners()})到这里就讲完了,感谢大家的观看,希望大家有所收获
相关文章:

todoList清单(HTML+CSS+JavaScript)
🌏个人博客主页: 前言: 前段时间学习了JavaScript,然后写了一个todoList小项目,现在和大家分享一下我的清单以及如何实现的,希望对大家有所帮助 🔥🔥🔥文章专题ÿ…...

LVS集群实现四层负载均衡详解(以nat,dr模式为例)
目录 一、LVS集群的介绍 1、LVS 相关术语: 2、lvs四层负载均衡工作原理 3、相关名词概念 4、lvs集群的类型 二、lvs的nat模式 1、介绍: 2、数据逻辑: 3、nat实验部署 环境搭建: 1、lvs中要去打开内核路由功能,…...

七夕表白网页效果实现与解析
七夕是中国传统的情人节,是一个充满浪漫与爱的节日。在这个特别的日子里,用代码来表达心意也是一种独特且有趣的方式。本篇文章将带你一步步实现一个简单但充满心意的七夕表白网页。通过使用HTML、CSS和少量的JavaScript,我们将创建一个包含跳…...
课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解)
人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力,word2vec与代码详解。本课程面向高级人工智能算法工程师,深入讲解自然语言处理(NLP)中的关键语言模型技术,包括seq2seq模型及其增强版加入注意力…...

从PyTorch官方的一篇教程说开去(6.2 - 张量 tensor 矩阵运算等)
您的进步和反馈是我写作最大的动力,小伙伴来个三连呗!共勉~ 话不多说,书接上文,需要温习的小伙伴请移步 - 从PyTorch官方的一篇教程说开去(6.1 - 张量 tensor 基本操作)-CSDN博客 借图镇楼 - 1 - 矩阵乘…...

【网络层】直连路由、静态路由、动态路由
文章目录 路由表直连路由直连路由 技术背景直连路由 实战训练 静态路由静态路由 技术背景静态路由 概述静态路由 配置命令静态路由 实战训练 动态路由动态路由 技术背景路由协议概述路由协议分类 路由表 路由表的形成,路由的来源: 路由来源备注直连路由…...

tkinter用法总结
Tkinter 是 Python 标准库中的一个模块,用于创建图形用户界面 (GUI)。它是 Python 中最常用的 GUI 库之一,因为它集成在 Python 的标准发行版中,无需额外安装即可使用。 一、基本用法 1. 简单示例 import tkinter as tk# 创建主窗口 root …...

iOS基础-Block
系列文章目录 文章目录 系列文章目录一、Block是什么二、Block的使用场景1. 异步操作和完成处理器2. 动画3. 集合操作4. 定时器5. 自定义控件的事件处理6.错误处理 三、Block的底层实现1.结构分析2.Block的类型3.Block的copy4.变量捕捉 四、Block的使用细节1.auto变量的生命周期…...

本地图片瀑布流浏览器asonry Image Viewer
本地图片瀑布流浏览器asonry Image Viewer 前言效果图部分源码领取完整源码下期更新 前言 一款采用 HTML 的瀑布流本地图片浏览器「Masonry Image Viewer」只需要把你的图片文件夹拖到下载的 index 网页文件里面就可以实现瀑布流效果。项目免费开源,据介绍采用了HT…...

macos重装系统 启动U盘制作方法 - createinstallmedia 命令使用方法总结
macos重装系统比windows要稍微复杂一些,不过还好,macos系统安装app这个Apple官方提供的系统软件里面默认就内置了一个可用为我们制作启动盘的工具 createinstallmedia 我们下载的apple安装镜像要门是 dmg/pkg/iso 的压缩档案格式的,要么是 x…...

八问八答搞懂Transformer内部运作原理
最近这一两周看到不少互联网公司都已经开始秋招提前批了。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友…...

MySQL增删改查(基础)
1、. 新增(Create) 语法: INSERT [INTO] table_name[(column [, column] ...)] VALUES (value_list) [, (value_list)] ... 例子: -- 创建一张学生表 DROP TABLE IF EXISTS student; CREATE TABLE student (id INT,sn INT com…...

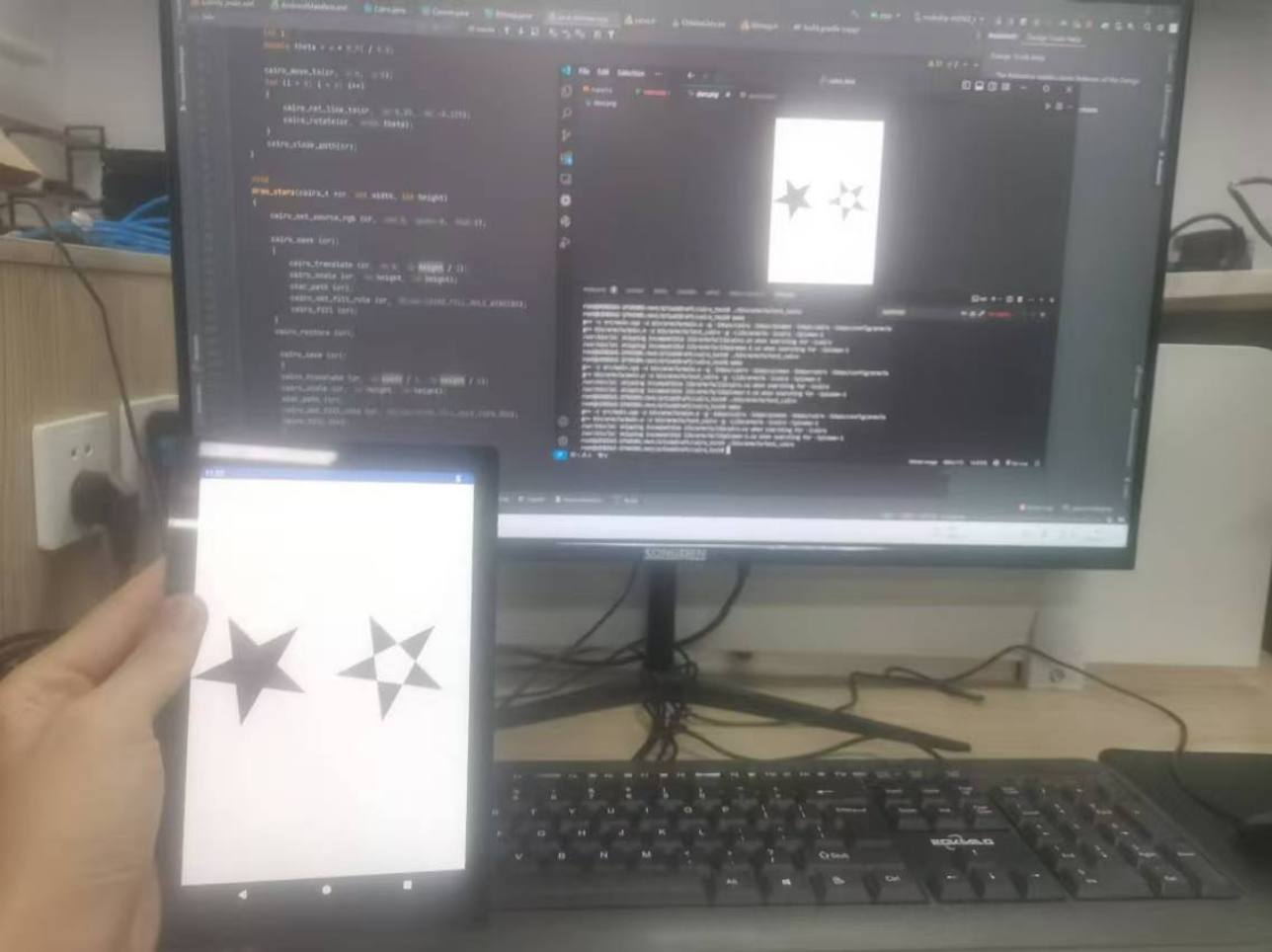
Cairo库移植到安卓记录
前言 接Android Studio引入ndk编译的so库的故事,这个东西搞了两周以后,由于自己不熟悉Java和安卓开发,踩了不少坑,其中一周时间都是花在怎么用Android Studio上的。。。AS下的新版本Koala,结果网上资料全是旧版本&…...

Redis 哈希类型的常用命令总结
1. hset 设置哈希表中字段的值。 hset key field value示例: hset user:1000 name "Alice"2. hget 获取哈希表中字段的值。 hget key field示例: hget user:1000 name3. hgetall 获取哈希表中所有的字段和值。 hgetall key示例&#x…...

【物联网设备端开发】ESP开发工具:QEMU如何模拟以太网口接入网络
以太网口支持 ESP-IDF中添加了对Opencores以太网MAC的支持。 运行以太网示例时,启用CONFIG_EXAMPLE_CONNECT_ETHERNET和 CONFIG_EXAMPLE_USE_OPENETH.。运行自定义应用程序时,启用CONFIG_ETH_USE_OPENETH 并初始化以太网驱动程序,如示例 /c…...
)
Python学习笔记(四)
# 数据容器分为5类,分别是:列表(list)、元组(tuple)、字符串(str)、集合(set)、字典(dict)""" 演示数据容器之:list列表 语法:[元素ÿ…...

跨域:安全分步实施指南
什么是跨域问题? 跨域(Cross-Origin Resource Sharing,CORS)问题发生在浏览器的同源策略(Same-Origin Policy)限制下。当一个域上的网页试图访问另一个域上的资源时,浏览器会阻止这些操作以保护…...

【iOS】AutoreleasePool自动释放池的实现原理
目录 ARC与MRC项目中的main函数自动释放池autoreleasepool {}实现原理AutoreleasePoolPage总结 objc_autoreleasePoolPush的源码分析autoreleaseNewPageautoreleaseFullPageautoreleaseNoPage autoreleaseFast总结 autorelease方法源码分析objc_autoreleasePoolPop的源码分析po…...

stm32—GPIO
0. 引入 在单片机产品中,我们常常可以见到三种模块:LCD灯、KEY按键、BEEP蜂鸣器 LED灯: 一个比较常见的LED电路LED0 ---------- 通过控制LED0引脚(电线) 给它一个低电平(低电压),LED灯就会亮 给它一个高电平(高电压),LED灯就会灭 …...

CocosCreator使用 ProtoBuf WebSocket与服务器对接方法
在 Cocos Creator 中使用 .proto 文件和转换成 TypeScript(TS)两者各有其优缺点,具体选择取决于你的项目需求和团队的开发习惯。以下是两者的一些比较: 1、使用 .proto 文件的优点: 跨语言支持:Protocol B…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
