深入解析 ESLint 配置:从零到精通
深入解析 ESLint 配置:从零到精通
ESLint 是一个强大的代码检查工具,主要用于识别 JavaScript 和其他支持的语言中的常见编程错误,并强制执行一致的编码风格。自2013年6月由Nicholas C. Zakas创建以来,ESLint 已成为前端开发中不可或缺的一部分。本文将详细介绍 ESLint 的配置过程,包括安装、配置文件格式、常用配置选项以及如何在项目中实际使用 ESLint。
一、ESLint 简介
ESLint 是一个开源的 JavaScript 代码检查工具,旨在帮助开发者避免在编写代码时犯下常见错误,同时保持代码风格的一致性。它能够检测诸如未使用的变量、重复的参数、不规范的命名等潜在问题,并提供修复建议。ESLint 的中文官网为:https://zh-hans.eslint.org/,英文官网为:https://eslint.org/。
二、安装 ESLint
1. 全局安装
虽然全局安装 ESLint 可以在任何项目中使用,但通常建议将其安装为项目的开发依赖,以便更好地控制版本和依赖关系。不过,为了演示或临时使用,也可以全局安装 ESLint:
npm install -g eslint
或者,如果你使用 yarn 作为包管理器:
yarn global add eslint
2. 项目安装
在项目根目录下,将 ESLint 安装为开发依赖:
npm install eslint --save-dev
或者使用 yarn:
yarn add eslint --dev
三、配置文件
ESLint 支持多种格式的配置文件,包括 .eslintrc.js、.eslintrc.yaml、.eslintrc.yml、.eslintrc.json 以及直接在 package.json 中的 eslintConfig 字段。你可以根据需要选择合适的格式。
1. 生成配置文件
运行以下命令来生成配置文件:
npx eslint --init
这个命令会引导你进行一系列问题的回答,根据你的回答自动生成配置。例如,你可以选择你的环境(浏览器、Node.js等)、想要遵循的编码规范(如 Airbnb、Google、Standard等)以及是否要支持某些语言特性(比如 Vue.js 或 React)。
2. 配置文件内容
配置文件通常包含以下字段:
- env:指定脚本的运行环境。例如,
browser: true表示代码在浏览器中运行。 - extends:继承一个或多个预设的配置。例如,
eslint:recommended包含了 ESLint 团队认为的最佳实践规则。 - parser:指定用于解析 JavaScript 代码的解析器。默认使用 Espree,但你也可以选择其他解析器,如 Babel。
- parserOptions:指定解析器选项。例如,
ecmaVersion指定 ECMAScript 的版本。 - plugins:指定要使用的插件。插件可以扩展 ESLint 的功能,例如支持 Vue.js 或 TypeScript。
- rules:自定义规则或覆盖继承的规则。规则可以设置为
"off"(关闭)、"warn"(警告)或"error"(错误)。
以下是一个 .eslintrc.js 文件的示例:
module.exports = {env: {browser: true,es2021: true,node: true,jest: true,},extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended','plugin:prettier/recommended',],parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',sourceType: 'module',parser: '@typescript-eslint/parser',jsxPragma: 'React',ecmaFeatures: {jsx: true,},},plugins: ['vue', '@typescript-eslint'],rules: {'no-var': 'error', // 要求使用 let 或 const 而不是 var'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', // 生产环境禁用 console// 其他规则...},
};
四、常用配置选项
1. 规则(Rules)
ESLint 提供了大量的内置规则,你可以通过配置文件中的 rules 字段来启用、禁用或修改这些规则。规则的设置值可以是 "off"(关闭)、"warn"(警告)或 "error"(错误)。当设置为 "error" 时,如果代码违反了该规则,ESLint 将报告一个错误,这通常会导致构建失败(取决于你的构建配置)。
2. 插件(Plugins)
ESLint 插件允许你扩展 ESLint 的功能,以支持特定的框架、库或语言特性。例如,eslint-plugin-vue 提供了对 Vue.js 文件的支持,而 eslint-plugin-react 则提供了对 React 项目的支持。
要在配置文件中使用插件,你需要在 plugins 数组中指定插件的名称,并在 extends 或 rules 中引用插件提供的规则集或单个规则。
3. 预设(Extends)
预设是一组预定义的规则集,它们可以帮助你快速配置 ESLint 以符合特定的编码风格或最佳实践。ESLint 提供了几个内置的预设,如 eslint:recommended,同时社区也贡献了许多其他预设,如 airbnb、google 等。
你可以在配置文件的 extends 字段中指定一个或多个预设。如果指定了多个预设,它们将按照数组中的顺序被合并,后面的预设可以覆盖前面的预设中的规则。
4. 忽略文件(Ignore Files)
有时,你可能希望 ESLint 忽略某些文件或目录。这可以通过在项目的根目录下创建一个 .eslintignore 文件来实现,该文件的语法与 .gitignore 类似。
五、在项目中实际使用 ESLint
1. 命令行使用
安装并配置好 ESLint 后,你可以通过命令行来检查项目中的代码。在项目根目录下运行以下命令:
npx eslint .
或者,如果你已经全局安装了 ESLint,可以直接使用 eslint 命令。这个命令会检查当前目录及其子目录下的所有文件(除了被 .eslintignore 忽略的文件)。
2. 集成到构建工具
ESLint 可以很容易地集成到各种构建工具中,如 Webpack、Gulp、Grunt 等。这通常通过添加相应的 ESLint 插件或加载器来实现。
例如,在 Webpack 中,你可以使用 eslint-loader 来在构建过程中自动运行 ESLint。这需要在 Webpack 配置文件中添加相应的 loader 配置。
3. 编辑器集成
许多流行的代码编辑器(如 Visual Studio Code、Atom、Sublime Text 等)都提供了 ESLint 的集成插件。这些插件可以在你编写代码时实时检查并显示 ESLint 的错误和警告,从而帮助你更快地发现问题并修复它们。
六、总结
ESLint 是一个功能强大的代码检查工具,它可以帮助你避免常见的编程错误,并保持代码风格的一致性。通过合理配置 ESLint,你可以提高代码质量,减少潜在的错误,并促进团队成员之间的协作。
本文介绍了 ESLint 的安装、配置文件格式、常用配置选项以及如何在项目中实际使用 ESLint。希望这些信息能够帮助你更好地理解和使用 ESLint,从而编写出更高质量的代码。
记住,ESLint 的配置是一个持续的过程,你可能需要根据项目的具体需求和团队成员的偏好来调整配置。同时,随着 ECMAScript 标准的不断发展和新工具的出现,ESLint 也会不断更新和改进,因此建议定期查看 ESLint 的官方文档和社区资源,以获取最新的信息和最佳实践。
相关文章:

深入解析 ESLint 配置:从零到精通
深入解析 ESLint 配置:从零到精通 ESLint 是一个强大的代码检查工具,主要用于识别 JavaScript 和其他支持的语言中的常见编程错误,并强制执行一致的编码风格。自2013年6月由Nicholas C. Zakas创建以来,ESLint 已成为前端开发中不…...

BTC连续拉涨,击碎空头幻想
原创 | 刘教链 隔夜BTC继续拉涨,急破6万刀,“过了黄洋界,险处不须看”,一度逼近63k,目前暂于61-62k区间休整。从8月5日极限插针下探49k,仅仅3天多时间,就连续拉涨到了61k,总涨幅接近…...

【Spring】Sping笔记01
参考学习:b站浪飞yes ---------------------------------------------------- # 一、Spring 引入 **事务实现** java public class EmployeeServiceImpl implements IEmployeeService { public void save(Employee employee){ // 打开资源 /…...

Gridcontrol纵向/横向合并单元格
指定列值相同,纵向合并: this.gridView1.OptionsView.AllowCellMerge true;//启用合并列 // 启用指定合并列事件 this.gridView1.CellMerge new DevExpress.XtraGrid.Views.Grid.CellMergeEventHandler(gridView1_CellMerge);#region 合并指定的列 pri…...

从周杰伦的《青花瓷》三次更名看方文山的国学情怀与工匠精神
《青花瓷》三次更名,方文山的国学情怀与工匠精神 在华语乐坛上,周杰伦与方文山的合作堪称黄金组合,他们的作品不仅引领了流行音乐的潮流,更让传统文化焕发出新的生机。在这其中,《青花瓷》无疑是他们合作的经典之一&a…...

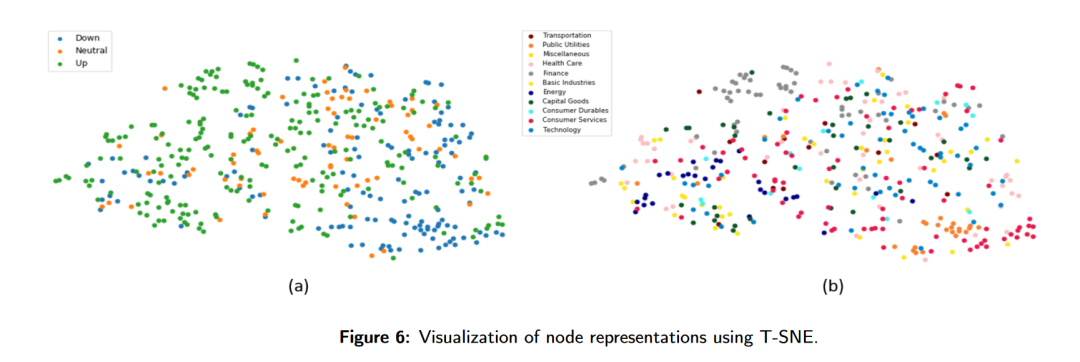
HATS:分层图注意力神经网络用于股票预测
HATS:分层图注意力神经网络用于股票预测 原创 QuantML QuantML 2024年08月09日 19:08 上海 Content 本文提出了一种名为HATS(Hierarchical Graph Attention Network)的分层图注意力网络,用于预测股市动向。HATS通过选择性地聚合…...

【日常记录-MySQL】MySQL设置root用户密码
Author:赵志乾 Date:2024-08-09 Declaration:All Right Reserved!!! 1. 简介 MySQL8.0.30安装后启动,发现root用户尚未设置密码。以下是两种设置root用户密码的方式。 2. 示例 2.1 mysqladmin…...
)
高级Web安全技术(第二篇)
我们继续第二篇,继续深入了解web的安全 一、概述 在Web应用的开发与部署中,安全问题不仅是技术挑战,更是对系统整体架构的考验。本篇文章将继续深入探讨高级Web安全技术,重点关注API安全的最佳实践、OAuth的安全实施以及安全编码…...

前端实现文件下载常用几种方式
项目中前端下载一般分为两种情况: 后端直接提供一个文件地址,通过浏览器打开就可以下载。需要发送请求,后端返回二进制流数据,前端解析流数据,生成URL实现下载。 前端对应的实质是a标签和Blob文件下载,这…...

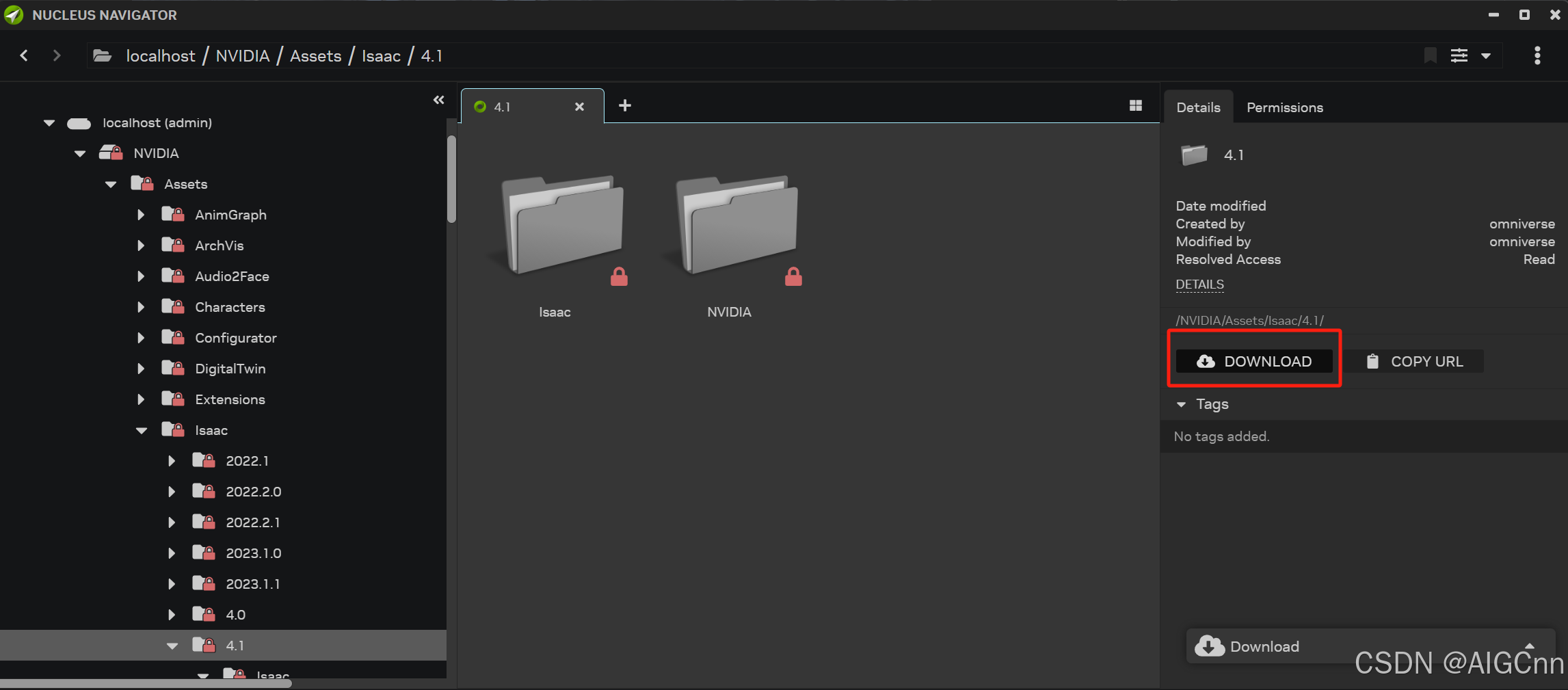
Isaac Lab 安装 (ubuntu22.04环境)
Windows下的安装见这篇博客: Isaac Lab 安装与初体验 (windows环境)-CSDN博客 ubuntu22.04下的安装与windows下十分类似,还是参考官方的,Installation using Isaac Sim Binaries Installation using Isaac Sim Bina…...

todoList清单(HTML+CSS+JavaScript)
🌏个人博客主页: 前言: 前段时间学习了JavaScript,然后写了一个todoList小项目,现在和大家分享一下我的清单以及如何实现的,希望对大家有所帮助 🔥🔥🔥文章专题ÿ…...

LVS集群实现四层负载均衡详解(以nat,dr模式为例)
目录 一、LVS集群的介绍 1、LVS 相关术语: 2、lvs四层负载均衡工作原理 3、相关名词概念 4、lvs集群的类型 二、lvs的nat模式 1、介绍: 2、数据逻辑: 3、nat实验部署 环境搭建: 1、lvs中要去打开内核路由功能,…...

七夕表白网页效果实现与解析
七夕是中国传统的情人节,是一个充满浪漫与爱的节日。在这个特别的日子里,用代码来表达心意也是一种独特且有趣的方式。本篇文章将带你一步步实现一个简单但充满心意的七夕表白网页。通过使用HTML、CSS和少量的JavaScript,我们将创建一个包含跳…...
课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解)
人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力,word2vec与代码详解。本课程面向高级人工智能算法工程师,深入讲解自然语言处理(NLP)中的关键语言模型技术,包括seq2seq模型及其增强版加入注意力…...

从PyTorch官方的一篇教程说开去(6.2 - 张量 tensor 矩阵运算等)
您的进步和反馈是我写作最大的动力,小伙伴来个三连呗!共勉~ 话不多说,书接上文,需要温习的小伙伴请移步 - 从PyTorch官方的一篇教程说开去(6.1 - 张量 tensor 基本操作)-CSDN博客 借图镇楼 - 1 - 矩阵乘…...

【网络层】直连路由、静态路由、动态路由
文章目录 路由表直连路由直连路由 技术背景直连路由 实战训练 静态路由静态路由 技术背景静态路由 概述静态路由 配置命令静态路由 实战训练 动态路由动态路由 技术背景路由协议概述路由协议分类 路由表 路由表的形成,路由的来源: 路由来源备注直连路由…...

tkinter用法总结
Tkinter 是 Python 标准库中的一个模块,用于创建图形用户界面 (GUI)。它是 Python 中最常用的 GUI 库之一,因为它集成在 Python 的标准发行版中,无需额外安装即可使用。 一、基本用法 1. 简单示例 import tkinter as tk# 创建主窗口 root …...

iOS基础-Block
系列文章目录 文章目录 系列文章目录一、Block是什么二、Block的使用场景1. 异步操作和完成处理器2. 动画3. 集合操作4. 定时器5. 自定义控件的事件处理6.错误处理 三、Block的底层实现1.结构分析2.Block的类型3.Block的copy4.变量捕捉 四、Block的使用细节1.auto变量的生命周期…...

本地图片瀑布流浏览器asonry Image Viewer
本地图片瀑布流浏览器asonry Image Viewer 前言效果图部分源码领取完整源码下期更新 前言 一款采用 HTML 的瀑布流本地图片浏览器「Masonry Image Viewer」只需要把你的图片文件夹拖到下载的 index 网页文件里面就可以实现瀑布流效果。项目免费开源,据介绍采用了HT…...

macos重装系统 启动U盘制作方法 - createinstallmedia 命令使用方法总结
macos重装系统比windows要稍微复杂一些,不过还好,macos系统安装app这个Apple官方提供的系统软件里面默认就内置了一个可用为我们制作启动盘的工具 createinstallmedia 我们下载的apple安装镜像要门是 dmg/pkg/iso 的压缩档案格式的,要么是 x…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
