【Node.js】身份认证,Cookie和Session的认证机制,express中使用session认证和JWT认证
Node.js
- Web开发模式
- 如何选择Web开发模式
- 身份认证
- 什么是身份认证
- 为什么要身份认证
- 不同开发模式的身份认证
- Session认证机制
- 提高身份认证的安全性
- Session的工作原理
- Express中使用Session认证
- Session认证机制的局限性
- JWT认证机制
- JWT的工作原理
- JWT的组成部分
- Express中使用JWT
- 在登录成功后生成JWT字符串
- 将JWT字符串还原为JSON对象
- 通过req.user对象,来访问从JWT字符串中解析出来的用户信息
- 捕获解析JWT失败后的产生的错误
Web开发模式
- 基于服务器渲染的传统web开发模式
- 服务端渲染的概念,服务器发送给客户端的HTNL页面,是在服务器通过字符串的拼接,动态生成的,因此,客户端不需要Ajax这样的技术额外请求页面的数据
优点:
- 前端耗时少,有利于seo(就是爬虫更容易爬取获得信息,更有利于seo)
缺点:
- 占用服务端资源,请求过多,会对服务器造成压力
- 不利于前后端分离,开发效率低
//服务器通过字符串的拼接,发送给前端
app.get("/user", function (req, res) {const user ={name:'乞力马扎罗',age:'24'}// res.send()方法,可以把处理好的json内容,发送给客户端res.send(`<h1>姓名:${user.name},年龄:${user.age}`)
})
- 基于前后端分离渲染的新型web开发模式
- 前后端分离二点开发模式,依赖于Ajax技术的广泛应用
- 就是后端只负责提供api接口,前端调用Ajax接口的开发模式
优点:
- 开发体验好,前端专注于UI页面,后端专注于Api的开发
- 用户体验好,Ajax可以轻松实现页面的局部刷新
- 减轻了服务器端的渲染压力
缺点:
- 不利于SEO,因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法提取页面的有效信息(解决方案,利用vue,React等前端的SSR技术能够很好的解决该问题)
如何选择Web开发模式
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,这时就需要使用服务端渲染
- 类似后台管理项目,交互性强,不需要考虑seo,那么就可以使用前后端分离的开发模式
- 当然,有时候为了兼顾首页的渲染速度和前后端分离的开发效率,一些网站采用首屏服务器渲染+其他页面前后端分离的开发模式
身份认证
什么是身份认证
- 身份认证又称身份验证,鉴权,是指通过一定的手段完成对用户身份的确认
- web开发中,涉及到用户身份的认证。例如各大网站的手机验证码登录,邮箱密码登录,二维码登录
为什么要身份认证
- 身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户、
- 类似,取快递的时候,拿出你的取件码或手机尾号
不同开发模式的身份认证
基于服务器渲染和前后端分离的两种开发模式,分别有不同的身份认证方案
- 服务端渲染推荐使用Session认证机制
- 前后端分离推荐使用JWT认证机制
Session认证机制
- 了解HTTP协议的无状态性
- 指的是客户端的每次http请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态
- 类似超市收银员记不住每个来结算的客户是否是VIP 如何突破HTTP的无状态的限制
- 客户端在登录成功的时候,服务器给客户端颁发一个登录成功的标识,这样客户端第二次登录的时候,就可以携带这个标识(Cookie),来告诉服务器我之前登录过
- 类似超市为客户办理会员卡,收银员通过会员卡来确认客户是否是VIP
- 现实生活中的会员卡身份认证方式,在web开发中的专业术语叫做Cookie
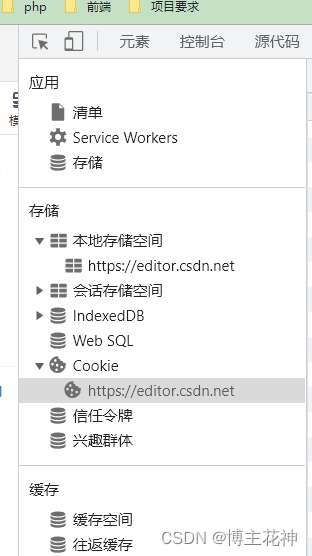
- 什么是Cookie
- 1,Cookie是存储在用户游览器中的一般不超过4kb的字符串,它由一个名称(Name),一个值(Value)和其他几个用于控制Cookie有效期,安全性,使用范围的可选属性组成
- 2,不同域名下的Cookie各自独立,每当客户端发起请求,会自动把当前域名下所有未过期的Cookie一同发送到服务器
 Cookie的几大特性
Cookie的几大特性 - 自动发送,随着请求自动发送
- 域名独立,百度不能访问淘宝下的cookie
- 过期时限,每个cookie都有有效期,过了就不会再发送了
- 4kb限制,每个cookie不能超过4kb Cookie在身份认证中的作用
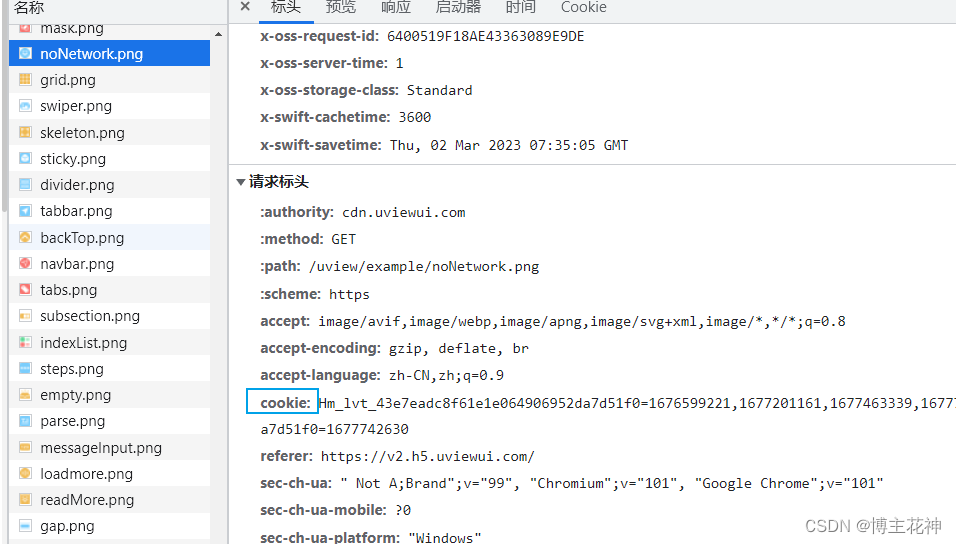
- 1,客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie
- 2,客户端会自动将Cookie保存在游览器中
- 3,随后,客户端游览器每次请求服务器的时候,游览器会自动将身份认证相关的所有Cookie,通过请求头的形式发送给服务器,
- 4,服务器即可验明客户端的身份

- Cookie不具有安全性
- 因为Cookie是存储在游览器中,而且游览器也提供了读写cookie的API,因此Cookie很容易被伪造,不具有安全性
- 因此不建议服务器将重要的隐私数据,通过cookie的形式发送给游览器
- 所以,千万不要使用Cookie存储重要且隐私的数据,比如用户的身份信息,密码
提高身份认证的安全性
- 类似,为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证,只有收银机确认存在的会员卡,才可以被正常使用,也就是会员卡+刷卡认证
- ‘会员卡+刷卡认证’ 的 这种理念,就是Session的认证机制的精髓
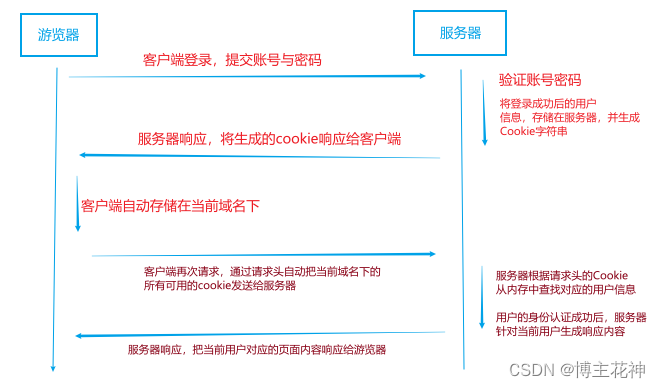
Session的工作原理

Express中使用Session认证
- 安装Express-session中间件,npm i express-session
在Express项目中,只需要安装中间件,即可在项目中使用Session认证
- 配置express-session中间件
express-session中间件安装成功后,需要通过app.use()来注册session中间件
//express-session中间件
//导入session中间件
const session = require('express-session')
//注册session
app.use(session({secret: "key", //值,负责对session加密resave: false, //固定写法saveUninitialized: true, //固定写法
}))
- 向session中存数据
- 配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息
- 只有配置了express-session这个中间件,才能通过req点出来session这个属性
- 如果post请求,配置这个app.use(express.urlencoded({extended:false})),不然post请求是空
//express-session中间件
//导入session中间件
const session = require('express-session')
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动文本服务器
app.listen(80,()=>{console.log("80服务器启动")
})
//注册session
app.use(session({secret: "key", //值,负责对session加密resave: false, //固定写法saveUninitialized: true, //固定写法
}))
//配置这个,不然post请求是空
app.post('/login', (req, res) => {if (req.body.name !== '乞力马扎罗' || req.body.password !== '111111') {return res.send({'status': 0,msg: "登录失败"})}//只有配置了express-session这个中间件,才能通过req点出来session这个属性//通过 req.session追加任何属性req.session.user = req.bodyreq.session.islogin = trueres.send({'status': 1,msg: "登录成功"})
})- 向session中取数据
//向session中取数据
app.post('/getuserinfo', (req, res) => {console.log(req.session.user)// 判断用户是否登录if (!req.session.islogin) {res.send({'status': 0,msg: "请登录"})return}res.send({'status':1, data:req.session.user})
})
- 清空session
- 调用req.session.destroy()函数,即可清空服务器保存的session信息·
- 只会清空调用这个的当前用户的session信息,而不是清空所有的session信息
- 调用场景,退出登录
app.post('/outlogin', (req, res) => {req.session.destroy()res.send({'status':1, msg:'退出成功'})
})
Session认证机制的局限性
- session认证机制需要配合Cookie才能实现
- 由于cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置
- 才能实现跨域session认证
- 注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用session身份认证机制
- 当前端需要跨域请求后端接口的时候,不推荐使用Seesion身份认证机制,推荐使用JWT认证机制
JWT认证机制
JWT,全称:JSON Web Token,是目前最流行的跨域认证解决方案
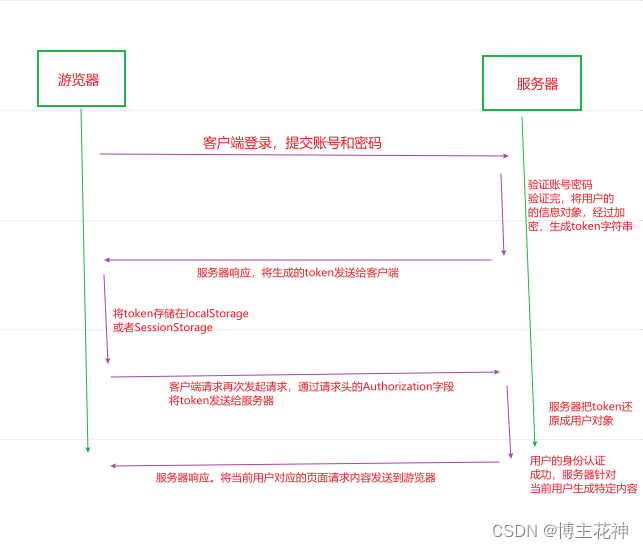
JWT的工作原理

JWT的组成部分
- JWT通常由三部分组成,分别是Header(头部),Payload(有效荷载),Signature(签名)
- 三者之间由英文的.连接
- 格式:Header.Payload.Signature
- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
- Header部分和Signature部分是安全性相关的部分,只是为了保证token的安全性
- 以/api开头的请求路径,不需要访问权限
- 以/my开头的请求路径,需要在请求头中携带Authorization身份认证,才能正常访问成功
Authorization: Bearer <token>
Express中使用JWT
- 安装JWT相关的包
npm install jsonwebtoken express-jwt
- jsonwebtoken 用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成JSON对象
- 导入包
const jwt = require("jsonwebtoken")
const expressjwt = require("express-jwt")
定义secret秘钥
- 为了保证JWT字符串的安全性,防止JWT在网路传输错过成中被别人破解,我们需要专门定义一个用于加密和解密的Secert秘钥
- 当生成JWT字符串的时候,需要使用secret秘钥对用户的信息进行加密,最终等到加密好的JWT字符串
- 当把JWT字符串解析还原成JSON对象的时候,需要serect秘钥进行解密
在登录成功后生成JWT字符串
const jwt = require("jsonwebtoken")
const {expressjwt} = require("express-jwt")
//定义secret秘钥,
const secretKey="adminpossword"
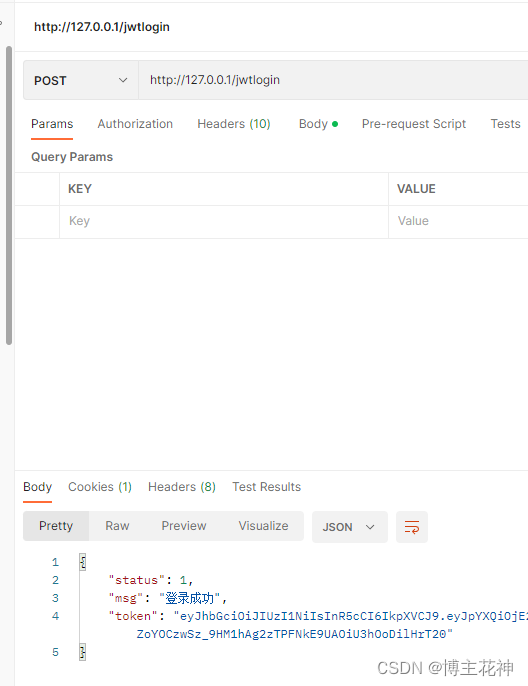
app.post('/jwtlogin', (req, res) => {let user=req.bodyif (req.body.name !== '乞力马扎罗' || req.body.password !== '111111') {return res.send({'status': 0,msg: "登录失败"})}//调用jwt.sign()生成JWT字符串,三个参数分别是,用户信息对象,加密秘钥,配置对象(expiresIn代表token有效期)res.send({'status': 1,msg: "登录成功",token:jwt.sign(user,secretKey,{expiresIn:'30s'})})
})

将JWT字符串还原为JSON对象
- 客户端每次在访问哪些有权限接口的时候,都需要主动通过请求头中的AUthirization字段,将token字符串发送到服务器进行身份验证
- 此时,服务器通过express.Jwt这个中间件,自动将客户端发送过来的token解析还原成JSON对象
// 1,使用app.use()注册
// 2,expressjwt({secret:secretKey})就是用来解析的中间件
// 3,.unless({path:[/^\/api\//]})用来指定哪些接口不需要访问权限
//4,algorithms:['HS256']必写
// 配置过 express-jwt 可通过 req.auth 获取token信息
app.use(expressjwt({ secret: secretKey, algorithms: ["HS256"] }).unless({ path: [/^\/api\//]}))通过req.user对象,来访问从JWT字符串中解析出来的用户信息
- 配置请求头Authorization:Bearer+空格+登录后的token
- 访问前一定得全局配置上面的app.use(expressjwt({ secret: secretKey, algorithms: [“HS256”] }).unless({ path: [/^/api//]}))
app.post('/getuser', (req, res) => {console.log(req.user) res.send({status: 1,msg: "成功",data:req.auth})
})

捕获解析JWT失败后的产生的错误
- 检验token过期或者不合法,通过express错误中间件,捕获到这个问题
- 错误中间件需放置在所有路由之后
//错误中间件
app.use((err, req, res, next) => {console.log(err)if (err.name === 'UnauthorizedError') {return res.send({status: 401,message: "无效token"})}res.send({status: 500,message: "未知错误"})
})

相关文章:

【Node.js】身份认证,Cookie和Session的认证机制,express中使用session认证和JWT认证
Node.jsWeb开发模式如何选择Web开发模式身份认证什么是身份认证为什么要身份认证不同开发模式的身份认证Session认证机制提高身份认证的安全性Session的工作原理Express中使用Session认证Session认证机制的局限性JWT认证机制JWT的工作原理JWT的组成部分Express中使用JWT在登录成…...

Redis删除策略和淘汰策略
一、删除策略 删除策略就是针对已过期数据的处理策略。 针对过期数据要进行删除的时候都有哪些删除策略呢? 1.定时删除2.惰性删除3.定期删除1、立即删除 当key设置有过期时间,且过期时间到达时,由定时器任务立即执行对键的删除操作。 优…...

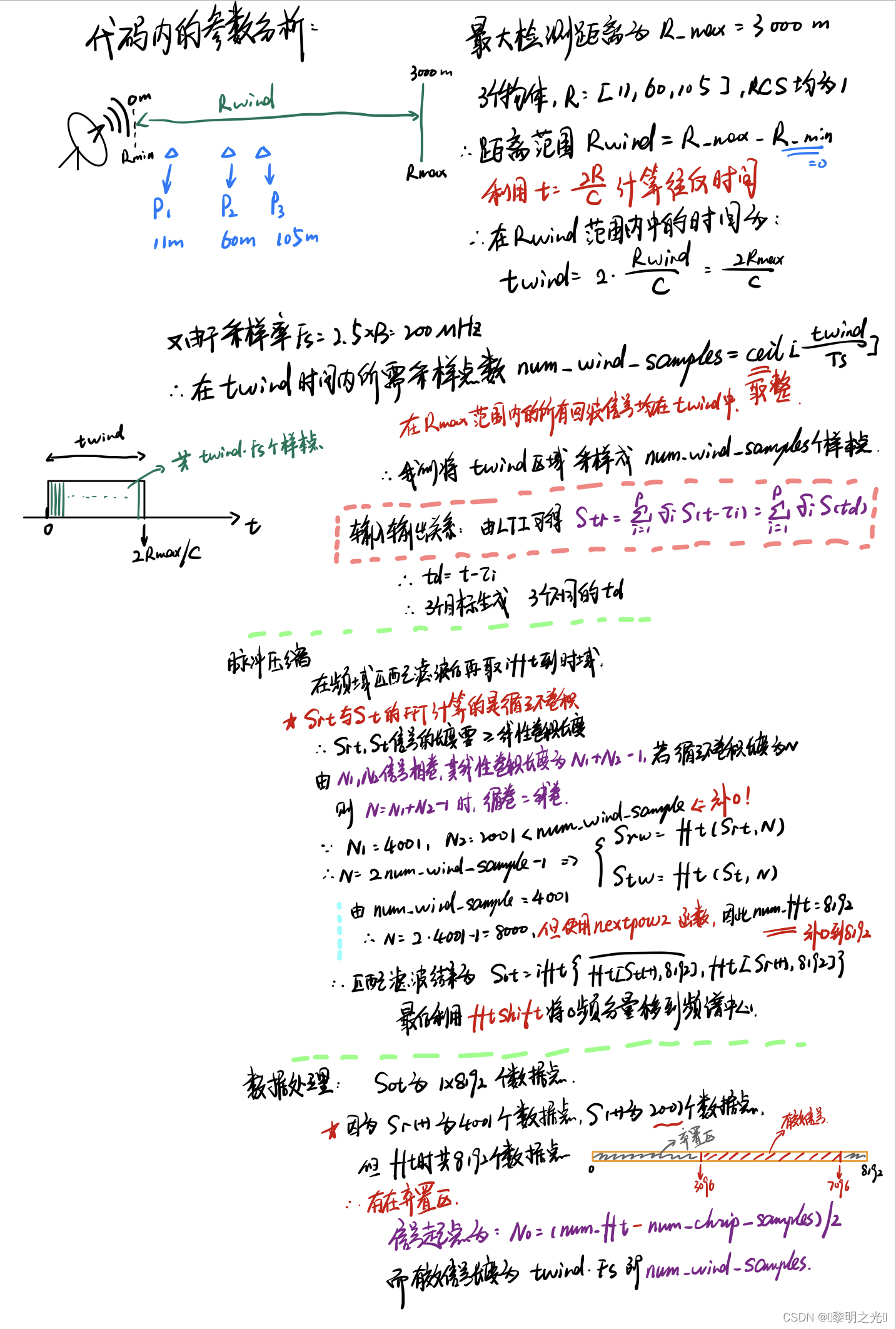
LFM雷达实现及USRP验证【章节2:LFM雷达测距】
目录 1. 参数设计 几个重要的约束关系 仿真参数设计 2. matlab雷达测距代码 完整源码 代码分析 回顾:LFM的基本原理请详见第一章 本章节将介绍LFM雷达测距的原理及实现 1. 参数设计 几个重要的约束关系 带通采样定理: 因此如果我们B80MHz时&a…...

菜鸟刷题Day5
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.一维数组的动态和:1480. 一维数组的动态和 - 力扣(LeetCode) 描述 给你一个数组 nums 。数组「动态和」的计算公式…...

已解决AttributeError:module tensorflow no attribute app异常的正确解决方法,亲测有效!!!
已解决AttributeError:module tensorflow no attribute app异常的正确解决方法,亲测有效!!! 文章目录报错问题解决方法福利报错问题 粉丝群里面的一个小伙伴敲代码时发生了报错(当时他心里瞬间凉了一大截&…...

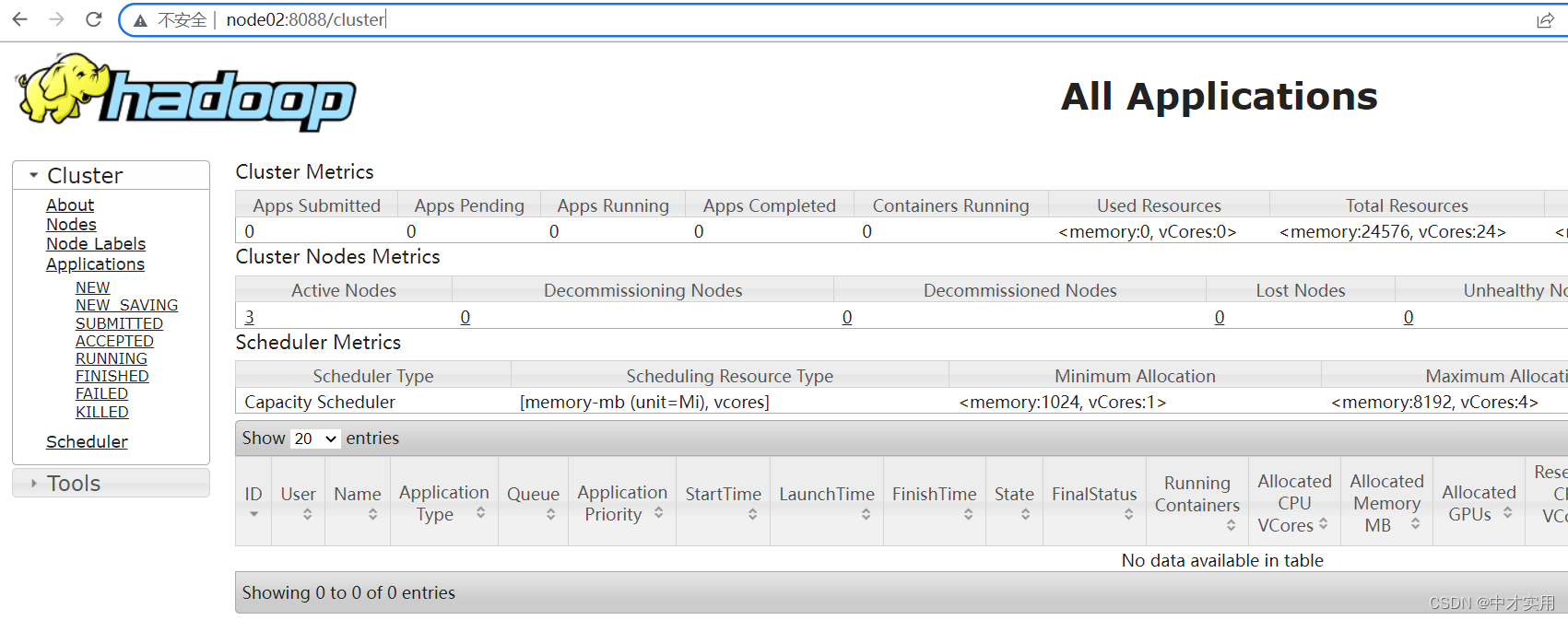
Hadoop集群环境配置搭建
一、简单介绍 Hadoop最早诞生于Cutting于1998年左右开发的一个全文文本搜索引擎 Lucene,这个搜索引擎在2001年成为Apache基金会的一个子项目,也是 ElasticSearch等重要搜索引擎的底层基础。 项目官方:https://hadoop.apache.org/ 二、Linux环…...

Thread类的基本用法
Thread类的基本用法🔎1.线程创建🌻继承Thread类🌼继承Thread重写run()方法🌼继承Thread匿名内部类🌻实现Runnable接口🌼实现Runnable接口重写run()方法🌼实现Runnable接口匿名内部类ἳ…...

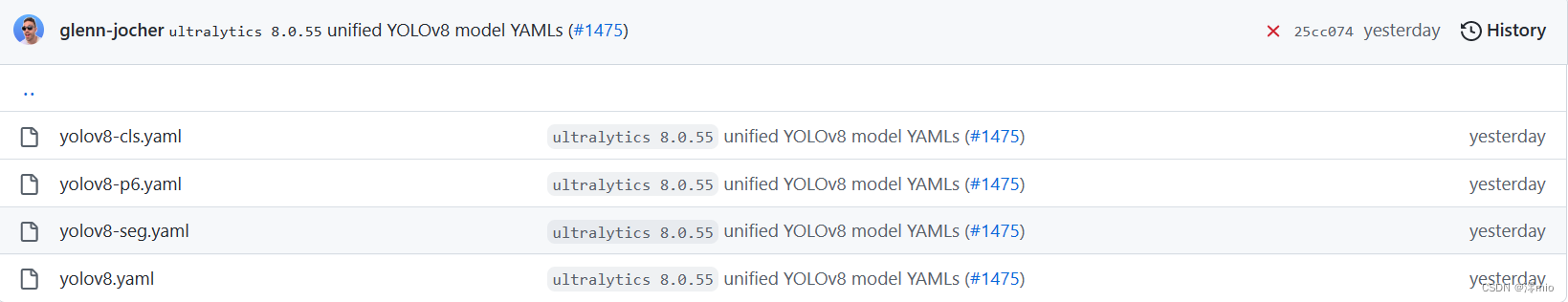
YOLOV8改进:如何增加注意力模块?(以CBAM模块为例)
YOLOV8改进:如何增加注意力模块?(以CBAM模块为例)前言YOLOV8nn文件夹modules.pytask.pymodels文件夹总结前言 因为毕设用到了YOLO,鉴于最近V8刚出,因此考虑将注意力机制加入到v8中。 YOLOV8 代码地址&am…...

Spark Streaming DStream的操作
一、DStream的定义 DStream是离散流,Spark Streaming提供的一种高级抽象,代表了一个持续不断的数据流。DStream可以通过输入数据源来创建,比如Kafka、Flume,也可以通过对其他DStream应用高阶函数来创建,比如map、redu…...

蓝桥杯冲刺 - week1
文章目录💬前言🌲day192. 递归实现指数型枚举843. n-皇后问题🌲day2日志统计1209. 带分数🌲day3844. 走迷宫1101. 献给阿尔吉侬的花束🌲day41113. 红与黑🌲day51236. 递增三元组🌲day63491. 完全…...

Leetcode27. 移除元素
目录一、题目描述:二、解决思路和代码1. 解决思路2. 代码一、题目描述: 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用…...

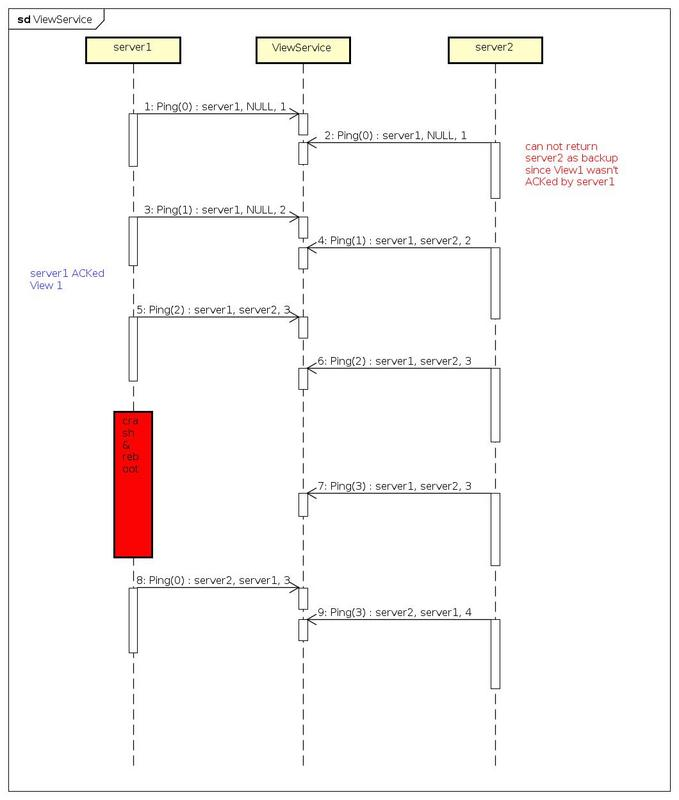
ViewService——一种保证客户端与服务端同步的方法
简介在分布式系统中,最常见的场景就是主备架构。但是如果主机不幸宕机,如何正确的通知客户端当前后端服务器的状况成为一个值得研究的问题。本文描述了一种简单的模型用于解决此问题。背景以一个分布式的Key-Value数据库为背景。数据库对外提供3个接口Ge…...

使用STM32F103ZE开发贪吃蛇游戏
目录 前言 一、设置FreeROTS用户任务 (1)事件event任务 (2)按键输入方向控制任务 (3)果实食物任务 (4)显示任务函数 (3)开始任务 二、主函数 三、ADC采样…...

如何利用Web3D技术打造在线虚拟展览馆
随着Web3D技术的不断发展,越来越多的企业和组织开始将其应用于虚拟展览馆的建设中。虚拟展览馆可以为观众提供高度沉浸式的展览体验,让观众可以随时随地参观各种展览,同时也为展览组织者提供了更多的展示方式和机会。下面将介绍如何利用Web3D…...

第二十三章 opengl之高级OpenGL(实例化)
OpenGL实例化实例化数组绘制小行星带实例化 综合应用。 如果绘制了很多的模型,但是大部分的模型包含同一组顶点数据,只是不同的世界空间变换。 举例:一个全是草的场景,每根草都是一个包含了几个小三角形的模型。需要绘制很多根草…...

C++ String类总结
头文件 #include <string>构造函数 default (1) basic_string();explicit basic_string (const allocator_type& alloc); copy (2) basic_string (const basic_string& str);basic_string (const basic_string& str, const allocator_type& alloc); su…...

内网升级“高效安全”利器!统信软件发布私有化更新管理平台
随着数字化的深度推进,信息安全重要性进一步凸显。建设自主可控的国产操作系统,提升信息安全自主能力,已成为国家重要战略之一。 操作系统安全对计算机系统的整体安全发挥着关键作用,各类客户往往需要在第一时间获取更新与安全补…...

JAVA开发(自研项目的开发与推广)
https://live.csdn.net/v/284629 案例背景: 作为JAVA开发人员,我们可以开发无数多的web项目,电商系统,小程序,H5商城。有时候作为技术研发负责人,项目做成了有时候也需要对内进行内测,对外进行…...

Mysql用户权限分配详解
文章目录MySQL 权限介绍一、Mysql权限级别分析(1)全局级别(1.1) USER表的组成结构(1.1.1) 用户列(1.1.2) 权限列(1.1.3) 安全列(1.1.4)…...

【TypeScript 入门】13.枚举类型
枚举类型 枚举类型:定义包含被命名的常量的集合。比如 TypeScript 支持枚举数字、字符两种常量值类型。 使用方式: enum + 枚举名字 + 花括弧包裹被命名了的常量成员: enum Size {S,M,L } const a = Size.M console.log(Size, Size)...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
