zdppy+vue3+onlyoffice文档管理系统项目实战 20240812上课笔记
遗留问题
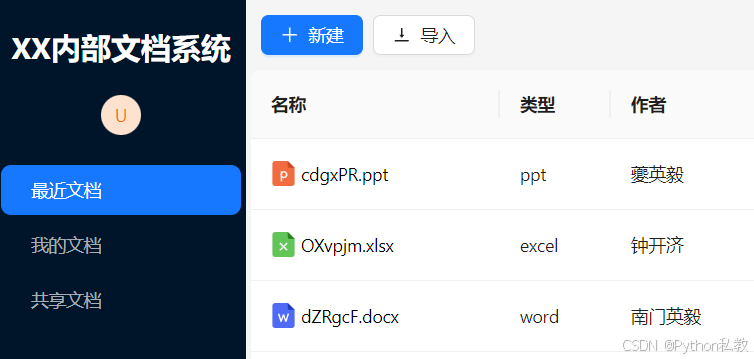
1、增加新建和导入按钮,有按钮了,但是还没有完善,图标还不对,需要解决
2、登录功能
3、用户管理
4、角色管理
5、权限管理
6、分享功能
解决新建和导入的图标问题
解决代码:
<a-button type="primary":icon="h(PlusOutlined)"style="display: flex; align-items: center;">新建
</a-button>
<a-button:icon="h(VerticalAlignBottomOutlined)"style="display: flex; align-items: center;">导入
</a-button>

遗留的问题
1、登录功能
2、用户管理
3、角色管理
4、权限管理
5、分享功能
登录功能
先分析要做什么,怎么做?
- 1、添加登录页面
- 2、设计登录界面的基本布局
- 3、添加登录表单
- 4、给登录按钮绑定事件,点击时获取登录信息
- 5、设计登录的接口
- 6、前后端联调,实现登录功能
- 7、要记录登录的Token和用户名,跳转到首页
1、添加登录页面
加一个vue文件,然后在vue-router中注册,浏览器访问。
<script setup></script><template><h1>登录界面</h1>
</template><style scoped></style>{path: '/login',component: () => import("../page/auth/login.vue"),
},

2、设计登录界面的基本布局
布局的基本设计:

代码的基本实现:
<template><div class="flex h-screen"><div class="left w-8/12 bg-red-300">左边</div><div class="right w-4/12 bg-teal-200">右边</div></div>
</template>
预览:

3、添加登录表单
代码:
<script setup>
import { reactive } from 'vue';
const formState = reactive({username: '',password: '',remember: true,
});
const onFinish = values => {console.log('Success:', values);
};
const onFinishFailed = errorInfo => {console.log('Failed:', errorInfo);
};
</script><template><div class="flex h-screen"><div class="w-8/12 bg-purple-500 flex justify-center items-center flex-col"><h1 class="text-white font-bold text-5xl">xx文档管理系统</h1><h3 class="text-gray-200 text-2xl mt-3">欢迎登录本系统</h3></div><div class="w-4/12 bg-blue-500 flex justify-center items-center"><a-card style="width: 60%"><a-form:model="formState":label-col="{ span: 8 }":wrapper-col="{ span: 16 }"autocomplete="off"@finish="onFinish"><a-form-itemlabel="账号"name="username":rules="[{ required: true, message: '账号不能为空' }]"><a-input v-model:value="formState.username" /></a-form-item><a-form-itemlabel="密码"name="password":rules="[{ required: true, message: '密码不能为空' }]"><a-input-password v-model:value="formState.password" /></a-form-item><a-form-item :wrapper-col="{ offset: 8, span: 16 }"><a-button type="primary" html-type="submit">立即登录</a-button></a-form-item></a-form></a-card></div></div>
</template><style scoped></style>预览:

添加验证码
准备验证码的静态图片:

导入:
import pngCaptcha from "../../assets/img/captcha.png"
使用:
<img :src="pngCaptcha">
完整代码:
<script setup>
import {reactive} from 'vue';
import pngCaptcha from "../../assets/img/captcha.png"const formState = reactive({username: '',password: '',captcha: '',
});
const onFinish = values => {console.log('Success:', values);
};
const onFinishFailed = errorInfo => {console.log('Failed:', errorInfo);
};
</script><template><div class="flex h-screen"><div class="w-8/12 bg-purple-500 flex justify-center items-center flex-col"><h1 class="text-white font-bold text-5xl">xx文档管理系统</h1><h3 class="text-gray-200 text-2xl mt-3">欢迎登录本系统</h3></div><div class="w-4/12 bg-blue-500 flex justify-center items-center"><a-card style="width: 60%"><a-form:model="formState":label-col="{ span: 8 }":wrapper-col="{ span: 16 }"autocomplete="off"@finish="onFinish"><a-form-itemlabel="账号"name="username":rules="[{ required: true, message: '账号不能为空' }]"><a-input v-model:value="formState.username"/></a-form-item><a-form-itemlabel="密码"name="password":rules="[{ required: true, message: '密码不能为空' }]"><a-input-password v-model:value="formState.password"/></a-form-item><a-form-itemlabel="验证码"name="captcha":rules="[{ required: true, message: '验证码不能为空' }]"><a-input-password v-model:value="formState.captcha"/><img :src="pngCaptcha"style="width: 100%; height: 50px; margin-top: 10px"></a-form-item><a-form-item :wrapper-col="{ offset: 8, span: 16 }"><a-button type="primary" html-type="submit">立即登录</a-button></a-form-item></a-form></a-card></div></div>
</template><style scoped></style>效果预览:

4、给登录按钮绑定事件,点击时获取登录信息
之前的代码已经具备了这样的功能:

5、设计登录的接口
zdppy框架有一个非常强大的权限组件模块,提供完整登录,注册,权限管理等相关的功能,我们不需要重新编写接口,只需要引入并使用即可。
- 6、前后端联调,实现登录功能
- 7、要记录登录的Token和用户名,跳转到首页
遗留的问题
1、登录功能
- 5、设计登录的接口
- 6、前后端联调,实现登录功能
- 7、要记录登录的Token和用户名,跳转到首页
2、注册功能
3、用户管理
4、角色管理
5、权限管理
6、分享功能
tb_user拆成基本信息和详细信息两张表。
相关文章:

zdppy+vue3+onlyoffice文档管理系统项目实战 20240812上课笔记
遗留问题 1、增加新建和导入按钮,有按钮了,但是还没有完善,图标还不对,需要解决 2、登录功能 3、用户管理 4、角色管理 5、权限管理 6、分享功能 解决新建和导入的图标问题 解决代码: <a-button type"prim…...

怎么将mov视频转换成mp4?将mov视频转换成mp4的方法
怎么将mov视频转换成mp4?由于mov格式通常与苹果设备兼容性较好,而mp4则更广泛地支持于各种播放器和设备中,因此将mov转换为mp4可以确保视频在更多场景下能够流畅播放。通过这种转换,你可以确保视频在各种平台和设备上的兼容性&…...

大数据技术——实战项目:广告数仓(第五部分)
目录 第9章 广告数仓DIM层 9.1 广告信息维度表 9.2 平台信息维度表 9.3 数据装载脚本 第10章 广告数仓DWD层 10.1 广告事件事实表 10.1.1 建表语句 10.1.2 数据装载 10.1.2.1 初步解析日志 10.1.2.2 解析IP和UA 10.1.2.3 标注无效流量 10.2 数据装载脚本 第9章 广…...

计算机毕业设计 家电销售展示平台 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

C# 根据MySQL数据库中数据,批量删除OSS上的垃圾文件
protected void btndeleteTask_Click(object sender, EventArgs e){//获取标识为已删除数据,一次加载500条int countlocks _goodsItemsApplication.CountAllNeedExecuteTask();int totalPagelocks (countlocks 500 - 1) / 500;//分批次处理for (int curentpage …...

Vue3+Element-plus+setup使用vuemap/vue-amap实现高德地图API相关操作
首先要下载依赖并且引入 npm安装 // 安装核心库 npm install vuemap/vue-amap --save// 安装loca库 npm install vuemap/vue-amap-loca --save// 安装扩展库 npm install vuemap/vue-amap-extra --save cdn <script src"https://cdn.jsdelivr.net/npm/vuemap/vue-a…...

Windows配置开机直达桌面并跳过锁屏登录界面在 Windows 10 中添加在启动时自动运行的应用
目录 Win10开机直达桌面并跳过锁屏登录界面修改组策略修改注册表跳过登录界面 在 Windows 10 中添加在启动时自动运行的应用设置系统级别服务一、Windows下使用sc将应用程序设置为系统服务1. 什么是sc命令?2. sc命令的基本语法3. 创建Windows服务的步骤与示例创建服…...

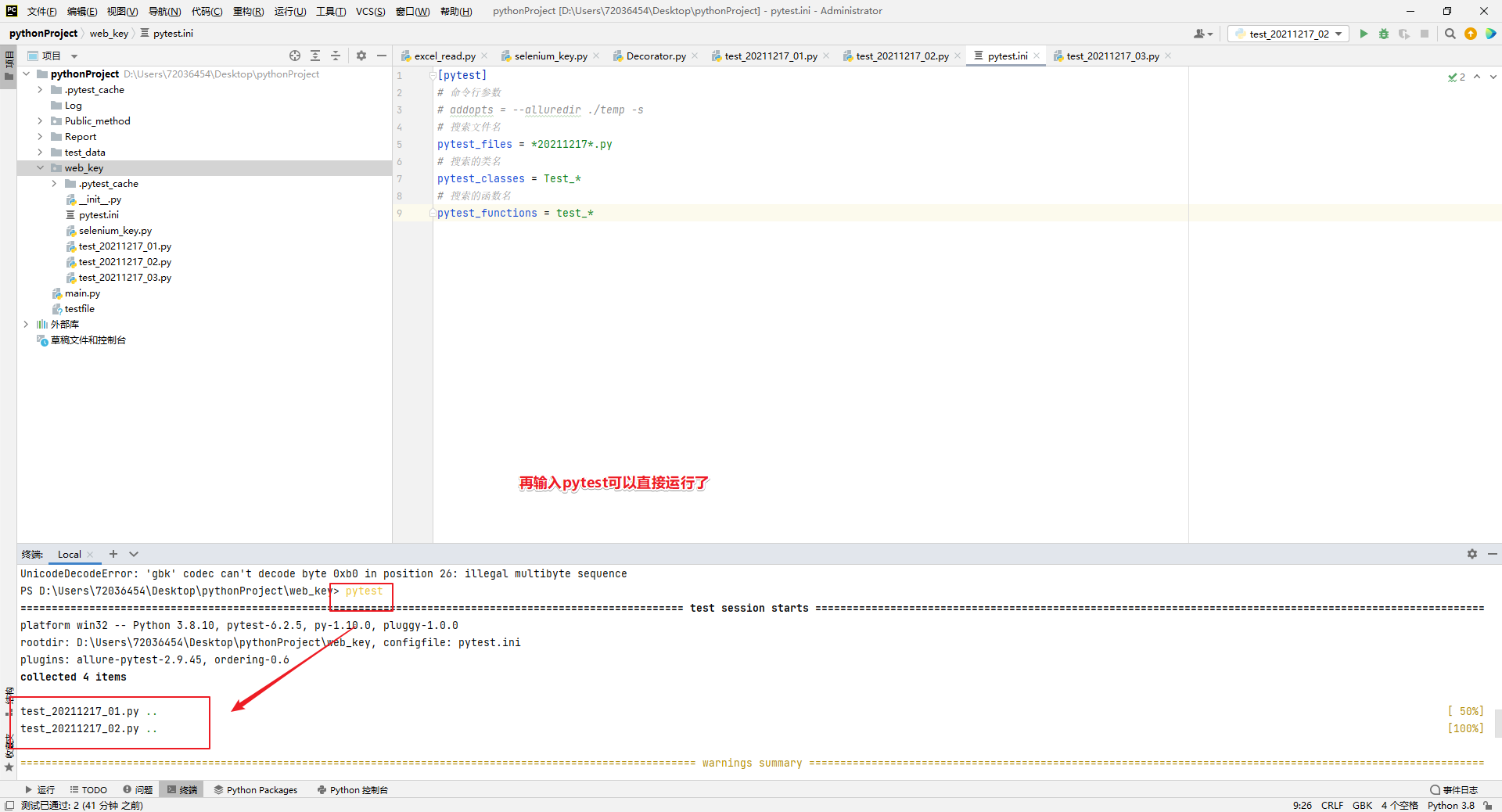
pythonUI自动化007::pytest的组成以及运行
pytest组成: 测试模块:以“test”开头或结尾的py文件 测试用例:在测试模块里或测试类里,名称符合test_xxx函数或者示例函数。 测试类:测试模块里面命名符合Test_xxx的类 函数级: import pytestclass Test…...

开放式耳机哪个品牌好用又实惠?五大口碑精品分享
如今开放式耳机市场日益火爆,不少知名品牌都在对产品进行升级迭代,那么如何在一众品牌型号中选择到自己最满意的那一款呢?开放式耳机哪个品牌好用又实惠?这就需要更专业的选购攻略,因此笔者专门整理出了专业机构的开放…...

代码随想录算法训练营day39||动态规划07:多重背包+打家劫舍
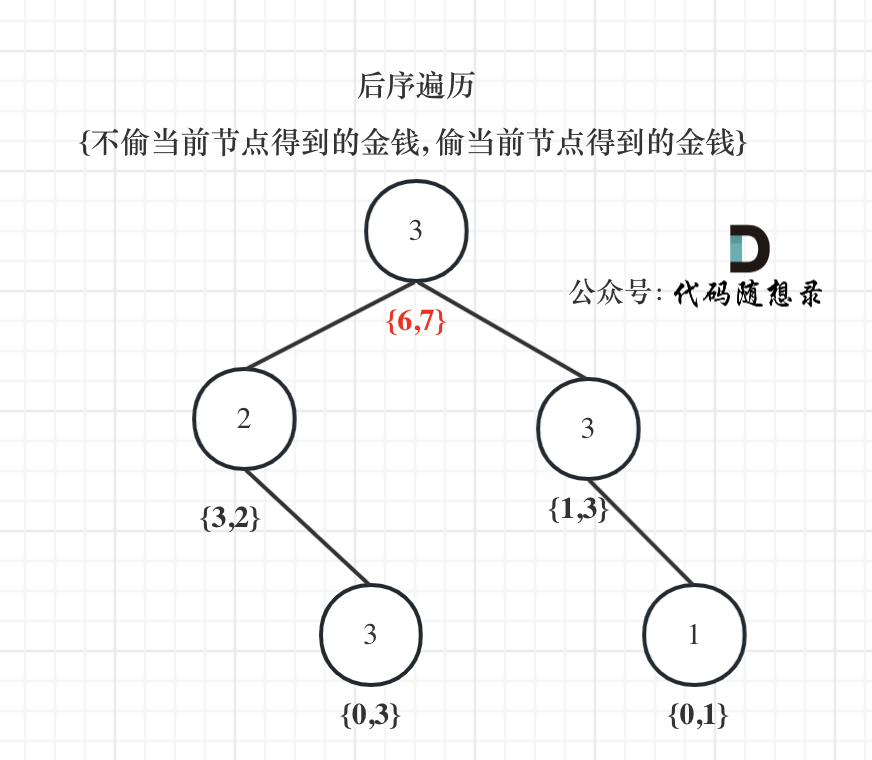
多重背包理论 描述: 有N种物品和一个容量为V 的背包。 第i种物品最多有Mi件可用,每件耗费的空间是Ci ,价值是Wi 。 求解将哪些物品装入背包可使这些物品的耗费的空间 总和不超过背包容量,且价值总和最大。 本质: …...

WebSocket革新:用PHP实现实时Web通信
标题:WebSocket革新:用PHP实现实时Web通信 在现代Web应用中,实时通信是一个不可或缺的功能。WebSocket作为一种在单个TCP连接上进行全双工通信的协议,它允许服务器主动向客户端推送数据,极大地简化了客户端和服务器之…...

Python教程(十三):常用内置模块详解
目录 专栏列表1. os 模块2. sys 模块3. re 模块4. json 模块5. datetime 模块6. math 模块7. random 模块8. collections 模块9. itertools 模块10. threading 模块11. 加密 模块 总结 专栏列表 Python教程(十):面向对象编程(OOP…...

Linux 下的进程状态
文章目录 一、运行状态运行队列运行状态和运行队列 二、睡眠状态S状态D状态D状态产生的原因 三、暂停状态T状态t 状态 四、僵尸状态为什么有僵尸状态孤儿进程 一、运行状态 R状态:进程已经准备好随时被调度了。 运行队列 每个 CPU 都会维护一个自己的运行队列&am…...

【设计模式】六大基本原则
文章目录 开闭原则里氏替换原则依赖倒置原则单一职责原则接口隔离原则迪米特原则总结 开闭原则 核心就一句话:对扩展开放,对修改关闭。 针对的目标可以是语言层面的类、接口、方法,也可以是系统层面的功能、模块。当需求有变化的时候&#…...

Selenium网页的滚动
网页滚动功能实现 网页的滚动 如果需要对网页进行滑动操作,可以借助浏览器对象调用execute_script()方法来执行js语句,从而实现网页中的滚动下滑操作。 使用js语法实现网页滚动: # 根据x轴和y轴的值来定向滚动对应数值的距离 window.scrol…...

图算法系列1: 图算法的分类有哪些?(上)
大约在公元9世纪上半叶,来自中亚古国花剌子模的波斯数学家花剌子米(al-Khwarizmi)先后出版了两本对数学界有深远影响的书籍《印度数字算术》与《代数学》,前者在12世纪被翻译为拉丁文传入欧洲,十进制也因此传入欧洲,最终所形成的…...

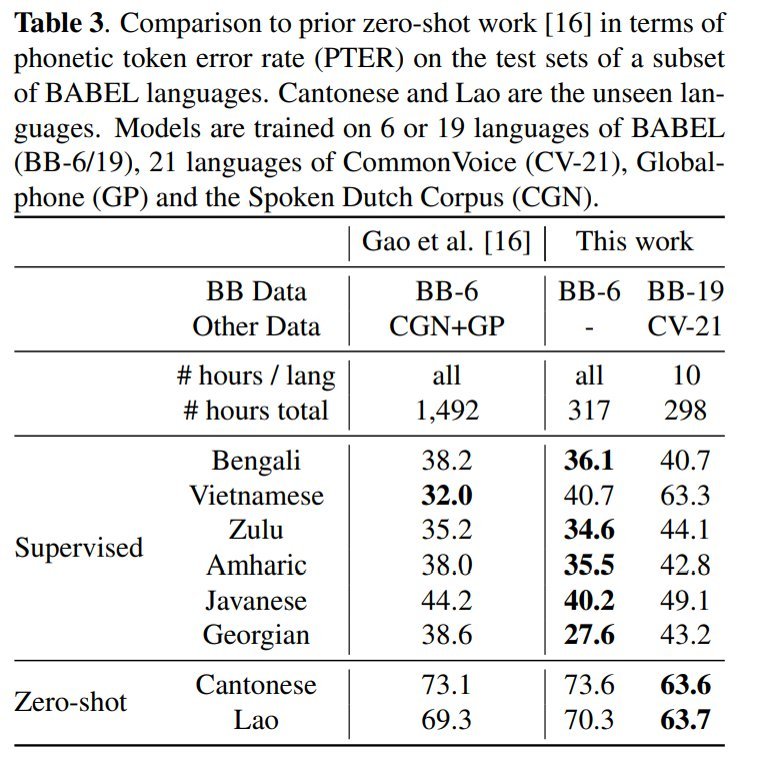
零样本学习——从多语言语料库数据中对未学习语言进行语音识别的创新技术
引言 在全球众多的语言中,只有极少数的语言在语音识别领域取得了显著的进展。这种不平衡现象的主要原因是,现有的语音识别模型往往依赖于大量的标注语音数据,而这些数据对于许多语言来说难以获得。 近年来,尽管语音识别技术取得…...

ViewStub的原理
**ViewStub是Android开发中的一个轻量级控件,主要用于懒加载布局以提高应用程序的性能和响应速度。**其原理和工作方式如下: 定义与特点 轻量级与不可见:ViewStub是一个不可见的、不占布局位置的轻量级View,它在初始化时不会实例…...

十一、Spring AOP
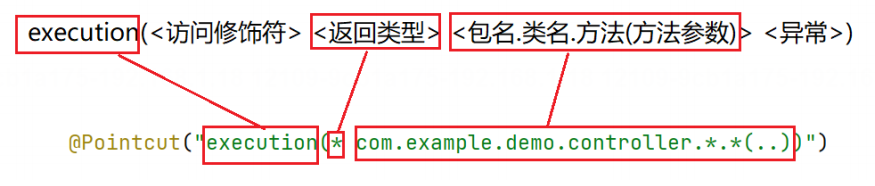
十一、Spring AOP 1. AOP概述2. Spring AOP快速⼊⻔2.1 引⼊AOP依赖2.2 编写AOP程序 3. Spring AOP 详解3.1 Spring AOP核⼼概念3.1.1 切点(Pointcut) Around 哪个包3.1.2 连接点(Join Point) 包下面的方法3.1.3 通知(Advice) 就是要执行的方法3.1.4 切⾯(Aspect) 3.2 通知类型…...

【网络】IP的路径选择——路由控制
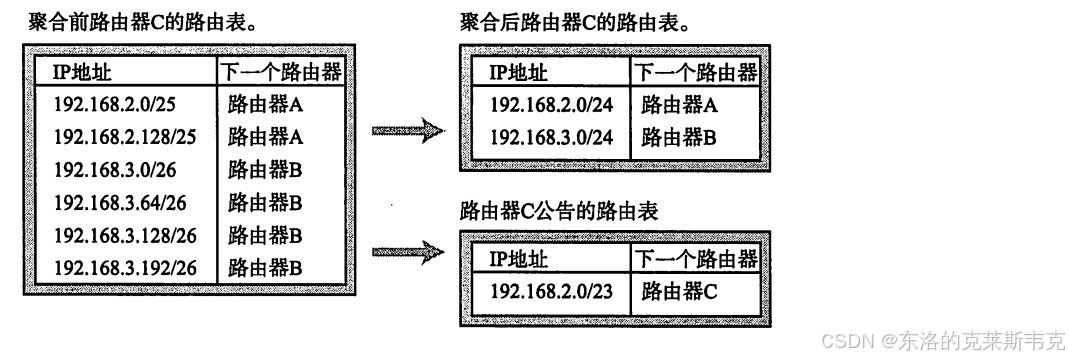
目录 路由控制表 默认路由 主机路由 本地环回地址 路由控制表的聚合 网络分层 个人主页:东洛的克莱斯韦克-CSDN博客 路由控制表 在数据通信中,IP地址作为网络层的标识,用于指定数据包的目标位置。然而,仅有IP地址并不足以确…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
