cocosUI多分辨率适配
需求:由于各个设备的分辨率和尺寸并不一样,所以需要一套适配系统去很好的针对不同的设备分辨率或尺寸进行适配,以给玩家一个很好的游戏体验。
目前的主流适配方案
目前,针对不同设备的适配,主流的方案通常包括以下几种:
-
响应式设计(Responsive Design):
-
响应式设计是一种流行的Web设计方法,通过使用CSS媒体查询等技术,使网站能够根据用户的设备(如手机、平板、桌面电脑)自动调整布局和样式。
-
这种方法可以使网站在不同设备上呈现出最佳的用户体验,但在游戏开发中的应用相对较少。
-
-
流式布局(Fluid Layout):
-
流式布局是一种设计方法,其中元素的宽度是相对于父容器的百分比,而不是固定像素值。这样可以使布局在不同屏幕尺寸下自动调整。
-
在游戏开发中,可以通过使用相对单位(如百分比)和布局技巧来实现流式布局,以适应不同设备的屏幕尺寸。
-
-
断点布局(Breakpoint Layout):
-
断点布局是一种设计方法,通过在特定屏幕宽度处设置断点(breakpoint),在不同屏幕尺寸下应用不同的布局和样式。
-
在游戏开发中,可以根据设备的屏幕宽度设置断点,针对不同尺寸的设备应用不同的布局和适配方案。
-
-
自适应设计(Adaptive Design):
-
自适应设计是一种根据设备特性和屏幕尺寸调整布局和功能的设计方法。可以根据设备的特征(如分辨率、屏幕尺寸等)提供不同的用户体验。
-
在游戏开发中,可以根据设备的特性动态调整游戏界面的布局、分辨率和功能,以提供最佳的用户体验。
-
Cocos Creator提供的适配方案
-
分辨率适配:
Cocos Creator支持多种分辨率适配策略,其通过以下几个部分完成多分辨率适配解决方案:
-
Canvas(画布) 组件随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放。
-
Widget(对齐挂件) 放置在渲染元素上,能够根据需要将元素对齐父节点的不同参考位置。
-
Label(文字) 组件内置了提供各种动态文字排版模式的功能,当文字的约束框由于 Widget 对齐要求发生变化时,文字会根据需要呈现完美的排版效果。
-
Sliced Sprite(九宫格精灵图) 则提供了可任意指定尺寸的图像,同样可以满足各式各样的对齐要求,在任何屏幕分辨率上都显示高精度的图像。
详细介绍可阅读该部分的官方文档:多分辨率适配方案 | Cocos Creator
-
-
多分辨率资源管理:
-
可以使用Cocos Creator的资源管理系统,为不同分辨率的设备提供对应的资源,确保游戏在不同设备上显示效果良好。
-
可以通过预加载资源或动态加载资源的方式,根据设备分辨率来加载适合的资源。
-
-
代码适配:
-
可以通过编写灵活的代码逻辑,根据设备的特性动态调整游戏界面的布局和功能。
-
可以使用条件判断、设备信息查询等方式,在运行时根据设备的不同特性进行适配处理。
Cocos creator在cc.sys中提供了丰富的关于获取用户设备信息的一系列API,包括获取手机型号、屏幕分辨率、是否是IPad、本地存储等;
具体可查看该官方文档:Cocos Creator 2.4 API - sys
-
自定义的适配方案
目前在游戏开发中所使用的主要适配方案是自适应设计。
主要是通过大量使用Canvas、Widget和Label组件来完成分辨率的适配,同时利用脚本获取用户屏幕分辨率或设备型号来完成需要动态加载的界面的适配。因为如果只是使用Cocos Creator的组件,是完全无法解决问题的,这时由于Canvas的局限性所致的,具体不详细说明了,所以需要使用到自定义的适配方案。以设计尺寸为1334x750为例。
由于我们的游戏设计尺寸就是1334x750,也就是宽高比1.778(16:9),所以只要屏幕尺寸为16:9的手机,都是可以完美的适配,即所有UI的位置和设计时的位置相比不会产生任何变动,虽然目前很多的手机都是16:9,但是19:9的手机也有很多,目前对于宽高比大于16:9的做法有两种·,1是采用一张比较宽的背景图(w:1624),2是在某些类中单独做了判断,针对屏幕尺寸大于1334的设备进行了设置尺寸处理,但是通用的还是采用第一种做法。主要的问题就是在宽高比小于16:9的机型上适配上有很大的问题,虽然目前这种机型占比非常小,但是依旧是存在的。原因是由于子物体的相对位置虽然随着根节点的位置变动(尺寸改变所导致)而变动,但是子物体的尺寸并没有产生任何改变,这就导致UI看起来会挤在一起。
下面讲述搭建一个自适应界面的详细流程:
-
搭建游戏主界面(需要勾选Canvas的Fit Height)
-
为一些层级添加widget
-
添加适配方法以适配不同尺寸的手机
protected fitScreen(): void { this.node.setContentSize(cc.winSize);//设置根节点尺寸为屏幕尺寸 const designSize = 1334/750;//设计尺寸 const realSize = cc.winSize.width/cc.winSize.height;//实际尺寸 if (this.nodeAlert && realSize<designSize) { this.nodeAlert.setScale(realSize/designSize); //设置子节点的缩放}
}层级构建如下;

node对应根节点(CommonAlert),nodeAlert对应子节点(Alert),内容则放在子节点下。
首先是设置界面的尺寸等于屏幕尺寸,然后是计算设计尺寸和实际尺寸,如果实际尺寸比值比设计尺寸小,就需要缩放界面,而这个缩放的值,我是以设计尺寸为基准,求出的缩放值,即realSize/designSize = scale / 1(scale为所求缩放值)。
相关文章:

cocosUI多分辨率适配
需求:由于各个设备的分辨率和尺寸并不一样,所以需要一套适配系统去很好的针对不同的设备分辨率或尺寸进行适配,以给玩家一个很好的游戏体验。 目前的主流适配方案 目前,针对不同设备的适配,主流的方案通常包括以下几种…...

无法加载到主类
说明:记录一次项目启动错误,如下: 错误信息:错误: 找不到或无法加载主类 com.hezy.App 原因: java.lang.ClassNotFoundException: com.hezy.App 解决:首先,在项目中勾选这个,显示target文件夹 …...

深入理解Kafka核心设计与实践原理_03
深入理解Kafka核心设计与实践原理_03 03_消费者3.1消费者与消费者组3.2客户端开发3.2.1 必要的参数配置3.2.2 订阅主题与分区 草稿 03_消费者 与生产者对应的是消费者,应用程序可以通过KafkaConsumer来订阅主题,并从订阅的主题中拉取消息。不过在使用Ka…...

MySQL- 覆盖索引
覆盖索引(Covering Index)是 MySQL 中的一种优化技术,它能够显著提高查询性能。在使用覆盖索引的情况下,查询操作只需要访问索引即可获取所需的数据,而不必再访问表的实际数据行(即不需要回表)。…...

JSON与EXL文件互转
功能:实现json到excel文件的相互转换(支持json多选版) 目的:编码与语言对应,方便大家使用 页面设计: 介绍: 1.选择文件栏目选择想要转换的文件 2.生成路径是转换后文件所在目录 3.小方框勾选与不勾选分别代表exl到…...

后台管理权限自定义按钮指令v-hasPermi
第一步:在src下面建立一个自定义指令文件,放自定义指令方法 permission.js文件: /*** v-hasPermi 操作权限处理*/import store from "/store";export default {inserted(el, binding) {const { value } binding;//从仓库里面获取到后台给的数组const permission s…...

【Python绘制散点图并添加趋势线和公式以及相关系数和RMSE】
在Python中,绘制散点图并添加趋势线(通常是线性回归线)、公式、以及相关系数(Pearson Correlation Coefficient)和均方根误差(RMSE)可以通过结合matplotlib用于绘图,numpy用于数学运…...

linux bridge VLAN
TP-Link 支持 Linux 桥接(bridge)和 VLAN 功能的产品主要包括其高端的交换机和一些企业级路由器: TP-Link JetStream 系列交换机: TL-SG3424: 24端口千兆交换机,支持 VLAN 和桥接。TL-SG3210: 24端口千兆管理型交换机&…...

Java进阶篇之深入理解多态的概念与应用
引言 在Java面向对象编程(OOP)中,多态(Polymorphism)是一个关键概念,它允许相同类型的对象在不同的场景中表现出不同的行为。多态不仅增强了代码的灵活性和可扩展性,还极大地提高了代码的可维护…...

Linux下的进程调度队列
我们在进程那一篇讲到了操作系统时间片轮换调度的概念 那么Linux下具体是怎么调度的?...

统计回归与Matlab软件实现上(一元多元线性回归模型)
引言 关于数学建模的基本方法 机理驱动 由于客观事物内部规律的复杂及人们认识程度的限制,无法得到内在因果关系,建立合乎机理规律的数学模型数据驱动 直接从数据出发,找到隐含在数据背后的最佳模型,是数学模型建立的另一大思路…...

【项目】基于Vue3.2+ElementUI Plus+Vite 通用后台管理系统
构建项目 环境配置 全局安装vue脚手架 npm install -g vue/cli-init打开脚手架图形化界面 vue ui创建项目 在图形化界面创建项目根据要求填写项目相关信息选择手动配置勾选配置项目选择配置项目然后我们就搭建完成啦🥳,构建可能需要一点时间࿰…...

随机生成 UUID
1、随机生成 UUID主方法 /*** 随机生成 UUID* param {*} len 生成字符串的长度* param {*} radix 生成随机字符串的长度**/export function uuid_(len 30, radix 20) {var chars 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz.split()var uuid [],ir…...

报名表EXCEL图片批量下载源码-CyberWinApp-SAAS 本地化及未来之窗行业应用跨平台架构
每次报名表都会包含大量照片,一张一张下载很慢 可以通过未来之窗开源平台架构 开开excel批量下载 实现代码也很简单 function 未来之窗下载(){ let 未来之窗地址 document.getElementById("batchurl").value; let 保存路径 document.getElementById(…...

SpringBoot 整合 Elasticsearch 实现商品搜索
一、Spring Data Elasticsearch Spring Data Elasticsearch 简介 Spring Data Elasticsearch是Spring提供的一种以Spring Data风格来操作数据存储的方式,它可以避免编写大量的样板代码。 常用注解 常用注解说明如下: 注解名称 作用 参数说明 Docu…...

计算机毕业设计 助农产品采购平台 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

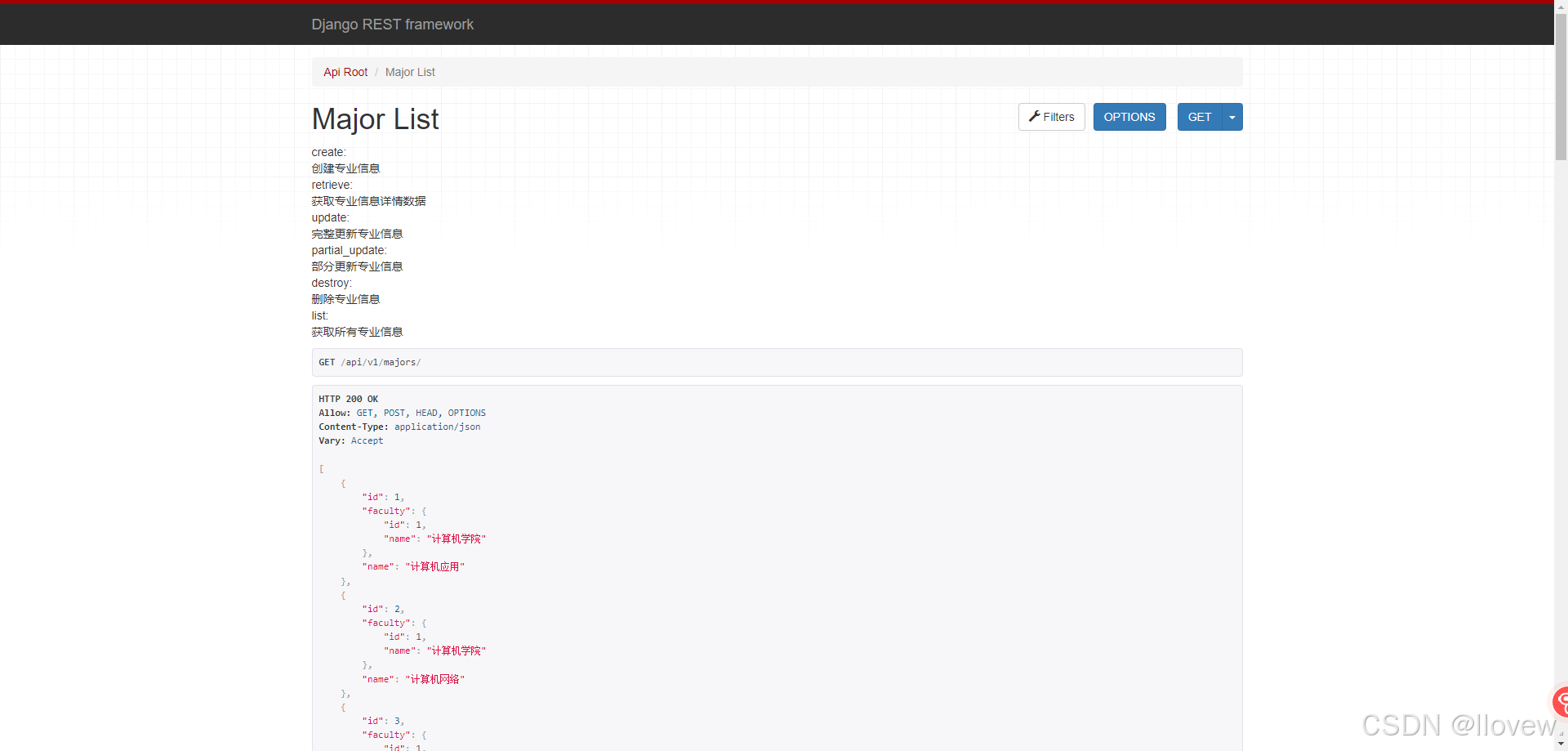
Django后台数据获取展示
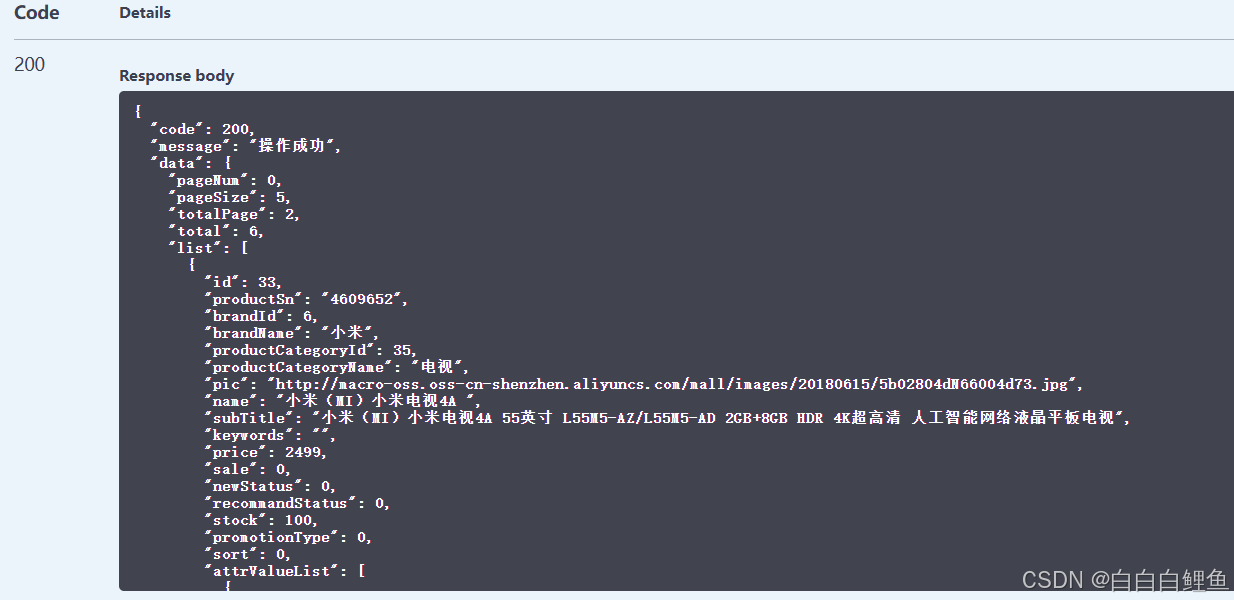
续接Django REST Framework,使用Vite构建Vue3的前端项目 1.跨域获取后台接口并展示 安装Axios npm install axios --save 前端查看后端所有定义的接口 // 访问后端定义的可视化Api接口文档 http://ip:8000/docs/ // 定义的学生类信息 http://ip:8000/api/v1…...

innodb 如何保证数据的一致性?
InnoDB是MySQL的默认存储引擎之一,它通过多种机制来保证数据的一致性。以下是InnoDB保证数据一致性的主要方式: 1. 事务支持 InnoDB实现了ACID(原子性、一致性、隔离性和持久性)事务模型,这是保证数据一致性的基础。…...

Oracle-OracleConnection
提示:OracleConnection 主要负责与Oracle数据库的交互,特别针对CDC功能,提供了获取和处理数据库更改日志的能力,同时包含数据库连接管理、查询执行和结果处理的通用功能,与DB2Connection作用相似 文章目录 前言一、核心…...

基于hadoop的网络流量分析系统的研究与应用
目录 摘要 1 Abstract 2 第1章 绪论 3 1.1 研究背景 3 1.2 研究目的和意义 4 1.2.1 研究目的 4 1.2.2 研究意义 6 1.3 国内外研究现状分析 7 1.3.1 国内研究现状 7 1.3.2 国外研究现状 9 1.4 研究内容 11 第2章 Hadoop技术及相关组件介绍 12 2.1 HDFS的工作原理及…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
