Unity将摄像机视角保存成Json文件方便读取使用
系列文章目录
unity工具
文章目录
- 系列文章目录
- 👉前言
- 👉一、设置环境
- 👉二、代码如下
- 👉三、使用方法
- 👉四、下次外部调用json里面的摄像机位置的时候如下代码方法
- 👉壁纸分享
- 👉总结
👉前言
有时候会用到给模型定位视角的(写死的那种,因为有时候人家就要那个视角,没有办法只能整个小工具来方便一下自己),所以写了一个动态保存视角的功能,方便使用,简单记录一下,不喜勿喷哦,
大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
有问题 欢迎点赞评论哦.
下面就让我们进入正文吧 !
提示:以下是本篇文章正文内容,下面案例可供参考
👉一、设置环境
1.创建Plugins文件夹
2.把LitJson.dll文件放到Plugins文件夹里
3.创建UI 一个InputField 输入框 一个按钮Button
4.代码的界面设置如下(下面也有介绍)

👉二、代码如下
1.生成的json文件在特殊文件StreamingAssets里面,具体设置到那个文件夹里面可以自己设置,看你自己心情哦,自己满意就行了哦.
2.代码也不复杂,一个读取json数据到字典的方法,一个保存json格式数据的,具体往下看代码吧
3.代码如下:
using LitJson;
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using System.Text.RegularExpressions;
using UnityEngine;
using UnityEngine.Networking;
using UnityEngine.UI;
/// <summary>
/// 保存数据为json
/// </summary>
public class CameraSaveLoad : MonoSingleton<CameraSaveLoad>
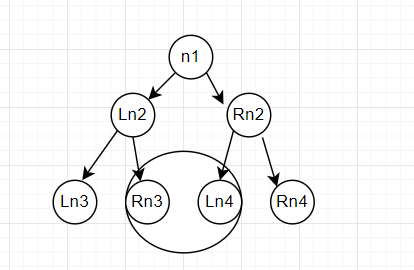
{public Transform cameraTransform; // 相机的Transform组件public string saveFileName = "camera_view.json"; // 保存文件的名称public InputField viewNameInput; // 用于输入视角名称的UI InputFieldpublic Button surebtn; //保存视角的按钮public Dictionary<string, CameraView> CamerViewDic = new Dictionary<string, CameraView>();/// <summary>/// 1F相机位置/// </summary>private void Awake(){StartCoroutine(LoadDeviceDic());}// Start is called before the first frame updatevoid Start(){ surebtn.onClick.AddListener(SaveCameraPosition);}public class CameraView{public string name;public string position;public string rotation; }/// <summary>/// 解析数据 字符串转v3/// </summary>/// <param name="sVector"></param>/// <returns></returns>public Vector3 StringToVector3(string sVector){// 移除字符串中的括号if (sVector.StartsWith("(") && sVector.EndsWith(")")){sVector = sVector.Substring(1, sVector.Length - 2);}// 拆分字符串为单独的值string[] sArray = sVector.Split(',');// 创建Vector3并返回return new Vector3(float.Parse(sArray[0]),float.Parse(sArray[1]),float.Parse(sArray[2]));}/// <summary>/// 将输入的视角名称和当前摄像机的视角保存到json里面/// </summary>public void SaveCameraPosition(){string viewName = viewNameInput.text;if (!string.IsNullOrEmpty(viewName)){CameraView cameraView = new CameraView{name = viewName,position = cameraTransform.position.ToString(),rotation = cameraTransform.rotation.eulerAngles.ToString()};AddCameratrToDic(viewName, cameraView);}}/// 将数据保存为jsonpublic void AddCameratrToDic(string viewname, CameraView viewdate){ if (!CamerViewDic.ContainsKey(viewname)){CamerViewDic.Add(viewname, viewdate);SaveCamerViewDicTojson(CamerViewDic);}else{CamerViewDic[viewname] = viewdate;SaveCamerViewDicTojson(CamerViewDic);}}public void Delel(){// string filePath = Path.Combine(Application.streamingAssetsPath, "example.txt");string filePath = Path.Combine(Application.persistentDataPath, "camera_view.json");// 检查文件是否存在if (File.Exists(filePath)){File.Delete(filePath);Debug.Log("文件已删除:" + filePath);}}public void SaveCamerViewDicTojson(Dictionary<string, CameraView> valuePairs){JsonData jsonData = JsonMapper.ToJson(valuePairs);Regex reg = new Regex(@"(?i)\\[uU]([0-9a-f]{4})");var ss = reg.Replace(jsonData.ToString(), delegate (Match m) { return ((char)Convert.ToInt32(m.Groups[1].Value, 16)).ToString(); });string filePath = Path.Combine(Application.streamingAssetsPath, "camera_view.json");File.WriteAllText(filePath, ss);Debug.Log("Dictionary data saved to: " + filePath);}/// <summary>/// 加载保存的相机视角数据到字典/// </summary>/// <returns></returns>public IEnumerator LoadDeviceDic(){string filePath = Path.Combine(Application.streamingAssetsPath, "camera_view.json");var uri = new System.Uri(Path.Combine(Application.streamingAssetsPath, "camera_view.json"));UnityWebRequest request = UnityWebRequest.Get(uri);yield return request.SendWebRequest();if (request.isNetworkError){Debug.Log(request.error);}else{string jsonStr = request.downloadHandler.text;CamerViewDic = JsonMapper.ToObject<Dictionary<string, CameraView>>(jsonStr);} }}👉三、使用方法
1.具体使用,可以运行的时候输入,点击保存,
2.也可以在编辑器里设置摄像机位置,手动输入到json里面,都可以,
3.下次调用的时候直接传你设置的摄像机位置名称即可
第四种
在脚本里加上一个输入框组件(InputField)一个按钮组件(Button)


脚本设置如下图

设置完成就可以运行场景,摄像机移动到合适的位置,起个名字输入到输入框里,点击按钮保存即可
👉四、下次外部调用json里面的摄像机位置的时候如下代码方法
/// <summary>/// 获取存在字典里面的摄像机位置/// </summary>/// <param name="name">存的位置名称</param>public void SeetCamerView(string name){if (CameraSaveLoad.Instance.CamerViewDic.TryGetValue(name, out CameraSaveLoad.CameraView cameraViewdate)){if (cameraViewdate != null){currentCamerTr = name;Vector3 po = CameraSaveLoad.Instance.StringToVector3(cameraViewdate.position);Vector3 ro = CameraSaveLoad.Instance.StringToVector3(cameraViewdate.rotation);//设置摄像机的位置和旋转GameManager.Instance.SettingCamera(po, ro);}}}
具体调用方法可以自己实现哦
欢迎点赞评论哦,感谢,私聊也是可以的
👉壁纸分享


👉总结
本次总结的就是保存摄像机位置方便使用的实现,有需要会继续添加新的
如能帮助到你,就帮忙点个关注吧,三连更好哦,谢谢
你的点赞就是对博主的支持,有问题记得留言评论哦!
不定时更新Unity开发技巧,觉得有用记得一键三连哦。么么哒
相关文章:

Unity将摄像机视角保存成Json文件方便读取使用
系列文章目录 unity工具 文章目录 系列文章目录👉前言👉一、设置环境👉二、代码如下👉三、使用方法 👉四、下次外部调用json里面的摄像机位置的时候如下代码方法👉壁纸分享👉总结 👉…...

git是什么/基本指令
git作用 去中心化, 分布式版本控制器 新增术语:仓库区, 工作区, 暂存区 具体见下板书 常用git命令 git clone 仓库网址 git status 查看仓库状态 git add newfile 临时添加到git仓库 git commit -m 正式添加git仓库 g…...

Linux 中的同步机制
代码基于:Kernel 6.6 临界资源:指哪些在同一时刻只允许被一个线程访问的软件或硬件资源。这种资源的特点是,如果有线程正在使用,其他进程必须等待直到该线程释放资源。 临界区:指在每个线程中访问临界资源的那段代码。…...

Day17 枚举、typedef、位运算、堆空间的学习
目录 枚举 typedef 位运算 堆上的空间 枚举 一个一个列举出来,是指将变量的值一一列举出来,变量的值只限于列举出来的值的范围内。 作用: 1、为了提高代码的可读性 2、提高代码的安全性 枚举类型 基本语法: enum 枚举名 { …...

Python爬虫与数据分析:中国大学排名的深度挖掘
前言 👉 小编已经为大家准备好了完整的代码和完整的Python学习资料,朋友们如果需要可以扫描下方CSDN官方认证二维码或者点击链接免费领取【保证100%免费】 一、选题背景 高考作为中国学生生涯中最为重要的事,在高考之后,选择一所…...

微软开源库 Detours 详细介绍与使用实例分享
目录 1、Detours概述 2、Detours功能特性 3、Detours工作原理 4、Detours应用场景 5、Detours兼容性 6、Detours具体使用方法 7、Detours使用实例 - 使用Detours拦截系统库中的UnhandledExceptionFilter接口,实现对程序异常的拦截 C软件异常排查从入门到精通…...

js中的getElementById的使用方法
在JavaScript中,document.getElementById()是一种用于通过元素的id属性获取DOM元素的方法。它的作用是返回与指定id匹配的HTML元素。 使用document.getElementById()可以通过元素的id属性直接获取该元素的引用,然后可以使用该引用对元素进行各种操作。例…...

设计模式 - 桥接模式
💝💝💝首先,欢迎各位来到我的博客!本文深入理解设计模式原理、应用技巧、强调实战操作,提供代码示例和解决方案,适合有一定编程基础并希望提升设计能力的开发者,帮助读者快速掌握并灵活运用设计模式。 💝💝💝如有需要请大家订阅我的专栏【设计模式】哟!我会定…...

LeetCode530 二叉搜索树的最小绝对差
前言 题目: 530. 二叉搜索树的最小绝对差 文档: 代码随想录——二叉搜索树的最小绝对差 编程语言: C 解题状态: 成功解决! 思路 注意题目中的二叉搜索树,这个条件暗示每个节点的左子节点肯定小于该节点&am…...

【STM32 FreeRTOS】信号量与互斥锁
二值信号量 二值信号量的本质是一个队列长度为1的队列,该队列就只有空和满两种情况,这就是二值。 二值信号量通常用于互斥访问或任务同步,与互斥信号量比较类似,但是二值信号量有可能会导致优先级翻转的问题,所以二值…...

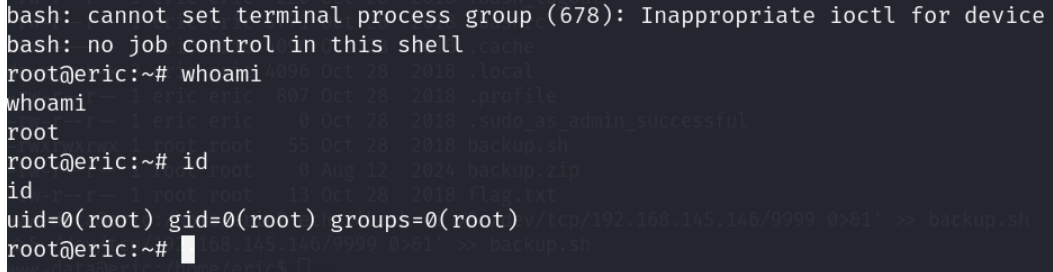
SP:eric 靶场复现【附代码】(权限提升)
靶机下载地址: https://www.vulnhub.com/entry/sp-eric,274/https://www.vulnhub.com/entry/sp-eric,274/ 1. 主机发现端口扫描目录扫描敏感信息获取 1.1. 主机发现 nmap -sn 192.168.7.0/24|grep -B 2 08:00:27:75:19:80 1.2. 端口扫描 nmap 192.168.7.104 -p…...

SpringBoot项目启动直接结束--已解决
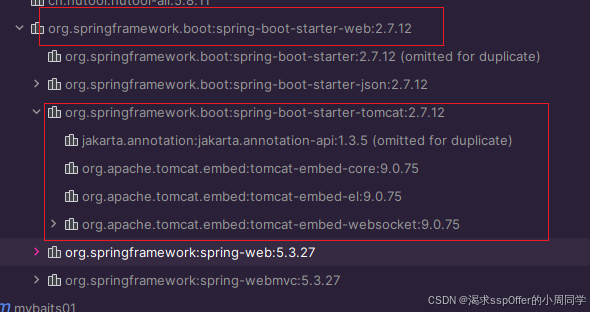
点击启动类,项目启动了,但是却直接停止了。遇到这个问题如何解决呢? 想要项目一直启动是要部署在tomcat服务器上面了,说明现在项目没有运行在tomcat服务器上面。 解决方案: 添加springweb的starter依赖。 <dependency><…...

【笔记】从零开始做一个精灵龙女-画贴图阶段(下)
补充四点,第一,前期画体积用一号或十三号笔刷,压力60,硬度80,体积大一点 2号笔刷比较适合画过渡和软一点的东东 第二, 游戏里面角色原画海报都是发光很亮很透。但是在bp不能画那么亮,因为你进…...

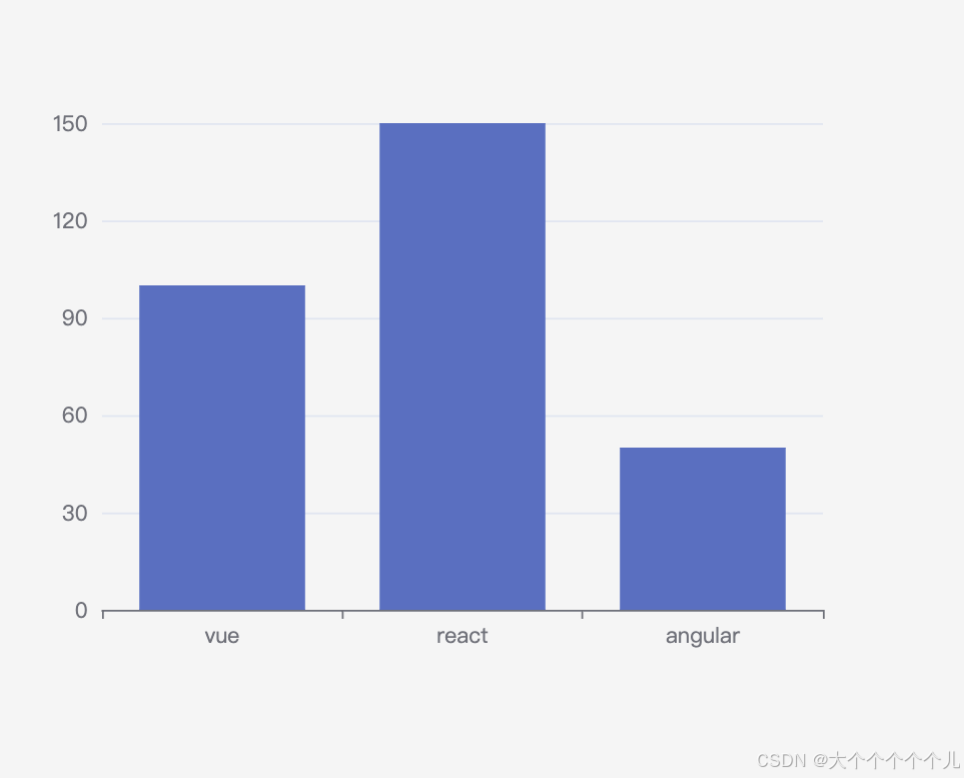
React 学习——react项目中加入echarts图
实现的代码如下: import * as echarts from echarts import { useEffect, useRef } from react; const Home ()>{const chartRef useRef(null);useEffect(()>{// const chartDom document.getElementById(main);//使用id获取节点const chartDom chartRef…...

链表算法题一
旋转链表 旋转链表 首先考虑特殊情况 若给定链表为空表或者单个节点,则直接返回head,不需要旋转操作.题目给定条件范围: 0 < k < 2 ∗ 1 0 9 0 < k < 2 * 10^9 0<k<2∗109,但是受给定链表长度的限制,比如示例2中,k4与k1的效果等价. 那么可以得出kk%l…...

Unity(2022.3.38LTS) - 基础概念
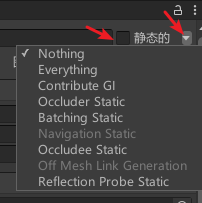
目录 一. 场景 二. 游戏对象 三. 组件 四. 标签 五. 静态游戏对象 六. 保存 一. 场景 Unity 场景是游戏或应用开发中的一个重要概念。 Unity 场景的组成元素: 它通常包含了各种游戏对象,比如 3D 模型、灯光、摄像机、脚本组件、音频源等等。 作用…...

无人机之飞手必看篇
一、熟悉无人机设备 了解你的无人机:熟悉无人机的各个部分,包括遥控器、电池、螺旋桨和摄像头等。 预飞行检查:在每次飞行前进行预检查,确保所有部件正常工作,螺旋桨牢固,电池充满电。 二、选择适当的飞…...

数据结构(11)——二叉搜索树
欢迎来到博主的专栏:数据结构 博主ID:代码小豪 文章目录 二叉搜索树二叉搜索树的声明与定义二叉搜索树的查找二叉搜索树的插入二叉搜索树的中序遍历二叉搜索树的删除 二叉搜索树 二叉搜索树也称二叉排序树,是具备以下特征的二叉树 (1&#x…...

如何使用和配置 AWS CLI 环境变量?
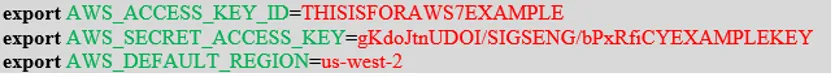
欢迎来到雲闪世界。环境变量在配置和保护应用程序方面起着至关重要的作用,在使用 AWS CLI(命令行界面)时,它们的使用尤其重要。在这篇博客文章中,我们将深入探讨环境变量的世界,探索它们的用途、它们在 AWS…...

七、流程控制
if语句 在go语言中if语句的写法是比较简单的,也是很常见的 func main() {a : trueif a {fmt.Println("a is true")} }if else 语句 func main() {a : trueif !a {fmt.Println("a is true")} else {fmt.Println("a is false")} }el…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
