Unity大场景切换进行异步加载时,如何设计加载进度条,并配置滑动条按照的曲线给定的速率滑动

一、异步加载场景的过程
1、异步加载场景用到的API
LoadSceneAsync
2、异步加载的参数说明
- (1)默认参数:SceneManagement.LoadSceneAsync(“SceneName”);
AsyncOperation task = SceneManager.LoadSceneAsync("SceneName");
- (2)异步加载时的两种加载模式-Single和Additive

关于【活动场景】和【非活动场景】有些什么差异,本文不做讨论。
//定义加载任务
AsyncOperation loadTask = SceneManager.LoadSceneAsync("场景2", LoadSceneMode.Additive);
//AsyncOperation loadTask = SceneManager.LoadSceneAsync("场景2", LoadSceneMode.Single);await loadTask; //实际加载过程
- (3)Single异步加载的流程
AsyncOperation asyncLoad = SceneManager.LoadSceneAsync("SceneName", LoadSceneMode.Single);
加载的步骤解释:
| 步骤 | 进度值 | 事项描述 |
|---|---|---|
| 第一步 | 0% ~ 90% | 把资源加入到内存中 |
| 第二步 | 初始化新加入的场景,激活新加入的场景,设置为【活动场景】 | |
| 第三步 | 新场景激活后,原来的场景会被卸载和清理 | |
| 第四步 | asyncLoad.isDone设置为true | 当 isDone 属性为 true 时,表示场景切换已完成,新场景已经完全加载并激活,旧场景已经被卸载。 |
加载过程:
- 1、进度值:0%~90% 加载新场景,当到进度值达到90%时,代表场景资源已经加入到内存中,后面10%的时间留给新旧场景的显示切换、新场景初始化、旧场景资源回收。
- 2、场景要如何切换,【自动显示】还是【代码手动控制】它显示
下面是加载完毕自动显示:
AsyncOperation task = SceneManager.LoadSceneAsync("SceneName");
await loadTask;
下面是手工控制场景的显示
//定义加载任务
AsyncOperation loadTask = SceneManager.LoadSceneAsync("SceneName");
loadTask.allowSceneActivation = false; //加载完毕场景不立即显示await loadTask; //实际加载过程//此处,用户要进行其他操作,比如点击一个按钮,把数据上传到服务器
//...loadTask.allowSceneActivation = true; //设置成true后,系统开始后续的10%的工作,会把新场景显示,把老场景卸载
二、大场景切换面临的问题
1、理想情况下的加载
- (1)、先定义一个Progress的对象(进度报告器),相当于一个事件,当进度值有变化的时候,就会回调该方法。
- (2)、异步加载资源,并把Progress对象绑定到加载过程。
// 定义进度报告器
var progress = new Progress<float>(value =>
{ //更新滑动条进度Debug.Log($"加载进度: {value * 100}%");
});//实际加载
await SceneManager.LoadSceneAsync("场景2", LoadSceneMode.Single).ToUniTask(progress: progress);
2、实际加载情况
-
(1)、存在的问题
要加载的是小场景时,进度报告非常丝滑,一点也不卡顿。
但是,让要加载的是大场景的时候,update主线程卡死,进度不会走,一直在0%,等几秒钟之后,加载完毕时,进度突然跳成100%,这就太刺激了。
测试环境说明:Unity2021.3.40 -
(2)、改进方法
把进度条改成加载前、加载中和加载后,真正的加载放在【加载中】。
三、进度条的设计
(1)如何划分进度条
我们把进度条分成三个部分,如下图的阶段一、二、三。
我们把加载的真正过程放在阶段一和阶段二之间,加载时,进度条暂停不动。
为了看起来丝滑一些,我们把进度条设置曲线动画

(2)加载效果

四、如何给进度条配上曲线动画
如何给滑动条设置曲线动画,如下图所示,在1秒内,让滑块从0%跑到33%,跑的时- 候不匀速,而是先快后慢。
(1)曲线运动速度的设置
public class JumpScene : MonoBehaviour
{/// <summary>/// 【第一段进度条动画】的动画曲线/// </summary>[Header("【第一段进度条动画】的动画曲线")]public AnimationCurve startAnim;//......
}
在面板上设置曲线速率

(2)曲线速率与运动的实现:按照给定的曲线速度运动,而不是匀速运动
public async UniTask test4()
{var progress = 0.0f; //当前累计耗时var duration = 3f; //给定的动画时间,3秒var progressCurve = 0f; //曲线进度,按照曲线速度运动,而不是匀速运动while (true){progress += Time.deltaTime;progressCurve = startAnim.Evaluate(progress / duration) / duration; Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield();}
}
五、主要代码
(1)过程说明
大场景加载的时候,异步加载的进度值会卡死,因为update主线程卡死了
(无论是协程还是用异步,都没有改观,都是卡死状态)。
出现该情况的时候,进度会卡住,直到加载完毕,进度值突然从【0%】调到【90%】,
90%代表资源加载完毕,余下10%的时间是用来进行场景显示和资源回收处理的。
1、前面三分之一:初始化…
2、…实际加载…
3、中间三分之一:假装在加载…
4、后面三分之一:加载后资源处理…实际加载的时候,资源调入完毕时进度
(2)代码清单
/// <summary>
/// 场景跳转:异步加载一个场景,显示进度条,进度条滑动动画
///
/// **************************************************************************
/// 大场景加载的时候,异步加载的进度值会卡死,因为update主线程卡死了
/// (无论是协程还是用异步,都没有改观,都是卡死状态)。
/// 出现该情况的时候,进度会卡住,直到加载完毕,进度值突然从【0%】调到【90%】,
/// 90%代表资源加载完毕,余下10%的时间是用来进行场景显示和资源回收处理的。
/// 1、前面三分之一:初始化.........
/// 2、..............实际加载.......
/// 3、中间三分之一:假装在加载.....
/// 4、后面三分之一:加载后资源处理...实际加载的时候,资源调入完毕时进度
///
/// **************************************************************************
///
/// </summary>
/// <param name="onValueChangedAction">加载进度变化时的回调方法</param>
/// <param name="sceneName">要加载的场景名字</param>
/// <param name="totalSliderTime">加载进度动画时间</param>
/// <param name="startAnim">开始加载的动画曲线</param>
/// <param name="midAnim">中间加载的动画曲线</param>
/// <param name="endAnim">加载后处理的动画曲线</param>
/// <returns></returns>
public static async UniTask LoadSceneAsyncWithSliderCurve(Action<float,string> onValueChangedAction,string sceneName,float totalSliderTime,AnimationCurve startAnim,AnimationCurve midAnim,AnimationCurve endAnim,CancellationToken ctk)
{ float progress = 0; //每次循环的累计耗时float duration = 0; //本次循环给定的用时float progressCurve = 0; //曲线百分比进度 //第一段:Debug.Log("执行第一段");progress = 0.0f;duration = totalSliderTime / 3f;while (true){ progress += Time.deltaTime;progressCurve = startAnim.Evaluate(progress / duration)/3f;onValueChangedAction?.Invoke(progressCurve,"开始加载..."); Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield(ctk);}//第二段://Debug.Log("执行第二段");//实际加载onValueChangedAction?.Invoke(progressCurve, "卖力加载...");await SceneManager.LoadSceneAsync(sceneName);//完毕后补加动画progress = 0.0f;duration = totalSliderTime / 3f;while (true){progress += Time.deltaTime;progressCurve = 1f/3f + midAnim.Evaluate(progress / duration) / 3f;onValueChangedAction?.Invoke(progressCurve, "卖力加载..."); Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield(ctk);}//第三段//Debug.Log("执行第三段"); progress = 0.0f;duration = totalSliderTime / 3f;while (true){progress += Time.deltaTime;progressCurve = 2f/3f + endAnim.Evaluate(progress / duration) / 3f;onValueChangedAction?.Invoke(progressCurve, "继续加载..."); //Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield(ctk);}onValueChangedAction?.Invoke(progressCurve, "加载完毕...");
}
六、测试
(1) 脚本挂载:

(2)测试的关键代码
点击按钮,显示进度条,加载中进度变化,加载完毕进度条隐藏
//按钮逻辑——加载场景myButton.onClick.AddListener(async() => {//显示进度UImySlider.gameObject.SetActive(true);myText.gameObject.SetActive(true);await UniTask.DelayFrame(1, cancellationToken: this.GetCancellationTokenOnDestroy());//加载的过程await LoadSceneAsyncWithSliderCurve(actionOnValueChanged,sceneName, totalSliderTime,startAnim,midAnim,endAnim,this.GetCancellationTokenOnDestroy());//加载完毕隐藏进度的UI...await UniTask.Delay(500, cancellationToken: this.GetCancellationTokenOnDestroy());mySlider.gameObject.SetActive(false);myText.gameObject.SetActive(false);});
七、Code source附录
本文测试环境Editor,Unity2021.3.40,Win11
using UnityEngine;
using Cysharp.Threading.Tasks;//github-> UniTask包
using UnityEngine.UI;
using UnityEngine.SceneManagement;
using TMPro;
using System;
using System.Threading;
using UnityEditor;/// <summary>
/// 场景跳转的进度条效果:
/// 1、异步加载场景
/// 2、进度条分成三段:初始阶段、加载阶段、回复场景阶段
/// 3、各段滑动条的动画用【动画曲线】控制
/// </summary>
public class JumpScene : MonoBehaviour
{/// <summary>/// 【第一段进度条动画】的动画曲线/// </summary>[Header("【第一段进度条动画】的动画曲线")]public AnimationCurve startAnim;/// <summary>/// 【第二段进度条动画】的动画曲线/// </summary>[Header("【第二段进度条动画】的动画曲线")]public AnimationCurve midAnim;/// <summary>/// 【第三段进度条动画】的动画曲线/// </summary>[Header("【第三段进度条动画】的动画曲线")]public AnimationCurve endAnim;/// <summary>/// 跳转按钮/// </summary>[Header("跳转按钮")]public Button myButton;/// <summary>/// 要跳转的场景名字/// </summary>[Header("要跳转的场景名字")]public string sceneName;/// <summary>/// 进度比值显示框/// </summary>[Header("进度比值显示框")]public TMP_Text myText;/// <summary>/// 进度条/// </summary>[Header("进度条")]public Slider mySlider;/// <summary>/// 进度条给定的动画时间/// </summary>[Header("进度条给定的动画时间:三个动画阶段平分时间")]public float totalSliderTime = 2f;// Start is called before the first frame updatevoid Start(){DontDestroyOnLoad(this);//加载进度变化的回调方法,进度值变化的时候调用// value:进度条的值,从0-1// tips:提示信息,加载中,努力加载中...加载完毕Action<float,string> actionOnValueChanged = (value,tips) => {mySlider.value = value; //进度条更新myText.text = $"{tips} : {(int)(value * 100)}%"; //匹配的提示信息//Debug.Log($"加载进度为:{(int)(value * 100)}%"); };//按钮逻辑——加载场景myButton.onClick.AddListener(async() => {//显示进度UImySlider.gameObject.SetActive(true);myText.gameObject.SetActive(true);await UniTask.DelayFrame(1, cancellationToken: this.GetCancellationTokenOnDestroy());//加载的过程await LoadSceneAsyncWithSliderCurve(actionOnValueChanged,sceneName, totalSliderTime,startAnim,midAnim,endAnim,this.GetCancellationTokenOnDestroy());//加载完毕隐藏进度的UI...await UniTask.Delay(500, cancellationToken: this.GetCancellationTokenOnDestroy());mySlider.gameObject.SetActive(false);myText.gameObject.SetActive(false);});}/// <summary>/// 场景跳转:异步加载一个场景,显示进度条,进度条滑动动画/// /// **************************************************************************/// 大场景加载的时候,异步加载的进度值会卡死,因为update主线程卡死了/// (无论是协程还是用异步,都没有改观,都是卡死状态)。/// 出现该情况的时候,进度会卡住,直到加载完毕,进度值突然从【0%】调到【90%】,/// 90%代表资源加载完毕,余下10%的时间是用来进行场景显示和资源回收处理的。/// 1、前面三分之一:初始化........./// 2、..............实际加载....... /// 3、中间三分之一:假装在加载...../// 4、后面三分之一:加载后资源处理...实际加载的时候,资源调入完毕时进度/// /// ************************************************************************** /// /// </summary>/// <param name="onValueChangedAction">加载进度变化时的回调方法</param>/// <param name="sceneName">要加载的场景名字</param>/// <param name="totalSliderTime">加载进度动画时间</param>/// <param name="startAnim">开始加载的动画曲线</param>/// <param name="midAnim">中间加载的动画曲线</param>/// <param name="endAnim">加载后处理的动画曲线</param>/// <returns></returns>public static async UniTask LoadSceneAsyncWithSliderCurve(Action<float,string> onValueChangedAction,string sceneName,float totalSliderTime,AnimationCurve startAnim,AnimationCurve midAnim,AnimationCurve endAnim,CancellationToken ctk){ float progress = 0; //每次循环的累计耗时float duration = 0; //本次循环给定的用时float progressCurve = 0; //曲线百分比进度 //第一段:Debug.Log("执行第一段");progress = 0.0f;duration = totalSliderTime / 3f;while (true){ progress += Time.deltaTime;progressCurve = startAnim.Evaluate(progress / duration)/3f;onValueChangedAction?.Invoke(progressCurve,"开始加载..."); Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield(ctk);}//第二段://Debug.Log("执行第二段");//实际加载onValueChangedAction?.Invoke(progressCurve, "卖力加载...");await SceneManager.LoadSceneAsync(sceneName);//完毕后补加动画progress = 0.0f;duration = totalSliderTime / 3f;while (true){progress += Time.deltaTime;progressCurve = 1f/3f + midAnim.Evaluate(progress / duration) / 3f;onValueChangedAction?.Invoke(progressCurve, "卖力加载..."); Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield(ctk);}//第三段//Debug.Log("执行第三段"); progress = 0.0f;duration = totalSliderTime / 3f;while (true){progress += Time.deltaTime;progressCurve = 2f/3f + endAnim.Evaluate(progress / duration) / 3f;onValueChangedAction?.Invoke(progressCurve, "继续加载..."); //Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield(ctk);}onValueChangedAction?.Invoke(progressCurve, "加载完毕...");}public async UniTask LoadTest1(){//定义加载任务AsyncOperation loadTask = SceneManager.LoadSceneAsync("SceneName");loadTask.allowSceneActivation = false; //加载完毕场景不立即显示await loadTask; //实际加载过程//此处,用户要进行其他操作,比如点击一个按钮,把数据上传到服务器//...loadTask.allowSceneActivation = true; //设置成true后,系统开始后续的10%的工作,会把新场景显示,把老场景卸载}public async UniTask LoadTest2(){//定义加载任务AsyncOperation loadTask = SceneManager.LoadSceneAsync("茶树叶片形态观察", LoadSceneMode.Additive);//SceneManager.SetActiveScene(SceneManager.GetSceneByName("新加入的场景名字"));//loadTask.allowSceneActivation = false; //加载完毕场景不立即显示,处于隐藏状态await loadTask; //实际加载过程//await UniTask.Delay(1000); //等待1秒 //loadTask.allowSceneActivation = true; //把新场景显示出来}[ContextMenu("Additive加载模式测试")]void test2(){LoadTest2().Forget();}void test(){var myScene = SceneManager.GetSceneByName("场景名字");SceneManager.SetActiveScene(myScene);}public async UniTask test3(){// 定义进度报告器var progress = new Progress<float>(value =>{ //更新滑动条进度Debug.Log($"加载进度: {value * 100}%");});//实际加载await SceneManager.LoadSceneAsync("场景2", LoadSceneMode.Single).ToUniTask(progress: progress); }public async UniTask test4(){var progress = 0.0f; //当前累计耗时var duration = 3f; //给定的动画时间,3秒var progressCurve = 0f; //曲线进度,按照曲线速度运动,而不是匀速运动while (true){progress += Time.deltaTime;progressCurve = startAnim.Evaluate(progress / duration) / duration; Debug.Log(progressCurve);if (progress > duration) break;await UniTask.Yield();}}
}
相关文章:

Unity大场景切换进行异步加载时,如何设计加载进度条,并配置滑动条按照的曲线给定的速率滑动
一、异步加载场景的过程 1、异步加载场景用到的API LoadSceneAsync 2、异步加载的参数说明 (1)默认参数:SceneManagement.LoadSceneAsync(“SceneName”); AsyncOperation task SceneManager.LoadSceneAsync("SceneName");&a…...
)
Selenium + Python 自动化测试16(Python基础复习)
我们的目标是:按照这一套资料学习下来,大家可以独立完成自动化测试的任务。 上一篇我们讨论了使用模块化测试的测试模型,从某一程度也反映出熟练掌握一门编程语言的重要性。 为了后续进一步深入学习。本篇文章主要做下Python基础知识的复习。…...

2024新型数字政府综合解决方案(六)
新型数字政府综合解决方案通过融合人工智能、大数据、区块链和云计算技术,构建了一个全方位智能化的政务平台,旨在提升政府服务的效率、透明度和公众参与度。该方案实现了跨部门的数据互联互通与实时更新,利用先进的数据分析和自动化处理技术…...

vscode的C/C++环境配置和调试技巧
目录 1.背景 2.下载编译器 3.配置环境变量 4.安装C/C插件 5.写C语言代码并且编译成功 5.1文件操作 5.2对于两个窗口的解释 5.3C语言编译环境配置 6.创建执行文件 7.编译运行过程 8.写其他的代码的解决方案一 9.写其他的代码的解决方案二 10.同时编译多个.c文件 10…...

Python制作《扫雷》游戏-附源码,轻松看懂,简单易学
今天介绍另一款经典小游戏,扫雷,这个应该是很多人windows电脑里玩的最多的游戏了,乐趣很多,而且还有一定的技术含量在里面,今天我们就来通过python实现这个小游戏。 创建扫雷文件 打开pycharm,创建一个名…...

8路VBO转HDMI2.0支持4K60频率ITE6265芯片方案心得分享
在此之前,有人找到我这边询问能不能将智能电视主板改成机顶盒,将VBO信号转换输出位HDMI进行投屏,具体应用奇奇怪怪!但是奈何是甲方大佬。认命照做。从网上也有搜索了解过这类芯片,发现资料很少,所以有了这篇…...

【问题解决3】【已解决】Cannot determine path to‘tools.jar‘libraryfor17
前几天在IDEA运行JAVA项目时,出现这个报错。 这是因为是这个笔记本上安装的IDEA版本是“IntelliJ IDEA 2020.3.1”,与JDK17版本不兼容,这种情况下要想使得IDEA版本与JDK版本兼容,就需要升级IDEA版本或者使用JDK较低版本ÿ…...

基于Spring Boot的高效宠物购物平台
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

【Vue3】路由基础
【Vue3】路由基础 背景简介开发环境开发步骤及源码总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本…...

掌握网络数据的钥匙:Python Requests-HTML库深度解析
文章目录 掌握网络数据的钥匙:Python Requests-HTML库深度解析背景:为何选择Requests-HTML?什么是Requests-HTML?如何安装Requests-HTML?5个简单库函数的使用方法3个场景下库的使用示例常见Bug及解决方案总结 掌握网络…...

网络安全: 模型的脆弱性,鲁棒性和隐私性
在网络安全领域,通常描述模型安全性时,会提到以下三个特性: 脆弱性(Vulnerability):指模型在某些情况下容易受到攻击或被利用的弱点。例如,模型可能对对抗性攻击或梯度泄露攻击敏感。 鲁棒性&a…...

【go语言】go-webview2用法(持续更新)
文章目录 背景核心接口和方法扩展接口遗憾的是 背景 目前为止,已经有很多优秀的electron应用。但其特点也很明显:使用htmlcssjs构建的布局很精致,但是体积不容小觑(最新版electron-egg打包出来的程序已经300MB)。 vs…...

KNN 图像识别
KNN(K-Nearest Neighbors,K最近邻)算法是一种简单而有效的分类算法,也可以用于图像识别。它的基本思想是通过计算样本之间的距离,将待分类的样本归为其在训练集中最相近的K个样本所属的类别中最常见的类别 1. 准备工作…...
(209))
基于STM32和云平台的花卉养护系统设计(微信小程序)(209)
文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】设计实现的功能【3】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3 项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要【5】选题背景【6】国内外技术发展现状1.4 开发工具的…...

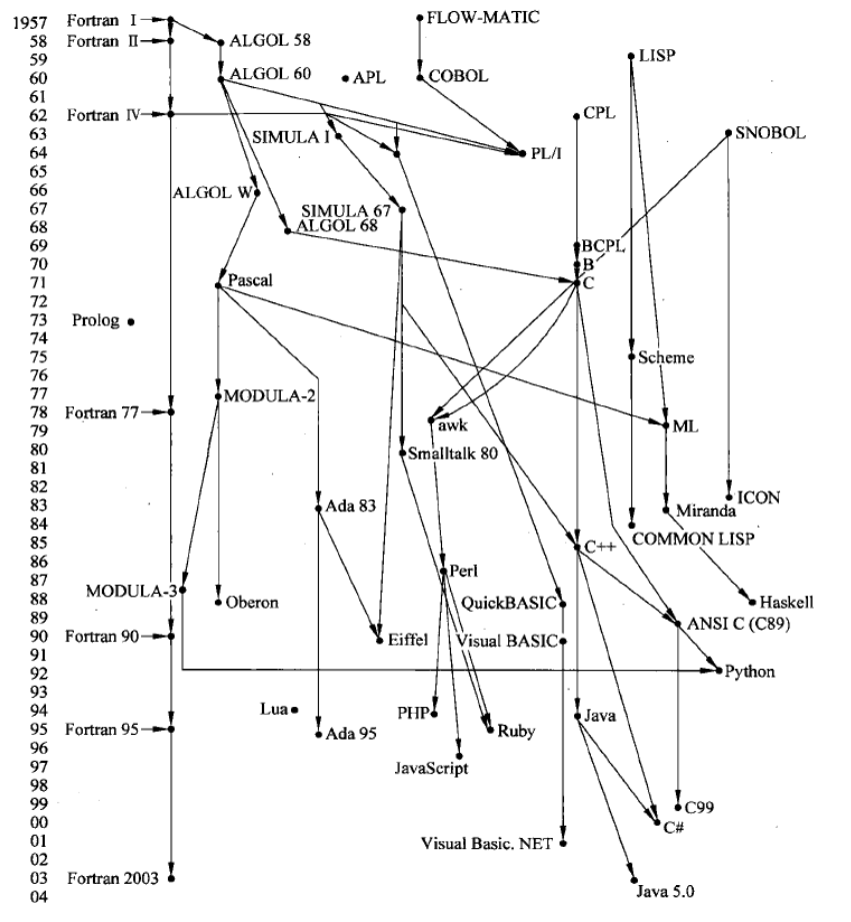
编程语言进化史
编程语言多到你想象不到。 图片来自: 程序设计语言概念 发展历史 自从1946年冯诺依曼原理被提出,计算机数据和指令是通过二进制形式以及后来的汇编语言(二进制助记符),但依然没有改变容易出错的本质。1951年Rutishauser提出的用编译程序实现高级语言的思…...

vuex的原理和使用方法
简介 Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。 Vuex的构成 state:state 是 Vuex 的数据中心,也就是说state是用来…...

(javaweb)SpringBootWeb案例(毕业设计)案例--文件上传
1.简介 前端程序和服务端程序 对于前端 html文件放在static目录下 location---文件提交的位置 右键--copy value -------------c盘目录下 2.本地上传--文件存储 1. 2. 使用uuid:保证文件名是唯一的 此时 并没有文件的拓展名--所以需要---写后缀 用字符串截取 此时图…...

数据库之存储过程和函数
目录 一、存储过程和函数概述 二、创建并调用存储过程和函数 1.创建存储过程 2.创建存储函数 3.调用存储过程和函数 三、关于存储过程和函数的表达式 1.变量 1.变量的分类 2.在存储过程和函数中应用变量 2.定义条件和处理程序 1.定义条件 2.定义处理程序 3.游标的…...

《SPSS零基础入门教程》学习笔记——02.数据管理
文章目录 2.1 连续变量的离散化2.2 自动重编码、编秩与数值计数2.3 几个常用过程2.4 多个数据文件的操作2.5 数据字典2.6 数据核查(1)数据验证模块(2)数据检验 2.7 数据准备 计算新变量(转换 -> 计算变量࿰…...

嵌入式软件的一些常用调试测试方法
嵌入式软件的仿真调试测试是确保软件质量和功能正确性的关键步骤。以下是几种常见的仿真调试测试方式: 1.集成开发环境(IDE)调试: 使用IDE(如IAR EWARM、Keil MDK、Eclipse等)内置的调试器进行断点设置、单…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
