Ruby GUI宝典:探索顶级图形界面库
标题:Ruby GUI宝典:探索顶级图形界面库
Ruby,这门以优雅和简洁著称的语言,不仅在服务器端编程中大放异彩,其在图形用户界面(GUI)开发上同样拥有不可忽视的地位。本文将带领大家深入了解Ruby的GUI开发世界,探索那些让Ruby在桌面应用领域焕发光彩的顶级GUI库。
一、Tkinter —— 经典中的优雅
Tkinter,作为Ruby的GUI库之一,其历史可追溯至Python界。它提供了丰富的控件集合,让开发者能够快速构建具有标准外观的桌面应用程序。Tkinter的易用性,使其成为Ruby GUI开发的不二选择,尤其适合初学者快速入门。
require 'tk'
root = TkRoot.new { title "Ruby GUI with Tkinter" }
label = TkLabel.new(root) dotext "Hello, GUI World!"
end.pack
Tk.mainloop
二、Shoes —— 创意与艺术的结合
Shoes以其独特的艺术性和创意性,为Ruby GUI开发带来了全新的视角。它专为Ruby设计,目标是简化GUI编程过程,让开发者能够专注于应用的功能实现,而非UI设计的复杂性。Shoes的界面简洁,非常适合制作视觉上具有吸引力的应用程序。
require 'shoes'
Shoes.app(title: "Ruby GUI with Shoes") dostack dopara "Hello, Shoes World!"end
end
三、FXRuby —— 功能强大,灵活多变
FXRuby,作为FOX GUI工具包的Ruby绑定,提供了跨平台的原生界面支持。它不仅支持基本的GUI控件,还提供了对3D图形和硬件加速等高级特性的支持。FXRuby的灵活性使其既适用于简单的应用程序开发,也能够满足复杂应用的需求。
require 'fxruby'
include Foxapplication = FXApp.new
main_window = FXMainWindow.new(application, "FXRuby GUI Example")
label = FXLabel.new(main_window, "Hello, FXRuby World!")
application.create
main_window.show(FXWindowNormal)
application.run
四、Glimmer —— DSL的魔法
Glimmer是一个Ruby DSL框架,它不仅包含了DSL引擎,还包含了数据绑定库。Glimmer支持多种GUI DSL,包括Glimmer DSL for SWT、Glimmer DSL for Opal、Glimmer DSL for LibUI等,让Ruby开发者能够在不同的平台上构建桌面和Web应用。
require 'glimmer-dsl-swt'
include Glimmershell {text "Glimmer DSL for SWT"label {text "Hello, Glimmer World!"}
}.open
五、LibUI —— 简洁至上的现代选择
LibUI是一个新兴的C GUI库,以其易用性和现代化的界面而受到开发者的青睐。Glimmer DSL for LibUI作为LibUI的Ruby绑定,提供了一个无需任何前提条件的Ruby桌面开发GUI库,让开发者能够快速构建跨平台的原生GUI应用。
require 'glimmer-dsl-libui'
include Glimmerwindow('Hello, LibUI') {button('Click Me') {on_clicked domsg_box('Information', 'You clicked the button')end}
}.show
六、结论
Ruby的GUI开发世界丰富多彩,从经典的Tkinter到现代的LibUI,每一种库都有其独特的魅力和适用场景。无论是追求开发效率、界面美观,还是技术性能,你总能找到一款适合自己需求的Ruby GUI库。随着技术的不断进步,我们有理由相信,Ruby在GUI开发领域的未来将更加光明。
本文深入探讨了用于Ruby的多种GUI库,从基础入门到高级特性,从经典框架到现代创新,希望能帮助每位Ruby开发者找到适合自己的工具,构建出更加出色的桌面应用程序。
相关文章:

Ruby GUI宝典:探索顶级图形界面库
标题:Ruby GUI宝典:探索顶级图形界面库 Ruby,这门以优雅和简洁著称的语言,不仅在服务器端编程中大放异彩,其在图形用户界面(GUI)开发上同样拥有不可忽视的地位。本文将带领大家深入了解Ruby的G…...

探索Jinja2的神秘力量:Python模板引擎的魔法之旅
文章目录 探索Jinja2的神秘力量:Python模板引擎的魔法之旅1. 背景:为何选择Jinja2?2. 什么是Jinja2?3. 安装Jinja2:一键启程4. 基础用法:Jinja2的五大法宝5. 实战演练:Jinja2在场景中的应用6. 常…...

Vue3小兔仙电商项目实战
Vue3小兔仙电商项目实战 项目技术栈 create-vuePiniaElementPlusVue3-SetupVue-RouterVueUse 项目规模 项目亮点: 基于业务逻辑的组件拆分思想 长页面吸顶交互实现SKU电商组件封装图片懒加载指令封装通用逻辑函数封装面板插槽组件等业务通用组件封装路由缓存问题…...
)
MATLAB基础应用精讲-【数模应用】肯德尔协调系数(附MATLAB、R语言和python代码实现)
目录 前言 几个高频面试题目 肯德尔协调系数低原因? 知识储备 相关性分析对比 1 相关分析 2 Cochrans Q 检验 3 Kappa一致性检验 4 Kendall协调系数 5 组内相关系数 算法原理 数学模型 SPSSPRO:Kendall一致性检验 1、作用 2、输入输出描述 3、案例示例 4、案…...

计算函数(c语言)
1.描述 //小乐乐学会了自定义函数,BoBo老师给他出了个问题,根据以下公式计算m的值。 // //其中 max3函数为计算三个数的最大值,如: max3(1, 2, 3) 返回结果为3。 //输入描述: //一行,输入三个整数ÿ…...

Linux 7 x86平台上安装达梦8数据库
1、环境描述 2、安装前准备 2.1 操作系统信息调研 Linux平台需要通过命令查看操作系统版本、位数、磁盘空间、内存等信息。 CPU信息 [rootray1 ~]# cat /proc/cpuinfo | grep -E "physical id|core id|cpu cores|siblings|cpu MHz|model name|cache size"|tail -n…...

【老张的程序人生】我命由我不由天:我的计算机教师中级岗之旅
在计算机行业的洪流中,作为一名20年计算机专业毕业的博主,我深知这几年就业的坎坷与辉煌。今天,我想与大家分享我的故事,一段关于梦想、挑战与坚持的计算机教师中级岗之旅。希望我的经历能为大家提供一个发展方向,在计…...

1.Linux_常识
UNIX、Linux、GNU 1、UNIX UNIX是一个分时操作系统,特点是多用户、多任务 实时操作系统:来了请求就去解决请求 分时操作系统:来了请求先存着,通过调度轮到执行时执行 2、Linux Linux是一个操作系统内核 发行版本࿱…...

下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢) /*** 导出文件* param {string} …...

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...

探索PHP的心脏:流行CMS系统全解析
标题:探索PHP的心脏:流行CMS系统全解析 在数字化时代,内容管理系统(CMS)扮演着构建和维护网站的核心角色。PHP作为一种广泛使用的服务器端脚本语言,其强大的功能和灵活性使其成为开发CMS的首选。本文将详细…...

图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介 /* * 图片展示控件 * Graphics View Framework的使用Demo * QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo * 支持图片的旋转与缩放,自动缩放至接触边框 */ 效果展示 坐标系示意图 Graphics View Framework的使用需要特别注意QGraphicsView、…...

C++仿C#实现事件处理
测试 #include "beacon/beacon.hpp" #include <cstdio> #include <thread>class mouseEvent : public beacon::args { public:mouseEvent(int x, int y) : x(x), y(y) {}int x, y; };class object : public beacon::sender { public:};class mouseHandl…...

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

AI作画提示词工程:技巧与最佳实践
在AI作画中,提示词工程(Prompt Engineering)是生成高质量图像的关键一步。以Midjourney为例,通过巧妙设计提示词,AI能够生成更符合预期的图像。本教程将分享如何有效利用提示词,掌握提示词的技巧与最佳实践…...

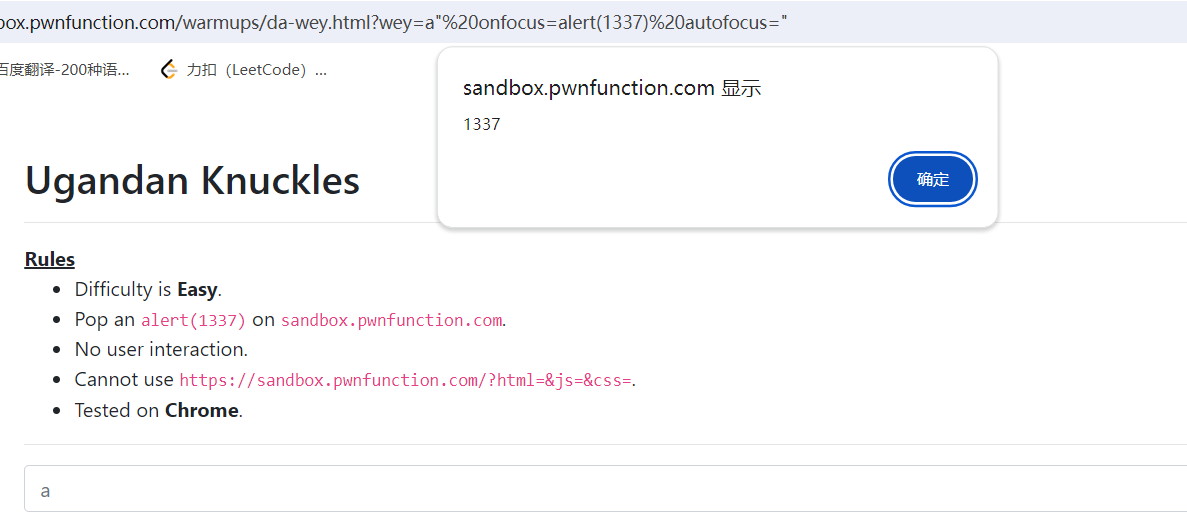
Ugandan Knuckles
目录 一、题目 二、思路 三、payload 四、思考与总结 一、题目 <!-- Challenge --> <div id"uganda"></div> <script>let wey (new URL(location).searchParams.get(wey) || "do you know da wey?");wey wey.replace(/[<…...

MVI、MVVM、MVP的对比
MVI 特点: 单向数据流:MVI采用单向数据流,从Model到View的数据流动,保证了数据流的可控性和可预测性。响应式编程:通过使用协程与RxJava等响应式编程库,简化了数据流的管理和处理。不可变性:MV…...

基于 Flutter 从零开发一款产品(一)—— 跨端开发技术介绍
前言 相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从…...

React + Vite项目别名配置
Node版本:v20.16.0Vite版本:5.4.1 安装 types/node 依赖包 pnpm i types/node -D pnpm ls types/node配置 vite.config.js 文件: resolve: {alias: {"": join(__dirname, "./src/"),}, },使用配置好的别名 : 由上图我们…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
