Jenkins-拉取代码
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、Jenkins环境配置
- (一)配置Maven环境
- (1)Maven下载
- (2)将Maven上传服务器
- (3)安装Maven
- (4)Liunx配置Maven环境
- (5)重新加载配置文件
- (6)Maven配置中央仓库地址
- (7)Jenkins配置环境
- 1、全局配置
- 2、系统配置
- 二、安装Git工具
- (一)检查本机是否安装Git
- (二)安装git工具
- (三)检查git是否安装成
- 三、Jenkins下载插件
- (一)Git插件
- (二)Maven插件
- (三)凭证插件
- 四、拉取代码
- (一) 账号密码凭证拉取
- (二) SSH凭证拉取代码
- (一)生成公钥和私钥
- (二)查看生成的秘钥
- (三)将生成的公钥存放在Gitee中
- (四)使用SSH凭证拉取代码
- 五、Jenkins的一些配置
- (一)设置Jenkins的插件下载地址
- (1)默认下载文件
- (2)修改文件默认下载地址
- (3)修该插件设置的默认URL
- (二)设置Jenkins核心配置
- (1)Jenkins的系统配置文件
- 六、拉取代码打包
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
搭建Jenkins服务目的是为了后期做自动化流水线的,因此成功安装Jenkins后,我们需要为后期做流水线搭建Jenkins环境配置,例如:我们使用Jenkins从代码仓库(Gitee或GitLab)上拉取代码。这个过程中,首先保证自己服务器上有Git工具,其次需要Jenkins服务与代码仓库之间做好通信管理–授权认证。认证主要两种方式:用户名-密码认证、SSH用户和密钥。因此Jenkins中需要安装凭证管理插件,使用凭证管理插件来进行服务通信,当Jenkins成功拉取代码后,我们要对项目进行编译、打包。我们知道Java开发的项目,打包需要Maven工具,因此需要在Jenkins服务中配置Maven。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Jenkins环境配置
(一)配置Maven环境
(1)Maven下载
Maven官方下载地址:
https://maven.apache.org/
Liunx服务器下载时二进制的tar包

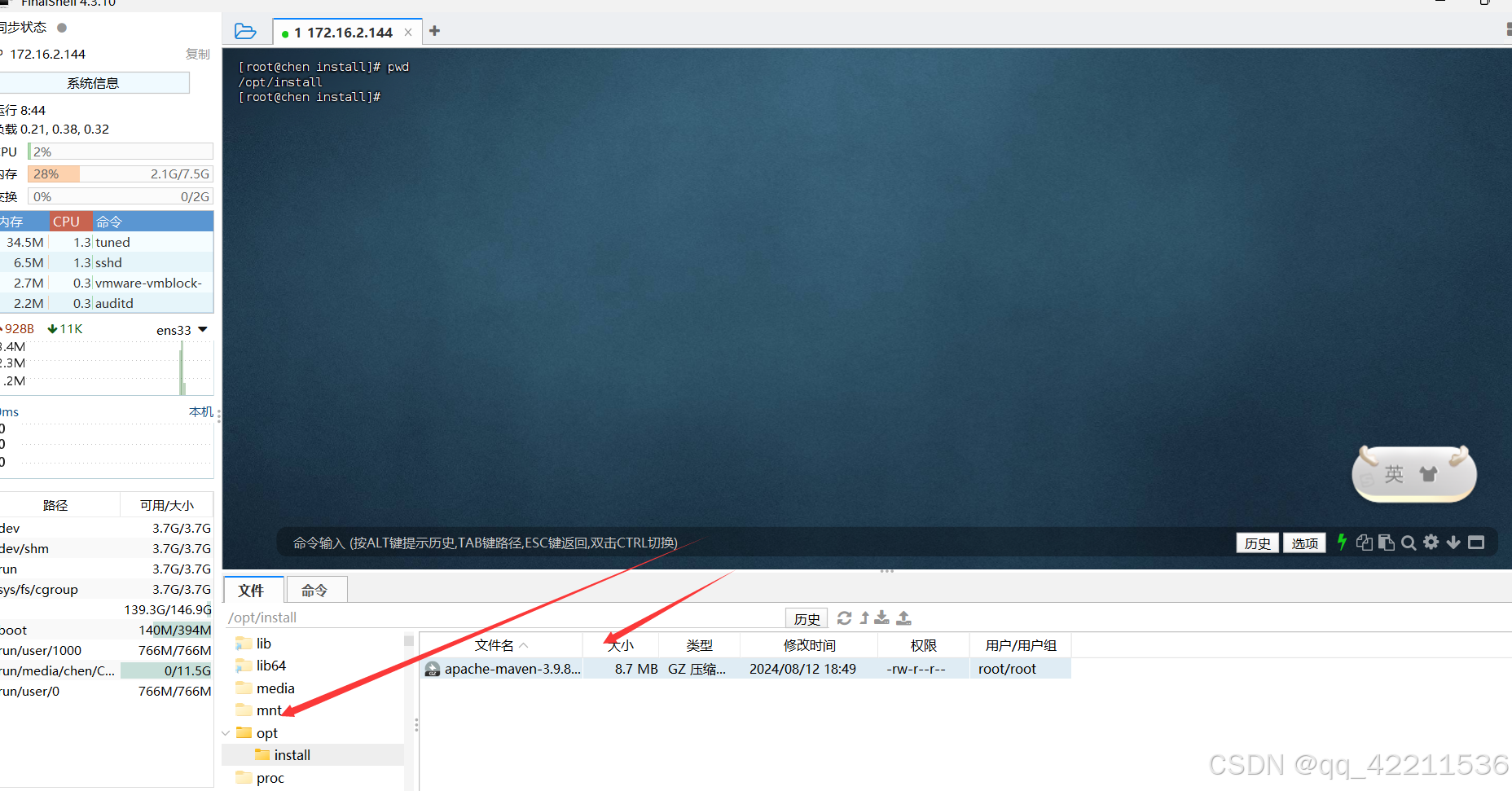
(2)将Maven上传服务器
在/opt目录下新建一个 install 文件,用来存放我们所需的安装包
mkdir /opt/install

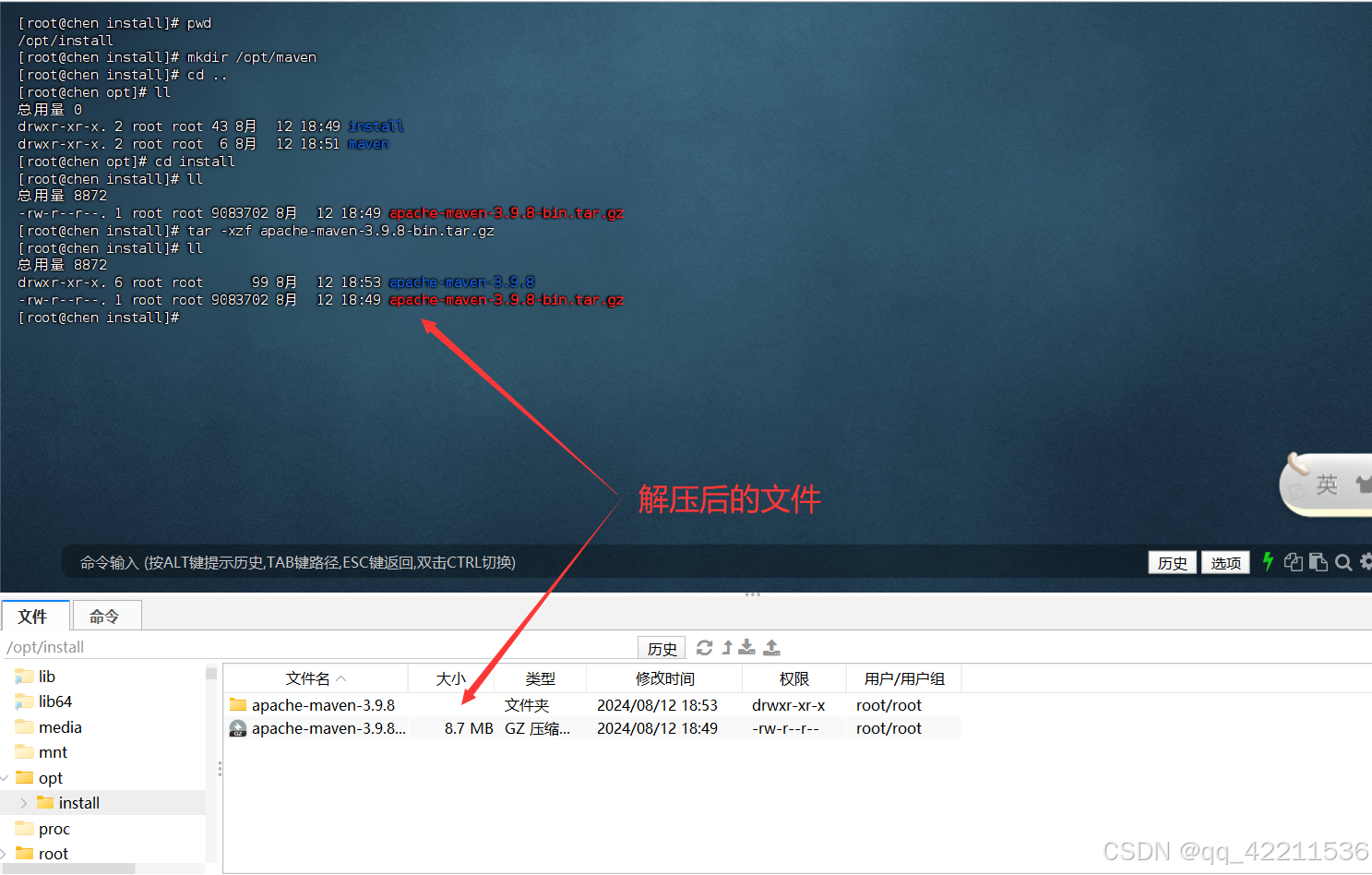
(3)安装Maven
创建Maven的安装目录
mkdir /opt/maven
解压刚才我们上传的Maven的tar包
tar -xzf apache-maven-3.9.8-bin.tar.gz

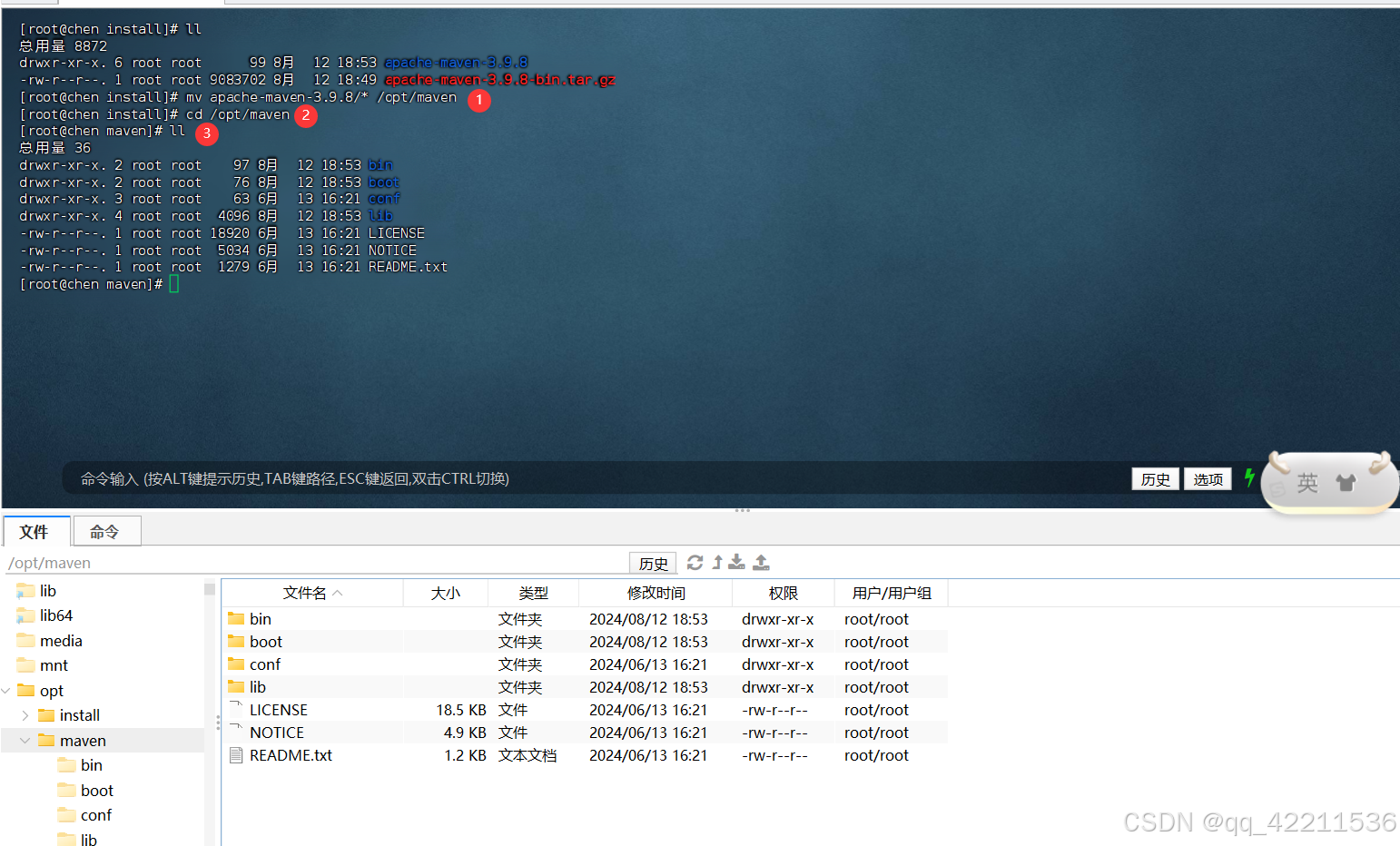
将解压的Maven文件移动到我们之前创建的安装文件中 /opt/maven
mv apache-maven-3.9.8/* /opt/maven

(4)Liunx配置Maven环境
在liunx配置文件中新增maven的环境变量
vim /etc/profile
添加maven的环境变量
MAVEN_HOME=/opt/maven
:$MAVEN_HOME/bin # 在PATH后面追加这行命令
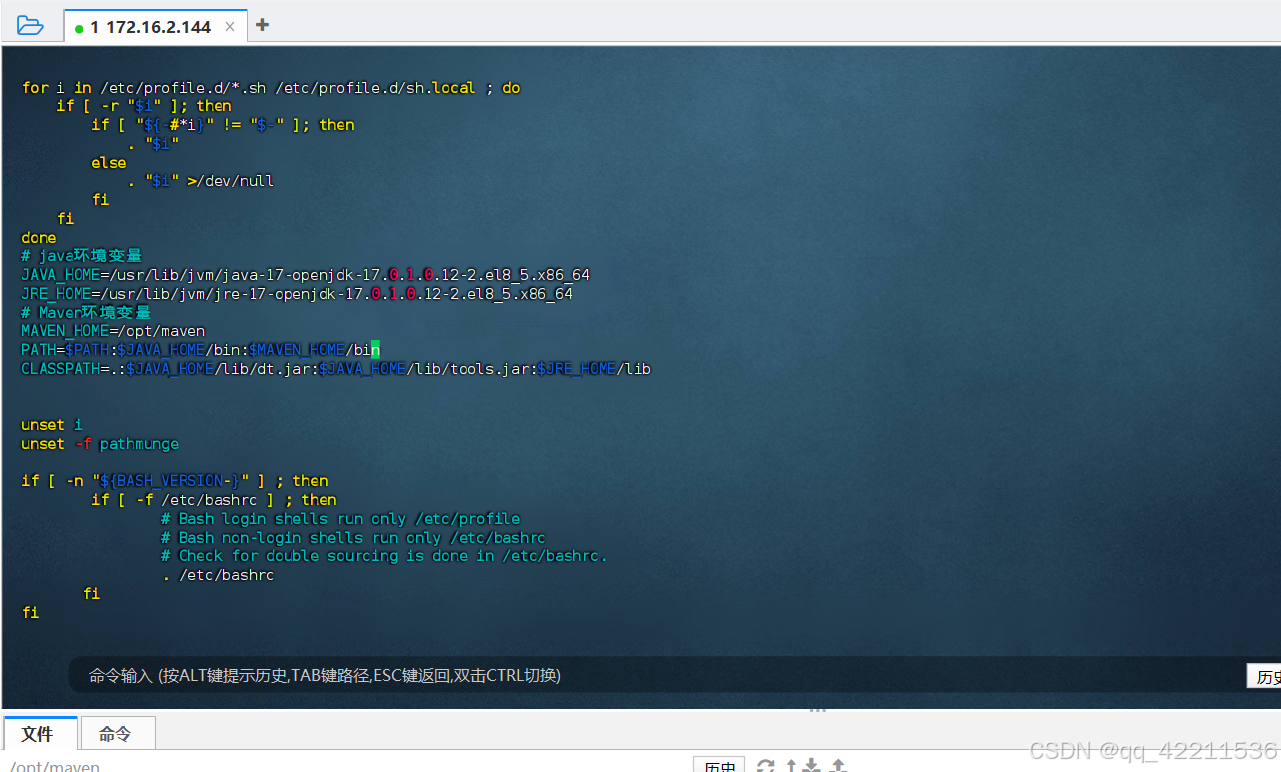
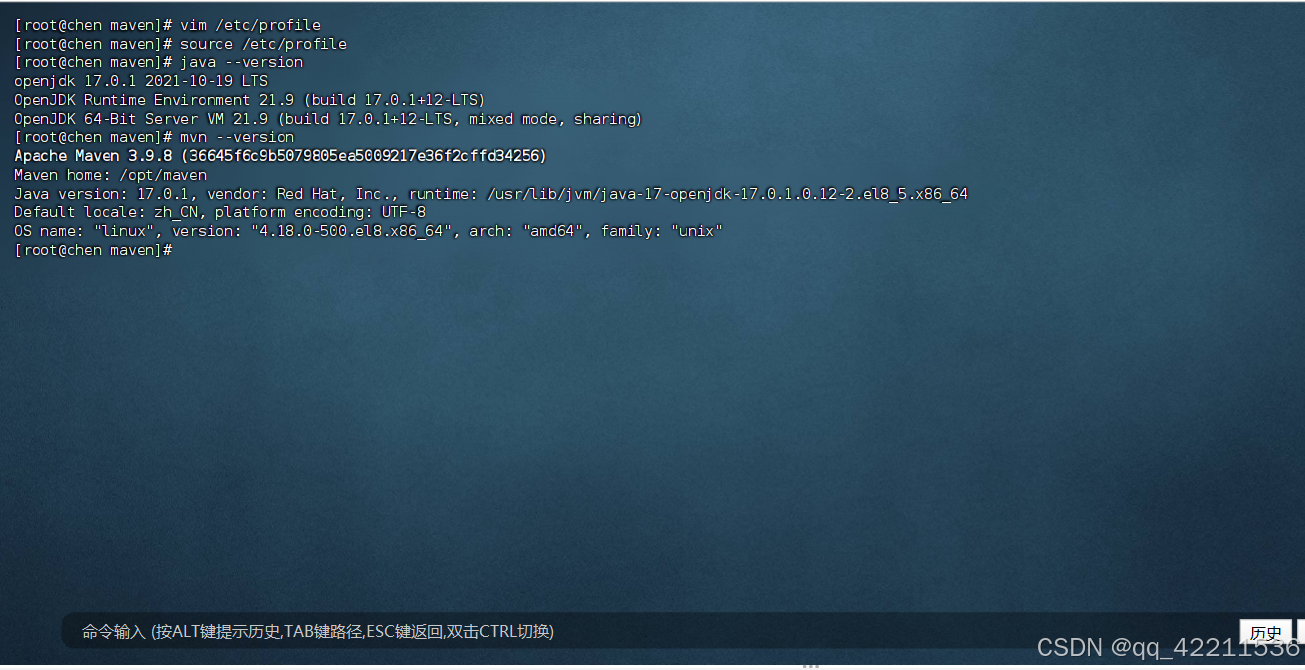
为了方便查看配置,我将整个Java环境(在安装Jenkins之前已经安装配置过了)和Maven环境配置信息展示如下:
# java环境变量
JAVA_HOME=/usr/lib/jvm/java-17-openjdk-17.0.1.0.12-2.el8_5.x86_64
JRE_HOME=/usr/lib/jvm/jre-17-openjdk-17.0.1.0.12-2.el8_5.x86_64
# Maven环境变量
MAVEN_HOME=/opt/maven
PATH=$PATH:$JAVA_HOME/bin:$MAVEN_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib

(5)重新加载配置文件
重新加载配置文件
source /etc/profile
查看环境配置是否生效
java --version
mvn --version
(6)Maven配置中央仓库地址
安装完Maven后,我们还需要配置Maven中央仓库地址,以及Maven下载的Jar包的存放路径
进入Maven的配置文件目录
cd /opt/maven/conf
编辑setting文件
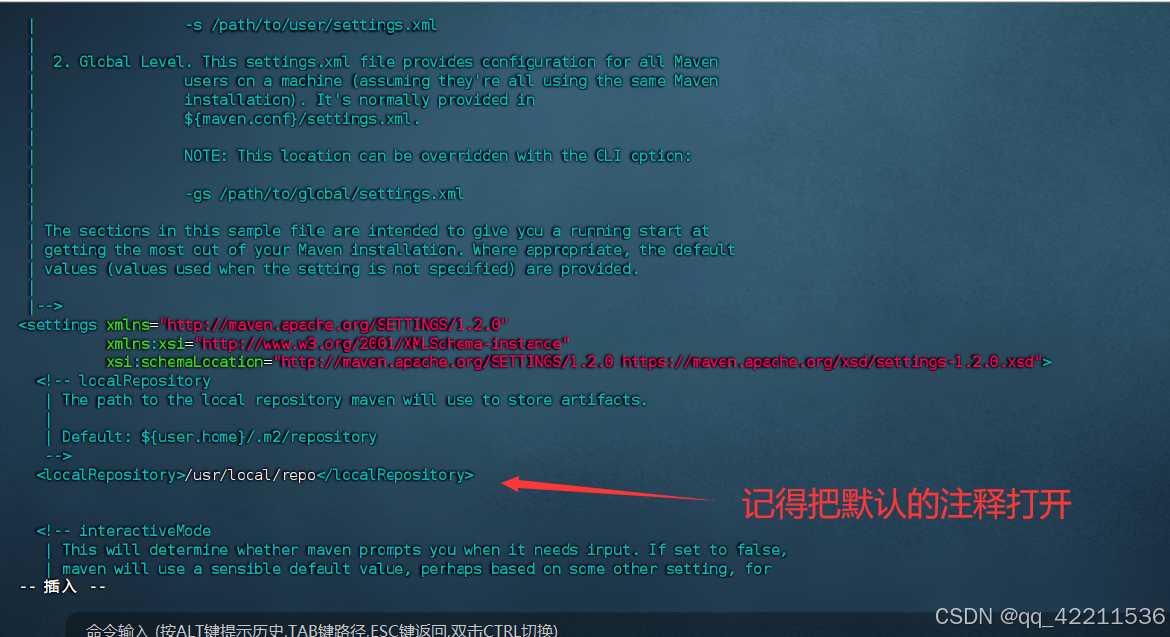
vim settings.xml
将Maven下载的jar修改为当前这个文件目录下
/usr/local/repo

如果你的服务器上没有这个文件 /usr/local/repo 记得手动创建这个文件,并且设置文件权限(关键重点,否则后续打包会失败!!!!)
mkdir /usr/local/repo # 创建文件
chmod 777 /usr/local/repo #将这个文件修改为所有人可用
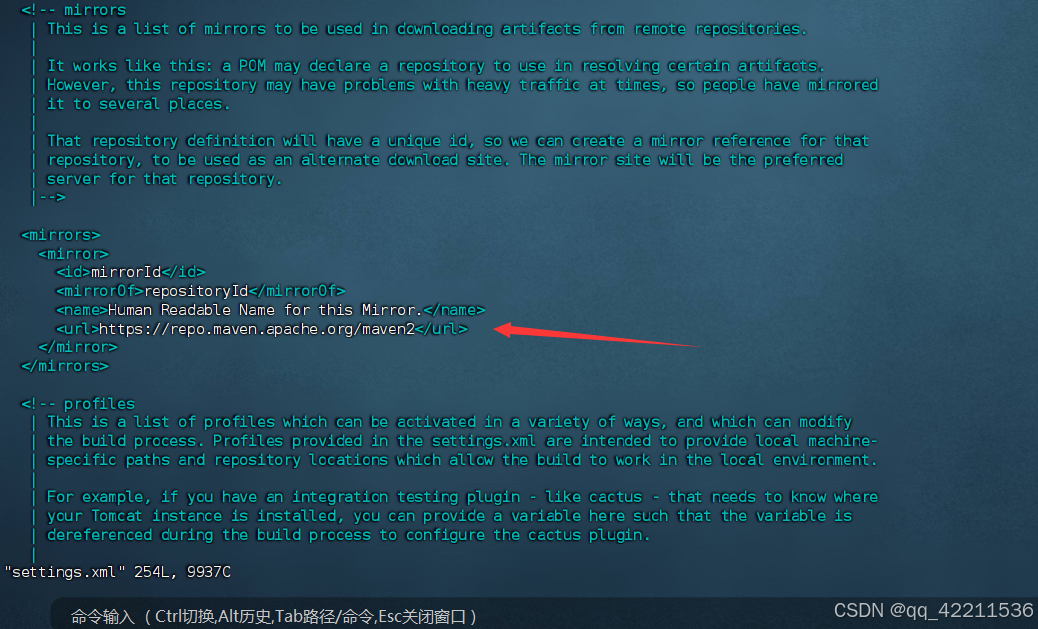
这里配置中央仓库地址可以任意,也可以将你本地的开发环境的Maven中央仓库地址复制过来。
<mirror><id>mirrorId</id><mirrorOf>repositoryId</mirrorOf><name>Human Readable Name for this Mirror.</name><url>https://repo.maven.apache.org/maven2</url>
</mirror>

以下命令可以检测仓库地址是否可用
curl -I https://repo.maven.apache.org/maven2
https://maven.aliyun.com/mvn/view
(7)Jenkins配置环境
刚刚上述过程只是我们Liunx服务器上配置 jdk 和 Maven 的环境,Jenkins是无法识别我们服务器上Java和Maven的配置,因此我们需要告诉Jenkins,我们服务器所安装jdk和maven配置路径。
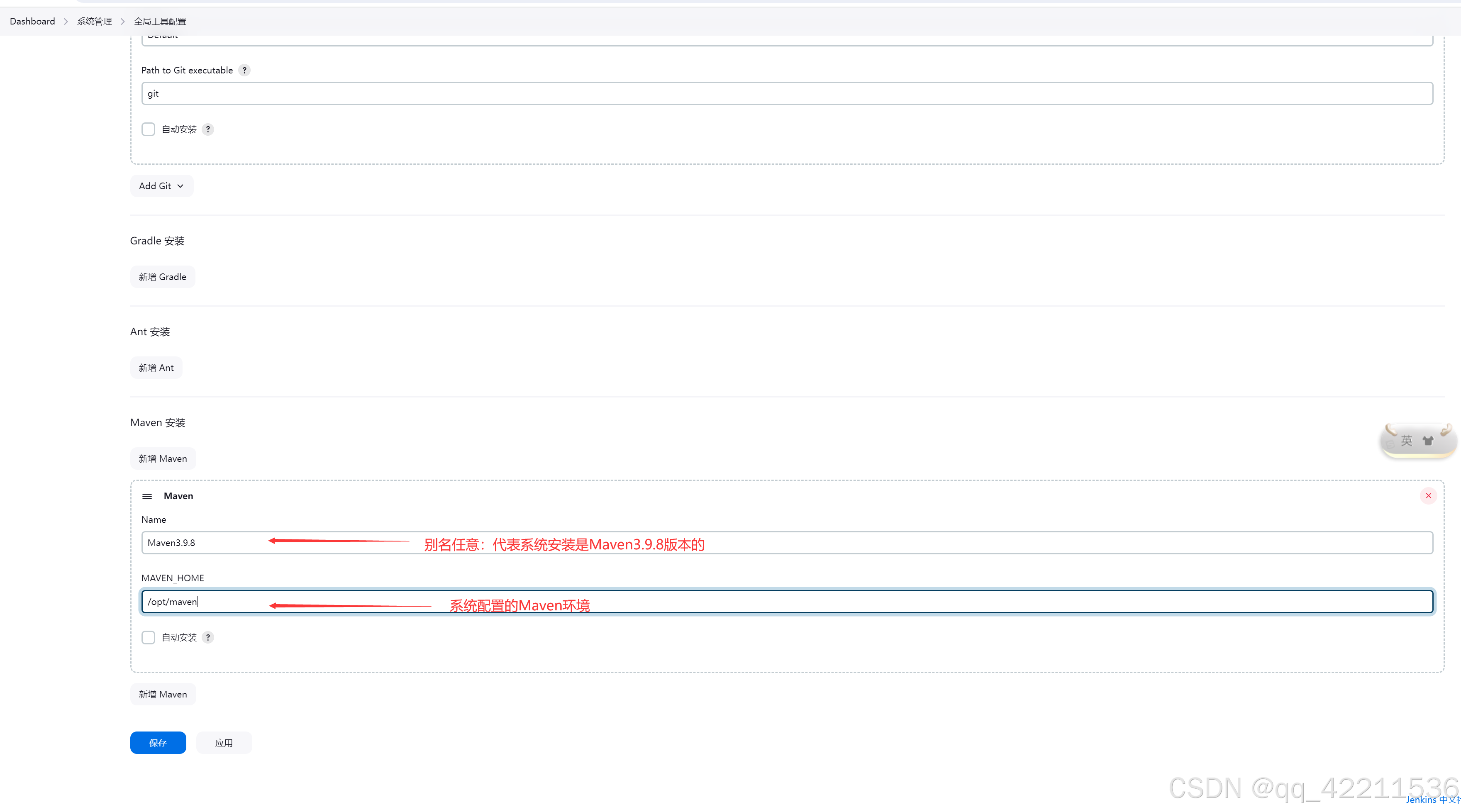
1、全局配置
在系统管理 -> 全局工具配置 -> JDK安装 和 Maven安装


2、系统配置
在系统管理 -> 系统配置 ->全局属性 ->环境变量

记得上述操作需要点击 应用并保存。至此,Jenkisn中的Java和Maven环境搭建完成。
二、安装Git工具
(一)检查本机是否安装Git
代码如下(示例):
git --version
没有输出git版本号就是未安装git
(二)安装git工具
yum install git -y
(三)检查git是否安装成
git --version
出现git版本信息代表安装成功
三、Jenkins下载插件
Jenkins下载插件在 系统管理 ->插件管理 -> 点击可选插件,输入需要安装的插件名称,查询,点价安装即可
(一)Git插件
这个插件是为了方便后续我们去代码仓库拉取代码

(二)Maven插件
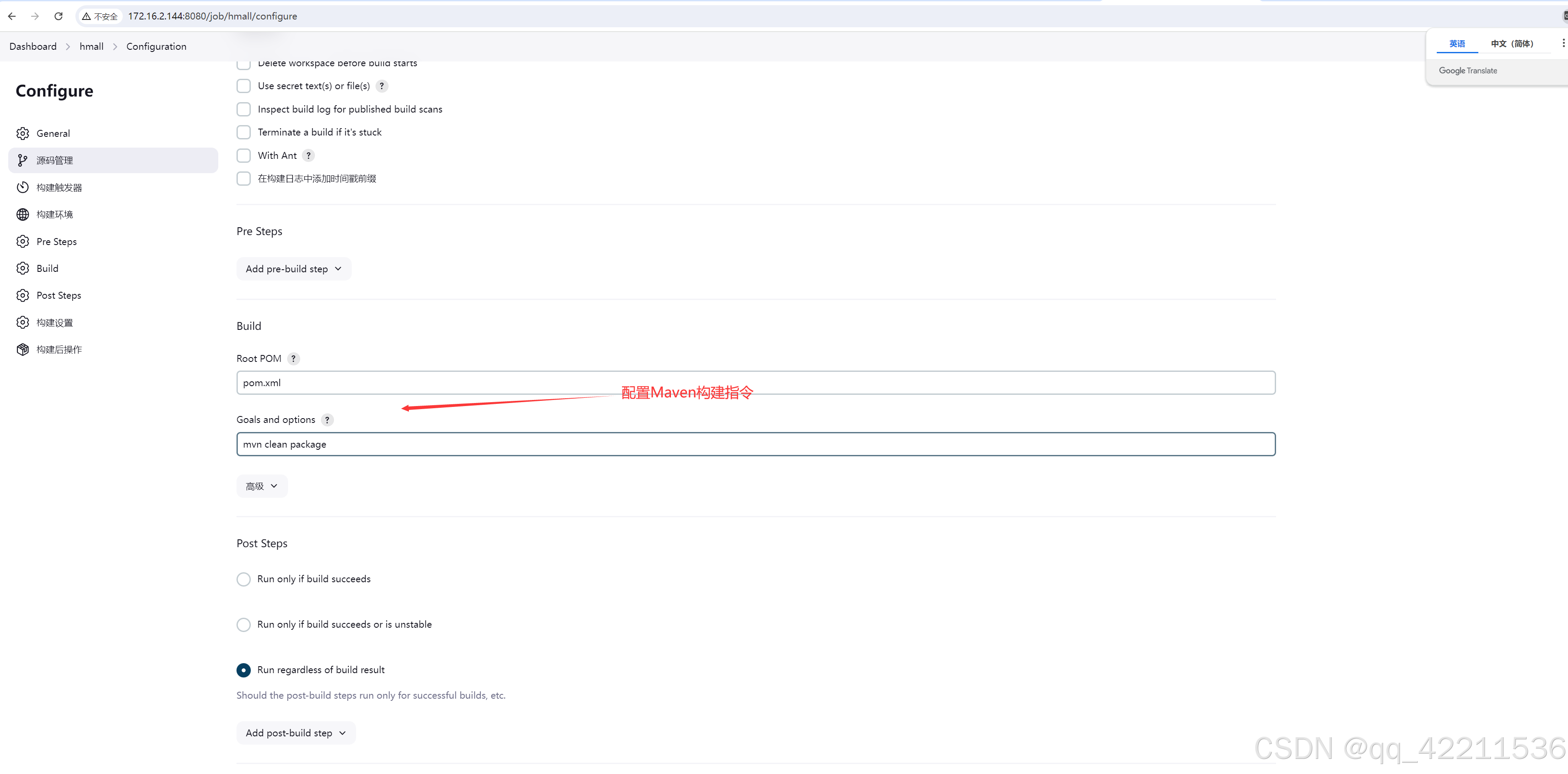
点击 新建任务 ,若新建任务中没有,Maven构建选项,按照上述Jenkins下载插件哪里,输入Maven,点击安装即可,就会出现Maven构建选项。
这个插件是为了Jenkins拉取代码后调用Maven工具对项目进行打包

(三)凭证插件
在系统管理下没有凭证管理这个插件,也是按照上述安装插件方式进行安装,安装重启Jenkins后就会看到凭证管理,凭证管理插件是这个-Credentials Binding Plugin

四、拉取代码
(一) 账号密码凭证拉取
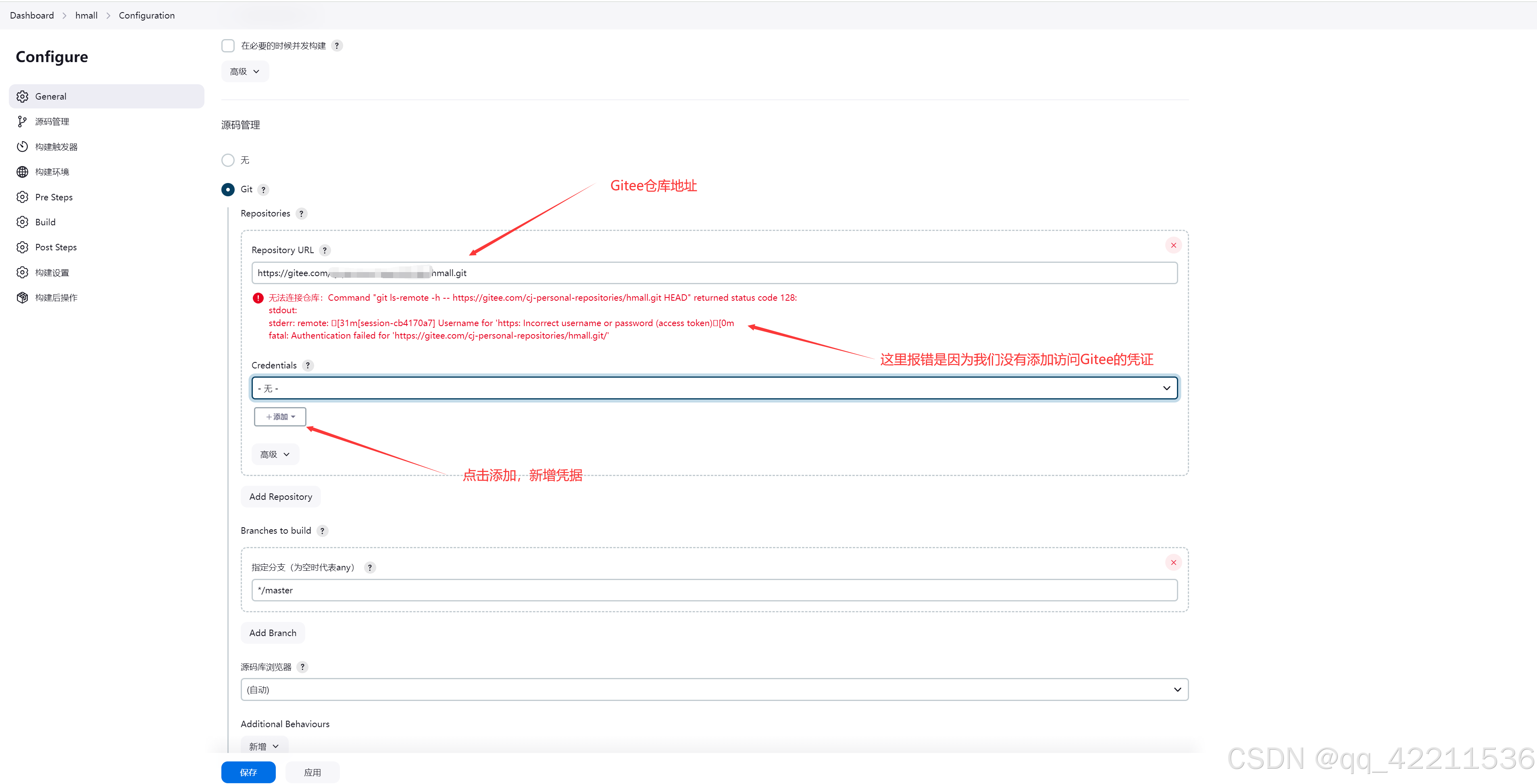
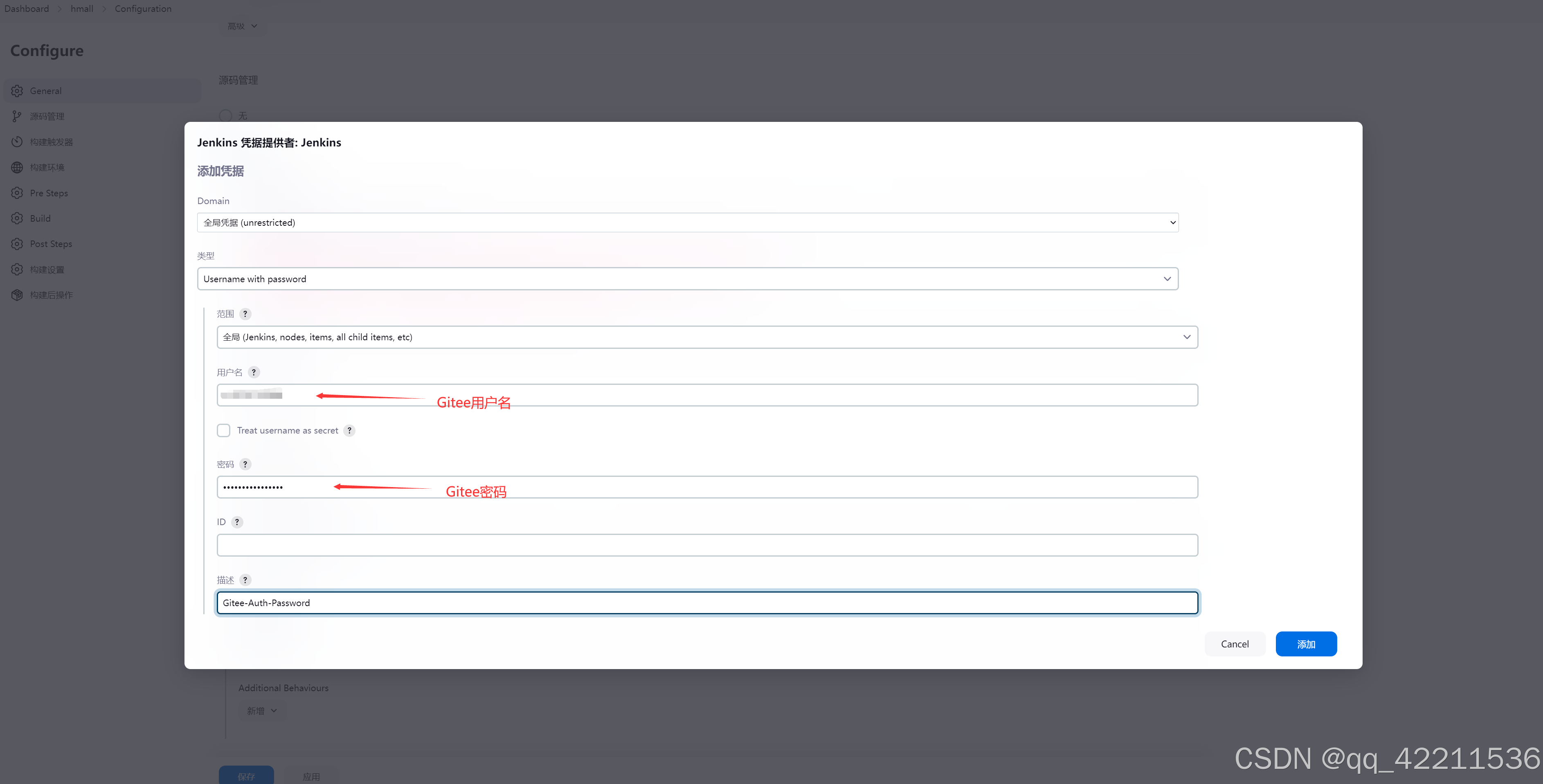
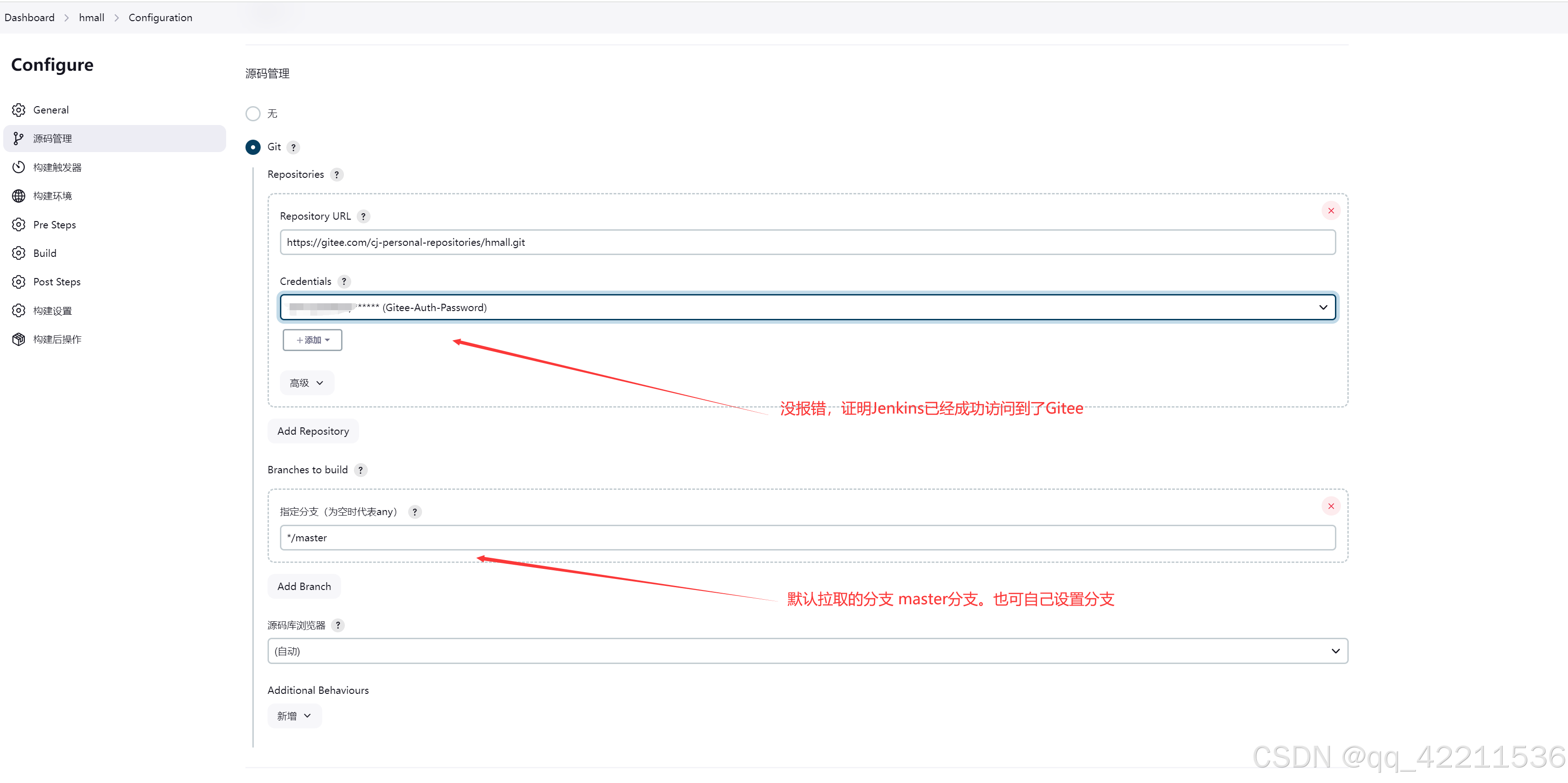
因为我们的案例是一个微服务项目,因此我们这里就用Maven来构建一个简单拉取代码的流水线





配置成功后

学会通过控制台查看日志信息

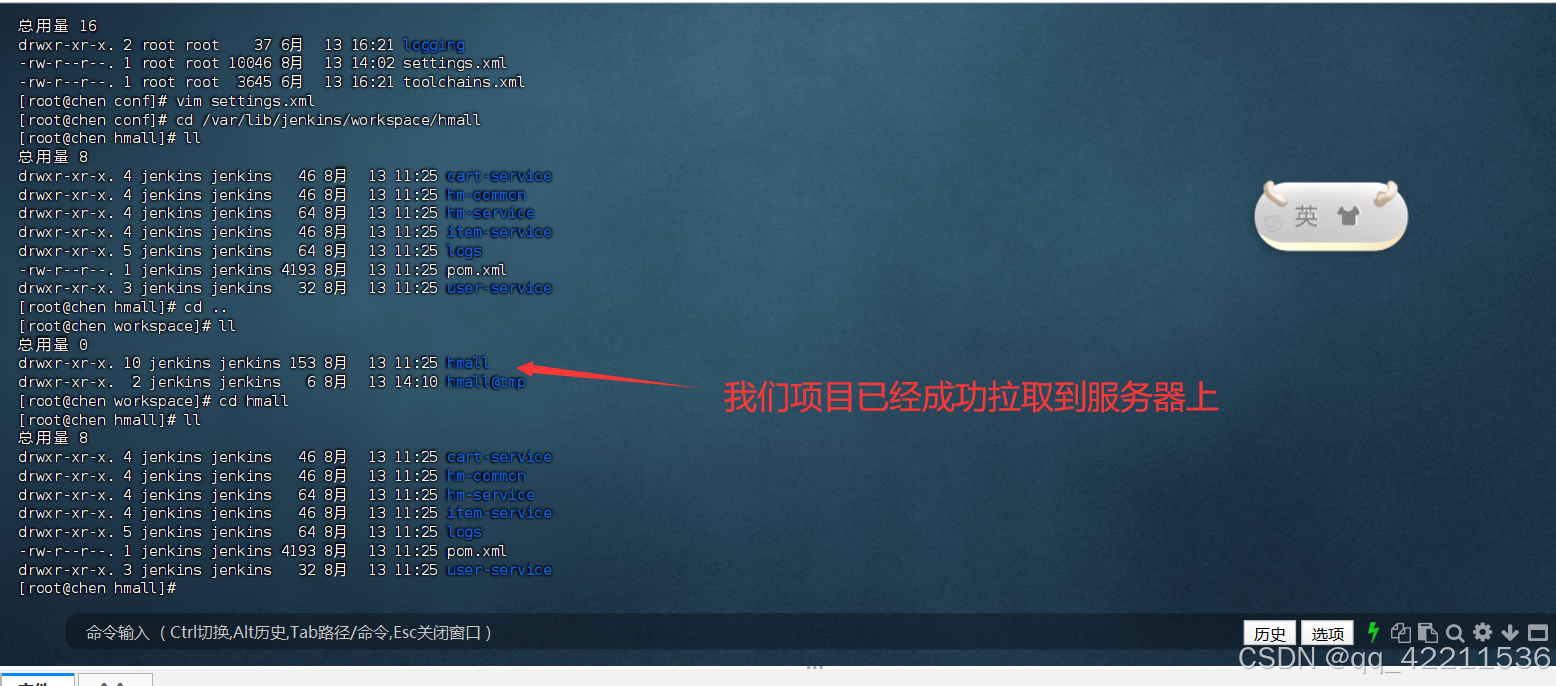
进入到jenkins的默认工作目录,查看我们拉取的代码
cd /var/lib/jenkins/workspace

(二) SSH凭证拉取代码
上述我们使用用户名和密码凭证来拉取代码,假设项目之前做Jenkins的流水线采用的Gitee账号的密码忘记,或者账号注销了,那咱们流水线拉取代码就无法实现了,因此对于服务之间之间认证,最好采用SSH认证。
我们可以使用SSH生成一份公钥和私钥密文文件,将公钥存在在代码仓库(Gitee或GitLab)服务上,然后在Jenkins服务中存放私钥。后续通过SSH认证拉取代码即可。
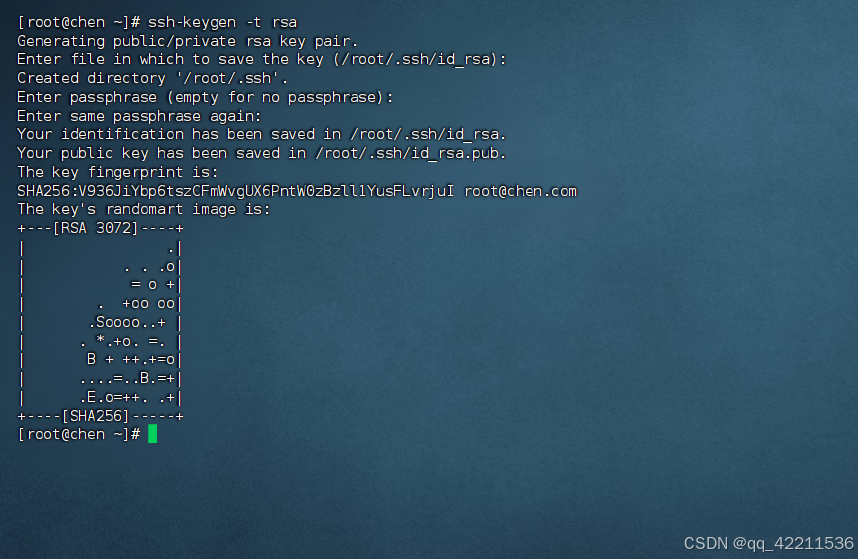
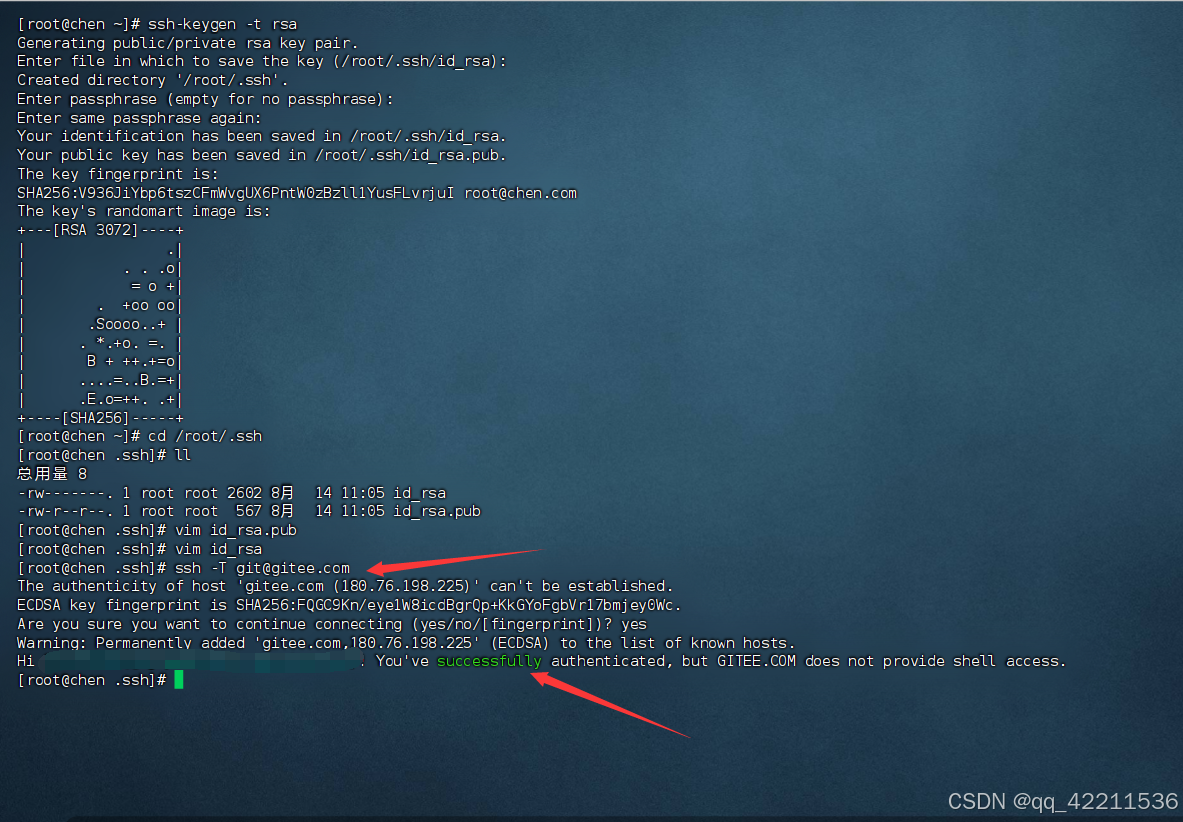
(一)生成公钥和私钥
ssh-keygen -t rsa

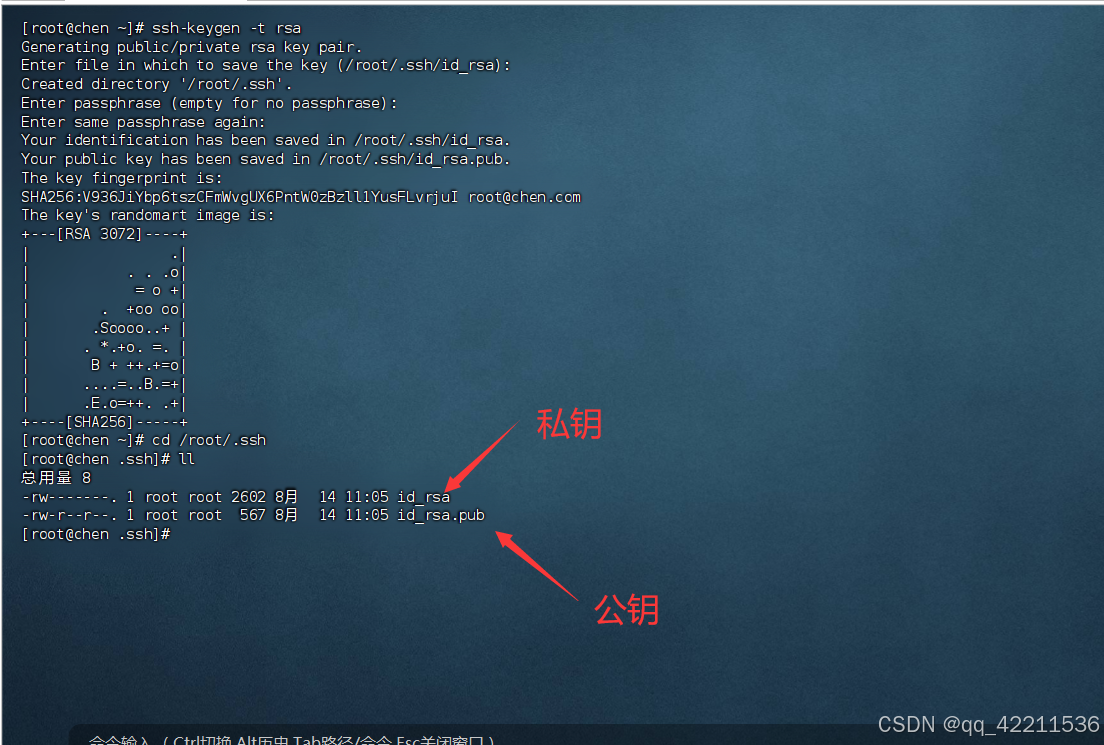
(二)查看生成的秘钥
cd /root/.ssh
ll

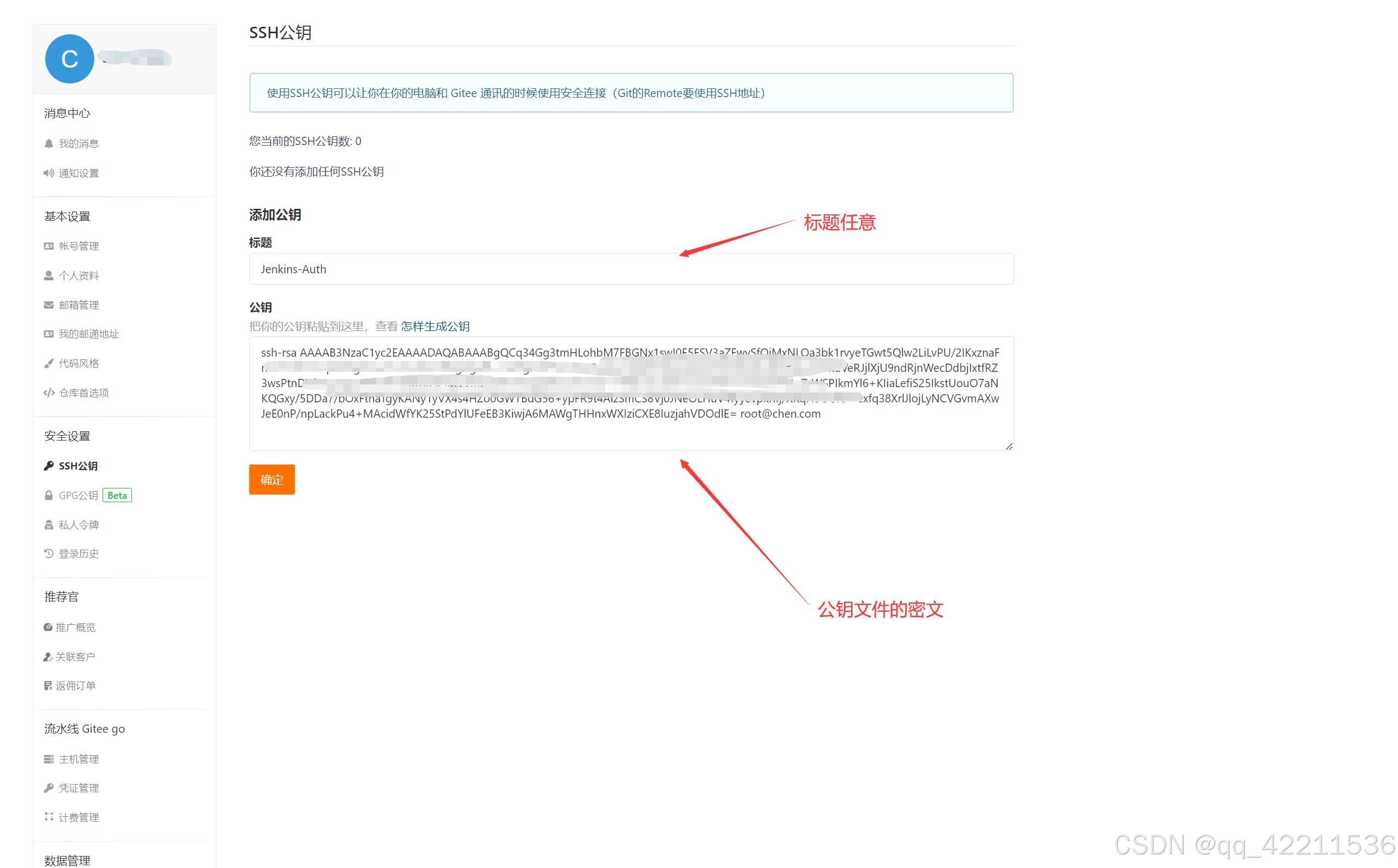
(三)将生成的公钥存放在Gitee中
登录Gitee后,点击头像,选择设置,找到SSH公钥


我们可以先在服务器上验证是否能访问Gitee平台
ssh -T git@gitee.com

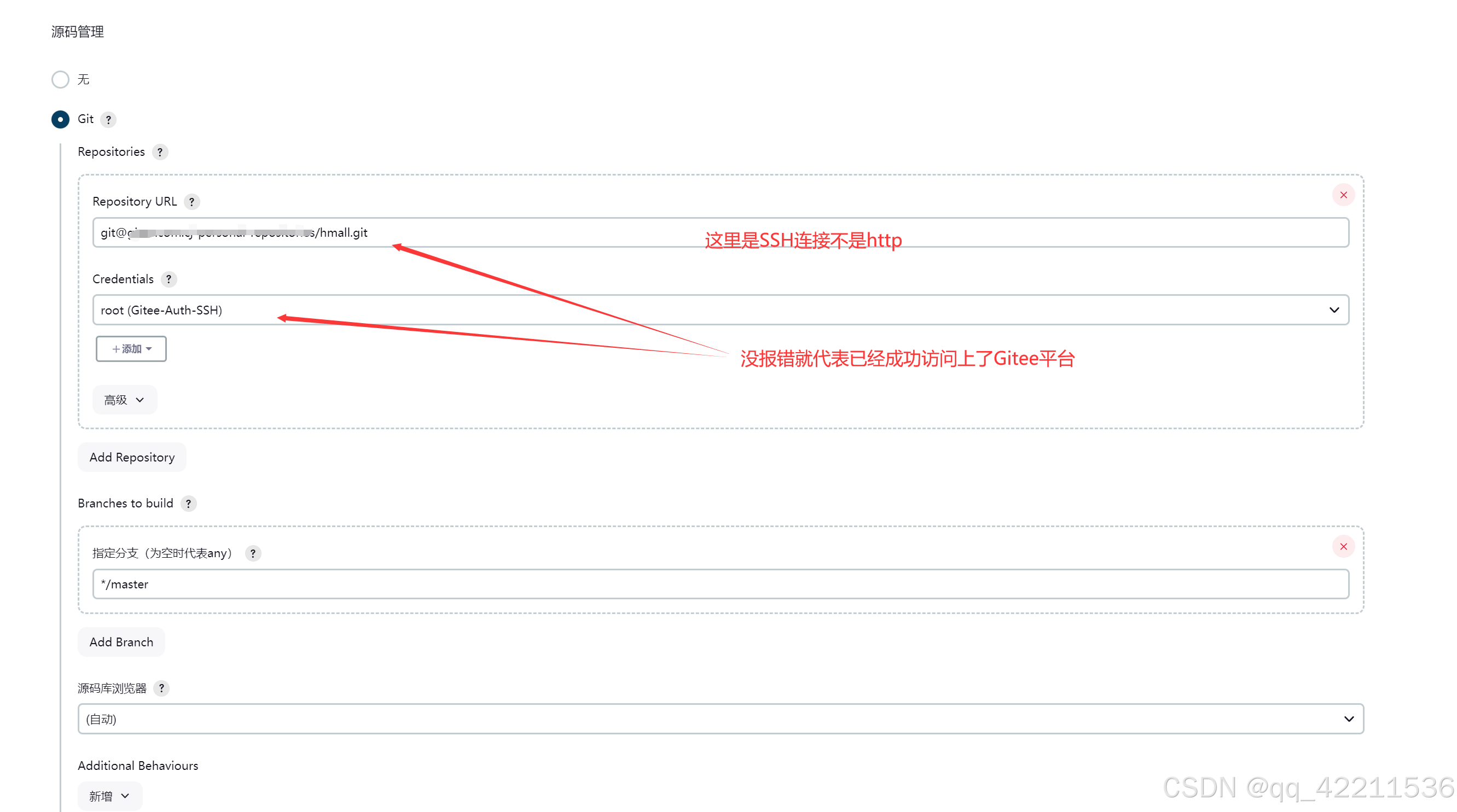
(四)使用SSH凭证拉取代码
重新新建一个maven构建任务,在任务的配置->源码管理->Git,选择SSH凭证认证


五、Jenkins的一些配置
(一)设置Jenkins的插件下载地址
我们使用Jenkins会不断更新下载新的插件,当我们安装jenkins后,jenkins的默认下载地址是国外的,因此我们需要将jenkins的默认下载地址修改为国内一些开源地址,这样能提升jenkins下载插件速度
(1)默认下载文件
/var/lib/jenkins/updates/default.json
(2)修改文件默认下载地址
执行如下命令之前,可以查看 default.json 文件中的下载地址,然后执行下面命令后,再次查看是否替换成功
sed -i 's/https:\/\/updates.jenkins.io\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i 's/https:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
(3)修该插件设置的默认URL
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json

(二)设置Jenkins核心配置
我们安装Jenkins后,Jenkins的默认端口就是8080对吧,假设我们服务器上在安装jenkins之前就被占用了,或者我们之后部署其他项目时,需要用到8080端口,那么这样就会造成jenkins服务与其他部署的服务端口冲突,因为我们需要了解jenkins的一些核心配置
(1)Jenkins的系统配置文件
此文件包含了jenkins默认端口号,用户组,工作目录
vim /usr/lib/systemd/system/jenkins.service
六、拉取代码打包
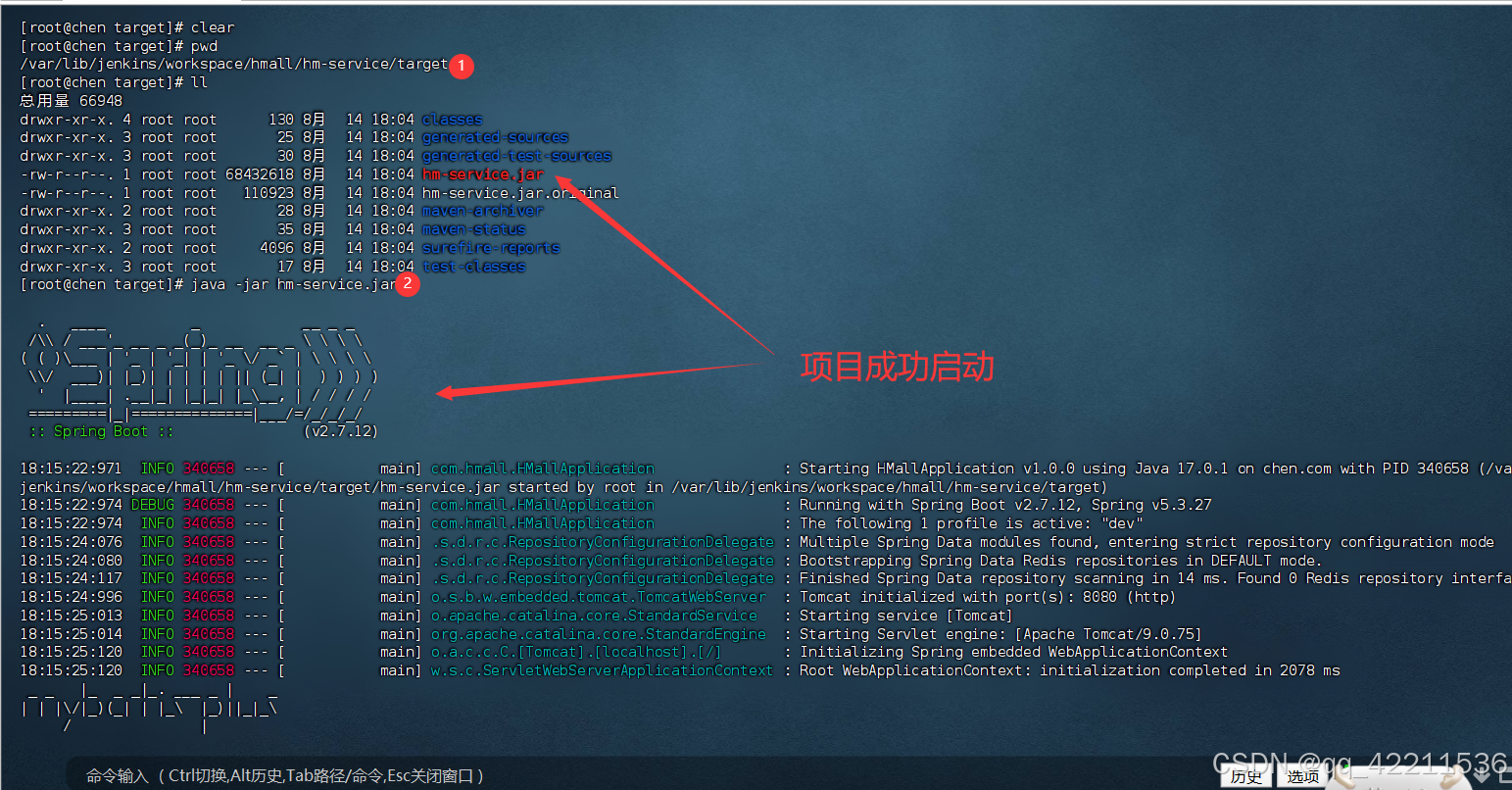
将用户名-密码凭证构建的项目和SSH凭证的项目分别构建,找到拉取的项目的target包,然后使用 java -jar xxx.jar命令运行项目


然后进入到jenkins的工作目录,运行jar包

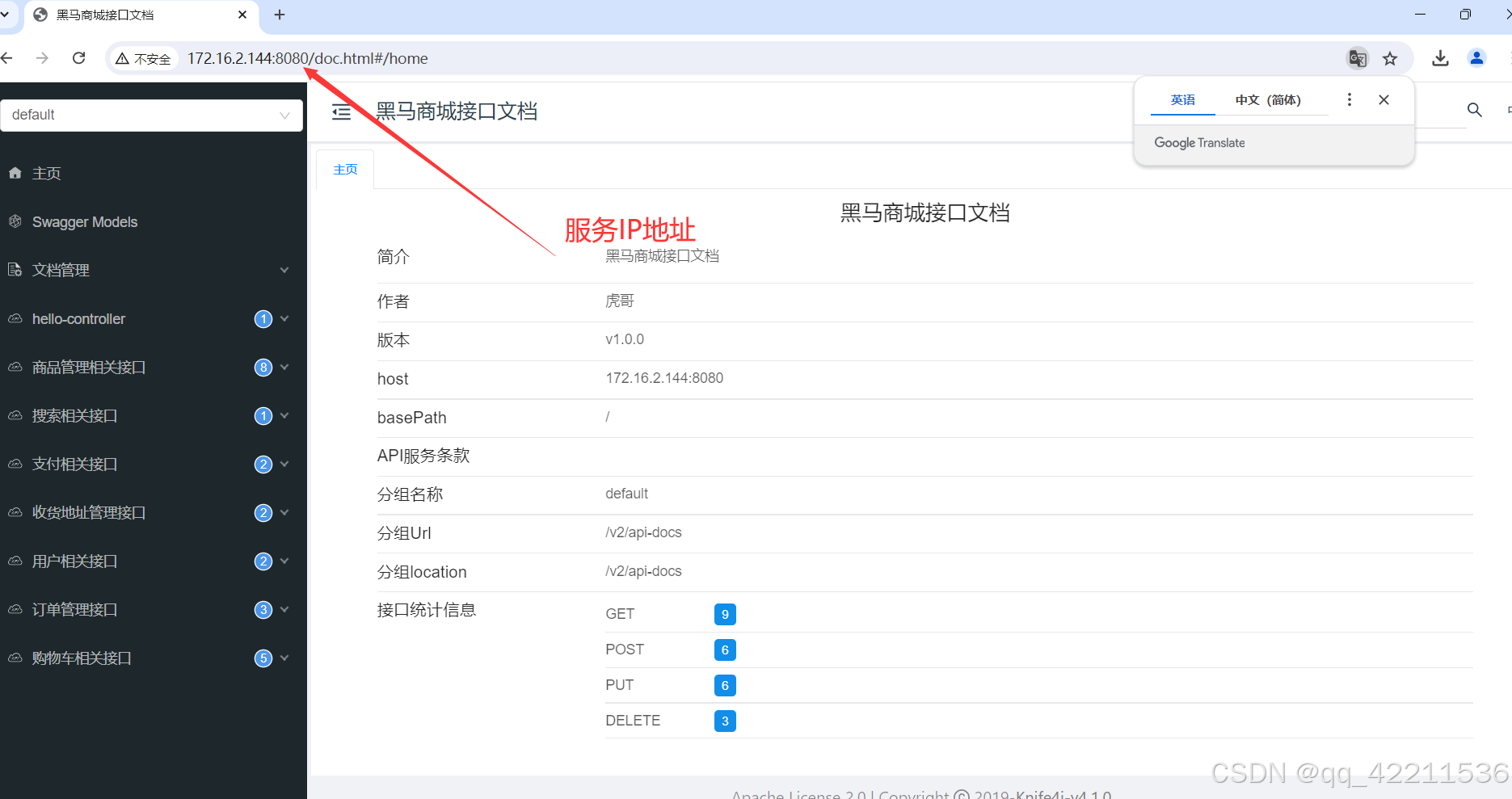
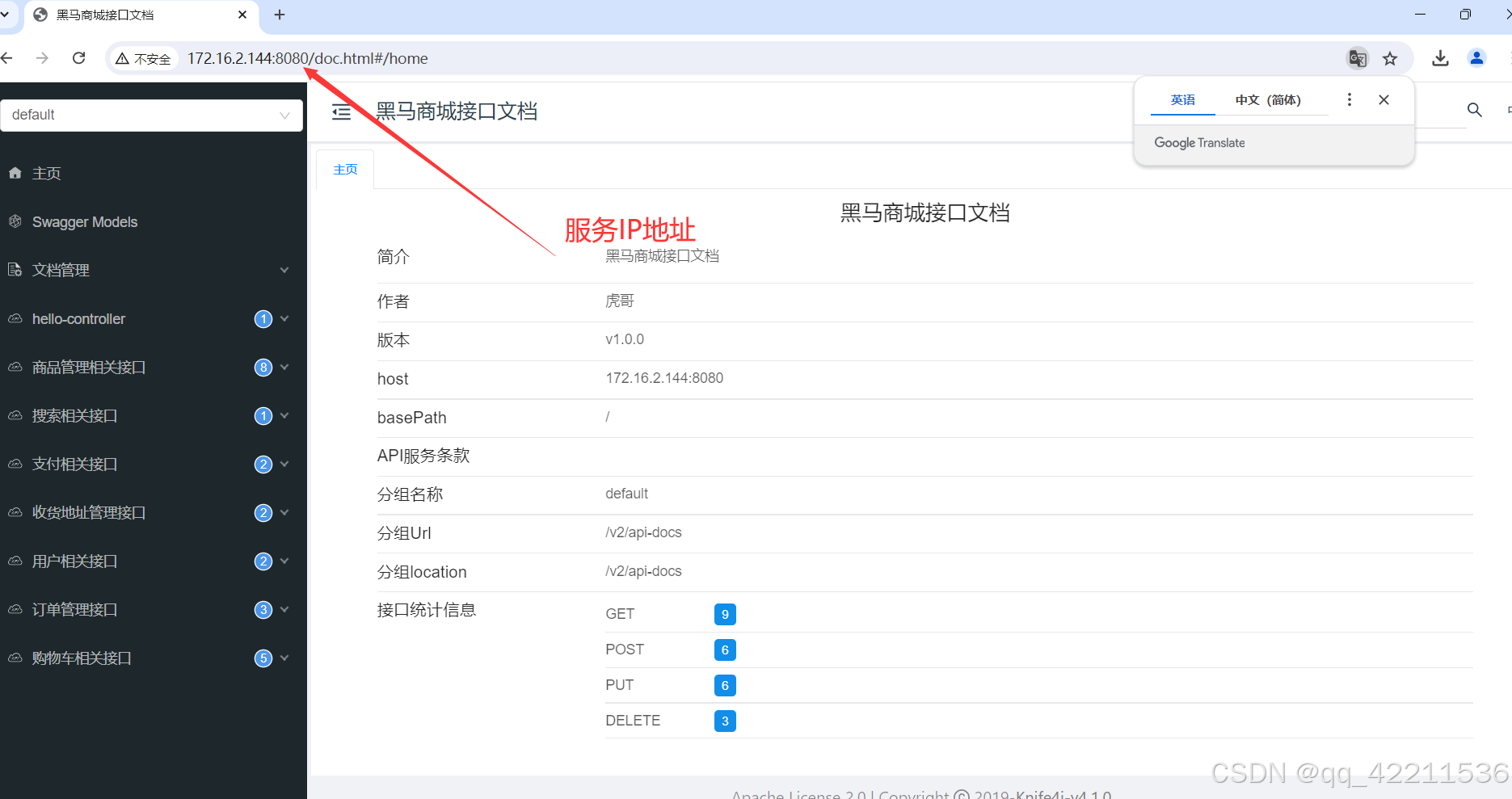
浏览器打开服务的swagger查看项目是否能成功访问

总结
以上就是jenkins拉取代码的简单过程,这种方式只是简单测试jenkins中的环境是否配置成功,熟悉jenkins中的一些常用插件。后续会通过pipline脚本来做CI/CD操作
相关文章:

Jenkins-拉取代码
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Jenkins环境配置(一)配置Maven环境(1)Maven下载(2)将Maven上传服务器(3&…...

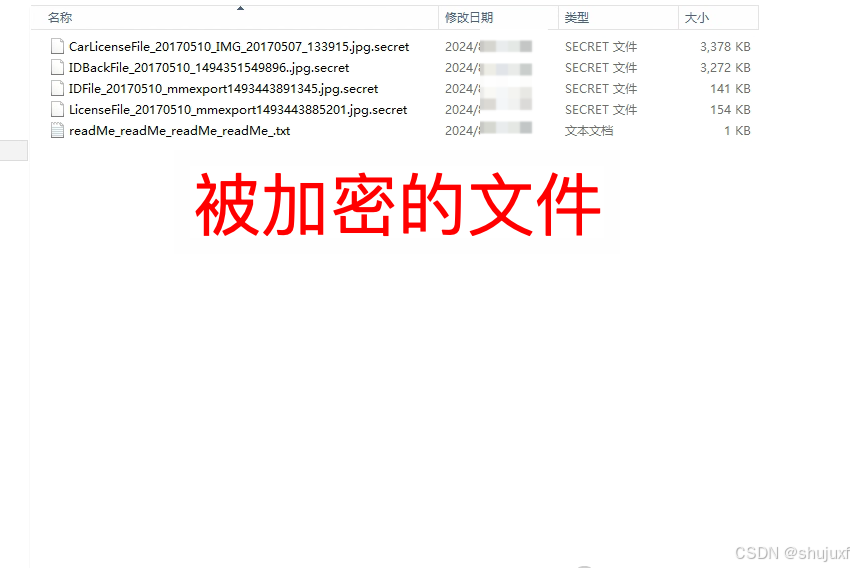
深度解析:.secret勒索病毒如何加密你的数据并勒索赎金
引言: 在当今这个数字化、信息化的时代,网络安全已成为一个不容忽视的重要议题。随着互联网的普及和技术的飞速发展,我们的生活、工作乃至整个社会的运转都越来越依赖于各种计算机系统和网络。然而,这种高度依赖也为我们带来了前…...

测试岗位应该学什么
以下是测试岗位需要学习的一些关键内容: 1. 测试理论和方法 - 了解不同类型的测试,如功能测试、性能测试、压力测试、安全测试、兼容性测试等。 - 掌握测试策略和测试计划的制定。 2. 编程语言 - 至少熟悉一种编程语言,如 Python、Java…...

【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境
【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境 文章目录 【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境1.简介2.验证顶层3.顶层代码4.模型结构4.1 地址映射4.2 特殊功能寄存器 5.模型代码6.运行脚本7.总结 1.简介 在前几篇文章中,分别介绍了各个模块的设…...

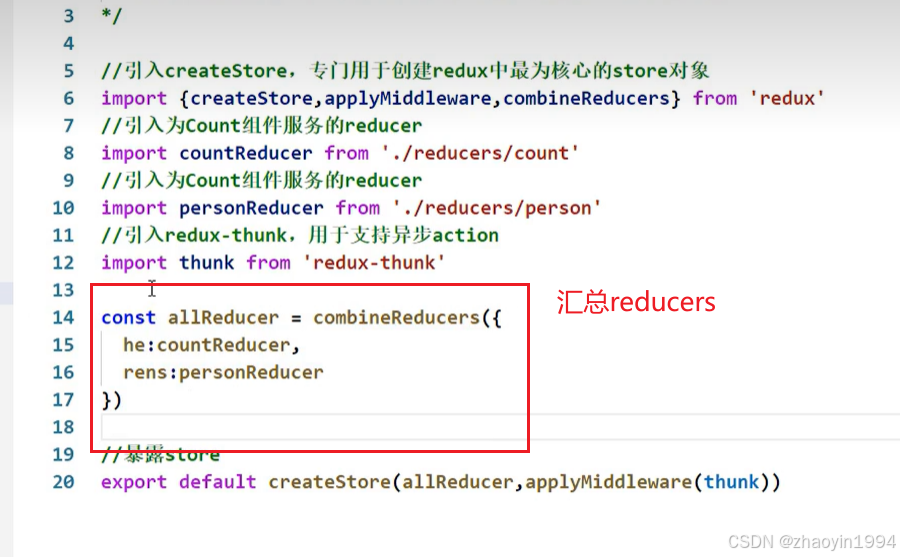
react-redux的使用
关于react-redux 首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。 了解react-redux的原理图: 安装:npm i react-redux redux的ui组件和…...

大模型在chat bi 场景下的优化思路
文章目录 背景提示词模版表结构注释示例数据给出示例答案语法验证外挂知识库 背景 大模型的出现使chat bi 成为一种可能,自然语句的交互,极大的提高了数据分析的效率,也极大的降低了用户使用的门槛。下面主要列出几点提高自然语句转成SQL的技…...

Qt登录窗口
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget),btn(new QPushButton("取消", this)),login_btn(new QPushButton("登录", this)) { ui->setupUi(this);thi…...

Zookeeper的在Ubuntu20.04上的集群部署
安装资源 官方安装包下载地址:https://zookeeper.apache.org/releases.html 懒得找版本的可以移步下载zookeeper3.84稳定版本: https://download.csdn.net/download/qq_43439214/89646735 安装方法 创建安装路径&&解压安装包 # 创建路径 m…...

Qt+OpenCV配置和测试
一、前言 OpenCV作为比较大众化的跨平台计算机视觉开源库,可以运行在多种操作系统上,通过与Qt的结合,能够轻松的是实现一些图像处理和识别的任务,本文在Windows操作系统的基础上具体讲解Qt和OpenCV的配置和环境搭建方法ÿ…...

Ruby GUI宝典:探索顶级图形界面库
标题:Ruby GUI宝典:探索顶级图形界面库 Ruby,这门以优雅和简洁著称的语言,不仅在服务器端编程中大放异彩,其在图形用户界面(GUI)开发上同样拥有不可忽视的地位。本文将带领大家深入了解Ruby的G…...

探索Jinja2的神秘力量:Python模板引擎的魔法之旅
文章目录 探索Jinja2的神秘力量:Python模板引擎的魔法之旅1. 背景:为何选择Jinja2?2. 什么是Jinja2?3. 安装Jinja2:一键启程4. 基础用法:Jinja2的五大法宝5. 实战演练:Jinja2在场景中的应用6. 常…...

Vue3小兔仙电商项目实战
Vue3小兔仙电商项目实战 项目技术栈 create-vuePiniaElementPlusVue3-SetupVue-RouterVueUse 项目规模 项目亮点: 基于业务逻辑的组件拆分思想 长页面吸顶交互实现SKU电商组件封装图片懒加载指令封装通用逻辑函数封装面板插槽组件等业务通用组件封装路由缓存问题…...
)
MATLAB基础应用精讲-【数模应用】肯德尔协调系数(附MATLAB、R语言和python代码实现)
目录 前言 几个高频面试题目 肯德尔协调系数低原因? 知识储备 相关性分析对比 1 相关分析 2 Cochrans Q 检验 3 Kappa一致性检验 4 Kendall协调系数 5 组内相关系数 算法原理 数学模型 SPSSPRO:Kendall一致性检验 1、作用 2、输入输出描述 3、案例示例 4、案…...

计算函数(c语言)
1.描述 //小乐乐学会了自定义函数,BoBo老师给他出了个问题,根据以下公式计算m的值。 // //其中 max3函数为计算三个数的最大值,如: max3(1, 2, 3) 返回结果为3。 //输入描述: //一行,输入三个整数ÿ…...

Linux 7 x86平台上安装达梦8数据库
1、环境描述 2、安装前准备 2.1 操作系统信息调研 Linux平台需要通过命令查看操作系统版本、位数、磁盘空间、内存等信息。 CPU信息 [rootray1 ~]# cat /proc/cpuinfo | grep -E "physical id|core id|cpu cores|siblings|cpu MHz|model name|cache size"|tail -n…...

【老张的程序人生】我命由我不由天:我的计算机教师中级岗之旅
在计算机行业的洪流中,作为一名20年计算机专业毕业的博主,我深知这几年就业的坎坷与辉煌。今天,我想与大家分享我的故事,一段关于梦想、挑战与坚持的计算机教师中级岗之旅。希望我的经历能为大家提供一个发展方向,在计…...

1.Linux_常识
UNIX、Linux、GNU 1、UNIX UNIX是一个分时操作系统,特点是多用户、多任务 实时操作系统:来了请求就去解决请求 分时操作系统:来了请求先存着,通过调度轮到执行时执行 2、Linux Linux是一个操作系统内核 发行版本࿱…...

下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢) /*** 导出文件* param {string} …...

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...

探索PHP的心脏:流行CMS系统全解析
标题:探索PHP的心脏:流行CMS系统全解析 在数字化时代,内容管理系统(CMS)扮演着构建和维护网站的核心角色。PHP作为一种广泛使用的服务器端脚本语言,其强大的功能和灵活性使其成为开发CMS的首选。本文将详细…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
