掌握CSS的:any-link伪类:统一链接样式的高效方法
在网页设计中,链接是用户导航和交互的重要组成部分。CSS提供了多种伪类选择器来定义链接的不同状态,例如:link用于选择未访问的链接,:visited用于选择已访问的链接。然而,有时候我们需要同时为所有状态的链接设置统一的样式,CSS的:any-link伪类就为此提供了便利。本文将详细介绍如何使用:any-link伪类来选择页面上所有的链接,并展示如何通过它来实现一致的链接样式。
:any-link伪类简介
:any-link伪类是CSS3中引入的选择器,它匹配所有类型的链接元素,无论它们是未访问的还是已访问的。这个伪类是:link和:visited的通用形式,允许开发者编写一套样式规则,同时应用于这两种链接状态。
使用场景
- 统一样式:为所有链接设置统一的颜色、文本装饰等样式。
- 响应式设计:确保不同设备和屏幕尺寸上的链接样式一致性。
- 品牌一致性:在多个页面或网站中保持品牌色彩和设计风格的连贯性。
- 简化CSS:减少代码重复,简化样式表的维护。
基本语法
使用:any-link伪类的语法非常简单:
/* 选择页面上所有的链接 */
:any-link {/* 样式规则 */
}
示例:统一链接样式
假设我们希望将网页中所有链接的样式设置为蓝色,并且移除下划线:
<!-- 示例HTML-->
<a href="https://www.example.com">Example Link</a>
/* 为所有链接设置统一样式 */
:any-link {color: blue;text-decoration: none;
}
在这个示例中,所有未访问和已访问的链接都将显示为蓝色,并且没有下划线。
进阶使用
:any-link伪类也可以与其他CSS选择器结合使用,以实现更具体的样式定制:
/* 在特定类名的元素内选择所有链接 */
.container :any-link {font-weight: bold;
}/* 选择特定ID的元素内的链接 */
#main-content :any-link {color: green;
}
注意事项
- 兼容性:
:any-link伪类在现代浏览器中得到广泛支持,但应注意检查旧版浏览器的兼容性。 - 样式优先级:了解CSS选择器的优先级规则,以确保
:any-link伪类的样式能够正确应用。 - 用户体验:在设计链接样式时,应考虑用户的浏览习惯和可访问性需求。
- 性能:合理使用伪类选择器不会对页面性能产生显著影响,但应避免过度复杂的选择器。
结论
CSS的:any-link伪类是一个强大的工具,它允许开发者轻松地为所有链接设置统一的样式。通过本文的探讨,我们了解到了:any-link伪类的基本概念、使用场景、基本语法和示例代码。随着Web技术的不断发展,合理利用:any-link伪类将在提升网页设计一致性和用户体验方面发挥越来越重要的作用。
通过深入理解并合理应用:any-link伪类,开发者可以创建出既美观又具有良好可用性的链接样式。记住,一致的链接样式是提供优质用户体验的关键。
相关文章:

掌握CSS的:any-link伪类:统一链接样式的高效方法
在网页设计中,链接是用户导航和交互的重要组成部分。CSS提供了多种伪类选择器来定义链接的不同状态,例如:link用于选择未访问的链接,:visited用于选择已访问的链接。然而,有时候我们需要同时为所有状态的链接设置统一的样式&#…...

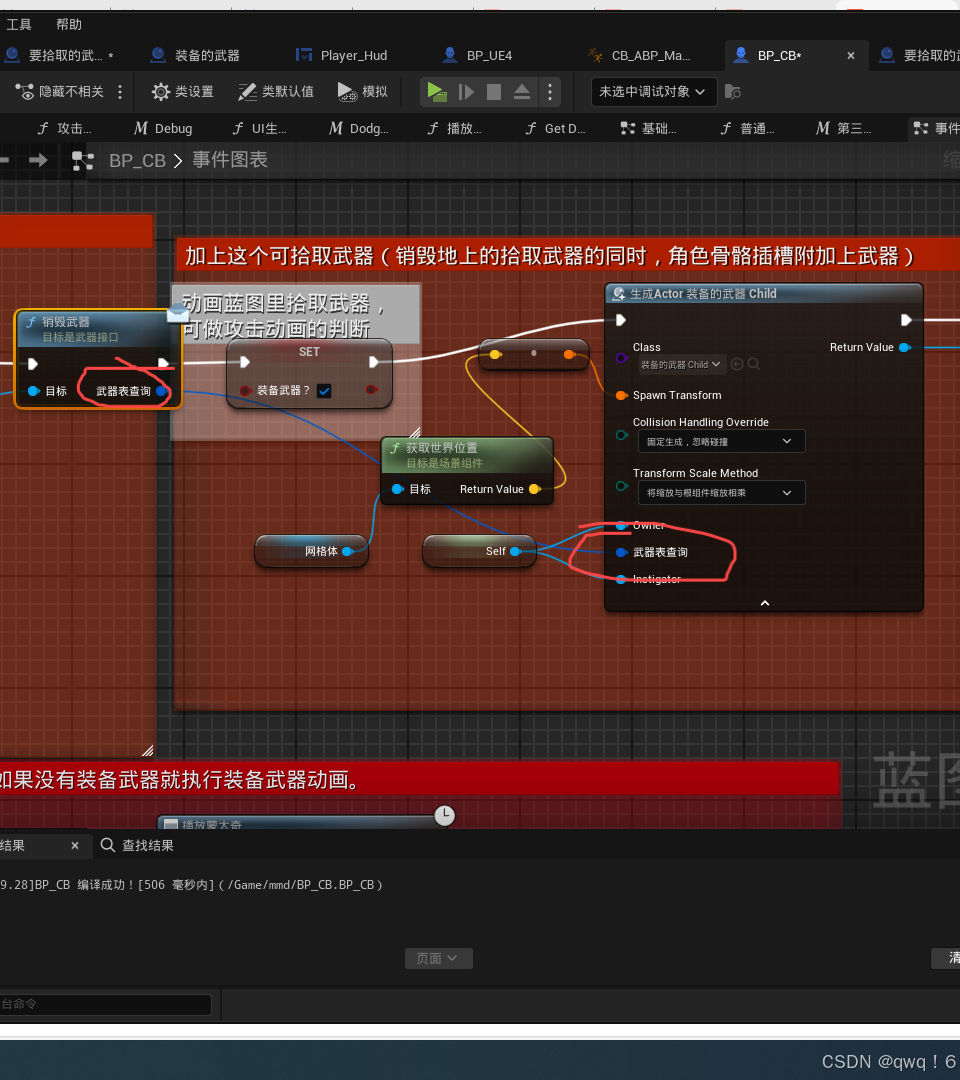
虚幻5|角色武器装备的数据库学习(不只是用来装备武器,甚至是角色切换也很可能用到)
虚幻5|在连招基础上,给角色添加武器并添加刀光|在攻击的时候添加武器并返回背后(第一部分,下一部分讲刀光)_unreal 如何给角色添加攻击-CSDN博客 目的:捡起各种不同的武器,捡起的武器跟装备的武器相匹配 …...

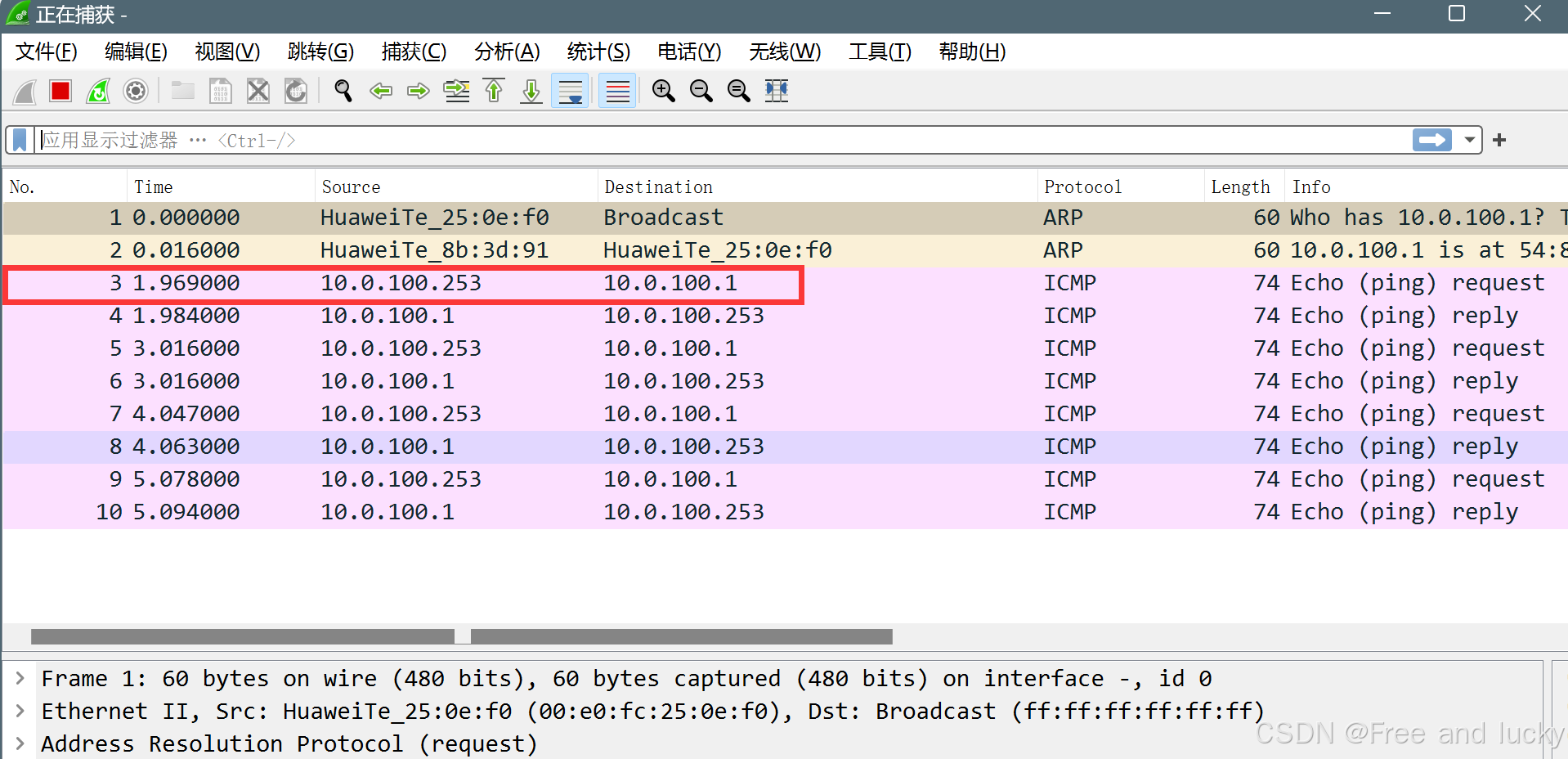
防火墙技术与地址转换
文章目录 前言一、四种区域二、实验拓扑图基础配置防火墙配置测试结果 前言 防火墙是计算机网络中的一种安全设备或软件功能,旨在监控和控制进出网络的网络流量。其核心目的是保护内部网络免受外部攻击或不必要的访问。防火墙通过设定一系列安全规则,允…...

C++11中的Lambda表达式
文章目录 C11中的Lambda表达式1.lambda表达式形式2.向lambda传递参数3.使用捕获列表4.lambda捕获和返回1.值捕获2.引用捕获3.隐式捕获4.可变lambda5.指定lambda的返回类型 C11中的Lambda表达式 1.lambda表达式形式 lambda表达式具有以下形式 [capture list] (parameter list)…...

Unity图形系统
Unity的图形系统是一个复杂且功能强大的模块,它支持多种渲染技术和API,能够满足从移动设备到高端游戏机和桌面平台的各种需求。以下是关于Unity图形系统的详细解析: 渲染流程与技术 Unity的渲染流程可以分为应用程序阶段(CPU&…...

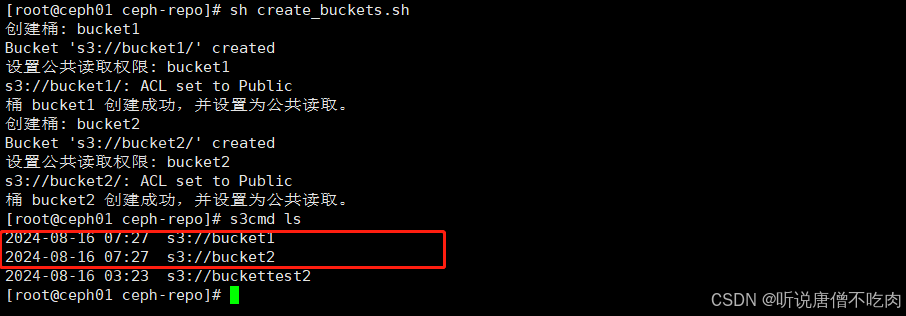
Ceph篇之利用shell脚本实现批量创建bucket桶
Ceph创建bucket桶 在 Ceph 中创建桶(bucket)需要使用 Ceph 对象网关(RGW)。 注:如果查看shell批量创建脚本请直接参见目录3 1. 利用radosgw-admin工具创建桶 确保 Ceph 集群和对象网关已正确配置 确保你的 Ceph 集群…...
)
周末总结(2024/08/17)
工作 人际关系核心实践: 要学会随时回应别人的善意,执行时间控制在5分钟以内 坚持每天早会打招呼 遇到接不住的话题时拉低自己,抬高别人(无阴阳气息) 朋友圈点赞控制在5min以内,职场社交不要放在5min以内 职场的人际关系在面对利…...

SQL高级编程:掌握自定义函数和过程的艺术
标题:SQL高级编程:掌握自定义函数和过程的艺术 在SQL的世界里,数据操作不仅仅局限于简单的查询和更新。通过自定义函数(User-Defined Functions, UDFs)和存储过程(Stored Procedures)ÿ…...

python监听环境内是否有声音
python监听环境内是否有声音 首先使用pyaudio打开麦克风,并开始录音。然后使用一个while循环来不断读取麦克风录取的音频数据,然后使用numpy来分析音频数据是否有声音。当检测到有声音时,会打印"有声音"并退出循环。最后关闭录音流…...

合并两个有序链表--力扣
题目如下: 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例如下: 示例 1: 输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4]示例 2: 输入:l1 [], l2 …...
:图片下载、使用代理、防盗链视频下载、多线程与多进程)
【自用】Python爬虫学习(三):图片下载、使用代理、防盗链视频下载、多线程与多进程
Python爬虫学习(三) 使用BeautifulSoup解析网页并下载图片模拟用户登录处理使用代理视频下载,防盗链的处理多线程与多进程 使用BeautifulSoup解析网页并下载图片 目的:对某网站的某个专栏页面的图片进行下载得到高清图。 思路&am…...

#Datawhale AI夏令营第4期#AIGC方向Task3
在之前的任务中,我们已经对baseline进行了精读,并生成了,我们自己的八图故事。 在Task3中,我们的主要任务有两个:part1:工具初探一ComfyUI应用场景探索;Part2:Lora微调。 微调是一…...

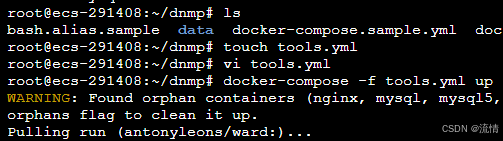
【docker综合篇】关于我用docker搭建了6个应用服务的事
最近一直在捣鼓docker,利用测试服务器,本着犯错就重来(重装系统)的大无畏精神,不断尝试,总结经验,然后在网上搜寻一些关于docker有关的服务镜像,并搭建起来。看着一个个服务在我的服务器跑起来,…...

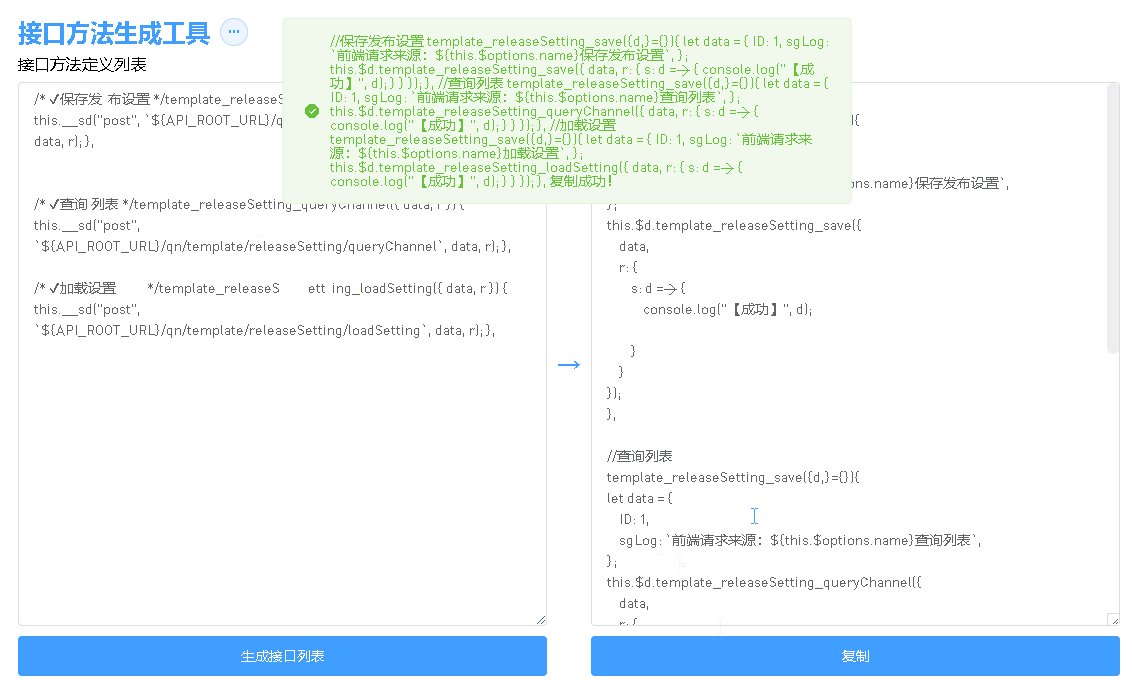
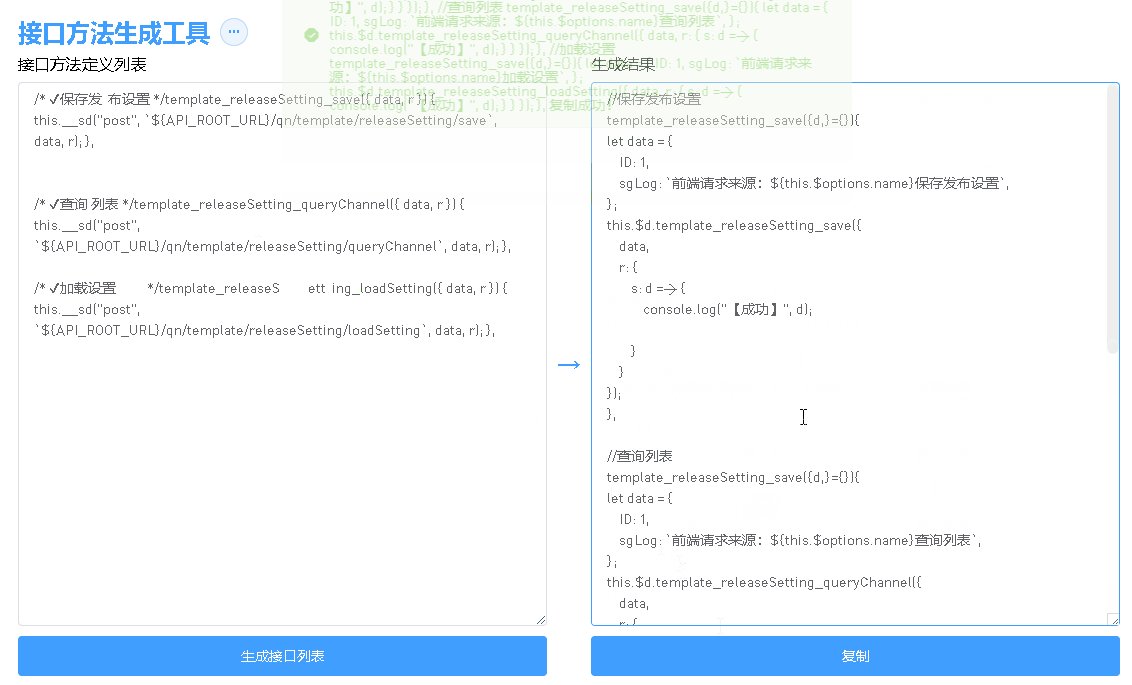
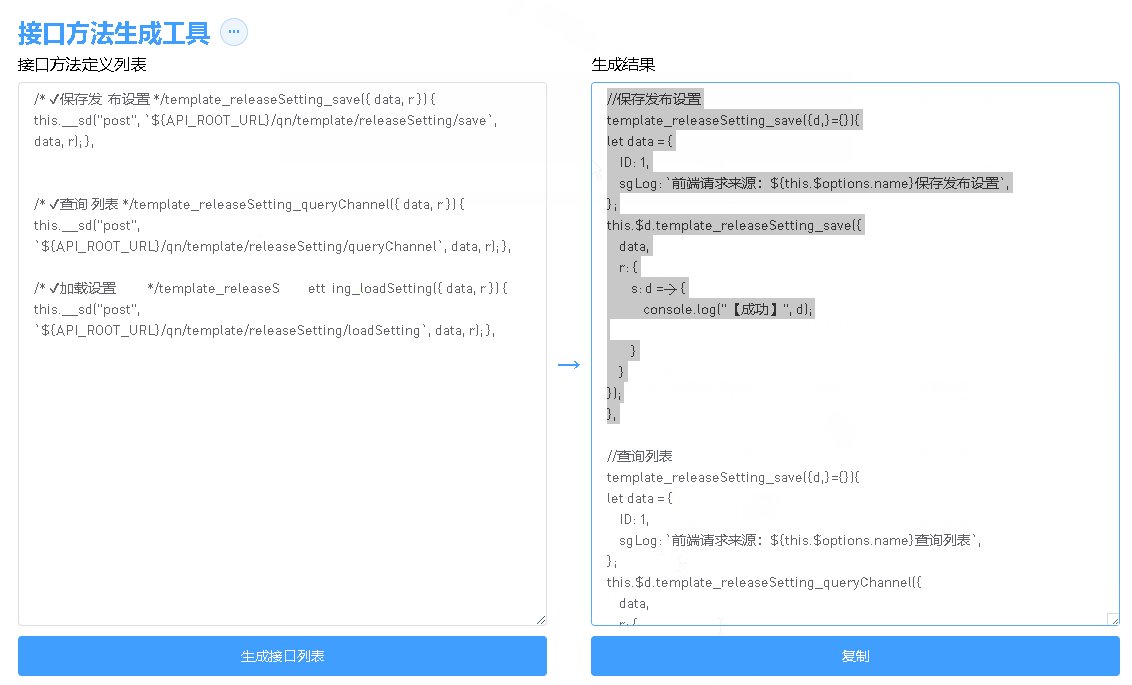
【sgCreateAPIFunction】自定义小工具:敏捷开发→自动化生成API接口方法代码片段脚本(接口方法代码生成工具)
sgCreateAPIFunction源码 <template><!-- 前往https://blog.csdn.net/qq_37860634/article/details/141159084 查看使用说明 --><div :class"$options.name"><div class"sg-head">接口方法生成工具<el-dropdown:show-timeou…...
)
Vue2图片懒加载(vue-lazyload)
参考文档:vue-lazyload 安装插件 npm install vue-lazyload # or yarn add vue-lazyload # or pnpm add vue-lazyload使用 使用方式 一: 所有懒加载图片的占位图使用同一张默认图片 引入并注册 // main.js import VueLazyload from vue-lazyload Vue…...

Jenkins-拉取代码
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Jenkins环境配置(一)配置Maven环境(1)Maven下载(2)将Maven上传服务器(3&…...

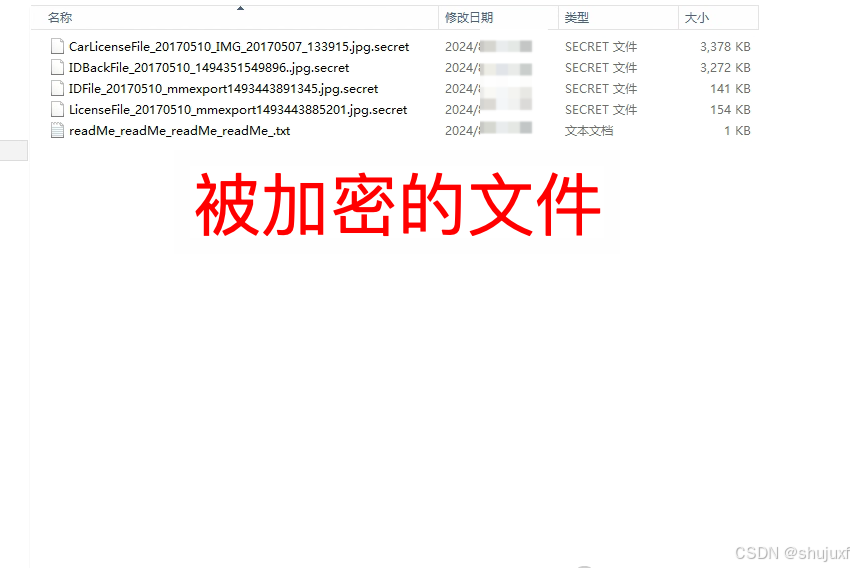
深度解析:.secret勒索病毒如何加密你的数据并勒索赎金
引言: 在当今这个数字化、信息化的时代,网络安全已成为一个不容忽视的重要议题。随着互联网的普及和技术的飞速发展,我们的生活、工作乃至整个社会的运转都越来越依赖于各种计算机系统和网络。然而,这种高度依赖也为我们带来了前…...

测试岗位应该学什么
以下是测试岗位需要学习的一些关键内容: 1. 测试理论和方法 - 了解不同类型的测试,如功能测试、性能测试、压力测试、安全测试、兼容性测试等。 - 掌握测试策略和测试计划的制定。 2. 编程语言 - 至少熟悉一种编程语言,如 Python、Java…...

【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境
【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境 文章目录 【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境1.简介2.验证顶层3.顶层代码4.模型结构4.1 地址映射4.2 特殊功能寄存器 5.模型代码6.运行脚本7.总结 1.简介 在前几篇文章中,分别介绍了各个模块的设…...

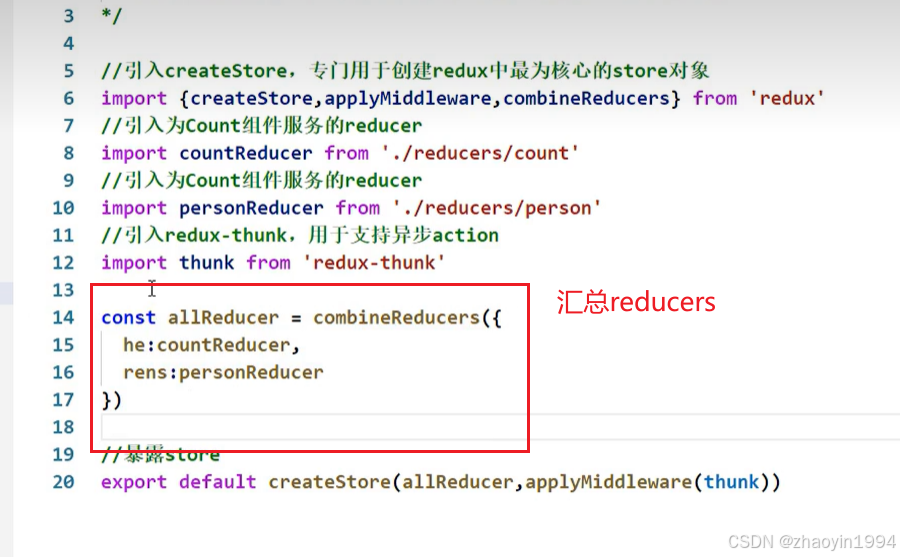
react-redux的使用
关于react-redux 首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。 了解react-redux的原理图: 安装:npm i react-redux redux的ui组件和…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
