Vue2图片懒加载(vue-lazyload)
参考文档:vue-lazyload
安装插件
npm install vue-lazyload
# or
yarn add vue-lazyload
# or
pnpm add vue-lazyload
使用
使用方式 一:
所有懒加载图片的占位图使用同一张默认图片
- 引入并注册
// main.js
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload) // 注册方式一,使用默认配置
Vue.use( // 注册方式二,自定义配置相关图片和监听方法类型VueLazyload,{preLoad: 1.3, // 默认 1.3error: require('./assets/images/default.png'),loading: require('./assets/images/default.png'), // ../dist/default.pngattempt: 1, // 默认 3// the default is ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend']listenEvents: ['scroll']}
)
- 在页面中使用
- 在
img标签中使用懒加载,将src替换为v-lazy,需要动态切换图片时,务必添加key属性
<img v-lazy="src" :key="src" class="u-img" />
- 在
background背景图中使用懒加载,v-lazy:background-image
<div v-lazy:background-image="src" :key="src" class="u-bg"></div>
使用方式 二:
不同页面的懒加载使用不同的默认图
- 引入并注册
// main.js
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad, {preLoad: 1.3,attempt: 1
})
- 在页面中使用
- 在
img标签中使用懒加载,同时自定义默认图
<img v-lazy="getDefault(src)" :key="src" :alt="title" class="u-img"/>
getDefault (src) {return {src: src,error: require('../assets/images/defaultNews.png'),loading: require('../assets/images/defaultNews.png')}
}
- 在
background背景图中使用懒加载,同时自定义默认图
<a v-lazy:background-image="getDefault(src)" :key="src" class="u-img"></a>
// 自定义使用的默认图
getDefault (src) {return {src: src,error: require('../assets/images/defaultLogo.png'),loading: require('../assets/images/defaultLogo.png') // 指定相应要使用的默认图}
}
- 默认图使用网络图片
https
<img v-lazy="imgObj"/>
<div v-lazy:background-image="imgObj"></div>
imgObj: {src: 'http://xx.com/logo.png',error: 'http://xx.com/error.png',loading: 'http://xx.com/loading-spin.svg'
}
相关文章:
)
Vue2图片懒加载(vue-lazyload)
参考文档:vue-lazyload 安装插件 npm install vue-lazyload # or yarn add vue-lazyload # or pnpm add vue-lazyload使用 使用方式 一: 所有懒加载图片的占位图使用同一张默认图片 引入并注册 // main.js import VueLazyload from vue-lazyload Vue…...

Jenkins-拉取代码
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Jenkins环境配置(一)配置Maven环境(1)Maven下载(2)将Maven上传服务器(3&…...

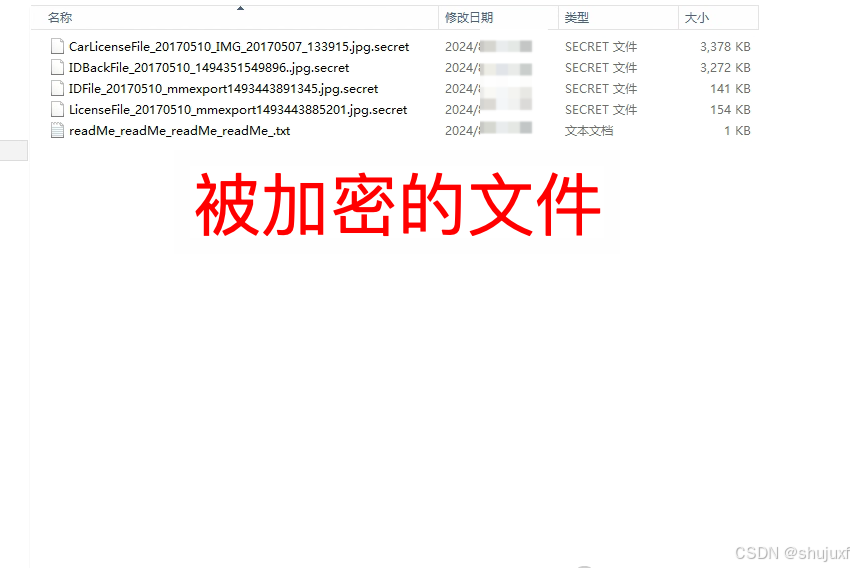
深度解析:.secret勒索病毒如何加密你的数据并勒索赎金
引言: 在当今这个数字化、信息化的时代,网络安全已成为一个不容忽视的重要议题。随着互联网的普及和技术的飞速发展,我们的生活、工作乃至整个社会的运转都越来越依赖于各种计算机系统和网络。然而,这种高度依赖也为我们带来了前…...

测试岗位应该学什么
以下是测试岗位需要学习的一些关键内容: 1. 测试理论和方法 - 了解不同类型的测试,如功能测试、性能测试、压力测试、安全测试、兼容性测试等。 - 掌握测试策略和测试计划的制定。 2. 编程语言 - 至少熟悉一种编程语言,如 Python、Java…...

【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境
【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境 文章目录 【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境1.简介2.验证顶层3.顶层代码4.模型结构4.1 地址映射4.2 特殊功能寄存器 5.模型代码6.运行脚本7.总结 1.简介 在前几篇文章中,分别介绍了各个模块的设…...

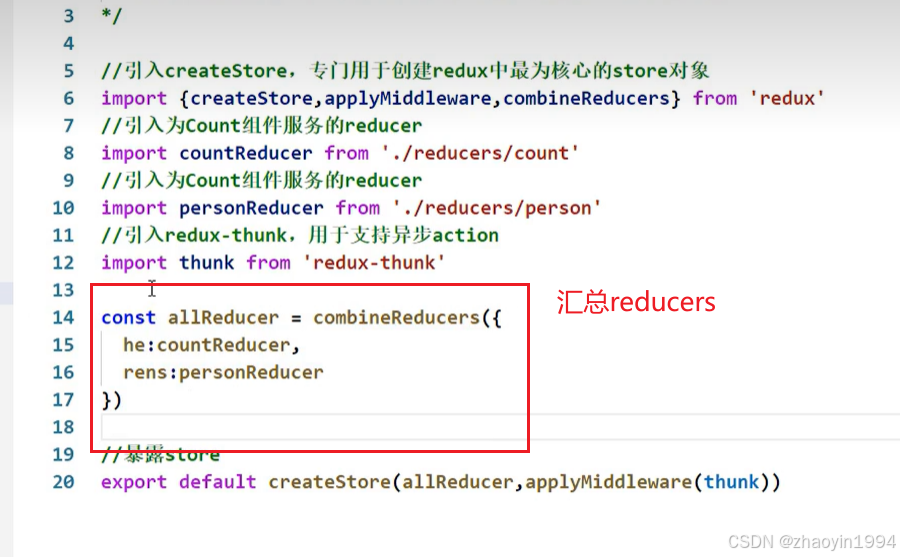
react-redux的使用
关于react-redux 首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。 了解react-redux的原理图: 安装:npm i react-redux redux的ui组件和…...

大模型在chat bi 场景下的优化思路
文章目录 背景提示词模版表结构注释示例数据给出示例答案语法验证外挂知识库 背景 大模型的出现使chat bi 成为一种可能,自然语句的交互,极大的提高了数据分析的效率,也极大的降低了用户使用的门槛。下面主要列出几点提高自然语句转成SQL的技…...

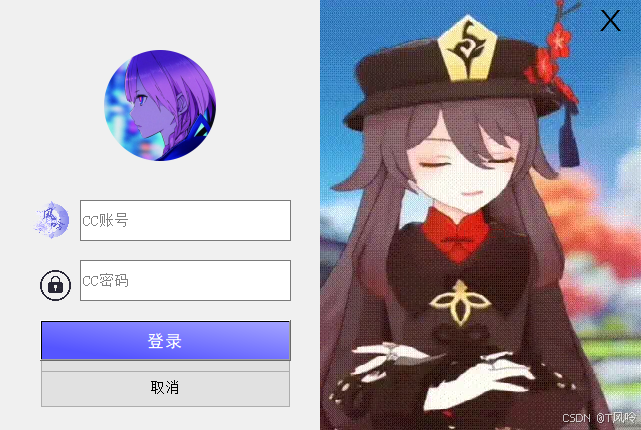
Qt登录窗口
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget),btn(new QPushButton("取消", this)),login_btn(new QPushButton("登录", this)) { ui->setupUi(this);thi…...

Zookeeper的在Ubuntu20.04上的集群部署
安装资源 官方安装包下载地址:https://zookeeper.apache.org/releases.html 懒得找版本的可以移步下载zookeeper3.84稳定版本: https://download.csdn.net/download/qq_43439214/89646735 安装方法 创建安装路径&&解压安装包 # 创建路径 m…...

Qt+OpenCV配置和测试
一、前言 OpenCV作为比较大众化的跨平台计算机视觉开源库,可以运行在多种操作系统上,通过与Qt的结合,能够轻松的是实现一些图像处理和识别的任务,本文在Windows操作系统的基础上具体讲解Qt和OpenCV的配置和环境搭建方法ÿ…...

Ruby GUI宝典:探索顶级图形界面库
标题:Ruby GUI宝典:探索顶级图形界面库 Ruby,这门以优雅和简洁著称的语言,不仅在服务器端编程中大放异彩,其在图形用户界面(GUI)开发上同样拥有不可忽视的地位。本文将带领大家深入了解Ruby的G…...

探索Jinja2的神秘力量:Python模板引擎的魔法之旅
文章目录 探索Jinja2的神秘力量:Python模板引擎的魔法之旅1. 背景:为何选择Jinja2?2. 什么是Jinja2?3. 安装Jinja2:一键启程4. 基础用法:Jinja2的五大法宝5. 实战演练:Jinja2在场景中的应用6. 常…...

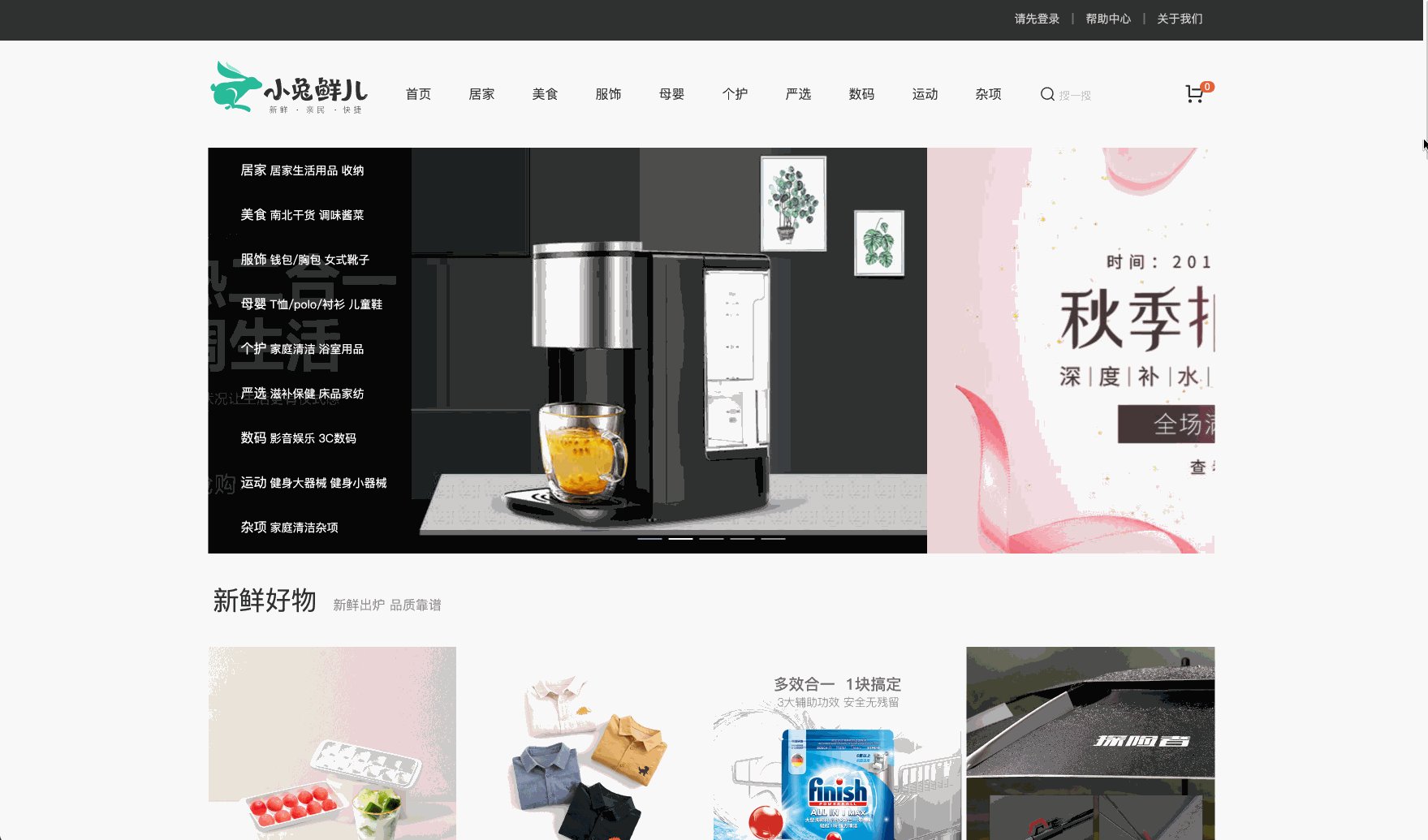
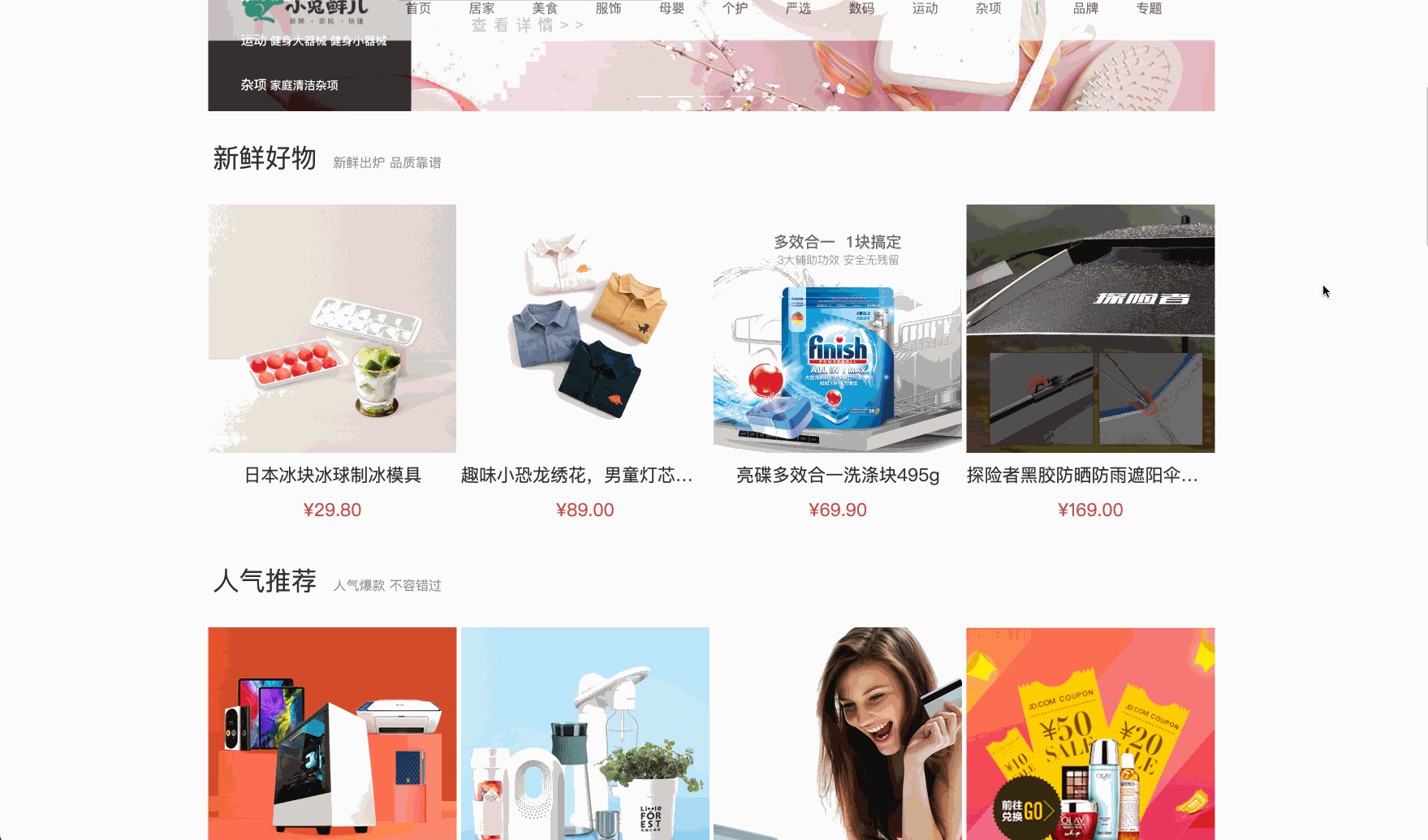
Vue3小兔仙电商项目实战
Vue3小兔仙电商项目实战 项目技术栈 create-vuePiniaElementPlusVue3-SetupVue-RouterVueUse 项目规模 项目亮点: 基于业务逻辑的组件拆分思想 长页面吸顶交互实现SKU电商组件封装图片懒加载指令封装通用逻辑函数封装面板插槽组件等业务通用组件封装路由缓存问题…...
)
MATLAB基础应用精讲-【数模应用】肯德尔协调系数(附MATLAB、R语言和python代码实现)
目录 前言 几个高频面试题目 肯德尔协调系数低原因? 知识储备 相关性分析对比 1 相关分析 2 Cochrans Q 检验 3 Kappa一致性检验 4 Kendall协调系数 5 组内相关系数 算法原理 数学模型 SPSSPRO:Kendall一致性检验 1、作用 2、输入输出描述 3、案例示例 4、案…...

计算函数(c语言)
1.描述 //小乐乐学会了自定义函数,BoBo老师给他出了个问题,根据以下公式计算m的值。 // //其中 max3函数为计算三个数的最大值,如: max3(1, 2, 3) 返回结果为3。 //输入描述: //一行,输入三个整数ÿ…...

Linux 7 x86平台上安装达梦8数据库
1、环境描述 2、安装前准备 2.1 操作系统信息调研 Linux平台需要通过命令查看操作系统版本、位数、磁盘空间、内存等信息。 CPU信息 [rootray1 ~]# cat /proc/cpuinfo | grep -E "physical id|core id|cpu cores|siblings|cpu MHz|model name|cache size"|tail -n…...

【老张的程序人生】我命由我不由天:我的计算机教师中级岗之旅
在计算机行业的洪流中,作为一名20年计算机专业毕业的博主,我深知这几年就业的坎坷与辉煌。今天,我想与大家分享我的故事,一段关于梦想、挑战与坚持的计算机教师中级岗之旅。希望我的经历能为大家提供一个发展方向,在计…...

1.Linux_常识
UNIX、Linux、GNU 1、UNIX UNIX是一个分时操作系统,特点是多用户、多任务 实时操作系统:来了请求就去解决请求 分时操作系统:来了请求先存着,通过调度轮到执行时执行 2、Linux Linux是一个操作系统内核 发行版本࿱…...

下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢) /*** 导出文件* param {string} …...

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
