Chat App 项目之解析(二)
Chat App 项目介绍与解析(一)-CSDN博客文章浏览阅读76次。Chat App 是一个实时聊天应用程序,旨在为用户提供一个简单、直观的聊天平台。该应用程序不仅支持普通用户的注册和登录,还提供了管理员登录功能,以便管理员可以查看和管理聊天记录。本文将详细介绍index.html文件的实现细节,包括代码解释、实现效果、实现方法以及后续需要实现的功能。 https://blog.csdn.net/qq_45519030/article/details/141330140
https://blog.csdn.net/qq_45519030/article/details/141330140
项目概述
在前一篇博客中,我们介绍了 Chat App 的主页 index.html。本篇将深入探讨用户注册页面 register.html,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。

register.html 文件解析
register.html 是用户注册页面,用户在此页面可以输入邮箱和密码进行注册。以下是该文件的详细解析:
1. 文档类型和语言设置
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>:声明文档类型为 HTML5。<html lang="en">:设置文档语言为英语。
2. 头部信息
<head><meta charset="UTF-8"><title>Register</title><link rel="stylesheet" href="assets/css/styles.css"><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<meta charset="UTF-8">:设置字符编码为 UTF-8,确保所有字符都能正确显示。<title>Register</title>:设置页面标题为 “Register”。<link rel="stylesheet" href="assets/css/styles.css">:引入自定义样式表styles.css,用于页面样式定制。<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>:引入 jQuery 库,简化 DOM 操作和 AJAX 请求。
3. 主体内容
<body>
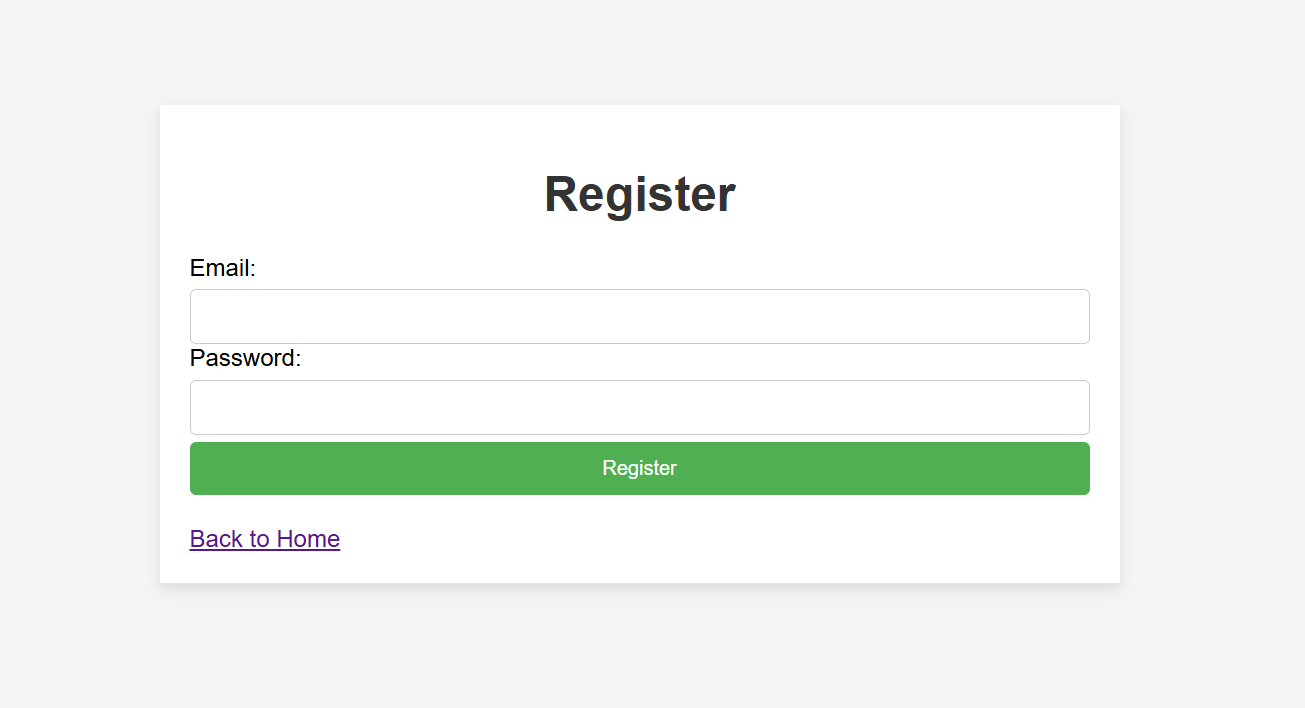
<div class="container"><h1>Register</h1><form id="registerForm">Email: <input type="text" id="email" required><br>Password: <input type="password" id="password" required><br><button type="submit">Register</button></form><p id="registerFeedback"></p><a href="index.html">Back to Home</a>
</div>
<div class="container">:包含页面主要内容的容器。<h1>Register</h1>:显示注册页面的标题。<form id="registerForm">:定义注册表单,包含邮箱和密码输入框,以及提交按钮。<input type="text" id="email" required>:邮箱输入框,设置为必填项。<input type="password" id="password" required>:密码输入框,设置为必填项。<button type="submit">Register</button>:提交按钮,点击后触发表单提交。
<p id="registerFeedback"></p>:用于显示注册反馈信息,如成功或错误提示。<a href="index.html">Back to Home</a>:返回主页的链接。
4. JavaScript 代码
在 register.html 中,我们使用 jQuery 来处理表单提交事件。当用户点击 “Register” 按钮时,表单数据会被收集并通过 AJAX 请求发送到服务器。以下是核心逻辑的描述:
- 使用
$(document).ready()确保文档加载完成后执行内部代码。 - 绑定表单提交事件,阻止默认提交行为。
- 获取邮箱和密码输入框的值。
- 发送 AJAX POST 请求到
/register路径,提交邮箱和密码数据。- 在成功回调函数中,处理服务器响应,根据响应内容跳转到登录页面或显示错误信息。
- 在错误回调函数中,处理请求失败情况,显示连接失败信息。
实现效果
register.html 页面提供了一个简洁的注册表单,用户输入邮箱和密码后点击 “Register” 按钮即可提交注册请求。页面会根据服务器响应显示相应的反馈信息,成功则跳转到登录页面,失败则显示错误提示。
实现方法
- HTML 结构:使用语义化的 HTML 标签,确保表单结构清晰。
- CSS 样式:通过自定义样式表
styles.css定制页面样式。 - JavaScript 交互:使用 jQuery 简化 DOM 操作和 AJAX 请求,实现表单提交和反馈信息显示。
后续需要实现的功能
- 表单验证:在前端和后端添加表单验证逻辑,确保用户输入的邮箱和密码符合要求。
- 用户数据存储:在后端服务中实现用户数据存储逻辑,将注册信息保存到数据库。
- 安全性考虑:在传输和存储用户密码时进行加密处理,确保用户数据安全。
实现的预想方案
- 表单验证:在前端使用 HTML5 验证属性(如
required)和自定义 JavaScript 函数进行初步验证,后端使用正则表达式和服务器端验证逻辑进行进一步验证。 - 用户数据存储:使用数据库(如 MySQL、MongoDB)存储用户数据,确保数据持久化。
- 安全性考虑:使用加密算法(如 bcrypt)对用户密码进行哈希处理,确保密码在传输和存储过程中安全。
通过以上步骤,Chat App 的用户注册功能将更加完善和安全,为用户提供更好的使用体验。
Chat App 项目之解析(三)-CSDN博客文章浏览阅读110次,点赞7次,收藏6次。在前一篇博客中,我们介绍了用户注册页面。本篇将深入探讨用户登录页面login.html,包括其代码解释、实现效果、实现方法以及后续需要实现的功能。login.html。https://blog.csdn.net/qq_45519030/article/details/141331037
相关文章:
Chat App 项目之解析(二)
Chat App 项目介绍与解析(一)-CSDN博客文章浏览阅读76次。Chat App 是一个实时聊天应用程序,旨在为用户提供一个简单、直观的聊天平台。该应用程序不仅支持普通用户的注册和登录,还提供了管理员登录功能,以便管理员可以…...

数据结构与算法 - 双指针
一、移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12]输出: [1,3,12,0,0]示例 2: 输入: nums …...

Python3网络爬虫开发实战(10)模拟登录(需补充账号池的构建)
文章目录 一、基于 Cookie 的模拟登录二、基于 JWT 模拟登入三、账号池四、基于 Cookie 模拟登录爬取实战五、基于JWT 的模拟登录爬取实战六、构建账号池 很多情况下,网站的一些数据需要登录才能查看,如果需要爬取这部分的数据,就需要实现模拟…...

SQL 调优最佳实践笔记
定义与重要性 SQL 调优:提高SQL性能,减少查询时间和资源消耗。目标:减少查询时间和扫描的数据行数。 基本原则 减少扫描行数:只扫描所需数据。使用合适索引:确保WHERE条件命中最优索引。合适的Join类型:…...

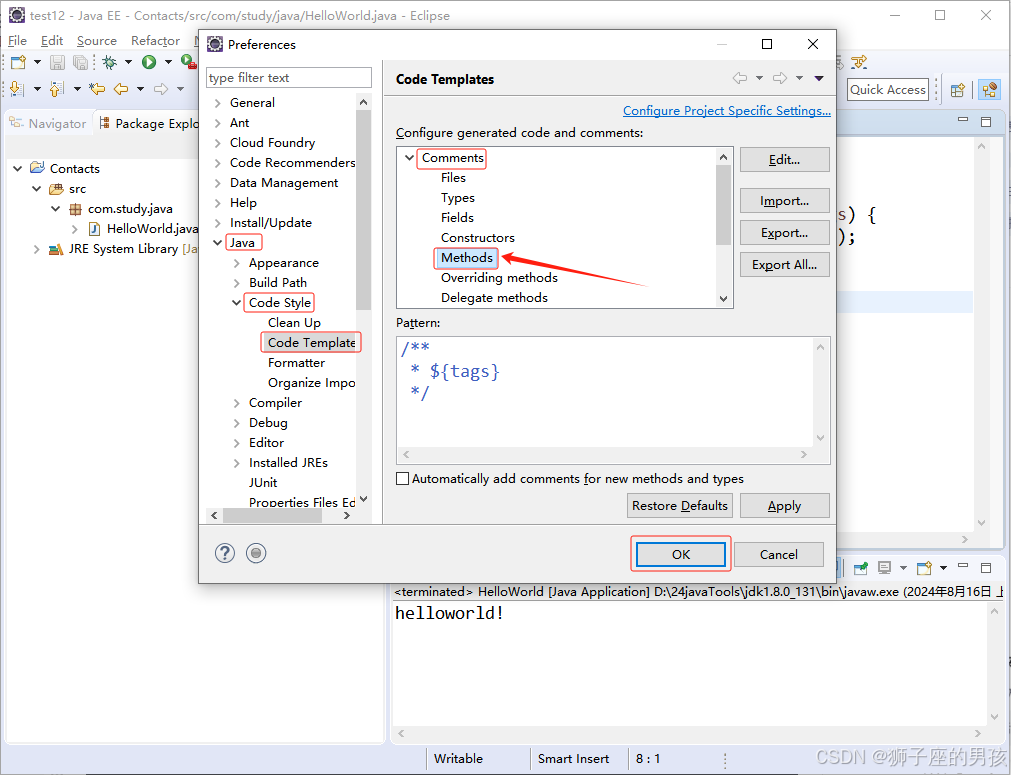
Eclipse的使用配置教程:必要设置、创建工程及可能遇到的问题(很详细,很全面,能解决90%的问题)
Eclipse的使用配置: Ⅰ、Eclipse 的必要配置:1、Eclipse 的安装:其一、将 Eclipse 解压或安装到没有中文且没有空格的路径下。其二、拿到 eclipse.exe 文件,傻瓜式安装即可; 2、设置工作空间(workspace):其一、首次启动…...

遗传算法与深度学习实战(4)——遗传算法详解与实现
遗传算法与深度学习实战(4)——遗传算法详解与实现 0. 前言1. 遗传算法简介1.1 遗传学和减数分裂1.2 类比达尔文进化论 2. 遗传算法的基本流程2.1 创建初始种群2.2 计算适应度2.3 选择、交叉和变异2.4算法终止条件 3. 使用 Python 实现遗传算法3.1 构建种…...

Nginx+Tomcat实现负载均衡、动静分离集群部署
文章目录 一、Nginx实现负载均衡原理1.正向代理和反向代理2.负载均衡模式1. 轮询(Round Robin):2. 最少连接数(Least Connections):3. IP 哈希(IP Hash):4. 加权轮询…...

英语学习8月19日
词根前缀后缀 accomplishment 成就 acid n.酸的,adj.酸的 acidity n.酸性 ace adj.顶尖的 acute adj.敏锐的;急性的;严重的 acuity n.敏锐 obtuse adj.迟钝的;钝角的 acuity n.敏锐,严重 1.前缀ac: 尖&#x…...

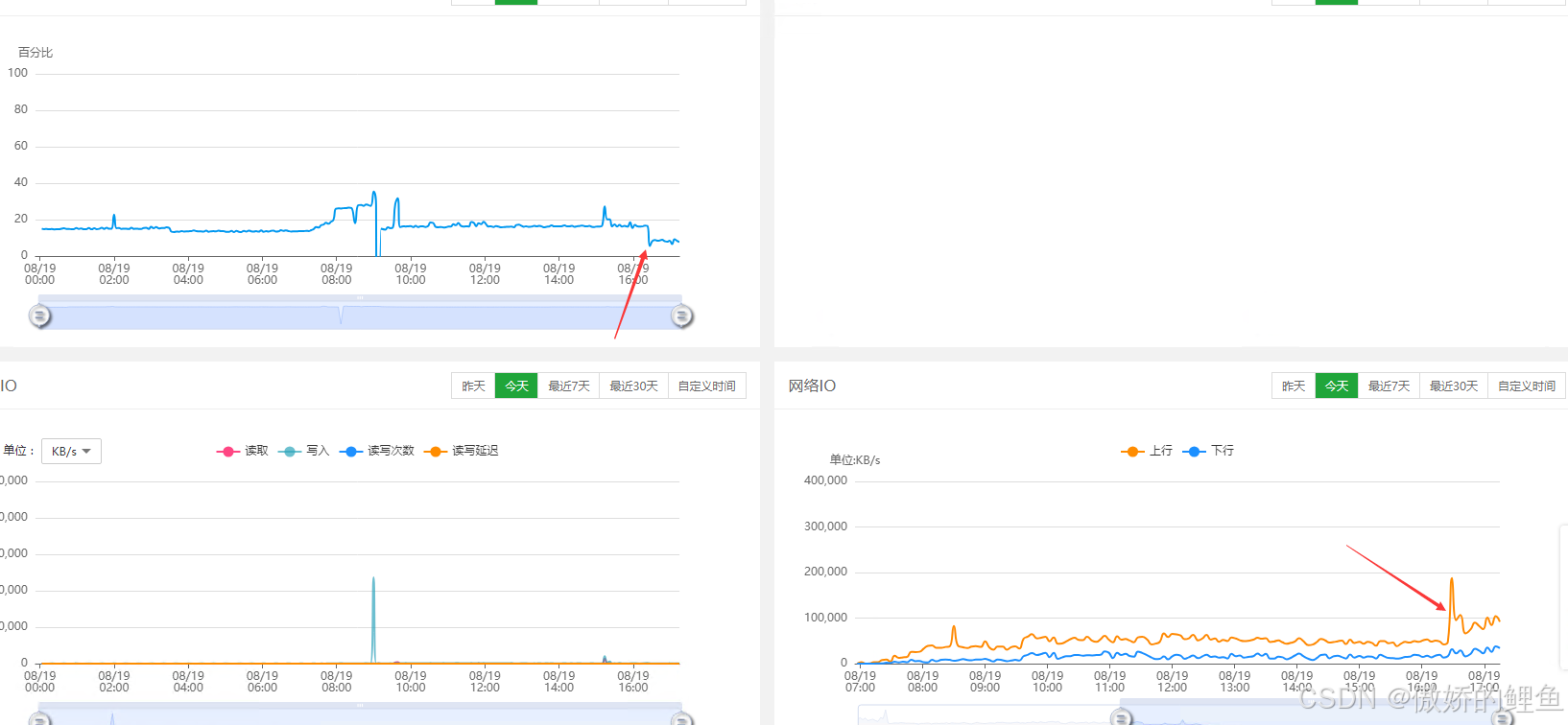
关于windows环境使用nginx的一些性能问题
遇到的问题 最近在一个windows环境中部署nginx,遇到了以下问题: 1. nginx启动了九个线程(1master8woekr),但是所有链接都被1个woker接收,其余worker不工作 2. 用户端访问web很慢,登录服务器使…...

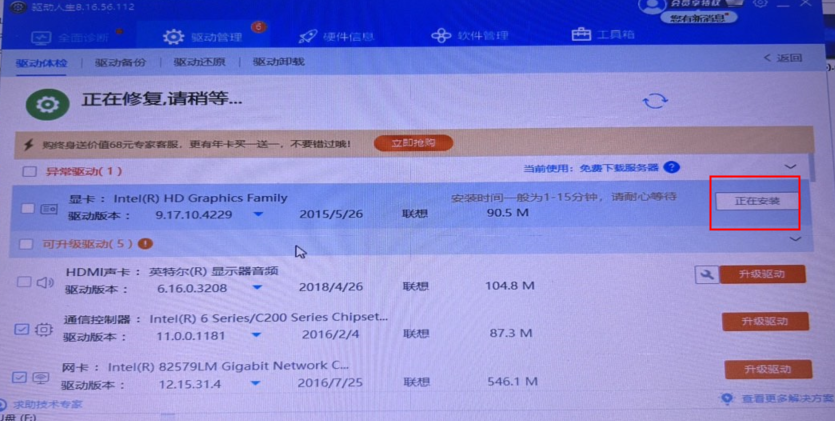
“解决Windows电脑无法投影到其他屏幕的问题:尝试更新驱动程序或更换视频卡“
背景: 今天在日常的工作中, 我想将笔记本分屏到另一个显示屏,我这电脑Windows10,当我按下Windows键P键,提示我"你的电脑不能投影到其他屏幕,请尝试从新安装驱动程序或使用"遇到这种问题。 解决方法1: 1.快…...

第10章 无持久存储的文件系统 (2)
目录 10.1 proc文件系统 10.1.2 数据结构 10.1.3 初始化 10.1.4 装载 proc 文件系统 10.1.5 管理 /proc 数据项 10.1.6 读取和写入信息 10.1.7 进程相关信息 10.1.8 系统控制机制 本专栏文章将有70篇左右,欢迎关注,查看后续文章。 10.1 proc文件…...

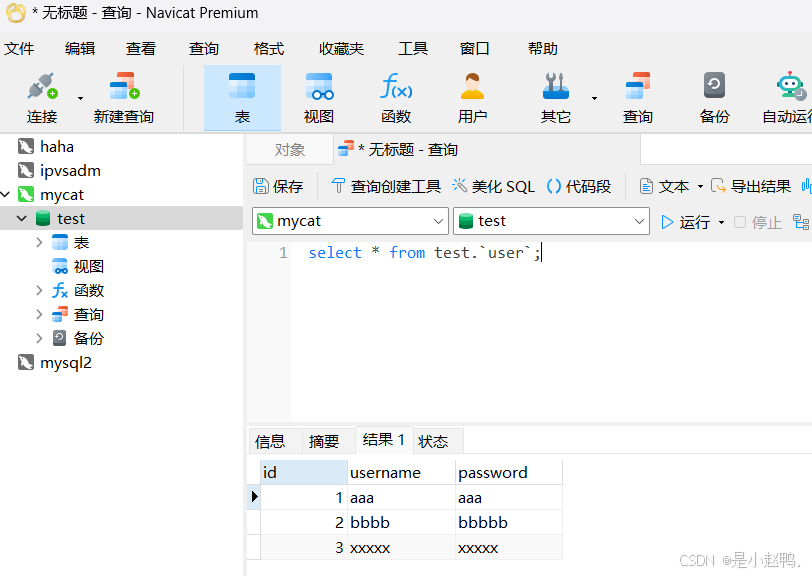
云计算实训29——mysql主从复制同步、mysql5.7版本安装配置、python操作mysql数据库、mycat读写分离实现
一、mysql主从复制及同步 1、mysql主从自动开机同步 2、配置mysql5.7版本 mysql-5.7.44-linux-glibc2.12-x86_64.tar 启动服务、登录 对数据库进行基本操作 3、使用python操纵mysql数据库 4、编辑python脚本自动化操纵mysql数据库 二、mycat读写分离实现 1.上传jdk和mycat安装…...

AI搜索引擎Perplexica的本地部署(之二)Perplexica的非docker安装
Perplex 是一个开源的AI 驱动的搜索引擎,可以使用 Grok 和 Open AI 等模型在计算机上本地安装和运行。它为学术研究、写作、YouTube 和 Reddit 提供了一系列搜索功能。用户可以通过选择不同的模型、设置本地嵌入模型和探索各种搜索选项来定制他们的体验。该工具演示…...

Oracle环境下在相同参数和数据源的情况,mybatis-plus查询和sql查询结果不一致
场景: 在系统中某个对象执行修改的时候,查询对象为空,造成修改报错 分析: 在传参中有一个eq的参数需要传null,mybatis-plus在执行eq时可能是拼成" null",但是oracle中查null必须要用is null, null是查不出东西的 解决: 改成用sql查询修改,或者加判断如果这个参…...

springboot静态资源访问问题归纳
以下内容基于springboot 2.3.4.RELEASE 1、默认配置的springboot项目,有四个静态资源文件夹,它们是有优先级的,如下: "classpath:/META-INF/resources/", (优先级最高) "classpath:/reso…...

HTML与CSS学习Day01
文章目录 一 、CSS技巧1.1 CSS精灵(CSS Sprites)1.1.1 实现步骤1.1.2 例子 1.2 字体图标1.2.1如何使用字体图标1.2.2 字体图标使用总结 1.3 垂直对齐方式vertical-align1.3.1 值1.3.2 例子 1.4 过渡效果transition1.4.1 CSS过渡效果(transiti…...

Tina-Linux Bootloaer简述
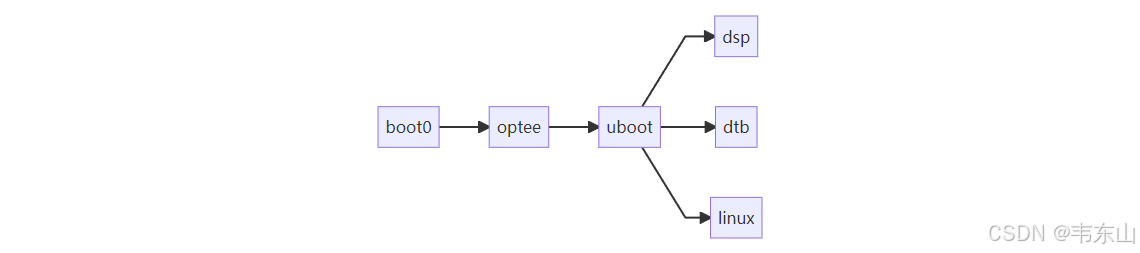
Tina-Linux Bootloaer简述 目录介绍 ubuntuubuntu1804:~/tina-v2.0-sdk/lichee/brandy-2.0$ tree -L 1 . ├── build.sh ├── opensbi ├── spl //boot0 ├── spl-pub //boot0 ├── tools └── u-boot-2018 /ubootTina-Linux 启动流程简述...

【Python】 Scrapyd:Python Web Scraping 的强大分布式调度工具
我听见有人猜 你是敌人潜伏的内线 和你相知多年 我确信对你的了解 你舍命救我画面 一一在眼前浮现 司空见惯了鲜血 你忘记你本是娇娆的红颜 感觉你我彼此都那么依恋 🎵 许嵩《内线》 在网络爬虫项目中,Scrapy 是 Python 中最流行和…...

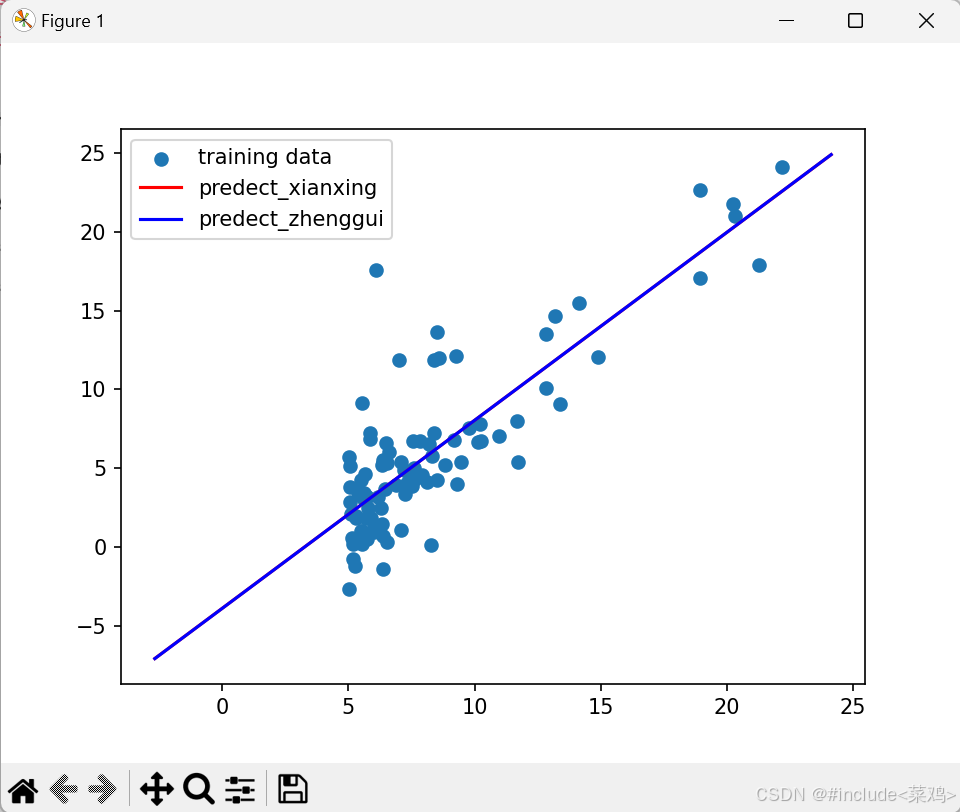
吴恩达机器学习课后题-01线性回归
线性回归 一.单变量线性回归题目损失函数(代价函数)梯度下降函数代价函数可视化整体代码 二.多变量线性回归特征归一化(特征缩放)不同学习率比较 正规方程正规方程与梯度下降比较 使用列表创建一维数组使用嵌套列表创建二维数组&a…...

白盒报告-jacoco
使用jacoco--执行nvn test 运行过程: 1、idea执行mvn test ,运行过程如下: a.maven-surefire-plugin:0.8.7执行目标动作:prepare-agent, 目的是:执行目标动作是为了在当前的项目名下生成jecoco.…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
