【Word多级标题完整设置】设置各级标题样式将多级列表链接到各级标题样式中
Word多级标题完整设置
- 一、设置各级标题样式
- 主标题样式设置
- 中英文字体、字形以及字号设置
- 段落设置(缩进、间距和行距)
- 一级标题样式设置
- 中英文字体、字形以及字号设置
- 段落设置(缩进、间距和行距)
- 二级标题样式设置
- 中英文字体、字形以及字号设置
- 段落设置(缩进、间距和行距)
- 三级标题样式设置
- 中英文字体、字形以及字号设置
- 段落设置(缩进、间距和行距)
- 四级标题样式设置
- 中英文字体、字形以及字号设置
- 段落设置(缩进、间距和行距)
- 正文标题样式设置
- 中英文字体、字形以及字号设置
- 段落设置(缩进、间距和行距)
- 二、将多级列表链接到各级标题样式中
- 级别1
- 级别2
- 级别3
- 级别4
- 三、图题序号设置
- 1、创建图题样式
- 2、通过多级列表进行设置图题序号
- 参考教程
一、设置各级标题样式

本文主要针对主标题、四级子标题以及正文进行样式设置。
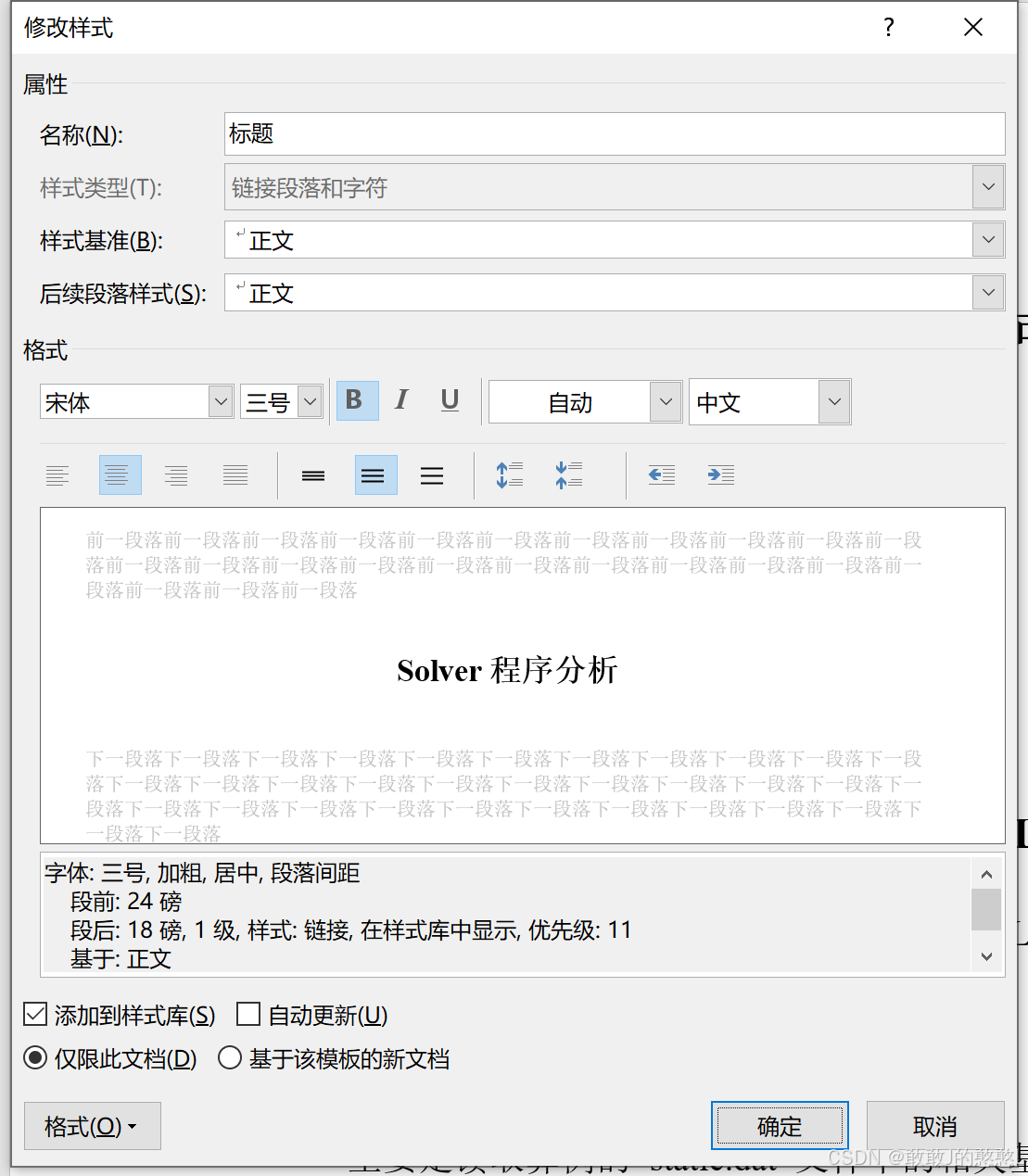
主标题样式设置

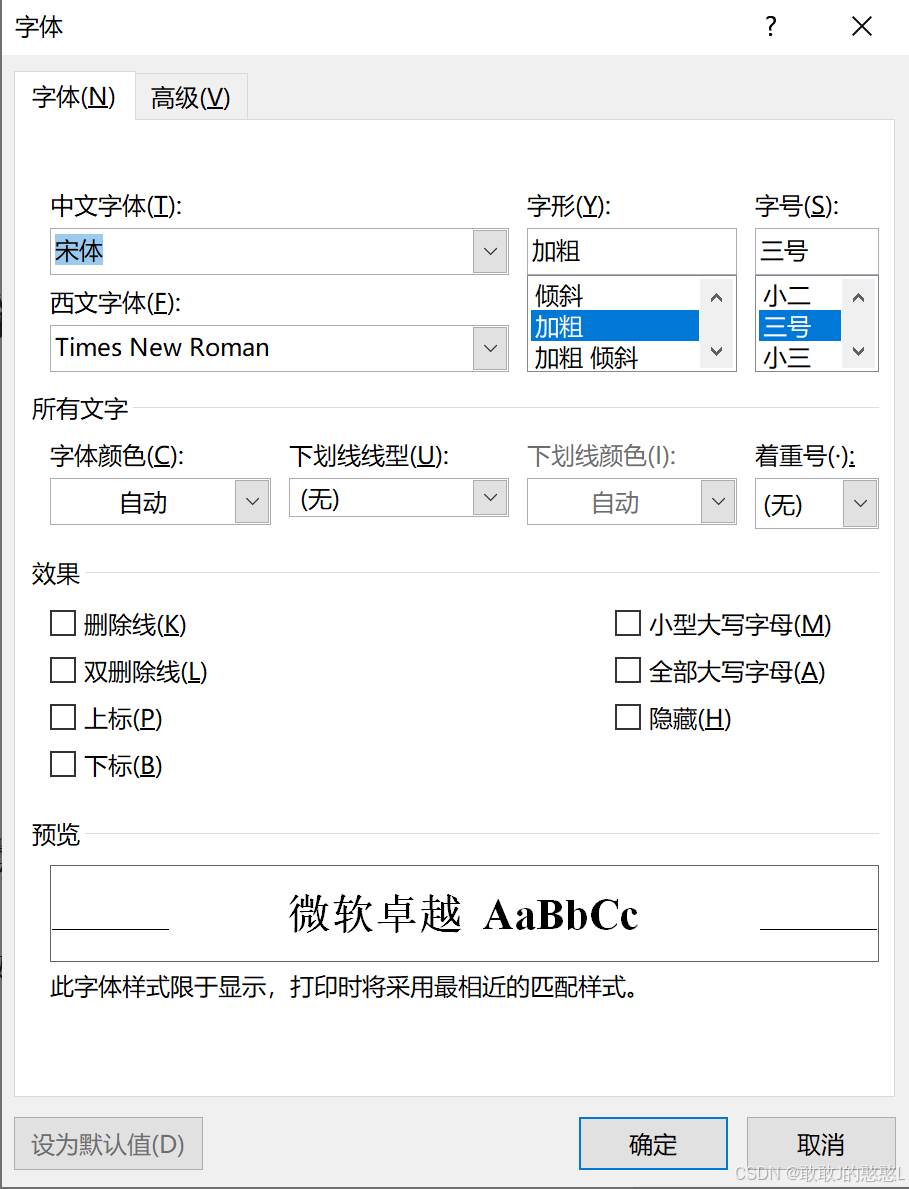
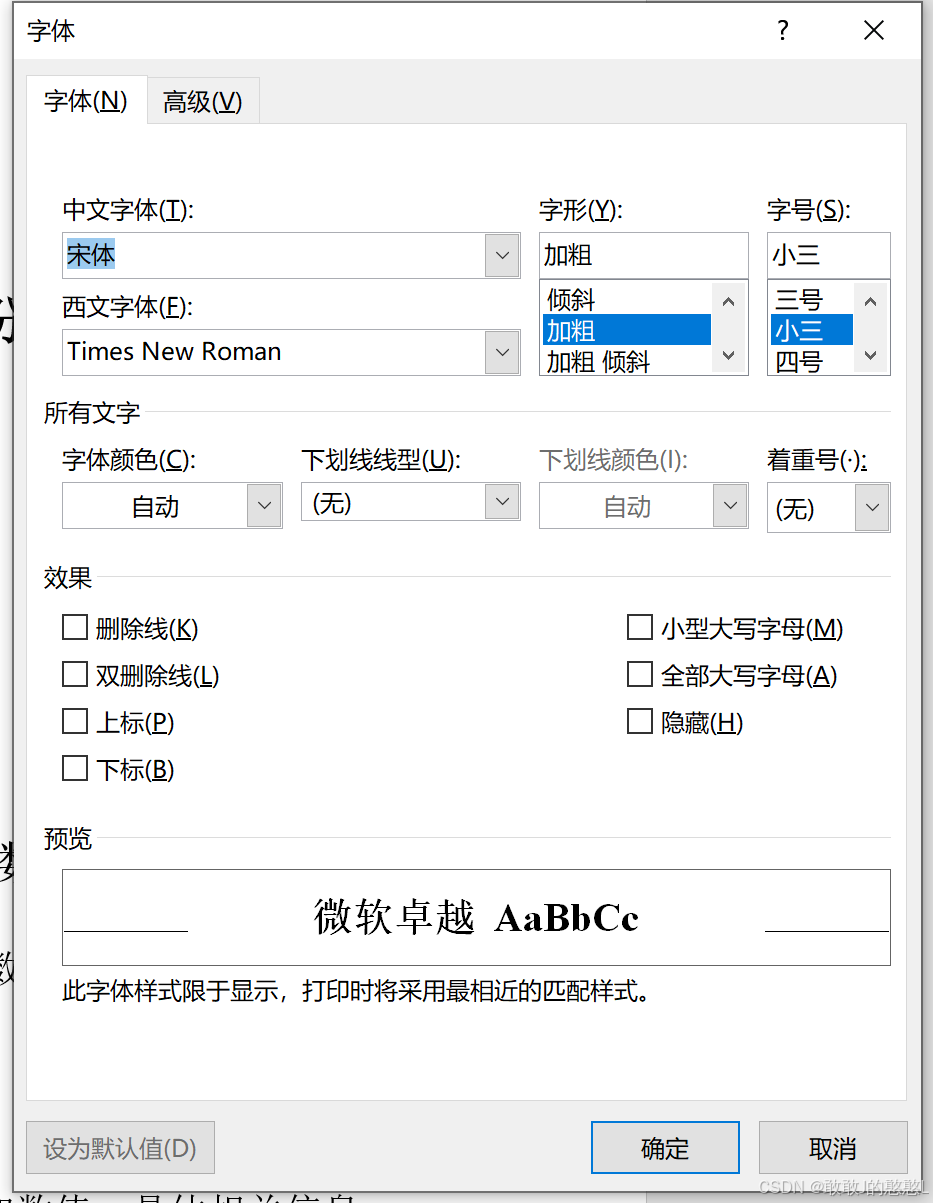
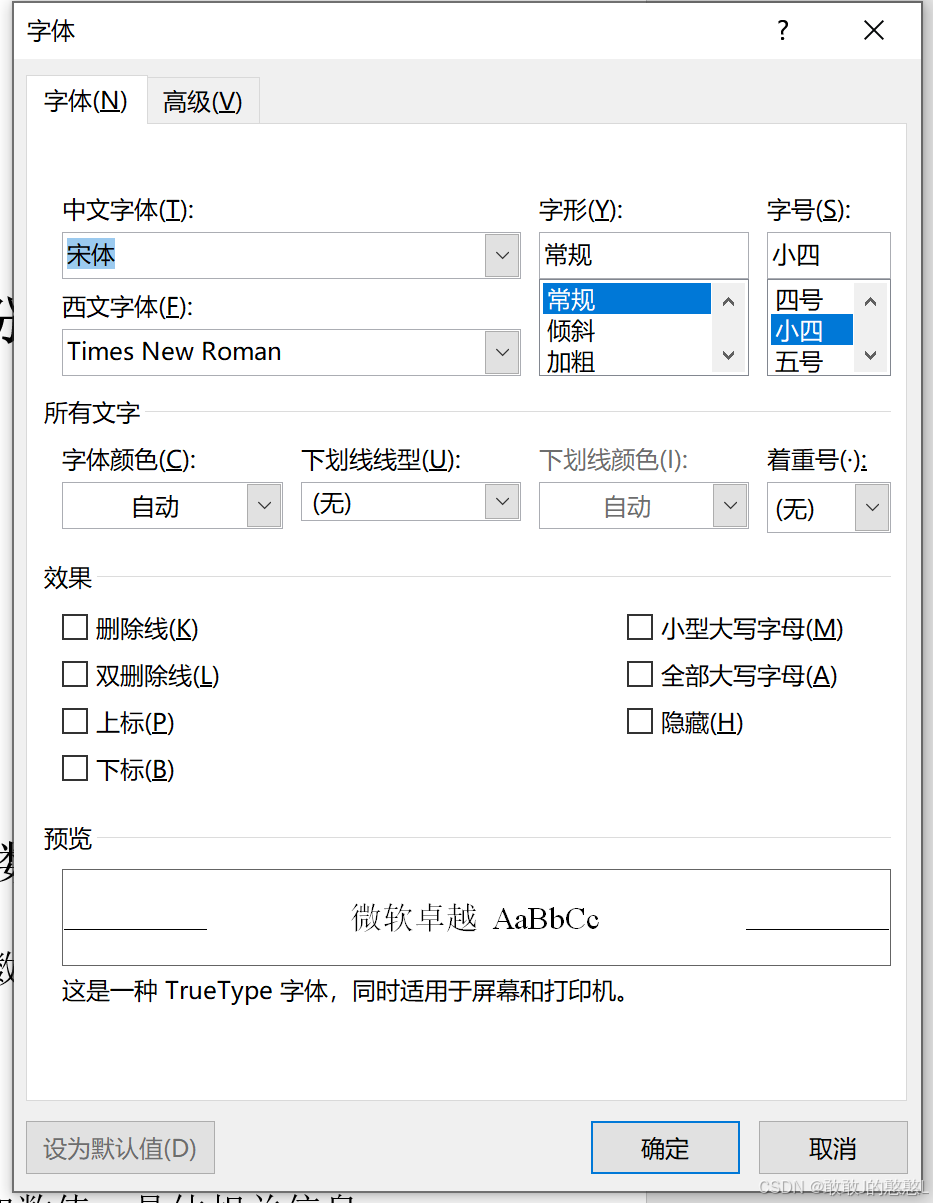
中英文字体、字形以及字号设置

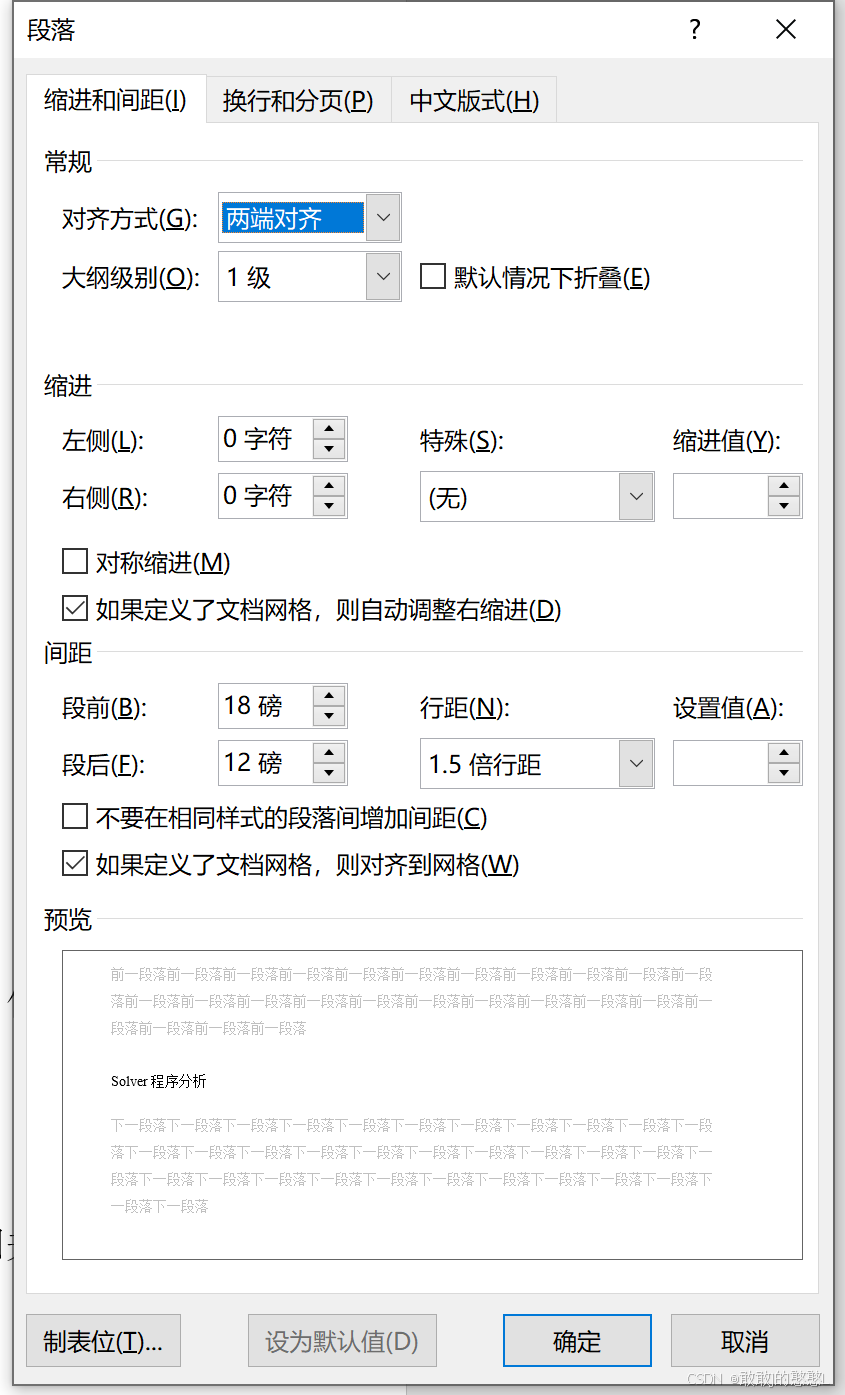
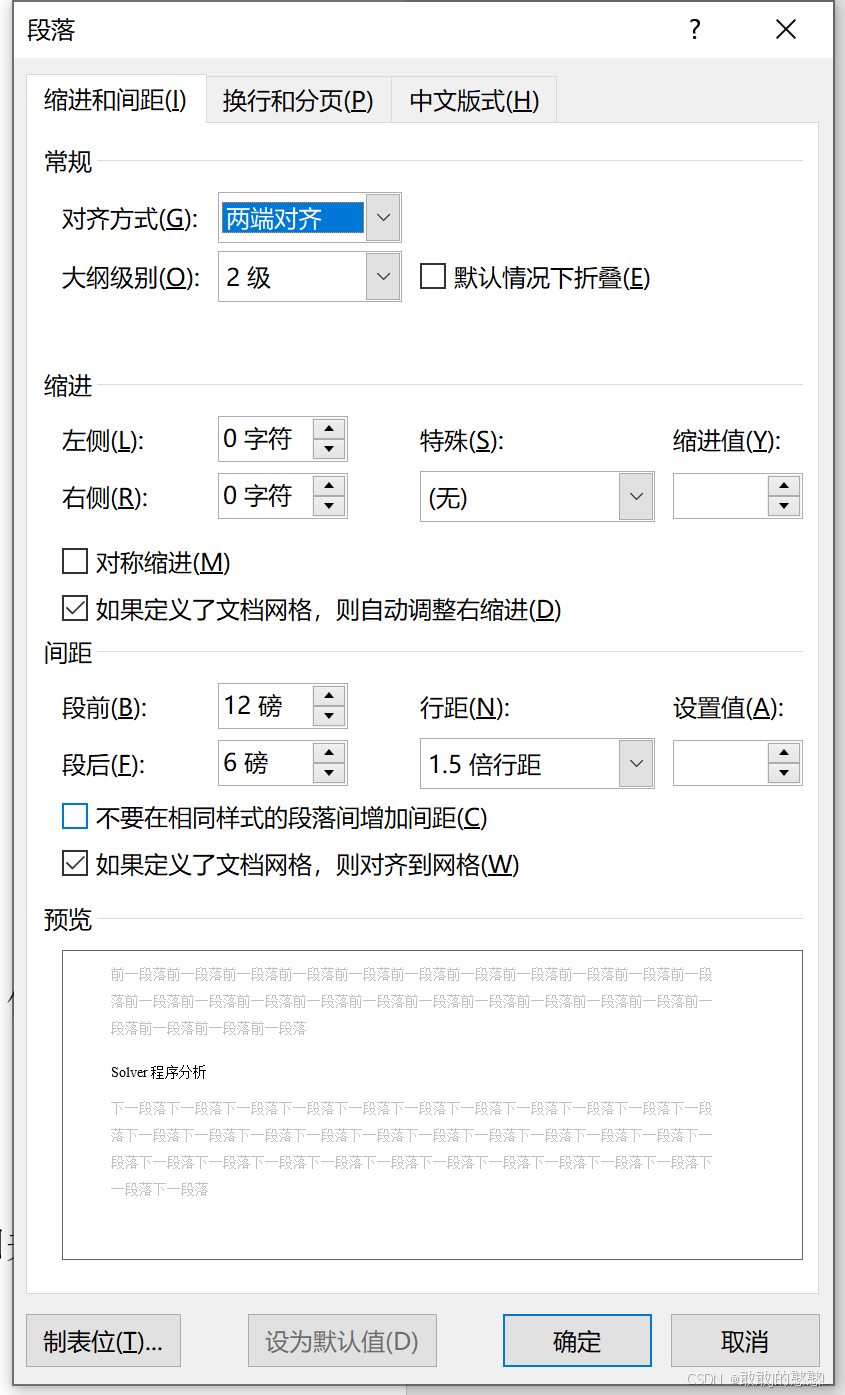
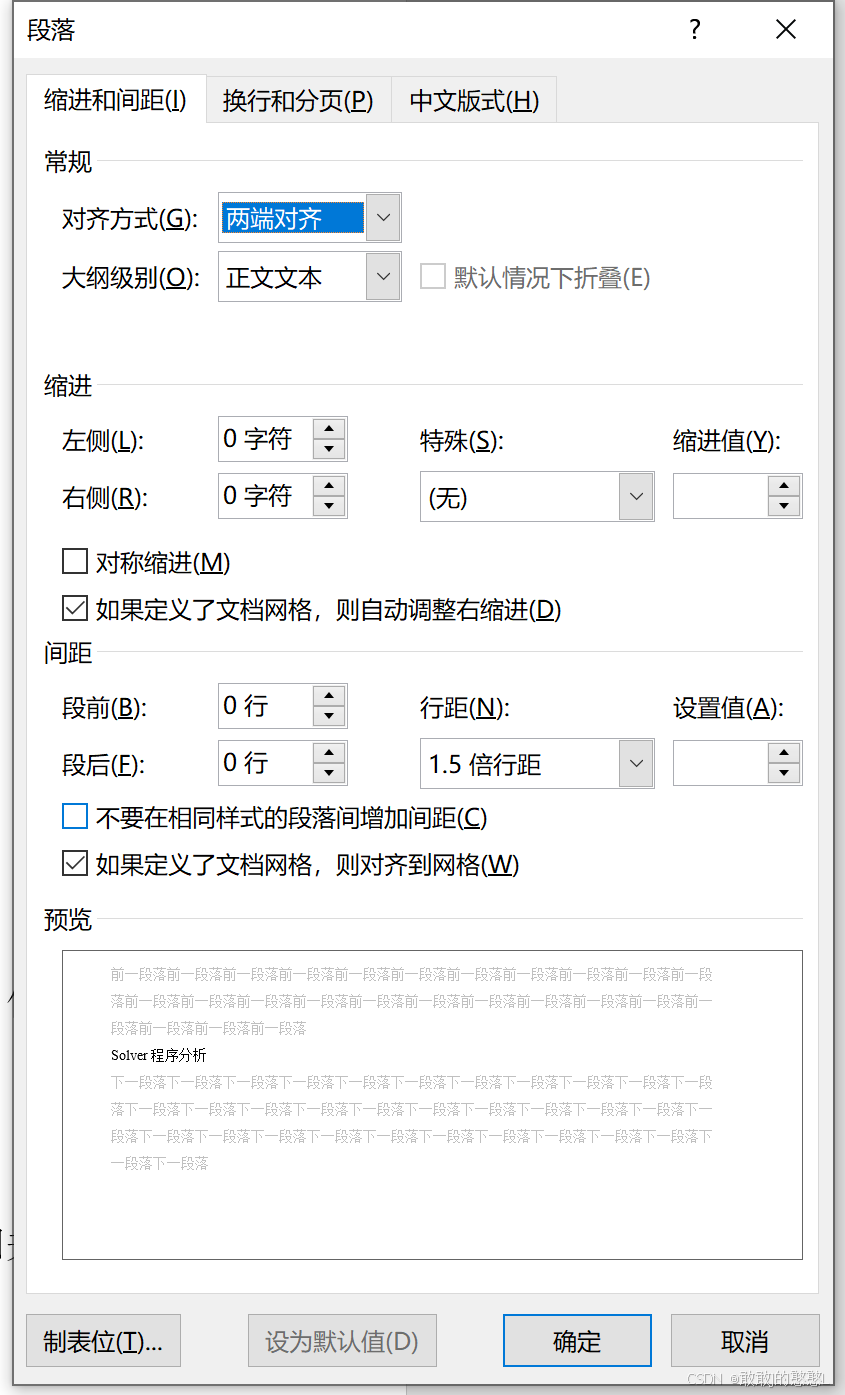
段落设置(缩进、间距和行距)

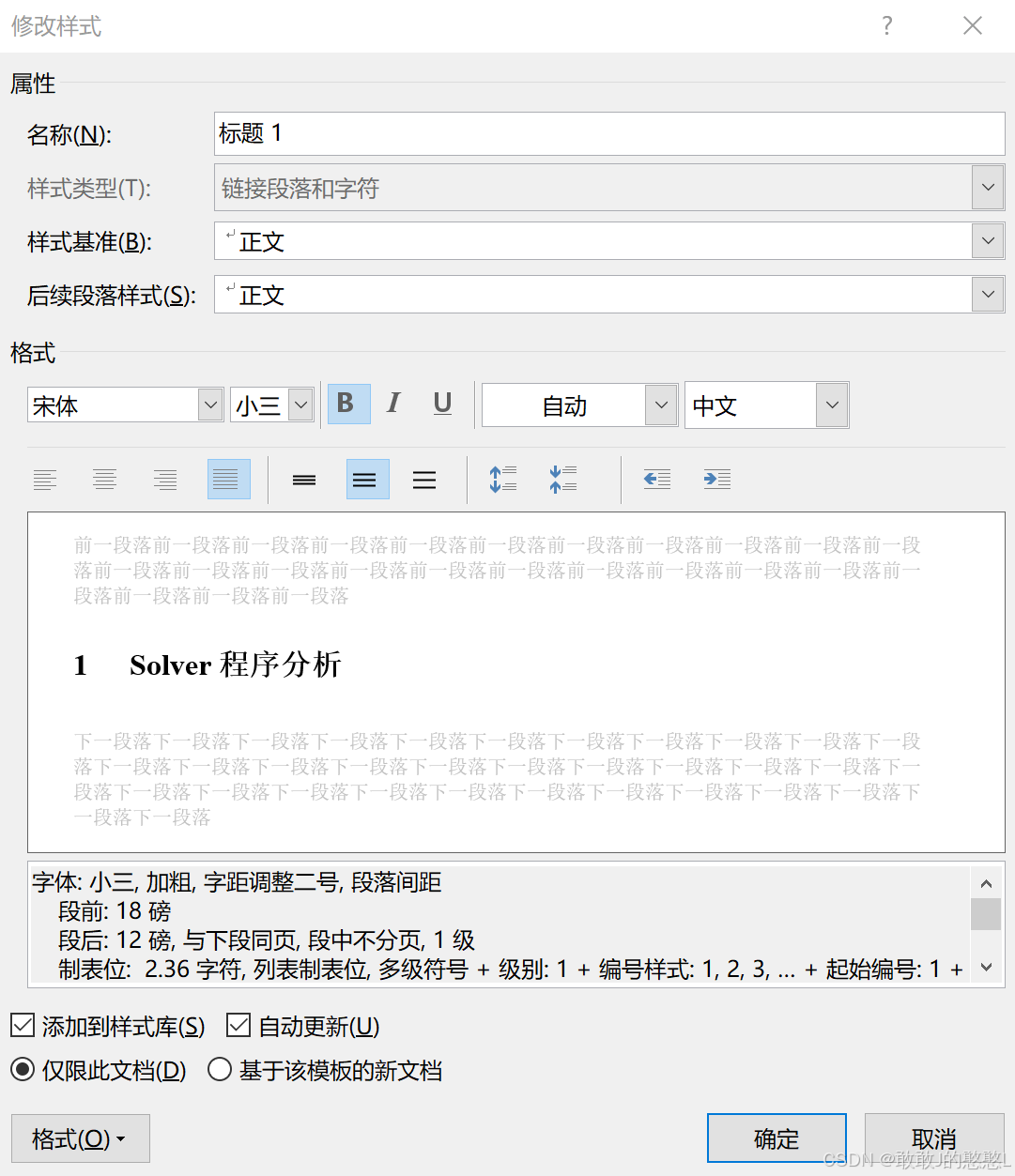
一级标题样式设置

中英文字体、字形以及字号设置

段落设置(缩进、间距和行距)

二级标题样式设置

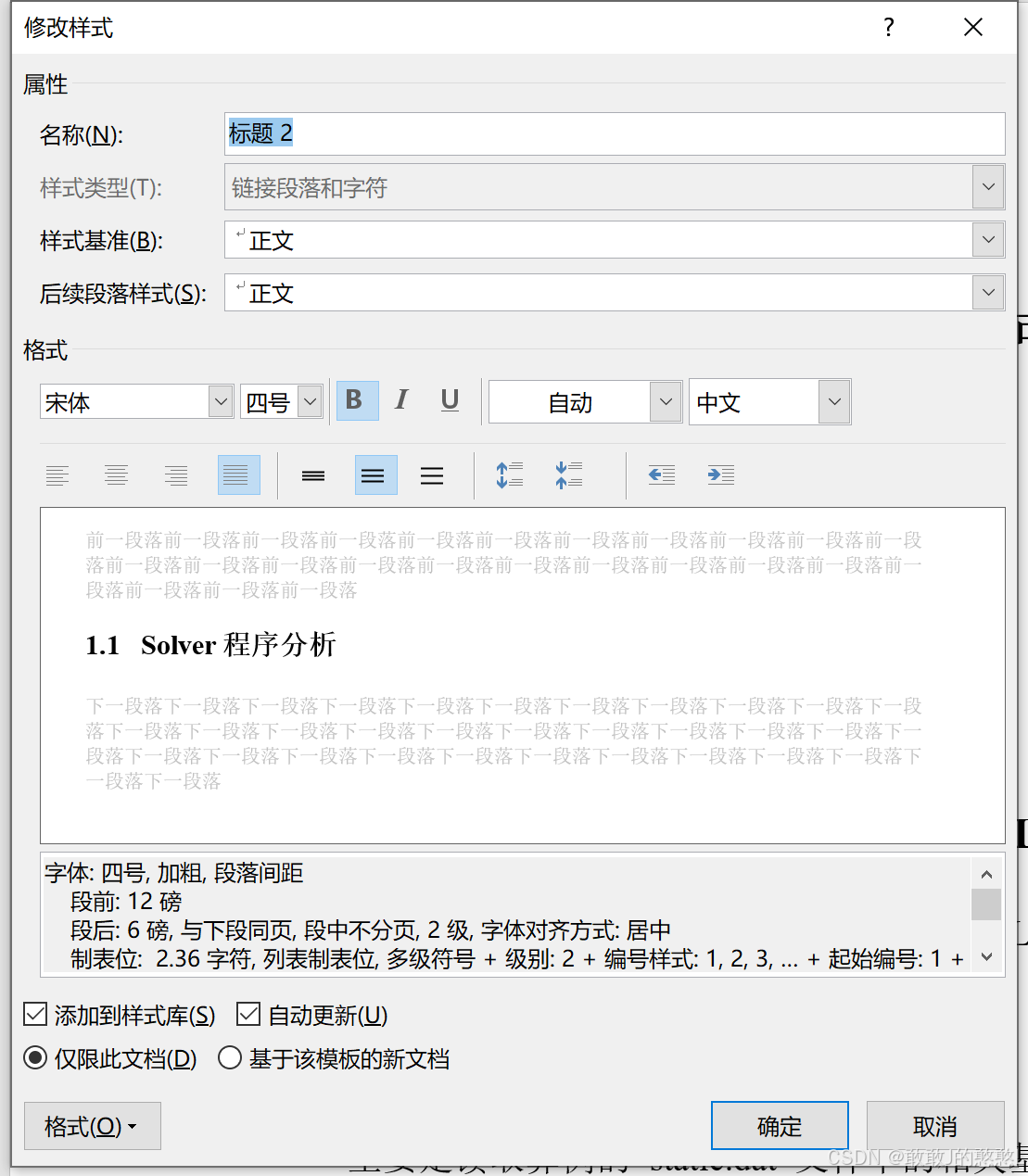
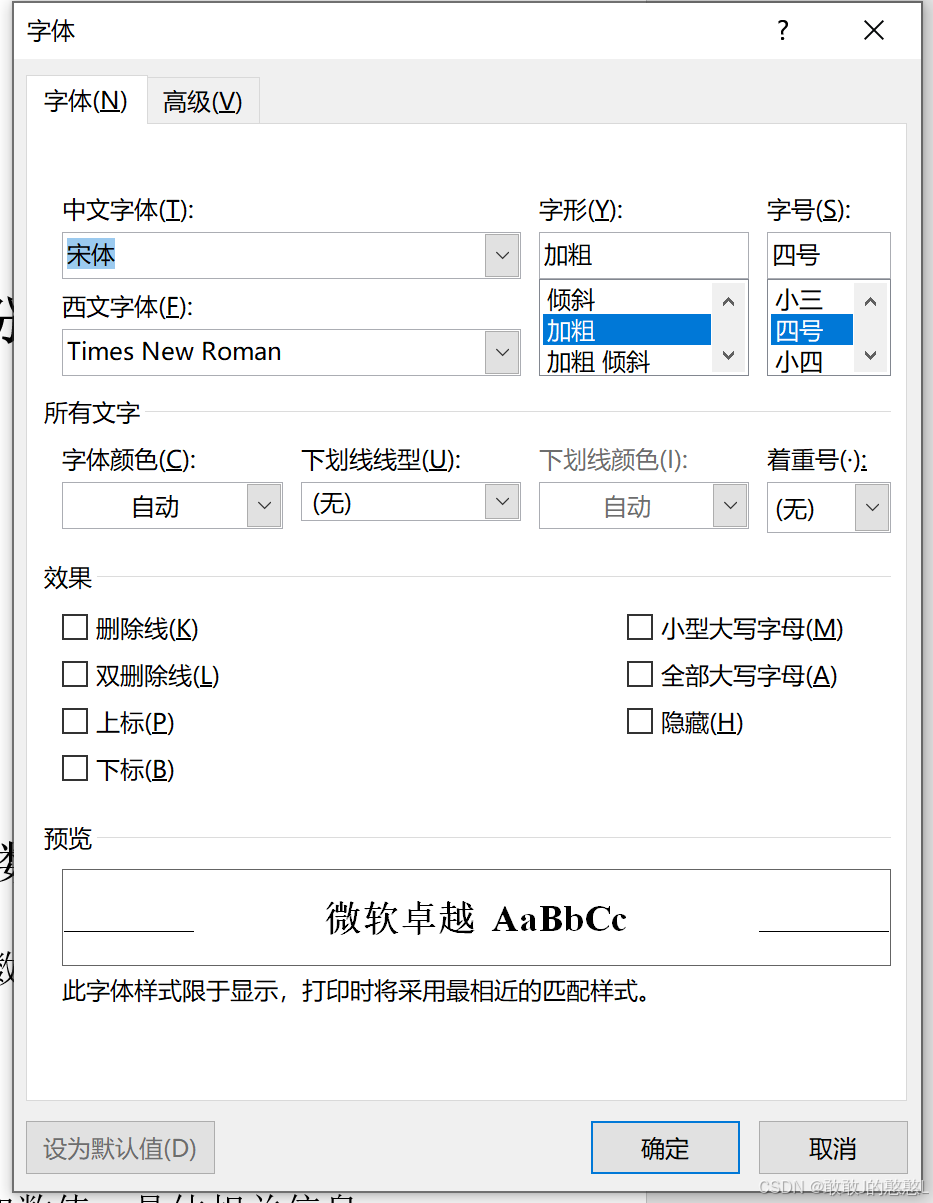
中英文字体、字形以及字号设置

段落设置(缩进、间距和行距)

三级标题样式设置

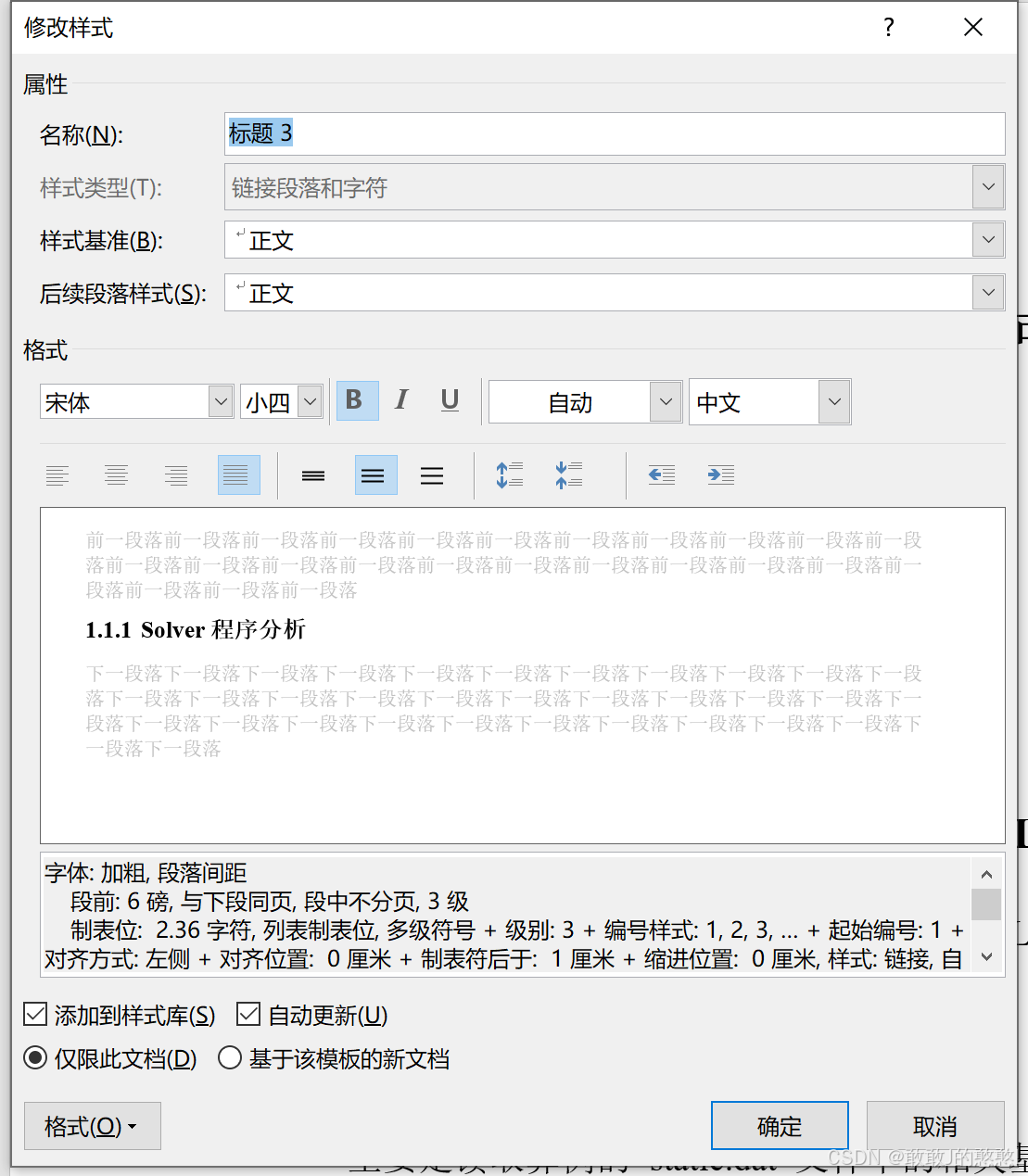
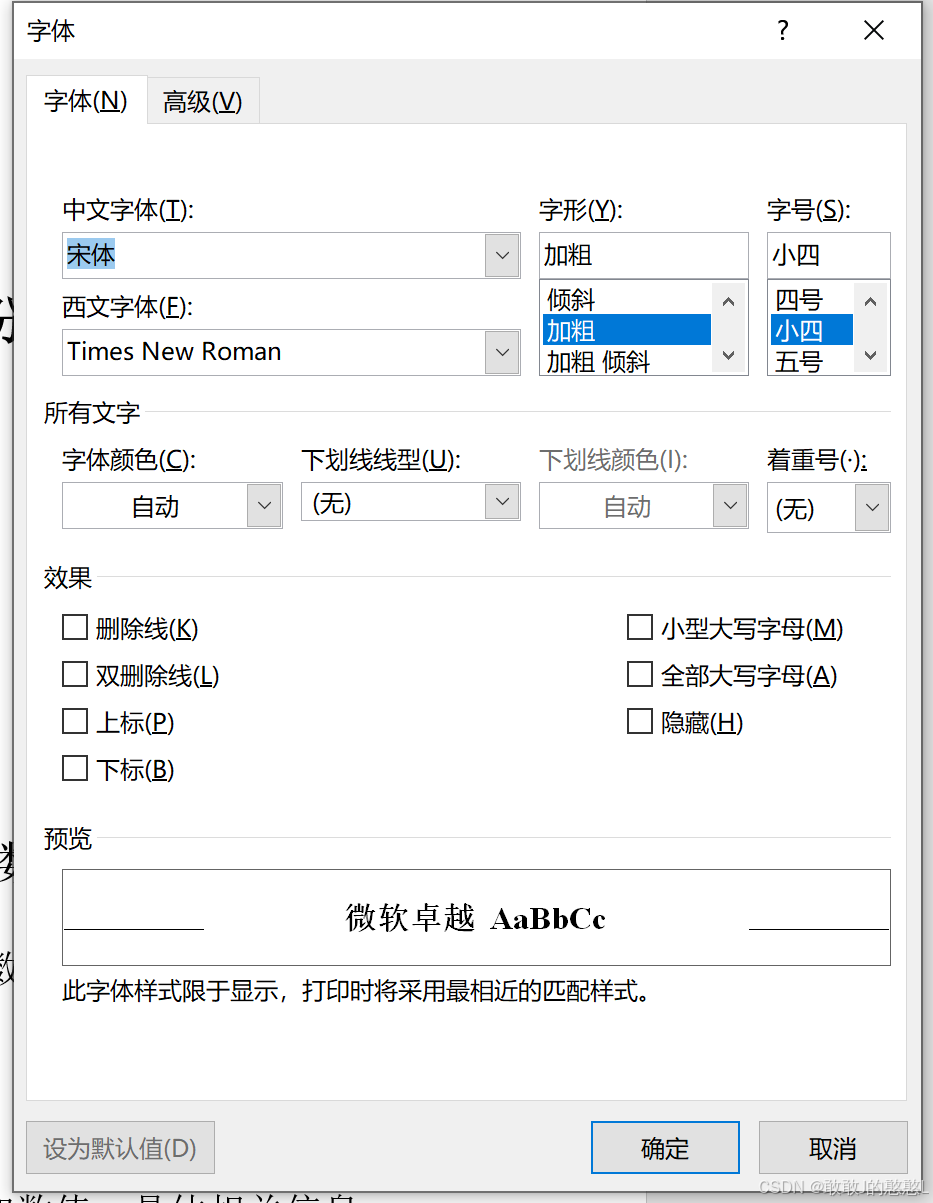
中英文字体、字形以及字号设置

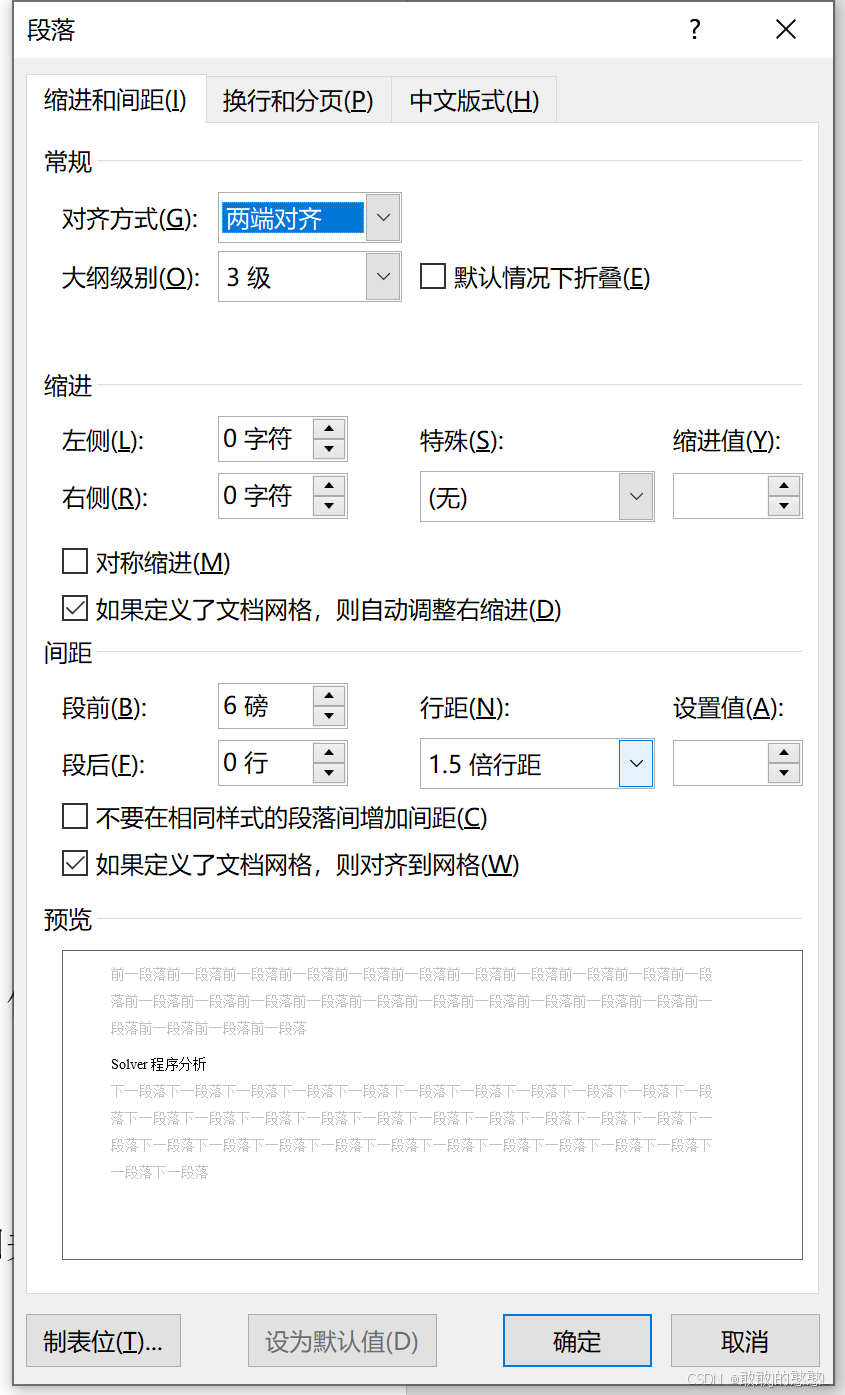
段落设置(缩进、间距和行距)

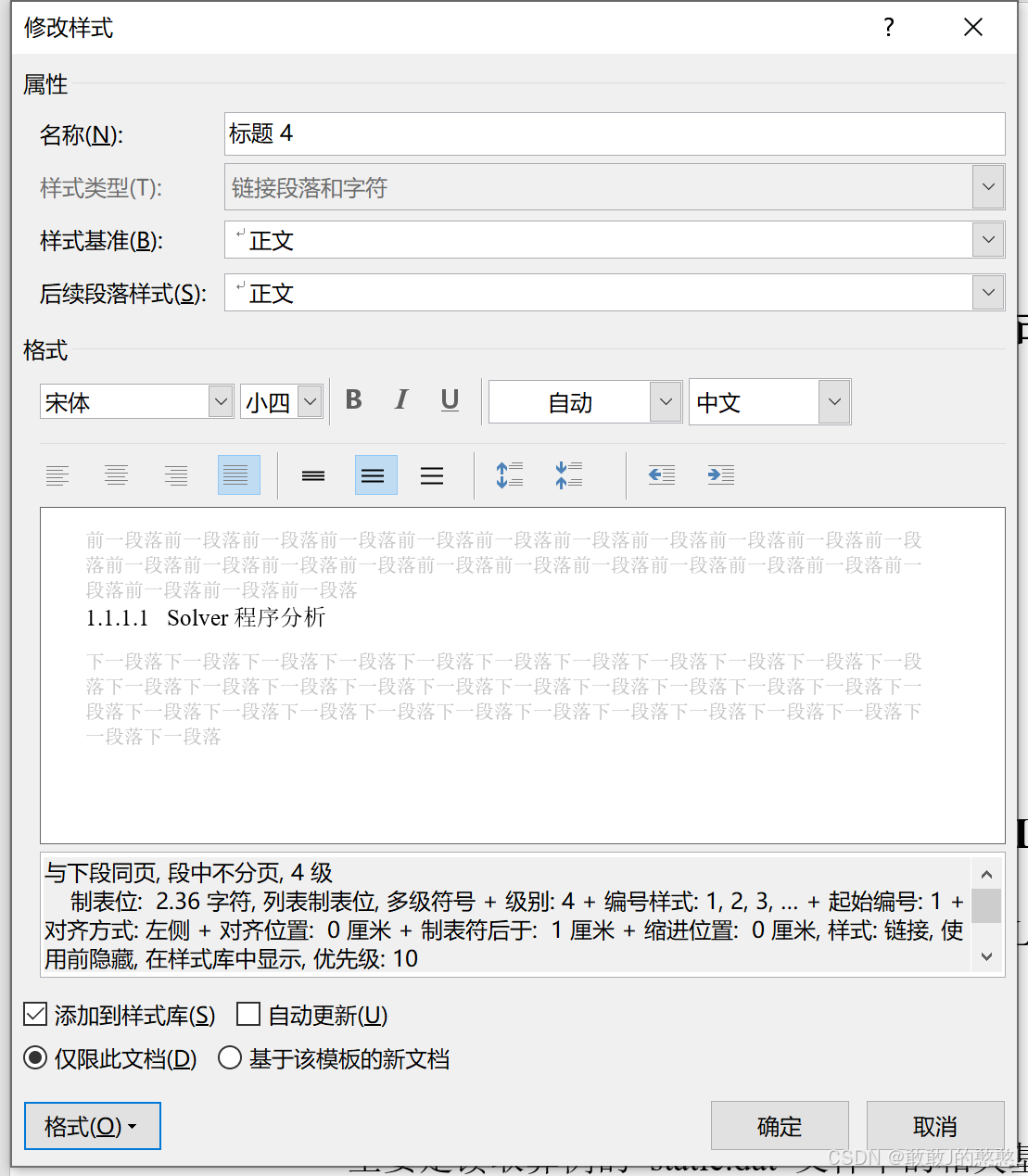
四级标题样式设置

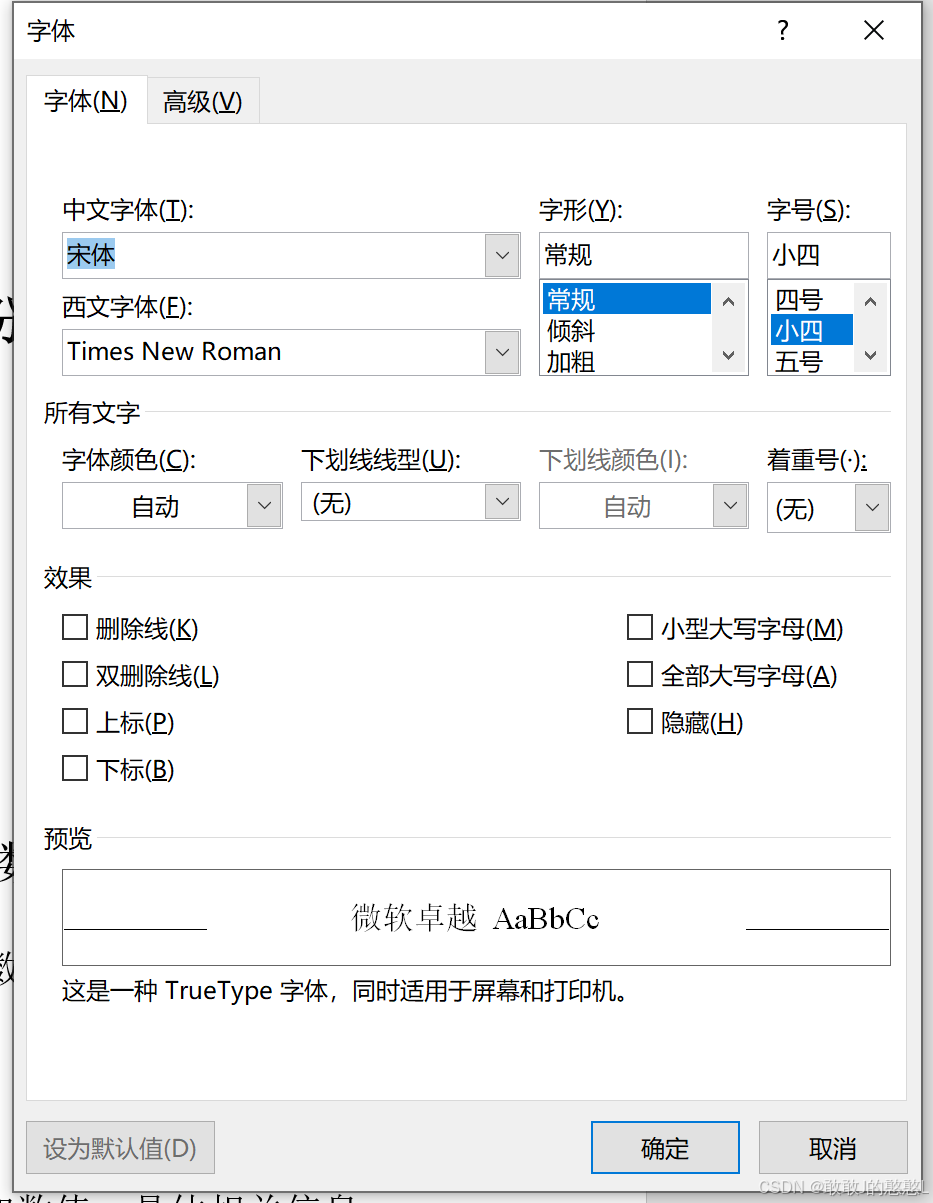
中英文字体、字形以及字号设置

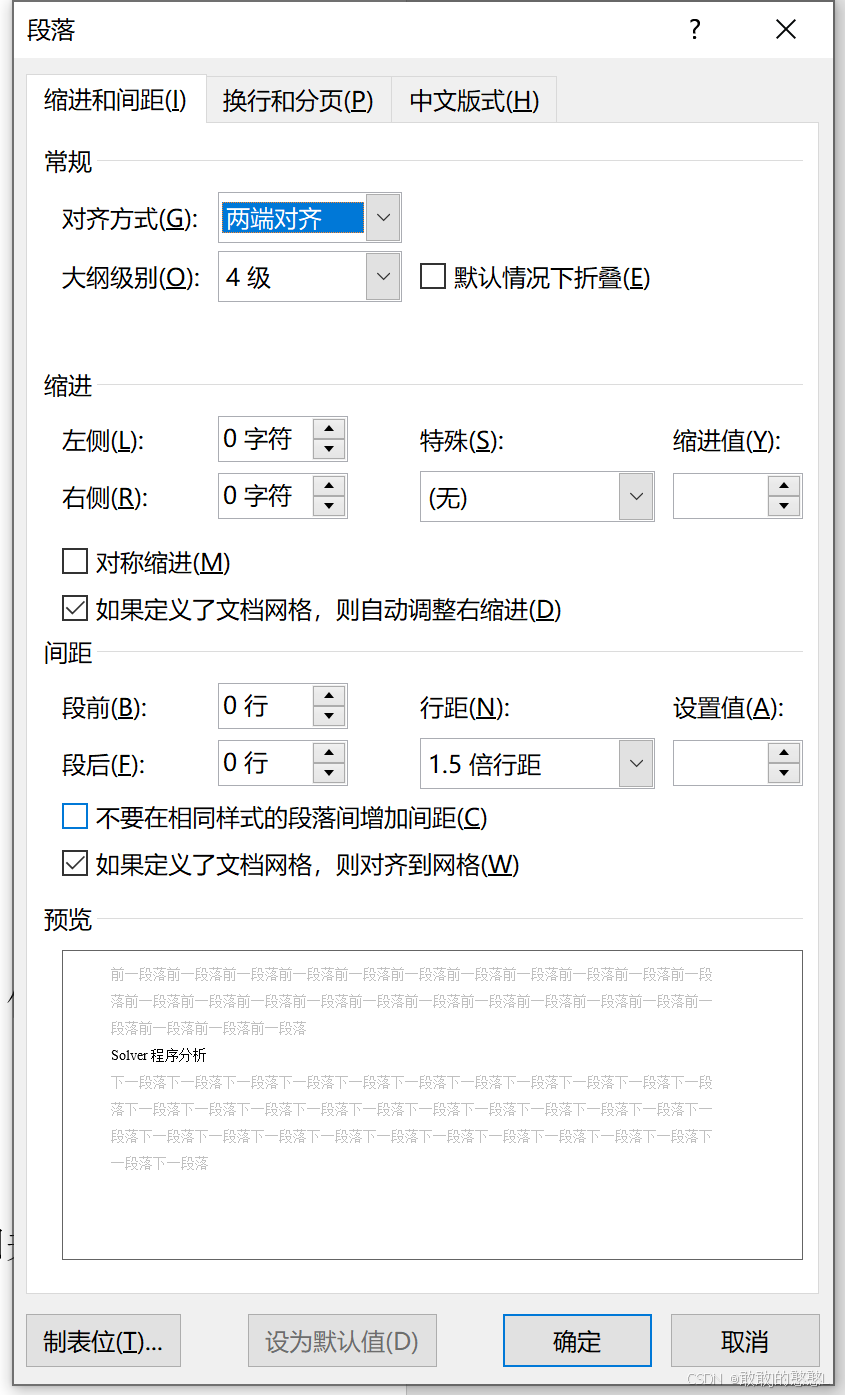
段落设置(缩进、间距和行距)

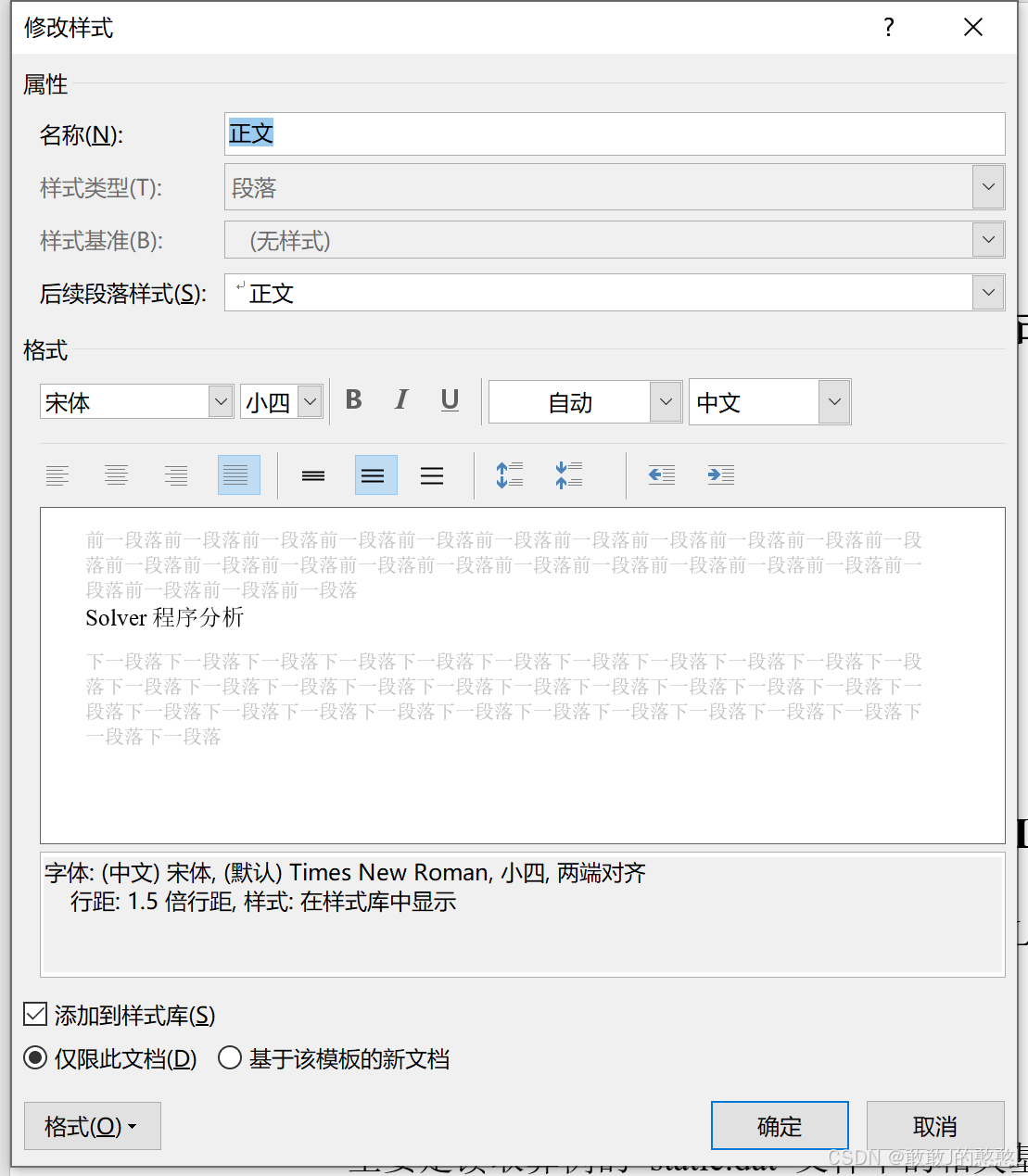
正文标题样式设置

中英文字体、字形以及字号设置

段落设置(缩进、间距和行距)

二、将多级列表链接到各级标题样式中
选择Word中的多级列表中的下三角->选择定义新的多级列表

级别1
- 选择级别
1。 - 将级别1链接到
标题1(这个不一定是从标题1开始,也可以是标题2…)。 - 设置字体、字形以及字号。
- 对齐位置以及文本缩进位置都设置为
0厘米即可。 - 制表符设置可以根据自己的情况设置(调试一下,看一下),制表符表示文字距离左边的大小,我喜欢所有标题都处于同一列中。也可以设置为空格,即标号和文字之间只有一个空格。
- 设置完毕这时候就要设置
级别2,注意:一定不要点确定(因为确定后,这一个多级列表只设置了标题1,这个多级列表和其他多级列表是没有联系的),继续点击级别2即可。

级别2
- 选择级别
2。 - 将级别2链接到
标题2(这个不一定是从标题1开始,也可以是标题2…)。 - 设置字体、字形以及字号。
- 对齐位置以及文本缩进位置都设置为
0厘米即可。 - 制表符设置可以根据自己的情况设置(调试一下,看一下),制表符表示文字距离左边的大小,我喜欢所有标题都处于同一列中。也可以设置为空格,即标号和文字之间只有一个空格。
- 设置完毕这时候就要设置
级别3,注意:一定不要点确定(因为确定后,这一个多级列表只设置了标题2,这个多级列表和其他多级列表是没有联系的),继续点击级别3即可。

级别3
- 选择级别
3。 - 将级别3链接到
标题3(这个不一定是从标题1开始,也可以是标题2…)。 - 设置字体、字形以及字号。
- 对齐位置以及文本缩进位置都设置为
0厘米即可。 - 制表符设置可以根据自己的情况设置(调试一下,看一下),制表符表示文字距离左边的大小,我喜欢所有标题都处于同一列中。也可以设置为空格,即标号和文字之间只有一个空格。
- 设置完毕这时候就要设置
级别4,注意:一定不要点确定(因为确定后,这一个多级列表只设置了标题3,这个多级列表和其他多级列表是没有联系的),继续点击级别4即可。

级别4
- 选择级别
4。 - 将级别4链接到
标题4(这个不一定是从标题1开始,也可以是标题2…)。 - 设置字体、字形以及字号。
- 对齐位置以及文本缩进位置都设置为
0厘米即可。 - 制表符设置可以根据自己的情况设置(调试一下,看一下),制表符表示文字距离左边的大小,我喜欢所有标题都处于同一列中。也可以设置为空格,即标号和文字之间只有一个空格。
- 设置完毕这时候点击确定即可。

三、图题序号设置
文章里面一般都需要插入图片以及图题,如果一个一个设置,费时费力,所以建议给图片图题也设置一个样式。其他需求同理,换汤不换药。
1、创建图题样式
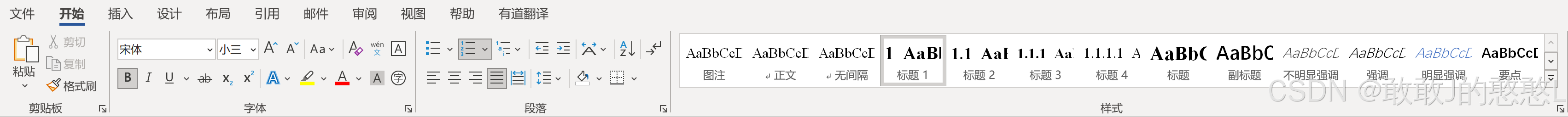
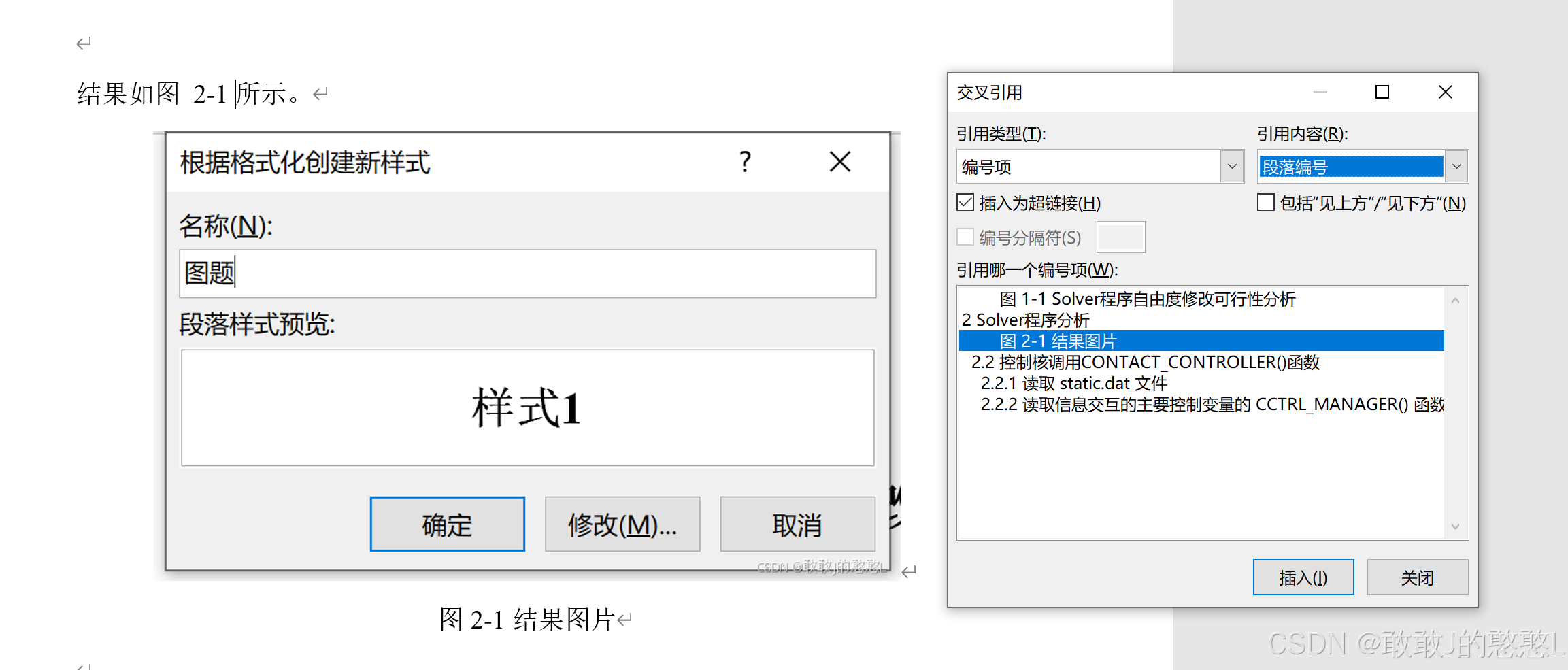
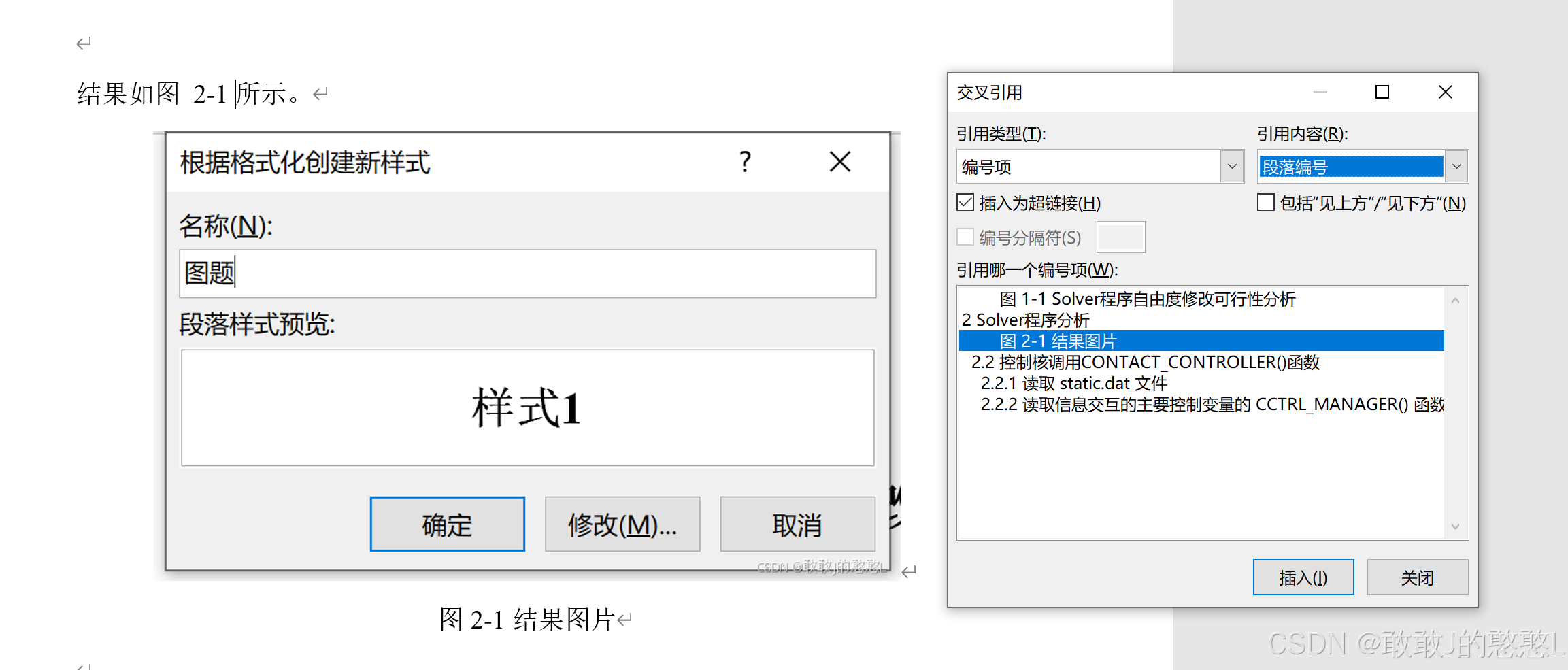
- 点击样式右下角的小箭头

- 点击
创建样式

- 修改样式名字

- 按照上面的修改标题格式的方式修改标题样式即可!

2、通过多级列表进行设置图题序号
很简单,在上面的基础上,点击级别5或者级别6,链接到你自定义的图题样式,修改输入编号的格式,以5级别为例:原本应该是1.1.1.1.1,你把这个1.1.1.1.1全部删去,敲入“图”字,然后点击包含的级别编号来自,选择级别1,意思就是图题的第一个序号跟着级别1的编号来变化;然后点击此级别的编号样式,选择你需要的编号即可,设置完成后点击确定。
要是想要让图片在一级标题中连续编号,需要重新开始列表的间隔®选择级别 1

后面使用时,选中图题所在行,点击图题即可自动编号。

在文章中引用图题时,如下图所示:
①将光标点到如字后面
②点击插入
③点击交叉引用

按照下图所示选择即可插入,可以自行点击其他选项查看效果。

最终结果显示为:

参考教程
Word设置标题以及自动编号——保姆级教程
【Word多级标题完整设置】各级标题样式&自动编号
相关文章:

【Word多级标题完整设置】设置各级标题样式将多级列表链接到各级标题样式中
Word多级标题完整设置 一、设置各级标题样式主标题样式设置中英文字体、字形以及字号设置段落设置(缩进、间距和行距) 一级标题样式设置中英文字体、字形以及字号设置段落设置(缩进、间距和行距) 二级标题样式设置中英文字体、字形…...

不同分辨率下vue页面的高度自适应
1. 使用视口单位 .element { height: 100vh; /* 使得元素高度等于视口高度的100% */ /* 可以减去一部分高度以适应页眉或页脚 */ height: calc(100vh - 100px); } 2. 使用百分比(%)高度 .parent { height: 100vh; /* 父元素高度等于视口高度 */…...

“野生钢铁侠 “ 稚晖君一连亮出5 款智元人形机器人,地表最强!
打麻将、拆快递、纽扣穿针,还能做 30KG 重物提拉! 沉寂一年,稚晖君带着他的二代机器人全家桶重磅回归,秀出的各种新技能令人眼前一亮。 智东西 8 月 18 日报道,今日," 野生钢铁侠 " 稚晖君一连亮…...

JSON Web Token (JWT): 理解与应用
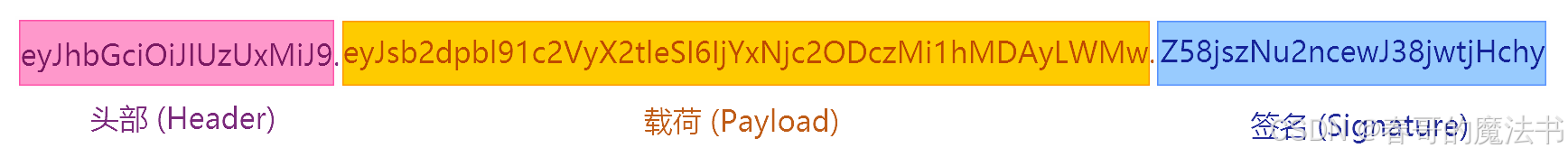
JWT(JSON Web Token)是一种开放标准(RFC 7519),它定义了一种紧凑且自包含的方式,用于在各方之间以JSON对象的形式安全地传输信息。JWT通常用于身份验证和授权目的,因为它可以使用JSON对象在各方…...

LeetCode面试题Day12|LC209 长度最小的子数组、LC30 串联所有单词的子串
题目一: 指路: . - 力扣(LeetCode)209 长度最小的子数组 思路与分析: 滑动窗口,目的在于降低算法的时间复杂度,每次只维护一定长度的数组而非原数组的全部元素。那么既然需要长度࿰…...

【开端】JAVA泛型类的使用
一、这是一个类 public class CommonVo<D extends CommonDao> implements Serializable { 我们来探讨一样 CommonVo<D extends CommonDao> 这个尖括号里到底能写啥。 首先这是一个泛型类型D ,D类继承了CommonDao,说明尖括号里只要放入一…...

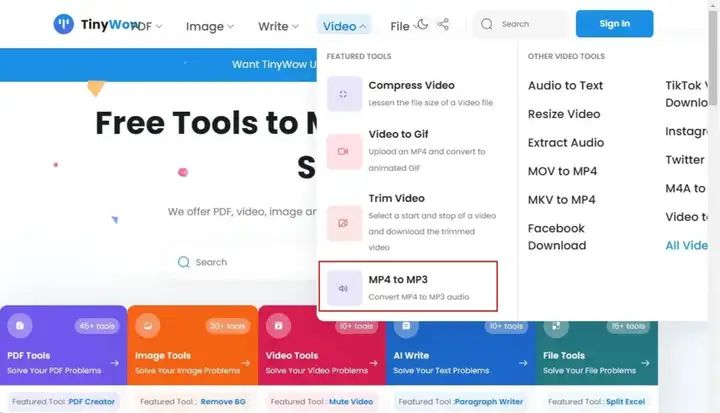
mp3转换器免费有哪些?6个音频转换器助你一键转换各种音频
音乐如同生活的调味剂,让每一个平凡瞬间都跃动着不凡的旋律。 但有时候,当你想把这些歌曲放到你的设备上时,却发现格式不兼容,无法播放。 别担心!接下来,我们将介绍几款免费mp3转换工具,它们能…...

力扣爆刷第174天之TOP200五连刷136=140(最小k数、字典序、跳跃游戏)
力扣爆刷第174天之TOP200五连刷136140(最小k数、字典序、跳跃游戏) 文章目录 力扣爆刷第174天之TOP200五连刷136140(最小k数、字典序、跳跃游戏)一、LCR 159. 库存管理 III二、450. 删除二叉搜索树中的节点三、440. 字典序的第K小…...

蚁群算法原理与实战(Python、MATLAB、C++)
蚁群算法 1.蚁群算法来源 蚁群算法(Ant Colony Optimization,简称ACO)是一种模拟自然界中蚂蚁寻找食物路径行为的优化算法,主要用于解决组合优化问题。它的灵感来源于意大利学者Marco Dorigo在1992年提出的蚂蚁系统模型。 蚁群算…...

HTML静态网页成品作业(HTML+CSS)——非遗阜阳剪纸介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

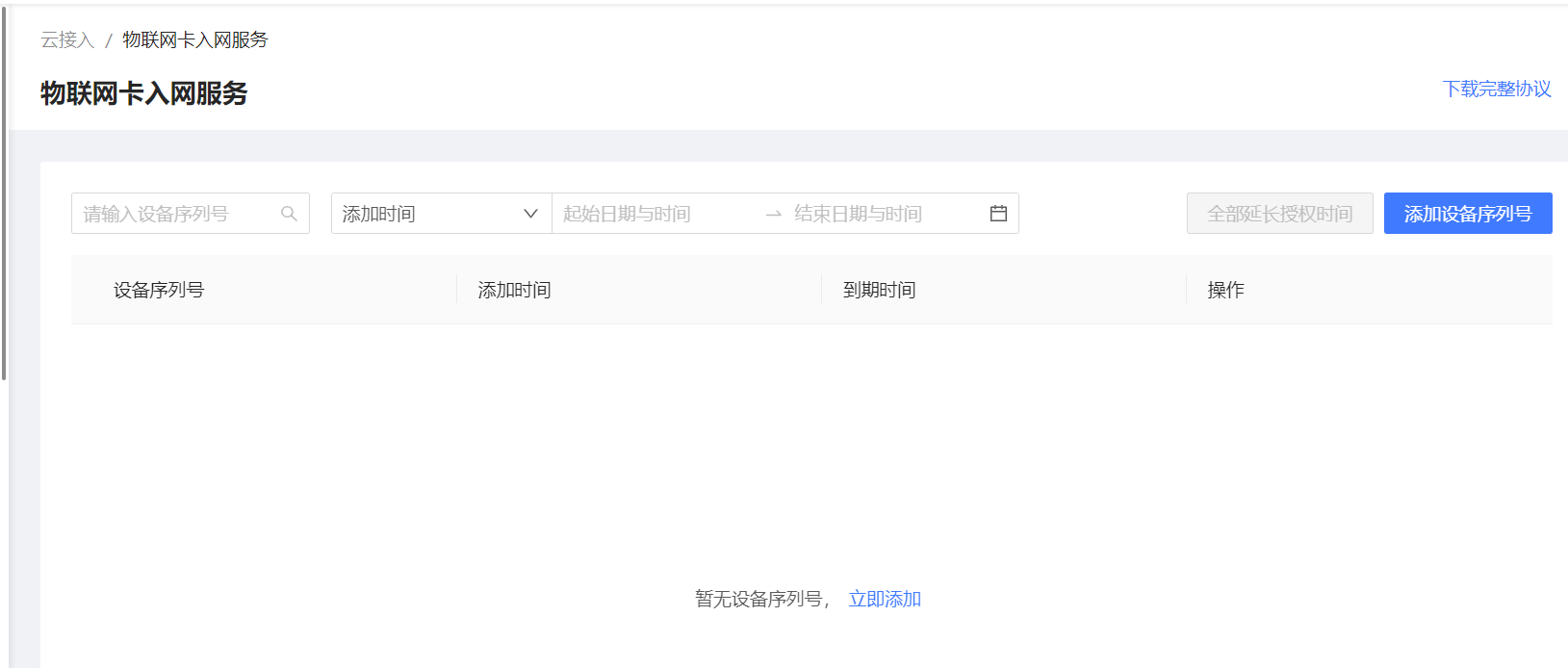
如何做萤石开放平台的物联网卡定向?
除了用萤石自带的4G卡外,我们也可以自己去电信、移动和联通办物联网卡连接萤石云平台。 1、说在前面 注意:以下流程必须全部走完,卡放在设备上才能连接到萤石云平台。 2、大致流程 登录官网→下载协议→盖章(包括骑缝章&#…...

ptrade排坑日记——定时任务执行后,文件权限会变化。
前言 今天要和大家分享的是使用ptrade的定时任务过后,执行的时候,文件权限会发生变化! 一、问题描述 定时任务执行后, /home/fly/data/fundamentals_daily/all.pickle、/home/fly/data/valuation_new/all.pickle 文件权限会从…...

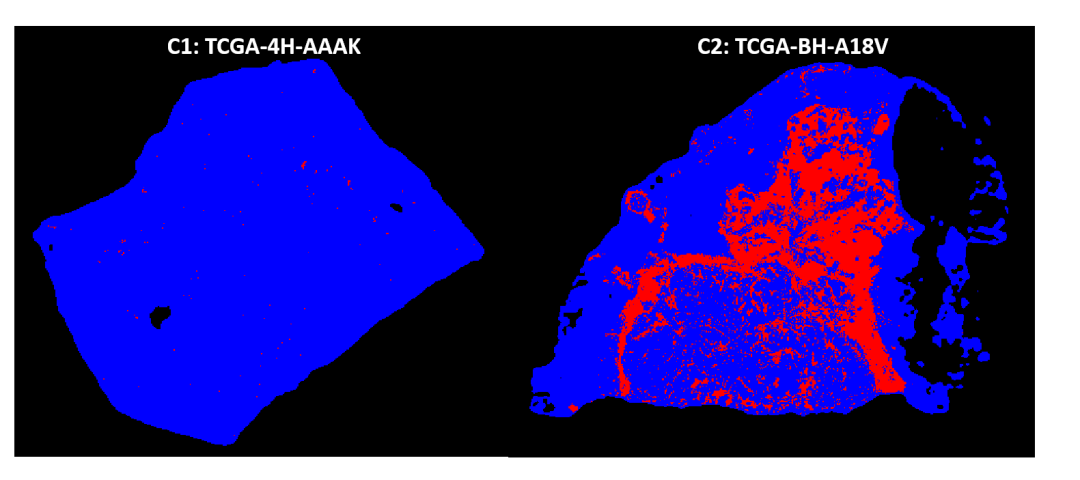
TILs 评分:TCGA 肿瘤浸润淋巴细胞病理切片深度学习评分!图片下载与可视化
生信碱移 病理切片的TILs评分 TCGA 数据库是最大的肿瘤组学公开数据库之一。尽管如此,更多的研究往往仅局限于关注 TCGA 中各类肿瘤样本的上游组学信息或基本病理特征,而忽略了对样本数字化 H&E 病理染色图像的进一步应用。 ▲ TCGA中肿瘤样本的病…...

【运维】如何在浏览器中查看和管理 Cookie 信息?
如何在浏览器中查看和管理 Cookie 信息 引言 Cookie 是我们日常浏览网页时经常遇到的一个重要概念。它们用于存储用户的登录状态、偏好设置以及其他相关信息,帮助网站提供个性化的体验。然而,很多人并不清楚如何在浏览器中找到并查看这些 Cookie 信息。本文将带您了解如何在…...

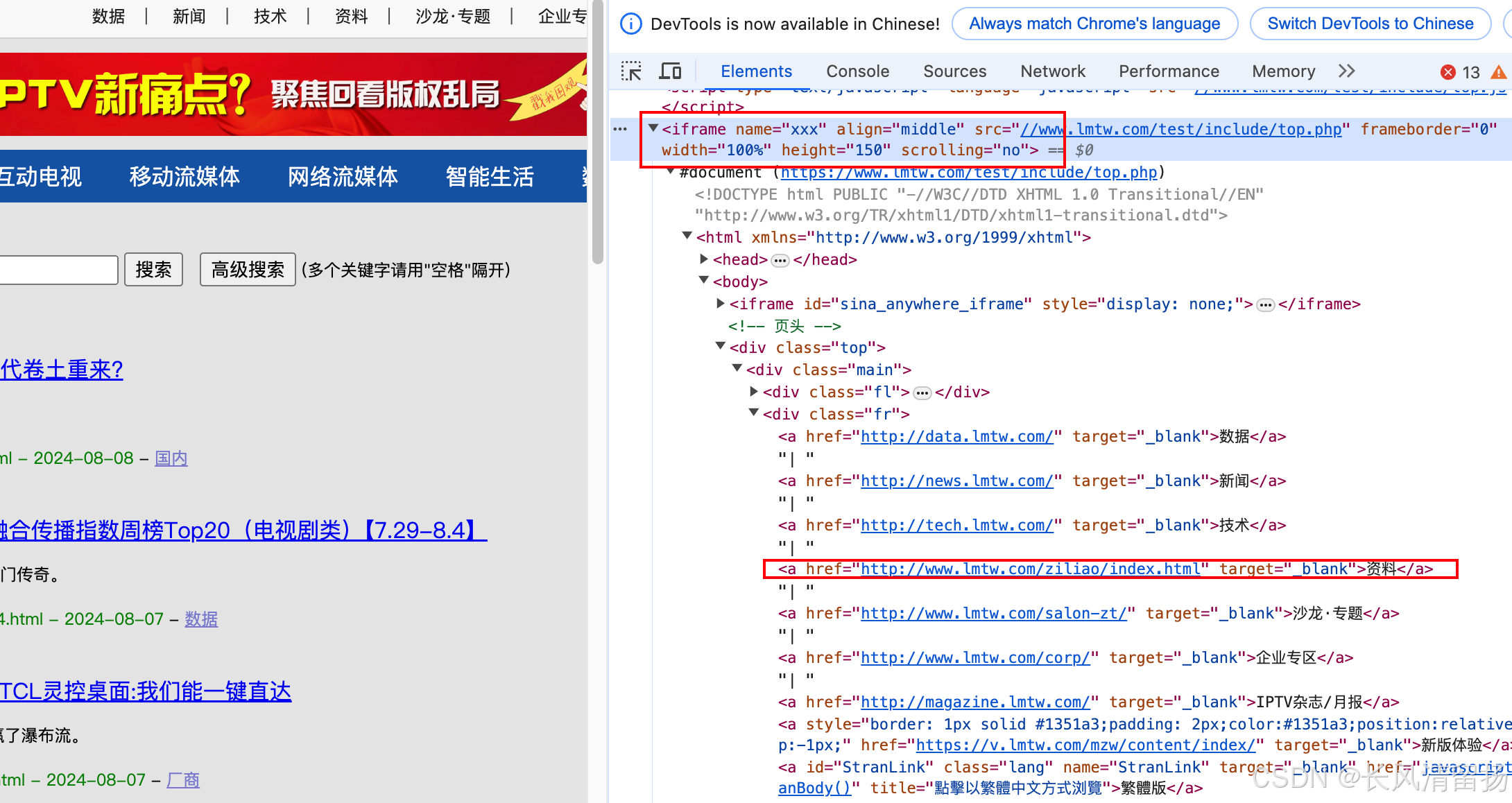
Selenium实战:深度解析Python中嵌套Frame与iFrame的定位与切换技巧,解决Selenium定位不到的问题
在Web自动化测试中,处理网页中的Frame和iFrame是常见的挑战之一。这些元素在网页中扮演着承载独立HTML文档的角色,使得直接定位或操作其中的元素变得复杂。Python的Selenium库提供了强大的工具来应对这些挑战,本文将详细介绍如何使用Selenium…...

机器学习笔记六-朴素贝叶斯
朴素贝叶斯(Naive Bayes) 是一种基于贝叶斯定理的简单而强大的分类算法,特别适用于文本分类等高维数据集。它被称为“朴素”,因为它假设特征之间是相互独立的,这在现实中可能不完全成立,但这种假设在许多实…...

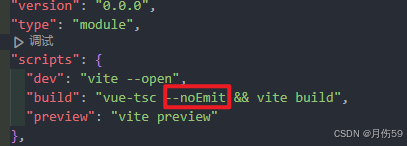
解决Vue3+Ts打包项目时会生成很多的map文件
正常打包会生成.js和.map文件 怎么去解决它呢? 正常来说我们会在vite.config.ts配置我们的项目打包方式,如下:(我这里的target:es2022是为了支持模块中顶层await的使用) // Vite 配置文件 export default…...

MeterSphere接口测试脚本断言
MeterSphere接口测试脚本断言 我们在接口自动化测试过程中,经常遇到无论我们传入什么数据信息,只要响应体报文中某个字段为不固定的特定信息(如:或1或2或3),就符合预期,流程就可以继续…...

探索顶级PDF水印API:PDFBlocks(2024年更新)
引言 在一个敏感信息常常面临风险的时代,能够轻松高效地保护文档的能力至关重要。PDF水印已成为企业和个人寻求保护其知识产权、确保文件保密性的基本工具。 PDFBlocks 文字水印 API是什么? PDFBlocks API 提供了一个强大的解决方案,用于在…...

c语言开源库之uthash用法
目录 (1)uthash介绍和下载地址 (2)uthash基本用法 1.定义自己要使用的哈希表结构体 2.初始化哈希表的头指针 3.插入数据(不同key类型对应不同函数) 4.查找数据(不同key类型对应不同函数&a…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
