Element UI中el-dialog作为子组件如何由父组件控制显示/隐藏~
1、这里介绍的是将el-dialog作为组件封装便于复用,如何通过父组件控制子组件dialog的显示与隐藏。
2、思路:首先el-dialog是通过dialogVisible的值是否为true或false来控制显示与隐藏的。那么我们可以通过父传子props来将true(即showFlag的值)传递给dialog子组件,然后在子组件中监听showFlag值的变化,一旦出现变化就将showFlag的值赋值给dialogVisible,以此来实现dialog组件的显示。
如何控制隐藏呢?或者说如何实现二次点击显示?
思路:首先我们通过子传父$emit传递一个自定义事件hiddenFlag给父组件,然后在父组件中触发该方法,将showFlag的值变为false即可。
3、还有一种方法就是通过给子组件添加v-if来控制,根据个人爱好来选择吧。
4、封装dialog子组件。
<template><el-dialogtitle="添加商品":visible.sync="dialogVisible"width="40%":before-close="handleClose"style="text-align: center; line-height: 20px"><el-form:model="ruleForm":rules="rules"ref="ruleForm"label-width="100px"class="demo-ruleForm"><el-form-item label="活动名称" prop="newName"><el-input v-model="ruleForm.newName"></el-input></el-form-item><el-form-item label="活动日期" required><el-form-item prop="newData"><el-date-pickertype="date"placeholder="选择活动日期"v-model="ruleForm.newData"style="width: 100%"></el-date-picker></el-form-item></el-form-item><el-form-item label="活动地址" prop="newAddress"><el-input v-model="ruleForm.newAddress"></el-input></el-form-item><el-form-item label="爱好" prop="newLikes"><el-input v-model="ruleForm.newLikes"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="Cancel()">取 消</el-button><el-button type="primary" @click="determine()">确 定</el-button></span></el-dialog>
</template>
<script>
export default {name: "diaLog",data() {return {dialogVisible: false,ruleForm: {newName: "",newAddress: "",newData: "",newLikes: "",},rules: {newName: [{ required: true, message: "请输入活动名称", trigger: "blur" },],newAddress: [{ required: true, message: "请选择活动区域", trigger: "blur" },],newData: [{type: "date",required: true,message: "请选择日期",trigger: "change",},],newLikes: [{ required: true, message: "请输入爱好", trigger: "blur" }],},};},props: ["showFlag"],watch: {// 监听父组件传递过来的showFlag的变化,控制dialog的显示showFlag() {this.dialogVisible = this.showFlag;},},methods: {// 关闭弹窗handleClose(done) {done();this.$emit("hiddenFlag");},// 取消Cancel() {this.$emit("hiddenFlag");},// 确定determine() {this.$emit("hiddenFlag");},},
};
</script><style></style>
5、使用子组件。
<template><div><el-button type="primary" @click="addGoods()">添加商品</el-button><!-- 对话框 --><diaLog :showFlag="showFlag" @hiddenFlag="hidden()"></diaLog></div>
</template><script>
import diaLog from "../components/dialog.vue";
export default {name: "newUser",data() {return {showFlag: false,};},components: {diaLog,},methods: {// 添加商品addGoods() {// 展示弹窗this.showFlag = true;},// 接收dialog组件传递过来的隐藏弹窗信息hidden() {this.showFlag = false;}},
};
</script><style></style>
效果图:

相关文章:

Element UI中el-dialog作为子组件如何由父组件控制显示/隐藏~
1、这里介绍的是将el-dialog作为组件封装便于复用,如何通过父组件控制子组件dialog的显示与隐藏。 2、思路:首先el-dialog是通过dialogVisible的值是否为true或false来控制显示与隐藏的。那么我们可以通过父传子props来将true(即showFlag的值࿰…...

【vue讲解:es6导入导出语法、 vue-router简单使用、登录跳转案例、scoped的使用、elementui使用】
1 es6导入导出语法 # 做项目:肯定要写模块--》导入使用# 默认导出和导入 在某个js中 # 命名导出和导入1.1 默认导出和导入 // #########导出语法########### // export default name // 只导出变量 // export default add // 只导出函数// export default {nam…...

#beego的orm一直引入失败#
在导入beego的orm的时候,一直导入失败,orm显示红色,表示导入失败 解决办法: 1:升级go,由1.7升级到1.8 2:执行以下命令 go clean go get github.com/astaxie/beego/orm go mod tidy go mod vendor 3:测试在vendor中可以看到…...

Vue插值:双大括号标签、v-text、v-html、v-bind 指令
创建应用程序实例后,需要通过插值进行数据绑定。数据绑定是 Vue.js 最核心的一个特性。建立数据绑定后,数据和视图会相互关联,当数据发生变化时,视图会自动进行更新。这样就无须手动获取 DOM 的值,使代码更加简洁&…...

实验五之用Processing绘画
1.案例代码如下: import generativedesign.*; import processing.pdf.*; import java.util.Calendar; Tablet tablet; boolean recordPDF false; float x 0, y 0; float stepSize 5.0; PFont font; String letters "Sie hren nicht die folgenden Gesnge…...

Apache CloudStack Official Document 翻译节选(七)
关于 Apache CloudStack 的 最佳实践 (一) Best Practices 部署Apache CloudStack是极具挑战性的,在整个部署过程中需要你做出形形色色的技术性选择。Apache CloudStack的配置条目是相当灵活的,这是因为在组合和配置具体条目时有…...

动态创建 Delphi 按钮的完整指南:基于配置文件的 `TGridPanel` 实现
在 Delphi 开发中,我们经常需要根据不同的配置动态生成 UI 元素。本文将带你通过一个完整的示例,演示如何根据配置文件动态创建按钮,并将它们排列在一个 TGridPanel 中。每个按钮的标题、链接、颜色和大小都将从配置文件中读取。 “C:\myApp\…...

【设计模式】工厂模式和抽象工厂模式
工厂模式 function User(role, pages) {this.role role;this.pages pages; }// new User(admin, [home, user, setting]); // new User(user, [home, user]); // new User(guest, [home]);function UserFactory(role) {switch (role) {case admin:return new User(role, [ho…...

【xilinx】Versal Adaptive SoC DDRMC - NoC QoS 选项卡未出现
在 2024.1 之前的 Vivado 版本中,用户在使用 NoC 验证块设计时可以访问 NoC 对象窗口和 QoS 选项卡。 Vivado 2024.1 中存在一个已知问题,即 NoC 对象窗口和 QoS 选项卡不出现。 要显示 NoC 对象窗口和 QoS 选项卡,请保存块设计,…...

融合创新:EasyCVR视频汇聚平台云计算技术与AI技术共筑雪亮工程智能防线
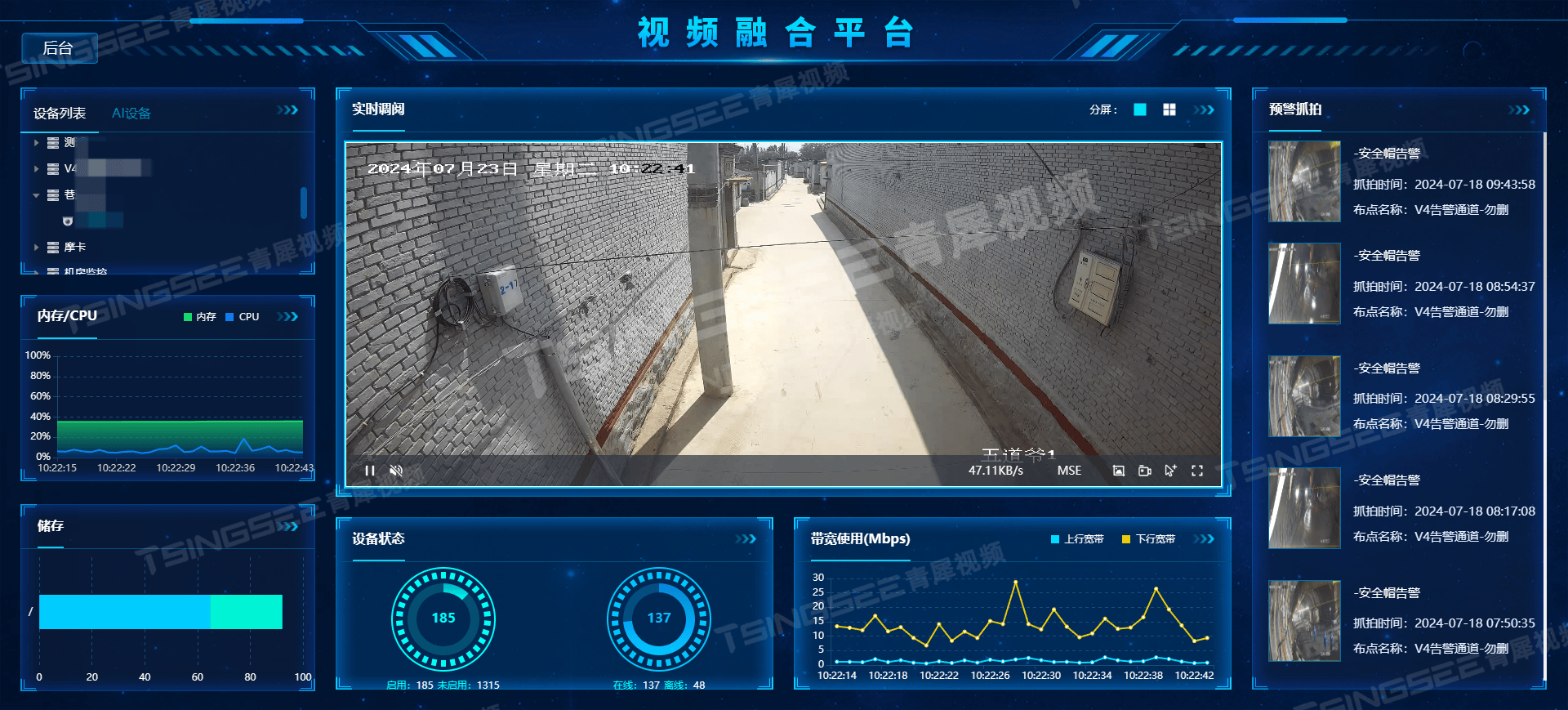
随着信息技术的飞速发展,视频云计算技术作为云计算领域的一个重要分支,正逐步在公共安全、社会治理等领域展现出其独特的优势。特别是在雪亮工程这一群众性治安防控工程中,视频云计算技术更是发挥了不可替代的作用。本文将从视频云计算技术的…...

keepalived的技术原理及其在负载均衡场景中的应用
keepalived的技术原理及其在负载均衡场景中的应用 深入探讨Keepalived及其在负载均衡场景中的应用1. **Keepalived概述**2. **Keepalived的技术原理**2.1 **VRRP协议**2.2 **健康检查机制**2.3 **脚本管理** 3. **Keepalived与LVS的结合应用**3.1 **LVS优缺点** 4. **Nginx与HA…...

树的重心 by江河湖海
引入 重心是什么? 想象你有一个由线悬挂的秋千,秋千的两端坐着两个人,如果这两个人坐在秋千的重心上,秋千就会保持平衡。在树的结构中,重心就是那个让所有节点到它那里的“距离”(可以理解为线的长度)总和最小的点。 重心为什么最多只有两个? 假设树的重心有两个,…...

MySQL存储过程深入指南
MySQL存储过程深入指南 存储过程是MySQL中一个强大的功能,能够显著提升数据库操作的效率和灵活性。本文将全面介绍存储过程的概念、语法、使用方法及最佳实践,帮助读者熟练掌握存储过程的使用。 1. 什么是存储过程? 存储过程(Stored Procedure)是预先编译并存储在数据库…...

牛客算法小题
目录 牛客.求和编辑 牛客.abb 牛客.合并k个有序链表 牛客.滑雪(暴力->递归->记忆化搜索) 牛客.旋转字符串 牛客.求和 我没想到是dfs,另外我的dfs能力确实也不强,另外难度大的是他的那个输出 import java.util.Scanne…...

小米SU7销量超特斯拉,新车明年上半年发布
小米 SU7,一款国内新能源车品牌纯血新势力旗下首款轿车,上市短短 4 个月卖出超 4 万台,月均销量过万。 该说不说,这放在整个新能源汽车工业史上也足以称得上是一件小刀喇拍屁股,让人开了眼的事儿。 就在本月初&#x…...

基于Java语言的光伏监控系统+光伏发电预测+光伏项目+光伏运维+光伏储能项目
基于Java语言的光伏监控系统光伏发电预测光伏项目光伏运维光伏储能项目 介绍 基于Java语言的光伏监控系统光伏发电系统光伏软件系统光伏监控系统源码光伏发电系统源码 基于Java语言的光伏监控系统光伏发电预测光伏项目光伏运维光伏储能项目 安装教程...

unity json 处理
1. c#对象 -> json public class Item {public int id;public int num;public Item(int id, int num){this.id id;this.num num;} } public class PlayerInfo {public string name;public int atk;public int def;public float moveSpeed;public double roundSpeed;publi…...

如何使用DataGear零编码快速制作MQTT物联网实时数据看板
DataGear是一个开源免费的数据可视化分析平台,企业版在开源版基础上开发,新增了诸多企业级特性,包括:MySQL及更多部署数据库支持、MQTT/WebSocket/Redis/MongoDB数据集、OAuth2.0/CAS/JWT/LDAP统一登录支持、前后端敏感信息加密传…...

Mysql查询日志
Mysql查询日志 Mysql查询日志默认是关闭状态的。 mysql> show variables like %general_log%; --------------------------------------- | Variable_name | Value | --------------------------------------- | general_log | OFF …...

Airtest 的使用
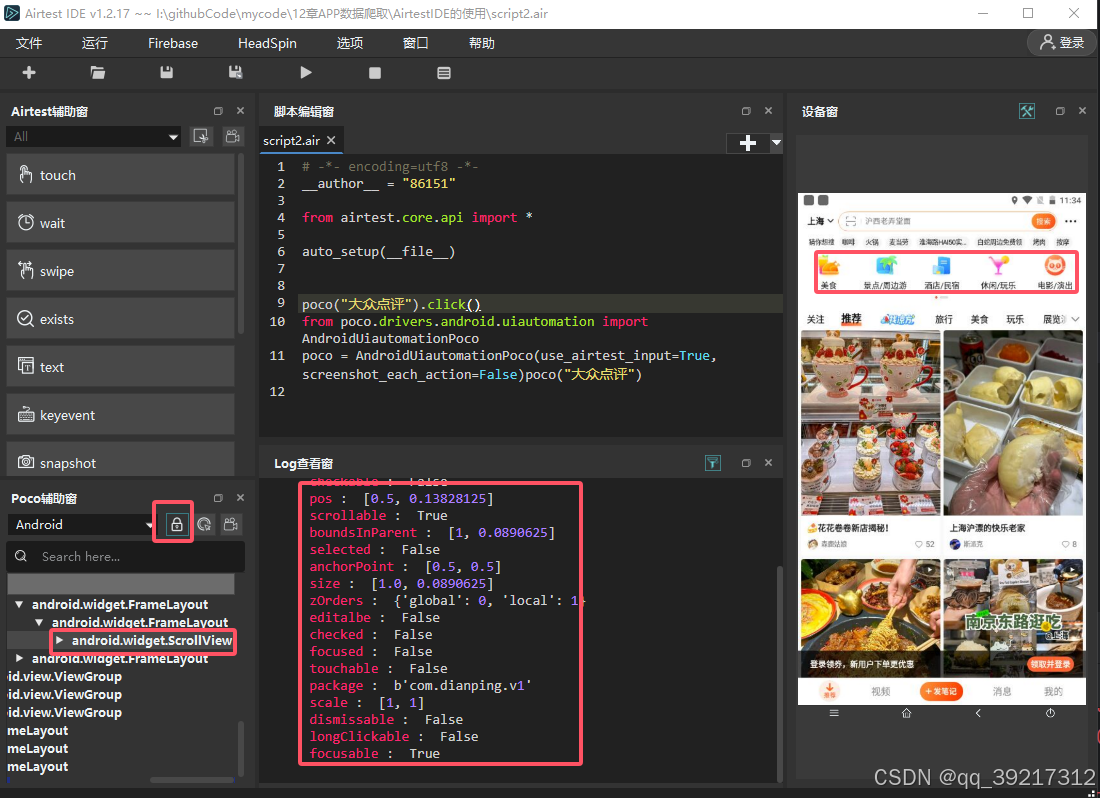
Airtest 介绍 Airtest Project 是网易游戏推出的一款自动化测试框架,其项目由以下几个部分构成 Airtest : 一个跨平台的,基于图像识别的 UI 自动化测试框架,适用于游戏和 App , 支持 Windows, Android 和 iOS 平台,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
