【Vue】Vue基础
系列文章目录
第二章 Vue基础(1)
文章目录
- 系列文章目录
- 第一节:Vue介绍
- 一、Vue介绍
- 二、Vue项目创建
- 三、项目结构介绍
- 第二节:组合式API
- 一、基本介绍
- 二、setup介绍
- 三、setup上指定组件名称
- 第三节:响应式变量
- 一、使用ref函数定义响应式变量
- 二、使用reactive函数定义响应式变量
- 三、ref和reactive对比
第一节:Vue介绍
一、Vue介绍
Vue(读音/vjuː/,类似于view) 是一套用于构建前后端分离的框架。刚开始是由国内优秀选手尤雨溪开发出来的,目前是全球“最”流行的前端框架。使用vue开发网页很简单,并且技术生态环境完善,社区活跃,是前后端找工作必备技能!Vue目前是3版本了。
Vue官网:https://cn.vuejs.org/
Vue Github:https://github.com/vuejs
二、Vue项目创建
创建Vue项目目前有两种方式,一种是使用VueCli,另一种是使用Vite,其中VueCli已经处于维护模式了,过不了多久便不再支持,因此我们学习Vite的方式创建。
使用Vite 创建项目有以下优点:
采用热重载功能,能快速的启动服务。
对TypeScript、JSX等支持开箱即用。
按需编译,不用等待整个应用编译完成。
使用Vite 创建项目过程如下:
$ npm create vue@latest
或
$ npm create vue@3.10.3
接着会出现一些配置的提示:
# 输入项目名称
? 请输入项目名称: startvue# 是否添加TypeScript支持
? 是否使用 TypeScript 语法? 否# 是否添加JSX支持
? 是否启用 JSX 支持? 否# 是否添加VueRouter
? 是否引入 Vue Router 进行单页面应用开发? 否# 是否添加pinia
? 是否引入 Pinia 用于状态管理? 否# 是否添加单元测试
? 是否引入 Vitest 用于单元测试? 否# 是否添加端到端测试方案
? 是否要引入一款端到端(End to End)测试工具? 不需要# 是否添加ESLint语法检查
? 是否引入 ESLint 用于代码质量检测? 是# 是否添加Prettiert代码格式化
? 是否引入 Prettier 用于代码格式化? 否# 是否引入Vue DevTools7调试
? 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) 是
创建完项目后,在项目根路径下输入命令:
$ cd startvue
$ npm install
$ npm run dev
即可启动项目运行。
三、项目结构介绍
node_modules:存放项目依赖的第三方包
public:一些公共的文件
src:项目的源代码,图片资源等
–assets:图片、字体等静态资源
–components:自定义组件
App.vue:项目的主入口vue文件
main.js:项目的主入口ts文件
index.html:项目的html文件
package.json:项目依赖包文件
vite.config.js:vite项目配置文件
第二节:组合式API
一、基本介绍
在Vue2中,使用的是Options API (选项式API)。而Vue3中虽然也兼容Options API ,但是更推荐Composition API (组合)。那什么是Options API,什么是Composition API 呢?先来看以下例子:
以上便是Options API ,如果改成Composition API ,那么要借助setup 语法。
二、setup介绍
setup 是Vue3 的配置项,它是一个函数,之前使用Options API 方式定义的数据、方法、计算属性、监听等数据,都是配置在setup 中。以下示例:
<script>import { ref, onMounted } from 'vue'export default {name: 'App',setup() {// 响应式状态// 响应式状态const count = ref(0)// 用来修改状态、触发更新的函数function increment() {count.value++}// 生命周期钩子onMounted(() => {console.log(`The initial count is ${count.value}.`)})return {count,increment}}}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
在setup 中返回的对象,不管是数据还是方法,都可以直接在模板中使用。而为了实现方便,可以使用setup语法糖,即<script setup>,这样就无须显示写setup 函数,写在script 中的所有数据和方法都可以直接在模板中使用。
<script setup>import { ref, onMounted } from 'vue'// 响应式状态// 响应式状态const count = ref(0)// 用来修改状态、触发更新的函数function increment() {count.value++}// 生命周期钩子onMounted(() => {console.log(`The initial count is ${count.value}.`)})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
三、setup上指定组件名称
上述代码无法指定组件名称,如果想要指定组件名称,还需要额外添加一个script 标签:
<script>export default {name: 'App',}
</script>
为了解决这个问题,可以使用vite-plugin-vue-setup-extend 插件来简化。步骤如下:
安装:npm install vite-plugin-vue-setup-extend --save-dev
配置:在vite.config.js中配置如下
import VueSetupExtend from 'vite-plugin-vue-setup-extend'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),VueSetupExtend()],
})
在script标签上指定name属性:<script setup name="App">
Composition API 中新增了许多新的语法,我们后面再慢慢介绍。
关于Options API 和Composition API 谁更好的问题,这个仁者见仁智者见智,但是有一点需要注意,这个市场(招聘市场和开发市场)都在往Composition API 上转(可见ElementPlus的文档),我们作为开发者,也必须要学会Composition API 的使用。
第三节:响应式变量
使用组合式API的方式定义响应式变量,必须通过ref 或reactive 函数来实现。
一、使用ref函数定义响应式变量
语法为:let xxx = ref(初始值) 。使用如下:
使用ref函数定义的响应式变量,有两点需要注意:
在模板中可直接使用变量。
在script标签中,若要操作变量,则需要通过username.value来实现。
二、使用reactive函数定义响应式变量
定义一些复合型响应式变量,则应该使用reactive 函数来实现。基本语法为:let xxx = reactive(源对象) 。使用如下:
<script setup name="App">import { reactive } from 'vue'let author = reactive({username: "张三", age: 18})let books = reactive([{name: '水浒传',author: '施耐庵'},{name: '三国演义',author: '罗贯中'}])const onModifyBookName = () => {books[0].name = '红楼梦'}const onUpdateUsername = () => {author.username = "李四"}</script><template><h1>用户名为:{{author.username}}</h1><button @click="onUpdateUsername">修改用户名</button><table><thead><tr><th>书名</th><th>作者</th></tr></thead><tbody><tr v-for="book in books" :key="book.name"><td>{{ book.name }}</td><td>{{ book.author }}</td></tr></tbody></table><button @click="onModifyBookName">修改书名</button>
</template>
reactive 函数适合使用那些深层次的响应式变量。如果需要重新给reactive 函数定义的响应式变量赋值,那么需要通过Object.assign 来实现,否则将会失去响应式的功能:
Object.assign(books, [{name: '红楼梦',author: '曹雪芹'}])
三、ref和reactive对比
如果要定义一个基本数据类型的响应式变量,则必须使用ref。
如果要定义一个层级不深的复合类型的响应式变量,则ref和reactive都可以。
如果要定义一个层级很深的复合类型的响应式变量,则推荐使用reactive。
相关文章:

【Vue】Vue基础
系列文章目录 第二章 Vue基础(1) 文章目录 系列文章目录第一节:Vue介绍一、Vue介绍二、Vue项目创建三、项目结构介绍 第二节:组合式API一、基本介绍二、setup介绍三、setup上指定组件名称 第三节:响应式变量一、使用r…...

贪心 + 分层图bfs,newcoder 76652/B
目录 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 https://ac.nowcoder.com/acm/contest/76652/B 二、解题报告 1、思路分析…...

如何在Linux上部署Java Web应用程序
在Linux上部署Java Web应用程序是一个常见的任务,本文将介绍一种常用的方法,分为以下几个步骤: 准备服务器 首先,你需要准备一台运行Linux操作系统的服务器。你可以选择使用各种不同的Linux发行版,如Ubuntu、CentOS等…...

SpringBoot 整合 Excel 轻松实现数据自由导入导出
01、背景介绍 在实际的业务系统开发过程中,操作 Excel 实现数据的导入导出基本上是个非常常见的需求。 之前,我们有介绍一款非常好用的工具:EasyPoi,有读者提出在数据量大的情况下,EasyPoi 会占用内存大,…...
- 混合精度训练)
PyTorch 基础学习(13)- 混合精度训练
系列文章: 《PyTorch 基础学习》文章索引 基本概念 混合精度训练是深度学习中一种优化技术,旨在通过结合高精度(torch.float32)和低精度(如 torch.float16 或 torch.bfloat16)数据类型的优势,…...

Mycat分片-垂直拆分
目录 场景 配置 测试 全局表配置 续接上篇:MySQ分库分表与MyCat安装配置-CSDN博客 续接下篇:Mycat分片-水平拆分-CSDN博客 场景 在业务系统中, 涉及以下表结构 ,但是由于用户与订单每天都会产生大量的数据, 单台服务器的数据 存储及处理能力是有限…...

一元四次方程求解-【附MATLAB代码】
目录 前言 求解方法 编辑 MATLAB验证 附:一元四次方程的故事 前言 最近在研究机器人的干涉(碰撞)检测,遇到了一个问题,就是在求椭圆到原点的最短距离时,构建的方程是一个一元四次方程。无论是高中的…...

【极限性能,尽在掌控】ROG NUC:游戏与创作的微型巨擘
初见ROG NUC,你或许会为它的小巧体型惊讶。然而,这看似不起眼的机身内,蕴藏着游戏、创意的强大能量。 掌中风暴,性能无界 ROG NUC搭载英特尔高性能处理器,配合高速NVMe SSD固态硬盘以及可选的高端独立显卡(…...

Ecosmos开启公测,将深度赋能CIOE中国光博会元宇宙参会新体验
如今,生成式AI技术的发展,极大地降低了3D数字资产的制作成本,元宇宙作为一种可以无缝将物理和数字资产进行融合的技术,在推动电子产业数字化进程、助力产业高质量发展的方面展现出了巨大的潜力。 当前,发展新质生产力是…...

【Kubernetes】k8s集群之包管理器Helm
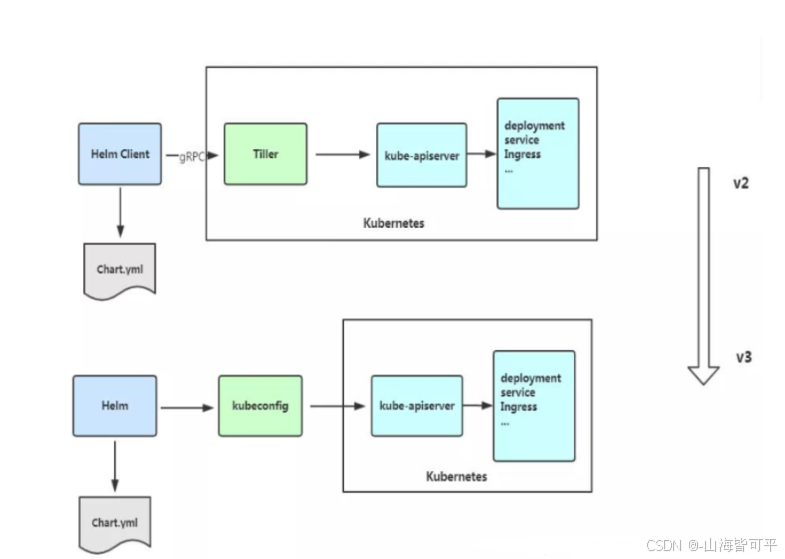
目录 一.Helm概述 1.Helm的简介 2.Helm的三个重要概念 3.Helm2与Helm3的的区别 二.Helm 部署 1.安装 helm 2.使用 helm 安装 Chart 3.Helm 自定义模板 4.Helm 仓库 每个成功的软件平台都有一个优秀的打包系统,比如Debian、Ubuntu 的 apt,RedH…...
)
嵌入式linux系统镜像制作day3(构建镜像)
点击上方"蓝字"关注我们 01、上节回顾 嵌入式linux系统镜像制作day1嵌入式linux系统镜像制作day2提前下载好准备工具,不然失败了大眼瞪小眼。 02、构建 Poky 的 Sato 镜像1 环境: ubuntu18.04poky版本:Dizzy 工具git 在开始之前,针对不同的发行版,需要先执行…...

【生日视频制作】教师节中秋节国庆节车模特美女举牌AE模板修改文字软件生成器教程特效素材【AE模板】
教师节中秋节国庆节车模特美女举牌生日视频制作教程AE模板改文字软件生成器素材 怎么如何做的【生日视频制作】教师节中秋节国庆节车模特美女举牌AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 安装AE软件下载AE模板把AE模板导入AE软件修改图…...

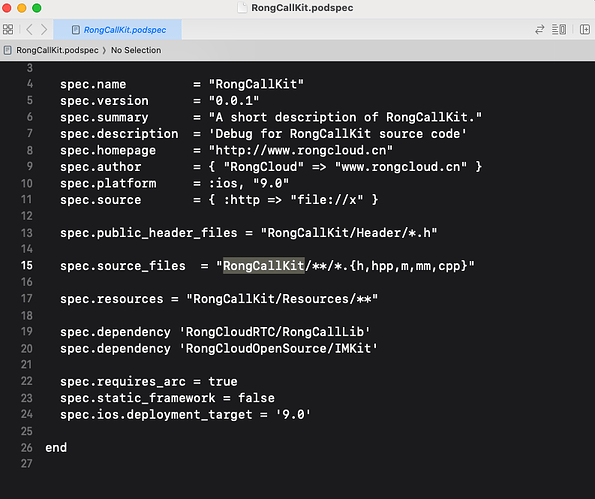
RongCallKit iOS 端本地私有 pod 方案
RongCallKit iOS 端本地私有 pod 方案 需求背景 适用于源码集成 CallKit 时,使用 pod 管理 RTC framework 以及源码。集成 CallKit 时,需要定制化修改 CallKit 的样式以及部分 UI 功能。适用于 CallKit 源码 Debug 调试便于定位相关问题。 解决方案 从…...

C++11:可变参数模板
目录 一、概述 二、场景 1.深拷贝的类 2.浅拷贝的类 C使用指南 一、概述 // Args是一个模板参数包,args是一个函数形参参数包 // 声明一个参数包Args...args,这个参数包中可以包含0到任意个模板参数。 template <class ...Args> void ShowList(…...

C++ 与 QML 之间进行数据交互的几种方法
https://www.cnblogs.com/jzcn/p/17774676.html 一、属性绑定 这是最简单的方式,可以在QML中直接绑定C 对象的属性。通过在C 对象中使用Q_PROPERTY宏定义属性,然后在QML中使用绑定语法将属性与QML元素关联起来。 1. person.h #include <QObject&g…...

Javaweb学习之Vue项目的创建(二)
学习资料 Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) 准备工作都做完了,接下来开始Vue的正式学习。 第一步,打开VS Code 在VS Code里,我们也需要使用到终端,如果不是以管理员身份打开,在新建Vue项目的时候…...

『深度长文』4种有效提高LLM输出质量的方法!
LLM,全称Large Language Model,意为大型语言模型,是一种基于深度学习的AI技术,能够生成、理解和处理自然语言文本,也因此成为当前大多数AI工具的核心引擎。LLM通过学习海量的文本数据,掌握了词汇、语法、语…...

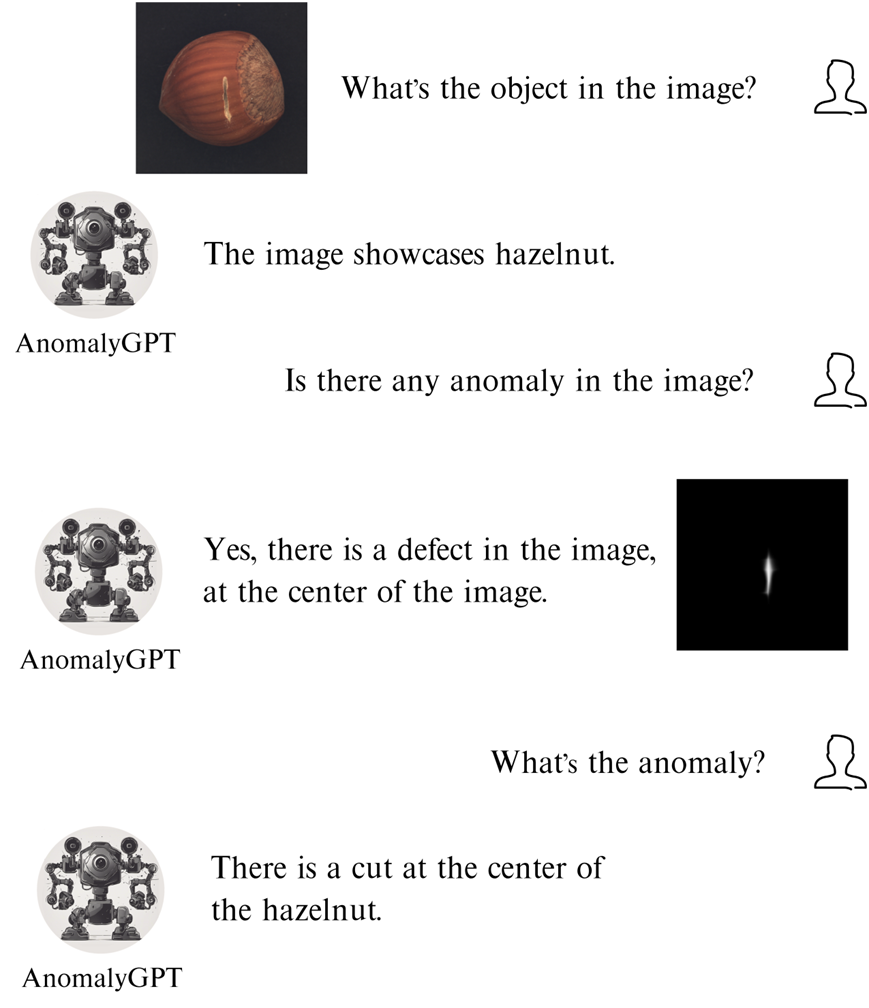
【工业机器人】工业异常检测大模型AnomalyGPT
AnomalyGPT 工业异常检测视觉大模型AnomalyGPT AnomalyGPT: Detecting Industrial Anomalies using Large Vision-Language Models AnomalyGPT是一种基于大视觉语言模型(LVLM)的新型工业异常检测(IAD)方法。它利用LVLM的能力来理…...

【PGCCC】PostgreSQL案例:planning time超长问题分析#PG初级
在使用 PostgreSQL 时,查询的执行计划(planning time)有时会出现异常长的情况,这可能会影响数据库的整体性能。分析和解决这种问题可以从多个角度入手,以下是常见原因和相应的解决思路: 1. 统计信息不准确…...

【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用
上一节有讲过 【图文并茂】ant design pro 如何对接后端个人信息接口 还差一个东西,去获取个人信息的时候,是要发送 token 的,不然会报 403. 就是说在你登录之后才去获得个人信息。这样后端才能知道是谁的信息。 token 就代码了某个人。 …...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...
