iframe.contentDocument 和document.documentElement的区别
iframe.contentDocument 和 document.documentElement 是用于访问不同内容的两个不同的对象或属性。
1. iframe.contentDocument
-
内容:
iframe.contentDocument代表的是<iframe>元素所嵌入的文档的Document对象。它允许你访问和操作嵌入的文档(即 iframe 内部加载的 HTML 内容)。 -
用途: 通过
contentDocument,你可以获取 iframe 内部的元素,执行 DOM 操作,读取或修改嵌入页面的内容。 -
常用场景:
- 操作嵌入在 iframe 中的网页内容。
- 读取或修改 iframe 内部的 DOM 结构。
- 与 iframe 内的 JavaScript 进行交互(如果允许同源策略)。
-
示例:
var iframe = document.querySelector("iframe");
var iframeDoc = iframe.contentDocument; // 获取 iframe 内部的 document 对象
var elementInsideIframe = iframeDoc.getElementById("someElementId"); // 操作 iframe 内的元素
2. document.documentElement
-
内容:
document.documentElement返回当前文档的根元素,也就是整个 HTML 文档的根节点<html>元素。 -
用途: 通过
document.documentElement,你可以访问和操作整个文档的根元素,通常用于获取或修改文档级别的属性,比如页面语言、方向、样式等。 -
常用场景:
- 修改整个页面的属性,如
dir属性设置页面文本方向。 - 访问或修改与根元素相关的样式和属性。
- 处理整个页面级别的操作,例如滚动位置。
- 修改整个页面的属性,如
-
示例:
var rootElement = document.documentElement; // 获取整个文档的根元素 <html>
console.log(rootElement.tagName); // 输出 "HTML"rootElement.lang = "en"; // 修改页面的语言设置
区别总结
iframe.contentDocument用于访问和操作嵌入在<iframe>内部的文档。document.documentElement用于访问当前文档的根元素<html>。
它们的作用范围不同:iframe.contentDocument 是针对嵌入的 iframe 内容,而 document.documentElement 是针对整个当前文档的根元素。
相关文章:

iframe.contentDocument 和document.documentElement的区别
iframe.contentDocument 和 document.documentElement 是用于访问不同内容的两个不同的对象或属性。 1. iframe.contentDocument 内容: iframe.contentDocument 代表的是 <iframe> 元素所嵌入的文档的 Document 对象。它允许你访问和操作嵌入的文档(即 ifram…...
)
计算机操作员试题(中篇)
计算机操作员试题(中篇) 335.在 Excel中,把鼠标指向被选中单元格边框,当指变成箭头时,拖动鼠标到目标单 元格时,将完成( )操作。 (A)删除 (B)移动 ©自动填充 (D)复制 336.在 Excel 工作表的单元格中,如想输入数字字符串 070615 (例如学号),则应输 入()。 (A) 0007…...

车规级MCU「换道」竞赛
汽车芯片,尤其是MCU市场正在进入拐点期。 本周,总部位于荷兰的汽车芯片制造商—恩智浦(NXP)半导体总裁兼首席执行官Kurt Sievers在公司第二季度财报电话会议上告诉投资者,由于汽车需求停滞不前,该公司正在努…...

数学生物学-2-离散时间模型(Discrete Time Models)
上一篇介绍了一个指数增长模型。然而,我们也看到,在现实情况下,细菌培养的增长是在离散的时间(在这种情况下是小时)进行测量的,种群并没有无限增长,而是趋于以S形曲线趋于平稳,称为“…...

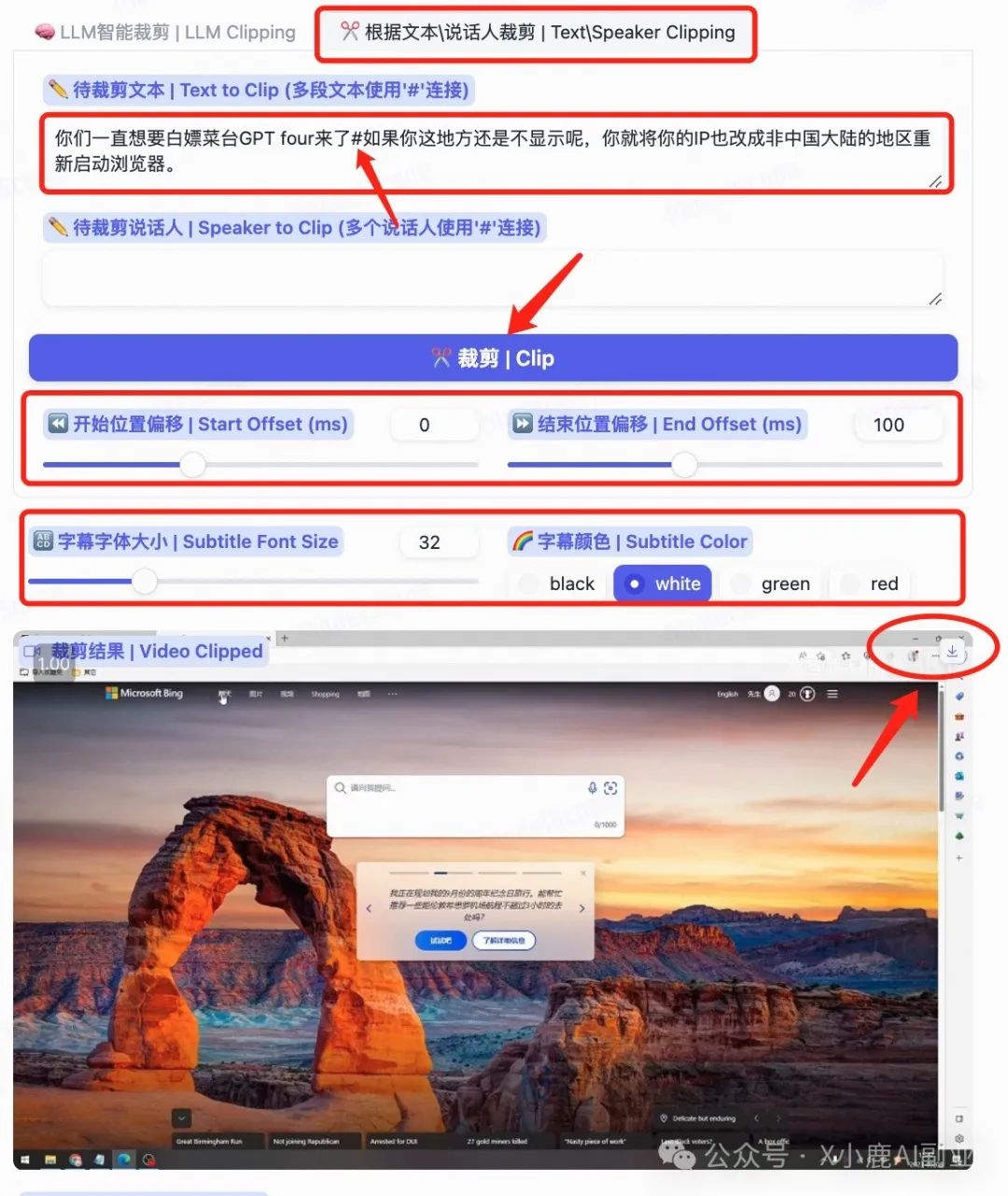
免费开源!AI视频自动剪辑已成现实!效率提升80%,打工人福音!(附详细教程)
大家好,我是程序员X小鹿,前互联网大厂程序员,自由职业2年,也一名 AIGC 爱好者,持续分享更多前沿的「AI 工具」和「AI副业玩法」,欢迎一起交流~ 想象一下,假设老板给你布置了一项任务:…...

NtripShare全站仪自动化监测之气象改正
最近有幸和自动化监测领域权威专家进行交流,讨论到全站仪气象改正的问题,因为有些观点与专家不太一致,所以再次温习了一下全站仪气象改正的技术细节。 气象改正的概念 全站仪一般利用光波进行测距,首先仪器会处理测距光波的相位漂…...

【人工智能】项目案例分析:使用自动编码器进行信用卡欺诈检测
一、项目背景 信用卡欺诈是金融行业面临的一个重要问题,快速且准确的欺诈检测对于保护消费者和金融机构的利益至关重要。本项目旨在通过利用自动编码器(Autoencoder)这一无监督学习算法,来检测信用卡交易中的欺诈行为,…...

【工控】线扫相机小结
背景简介 我目前接触到的线扫相机有两种形式: 无采集卡,数据通过网线传输。 配备采集卡,使用PCIe接口。 第一种形式的数据通过网线传输,速度较慢,因此扫描和生成图像的速度都较慢,参数设置主要集中在相机本身。第二种形式的相机配备采集卡,通常速度更快,但由于相机和…...

将Web应用部署到Tomcat根目录的三种方法
将应用部署到Tomcat根目录的三种方法 将应用部署到Tomcat根目录的目的是可以通过"http://[ip]:[port]"直接访问应用,而不是使用"http://[ip]:[port]/[appName]"上下文路径进行访问。 方法一:(最简单直接的方法࿰…...

工业和信息化部教育与考试中心计算机相关专业介绍
国家工信部的认证证书在行业内享有较高声誉。 此外,还设有专门的工业和信息化技术技能人才数据库查询服务,进一步方便了个人和企业对相关职业能力证书的查询需求。 序号 专业工种 级别 备注 1 JAVA程序员 初级 职业技术 2 电子…...

第二证券:生物天然气线上交易达成 创新探索互联互通、气证合一
8月20日,上海石油天然气生意中心在国内立异推出生物天然气线上生意。当日,绿气新动力(北京)有限公司(简称“绿气新动力”)挂单的1500万立方米生物天然气被百事食物(我国)有限公司&am…...

重磅!RISC-V+OpenHarmony平板电脑发布
仟江水商业电讯(8月18日 北京 委托发布)RISC-V作为历史上全球发展速度最快、创新最为活跃的开放指令架构,正在不断拓展高性能计算领域的边界。OpenHarmony是由开放原子开源基金会孵化并运营的开源项目,已成为发展速度最快的智能终…...
[DL]深度学习_扩散模型
扩散模型原理 深入浅出扩散模型 一、概念简介 1、Denoising Diffusion Probalistic Models,DDPM 1.1 扩散模型运行原理 首先sample一个都是噪声的图片向量,这个向量的shape和要生成的图像大小相同。通过Denoise过程来一步一步有规律的滤去噪声。Den…...

AI学习记录 - 如何快速构造一个简单的token词汇表
创作不易,有用的话点个赞 先直接贴代码,我们再慢慢分析,代码来自openai的图像分类模型的一小段 def bytes_to_unicode():"""Returns list of utf-8 byte and a corresponding list of unicode strings.The reversible bpe c…...

JAVA中的数组流ByteArrayOutputStream
Java 中的 ByteArrayOutputStream 是一个字节数组输出流,它允许应用程序以字节的形式写入数据到一个字节数组缓冲区中。以下是对 ByteArrayOutputStream 的详细介绍,包括其构造方法、方法、使用示例以及运行结果。 一、ByteArrayOutputStream 概述 Byt…...

S3C2440中断处理
一、中断处理机制概述 中断是CPU在执行程序过程中,遇到急需处理的事件时,暂时停止当前程序的执行,转而执行处理该事件的中断服务程序,并在处理完毕后返回原程序继续执行的过程。S3C2440提供了丰富的中断源,包括内部中…...

《数据分析与知识发现》
《数据分析与知识发现》介绍 1 期刊定位 《数据分析与知识发现》(Data Analysis and Knowledge Discovery)是由中国科学院主管、中国科学院文献情报中心主办的学术性专业期刊。期刊创刊于2017年,由《现代图书情报技术》(1985-20…...

IaaS,PaaS,aPaaS,SaaS,FaaS,如何区分?
IaaS, PaaS,SaaS,aPaaS 还有一种 FaaS ,这几个都是云服务中常见的 5 大类型: IaaS:基础架构即服务,Infrastructure as a Service PaaS:平台即服务,Platform as a Service aPaaS&…...

软件测试工具分享
要想在测试中旗开得胜,趁手的“武器”那是相当重要(说人话,要保证测试质量和效率,测试工具也很重要)。现在,小酋打算亮一亮自己的武器库,希望不要闪瞎你的眼(天上在打雷,…...

word翻译工具有哪些?5个工具助你快速翻译Word文件
无论是商业沟通还是文化交流,都需要跨越语言障碍。而文档翻译则是这一过程中的重要环节之一。 想象一下,当你需要将一份重要的Word文档从一种语言翻译成另一种语言时,如果手动逐句翻译不仅耗时耗力,还可能因为文化差异导致误解。…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
